حال که Create React App نسخه ۲ منتشر شده است، پشتیبانی TypeScript رسمی هم به همراه آن میآید. این یک مسئله هیجان انگیز برای کاربران JavaScript است که از TypeScript استفاده میکنند. TypeScript یک ابزار قدرتمند است که به ما کمک میکند تا کد امنتر و خودنگارتری بنویسید. ما میتوانیم با استفاده از TypeScript، سریعتر باگها را بگیریم.
افراد زیادی درباره TypeScript نظرات مختلفی دارند؛ حال چه خوب و چه بد. اما خوب است که آن را یک بار امتحان کنید.
برای این مقاله، ما بر روی راهاندازی یک Create React App به همراه TypeScript تمرکز خواهیم کرد.
- شروع یک TypeScript Create React App
- فایل App.tsx
- ساخت یک کامپوننت TypeScript
- استفاده از کامپوننتهای TypeScript
- نتیجه گیری
شروع یک TypeScript Create React App
این آسانترین بخش است!
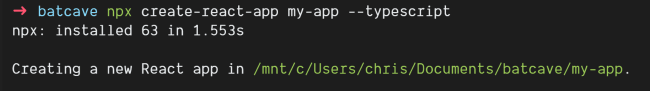
npx create-react-app my-typescript-app --typescript

پرچم --typescript چه پکیجهایی را برای ما فراهم میکند و چه تغییراتی ایجاد میکند؟
اضافات TypeScript
پرچم --typescript، پکیج اصلی TypeScript را اضافه خواهد کرد.
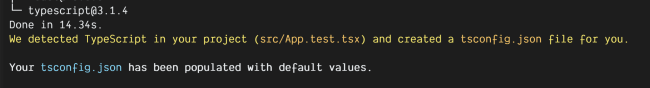
ما همچنین این اطلاعیه را دریافت خواهیم کرد: We detected TypeScript in your project**(src/App.test.tsx) and created a tsconfig.json file for you.**

فایل tsconfig.json نحوه پیکربندی پروژههای TypeScript، شبیه به نحوه پیکربندی package.json برای پروژههای JS میباشد.
tsconfig.json
فایل tsconfig.json پیشفرض، چیز زیادی ندارد که بخواهیم در هنگام شروع خود را با آن درگیر کنیم.
{
"compilerOptions": {
"target": "es5",
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve"
},
"include": ["src"]
}
فایل App.tsx
بیایید به فایل App اصلی برویم که معمولا کامپوننت React اصلی ما است. ممکن است نگران باشید که این یک فایل با ظاهری ترسناک است، پر از تایپ کردنهای TypeScript.
App.tsx
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
یک لحظه صبر کنید!
این فایل مشابه فایل App.js در JavaScript است!
ما پایه مشابهی را به مانند پروژههای JavaScript خود میگیریم، اما میتوانیم TypeScript را در بالای آن اضافه کنیم. بیایید یک کامپوننت TypeScript بسازیم و ببینیم که چه منفعتهایی برای ما دارد.
ساخت یک کامپوننت TypeScript
ما با ساخت کامپوننت عملکردی معمولی در فایل App.tsx مشابه شروع میکنیم:
یک کامپوننت JavaScript
function MyMessage({ message }) {
return <div>i shall speak! my message is: {message}</div>;
}
یک کامپوننت ساده که ما با استفاده از آن message را از props بیرون میکشیم. حال بیایید مقداری TypeScript اضافه کنیم تا به تابع بگوییم که پارامتر message آن باید یک رشته باشد:
اضافه کردن TypeScript
اگر با TypeScript آشنا هستید، شاید فکر کنید که باید این کد را به پیام اضافه کنید: message: string. کاری که در این موقعیت باید انجام دهیم، این است که typeها را برای تمام propها به عنوان یک آبجکت تعریف کنیم. چند راه وجود دارد که میتوانیم این کار را انجام دهیم:
Typeهای خطی
function MyMessage({ message }: { message: string }) {
return <div>i shall speak! my message is: {message}</div>;
}
آبجکت propها
function MyMessage(props: { message: string }) {
return <div>i shall speak! my message is: {props.message}</div>;
}
آبجکت typeهای جداگانه
interface MyMessageProps {
message: string;
}
function MyMessage({ message }: MyMessageProps) {
return <div>i shall speak! my message is: {props.message}</div>;
}
راههای زیادی برای استفاده از TypeScript در پروژههای خود وجود دارند. شما میتوانید یک رابط درست کنید و آن را به یک فایل جداگانه منتقل کنید تا typeهای شما بتوانند در جای دیگری وجود داشته باشند. این ممکن است مقدار زیادی کدنویسی به نظر بیاید، پس بیایید ببینیم که با کمی نوشتن بیشتر، چه چیزی نسیبمان میشود.
ما به این کامپوننت گفتهایم که فقط یک رشته را به عنوان پارامتر پیام تقبل کند. حال بیایید استفاده از آن در کامپوننت App خود را امتحان کنیم.
استفاده از کامپوننتهای TypeScript
بیایید از کامپوننت MyMessage استفاده کنیم.
بخش مورد علاقه من درباره TypeScript این است که ما را قادر میسازد تا یک کد خودنگار بنویسیم.
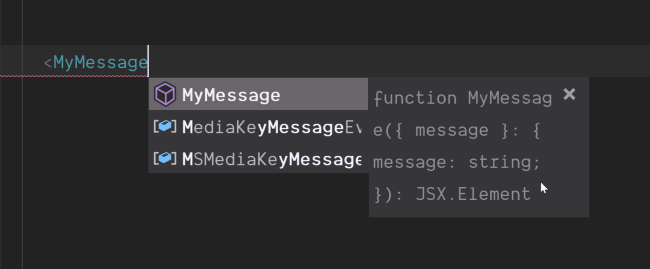
وقتی که ما میرویم تا از این کامپوننت استفاده کنیم، میتوانیم ببینیم که VS Code نشانه کامپوننت را همانطور که تایپ میکنیم، بالا میآورد. نیازی نیست که به کامپوننت بازگردیم (مخصوصا اگر در یک فایل دیگر است) تا ببینیم ورودیاش چه باید باشد.

حال این کد خواناترین حالت ممکن نیست، پس بیایید به استفاده از هر prop به صورت جداگانه برویم.
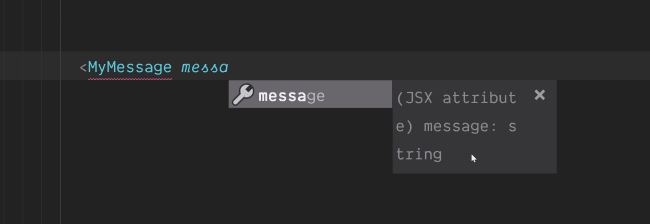
دیدن prop typeها
به محض این که شروع به تایپ کردن message نماییم، خواهیم دید که آن prop چه باید باشد:

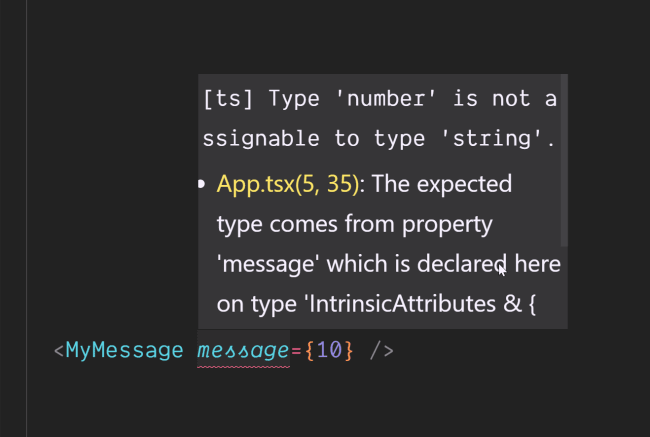
دیدن خطاهای type
اگر یک عدد را به عنوان یک پیام اضافه کنیم، TypeScript یک خطا را بروز خواهد داد و به ما کمک خواهد کرد تا این باگهای تایپ کردن را بگیریم.

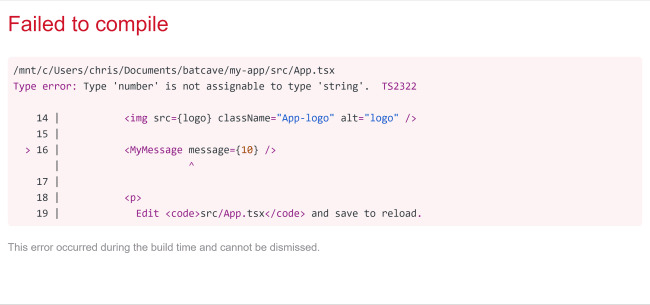
اگر خطاهای type به مانند این مورد وجود داشته باشند، React حتی کد را کمپایل نخواهد کرد:

نتیجه گیری
ما با این آموزش فقط از سطح چیزی که TypeScript برایمان فراهم میکند را رد کردیم. شما میتوانید typeهایی برای تمام کامپوننتها و propهای خود بسازید و با استفاده از VS Code، قادر خواهید بود که به راحتی آنها را بخوانید. همچنین شما خطاها را سریعتر دریافت خواهید کرد؛ زیرا TypeScript حتی به پروژه اجازه کمپایل شدن را در صورتی که خطایی داشته باشد، نمیدهد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید