استفاده از تصاویر و انیمیشنها در رابطهای کاربری در برنامههای وب مدرن به امری عادی تبدیل شده است. اگرچه این طراحیهای مدرن بر بهبود تجربه کاربری برنامه شما متمرکز شدهاند، اما اگر تصاویر برای همه دستگاهها واکنش گرا نباشند، میتواند منجر به یک خروجی نامطلوب شود. ما به عنوان توسعه دهنده باید تمام این شرایط را برآورده کنیم. اما بیشتر اوقات چیزهای کوچکی را از دست میدهیم که میتواند تفاوت زیادی ایجاد کند، زیرا ما در حال جستجو برای راه حلهای سطح بالاتر هستیم. انتخاب بین تگ picture و تگ img میتواند تصمیم کوچکی باشد، اما اگر یک انتخاب صحیح انجام دهید میتوانید هم تجربه کاربر و هم عملکرد را بهبود بخشید.
در این مقاله در مورد تفاوت بین تگهای picture و img و آنچه باعث متمایز شدن تگ picture از تگ img میشود، بحث خواهد شد.
در آینده اگر یک کامپوننت تصویر React ایجاد کردید، اطمینان حاصل کنید که بهترین روشهای یاد گرفته شده را در آن پیاده سازی کنید. تگ صحیح را با توجه به propهای دریافت شده برگردانید و از همه موارد ضروری مراقبت کنید. حتی میتوانید آن را به اشتراک بگذارید تا در اختیار تیمتان قرار بگیرد. به این ترتیب شما یک مولفه تصویر فوق العاده بهینه سازی شده خواهید داشت که میتوانید در همه پروژههای وب خود استفاده کنید، بدون اینکه دوباره آن را بنویسید.
چرا تگ img برای برنامههای وب مدرن کافی نیست؟
همانطور که همه ما میدانیم، تگ img برای مدت قابل توجهی یکی از عناصر اصلی در HTML بوده و هیچ تردیدی در مورد سادگی و کاربرد آن وجود ندارد.
با این حال با توسعه دستگاههایی با اندازههای مختلف صفحه نمایش، وضوح تصویر و نیازهای کاربری پیچیده سوالاتی در مورد واکنش گرایی و توانایی استفاده در برنامههای چند دستگاهی پیش میآید.
همه این سوالات را میتوان در دو موضوع اصلی دسته بندی کرد:
- Resolution Switching - مشکلات رندر تصاویر برای دستگاههایی با اندازه صفحه نمایش مختلف.
- Art Direction - مشکلات نمایش تصاویر مختلف در اندازههای مختلف صفحه.
حال بیایید ببینیم که چگونه به این مسائل پرداخته میشود و تگ picture چه ویژگیهایی دارد.
تغییر وضوح با استفاده از خصوصیات srcset و sizes
همانطور که قبلا اشاره کردیم، طراحان وب امروزی اغلب از تصاویر با وضوح بالا برای افزایش جذابیت استفاده میکنند. اما به عنوان توسعه دهنده باید واقعا مراقب باشیم که عنصر HTML صحیح را انتخاب کنیم.
فرض کنید از یک تگ ساده img برای تصاویر با وضوح بالا استفاده میکنید. در این صورت در هر دستگاهی که برنامه شما را اجرا میکند، از همان تصویر استفاده میشود و در حقیقت در دستگاههایی با وضوح صفحه نمایش پایینتر مانند دستگاههای تلفن همراه، منجر به مشکلات عملکردی میگردد.
این امر میتواند باعث طولانی شدن زمان بارگیری تصویر و بارگیری تکه تکه از بالا به پایین شود.

مشکل بارگیری از بالا به پایین تصویر
با استفاده از خصوصیات srcset و sizes میتوان به راحتی این مشکل را با تگ picture برطرف کرد.
<picture>
<source
srcset="small-car-image.jpg 400w,
medium-car-image.jpg 800w,
large-car-image.jpg 1200w"
sizes="(min-width: 1280px) 1200px,
(min-width: 768px) 400px,
100vw">
<img src="medium-car-image.jpg" alt="Car">
</picture>خصوصیت srcset چندین تصویر را با عرض مربوط به خود در مقیاس پیکسل میپذیرد و مرورگر از این مقادیر برای انتخاب بین تصاویر رندر شده استفاده میکند. در مثال بالا 3 نسخه از یک تصویر در 3 اندازه مختلف وجود دارد.
خصوصیت sizes فضایی را که تصویر روی صفحه اشغال میکند، در نظر میگیرد. در مثال بالا اگر حداقل عرض صفحه 1280 پیکسل باشد، تصویر 1200 پیکسل را اشغال میکند.
با بیان این موارد توصیه میشود که از تگ picture فقط برای تغییر رزولوشن استفاده نکنید، زیرا با استفاده از نسخه به روز شده تگ img (که از پشتیبانی مرورگر بیشتری برخوردار است) میتوان به همین هدف دست پیدا کرد.
<img srcset="small-car-image.jpg 400w,
medium-car-image.jpg 800w,
large-car-image.jpg 1200w"
sizes="(min-width: 1280px) 1200px,
(min-width: 768px) 400px,
100vw"
src="medium-car-image.jpg" alt="Car">بنابراین در اکثر موارد هم باید از رزولوشن سوئیچینگ و هم از جلوه هنری به طور همزمان استفاده کنیم و بهره گیری از تگ picture بهترین راه حل است.
بنابراین بیایید ببینیم که چگونه میتوانیم Art Direction را با استفاده از تگ picture به کار ببریم.
Art Direction با استفاده از خصوصیت media
ایده اصلی در پشت Art Direction نمایش تصاویر مختلف بر اساس اندازه صفحه نمایش دستگاه است. در بیشتر موارد تصویری که در صفحههای بزرگتر غیرممکن به نظر میرسد، میتواند روی صفحه نمایش تلفن همراه بریده شده یا خیلی کوچک نمایش داده شود.
بنابراین میتوانیم با تنظیم کردن نسخههای مختلف تصویر برای اندازههای مختلف صفحه نمایش، به حل این مشکل بپردازیم. این نسخههای مختلف میتوانند افقی، عمودی یا هر حالت سفارشی از همان تصویر باشند.
با استفاده از تگ picture و چندین تگ source در داخل آن به راحتی میتوانیم به تغییر وضوح دست پیدا کنیم.
<picture>
<source ....>
<source ....>
<source ....>
</picture>
سپس میتوانیم از خصوصیت media برای تعیین شرایط مختلف استفاده کنیم. همچنین میتوانیم از خصوصیات srcset و sizes به روشی مشابه که در بخش قبل بحث کردیم استفاده کنیم.
مثال زیر نمونه کاملی از رزولوشن سویچینگ و آرت دایرکشن با استفاده از تگ picture را نشان میدهد.
<picture>
<source media="(orientation: landscape)"
srcset="land-small-car-image.jpg 200w,
land-medium-car-image.jpg 600w,
land-large-car-image.jpg 1000w"
sizes="(min-width: 700px) 500px,
(min-width: 600px) 400px,
100vw">
<source media="(orientation: portrait)"
srcset="port-small-car-image.jpg 700w,
port-medium-car-image.jpg 1200w,
port-large-car-image.jpg 1600w"
sizes="(min-width: 768px) 700px,
(min-width: 1024px) 600px,
500px">
<img src="land-medium-car-image.jpg" alt="Car">
</picture>اگر جهت گیری صفحه نمایش به صورت افقی باشد، تصاویر از مجموعه اول نشان داده میشوند و اگر جهت گیری به صورت عمودی باشد، مرورگر از مجموعه دوم استفاده میکند. علاوه بر این میتوانید از خصوصیت media با پارامترهای حداکثر عرض و حداقل عرض به صورت زیر استفاده کنید:
<picture>
<source media="(max-width: 767px)" ....>
<source media="(min-width: 768px)" ....>
</picture>آخرین تگ img هم برای مرورگرهایی است که از تگ picture پشتیبانی نمیکنند.
با پیشرفت سریع تکنولوژی هر روز فرمتهای مختلفی از تصاویر مدرن معرفی میشوند که برخی از آنها مانندwebp ، svg و avif سطح تجربه کاربری بالاتری را ارائه میدهند.
از طرف دیگر در برخی از مرورگرها محدودیتهایی در مورد این فرمتهای مدرن وجود دارد و اگر از فرمت سازگار استفاده نکنیم، نتیجه عکس خواهد داد.
اما میتوانیم با استفاده از تگ picture به راحتی به این مسئله بپردازیم، زیرا به ما امکان میدهد چندین source را درون آن قرار دهیم.
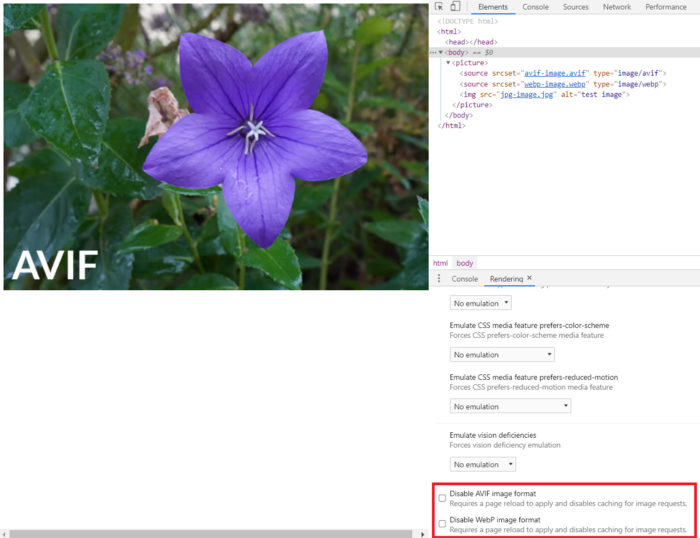
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="test image">
</picture>مثال فوق شامل سه نوع تصویر از فرمتهای avif ، webp و png است. ابتدا مرورگر فرمت avif را امتحان میکند و در صورت عدم موفقیت به سراغ webp میرود. در نهایت اگر مرورگر از این دو فرمت پشتیبانی نکند، از png استفاده میکند.
زمانی که کروم اعلام کرد DevTools دو الگوبرداری جدید در رندر صفحه برای شبیه سازی فرمتهای مختلف تصویر ارائه میکند، همه چیز در مورد تگ picture جالبتر شد.
از ورژن 88 به بعد، میتوانید از DevTools برای بررسی سازگاری مرورگر با انواع فرمتهای تصویر استفاده کنید.

استفاده از Chrome DevTools برای شبیه سازی سازگاری تصویر
سخن پایانی
اگرچه ما درمورد برتری تگ picture نسبت به تگ img صحبت میکنیم، اما باید توجه داشت که تگ img نمرده است و به این زودی از بین نخواهد رفت.
اگر از خصوصیات ذکر شده مانند srcset و sizes به طور عاقلانهای استفاده کنیم، میتوانیم بیشترین بهره را از تگ img ببریم. به عنوان مثال میتوانیم مشکلات تغییر وضوح را فقط با استفاده از این تگ حل کنیم.
از طرف دیگر میتوانیم با استفاده از تگ picture به راحتی با کوئریهای مدیا و سایر خصوصیات ارائه شده، به رزولوشن سویچینگ و آرت دایرکشن برسیم.
به علاوه توانایی کار با فرمتهای مختلف تصاویر پشتیبانی شده در DevTools را میتوان به عنوان نکات اضافی برای تگ picture در نظر گرفت.
با این حال هر دوی این عناصر موافقان و مخالفان خود را دارند. بنابراین ما باید مناسبترین عنصر را با توجه به نیاز خود به دقت انتخاب کرده و از آن استفاده کنیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید