وقتی شما دارید یک اپلیکیشن موبایل توسعه میدین یکی از تصمیم هایی که باید بگیرید اینه که اپلیکیشن بصورت Native App, Web App یا Hybrid App باشه. هرکدوم از اینها مزایا و معایب خودشون رو دارن, پس باید ببینید کدامیک برای شما مناسبه . اینکه چطوری تصمیم بگیرید بستگی به چیزهایی مثل : بودجه, زمان بندی, تجربه کاربر و میزان مهارت توسعه دهنده داره.
بخاطر اینکه اپ های هیبریدی موبایل یک چیزی مابین Native و Web هستند برخی از ویژگی های هردو رو بطور مشترک دارند. توسعه ی اپ موبایل همواره درحال تغییر هست و توسعه ی هیبریدی رشد بسیار خوبی داره و همین باعث شده محبوبیت بالایی کسب کنه.
در این مقاله ما چندی از مزایا و معایب اپ های هیبریدی به همراه چند تکنولوژی معروف آن را بررسی می کنیم.
اپلیکیشن هیبریدی چیست ؟

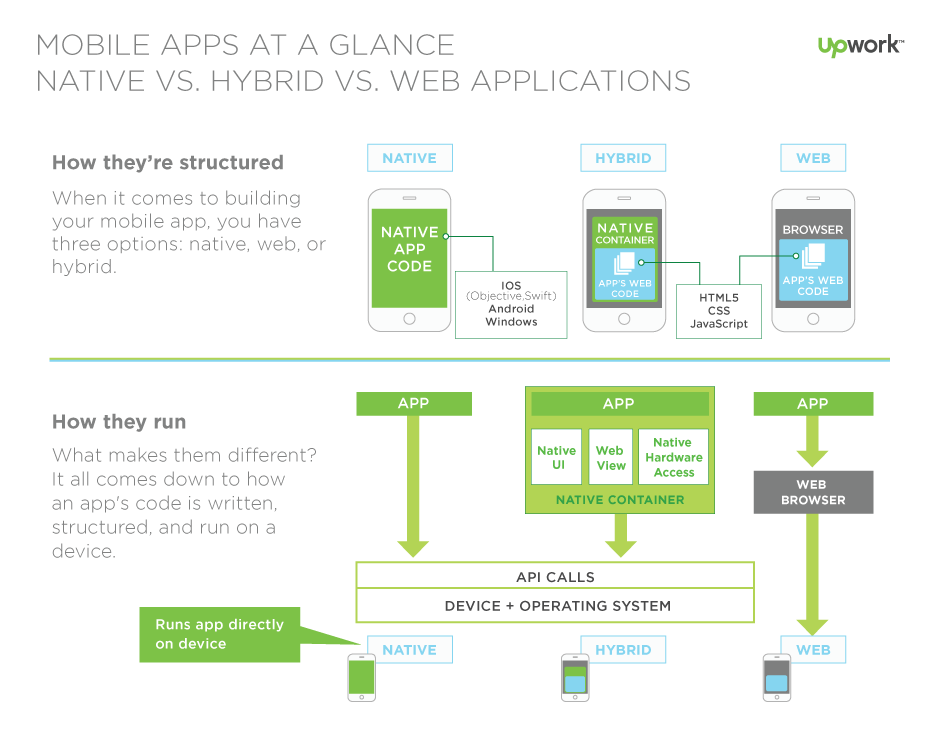
یک اپ هیبریدی اساسا یک اپ وب هست اما دارای یک قالب خفیف از اپ Native هست که بهش اجازه میده تا از ویژگی های بخصوصی از پلفترم Native و سخت افزار مویایل استفاده کنه. (برای مثال دوربین گوشی, تقویم, قابلیت push و ...) درصورتی که اپ های وب این دسترسی ها رو ندارند. اپ های هیبریدی مثل اپ های داخل وب از تکنولوژی های توسعه ی Front-end و زبان هایی مثل جاوا اسکریپت, HTML 5 و CSS ساخته شدند و بهش قابلیت cross-platform داده شده.
مزایا و معایب اپ های هیبریدی
شما فقط نیاز دارید که یک ورژن از اپلیکیشن خودتون بسازید. هیچ نیازی نیست که اپ رو در نسخه های مختلف طراحی کنید و توسعه بدید برای اینکه بخواد در یک پلتفرم اجرا بشه اما هنوز هم اپلیکیشنی رو دریافت می کنید که برای کاربران حس بومی بودن (Native) داره. ساخت و نگهداری ورژن های مختلف از اپ Native شما نیاز به کار و تعداد توسعه دهندگان بیشتر داره . برای مثال یک کمپانی مثل فیسبوک که یک اپ بومی برای اندروید و IOS داره, صدها طراح و توسعه دهنده استخدام برای تیم اندروید و IOS استخدام می کنه. همواره آپدیت های جدید سیستم عامل ها رو درنظر میگیره و پشتیبانی و نگهداری اپ ها رو توسعه میده.
همچنین یک اپ هیبریدی به توسعه دهندگان اجازه میده از مهارت هایی که دارند استفاده کنند - تکنولوژی های معمول مثل HTML 5, CSS 3 و جاوا اسکریپت. به همین دلیل این اپ ها برای توسعه دهندگان Front-end نیازی به یادگیری مجدد یک زبان جدید مثل Swift یا استفاده از ابزارهایی مثل کیت توسعه نرم افزار (SDK) یا IDE ها که برای ساخت اپ های Native استفاده میشوند, ندارند.
بنابراین اگر شما یک توسعه دهنده Front-end وب هستید میتونید اپ های بسیار زیبا و کارآمد برای موبایل بسازید طوری که حتی با اپ های Native رقابت کنه.
با استفاده از این اپ ها شما برخی از مزایا رو قربانی cross-platform بودن و راحتی توسعه می کنید. اپ های Native برای یک پلتفرم خاص بهینه شدند و اجرای بهینه و خوبی در اون مورد دارند مخصوصا وقتی که دیتای سنگین یا گرافیک بالایی نیاز باشه. همچنین بدیل اینکه اپ های Native بصورت مستقیم نصب میشوند اون ها بهترین دسترسی رو به سخت افزار دارند. همه ی اینها مزایایی برای اپ های Native هستند اما فراموش نکنید اگر اپ های هیبریدی به خوبی طراحی شوند به سختی می توان تفاوت بین این دو را تشخیص داد.
نکته : برای انتخاب نوع اپ حتما پیچیدگی اون رو درنظر بگیرید. معمولا برای اپ های ساده تر از اپ هیبریدی استفاده میشه و اپ هایی مثل بازی ها رو با Native می نویسند.
ابزارهای محبوب برای ساخت اپ های هیبریدی
از آنجایی که اپ های Native برای IOS و اندروید ایده آل هستند و برای پلتفرم خاص بهینه شدند, تکنولوژِی های اپ های هیبریدی درحال گسترش اند و این باعث میشه یک گزینه قابل اعتماد و مناسب در هزینه و زمان برای توسعه دهندگان اپ موبایل باشه.
فریمورک های اپ های هیبریدی موبایل کار رو راحت تر کردند, اون ها شامل کتابخانه هایی از کد, API ها و ویژگی های دیگری هستند که به سرعت و راحتی کدنویسی شما کمک می کنند.
فریمورک هایی برپایه Html, JavaScript و CSS وجود دارند که درحقیقت کد رو به Native تبدیل می کنند.
برخی از ابزارهای محبوب برپایه وب برای اپ های هیبریدی
1) PhoneGap یا Apache Cordova : یک فریمورک برپایه وب و پلترم توسعه که بهمراه API های جاوا اسکریپت آمده و به اپ هیبریدی شما اجازه میده که در سطح دستگاه به API های سخت افزاری مثل دوربین, ویبره, تاچ اسکرین و ... دسترسی داشته باشید.

2) Ionic Framework : یک فریمورک رایگان و متن باز دیگه که برپایه وب هست و مزایای کامپوننت های بوت استرپ 3 و AngularJS رو داره. این فریمورک دقیقا برای توسعه ی اپ های هیبریدی طراحی شده, از Html, CSS و جاوا اسکریپت استفاده میکنه, تعداد زیادی ابزار و پلاگین داره و بسیار ساده و سریع برای یادگیری هست.

3) Sencha Touch 2 : یک پلتفرم قدرتمند و سطح بالاست که از HTML 5 و JavaScript و فریمورک ExtJS برای ساخت اپ های هیبریدی که بسیار شبیه Native هستند استفاده می کنه. از مزایای دیگه ی اون میشه به واکنش گرا بودن UI, شی گراء بودن و مدل MVC اون نام برد.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید