مطمئنا تمام طراحان وب میدانند که چگونه یک رنگ را روی فونتها اعمال کنند. وقتی که شروع به یادگیری CSS میکنید این موضوع از سادهترین چیزهایی است که با آن برخورد میکنید. یک رنگ را انتخاب کرده و بعد با استفاده از خاصیت color آن را اعمال میکنید: color:blue;. وقتی این کار را انجام میدهید تنها یک رنگ وجود دارد که اعمال میشود.
اما نظرتان چیست که بتوانیم چندین رنگ مختلف را به یک رشته یا یک متن اعمال کنیم؟ نظرتان چیست اگر بتوانیم متنی با رنگ آبی و بنفش داشته باشیم؟ یا آن را با استفاده از گرادینت اعمال کنیم؟ هدف اصلی این نوشته این است که بتوانیم چندین رنگ مختلف را به یک متن یا یک رشته اعمال کنیم.
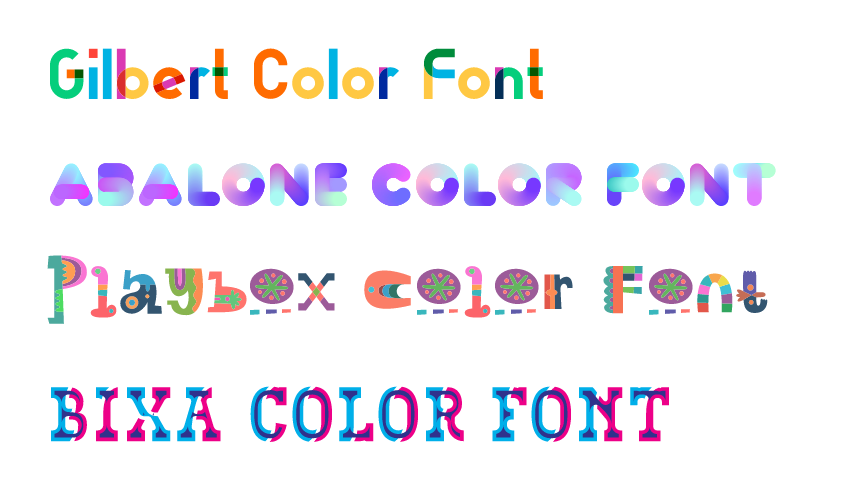
تصویر زیر گویای چیزی که میخواهیم ایجاد کنیم است:

شاید فکر کنید این تصویر در یک محیط گرافیکی با استفاده از ابزاری مانند فوتوشاپ و… ساخته شده است، اما در حقیقت این کار توسط کدنویسی و از طریق مرورگر انجام شده است.
جدای از آنکه این رنگها از طریق CSS کنترل میشود، این فونتها اطلاعات داخلی دارند که اجازه میدهند تا رنگهای مختلفی را در اختیار داشته باشیم.
استفاده از فونتهای رنگی
فونتهای رنگی تکنیک جدیدی در دنیای وب به حساب میآیند به همین دلیل است که تا به حال تعداد انگشتشماری از آنها ارائه شده است. برخی از این فونتها رایگان و برخی دیگر به صورت تجاری ارائه شدهاند، من در این مطلب شما را با چند مورد رایگان آشنا میسازم. میتوانید در لینکهای زیر براساس نیازتان مواردی را دانلود کنید:
- Gilbert on typewithpride.com
- Abalone on colorfontweek.fontself.com
- Playbox on colorfontweek.fontself.com
- Bixa on bixacolor.com
کدی که برای اضافه کردن آنها به پروژه نیاز است، کد جدید یا عجیبی نیست، ما از همان دستور @font-face همیشگی استفاده میکنیم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Color Fonts</title>
<style>
@font-face {
font-family: 'Gilbert';
src: url('fonts/Gilbert-Color Bold-Preview_1004.otf');
}
@font-face {
font-family: 'Abalone';
src: url('fonts/Abelone-FREE.otf');
}
@font-face {
font-family: 'Playbox';
src: url('fonts/Playbox-FREE.otf');
}
@font-face {
font-family: 'Bixa';
src: url('fonts/NTBixa-Color.woff2');
}
body {
font-size: 4.5rem;
line-height: 1.618;
}
.gilbert {
font-family: 'Gilbert';
}
.abalone {
font-family: 'Abalone';
font-size: 3.8rem;
}
.playbox {
font-family: 'Playbox';
}
.bixa {
font-family: 'Bixa';
}
</style>
</head>
<body>
<a class="gilbert">Gilbert Color Font</a>
<div class="abalone">Abalone Color Font</div>
<div class="playbox">Playbox Color Font</div>
<div class="bixa">Bixa Color Font</div>
</body>
</html>
مرورگر و پشتیبانی
در حال حاضر از فونتهای رنگی تنها در فایرفاکس و Edge به صورت کامل پشتیبانی میشود. کروم نیز در این بازه تقریبا قرار میگیرد اما آنقدر کامل نیست. مرورگر Opera نیز به صورت کلی از آن پشتیبانی نمیکند.
تغییرات CSS
در حال حاضر نمیتوانیم از CSS برای تغییر رنگهایی که در فونتهای رنگی استفاده شده است، استفاده بکنیم. با این حال برای یک طراح فونت این کار که بتواند فونتی همراه با تفاوتهای رنگی مختلفی ارائه دهد امکان پذیر است. این تفاوتها را میتوان از طریق خاصیت font-feature-settings مدیریت کنید.
میتوانید در این پروژه چنین موضوعی را به صورت عملی مشاهده کنید.
رنگها ثابت هستند، حتی روی لینکها
از آنجایی که رنگها در فونت اصلی ثابت هستند بنابراین خاصیت color در این حالت هیچگونه تاثیری نخواهد داشت، این موضوع شامل لینکها و دیگر موارد نیز میشود. البته دیگر استایلها مانند زیرخطدار کردن متون با فونتهای رنگی هیچ مشکلی ندارد و میتواند به خوبی استفاده شود. از این طریق میتوانید به کاربرانتان دقیقتر بگویید که چه قسمتی از متنتان لینک است و چه قسمتی نیست.
یک مثال از این حالت را میتوانید در زیر مشاهده کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Color Fonts</title>
<style>
@font-face {
font-family: 'Gilbert';
src: url('fonts/Gilbert-Color Bold-Preview_1004.otf');
}
body {
font-size: 4.5rem;
line-height: 1.618;
}
.gilbert {
font-family: 'Gilbert';
}
a {
color: red;
}
</head>
<body>
<div class="gilbert">Gilbert Color <a href="#">Link</a></div>
</body>
</html>
این کد به ما خروجی شبیه به زیر را خواهد داد:

در پایان
در بین فونتهای رنگی و فونتهای متغیر هر کدام میتوانند ویژگیهای جذاب و زیبایی را برایتان داشته باشد. این موارد میتوانند روی دنیای تایپوگرافی طراحی وب در آینده تاثیر مثبت داشته باشند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید