در این مقاله می خوایم بهتون تعدادی جدول زیبا که با AngularJS ساخته شدند رو معرفی کنی. همینطور که میدونید جداول جزء مهمترین بلاک های اپلیکیشن های وب هستند. ما میتونیم جداول رو به کمک Angular 4 بسازیم و از قابلیتهای خوب این تکنولوژی استفاده کنیم.
بهرحال با خلق تکنولوژِهای جدید و پیشروی به سمت اپلیکیشن های مدرن تر ممکنه شما هم به این فکر افتاده باشید که تغییراتی در جداول مورد استفاده تون بدین مثل واکنش گرا کردن, مرتب سازی داینامیک, فیلتر کردن نتایج و ویژگیهای پیشرفته ی دیگر.
1 – ng2 Table

یک جدول ساده دارای سه پلاگین فیلتر کردن, صفحه بندی کردن, مرتب سازی. شما به پیکربندی خاصی برای ذخیره کردن تنظیمات پلاگین ها نیاز ندارید. کافیه طبق مثال آورده شده کار رو انجام بدید.
مسئولیت فیلترکردن محتوا به گردن کاربر هست. شما باید تعیین کنید که کدام ستونها حاوی چه فیلتری باشه. شما میتونید فیلترهای مختلفی اعمال کنید. مثل فیلتر عنوان در هرستون. یا حتی فیلتر لیستی از اطلاعات در ستون ها.
2 – Angular 2 Table Fluid Row

ngx-datatable یک کامپوننت Angular هست که برای نمایش اطلاعات بزرگ و پیچیده مناسبه. این کامپوننت شامل تمام ویژگیهاییست که شما از هر جدولی انتظار دارید, اما سبک و بدون وابستگی خارجی هست. این جدول طوری طراحی شده که بسیار منعطف و سبک باشه. این هیچ پیش فرضی درمورد اطلاعات شما یا اینکه شما چطور میخواهید فیلتر, مرتب یا صفحه بندی کنید, نداره. این برای مرورگرهای مدرن و توسط TypeScript, CSS3, HTML5 و Angular >=4 ساخته شده. این درواقع همزاد پروژه ای به نام angular-data-table هست که برای Angular 1٫x ساخته شده بود.
مشاهده کد – مشاهده دمو – مستندات
3 – ng2 Table View

کامپوننت جدول به همراه مرتب سازی, فیلتر کردن, صفحه بندی, قالب سفارشی, … برای Angular2 هست و ازng2-table الهام گرفته. بهترین راه نصب این کامپوننت توسط NodeJS و از طریق npm هست.
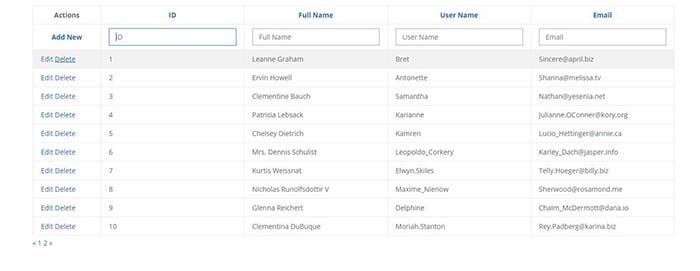
4 – ng2 Smart Table Library

یک جدول اطلاعاتی هوشمند به همراه قابلیتهای مرتب سازی, فیلترینگ, صفحه بندی و اعمال اضافه/ویرایش/حذف. اولین کاری که باید انجام بدید اینه که دستورالعمل های ng2-smart-table رو به کامپوننت وارد کنید. تنها تنظیمی که برای کامپوننت وجود داره تا کار کنه تنظیمات ستون هاست.
مشاهده کد – مشاهده دمو – مستندات
5 – Angular 2 Data Table Bootstrap 4

یک جدول ساده Angular 2 با امکانات داخلی مثل : صفحه بندی, مرتب سازی, انتخاب ردیف (تکی/چندتایی), ردیف های قابل گسترش, تغییر اندازه و انتخاب ستون ها. این کامپوننت علاوه بر کار کردن با مقادیر محلی, با منابع remote هم کار می کنه. قالب اون از بوت استرپ استفاده کرده بنابراین برای استفاده ازش نیاز به فایل css بوت استرپ هم دارید. دمو و کدها رو برای بدست آوردن اطلاعات بیشتر چک کنید :
6 – Fancy Grid Angular 2

این کامپوننت شامل امکانات فوقالعادهای مثل صفحه بندی, مرتب سازی, فیلترینگ, اعتبارسنجی, اطلاعات Ajax, اطلاعات فایل, RESTful. یکپارچه سازی با چارت ها, CRUD منعطف, ماژول فرم, قالب بندی و … هست.
7 – Best Angular Data Grid Table

بهتون پیشنهاد میدیم هرچه زودتر استفاده از ag-Grid و Angular رو شروع کنید. شما با یک اپلیکیشن ساده شروع میکنید و بخش به بخش امکانات Grid رو بهش اضافه میکنید و درنهایت با یک اپلیکیشن تکامل یافته کارتون تموم میشه – اگر ag-Grid و Angular در قلب کارتون باشه. لطفاً درمورد اینکه چطور با این کامپوننت کار کنید و اطلاعات بیشتر و نمونههای انجام شده به لینک های زیر مراجعه بفرمایید.
مشاهده کد – مشاهده دمو – مشاهده وبسایت
8 – Angular 2 Super Table

یک کامپوننت با ویژگیهای کامل که توسط Angular2 ساخته شده. از قابلیت هاش میشه به : مجازی سازی ردیف ها, مرتب سازی ردیف ها, فرمت بندی, سفارشی سازی, تغییر سایز و فیلترینگ بر اساس ستونها نام برد.
مشاهده کد – مشاهده دمو – مستندات
9 – Vaadin Grid

Vaadin Grid یک کامپوننت با امکانات کامل هست که میتونه اطلاعات سنگین رو هم نمایش بده و بصورت کامل از صفحه بندی و بارگزاری دیتا از هر منبع دیتا پشتیبانی می کنه (مثل یک REST API) این کامپوننت به شما اجازه میده مرتب سازی و فیلتر اطلاعات انجام بدید و اینکه چطور جدول نمایش داده بشه رو سفارشی سازی کنید.
10 – Paper Datatable Implementation

یک پیادهسازی متریال دیزاین از جدول اطلاعاتی هست. راه اندازی اون بسیار سادست, به زیبایی استایل دهی میشه, پشتیبانی صفحه بندی و منابع دیتا خارجی رو داره و جفت حالات ویرایش inline و متریال دیزاین رو ساپورت می کنه. همچنین قابل استفاده در موبایل هاست, اما به خوبی اون رو پشتیبانی نمی کنه.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید