وب، راه طولانی را از اینترنت dial-up تا کنون طی کرده است. وب سایت ها امروزه تماما واکنش گرا شده اند و بر روی دستگاه های لمسی در دسترس هستند. اما مرورگر های مدرن پا را فراتر از مسیر اصلی طراحی وب گذاشته اند. امروزه ساختن جلوه های سه بعدی جذاب و هیجان انگیز تنها با استفاده از تکنولوژی های موجود در حالت Front-end امکان پذیر است. و من در این پست قصد دارم تا چند نمونه از پروژه های سه بعدی وب را که به آن ها علاقمندم را برای شما نمایش دهم تا متوجه تحولات وب در این مدت کوتاه شوید.
من نمی توانم تصور کنم چه مدت طول کشیده تا این نمونه واقعی از مدار چرخش کپلر ساخته شود. این مدل حرکت یک جسم نسبت به دیگری را در فضا نشان می دهد، و توسعه دهندگانش Danie و Clawson کار خارق العاده ای انجام داده اند.
این مدل از css برای تصاویر و 3d.js برای جلوه های سه بعدی استفاده می کند. در گوشه سمت چپ بالا شما گزینه option را مشاهده می کنید که توسط آن می توانید بسیاری از متغیر های مدار را تغییر دهید تا سرعت اشیاء، اندازه و مکان مدار را تحت تاثیر قرار دهید.
حتی ممکن است شما متوجه شده باشید که شیء در حال چرخش از نور واقعی همراه با سایه بر پایه سمتی که به طرف خورشید است استفاده می کند. این به شدت قابل توجه است و در رتبه اول این لیست به عنوان توجه زیادی به جزئیات تعلق دارد.
باور کنید یا نه این انیمیشن فقط با تبدیلات css3 ساخته شده است. ساختن مکعب های واقعی با استفاده از css بسیار آسان است و رنگ های تناوبی با کلاس های مختلف css کار می کند. این انیمیشن با استفاده از انیمیشن های keyframe looping توهم این جلوه ی سه بعدی را ایجاد کرده است. با کلیک بر روی هر کدام از دکمه هایی که در سمت راست بالا قرار دارد شما می توانید این مدل سه بعدی را از زوایای مختلف ببینید.
یکی دیگر از نمونه انیمیشن هایی که توسط css به تنهایی ساخته شده اند این نمودار میله ای است که توسط Ana Tudor ساخته شده است. این انیمیشن از یک قالب ساده html همراه با 4 تگ div داخل آن برای فراهم کردن 4 وجه مستطیل استفاده می کند. نسبت دادن انیمیشن به این میله ها توسط css بسیار ساده است و همه آن ها به ارتفاع های مختلف رشد می کنند. اما مهم ترین بخش این است که چطور این انیمیشن کاملا زاویه دید را می چرخاند حتی زمانی که میله های نمودار در حال رشد هستند.
این جلوه برای خودکار کردن انیمیشن ها از بسیاری از کدهای sass و توابع محاسباتی استفاده کرده است که مقداری فنی است. اما اگر شما در حال تلاش برای کسب اطلاعات بیشتر درباره جلوه های سه بعدی هستید، این یک نمونه مناسب برای شروع است.
برای یک تجربه کوتاه نگاهی به این جلوه سه بعدی داشته باشید که با استفاده از تعدادی از تبدیلات css3 و خصوصیت های sass ساخته شده است. رنگ های متناوب حلقه ها از sass استفاده می کنند که مقدار رنگ HSL را بعد از یک دوره مشخص تعیین می کنند. این حلقه ها توهم این را ایجاد می کنند که شما در حال عبور از یک تونل با قطعات رنگارنگ هستید.
این حالت ممکن است شبیه هیچ چیز خاص و ویژه ای نباشد و قطعا برای یک وب سایت عملی نیست. اما این نشان می دهد که چقدر می توانید با دانش برنامه نویسی، خلاقانه کار کنید.
آیفون 4 طرح کاملا جدیدی ارائه داد و همه را برای گوشی جدید تازه وارد بازار شده به وجد آورد. طراح Jonathan Levaillant باید واقعا از طراحی طرح CSS خالص آیفون 4 لذت برد.
این طرح شبیه آیفون است و حتی اجزاء بیرونی نور را با یک شیب واقع بینانه نشان می دهد. صفحه نمایش آیفون یک ویدئو mp4 میزبانی شده بر روی سرورهای اپل را پخش می کند.
در مورد این جلوه عجیب ترین چیز این است که چطور همه چیز به css وابسته است. من 10 سال دیگر روانی خواهم شد زمانی که آیفون هایی که با css3 ساخته شده اند در مرورگر کاملا تعاملی هستند.
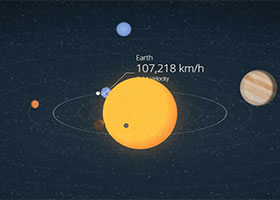
راه شیری، گوشه کوچکی از جهان است و کاملا در این مدل شگفت انگیز نشان داده شده که توسط Julian Garnier ساخته شده است.
در این جلوه سه بعدی از کد های css زیادی استفاده شده است اما بیشتر افکت ها به جاوا اسکریپت وابسته هستند. این به شما امکان تغییر اندازه، سرعت و فاصله بین سیارات مختلف را می دهد.
شما حتی می توانید به سادگی بین نمای 3 بعدی و 2 بعدی سوئیچ کنید. نمونه درخشان استفاده فناوری های فرانت اند.
این مکعبهای سایه دار ساده ممکن است دوست داشتنی به نظر نرسد.آن ها توسط css ساخته شده اند و به طور خودکار در یک محور توسط انیمیشن های css3 می چرخند. اما یک تنظیم تعاملی وجود دارد که زمانی که موس بر روی مکعب ها قرار می گیرد انیمیشن اجرا می گردد. این قطعا یک ترفند جالب است و به چند تکنیک نادر css ازجمله hover، cheked، pseudo classes و انتخابگر (~) وابسته است.
چرخ فلک تصاویر برای نمایش گرافیک، عکس و حتی فیلم های در چرخش عالی هستند. و با این چرخ فلک css3 شما می توانید این لغزنده های سرگرم کننده را در یک سطح کاملا جدید استفاده کنید.
این چرخ فلک بسیار ساده 3D متکی به رویدادهای کلیک برای تحریک بین عناصر مختلف است. استایل 3D شگفت آور دقیق است و صرفا بر اساس کد CSS است. تنها جاوا اسکریپت مورد نیاز در اینجا این است که بین دکمه های بعدی / قبلی را تغییر دهد و سبک های 3D را به جای آن به حرکت درآورد. این در واقع چیزی است که شما می توانید در یک سایت واقعی استفاده کنید، بنابراین ممکن است یک کاربرد عملی در طراحی وب مدرن داشته باشد.
این طراحی کاربردی نیست، اما هنوز هم برای استفاده بسیار سرگرم کننده است. این طرح 3D توسط Karim Maaloul با استفاده از Three.js برای ایجاد یک بازی سرگرم کننده ساخته شده است. که در آن شما می توانید هوای سرد را به سمت شیر دوست داشتنی بفرستید.
همانطور که فن را در اطراف صفحه با مکان نما خود حرکت می دهید، نگاه شیر به دنبال آن خواهد بود. سپس فقط برای شروع فن موتوری کلیک کنید و هیجان شیر را که یک جریان هوای خنک به سمت آن می فرستید را تماشا کنید.
توسعه دهندگان حتی تا آنجا پیش رفتند که حرکت در یال های شیر را همراه با حرکت در سبیل ایجاد کنند. این یکی دیگر از مثال های مفصل از تاثیرات افکت های سه بعدی است.
D NES Controller3
بازی های کلاسیک تاثیر خود را بر روی نسل فعلی برنامه نویسان گذاشته است و شما می توانید این را با دستگیره کنترل D NES3 یوهان ون ارائه شده در CSS3 خالص ببینید.
این پروژه در مرورگر کروم بهتر عمل می کند، هرچند که در فایرفاکس نیز باید خوب باشد. این واقعا بیشتر از یک آزمایش برای دیدن پیشرفت CSS است، بنابراین انتظار نداشته باشید که خیلی کامل باشد!
من امیدوارم که این نمونه ها بتوانند برای کسب اطلاعات بیشتر در مورد پیشرفت های ظاهری و حتی ایجاد پروژه های سه بعدی الهام بخش شما باشند.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید