انجام درست عملیات طراحی تایپوگرافی یکی مهمترین تواناییهایی است که یک طراح وب باید داشته باشد، البته این موضوع چندان هم نمیتواند ساده انجام شود. در این پست قصد داریم به شما ۴ ابزار بسیار مناسب را معرفی کنیم که در مسیر تایپوگرافی میتواند کمک بسیار خوبی باشد. در این پست ما ابزارهایی را برای پیدا کردن قابلیت جفتسازی فونتها و مکان مناسبی برای دانلود فونتهای مختلف را در نظر گرفتهایم، با استفاده از تمام این ابزارها میتوانید بهترین راهحل ممکن برای تایپوگرافی را در نظر بگیرید.
01. Gridlover

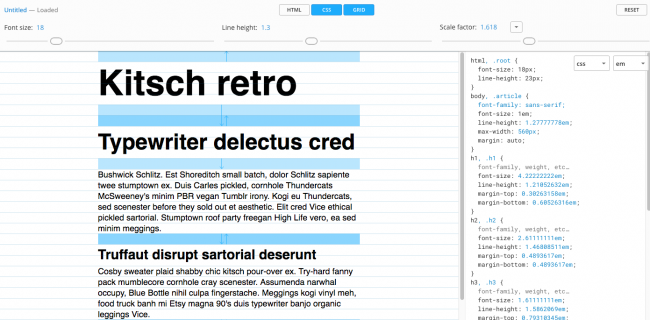
Gridlover یک ابزار بسیار مناسب برای درک کردن بهترین و مناسبترین اندازه فونت و مبحث فضاسازی است، این مورد برای زمانی که بخواهید میزان درست بزرگ بودن عنوانهای H1 و H2 را به دست بیاورید بسیار میتواند کمک خوبی باشد. در این ابزار رایگان شما قابلیت این را دارید که به صورت پویا قواعدی را تعیین کنید که به سربرگ و… با استفاده از CSS اعمال میشود.
این مورد همچنین ابزار بسیار خوبی برای زمانی است که میخواهید قسمت توسعه کدهای مربوط به یک طراحی را دریافت کنید. منظور این است که خروجی CSS میتوانید گزینه بسیار خوبی برای همخوان کردن کدها و طراحی شما باشد.

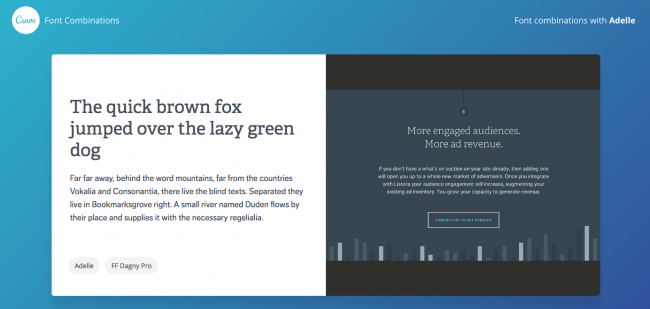
Canva's Font Combinations یک ابزار مفید برای زمانی است که میخواهید جفتسازی فونتها را مشاهده کنید و از آن الهام بگیرید. فونت ابتدایی خود را انتخاب کنید و بعد از منتظر اپلیکیشن باشید تا لیست مفیدی از ایدههای مختلف برای جفتسازی فونتها را به شما ارائه دهد. یک مزیت بسیار خوب این اپلیکیشن این است که خروجی کار را میتوانید به صورت زنده مشاهده کنید. اگرچه لیست فونتهای موجود بسیار زیاد نیست، اما میتوانید روی تمام آنها برای صفحات وب حساب باز کنید و به نظر نقطه شروع بسیار خوبی برای الهام گرفتن به حساب میآید.
03. Adobe Typekit

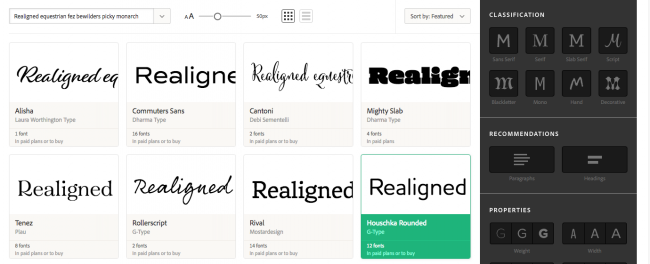
ٰAdobe Typekit یک جایگزین بسیار مناسب برای Google Fonts است. این ابزار نرخ بسیار بالایی از فونتهای مربوط به دنیای وب را برای شما فراهم میسازد. با استفاده از این اپلیکیشن میتوانید کیتهای متفاوتی را برای پروژهها ایجاد کنید و در بین فونتهای موجود متنوع کاوش نمایید. یک نکته بسیار مفید که در رابطه با این فونت وجود دارد قابلیت نوشتن مجدد متون نمونه و فیلتر کردن آن ها از استایلهای مختلف و منحصر به فرد تایپوگرافی است.
با انتخاب یک فونت میتوانید به سادگی و تنها با چند خط کد ساده آنها را در محیط وب پیاده سازی کنید.
04. Fonts.com

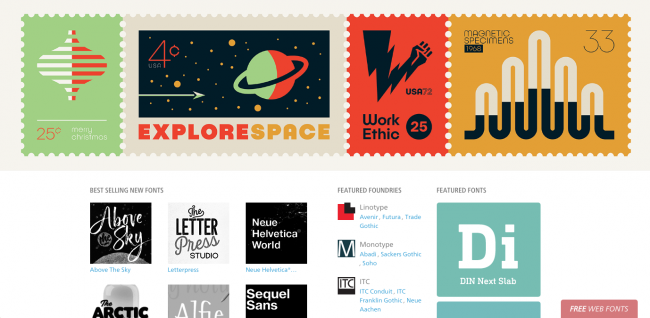
این مورد برای وبسایتهایی که میخواهند منحصر به فردتر و خاصتر به نظر برسند بسیار منبع خوبی است. کتابخانههای مربوط به فونت مانند گوگل فونت و… همواره موارد بسیار خوبی هستند، اما شما می توانید روی فونتهایی که دیگران استفاده میکنند نیز حساب باز کنید. یک چیز بسیار منحصر به فرد و شگفت انگیز در ارتباط با Fonts.com این است که شما میتوانید نمونه کارهای متفاوت با استایلهای مختلفی که طراحان دیگر ایجاد کردهاند را مشاهده و استفاده کنید. این مورد یک منبع الهام گرفتن بسیار عالی است، مخصوصا برای افرادی که به دنبال فونتهای منحصر به فرد و خاص میگردند.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید