با اینکه جلوه بصری یک وب سایت اهمیت بالایی دارد، اما این محتوا و سرعت بارگذاری است که باعث میشود کاربران جذب شوند و یا صفحه را ترک کنند. وردپرس جعبه ابزار پیچیدهای از پلاگینها و قالبها را در اختیار کاربران قرار میدهد تا بتوانند وب سایتهای سفارشی خود را به سرعت ایجاد کنند.
به هر حال، این قالبها و پلاگینها برای کار کردن به JS و CSS نیاز دارند که وردپرس آنها را به صورت خودکار در قالب فایلهای اسکریپت ایجاد میکند. این اسکریپتها اغلب بهینه نشدهاند، به این ترتیب میتوانند سرعت وب سایت شما را به میزان قابل توجهی کاهش دهند.
این مسئله میتواند برای خوانندگان ناامیدکننده و حتی آزاردهنده باشد. بنابراین میخواهیم در این مقاله نحوه یافتن و حذف این اسکریپتهای مسدودکننده رندر را بررسی کنیم و به شما نشان دهیم که چگونه سرعت بارگذاری وب سایت وردپرس خود را افزایش دهید.
برای آشنایی بیشتر با سیستم مدیریت محتوای وردپرس میتوانید به مقاله چه مواقعی از WordPress برای ساخت وب سایت استفاده کنیم مراجعه کنید.
اسکریپت Render-Blocking چیست و چه معایبی دارد؟

اکثر صفحات وب در اینترنت از سه جزء تشکیل شدهاند: JavaScript، CSS و HTML یا همان زبان نشانهگذاری که به عنوان ساختار اصلی عمل میکند، در حالی که جاوا اسکریپت و CSS در آن تعبیه میشوند. هرچند این روزها فراخوانی به اسکریپتهای خارجی در داکیومنت HTML مرسومتر است.
این اسکریپتها در صفی قرار میگیرند که مرورگر از آن برای نمایش صفحات وب استفاده میکند. سادهترین راه برای مشاهده اینکه یک صفحه وب از چه اسکریپتهایی تشکیل شده (بدون نگاه کردن به کد منبع)، دانلود آن از مرورگر است. مرورگر داکیومنت HTML را همراه با فولدری با تمام (یا اکثر) اسکریپتها، تصاویر و سایر فایلهای مورد استفاده دانلود میکند.
هرچه صفحه وب اسکریپتهای پیچیدهتری از صف فراخوانی کند، زمان بیشتری برای رندر شدن آن نیاز دارد. اغلب مرورگرهای وب منابعی مانند اسکریپتها و تصاویر را در یک حافظه کش محلی دانلود میکنند تا صفحات را سریعتر بارگیری کنند. با اینکه کاربران در سمت کلاینت میتوانند با غیرفعال کردن جاوا اسکریپت، افزایش حافظه کش و استفاده از AdBlockers زمان رندر صفحه وب را افزایش دهند، اما راهحل ایدهآلی نیست. چرا که این مسئولیت باید بر عهده توسعه دهنده وب باشد.
پس اگر متوجه شدید که وب سایتتان مشکلاتی در ارائه محتوا دارد، برای رفع آن هرگز دیر نیست.
چگونه میتوان وب سایت را با یافتن و رفع اسکریپتهای Render-Blocking بهینه کرد؟
قبل از اینکه تصمیم بگیرید کدام اسکریپتها را حذف یا بهینه کنید، ابتدا باید سرعت وب سایت یا صفحه وب خود را ارزیابی نمایید. بدین منظور میتوانید از یک پلتفرم آنلاین مانند GTmetrix یا PageSpeed Insights گوگل کمک بگیرید. تنها کاری که باید انجام دهید این است که URL وب سایت یا صفحه وب مورد نظر را برای تست وارد کنید، سپس برنامه آن را بررسی کرده و یک راه حل مناسب ارائه میدهد.
این ابزارها همچنین راهکارهایی را پیشنهاد میکنند که میتوانید از آنها برای سریعتر کردن وب سایت خود استفاده کنید. به عنوان مثال توصیه میکنند عناصر کمتری را در صفحه وب خود به کار ببرید یا از قرار دادن CSS و جاوا اسکریپت استفاده نشده خودداری نمایید. GTmetrix تا آنجا پیش میرود که به شما نشان دهد کدام اسکریپتها باید بهینه شوند.

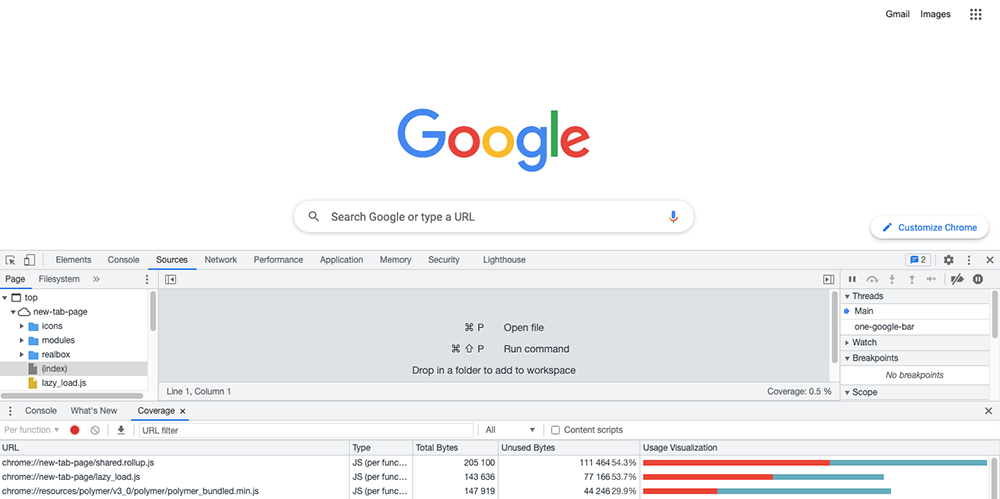
از طرف دیگر میتوانید از تب Coverage در پنل DevTools کمک بگیرید تا دادههای مربوط به اسکریپتهایتان را به شما نشان دهد. هنگامی که تشخیص دادید کدام اسکریپتها کمتر از حد مطلوب هستند، میتوانید چند کار برای رفع آنها انجام دهید. هرچند این مراحل برای اجرای موفقیتآمیز، کمی به مهارت کدنویسی نیاز دارند. پس حداقل باید یک درک اولیه از برنامه نویسی کاربردی جاوا اسکریپت داشته باشید.
شرکت در یک دوره آموزشی کدنویسی نیز ایده خوبی برای کمک به توسعه بیشتر مهارتهایتان است. به طور متوسط یک بوت کمپ کدنویسی میتواند تا چند ماه طول بکشد، اگرچه ممکن است طولانی به نظر برسد اما وقتی در نظر بگیرید که چگونه سواد پایه یک مهارت مهم در دنیای مدرن است، قطعا ارزشش را دارد. با این حال در ادامه پنج راهکار برای رفع اسکریپتهای render-blocking و افزایش سرعت صفحات وب معرفی خواهیم کرد.
1. بهینه کردن ترتیب لودینگ
بخش <head></head> صفحه وب برای پیش بارگیری عناصر استفاده میشود. اساس صفحه وب شما باید در این بخش قرار گیرد، بنابراین وقتی کاربر صفحه را لود میکند محتویات را مشاهده خواهد کرد. هرچند CSS داخلی میتواند خوب باشد، اما از قرار دادن جاوا اسکریپت در این قسمت باید خودداری کنید.
هنگامی که بخش head را بهینه کردید، نوبت به body میرسد. اکثر مرورگرهای وب صفحات را از بالا به پایین نمایش میدهند. پس باید فراخوانیهای اسکریپتی را با توجه به اهمیت و پیچیدگی آنها مرتب نمایید. بدین منظور اسکریپتهایی که برای رندر صفحه حیاتی نیستند به همراه اسکریپتهای پیچیدهای که زمانبرند را در آخر فراخوانی کنید.
2. کوچک کردن کد
کوچک کردن کد شامل بازنویسی آن و حذف کاراکترهای غیرضروری مانند فاصلهها، کامنتها، کاما، خطوط اضافی و ... است. این کار باعث میشود کد مختصرتر و فشردهتر شود و در نهایت اندازه اسکریپت را کاهش داده و موجب افزایش زمان بارگذاری صفحه وب میگردد.
پلاگینها و ابزارهایی مانند W3TC دارای ماژولهایی هستند که JS و CSS را در قالبهای شما کوچک میکنند. از طرف دیگر میتوانید به صورت دستی کد اسکریپت خود را با یک ابزار آنلاین رایگان مانند JavaScript Minifier فشرده کنید.
3. استفاده کردن از بارگذاری ناهمزمان
مرورگرهای وب کد را از بالا به پایین میخوانند. بنابراین وقتی با یک تگ اسکریپت مواجه میشوند، لود صفحه را متوقف کرده و فایل اسکریپت را فراخوانی میکنند. این کار به خودی خود سرعت رندر را کاهش میدهد.
به همین منظور میتوانید از خصوصیت async برای بارگذاری اسکریپت به صورت موازی با صفحه وب استفاده کنید و به محض در دسترس بودن آن را اجرا نمایید. از طرف دیگر میتوانید از خصوصیت defer برای به تعویق انداختن تجزیه اسکریپتها بهره بگیرید. این بدان معناست که اسکریپت را موازی با صفحه وب بارگیری کنید اما فقط زمانی آن را اجرا میکند که مرورگر صفحه وب را تجزیه کرده باشد.
هرچند توصیه میکنیم از خصوصیات async یا defer در اسکریپتهای مورد استفاده برای رندر و نمایش عناصر بصری خودداری کنید. چرا که معادل آنها در جاوا اسکریپت کلمات کلیدی async و await هستند و میتوانید از این دو برای بارگیری فایلهای جاوا اسکریپتی خود به صورت ناهمزمان بدون ویرایش تگهای HTML در صفحه کمک بگیرید.
4. جایگزین کردن عناصر بصری جاوا اسکریپت با CSS3
در گذشته CSS به اندازه امروز کارآمد نبود. به عنوان مثال نسخههای 1 و 2 فاقد ابزارهای UI مانند کنترلهای اولیه و اسلایدر بودند.
اما پس از اینکه CSS نسخه 3 معرفی شد ویژگیهای جدیدی مانند رنگهای متنوع، سایهها و موارد دیگر ارائه شدند. جاوا اسکریپت برای افزودن کنترلهای پیچیده رابط کاربری عالی عمل میکند، هرچند سنگینتر از CSS است.
بنابراین استفاده از مقادیر بیش از حد جاوا اسکریپت سرعت وب سایت شما را به میزان قابل توجهی کاهش میدهد. اگر متوجه شدید که صفحه وب شما از جاوا اسکریپت استفاده میکند تا ضعف نسخههای قبلی CSS را بپوشاند، باید آن را تغییر دهید و همه جاوا اسکریپتهای غیرضروری را با CSS جایگزین کنید. این کار به صفحات وب اجازه میدهد تا سریعتر لود شوند.
5. حذف کردن تمام اسکریپتهای غیرضروری
هدف JS و CSS گسترش عملکرد صفحات وب است، همچنین اضافه کردن منطق در جایی که HTML توانایی آن را نداشته باشد. با این حال HTML 5.3 با تگهای جدید خود برخی از عملیات CSS و JS را بینیاز میکند. استفاده از HTML به جای اسکریپت به طور طبیعی باعث میشود که صفحات وب شما سریعتر بارگیری شوند.
بنابراین بهترین راه برای بهینهسازی سرعت وب سایت حذف تمام اسکریپتهای بلااستفاده یا حتی کماستفاده است. برای این کار باید بررسی کنید که کدام اسکریپتها کاملا غیرضروری هستند و سعی بر حذف یا تغییر آنها داشته باشید. مجددا میتوانید از تب Coverage در پنل DevTools یا ابزار GTmetrix برای پیدا کردن اسکریپتهای کماستفاده در صفحه وب خود استفاده کنید و سپس آنها را حذف نمایید.
هنگامی که تمام توابع و تگهای غیرضروری را حذف کردید، میتوانید اسکریپتهایی که عملکردهای مشابهی دارند را با هم ترکیب کنید. اگر دانش کافی را داشته باشید که چگونه روی کد منبع خود مانور دهید، این کار برای شما دشوار نیست. کاربرانی هم که در طراحی وب تجربه یا مهارت کافی ندارند، جای هیچ نگرانی نیست. زیرا وردپرس شناسایی اسکریپتها در وب سایت و ویرایش آنها را با استفاده از پلاگینهای مختلف بهینهسازی برای شما آسان میکند. در پایان مطلب به آنها خواهیم پرداخت.
6. استفاده کردن از پلاگینهای بهینهسازی
باز هم یادآوری میکنیم که لزوما برای بهینهسازی وب سایت وردپرسی خود نیازی به دانش برنامه نویسی ندارید، اگر چه داشتن تجربه کمکتان خواهد کرد. با این وجود مجموعهای از پلاگینها برای بهینهسازی اسکریپت وجود دارد که برخی از آنها از هوش مصنوعی برای کوچک کردن کد، تغییر ترتیب بارگذاری و جایگزینی اسکریپتهای کماستفاده با کدهای کارآمدتر بهره میگیرند.
بهترین پلاگینها برای بهینهسازی اسکریپت عبارتند از:
- WP Rocket: این پلاگین یکی از محبوبترینها برای بهینهسازی وب است و میتواند به طور خودکار تشخیص دهد که کدام اسکریپتها مشکل دارند و آنها را برای شما برطرف کند. میتوانید از آن برای ذخیرهسازی سریع، انتقال، فشردهسازی و کوچکسازی فایلها استفاده کنید.
- Autoptimize: این پلاگین میتواند بارگیری اسکریپتهای غیرضروری را به تعویق بیاندازد و یا حتی آنها را حذف نماید، CSS درون خطی را نیز یکپارچه کند و اسکریپتها، HTML و تصاویر را فشرده سازد. Autoptimize از طریق یک API و گزینههای پیشرفته دیگر قابل سفارشیسازی است.
- W3 Total Cache: استفاده از این پلاگین به کمی کار نیاز دارد. به این صورت که قبل از حذف یا ویرایش، باید اسکریپتها را به صورت دستی بررسی کنید.
- Async Javascript: یک پلاگین متن باز ارائه شده توسط وردپرس است. این ابزار به شما امکان میدهد اسکریپتهای جاوا اسکریپت render-blocking را شناسایی کرده و سپس بارگیری آنها را به تعویق بیندازید یا به صورت ناهمزمان لود کنید.
اما چرا در وهله اول پلاگینها را معرفی نکردیم؟ متأسفانه برخی از آنها هزینه زیادی به همراه دارند. به عنوان مثال برای Autoptimize باید سالانه حدود 50 دلار پرداخت کنید. اگرچه این هزینه معقولی است، اما ممکن است برای کسب و کارهای نوپایی که در حال حاضر مقدار زیادی پول برای میزبانی و سایر برنامهها و پلاگینها پرداخت میکنند، ایدهآل نباشد.
با این وجود صرف نظر از اینکه از چه ابزاری استفاده میکنید یا اسکریپتها را به صورت دستی بررسی میکنید، باید مفاهیمی مانند کوچکسازی، بارگیری ناهمزمان و ترتیب بارگذاری را بدانید. در این صورت اگر یکی از اسکریپتهای شما خراب شود و به مشکل بخورد، عیبیابی را برای شما آسانتر میکند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید