در این مطلب قصد داریم به شما بهترین و قویترین کیت های رابط کاربری سیاساس را معرفی کنیم. امیدواریم که این موارد برای شما مفید باشد. اگر هم موردی در این رابطه را جا انداختیم ولی شما با آن آشنایی دارید می توانید در قسمت نظرات این مطلب برایمان از آن ها بگویید.
۱. Pure

Pure مجموعه ای از مدل های سی اس اس است که از طرف یاهو ساخته شده است! در Pure می توانید مجموعه ای از مدل های کوچک و واکنشگرا سیاساس را دنبال کنید. از هر کدام این مدل ها می توانید به صورت جداگانه در پروژه خود نیز استفاده نمایید. در کل این مجموعه حجمی حدود 4.4 کیلوبایت دارد. –در حالت کوچک و فشرده سازی شده-
برای مشاهده وبسایت پروژه لینک Pure و گیتهاب آن GitHub را دنبال کنید.
۲. Almost Flat UI

Almost Flat UI یک کیت مبتنی بر فریمورک فاوندیشن است. این کیت حاوی ویژگی ها و المان های فلت بسیاری است که به راحتی می توانید در پروژه بعدی مبتنی بر فلتتان از آن استفاده کنید.
برای مشاهده وبسایت پروژه می توانید لینک Almost Flat UI را دنبال کنید.
۳. InK v.2 – Interface Kit

InK v.2 یک کیت سیاساس ۳ است که در آن گریدهای واکنشگرا و متغیر، المنت های معروف رابط کاربری، اجزای تعاملی و رویکرد «design-first» وجود دارد. مورد آخری که اشاره شد به این معناست که با استفاده از آن شما با سادگی و سرعت بیشتر می توانید نمونه ها را ایجاد نمایید.
برای مشاهده وبسایت پروژه لینک InK v.2 و گیتهاب آن GitHub را دنبال کنید.
۴. UIkit

UIkit یک فریمورک فرانت اند سبک و ماژولار است که به شما در ساختن و توسعه سریع رابط های کاربری وب قدرتمند کمک می کند. در این فریمورک بیش از ۳۰ ماژول و اجزای توسعه پذیر وجود دارد که هر مورد این ماژول ها با همدیگر می تواند ترکیب شود. UIkit همراه با یک «customizer» عرضه می شود. با استفاده از این ابزار می توانید طرح مورد نیاز خودتان را برای هر المنتی به صورت جداگانه بسازید.
برای مشاهده وبسایت پروژه لینک UIkit و گیتهاب آن GitHub را دنبال کنید.
۵. Brick

Brick مجموعه ای از اجزای رابط کاربری وب است که به منظور ساخت سریعتر و انعطاف پذیرتر اپلیکیشن های HTML5 از طرف موزیلا درست شده است. در این کتابخانه از یک رویکرد مینیمال استفاده شده و همچنین مرورگرها به صورت کامل از این پشتیبانی می کنند.
برای مشاهده وبسایت پروژه لینک Brick و گیتهاب آن GitHub را دنبال کنید.
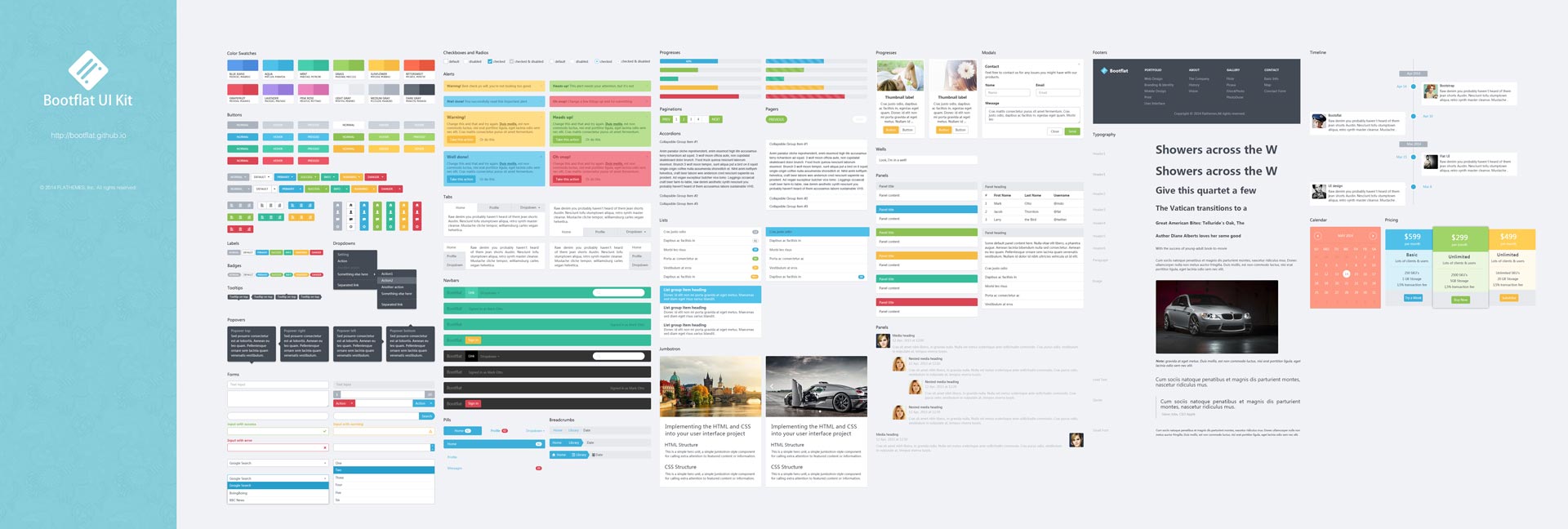
۶. Bootflat

Bootflat یک کیت سیاساس فلت مبتنی بر توییتر بوت استرپ ۳ است که به شما به سادگی و سرعت زیاد اجازه می دهد تا اپلیکیشن های تحت وب خود را بسازید.
برای مشاهده وبسایت پروژه لینک Bootflat را دنبال کنید.
۷. Flatby

همانطور که از نام Flatby پیدا است این یک کیت رابط کاربری مبتنی بر طراحی فلت است که به شما اجازه می دهد تا در پروژه های وب خود از آن استفاده کنید.
برای مشاهده وبسایت پروژه لینک Flatby و پیشنمایش آن Demo را دنبال کنید.
۸. YAUI Kit v2 via Codepen

YAUI Kit یک کیت رابط کاربری است که شامل مجموعه ای از منابع و المان های کلی است که با آن براساس نیازتان می توانید پروژه تان را بسازید.
برای مشاهده وبسایت پروژه لینکYAUI Kit و پیشنمایش آن Demo را دنبال کنید.
۹. Metrostyle Web UI via Codepen

درست مانند گزینه قبلی Metrostyle Web UI نیز مجموعه ای از منابع و المنت ها است که به طراحان و توسعه دهندگان کمک می کند تا رابط کاربری و پروژه مبتنی بر وبشان را بهتر بسازند.
برای مشاهده وبسایت پروژه لینک Metrostyle Web UIو پیشنمایش آن Demo را دنبال کنید.
۱۰. Flat UI Elements via Codepen

Flat UI Elements یک مجموعه ساده و سبک از المان های طراحی رابط کاربری مبتنی بر فلت است.
برای مشاهده وبسایت پروژه لینک Flat UI Elements را دنبال کنید.
و در پایان ...
UI Kit Maker

UI Kit Maker یا UIKM یک ژنراتور کیت رابط کاربری است که به شما در مدیریت اجزای بزرگ سیاساس کمک می کند. این ابزار به شما اجازه می دهد تا به سادگی کامپوننت های سیاساس را مدیریت کنید و در نهایت محصولی با کیفیت بیشتر همراه با کدنویسی تمییز تر ارائه دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید