امسال در ماه سپتامبر ابزارهای جدیدی برای طراحی وب عرضه شدند که به نظر میرسد واقعا نیاز به بررسی دارند. در این بین میتوان سیستمهای واقعیت افزوده، کیت بزرگی از المانهای رابط کاربری و مجموعهای از ابزارهای مختلف را مشاهده کرد. در این مطلب قصد داریم ۱۰ مورد از این موارد را به شما معرفی کنیم.
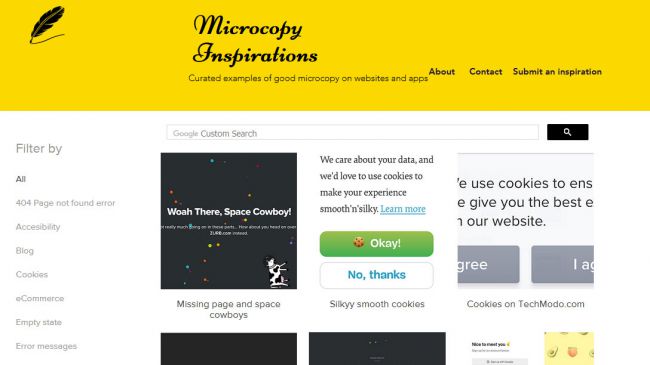
۱. Microcopy Inspirations

داشتن یک مجموعه بزرگ از المانهای طراحی و صفحات مشابه به همدیگر میتواند بسیار کمک کننده باشد. Microcopy Inspirations یک مجموعه بزرگ از صفحات و المانهای طراحی مختلف است که میشود آنها را تقریبا در هر وبسایتی مشاهد کرد.
آنها در این ابزار دستهبندیهای مختلفی را قرار دادهاند که میشود براساس نیازتان به هر کدام دسترسی داشت. برگههای ۴۰۴، اعلامیههای کوکی، خبرنامه، پیامهای خطا و... نمونههایی از این دستهبندیها هستند. استفاده کردن از این ایدهها میتوانند به خوبی برای شما کار بکنند.
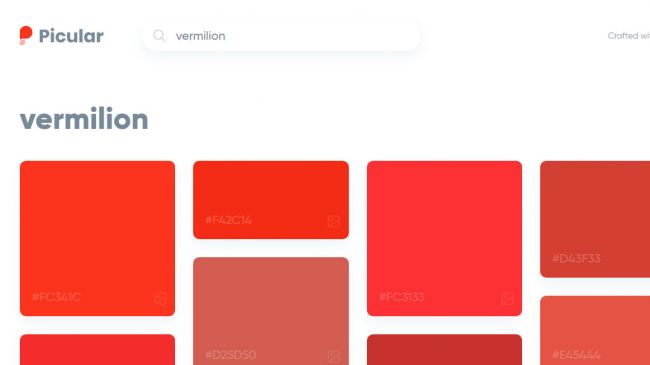
۲. Picular

این ابزار را میتوان یک جایگزین عالی برای تمام اپلیکیشنهایی دانست که سعی دارند به شما یک پالت یا طرح رنگی را ارائه دهند. Picular یک موتور جستجوگر برای رنگها است. تنها کافیست یک رنگ را وارد کرده، بعد از آن اپلیکیشن خود یک محدوده از رنگهای مشابه را برای شما لیست میکند. برای انتخاب رنگهای مشابه این ابزار واقعا میتواند کمک خوبی به شما بکند. همچنین خروجی هر رنگ را به صورت هگزادسیمال به شما میدهد.
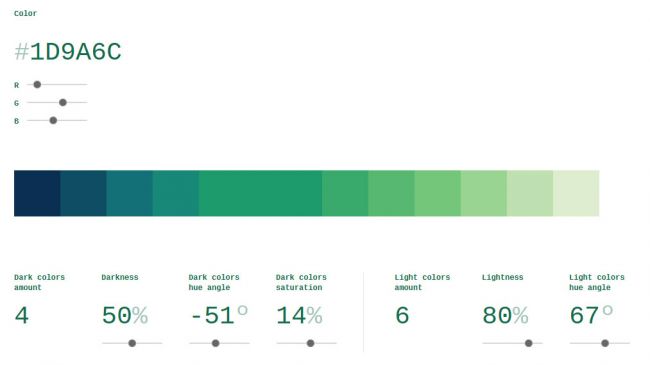
۳. Scale

این مورد یکی دیگر از ابزارهای عالی برای انتخاب رنگ و تهیه یک پالت رنگی است. در این ابزار روی انتخاب رنگها براساس مقیاسشان تمرکز میشود. میتوانید یک مقدار RGB را در بالای نوار رنگی وارد کرده و بعد از آن براساس مقیاسهای موجود رنگهای متفاوتی را از طریق اسلایدر بدست بیاورید.
پالت رنگی تهیه شده در بین رنگهای روشن و تاریک قرار دارد بنابراین میتوانید رنگ مورد نظرتان را براساس محدودههای مختلف در نظر بگیرید.
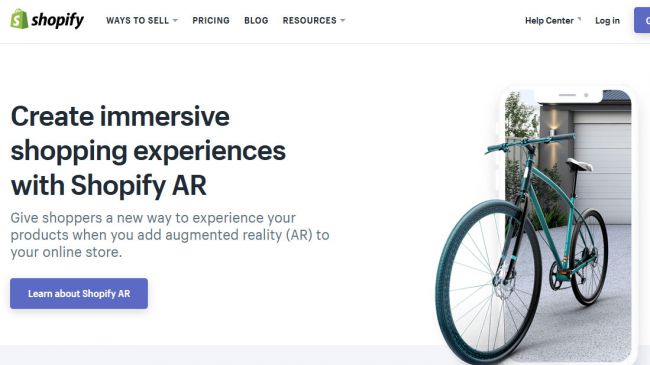
۴. Shopify Augmented Reality

Shopify را باید یکی از پلتفرمهای بسیار موفق در ارتباط با پیادهسازی الگوهای رابط کاربری معرفی کرد. این شرکت به تازگی روش بسیار جدیدی را برای فروشگاهها معرفی کرده است که با استفاده از آن، شرکتها میتوانند محصولاتشان را به صورت ۳۶۰ درجه و در حالت واقعیت افزوده به نمایش بگذارند.
با پیادهسازی چنین قابلیتی در وبسایت خود، میتوانید کاربران را بیشتر به خرید یک محصول ترغیب کنید، زیرا آنها حال میتوانند بهتر با پیشنمایش محصول به صورت آنلاین تعامل داشته باشند.
۵. Dense Discovery

این گزینه را از دست ندهید، این ابزار عالی است و در آن میتوانید تقریبا هر چیزی را برای طراحی یک خبرنامه مناسب پیدا کنید. طراحیهای موجود در این ابزار برای وبسایتها و یا بخشهای مرتبط با پادکست، مقالات و یا گفتگوها بسیار مناسب است.
اگر میخواهید از طرحهای آماده استفاده کنید، خب این ابزار میتواند مکان بسیار خوبی برای الهام بخش بودن باشد. در اینجا هیچ چیز را از دست نمیدهید.
۶. Ship 2.0

اگر دنبال یک کیت طراحی رابط کاربری بزرگ هستید باید بگویم که Ship میتواند به خوبی به شما در این زمینه کمک بکند. با استفاده از این ابزار میتوانید صفحات فرود، لیستهای ایمیلی و... را طراحی بکنید و در وبسایتتان از آنها استفاده بکنید. همچنین قابلیت انجام تستهای A/B نیز برای شما فعال است. در نسخه جدید این ابزار شما میتوانید شاهد افزوده شدن یک صفحه برای چت روم نیز باشید.
Ship از المانهای موفق مربوط به شرکتهای دیگر نیز استفاده میکند، به همین دلیل بخشی از المانها به شما اطمینان کافی برای درست کار کردن را میدهند.
۷. Image Performance

مهم نیست که چقدر روی وبسایتتان و ظاهر آن کار میکنید، اگر سرعت بارگذاری آن کم باشد شما با مشکل مواجه خواهید شد. کاربران از وبسایتهای کند خوششان نمیآید و واقعیت این است که وبسایت کند برای آنها عذاب آور است. این گزینه یک کتاب و منبع بسیار عالی است که شما را به صورت کامل با بهینهسازی تصاویر در صفحات وب آشنا میکند. در نظر گرفتن این موارد بسیار میتواند مفید و مهم باشد.
۸. PDFShift

گاهی اوقات سادهترین کارها میتواند روال پیادهسازی بسیار سختی داشته باشد و به نظر من تبدیل کردن یک سند HTML به یک سند PDF میتواند یکی از این کارها باشد. PDFShift راهحل بسیار با ارزشی را برای این موضوع فراهم کرده است. تنها با یک درخواست POST این ابزار میتواند از یک سند HTML یک فایل pdf را برای شما ایجاد کند. همچنین گزینههای بسیار زیادی برای ویرایش و شخصیسازی خروجی در نظر گرفته شده است که میتوانید از آنها استفاده بکنید. میتوانید سربرگ/پابرگ، واترمارک و... را به pdf اضافه بکنید و باید بگویم که تمام این موارد تنها از طریق css انجام میشود. در نسخه رایگان آن شما به تعداد ۲۵۰ مورد محدود شدهاید اما اگر مقداری پول بدهید میتوانید این محدودیت را بردارید.
۹. UI Sound Kit 2
تا به حال چنین کیتی را مشاهده نکرده بودم. این کیت، یک کیت کامل برای صداهایی است که شما در فرایند طراحی رابط کاربری میتوانید از آنها استفاده بکنید. برای مثال وقتی که میخواهید روی یک دکمه کلیک کنید و صدایی نیز همزمان پخش شود، این کیت میتواند برایتان مفید باشد. صداهای موجود در این کیت، در دستهبندیهای مختلفی قرار گرفته بنابراین میتوانید موارد متفاوت را به دقت انتخاب کنید. ۱۳۰ صدا در این مجموعه وجود دارد که همگی به ارزش ۳۸ دلار عرضه میشوند. به نظر میرسد که مجموعه کاملی باشد.
۱۰. iOS Wireframing Kit
طراحی نمونه اولیه یک رابط کاربری ممکن است کمی زمان بر باشد، به همین دلیل شما به یک کیت کامل نیاز دارید که قابلیت شخصیسازی بالایی داشته باشد. در این ابزار بیشتر از ۲۴۰ اسکرین با قابلیت شخصیسازی بالا وجود دارد که میتوانید از آن ها برای بالا بردن سرعت طراحیتان استفاده کنید. میتوانید هر موردی را به سرعت در این ابزار پیدا کنید و از آن بهره ببرید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید