اعتراف میکنم تا یک هفته پیش که یک ویدیو آموزشی ببینم، خیلی درک نمیکردم که چرا باید از Vuex استفاده کرد. در این مقاله، میخواهم اطلاعاتی به شما بدهم که روزی آرزو داشتم درباره Vuex و State بدانم.
مشکل
همینطور که برنامه Vue شما رشد میکند، با دو مشکل مواجه خواهید شد:

۱. ارسال دادهها به کل برنامه خود. وقتی که در ابتدا شروع به یادگیری Vue مینمایید، propها و رویدادها را به عنوان راه حلی برای ارسال دادهها میبینید. اما به محض این که بیش از ۱۰ کامپوننت دارید، احتمالا با موقعیتی مواجه خواهید شد که دو کامپوننت در جهت مخالف برنامه شما به داده مشابهی نیاز دارند، و منطقی به نظر نمیرسد که رویدادها را به بالا و propها را به پایین بفرستید. شما میتوانید از یک global event bus استفاده کنید، اما این الگو محدودیتهای خود را دارد.
۲. دستکاری داده در کل برنامه خود. چندین سال پیش، فیسبوک یک مشکل داشت. آنها برنامههای React عظیم به همراه دادههایی داشتند که توسط چند کامپوننت مختلف دستکاری میشدند. وقتی که چند بخش برنامه شما، دادههای شما را به چند روش مختلف دستکاری میکنند (و وقتی که برنامه بزرگی مانند فیسبوک دارید)، برنامه شما میتواند شکننده شود. به همین علت است که فیسبوک Flux، یعنی معماریای که Vuex بر پایه آن ساخته شده است را ساخت.
راه حل
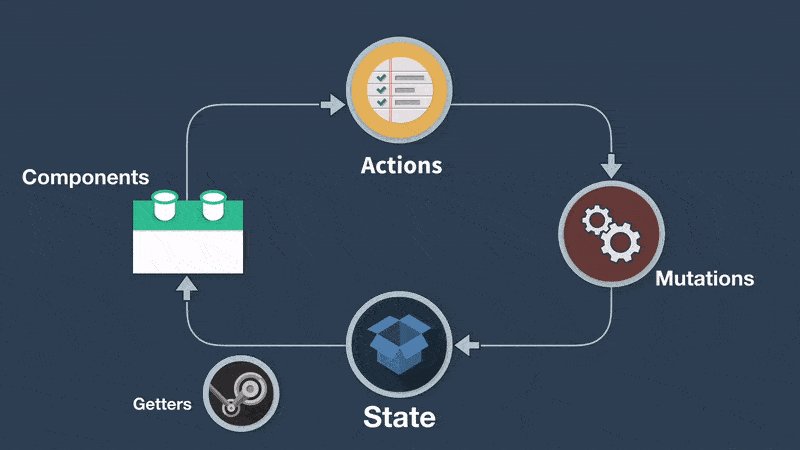
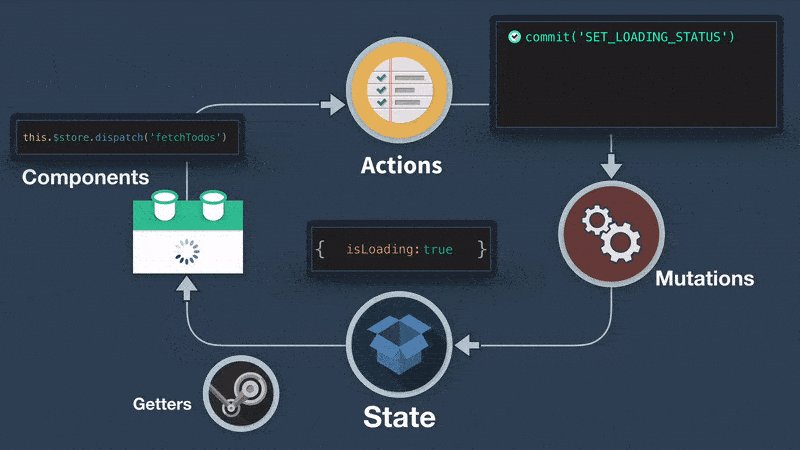
Vuex یک مکان را برای نگهداری دادههای برنامه خود فراهم میکند، که از این پس آن را state خواهیم نامید. تمام کامپوننتهای شما به Vuex state شما دسترسی میگیرند، که در ضمن این state واکنشپذیر است. پس اگر شما در حال دسترس به Vuex state از درون کامپوننتهای خود باشید و آن کامپوننت تغییر کند، یک رندر مجدد فعال خواهد شد و بخشهای برنامه شما که از آن state استفاده میکنند، طبق نیاز بروزرسانی شده و مجددا رندر میشوند.
پس این مسئله مشکل اول را حل میکند. دیگر نیازی نیست که دادهها را به کل برنامه خود ارسال کنیم؛ زیرا برنامه ما به این global state دسترسی دارد.
برای رفع مشکل دوم، Vuex جهشها (mutations) و actionها را معرفی میکند، که لزوما توابعی با دو مسئولیت متفاوت هستند.
جهشها توابع بسیار سادهای هستند که تغییراتی را به state شما اعمال میکنند. جهشها تنها راه هستند که تغییرات بتوانند به state شما اعمال شوند. وقتی که ما جهشها را فراخوانی میکنیم، نمیگوییم که آنها را «فراخوانی کردهایم»؛ بلکه میگوییم آنها را «متعهد به انجام کاری کردهایم».
Actionها توابع پیچیدهتری هستند که میتوانند یک یا چند جهشها را فراخوانی کنند. اغلب actionها منطقهای اضافی مانند محاسبات، منطق شرطی یا فراخوانیهای API را اجرا میکنند. وقتی که ما actionها را فراخوانی میکنیم، میگوییم که آنها را «اعزام کردهایم».
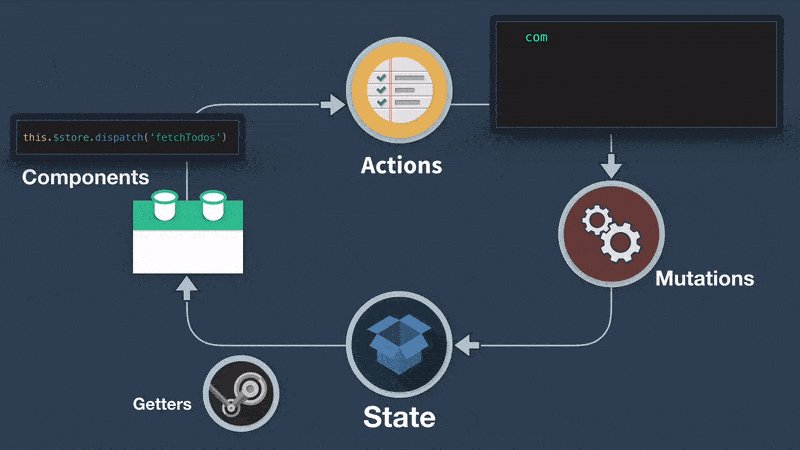
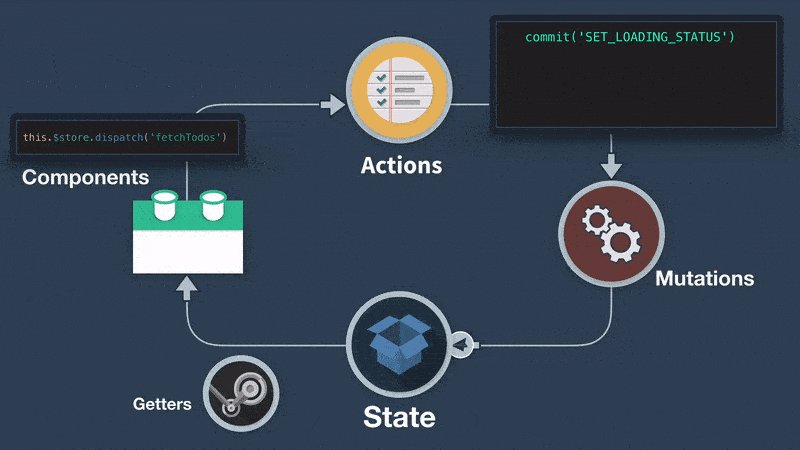
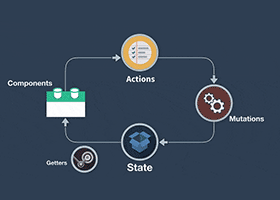
در اینجا میتوانید ببینید که ما action با نام fetchTodo را اعزام میکنیم، و این توزیع جهش SET_LOADING_STATUS را متعهد به انجام کاری میکند، که state را تغییر میدهد.

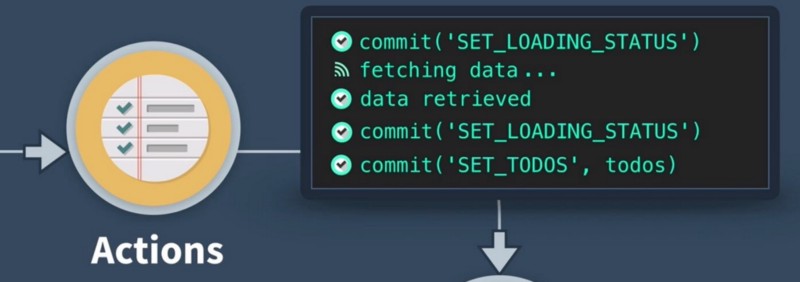
در انیمیشن بالا action مورد نظر فقط یک تعهد انجام میدهد، اما ادامه پیدا میکند تا این کار را انجام دهد:

همانطور که میتوانید ببینید، action ما مسئول آوردن دادهها از یک API و فراخوانی جهشهایی است که state را تغییر میدهند.
دسترسی به state
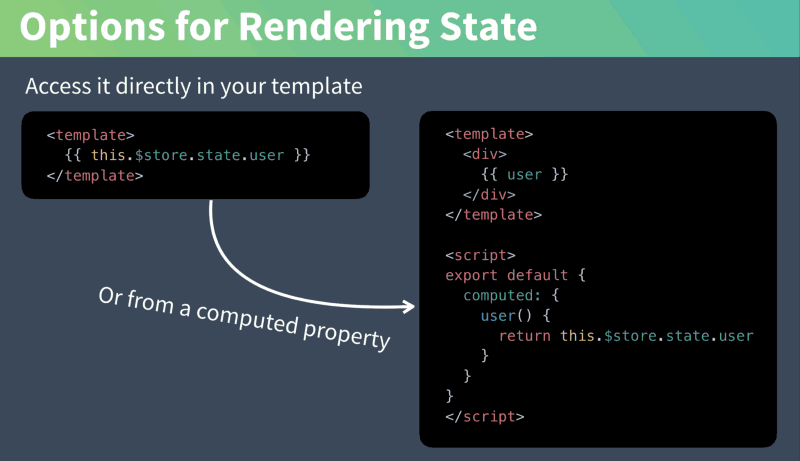
سادهترین راه برای دسترسی به Vuex state از یک فایل با فرمت .vue است، که در زیر (در سمت چپ) نمایش داده شده است، گرچه شما همچنین میتوانید آنها را داخل ویژگیهای محاسبه شده قرار دهید تا نحووه نوشتن آنها در الگو را سادهسازی کنید. (که در سمت راست نشان داده شده است)

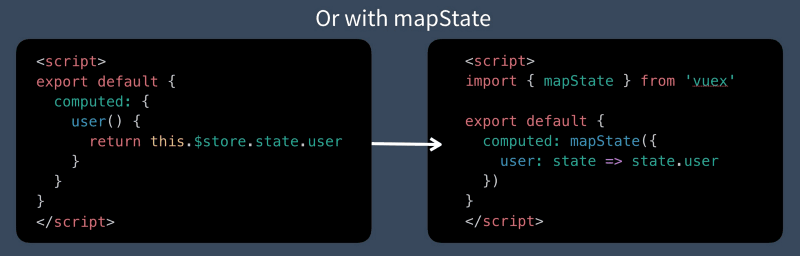
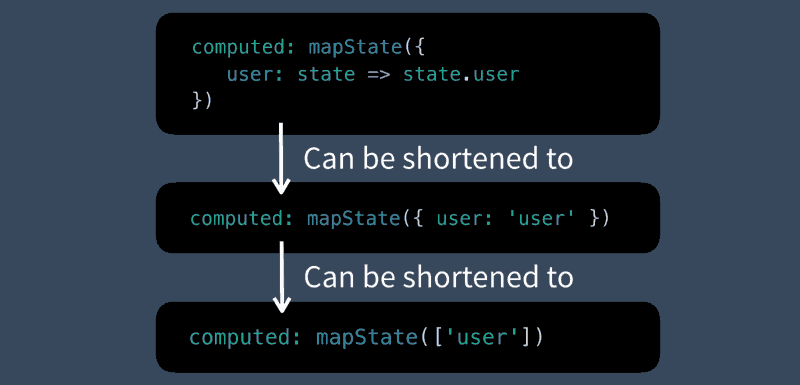
Vuex همچنین یک متد کمکی به نام mapState دارد که map کردن state خود به ویژگیهای محاسبه شده درون کامپوننتهای شما را ساده میکند.

متد کمکی mapState میتواند سادهتر شده، و شامل کردن state خود در جایی که نیاز است را حتی سادهتر کند.

این کار map کردن ویژگیهای محاسبه شده خود به چند قطعه از state خود به مانند زیر را راحتتر میکند:
computed: mapState(['posts', 'user', 'comments', 'shopping_cart'])همانطور که میتوانید ببینید، mapState کل ویژگی محاسبه شده ما را میگیرد. پس ممکن است تعجب کرده باشید که چگونه باید ویژگیهای محاسبه شده اضافی را در اینجا اضافه کنید. این کار با استفاده از عملگر object spread بسیار ساده است:
computed: {
localComputed() {
return something
},
...mapState(['posts', 'user']) // <-- using object spread operator
}همانطور که میبینید، ما در حال استفاده از سینتکس JavaScript ES6 برای اضافه کردن ویژگیهایی که از mapState برگردانده میشوند به عنوان ویژگیهای محاسبه شده هستیم.
مقالات مرتبط:
- ایجاد یک اپلیکیشن Vue.js پیچیده و بزرگ با استفاده از Vuex
- مدیریت احراز هویت در Vue با استفاده از Vuex
دوره مرتبط:



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید