React Native یک فریمورک توسعهدهنده برنامه موبایلی است که اجازه توسعه به برنامههای چند پلتفرمی ios و اندروید را با استفاده از عناصر بومی UI میدهد.
پایه این فریمورک زمان اجرای JavaScriptCore و مبدلهای Babel است. React Native از ویژگی های جدید (JavaScript ES6) مانند توابع arrow و async/await و غیره پشتیبانی میکند.
این فریمورک معروف برای توسعه برنامه موبایل در تابستان سال 2013 بعنوان پروژه hackathon داخلی Facebook شروع بکار کرد. اولین پیش نمایش عمومی آن در ماه ژانویه سال 2015 در کنفرانس Reactjs و کنفرانس ماه مارس سال 2015 منتشر شد و Facebook فریمورک React Native را در GitHub متنباز و در دسترس عموم قرار داد.
از آن به بعد این فریمورک در موارد بسیاری در بین توسعهدهندگان و سازمانها بخاطر تواناییاش برای ساخت برنامههای native و رابط کاربری عالی پذیرفته شد.
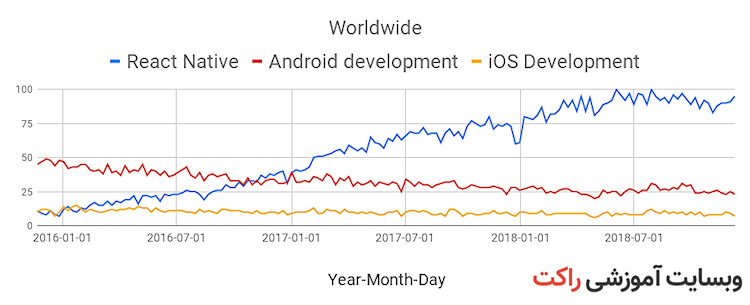
در نمودار زیر، روند رو به رشد React Native را مشاهده میکنید.

فقط یک سال و نیم پس از انتشارش، از توسعه اندورید و ios پیشی گرفت.
پس اکنون شما نباید از این حقیقت متعجب شوید، که بسیاری از برنامههایی که امروزه استفاده میکنیم، بیشتر بر مبنای JavaScript است تا Java/Kotlin یا Objective-C/Swift که بعضی از آنها عبارتند از: Myntra ،UberEats ،Facebook و Instagram .
از آنجاییکه ما درباره اینکه React Native چیست صحبت کردیم، شما ممکن است درباره اینکه معنای "برنامه native " چیست، سردرگم شده باشید. پس ما آن را نیز به شما توضیح میدهیم.
برنامههای موبایل native چه هستند؟
برنامههای موبایل نیتیو، برنامههایی هستند که بطور خاص برای یک سیستم عامل ساخته شدهاند.
برای ساخت یک برنامه native در ios، ما از زبان توسعه Objective-C یا Swift استفاده میکنیم و برای اندروید از Java یا Kotlin استفاده میکنیم.
وقتی صحبت از React native میشود، رابط کاربر نهایی یک مولفه وب را به سادگی داخل نمای وب قرار نمیدهد.
رابط کاربر با استفاده از نماهای native حقیقی و بلوک های سازنده اساسی که توسط برنامههایی که با Swift یا Java ساخته شدهاند، قابل تشخیص نیستند.
React JS چیست؟
قبل از اینکه وارد جزئیاتی درباره فریمورک React Native شویم، ابتدا باید React JS را بشناسیم:
• یک کتابخانه JavaScript متنباز که توسط فیسبوک ساخته شده است.
• یک کتابخانه رابط کاربری (UI) است.
• ابزاری برای ساخت جزئیات UI است.
React Native شبیه React JS است، با این حال، از اجزای native بجای اجزای web به عنوان کامپوننت استفاده میکند.
شما با دیدن بخشی از قسمتهای اساسی مانند: JSX) JavaScript XML)، اجزاءحالت و اشیاء ساختار اصلی برنامه React native را درک میکنید.
با این حال، اگر علاقهمندید برنامههایی را در React Native بسازید، یادگیری React JS برایتان اجباری نیست، بسادگی میتوانید با React Native شروع کنید.
React Native چیست؟
ما از ابتدای مقاله به بخشی از این سوال پاسخ دادیم. هر چند، درباره هیچ جنبه فنی از معماری آن صحبت نکردیم. در این بخش، بر نحوه کار React Native تمرکز میکنیم.
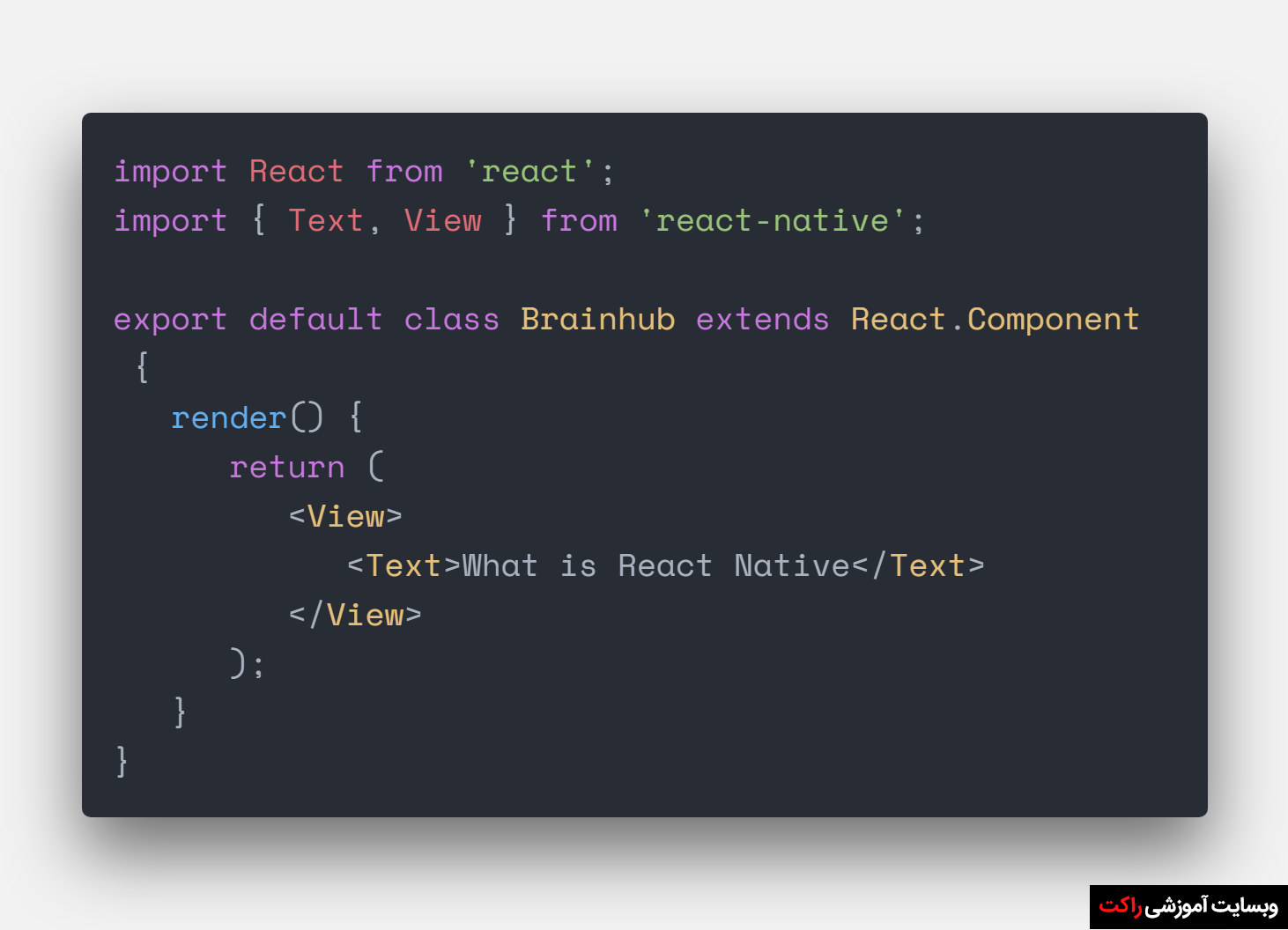
با نگاهی به برنامه React Native پیش فرض شروع می کنیم، مانند آنچه در پایین مشاهد می کنید:

چرا قاعده نوشتاری React native شبیه قاعده نوشتاری استاندارد در JavaSript نیست؟
اگر یک توسعهدهنده وب هستید که تنها با استانداردهای قدیمیتر JS کار کردهاید قسمتی از نمونه کد بالا را احتمالا به شکل قواعد نوشتاری جاوااسکریپت نمیدانید.
در ES2015 قابلیتهای جدیدی به JavaScript افزوده شده است که در حال حاضر بخشی از استاندارد رسمی آن است. ES6 توسط مرورگرهای قدیمی پشتیبانی نمیشود، به همین دلیل است که شما به استفاده از یک transpiler مانند Babel نیاز دارید.
به لطف transpiler Babel در React Native بسیاری از ویژگیهای ES6 پشتیبانی میشود. بنابراین شما میتوانید از این تکنولوژی بدون هیچ استرسی از بابت سازگاری در دستگاههای مختلف استفاده کنید.
برخی از قابلیتهای ES6 در مثال کدهای بالا عبارتند از: import، from و class.

نمونه مثال بالا یک JSX است، یک گرامر برای گنجاندن XML داخل زبان JavaScript. این گرامر به شما اجازه نوشتن کدهایتان را در markup language میدهد.
این گرامر شبیه HTML است که ما در توسعه وبسایتها از آن استفاده میکنیم. اما به جای استفاده از تگهای <div> و <span> شما میتوانید از کامپوننت React Native استفاده کنید.
در اینجا <Text> یک جزء داخلی است که محتوا را به نمایش میگذارد و جایگزینی برای <div> و <span> محسوب میشود.
آیا استفاده از React Native ارزشش را دارد؟
React Native مثل هر تکنولوژی دیگری مزایا و معایبی دارد. قبل از آنکه به این نتیجه برسید که آیا React Native گزینه مناسبی برای پروژه خاص شما هست یا نه، بهتر است نگاهی به موارد فریبنده زیر بیندازید.
مزایای React Native:
1 .صرفهجویی در زمان
اولین امتیاز این فریمورک این است که باعث صرفهجویی در زمان میشود. در ابتدا توسعهدهندگان را از تکرار بعد از هر تغییری بازمیدارد، به این دلیل که خود برنامه در مرحله بهبود فوراً بارگذاری مجدد را انجام میدهد. یک برنامهنویس Android میتواند این رنج را درک کند.
2. کدنویسی آسان
این قالب کاری روش ساخت یک پایه کد تنها را که میتواند برای Android و iOS ترکیب شود، تقویت میکند. این باعث میشود که مهندسان برای کدنویسی انرژی کمتری صرف کنند.
3. تجربه کاربری
یک برنامه موبایل که با این قالب کاری تصویرسازی شده است، کالیبر بالا، اجرای فوقالعاده و تجربه کاربری سادهتری را تضمین میکند.
4. یک اکوسیستم
در کنار اینها، یک مهندس جاوااسکریپت ماهر در تمام زمینهها میتواند یک برنامه تطبیقپذیر را با استفاده از این فریمورک توسعه دهد، بدون اینکه درگیر اکوسیستم و مشخصههای زبانی هریک از OSها بشود.
5. رابط کاربری
رابط کاربری کاملاً ریسپانسیواست و برای حساب ارتباطات همزمان جاوااسکریپت با شرایط محلی کاملاً روان است.
6. سریع بودن
برنامههای آن، زمان بارگذاری سریعتری نسبت به برنامههایی که با مدل هیبریدی نوشته میشوند، دارند.
معایب React Native:
1. رفع نواقص
رفع نواقص برنامهای که با React Native نوشته میشود، روند پیچیدهای است. شما باید به دنبال روشی بگردید که React Native با آن کد تولید میکند و تصمیم بگیرید که با آن چهکار کنید.
2. پیکربندی
گاهی اوقات، مختصات کتابخانه محلی درون یک برنامه React Native نیاز به تعداد زیادی پیکربندی دارد. برای مثال یک خروجی Google map تبدیل به یک کار طولانیمدت میشود درحالیکه همین کار در برنامههای Android Native فقط یکلحظه طول میکشد.
رقیبان React Native
Ionic و cordova تعدادی از فریمورکهایی هستند که برای اهداف مشابه استفاده میشوند. آنها بهاصطلاح برنامههای هیبریدی تولید میکنند. آنها از نوآوریهای استاندارد وب استفاده میکنند و بهصورت محتواهای اساسی native مثل WebView نگهداری میشوند.
بههیچ عنوان شباهتی با React Native ندارند، به این دلیل که آن یک پوشش کامل برای توسعه native است.
Cordova یا Ionic رابط گرافیکی تولید کردهاند که از دید Web نشان داده شده است. برنامههایی که با این تکنولوژی ساخته میشوند کمبود native UX fee دارند.
نتیجهگیری
در این مقاله مشاهده کردیم که React Native شبیه React است، که خودش یک کتابخانه JavaScript برای ساخت رابط کاربری است.
بنابراین، شما باید متخصص فناوریهای وب مانند: JavaScript و JSX و حتی قاعده نوشتاری CSS برای شخصی سازی کامپوننتها باشید.
علیرغم داشتن کمی پیچیدگی، فریمورک React Native همه امتحانها و موانع را پشت سر گذاشته تا بعنوان اولین انتخاب برای بسیاری از توسعهدهندگان باقی بماند.
همچنین شما اگر قصد یادگیری React Native را دارید، میتوانید این لینک را مشاهده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید