اولین قدم برای طراحی یک وبسایت wireframe کردن آن است.
یک wireframe خوب میتواند به شما چشماندازی از چیدمان و عملکرد وبسایت را نشان دهد. همچنین میتواند به عنوان اولین مرحله طراحی انجام داده شود.
wireframeها به شما ایدهای در مورد ساختار کلی صفحات مربوط به آن و نحوه جریان ناوبری را ارائه میدهند.
اگر در نظر دارید که یک وبسایت بسازید، میتوانید به سرعت و به آسانی یک wireframe ایجاد کنید. حتی برای انجام این کار نیاز نیست که یک طراح گرافیک باشید.
تمام آن چیزی که برای شروع نیاز دارید یک قلم و کاغذ است. (یا اگر میخواهید خیلی فانتزی کار کنید، میتوانید از iPad یا iPencil استفاده کنید).
ما قصد داریم یک wireframe ایجاد کنیم و به شما نشان دهیم که این قابلیت چگونه فرایند طراحی را سریع و تکرارگونه میکند. مستندی را ایجاد خواهیم کرد که شما میتوانید برای خود و مشتری از آن استفاده کنید.
در اینجا چند مرحله وجود دارد که ما در این مقاله شرح خواهیم داد:
۱. تنظیم sitemap
۲. ایجاد صفحه اصلی wireframe
۳. استفاده از نشانهگذاری در wireframeها
۴. کامپوننتهای wireframe (سربرگ، منو، پاورقی)
۵. wireframe کردن Feature Page و Contact Page
۶. wireframeهای واکنشگرای موبایل

مرحله اول: تنظیم sitemap
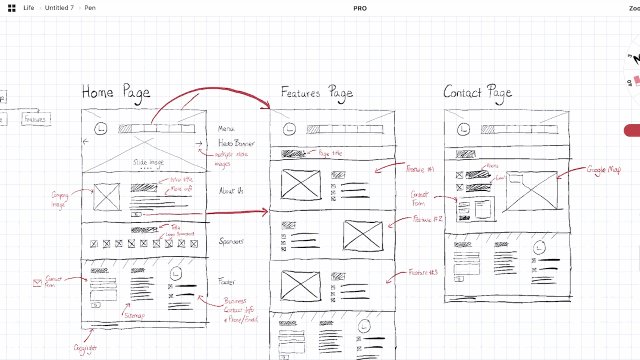
شروع wireframe کردن با یک sitemap خوب آغاز میشود. قبل از این که یک صفحه wireframe ایجاد کنید، یک sitemap به شما ساختار و اساس کار را نشان خواهد داد. به این ترتیب، شما خواهید فهمید که چه صفحاتی را میخواهید ایجاد کنید و چگونه همه آنها به یکدیگر متصل خواهند شد.
اکثر سایتهای کوچک به sitemap نیازی ندارند. آنها معمولا فقط دارای یک لندینگ پیج یا چند صفحه مشترک مانند ویژگیها، درباره و تماس با ما هستند. به محض این که وبسایت یا برنامه شما بزرگتر و پیچیدهتر شود، شما به یک sitemap نیاز خواهید داشت. sitemap مختصری از مکانهای موجود و نحوه اتصال آنها را به شما ارائه میدهد.
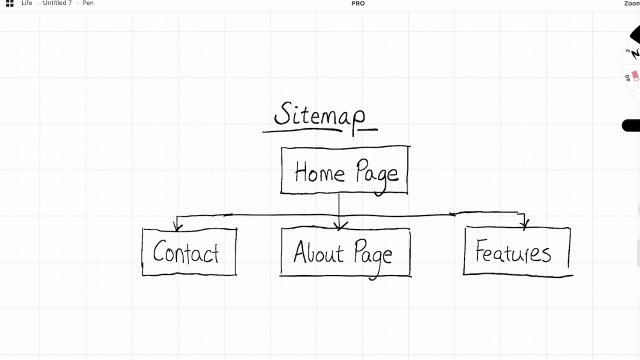
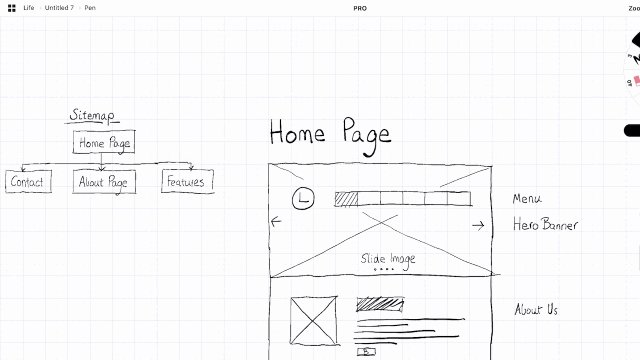
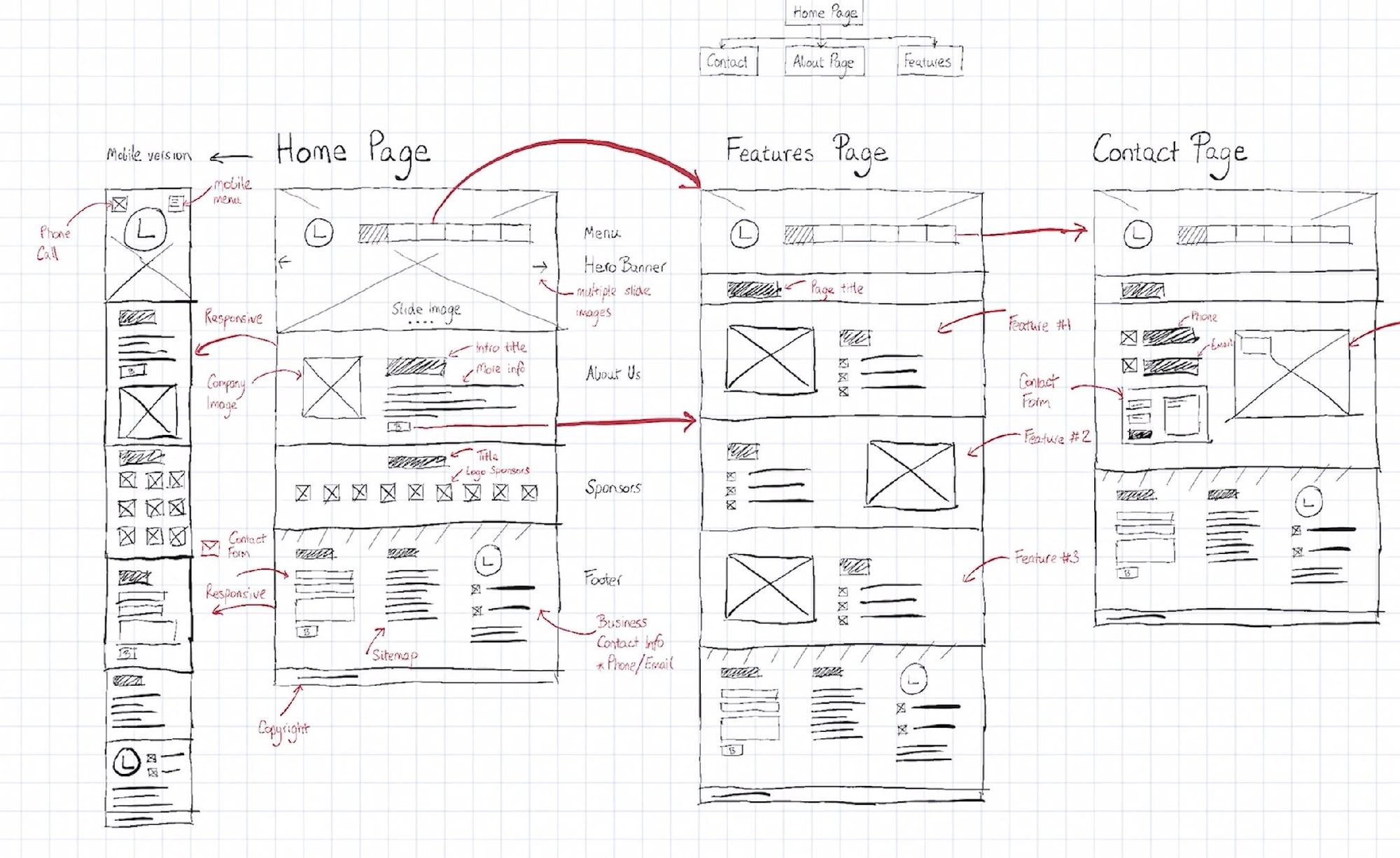
در مثالی که میزنیم، ما یک sitemap ساده ایجاد خواهیم کرد که فقط شامل صفحه اصلی، صفحه ویژگیها و صفحه تماس با ما باشد.
لازم نیست زمان زیادی را برای این کار صرف کنید. فقط تعداد معدودی کادر را برای نشان دادن هر صفحه اضافه کنید. میتوانید خطوطی را در پایین رسم کنید تا سابپیجها را نشان دهد.

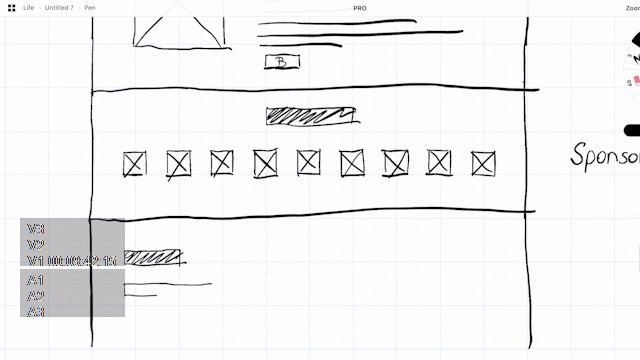
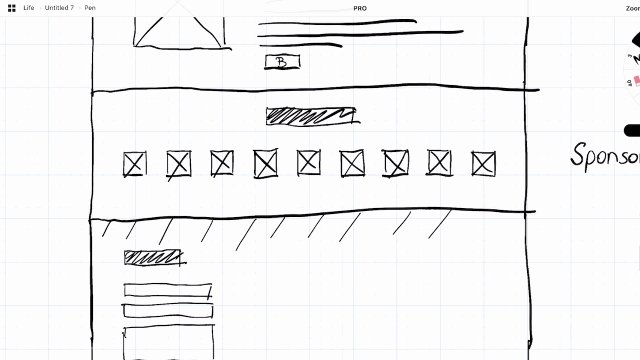
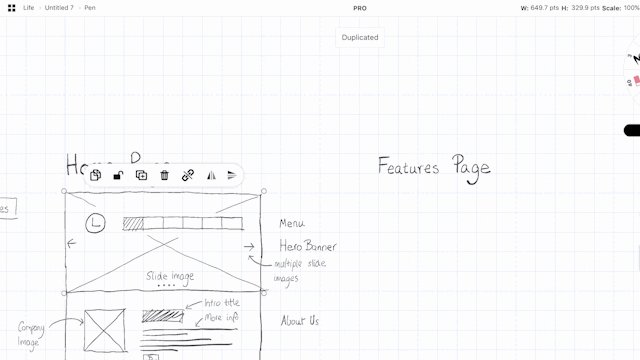
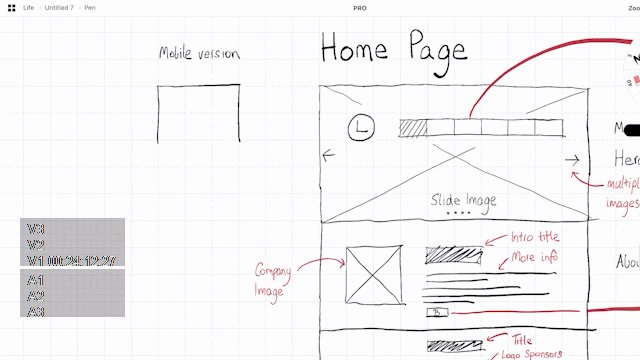
مرحله دوم: ایجاد wireframe صفحه اصلی
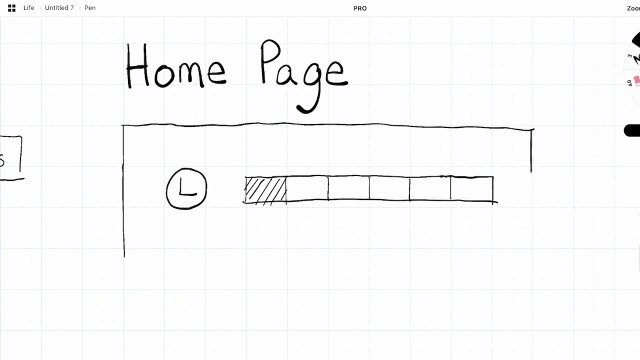
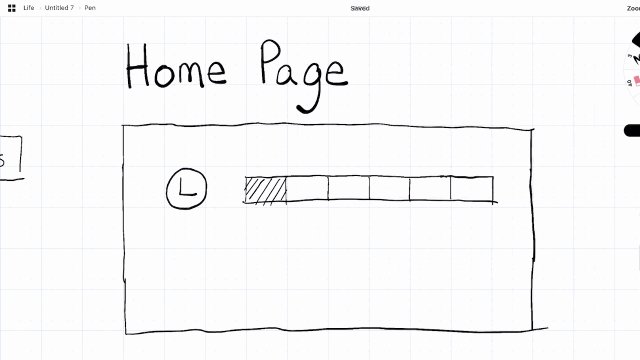
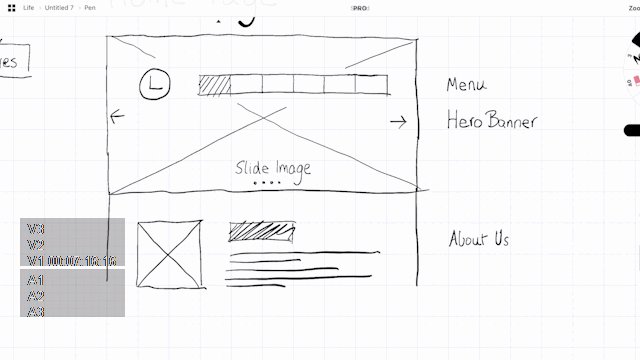
ما قصد داریم اولین صفحه wireframe خود را ایجاد کنیم. اگر تابحال هیچ وایرفریمی ایجاد نکردهاید، بدانید که روند کار بسیار آسان است. هر قسمت از یک وبسایت با یک شکل یا یک گرافیک ساده نشان داده شده است، مانند:
- کادرهایی با خطوط مورب برای نشان دادن تصاویر
- خطوط افقی برای نشان دادن پاراگرافهای متن
- و یک دایره با یک L در آن که نشاندهنده لوگوی شماست.
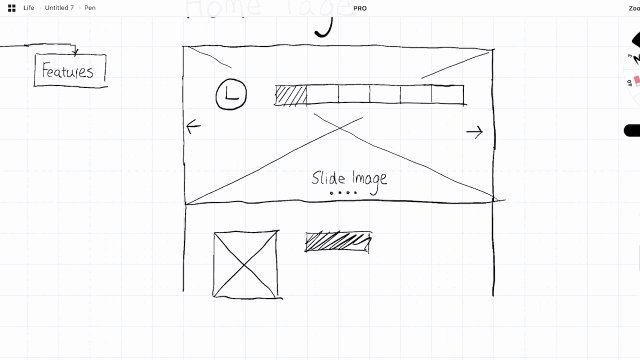
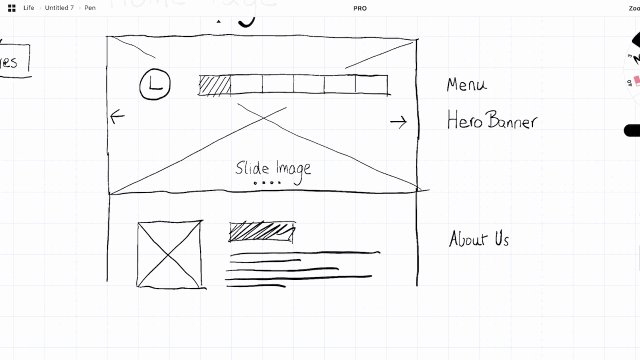
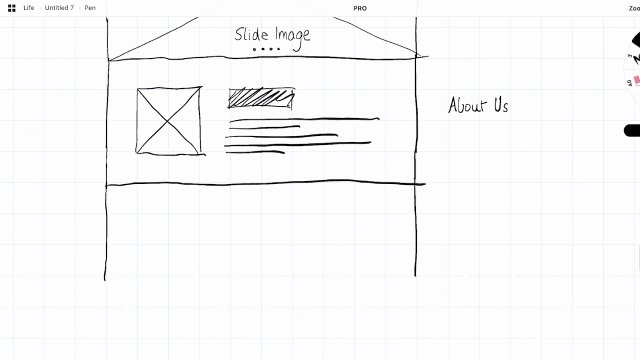
ما برای صفحه اصلی یک تصویر کشویی، منو و لوگو ایجاد خواهیم کرد. همچنین چند برچسب به آنها خواهیم داد تا نشانهگذاری کنیم که هر مورد درباره چه چیزی است. همچنین انجام این کار برای سازماندهی هر بخش از مستطیلهایی که بعدها میتوانیم آنها را روی صفحات دیگر کپی کنیم مفید خواهد بود (مخصوصا برای سربرگ و پاورقی).

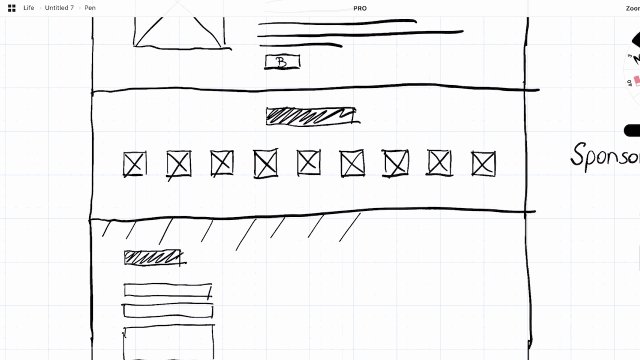
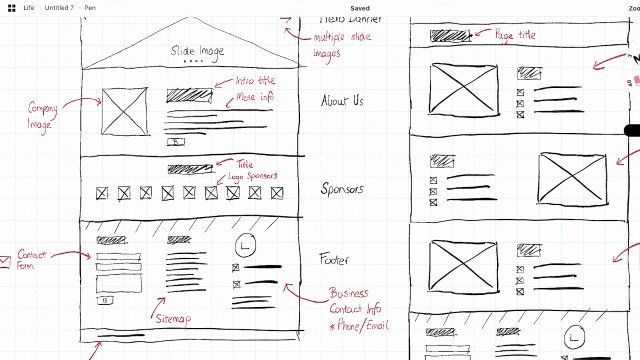
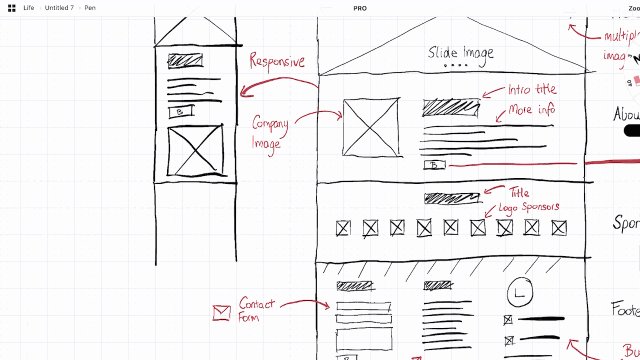
اجازه دهید بخش دیگری برای معرفی شرکت (درباره ما) و بخش حامی مالی (با لوگو و تصاویر حامیان مالی ما) ایجاد کنیم.
با پیشرفت در طراحی، میتوانیم موارد دیگری را نیز در صفحه اصلی پیادهسازی کنیم، مانند دکمههای فراخوان در مناطق مناسب.
ما طرح را با بخش پاورقی نهایی میسازیم، جایی که عناصر مشترک مانند فرم تماس، اطلاعات تماس را اضافه کرده و یک بار دیگر از لوگو استفاده میکنیم.

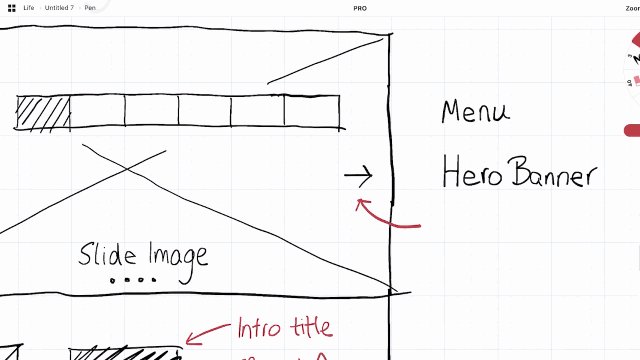
مرحله سوم: استفاده از نشانهگذاری (markup) در wireframeها
wireframe نه تنها توسط طراحان، بلکه توسط توسعهدهندگان، مشتریان و مدیریت نیز مشاهده میشود. پس اضافه کردن یک نشانهگذاری به هر قسمت از محتوا مفید خواهد بود. انجام این کار میتواند به شما در راهنمایی افرادی که برای اولین بار wireframe شما را مشاهده میکنند، کمک کند. من این کار را معمولا در پایان تکمیل یک صفحه انجام میدهم.
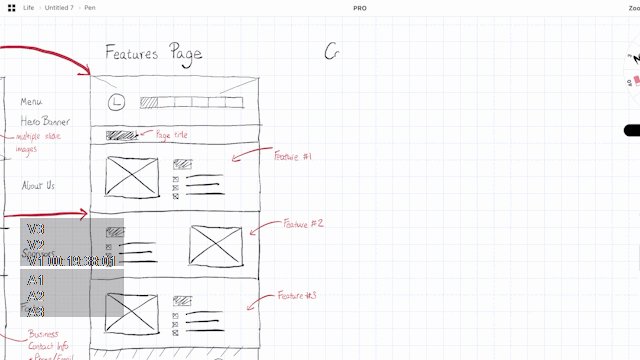
بیایید صفحه اصلی را نشانهگذاری کرده و هر قسمت از محتوا را با متن قرمز برچسبگذاری کنیم. قسمتهایی که میخواهید نشانهگذاری کنید شامل مواردی مانند بخشها، عناوین، فرمهای تماس و سایر تصاویر میباشد.
توجه داشته باشید که نشانهگذاری نیازی به توضیح معنی واقعی محتوا ندارد. بنابراین میتوانید به جای قرار دادن "Example of intro title"، عنوان را "Intro Title" برچسبگذاری کنید.

مرحله چهارم: اضافه کردن سایر کامپوننتهای wireframe (سربرگ، منو، پاورقی)
حالا که از قبل یک سربرگ و پاورقی ایجاد کردهایم، میتوانیم از آنها برای صفحات اضافی استفاده مجدد کنیم. اگر به صورت دیجیتالی کار میکنید، میتوانید سربرگها، پاورقیها و سایر عناصر تکرار شده را در wireframeهای صفحه جدید کپی کنید.
این امر اجازه میدهد تا wireframe شما ثابت بماند. ابزارهایی مانند Figma به شما این امکان را میدهد که کامپوننتهای دارایی را ایجاد کنید تا بتوانید در طول طراحی خود نیز از آنها استفاده کنید.
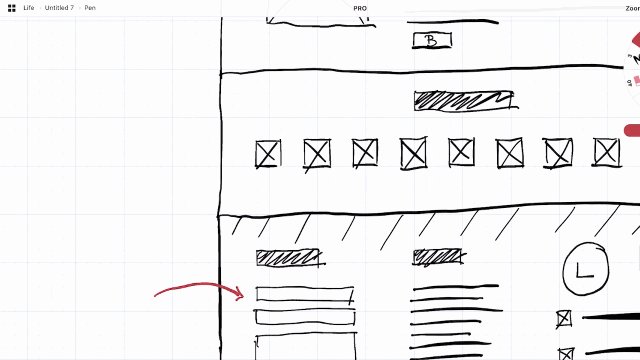
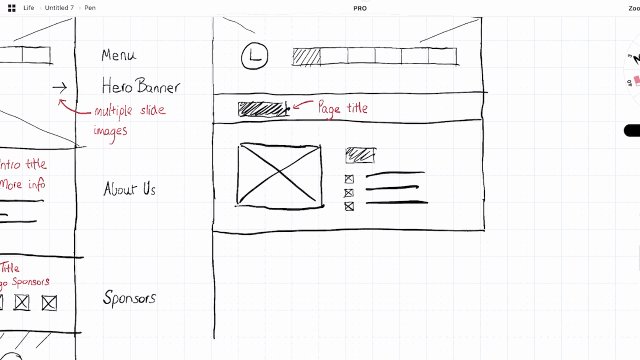
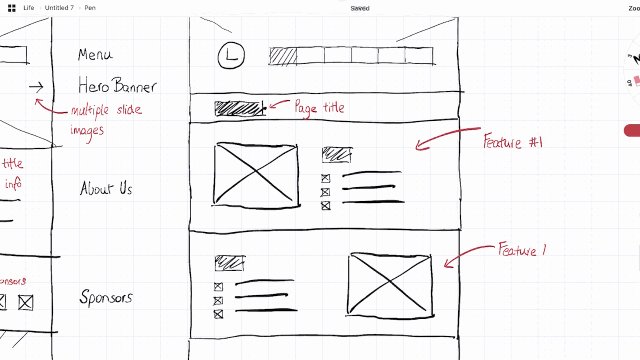
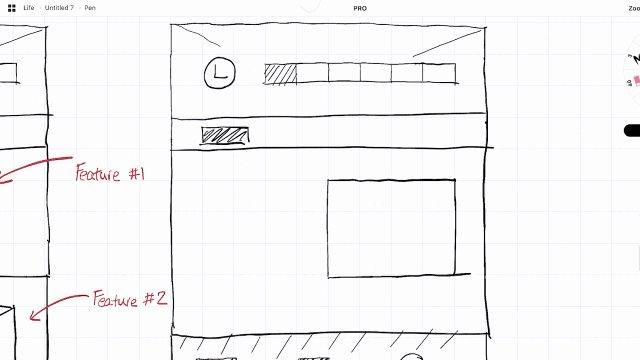
ما قصد داریم برای ایجاد صفحه ویژگیها از کامپوننتهای با قابلیت استفاده مجدد (reuse) استفاده کنیم. با ایجاد اولین کامپوننت بخش ویژگیهای ما، میتوانیم ﺁن را در زیر چندین بار کپی و جایگذاری کرده تا کل صفحه ویژگیهایمان را ظرف چند دقیقه ایجاد کنیم.

مرحله پنجم: wireframe کردن صفحه ویژگی (Feature Page) و صفحه تماس (Contact Page)
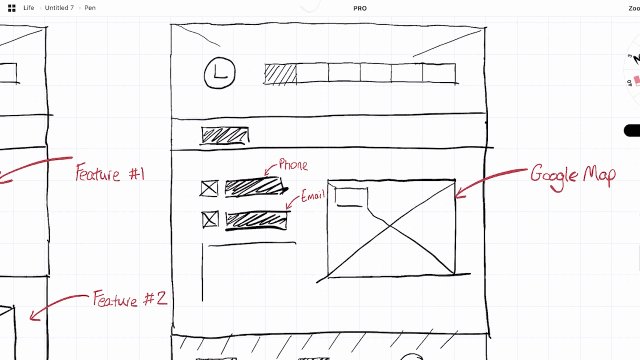
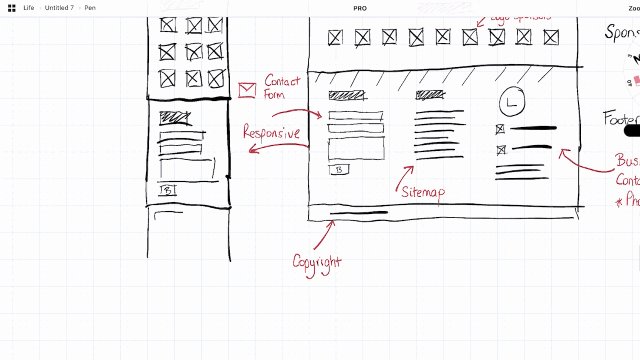
پس از شروع به کار با ایجاد wireframe و ساخت برخی از کامپوننتها، ایجاد صفحات بیشتر سادهتر و ﺁسانتر میشود. با پایان یافتن صفحه ویژگیها، میتوانیم یک صفحه تماس با ما ایجاد کنیم. تمام کاری که ما واقعا باید انجام دهیم افزودن چند عنصر مشترک مانند نقشه گوگل، فرم تماس با ما و برخی از جزئیات اصلی تماس مانند شماره تلفن و آدرس ایمیل است.
در مثال پایین، نحوه جایگذاری آنها در کدام قسمت از صفحه را به شما نشان خواهم داد. فرم تماس در پایین و همچنین نقشه گوگل در سمت راست قرار خواهد گرفت.

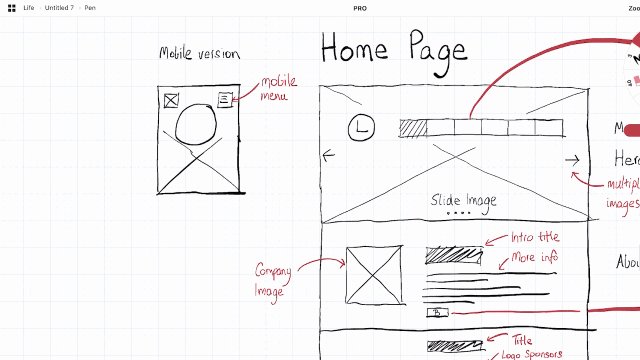
مرحله ششم: wireframeهای واکنشگرای موبایل
این روزها هیچ wireframe خوبی بدون نسخه موبایل وجود نخواهد داشت. چون امروزه بسیاری از وبسایتها از طریق دستگاههای تلفن همراه مشاهده میشوند.
خوب است بدانیم که چگونه یک طرح ممکن است به viewport کوچکتر تبدیل شود. اگر وقت بیشتری دارید، میتوانید یک نسخه تبلت از wireframe واکنشگرا را نیز ایجاد کنید.
در مثال پایین، طراحی wireframe صفحه اصلی را مرحله به مرحله ایجاد میکنیم. بیشتر ردیفها و ستونها به هم ریخته است و از آنجا که ما در viewport موبایل هستیم، اندازه بسیاری از تصاویر، متنها و بلوکها کاهش مییابد.
به همین دلیل، ممکن است بعضی از بخشها هنوز هم به همان اندازه نسخههای دسکتاپ مربوطه باشند. از طرف دیگر، ممکن است بعضی از بخشها با تصاویر زیاد (مانند بخش حامیان مالی) از ارتفاع پیمایش بیشتری برخوردار باشند.
به همین دلیل، من در اغلب اوقات نشانهگذاری اضافی را اضافه میکنم تا نشان دهم کدام بخش از نسخه دسکتاپ با کدام معادل واکنشگرا در نسخه موبایل مطابقت دارد.

نتیجهگیری
wireframe کردن یک راه سریع برای درک بهتر وبسایت یا اپلیکیشن خود از نظر بصری است. من به شما توصیه میکنم برای پروژه بعدی خود این مدل از طراحی را امتحان کنید تا به درستی بتوانید نحوه عملکرد و شکل ظاهری آن را برنامهریزی کنید.
wireframe کردن یک روش ایدهآل است، زیرا زمان کمتری را برای ایجاد رابط کاربری از شما میگیرد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید