درک و فهم z-index حتی برای توسعهدهندگان با تجربه و حرفهای نیز گاها دشوار به نظر میرسد. اغلب افراد با مفهوم مختصات دکارتی آشنا هستند که از آن برای تعریف موقعیت یک نقطه در دو بعد (2D) یا در سه بعد (3D) استفاده میشود. اگر هنگام رانندگی از گوگل مپ استفاده کرده باشید، احتمالا با استانداردهای مکانیابی، طول و عرض جغرافیایی آشنایی دارید (نقاطی که برای مشخص کردن مکانها روی نقشه مورد استفاده قرار میگیرند).
دو بعد (2D)
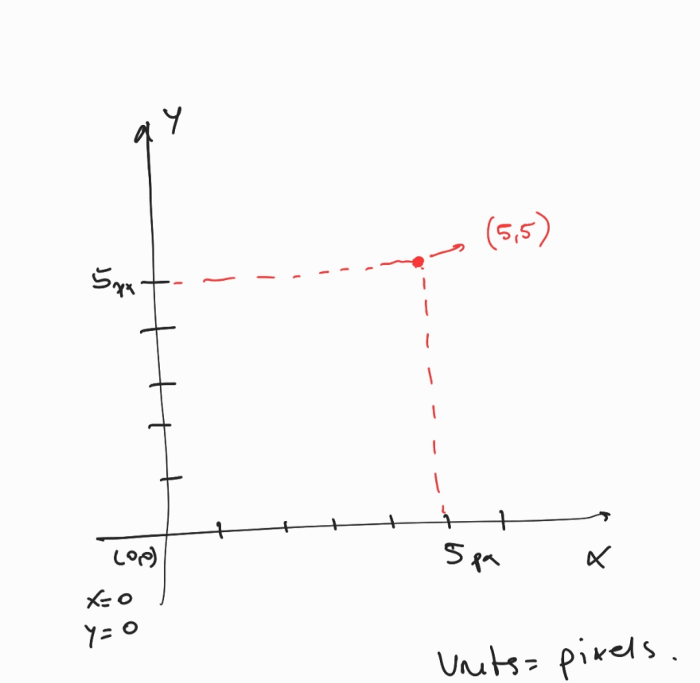
در مختصات دو بعدی، ما دو محور x و y را داریم که از ترکیب آنها به صورت مختصات (0,0) میتوانیم مکان یک نقطه را روی محور مشخص کنیم. به طور معمول محور y خط عمودی را شامل میشود و محور x هم خط افقی را نشان میدهد.

اگر چندین نقطه داشته باشیم که یک شکل را تشکیل دهند (مانند یک باکس)، سپس میتوانیم ابعاد و موقعیت آن را با استفاده از مختصات مشخص کنیم.
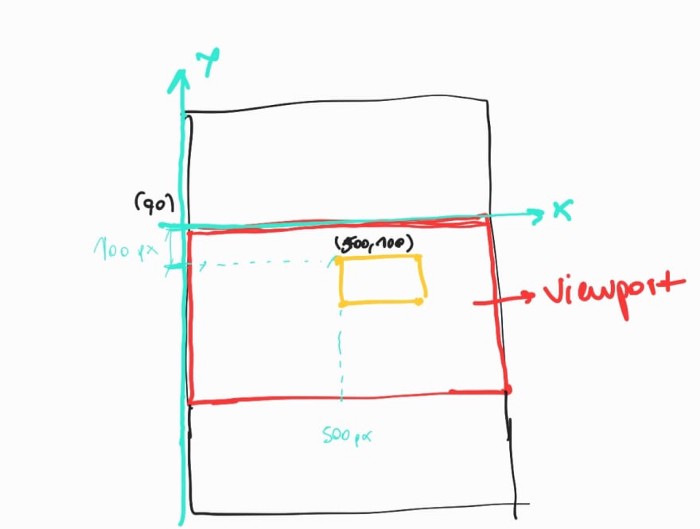
بدان معناست که این گونه میتوانیم در CSS عناصر را لایه بندی کرده و ابعاد و موقعیت آنها را با توجه به این دو محور اصلی که با viewport تعریف میشوند، نشان دهیم.
بدین ترتیب y = 0 را به عنوان لبه بالای صفحه و x = 0 را به عنوان لبه سمت چپ آن در نظر میگیریم. بنابراین مختصات (0,0) نقطه بالا در سمت چپ صفحه است هنگامی که آن را لود میکنیم.

لایه بندی و باکس مدل
وقتی در حال افزودن عناصر جدید به یک صفحه هستیم، به طور پیش فرض به کانتکست اضافه میشوند (در مقالههای آینده راجع به کانتکست صحبت خواهیم کرد). آنها محتوا را دنبال میکنند و بر این اساس روی هم قرار میگیرند (همان موقعی که به صفحه اضافه میشوند).
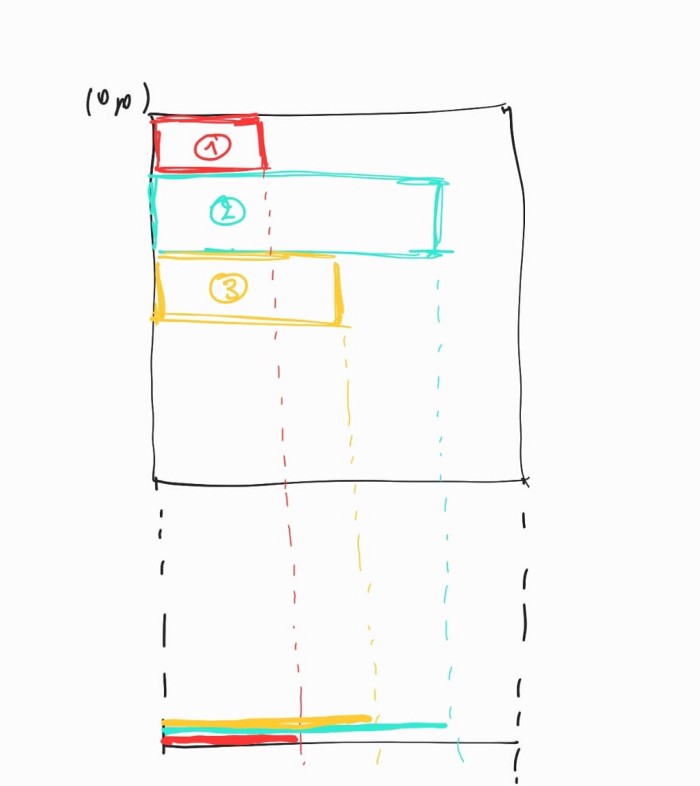
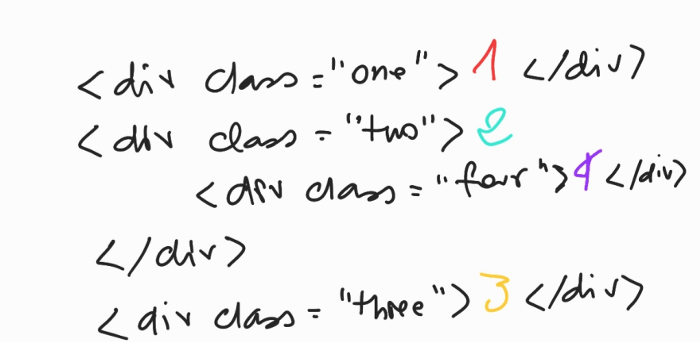
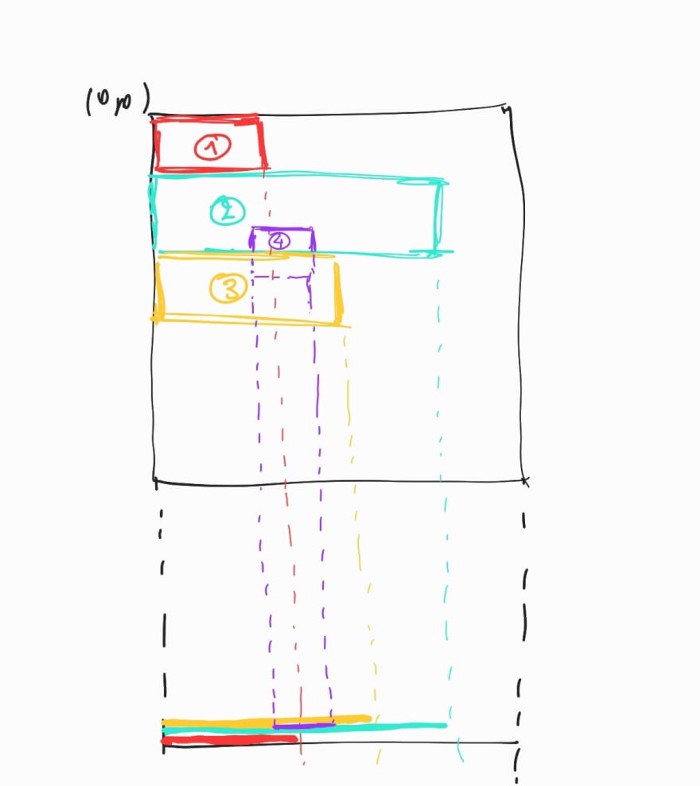
بنابراین اگر سه بلوک div داشته باشیم، به صورتی که در شکل زیر مشاهده میکنید به صفحه افزوده میشوند. اما اگر آنها را از نظر موقعیت عمودی تصور کنیم، به این صورت زیر هم قرار میگیرند:

اگر عنصر فرزندی را به div شماره 2 اضافه کرده و به آن یک مقدار margin بدهیم که روی div شماره 3 بر محور عمودی قرار گیرد، چه چیزی رخ میدهد؟ اصطلاحا overlap شده و توسط div شماره 3 پنهان میشود. همچنین از آنجایی که انتظار میرود، div شماره 3 پس از div شماره 4 در داکیومنت قرار میگیرد.


آیا z-index: 99999999999 !important; کمک خواهد کرد؟
بسیاری از توسعهدهندگان فرانت-اند تازه کار سعی میکنند با استفاده از خصوصیت z-index همراه یک مقدار مثبت بسیار زیاد (یا حتی منفی) عملا div شماره 4 را مخفی کنند. اما چنین چیزی به خودی خود جواب نمیدهد.
نکته: اگر کانتکست جدیدی ایجاد نکرده باشید، در هر صورت z-index کار نخواهد کرد. چه تعداد زیادی 9 به مقدار آن بدهید و چه آن را !important کنید. زمانی که position روی "fixed"، "sticky" یا "relative" باشد و z-index هم روی هر چیزی به غیر از "auto" تنظیم شود، یک کانتکست جدید ایجاد میگردد. به علاوه position به طور خودکار عنصر موجود در داکیومنت را از بین میبرد، این بدان معنا است که دیگر ترتیب رعایت نمیشود. با این حال در همان کانتکست باقی میماند.
درک Stacking Context
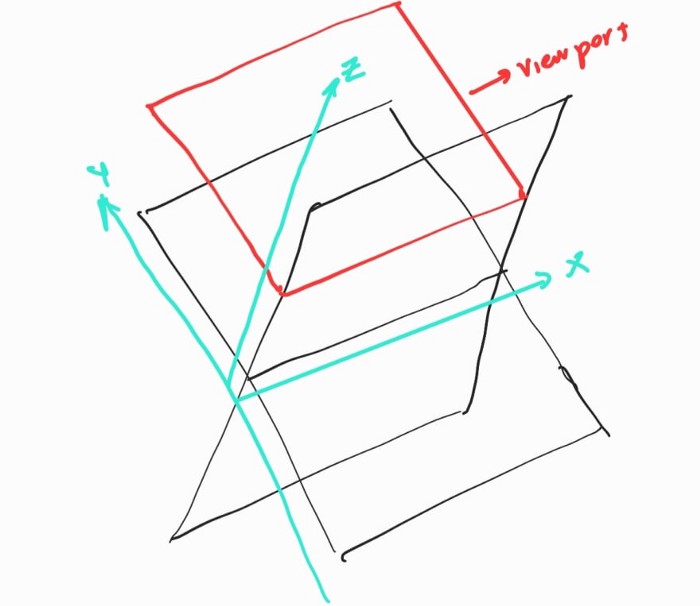
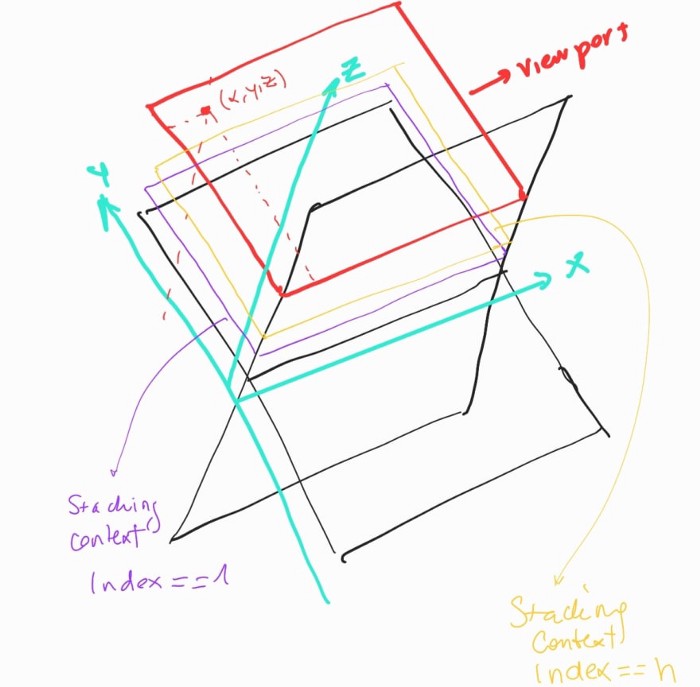
بیایید نمایش دو بعدی مختصات کارتزین را به صورت سه بعدی ببینیم. همانطور که احتمالا حدس زدهاید، در حال حاضر سه محور داریم که موقعیت هر نقطه را بدین گونه نشان میدهد: (x, y, z)

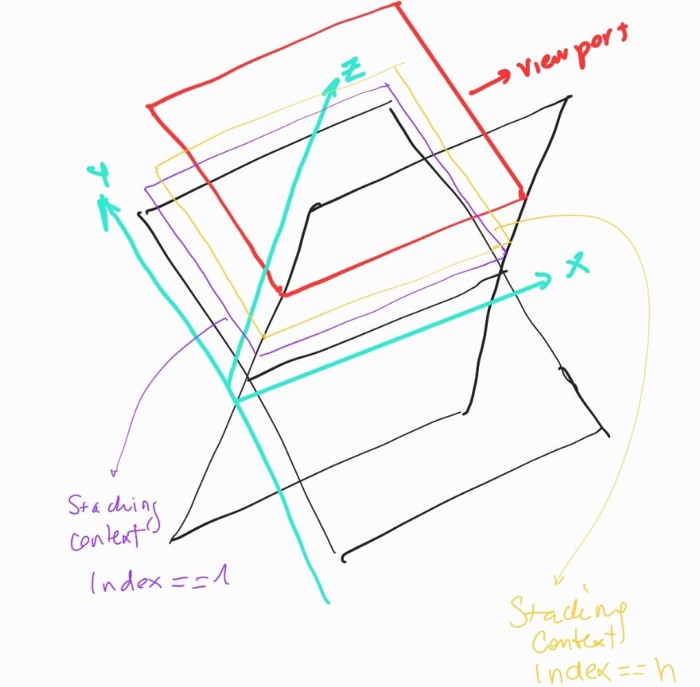
Stacking Context هر لایه جدیدی را شامل میشود که به محور z اضافه میگردد، به این ترتیب میتوانید عناصر را در بالا یا زیر کانتکست پیش فرض یا کانتکستهای دیگر قرار دهید.

ترتیب مشخص شده توسط z-index میتواند عدد 0، یک عدد صحیح مثبت، یک عدد صحیح منفی یا حتی auto باشد.

در نهایت به شما توصیه میکنم به مستندات رسمی MDN مراجعه کرده و همه جزییات را در مورد Stacking Context مطالعه کنید. اما به طور خلاصه میتوانید یک Stacking Context جدید را با دادن div حاوی ویژگیهای زیر و مقادیر آنها ایجاد کنید:
- به آن یک opacity با مقداری غیر از 0 بدهید.
- به آن یک position غیر از static و یک z-index غیر auto بدهید.
- به آن یک display به صورت flex یا grid و یک z-index غیر auto بدهید.
- از transform، perspective، filter، clip-path، mask یا خصوصیات دیگر استفاده کنید یا از برخی موارد جدید مانند isolate، will-change و contain بهره بگیرید.
سعی کردیم همه موارد ضروری را مورد بررسی قرار دهیم. من فکر میکنم کافی و مفید بوده باشد تا دیگر با مسائل مربوط به z-index خودتان را درگیر نکنید. همچنین اگر دوست دارید نکتهای را یادآوری کنید در بخش نظرات زیر حتما به ما اطلاع دهید.
در صورت تمایل میتوانید برای کسب اطلاعات بیشتر مقاله بررسی کامل z-index را به همراه جزییات در وب سایت آموزشی راکت مطالعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید