با آمدن سالی جدید، مطمئنا تکنیکهای طراحی جدیدی نیز وارد دنیای وب میشود. به نظر میرسد که چنین تکنیکهایی به صورت مداوم در حال پیشرفت هستند و این در حالیست که تکنیکهای اساسی و اولیه هنوز سر جای خودشان باقی ماندهاند. بسیاری از تکنیکهای جدیدی نیز که وارد عرصه شدهاند حال به اندازهای پیشرفت و نمو داشتهاند تا بتوان آنها را به صورت عملی استفاده نمود.
برای این مطلب قصد دارم بهترین تکنیکها و رویکردهایی که در سال ۲۰۱۸ مشاهده کردهام را به شما معرفی کنم. برخی از این موارد ممکن است بسیار تازه باشند و برخی دیگر نیز ممکن است چند سالی در توسعه قرار گرفته شده باشند.
اما در نهایت من معتقدم که استفاده از چنین تکنیکهایی را در آینده نزدیک بسیار بیشتر میتوانیم مشاهده کنیم.
ریزتعاملات در دنیای وب
امروزه اضافه کردن انیمیشنهای ساده و پایه به وبسایتها بسیار آسان است. اما یک جنبشی وجود دارد که سعی دارد تا این انیمیشنها را با در نظر گرفتن کاربران اضافه کند. این موارد را ریزتعاملات یا microinteractions مینامند. خاستگاه اولیه ریزتعاملات اپلیکیشنهای موبایل بود و سپس به دنیای وب نیز راه یافت.
در حقیقت از این انیمیشنها برای پاسخگویی به کاربران استفاده میشود. به این صورت که وقتی کاربری روی المانی کلیک کرد به صورت انیمیشنی به تعامل آن کاربر جواب داده میشود.
این انیمیشنها میتوان بسیار متفاوت باشند، تغییر افکت، استفاده از ترانزیشهای سهبعدی و مواردی از این دست.

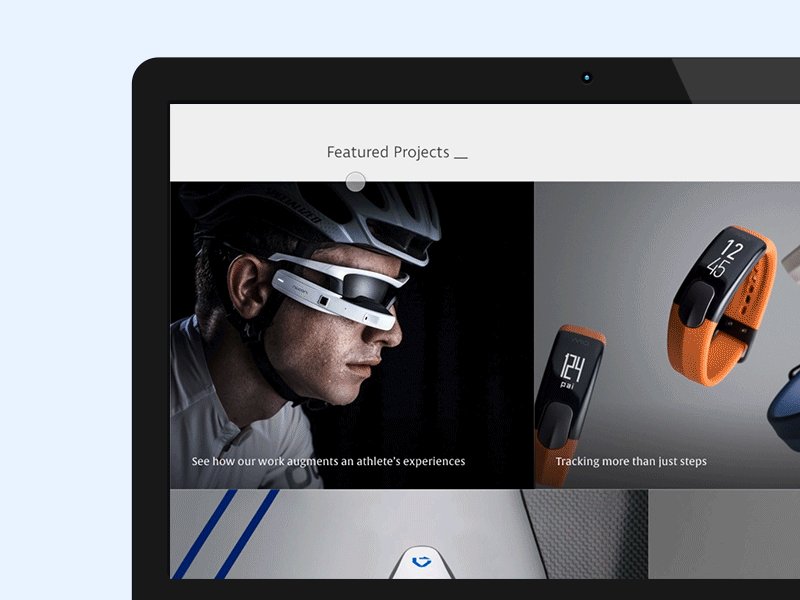
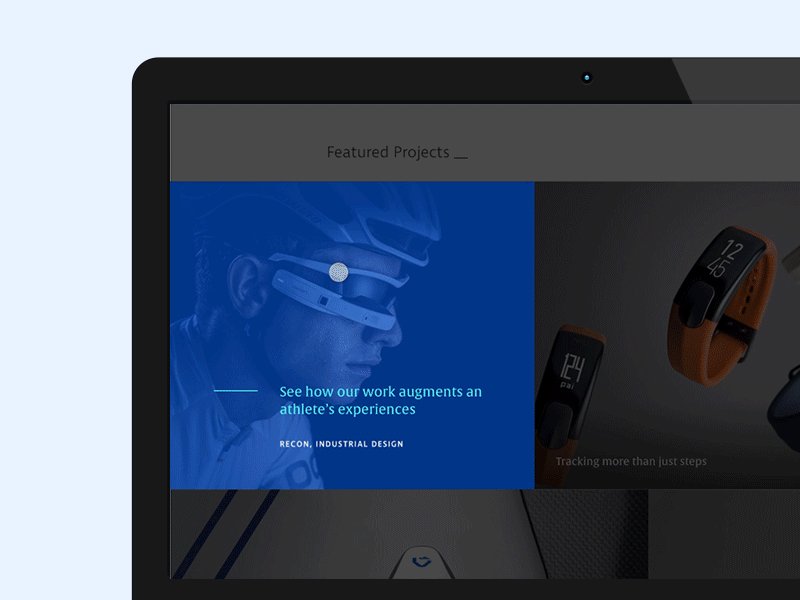
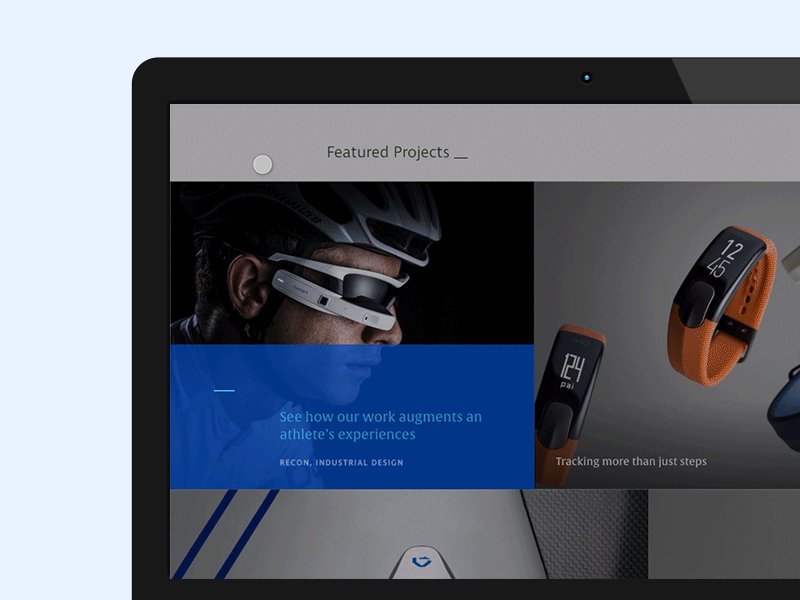
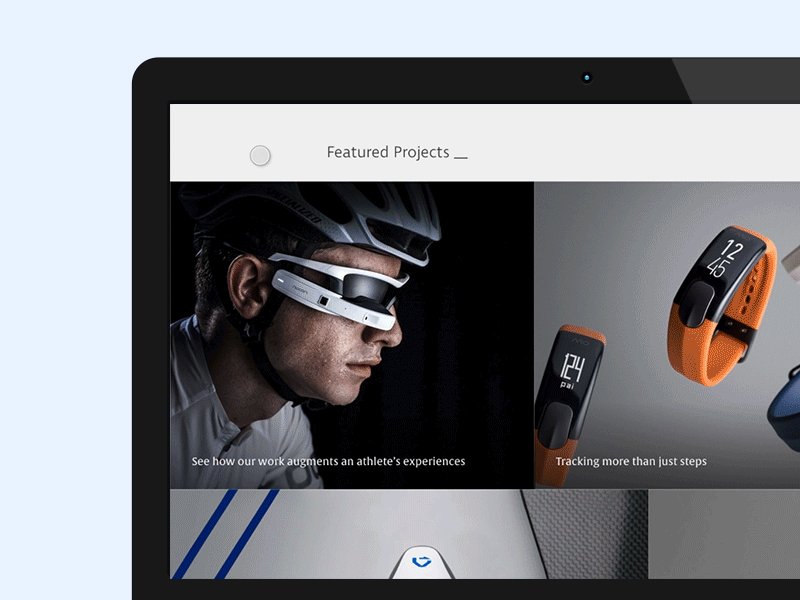
مثال بالا یک ریزتعامل بسیار زیبا است که از الگوی hover استفاده میکند.
استفاده از این حالت برای المان Card در یک طراحی میتواند مفید عمل کند. با استفاده از این انیمیشن میتوانید اطلاعات بیشتری را راجع به یک المان به کاربر نیز نمایش دهید.
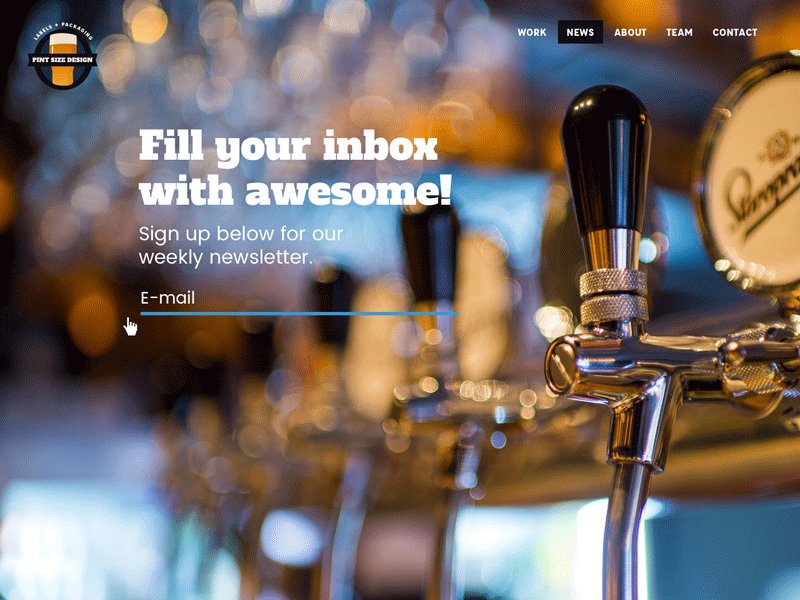
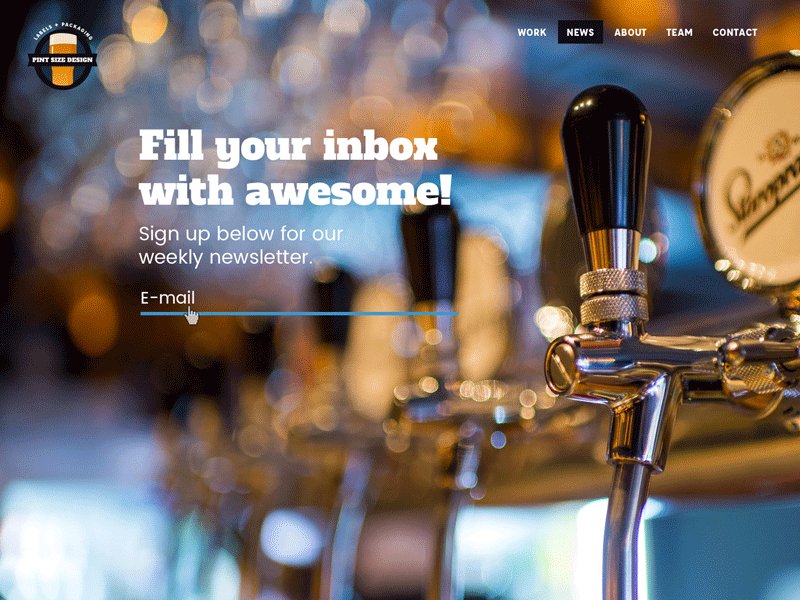
البته ریزتعاملات چندان نیازی به تکنیکی بودن نیز ندارند. برای مثال در تصویر زیر میتوانید یک فیلد سفارشی ایمیل را مشاهده کنید که متن آن در زمان کلیک شدن به بالای فیلد میرود:

با وجود پروژههای متن باز بسیاری که در دنیای توسعه وب قرار گرفته است میتوانید از موارد آماده بسیاری استفاده کنید. در حقیقت در این روند CSS/JS دو المان بسیار مهم به شما میروند.
یک اسکریپت مفید در این زمینه که میتوانم به شما معرفی کنم اسکریپت Anime.js است که عمدتا برای پیادهسازی ریزتعاملات از آن استفاده میشود.

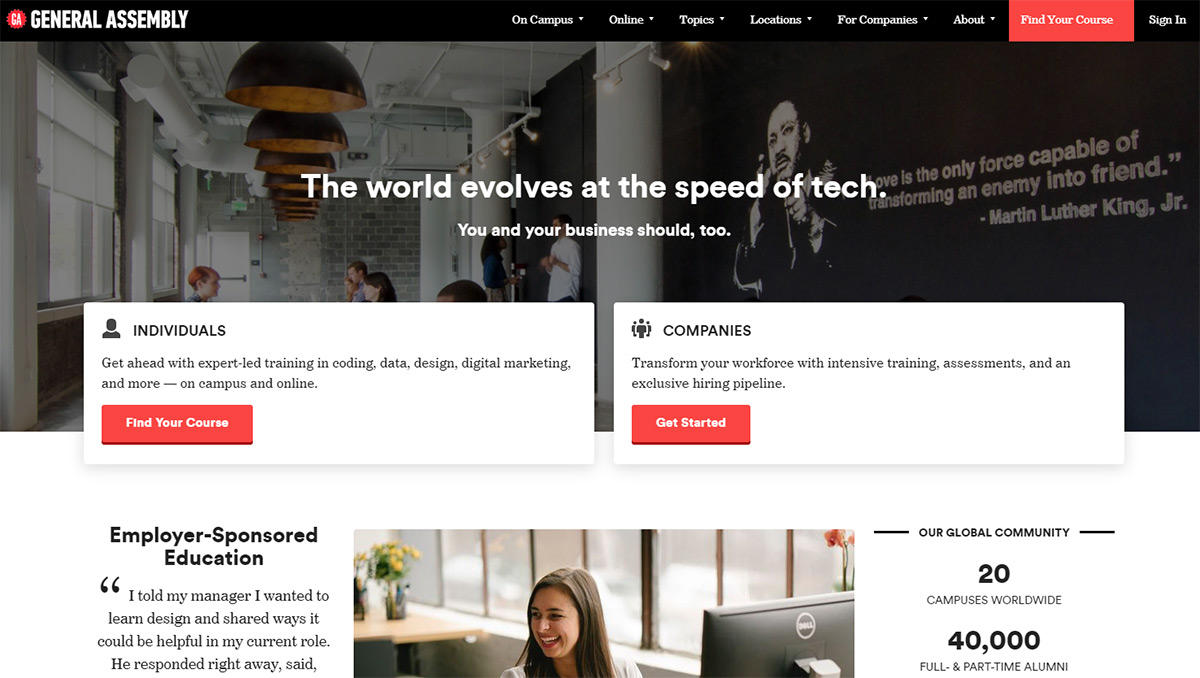
مدالهای «Featured In»
چند سالی است که میشود استفاده از این تکنیک را در وبسایتهای تجاری و صفحات فرود مشاهده کرد.
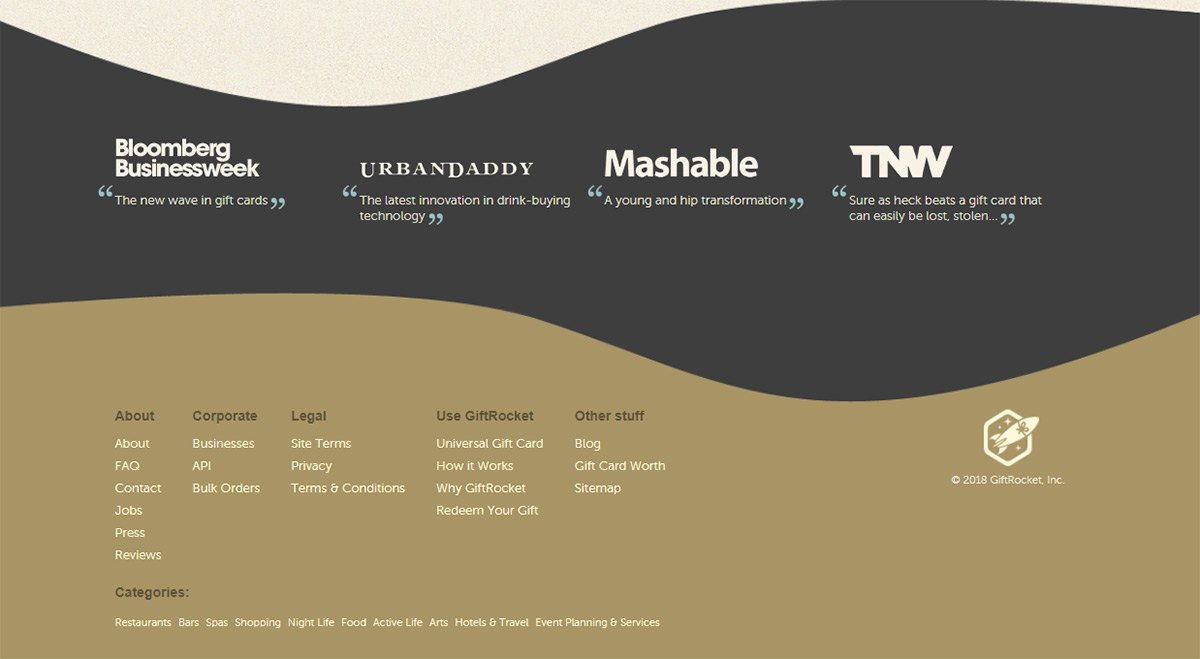
در حقیقت این رویکرد وبلاگها و مجلاتی را نمایش میدهد که در رابطه با شما صحبت کردهاند. این مسئله به موضوع Social Proof نیز مرتبط میشود. مطمئنا همواره دوست دارید که بهترین موارد در رابطه با شما گفته بشود، در این صورت اگر چیزهای خوبی بسازید و خوب کار کنید، رسیدن به چنین ویژگیهایی سخت نخواهد بود.

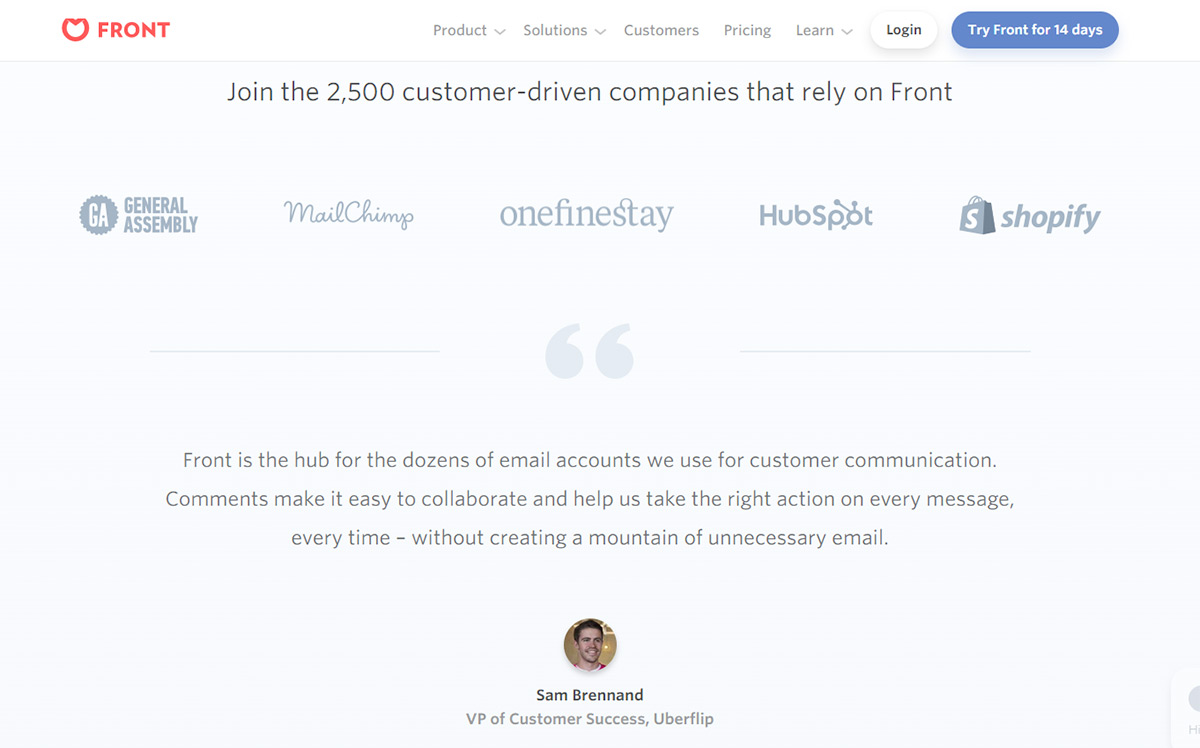
یکی دیگر از راههای اضافه کردن چنین تکنیکی به وبسایتتان استفاده از مدالهای “used by” است.
دوباره میگویم که اینها تنها لوگوها و متنهایی هستند که مردم برای اینکه از خوب بودن شرکت شما متوجه شوند استفاده میشوند. اما در این حالت بجای آنکه از خبرها و نقدهایی که در رابطه با شما در مجلات و وبلاگ شده، نشانههایی قرار دهید، آیکون شرکتهایی که از محصول شما استفاده میکنند را قرار میدهید.

همچنین استفاده از قسمت «توصیفات» که در آن مشتریان مختلفی در رابطه با برند شما صحبت میکنند میتوان نکته مثبتی باشد.
طراحی پر پیچ و خم
شما میتوانید کارهای خارقالعادهای را با استفاده از CSS3 انجام دهید. پیادهسازی لایهبندی مدرن در حال حاضر سادهتر از همیشه بوده است. استفاده از چنین تکنیکهایی برای لایهبندی به شما این کمک را میکند تا بتوانید طراحیهایی با المان پیچیدهای داشته باشید.

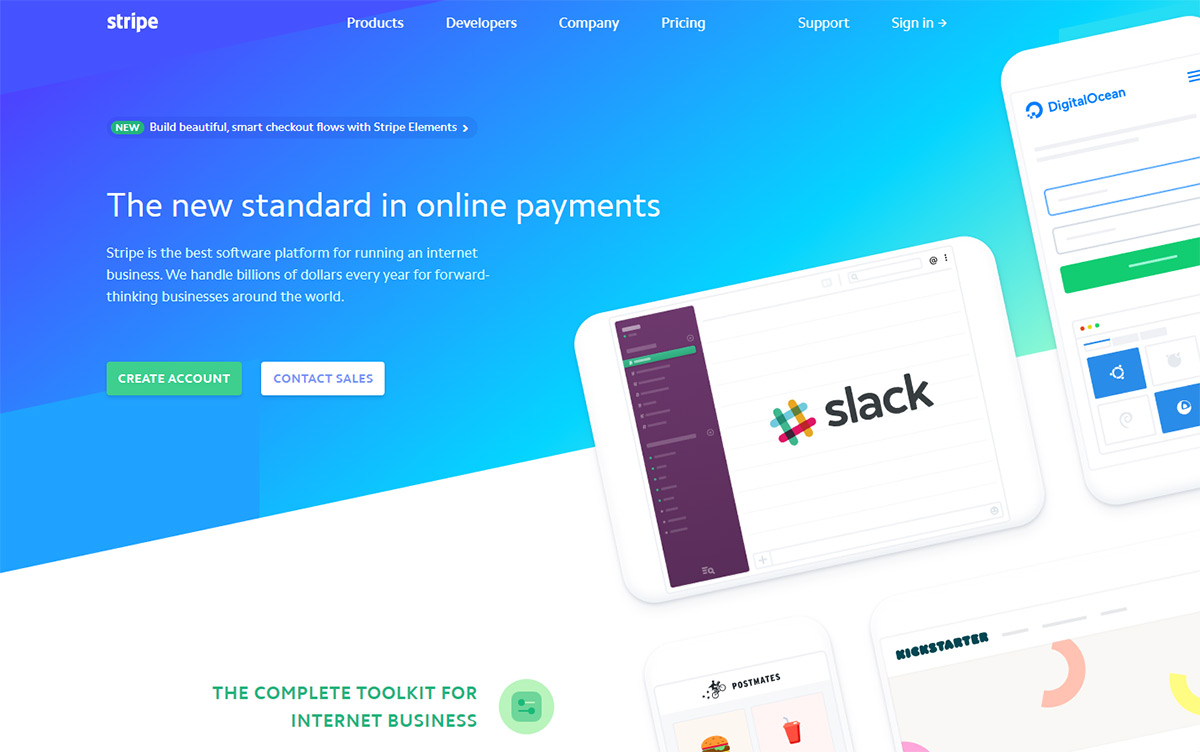
طراحی وبسایت Stripe را مشاهده کنید، در آن لایهبندی های بسیار پیچیده و مختلفی وجود دارد که مطمئنا میتوانید آنها را به وضوح مشاهده کنید.
رنگهای پسزمینه و گرادینتها با یک شیب منحصر به فرد در حال گذر به سمت راست و چپ مرورگر است. چنین موردی را میتوان برای آیکونها و گرافیکهای دیگر نیز بیان کرد.
یکی دیگر از رویکردهایی که در این نوع طراحی میتوان استفاده شود، المانهای چندضلعی است. در زیر میتوانید نمونهای از این حالت را مشاهده کنید.

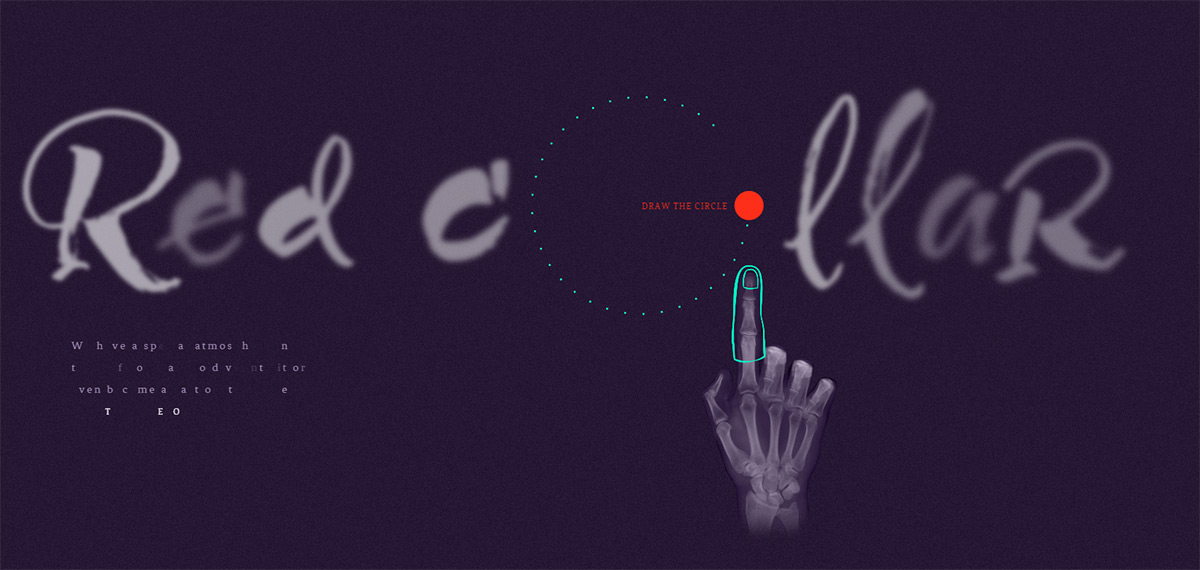
انیمیشنهای تایپوگرافی
در ابتدای این مطلب راجع به ریزتعاملات و پیشرفت سریع آنها در دنیای وب صحبت کردیم. اما یکی دیگر از قسمتهایی که در آن میشود به انیمیشنها اشاره کرد بحث تایپوگرافی است.

البته این مسئله هنوز در مراحل اولیه و ابتدای خود قرار گرفته است اما من باور دارم که این مورد میتواند پیشرفت خوبی داشته باشد.
اگر بتوانید با جاوااسکریپت کار بکنید، در نهایت خواهید توانست به هر صورتی که دوست دارید حروف را متحرک کنید.
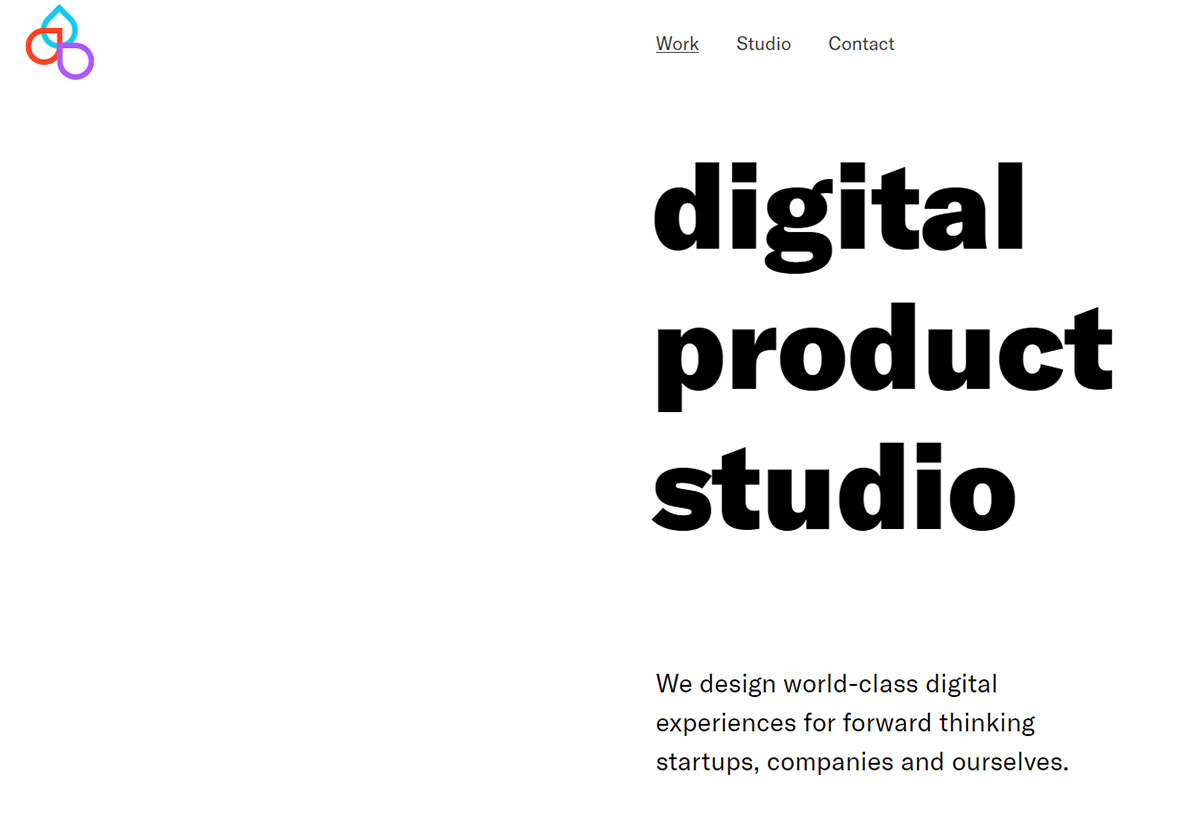
وبسایت 3drops site کار واقعا سادهای را برای متحرکسازی متون در برگهها انجام میدهد. در این طراحی همانطور که شما به پایین صفحه اسکرول میکنید محتوایی همراه با انیمیشن نیز ظاهر میشود.
بیشتر اوقات استفاده از چنین تکنیکی را در برگههای فرود بزرگ و یا وبسایت استدیوهای طراحی و… مشاهده کردهام، اما باور دارم که چنین رویکردی برای طراحی وارد وبسایت شرکتهای مختلف دیگر نیز میشود.

باید بگویم که شما میتوانید انیمیشنهای متنی را تقریبا برای هر چیزی استفاده کنید.
پشتیبانی بیشتر برای صفحات نمایش بزرگ
طراحی واکنشگرا مسئلهای است که دنیای طراحی وب را واقعا تغییر داد. اما این مسئله ثابت نیست و در رویکردهای هر سال میشود از آن استفاده کرد.
اما موضوعی که وجود دارد این است که معمولا با مسئله طراحی واکنشگرا دسکتاپها فراموش میشوند، اما این درست نیست. در حقیقت دسکتاپها بزرگتر می شوند و فضای بیشتری را برای طراحی المانهای ما باز میکنند.
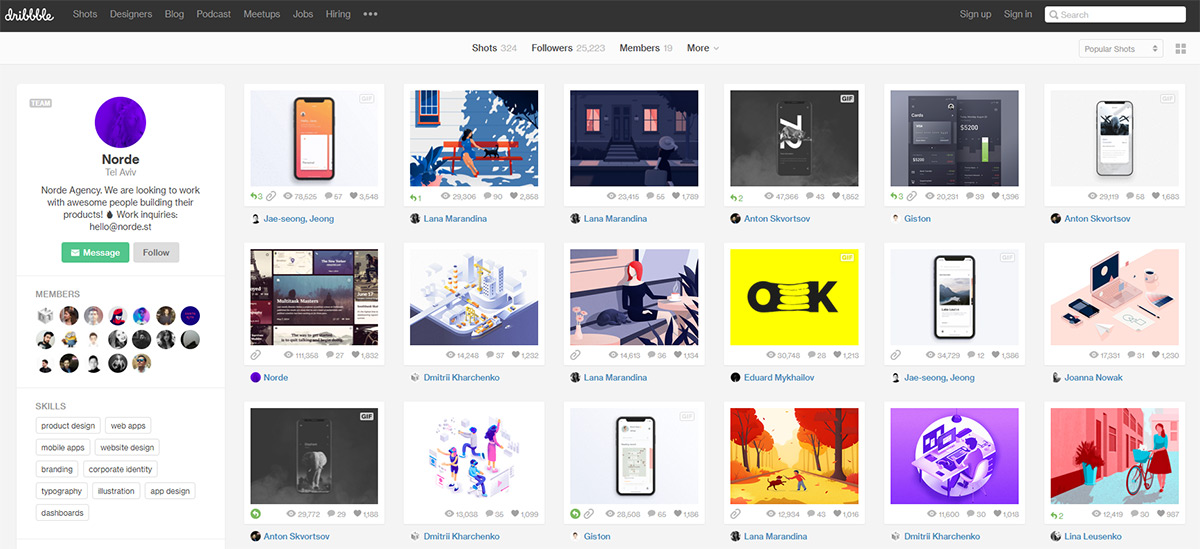
همانطور که برای صفحات مختلف دستگاههای هوشمندی مانند تبلت و موبایلهای مختلف، طراحی منحصر به فردی را انجام میدهید، برای دسکتاپهایی با اندازه مختلف نیز باید چنین کاری را انجام دهید. برای مثال وبسایت Dribbble را مشاهده کنید:

این اسکرینشات از وبسایت Dribbble در صفحه نمایش ۱۹۲۰ گرفته شده است.
البته یک موضوع مهم که وجود دارد این است که طراحی برای صفحات بزرگ و عریض در وبلاگها و وبسایتهای مدیریت محتوا نمیتواند نتیجه خوبی داشته باشد. به این دلیل که اندازه پاراگرافها بسیار زیاد خواهند شد و خواندن را سخت میکنند.
اما برای وبسایتهای شرکتی، شبکههای اجتماعی و یا وب اپلیکیشنهایی با جزئیات زیاد، صفحات عریضتر میتواند به خوبی عمل کند.
افکتهای 3D Button
محبوبیت بسیار زیاد دکمههای Flat و Ghost Button در اینجا خود را نمایان میسازند. هر دوی این رویکردها برای چند سالیست که حضور دارند و توانستهاند به خوبی با زبان طراحی متریال گوگل ترکیب شوند.
اما یکی از رویکردهای دیگر برای طراحی دکمهها در صفحات حالت 3D Button نام دارد.
در این طراحی حاشیه دکمهها نسبت به رنگ اصلی آن تاریکتر است بنابراین چنین به نظر میرسد که انگار دکمه از صفحه بالاتر آمده است. زمانی هم که روی دکمه کلیک میکنید، دکمه به پایین فشار داده میشود.

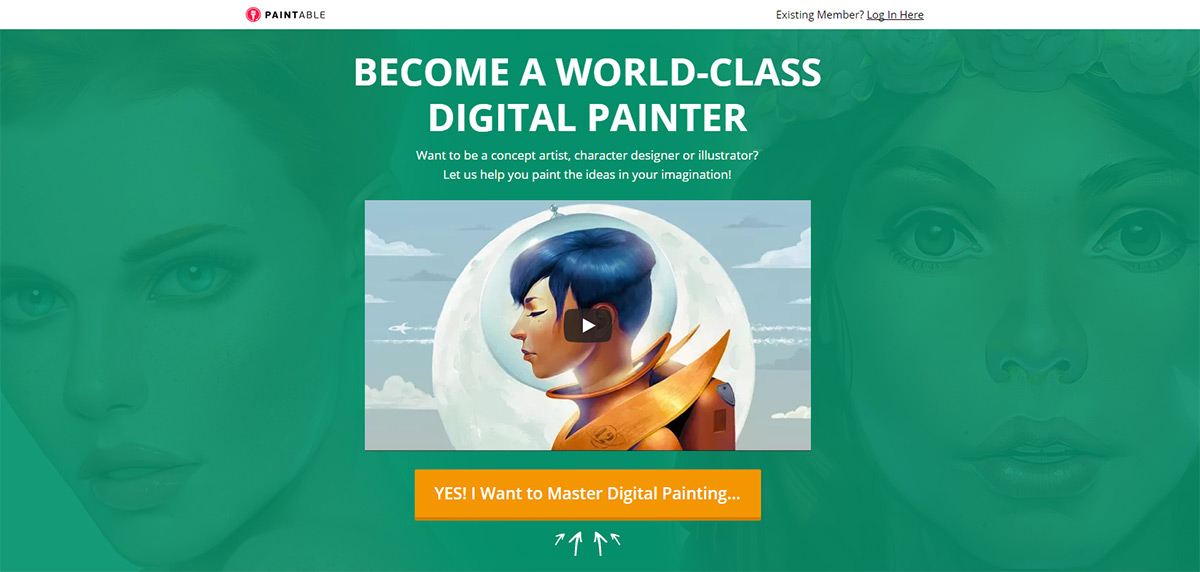
وبسایت Digital Painting Academy مثال بسیار خوبی در رابطه با این دکمهها را در خود دارد.
بیشتر مواقع میشود استفاده از این دکمهها را در CTAها مشاهده کرد. به این دلیل که چنین طراحی پتانسیل بسیار بالایی برای جلب کردن سریع توجه کاربران دارد. اگر ساختار درستی در صفحات خود داشته باشید چنین دکمههایی میتوانند پتانسیل بیشتری از تعاملات کاربری را به وبسایت شما بیاورند.

دسترسیپذیری واقعی
کار کردن با WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Applications) چالش برانگیز است. اما در نهایت شما وبسایتی را خواهید داشت که همزمان با وجود محتوای پویا، کاملا دسترسیپذیر است.
در اینجا میتوانید چند المان پویا را مشاهده کنید که باید روی دسترسیپذیری آنها بیشتر کار کنید:
- Dropdown navigation menus
- Photo slideshows
- Modal windows
- Ajax-powered forms
البته توسعهدهندگان بسیاری نیز هستند که قطعه کدهایی با قابلیت دسترسیپذیری را به صورت رایگان و متن باز در اینترنت منتشر میکنند و وبسایتهای مختلفی نیز از آنها استفاده میکنند.
در زیر میتوانید چند اسکریپت با قابلیت دسترسیپذیری را مشاهده کنید:
- Accessible Modal Window
- Modal Plugin with jQuery and HTML5
- Accessible Data Picker Plugin For Bootstrap
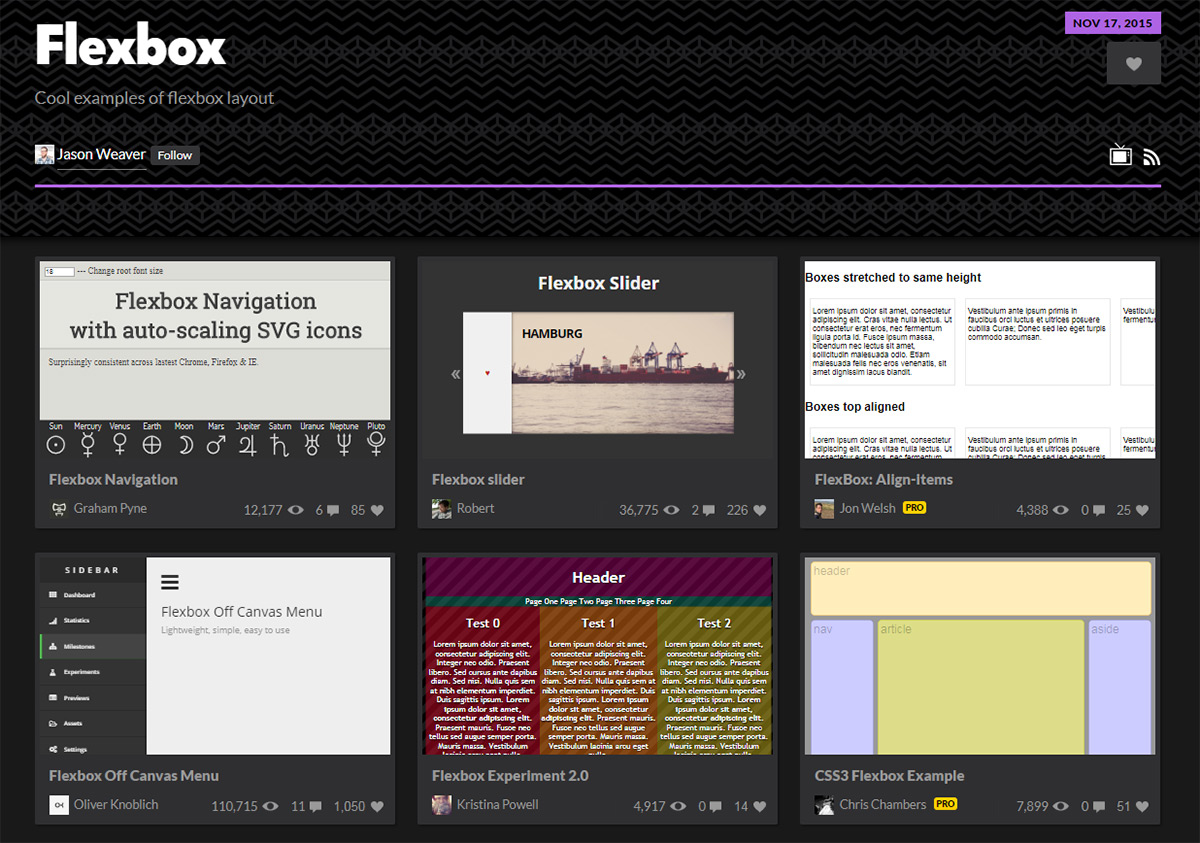
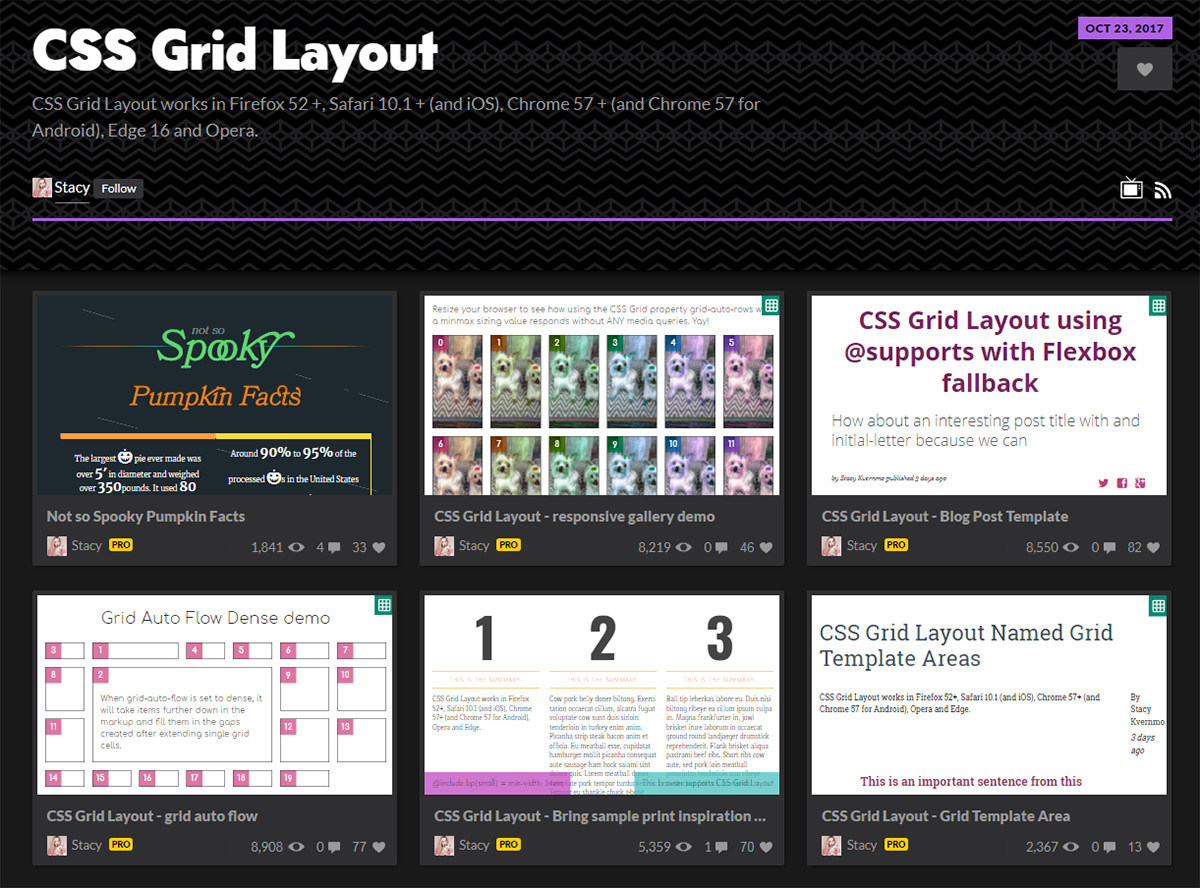
لایهبندیهای CSS Grid و Flexbox
از زمانی که CSS3 عرضه شد، بعد از آن خصوصیات و گزینههای بسیار مختلفی به همراه آن در زمینه توسعه لایهبندی وبسایتها ارائه شدند.
دو ویژگی که من در سال ۲۰۱۸ شاهد پیشرفت آنها بودم flexbox و CSS grid بود.

در فلکسباکس شما روی یک مدل جعبهای منعطف کار میکنید که در آن کانتینر داخلی در داخل کانتینرهای والدش به صورت مناسبی قرار میگیرد. تمام قواعد موجود در این حالت توسط CSS اعمال میشود.
این موضوع به صورت کامل تعریف floatها را در بعضی از لایهبندیها حذف میکند و قدرت بیشتری را به توسعهدهنده میدهد.

در صورت دیگر قضیه نیز CSS Grid قرار دارد که روند لایهبندی به صورت full grid را برای ما بسیار سادهتر میکند.
چشمتان را روی چیزهای بیشتری نگهدارید!
تعیین کردن اینکه چه تکنیکی در طراحی میتواند در سال ۲۰۱۸ تعریف شود بسیار کار سختی است. با این وجود به شخصه همواره دنبال کردن تغییرات در سالهای جدید را دوست دارم.
اینها تنها مواردی بودند که من پیشبینی کردم اما از این موضوع مطمئن هستم که چنین المانهایی را بسیار زیاد مشاهده خواهید کرد. اگر شما نیز پیشنهاداتی در این زمینه دارید میتوانید آنها را با ما به اشتراک بگذارید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید