visual studio code یک ادیتور متن باز است که توسط شرکت مایکروسافت ساخته شده است. این ادیتور به توسعهدهندگان این امکان را میدهد تا کدها را تقریباً در هر زبان برنامهنویسی اجرا کنند. حتی توسعهدهندگان Python و Flutter نیز عاشق این IDE میشوند. این ویرایشگر به خوبی از قابلیتهایی مثل خطایابی، کنترل نسخه و سایر ابزارهای مختص توسعهدهندگان پشتیبانی میکند.
آنها به کاربران اجازهی شخصیسازی ویرایشگر را میدهند و همین موضوع باعث شده تا استفاده از آن بسیار سرگرمکننده باشد. یک مارکت بزرگ وجود دارد که انواع افزونهها را برای استفاده در IDE فراهم میکند. اگر در استفاده از VS Code یک مبتدی یا پیشکسوت باشید، احتمالاً در مورد افزونههای الزامی نیز چیزهایی را شنیدهاید.
Live Server، Git Lens، Auto-Close Tag، Better Comments و Bracket Pair Colorizer تنها چند نمونه از افزونههایی هستند که اکثر توسعهدهندگان در جعبه ابزار خود دارند. با این حال افزونههای بسیار زیاد دیگری هم وجود دارند که به سادگی نادیده گرفته میشوند. در این مقاله به جای گشتن در افرونههای مخصوص برنامهنویسی، چند مورد جالب را بررسی خواهیم کرد که علاوه بر افزایش بهرهوری شما، در لذت بخش کردن کد نویسی نیز نقش دارند.
1. Vibrancy
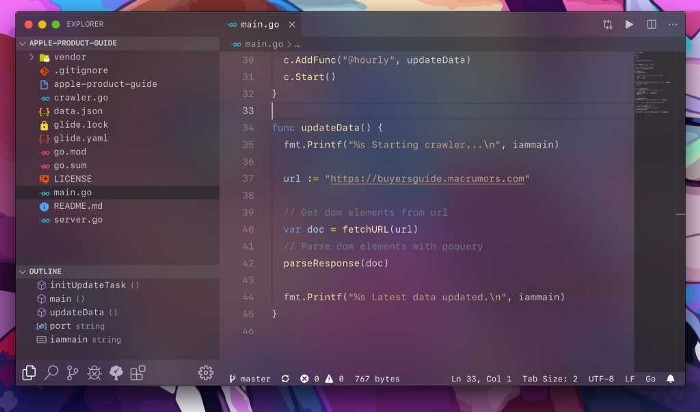
برای شروع ما یک افزونه VS Code داریم که به ویرایشگر شما ظاهری خیرهکننده میبخشد. با استفاده از آن میتوانید حس شفاف و بلوری را در پس زمینه ویرایشگر خود ایجاد کنید؛ به شکلی که بتوان محتوای موجود در پس زمینه را مشاهده کرد. بنابراین اگر هنگام کد نویسی از مستندات استفاده میکنید، میتوانید با عوض کردن مداوم پنجرهها خداحافظی کنید.
Vibrancy امکان سفارشیسازی تم، تیرگی و همچنین فعال یا غیرفعال کردن افکت شیشهای را میدهد.

2. Bookmarks
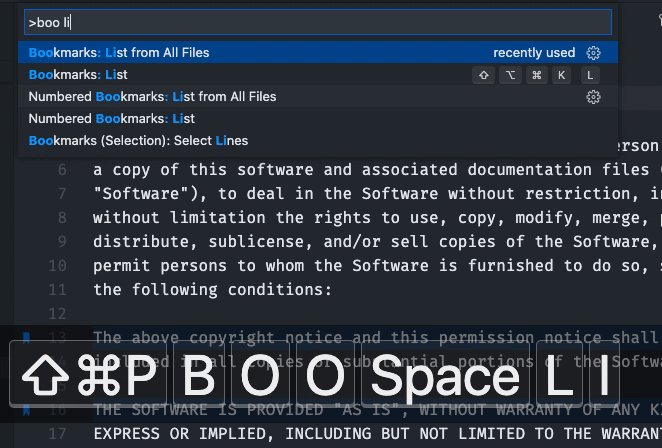
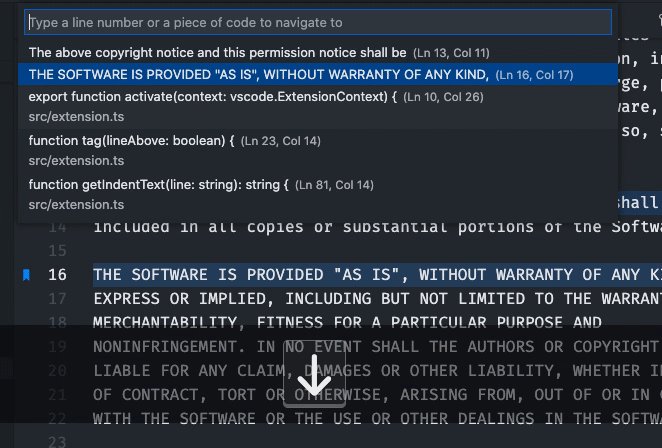
مرور هزاران کد در یک فایل میتواند امری ترسناک باشد؛ به خصوص اگر مجبور باشید بین بلوکهای مختلف کد حرکت کنید. خوشبختانه ما برای نجات خود، یک افزونه مفید VS Code به نام Bookmarks را در اختیار داریم. دقیقا مثل وقتی که لینکها را در مرورگر خود نشانهگذاری میکنید، این افزونه نیز به شما کمک میکند تا بخش خاصی از کد را در فایل خود مشخص کنید. با این کار میتوانید به راحتی از آنها عبور کرده و یا آنها را جداگانه فهرست کنید. اگر در پایگاه کد خود عبارات ورود زیادی دارید، این افزونه بسیار مفید خواهد بود. همچنین میتوانید از آن به عنوان کلیپ بوردی برای اسنیپتهای کپی پیست استفاده کنید.

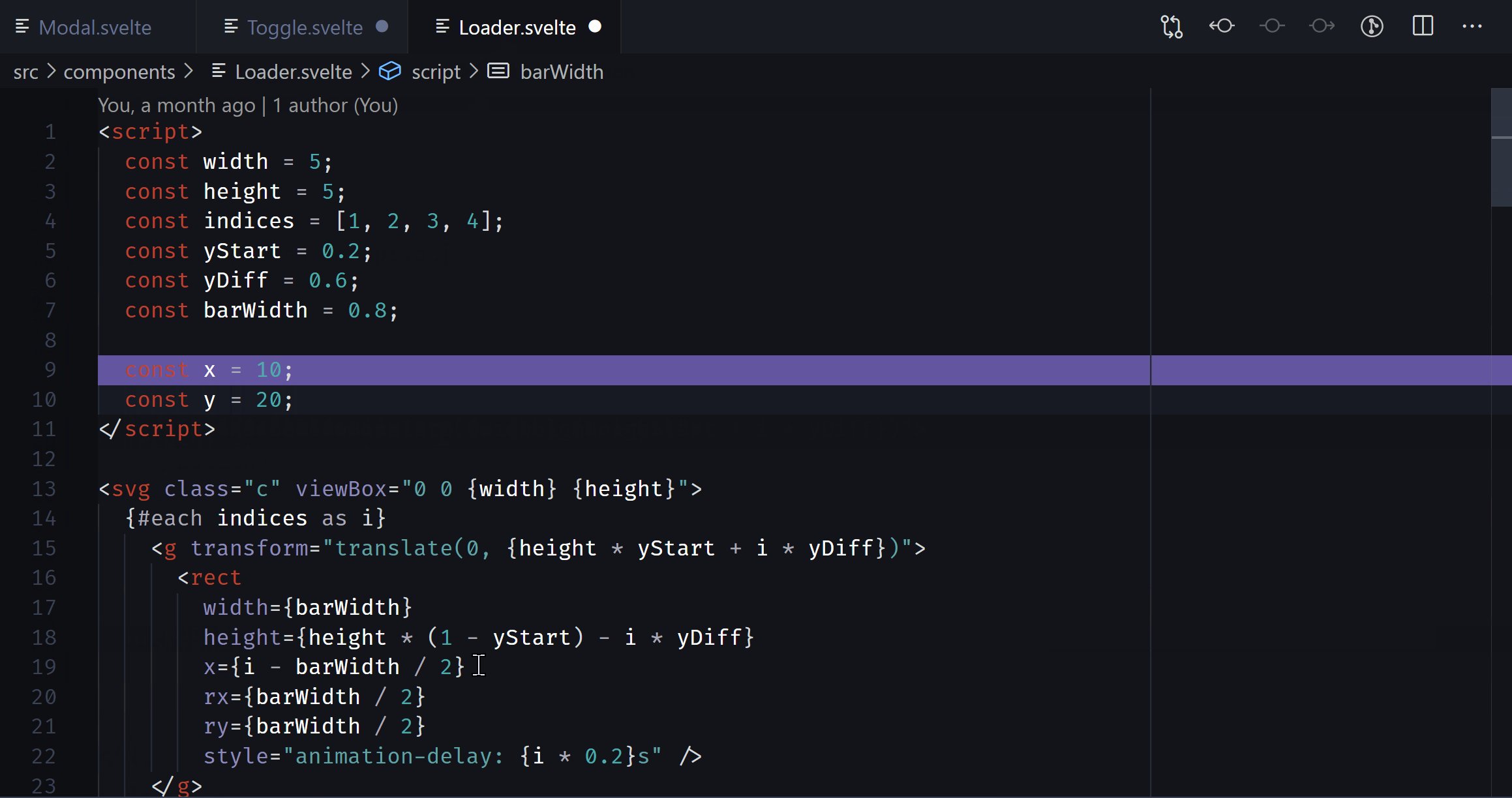
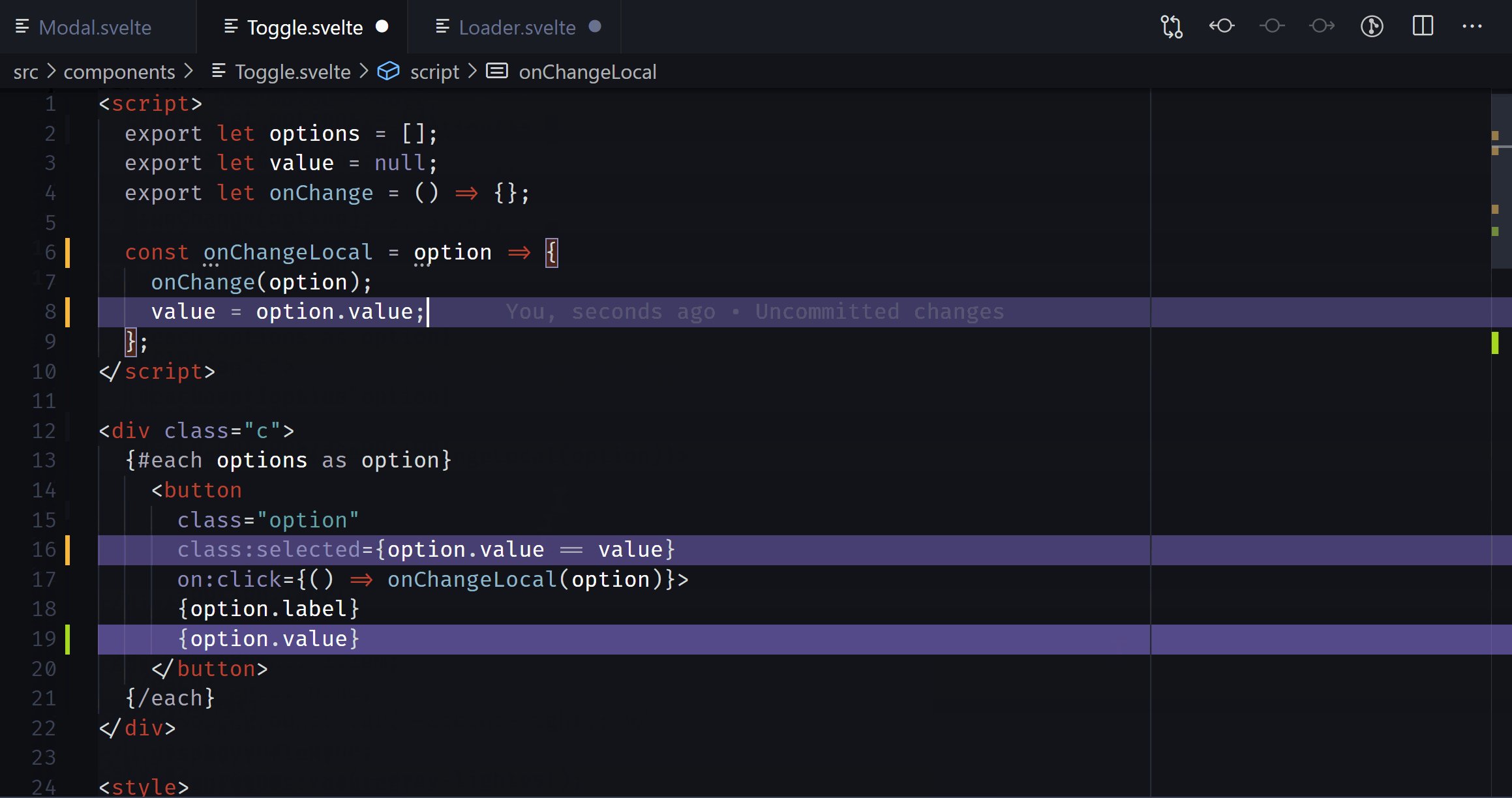
۳. Footsteps
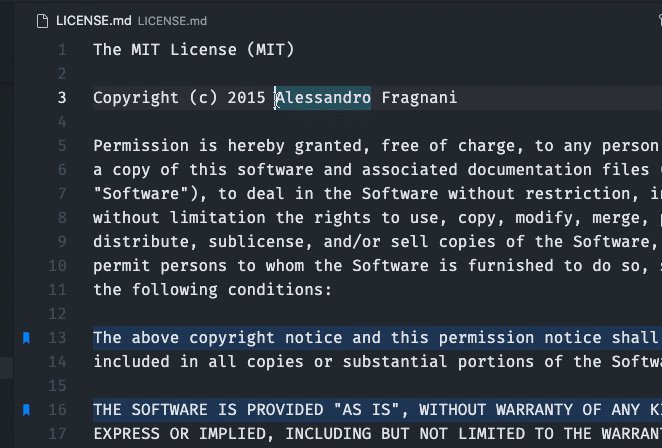
این افزونهی VS Code خطوط کد را هنگام ویرایش کردن هایلایت میکند. وقتی از روی آن بخش از کد عبور کنید، هایلایت بودن خطوط نیز محو میشود. این افزونه هنگام خطایابی کد، نشانههای بصری مفیدی را به ما ارائه میدهد و ما را قادر میسازد تا بتوانیم کد تغییر داده شده قبلی را به طور یکپارچه از طریق چند دستور میانبر کیبورد تغییر دهیم.
در اینجا چند مورد از کارهایی که میتوانید با Footsteps انجام دهید را بیان میکنم:
- میتوانید با استفاده از کلیدهای ctrl+alt+left و ctrl+alt+right بین خطوط پرش کنید
- میتوانید محدوده کدهای هایلایت شده و تاریخ ذخیره را تنظیم کرده و رنگ هایلایت را سفارشی کنید
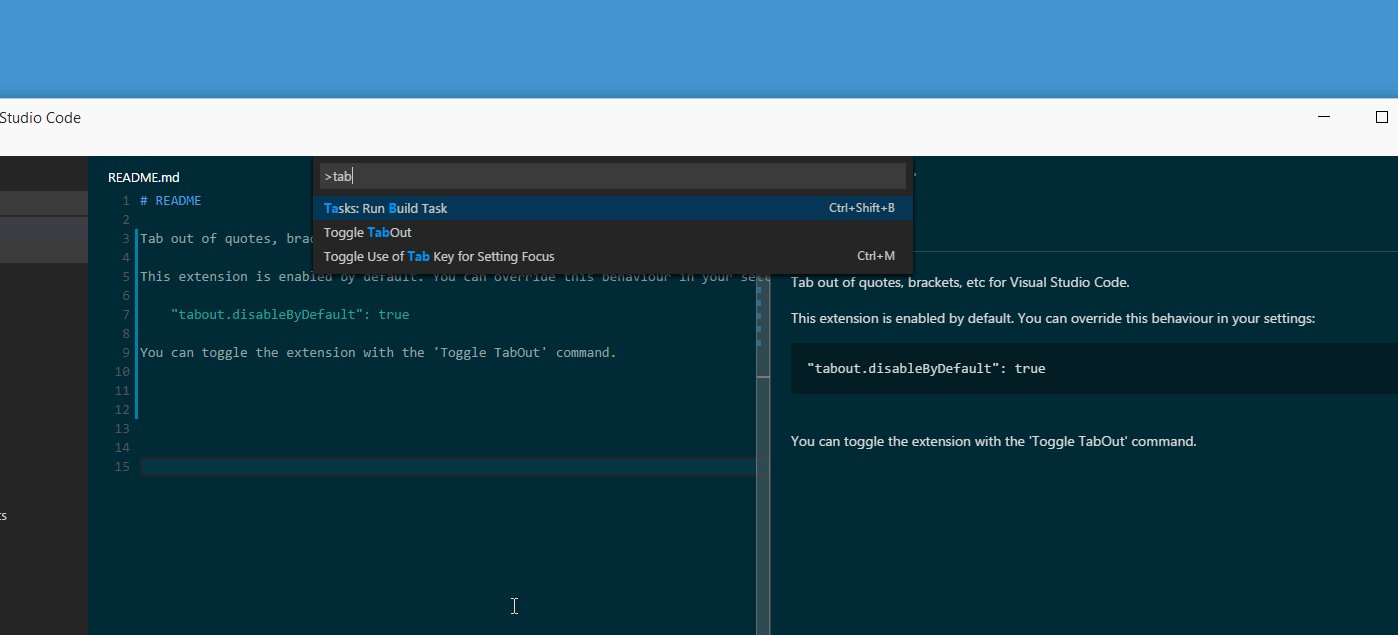
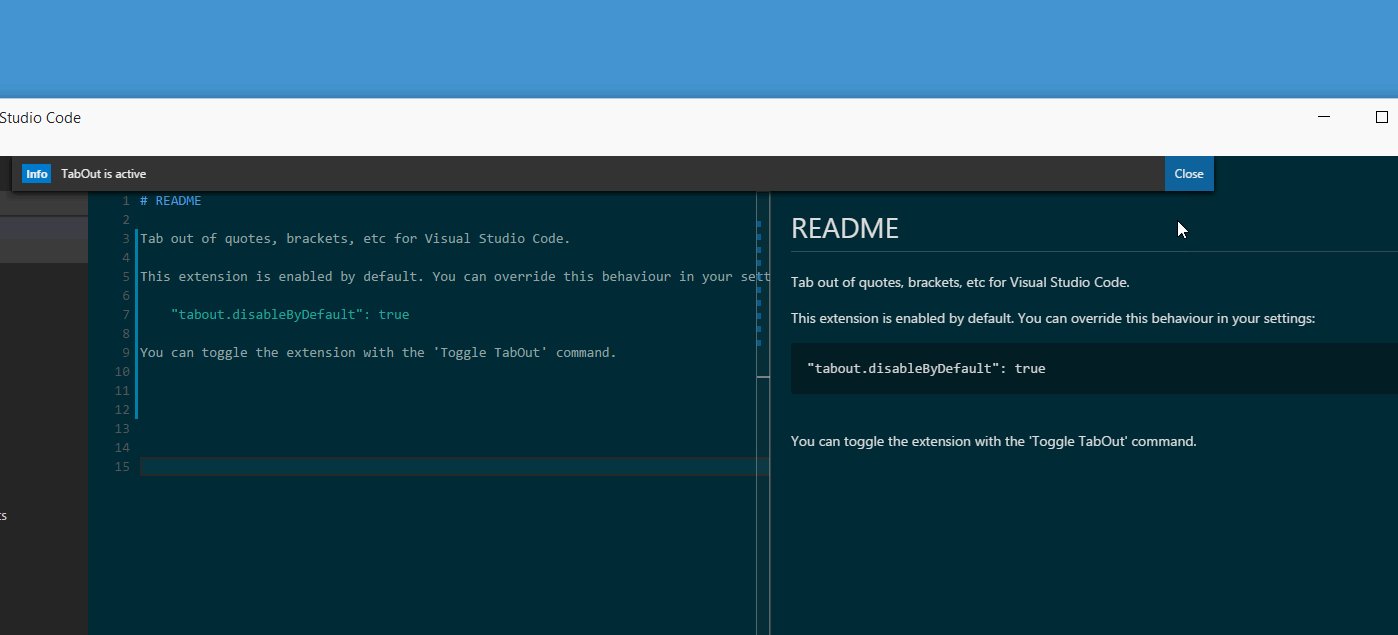
4. Tabout
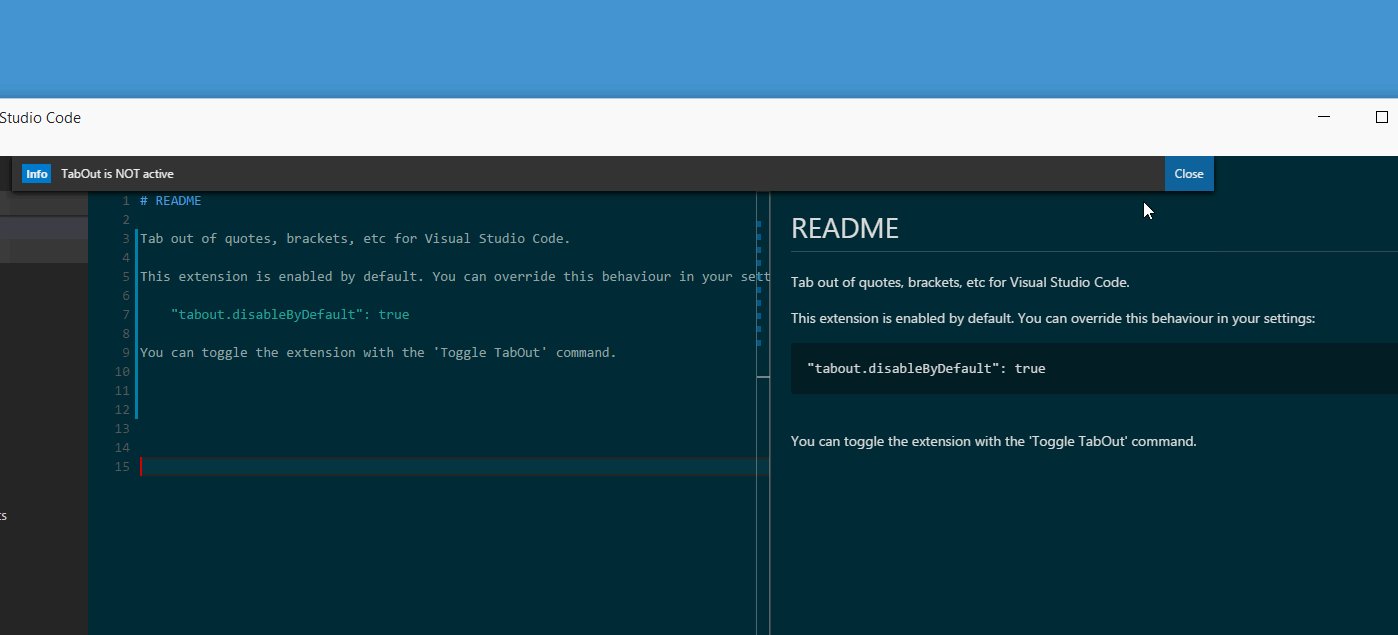
اگر قصد رفتن از IntelliJ Idea یا Visual Studio را به VS Code دارید، متوجه خواهید شد که latter به طور پیش فرض از پرانتز خارج نمیشود. باید هر از چندگاهی پیکان درست را فشار دهید. من در مورد تبها و کلیدهای پیکانی صحبت نمیکنم، اما ما اغلب باید گزینهای برای استفاده از هر یک از آنها داشته باشیم. Tabout همان افزونهای است که در چنین شرایطی به آن نیاز دارید.
این افزونه به شما این امکان را میدهد تا به محض پر کردن محتواها، فوراً از پرانتزها خارج شوید. اگر استفاده از کلیدهای پیکانی را ترجیح میدهید، میتوانید به سرعت افزونه مورد نظر را نیز متناسب با آن تنظیم کنید.
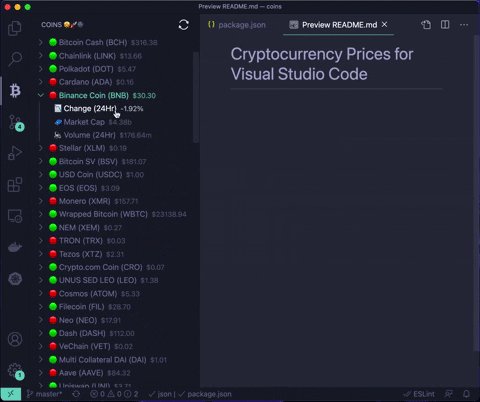
5. Coins
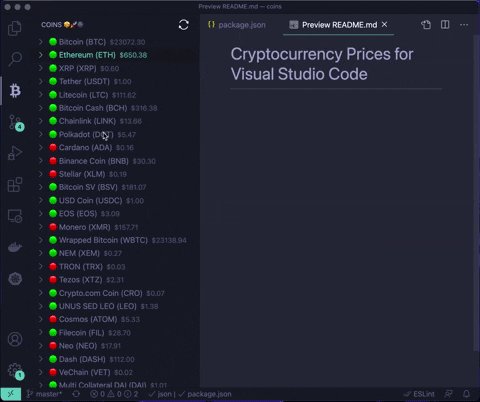
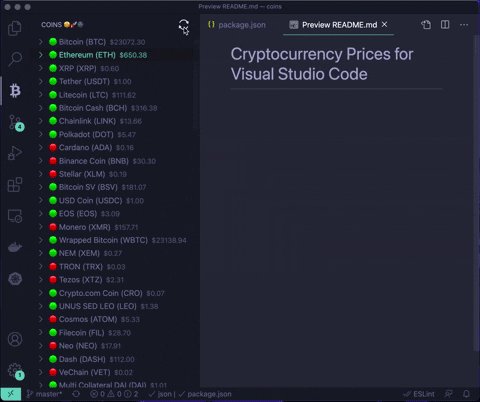
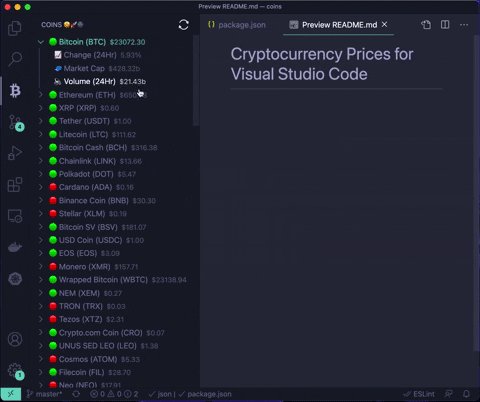
رمز ارزها و NFT ها جزو بحثهای داغ این روزها هستند. خیلی از مردم مشتاقانه منتظر آنها میباشند. یک بار دیگر میگویم که هنگام برنامهنویسی، تغییر دادن متن میتواند جریان توسعهی شما را قطع کند. خوشبختانه ما افزونهی Coins را داریم؛ یک افزونهی VS Code که قیمت رمز ارزها، تغییرات 24 ساعت گذشته و سایر معیارها را نشان میدهد تا چیزی را از دست ندهید.

6. Winddown
ما برنامهنویسها عادت داریم که تا مدتها به صفحه نمایشهای خود خیره بمانیم. این موضوع اغلب میتواند باعث استرس شود و به سلامتی شما آسیب برساند. استراحت کردن یک ایده بسیار خوب است. من به شخصه روشهای مختلفی مانند Pomodoro را امتحان کردهام. متاسفانه این تکنیک مثل آلارم بود و من بدون توجه کردن به آن به کارهایم ادامه میدادم.
این یک افزونهی خلاقانه است که به نظرم در چنین مواردی کاربرد دارد. Winddown یک ابزار یادآوری بسیار عالی است که باعث مزاحمت شما نمیشود. این افزونه رنگها را با ظرافت از IDE شما محو میکند، تا زمانی که دست از تایپ کردن بکشید. این یک روش عالی برای استراحت کردن و برگشتن دوباره به کارهاست. این افزونه به شما این امکان را میدهد تا زمان تناوبی و نرخ فریمی را تنظیم کنید. با این کار میتوانید سرعت محو شدن رنگها را کنترل کنید.

7. Codetour
یکی از بزرگترین مشکلات استفاده از توسعهدهندگان جدید یا تحویل دادن کار به دیگران، نشستن و هدایت کردن افراد از طریق پایگاه کد است. این موضوع هنگام کار کردن از راه دور پیچیده میشود چون شخص مجبور است فقط به مستندات متوسل شود.
مستندات میتوانند خستهکننده باشند. Codetour یک افزونه VS code است که با امکان ضبط و پخش پایگاه کد در قالب یک راهنمای گام به گام آموزشی، تلاش میکند تا تمام روند پیشرفت را تعاملی کند. قبل از ارسال تمام جریان، میتوانید مراحل مختلف را یادداشت کرده و حتی آنها را از نو تنظیم کنید.
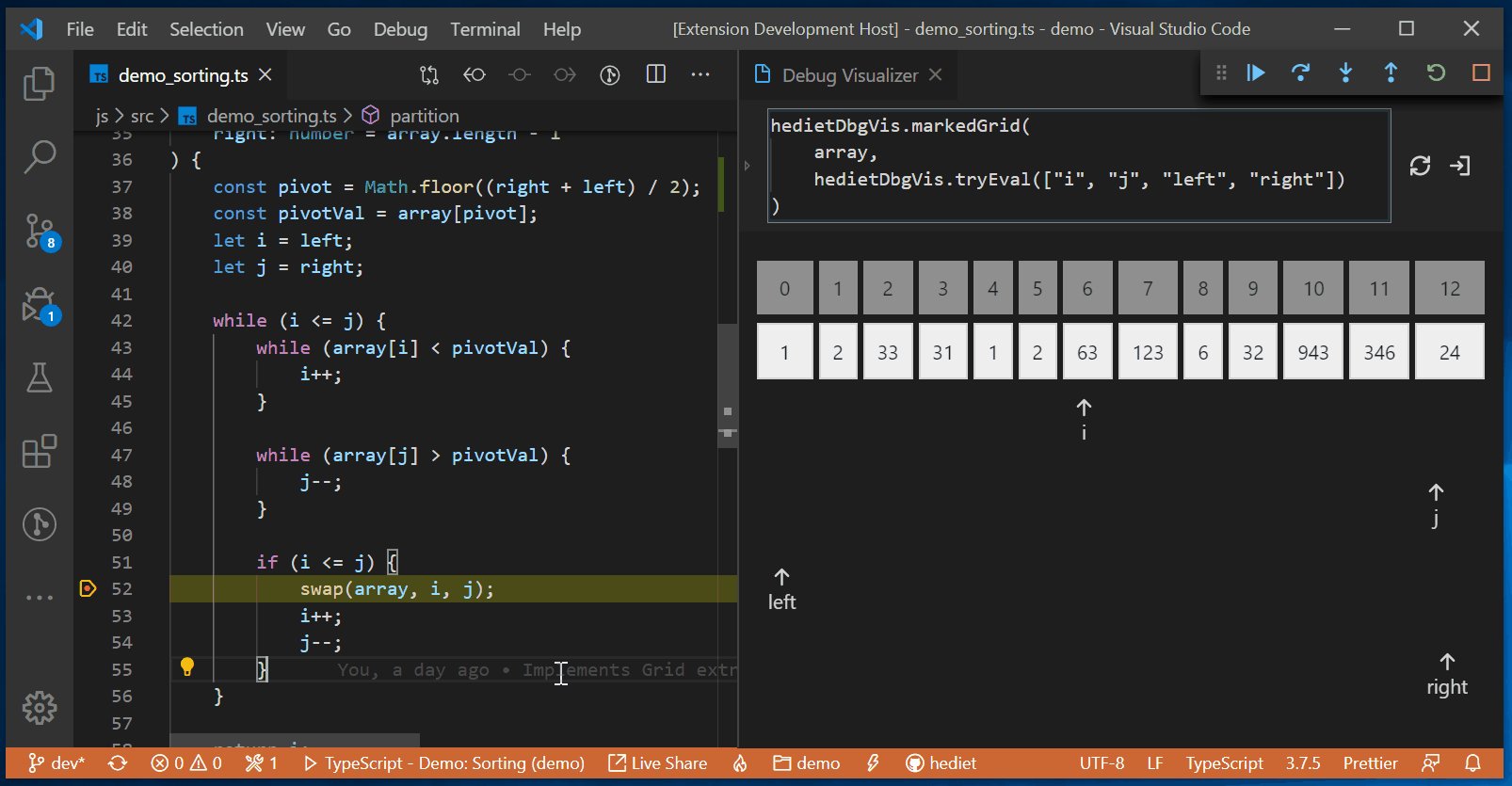
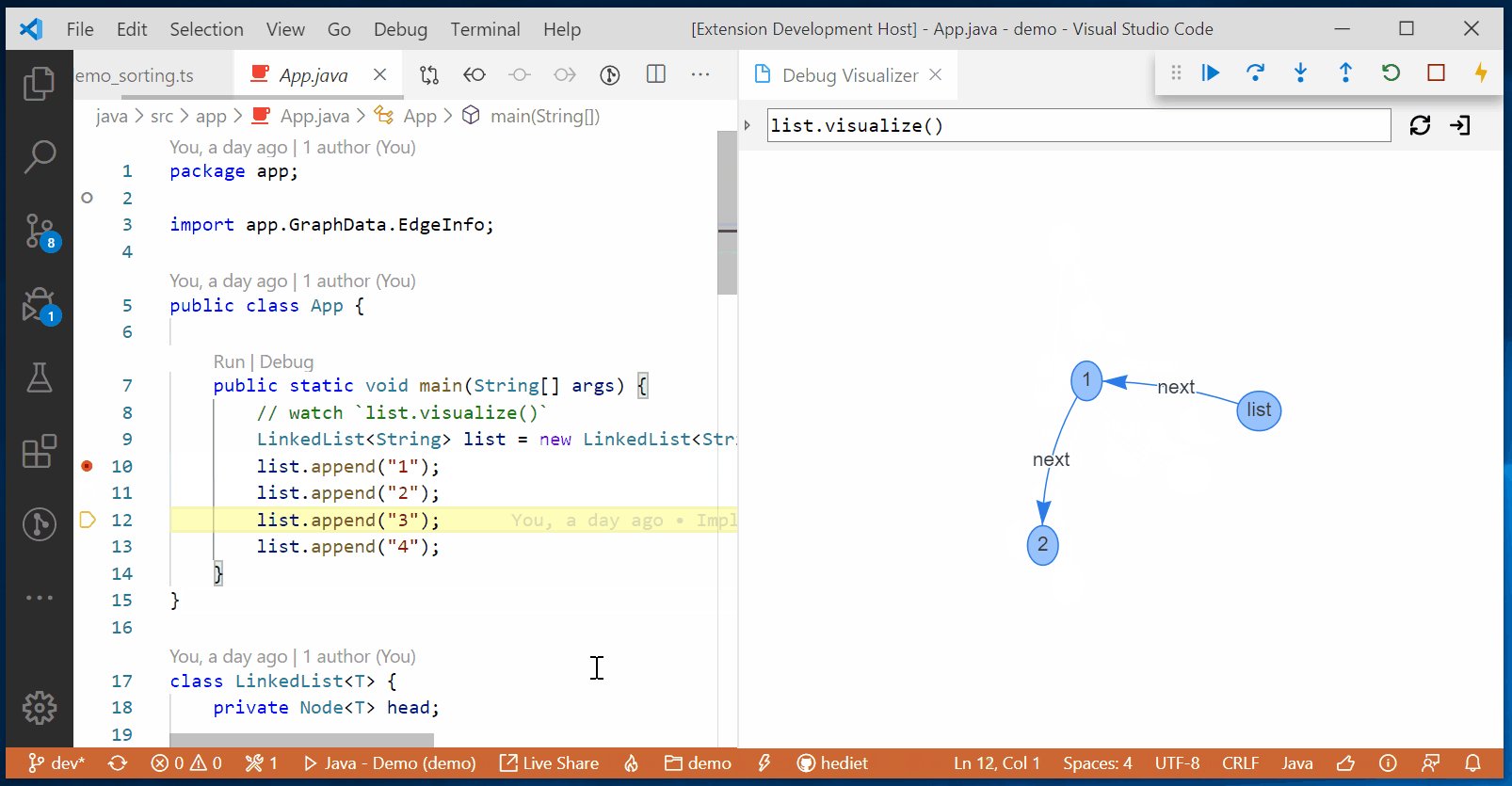
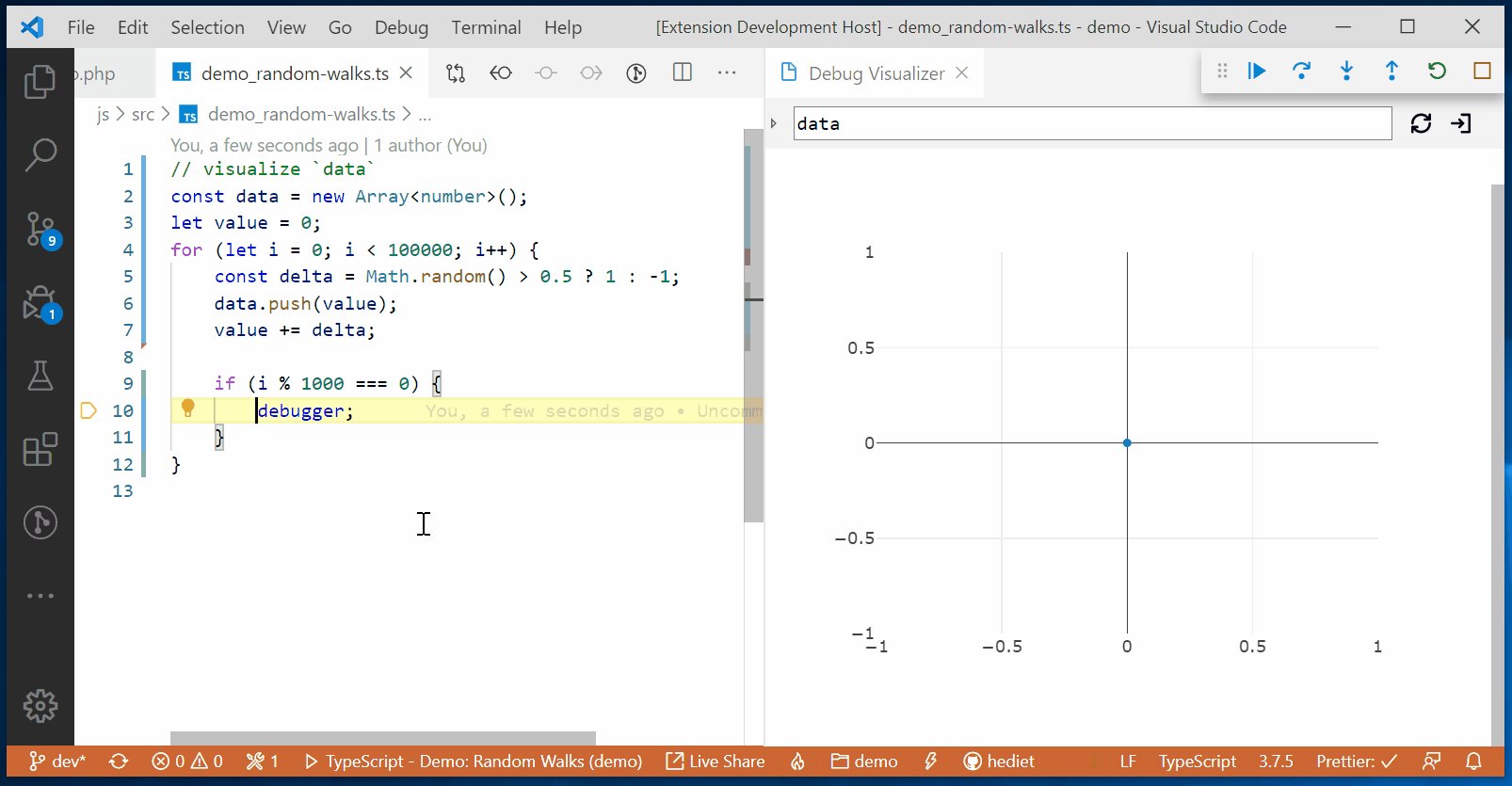
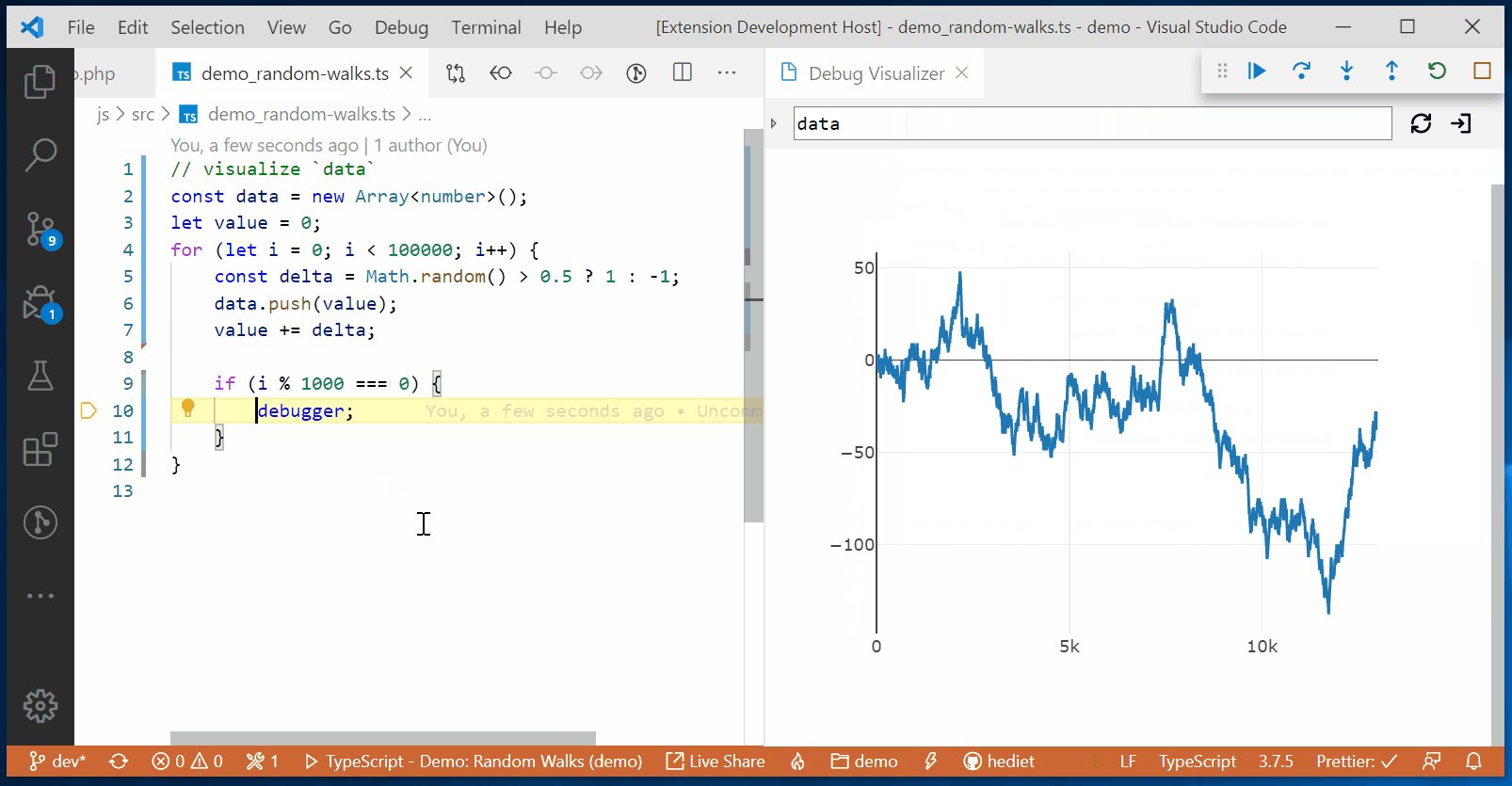
8. Debug Visualiser
معمولاً خطایابی برای افراد مبتدی سخت بوده و ایجاد ساختار داده برای آنها حتی دشوارتر از خطایابی است. توسعهدهندگان هنگام شروع کار میتوانند به راحتی توسط پروسهی بازنویسی لیست پیوندی سردرگم شوند. ما در اینجا Debug Visualiser را داریم؛ یک افزونه VS Code که ساختار دادهها را در ویرایشگر به تصویر میکشد.
این افزونه یک دید ویژوالایزر جدید را باز میکند و به شما این امکان را میدهد تا با مشاهده مقادیر تکرار شده در نمودارها، از ساختار دادهها رفع اشکال کنید. همچنین این افزونه برای تجسم JSON در یک جدول یا رسم نمودارهای هیستوگرام و گرافها نیز مفید است.

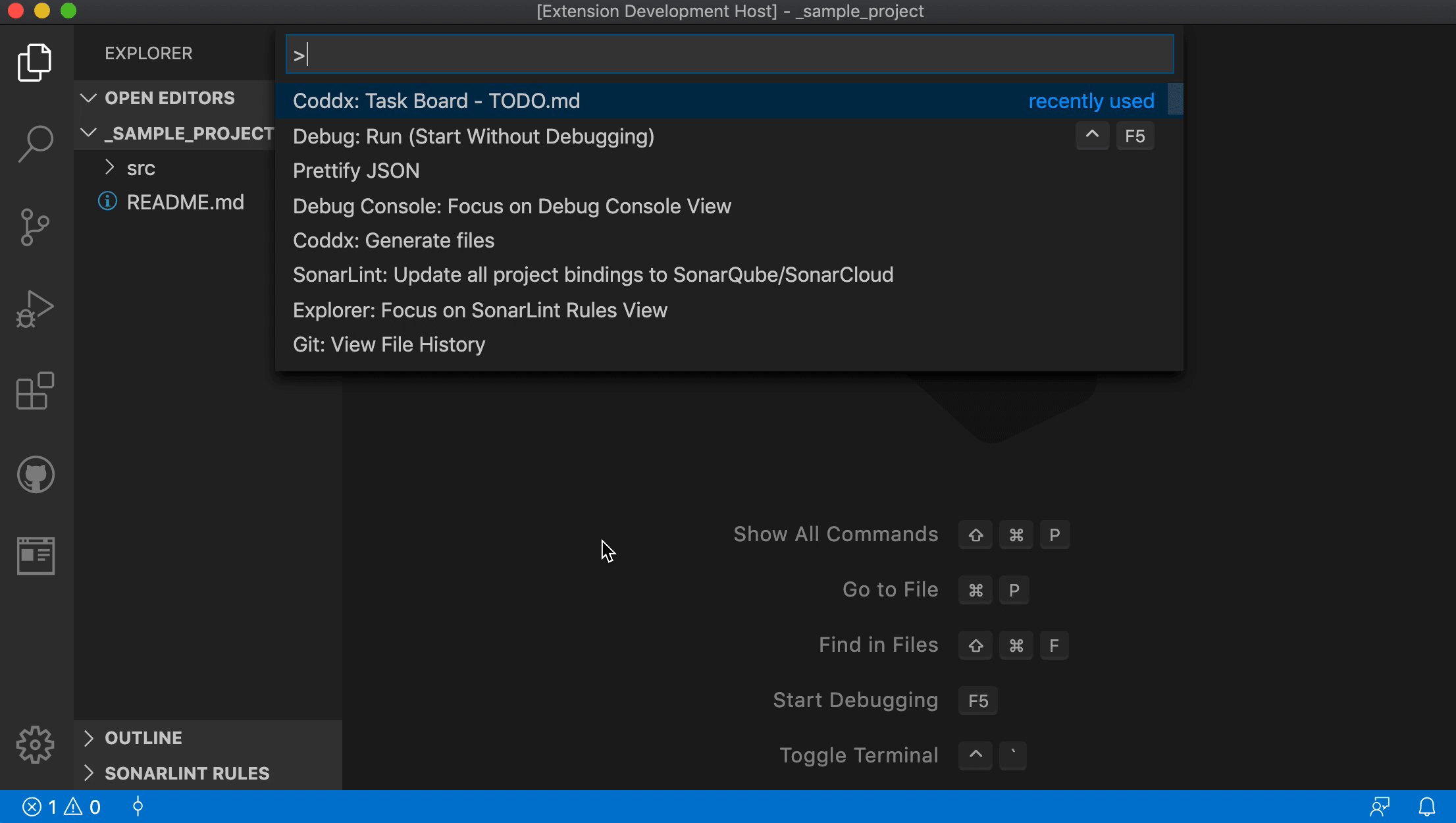
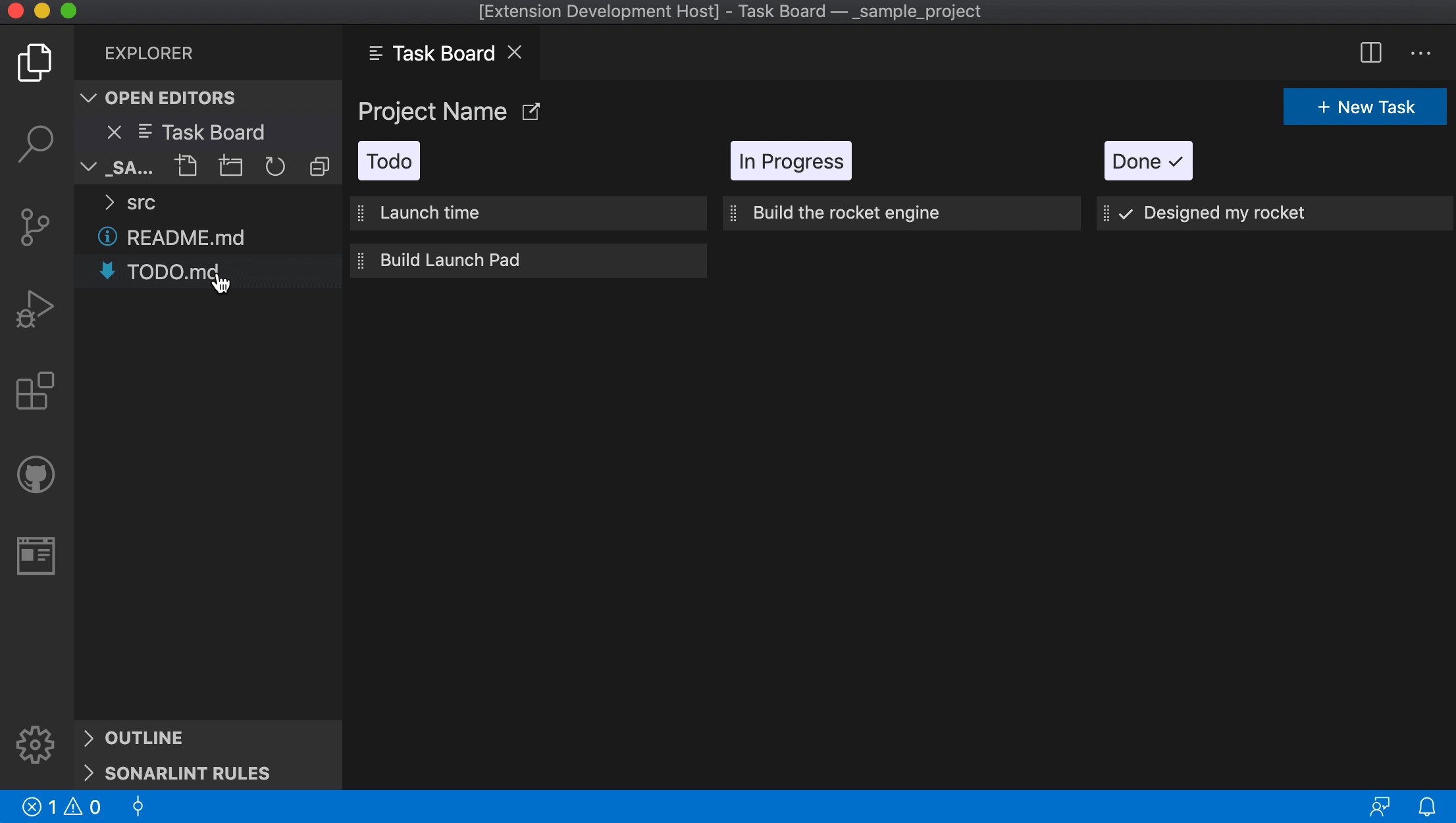
9. Coddx
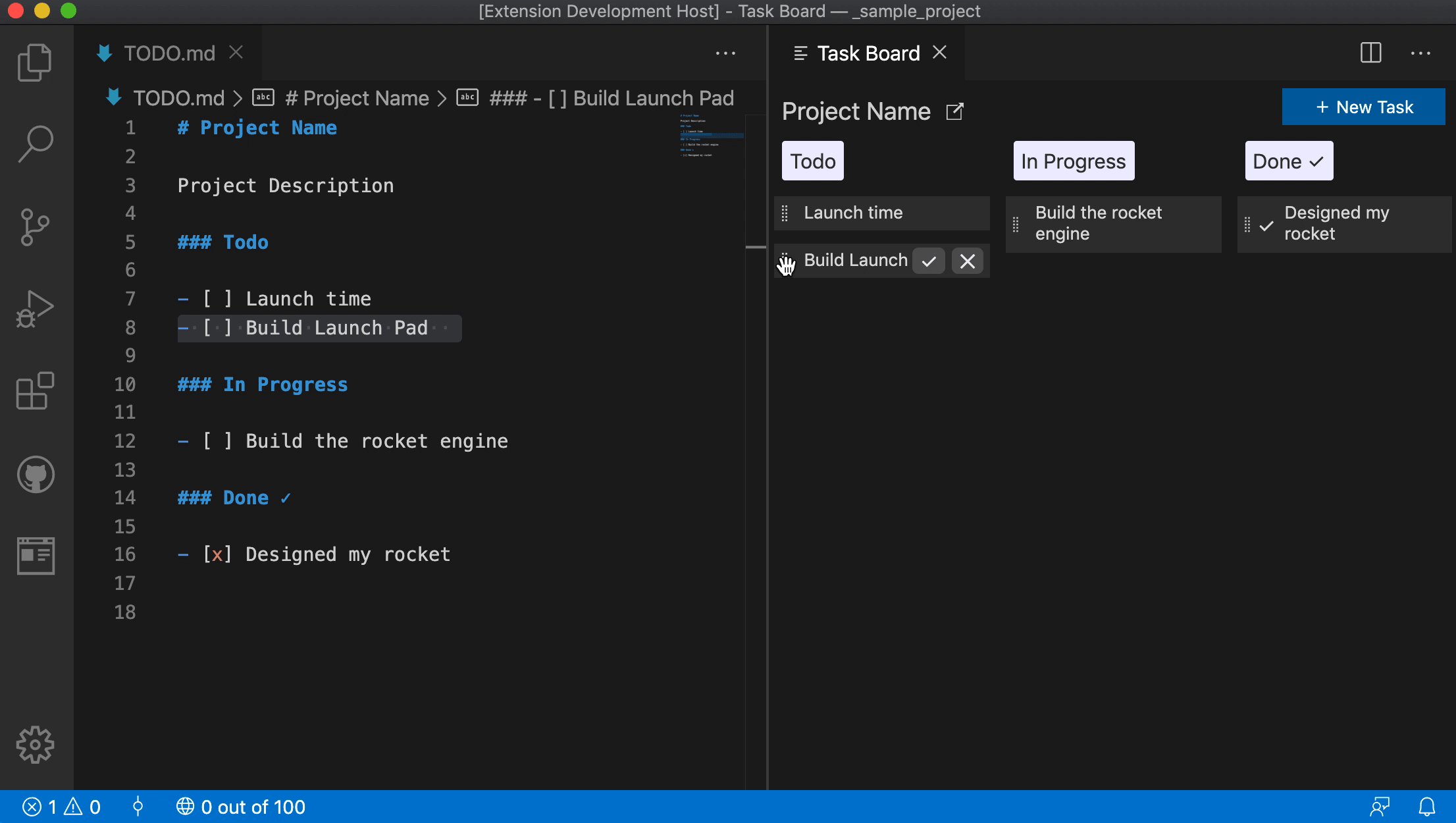
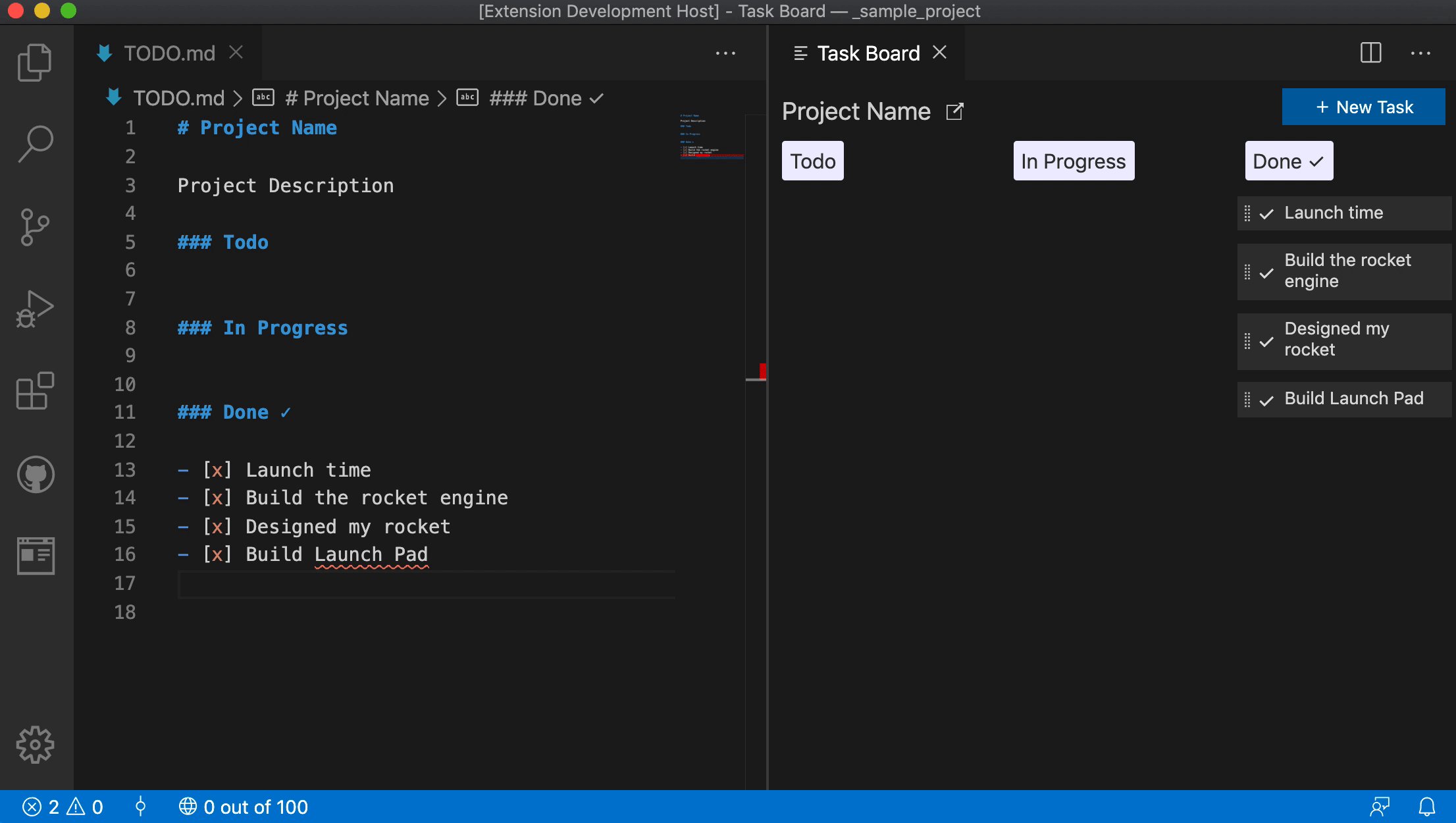
همهی ما از فایل markdown برای یادداشت کردن پیشرفت، مسائل و نشانهگذاری todo ها استفاده کردهایم. اما اغلب یک لیست ساده از کارها نمیتواند چرخهی رهاسازی سریع را تضمین کند. Kanban را وارد کنید. این یک روش خوب برای بهبود مدیریت کارها از طریق تجسم مراحل مختلف است.
Coddx با معرفی مجموعهای از ابزارها، بهترینهای هر دو بخش را برای شما فراهم میکند. این افزونه به شما امکان ساخت بوردهایی تعاملی را میدهد که در یک فایل markdown ذخیره میشوند.

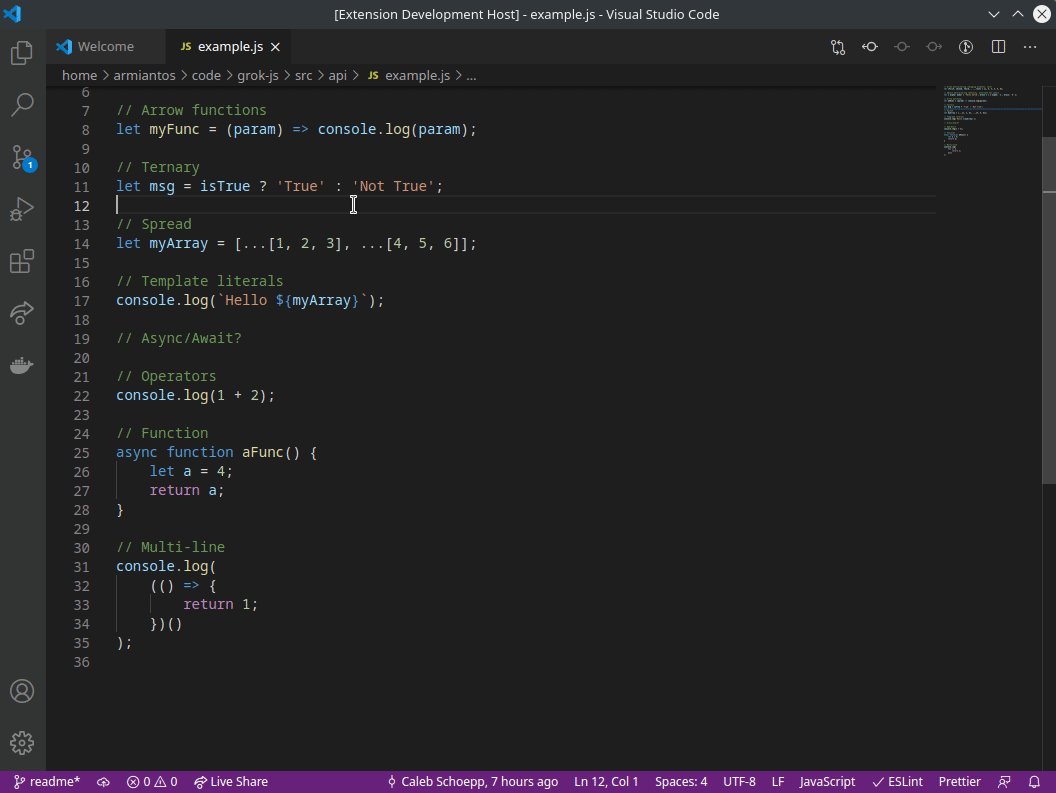
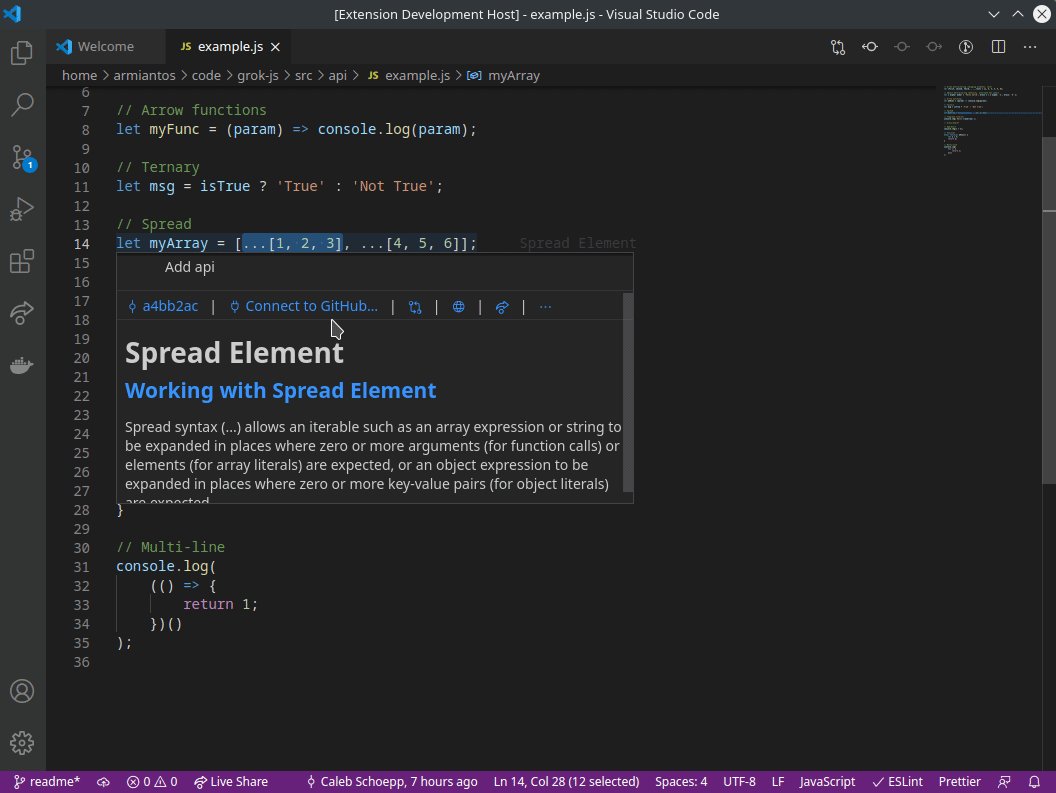
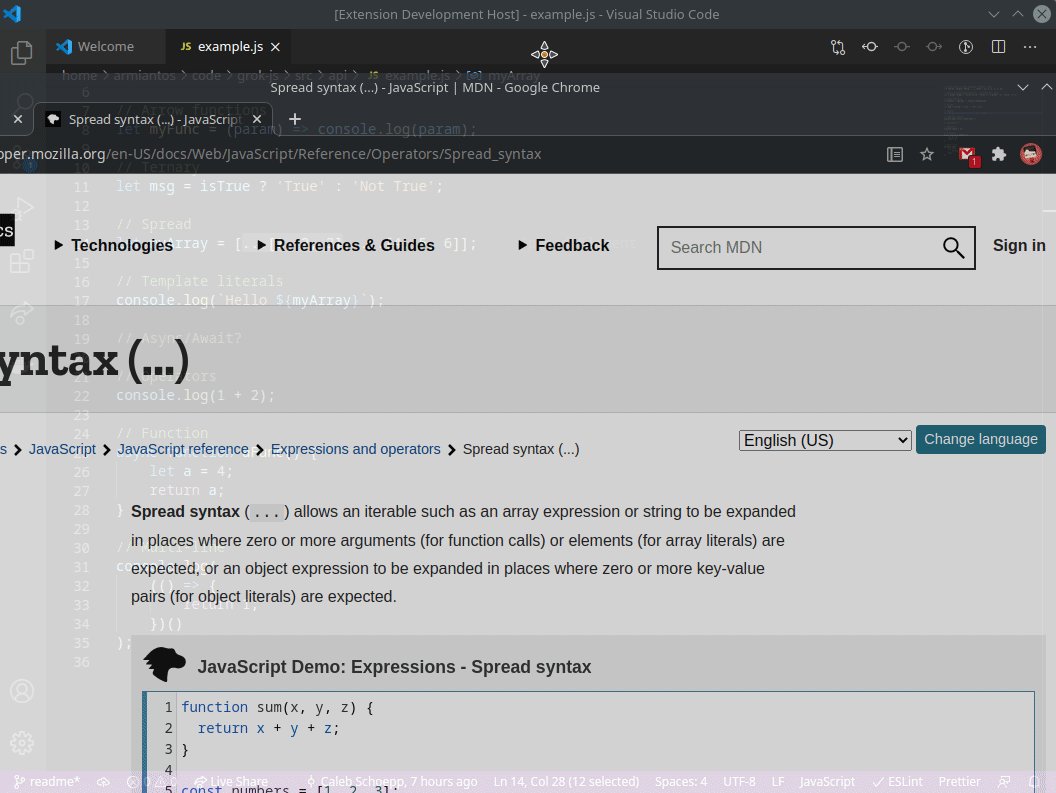
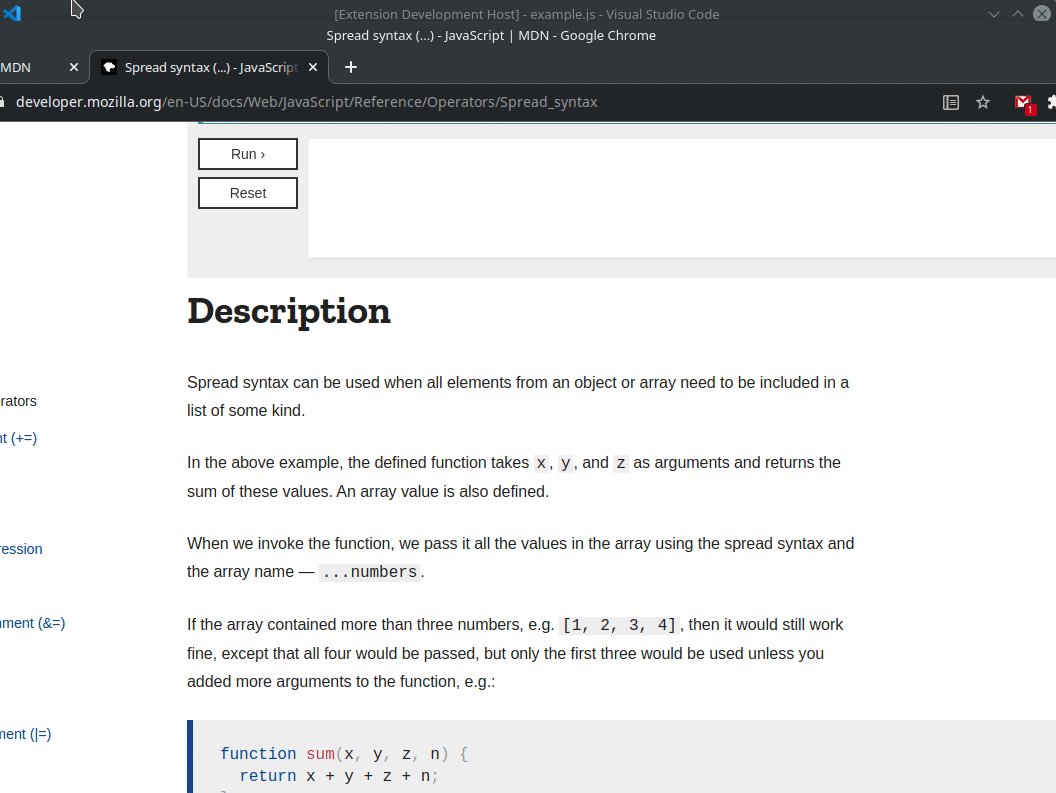
10. GrokJS
اگرچه جاوااسکریپت یک زبان بسیار پرطرفدار است، اما شروع به کار کردن همیشه آسان نیست. سینتکس آن واضح یا ساده نیست؛ مخصوصاً اگر از زبانی مانند Java آمده باشید. GrokJS یک افزونهی جدید VS Code است که به شما کمک میکند تا جاوااسکریپت را از طریق visual studio code یاد بگیرید. تنها کاری که باید انجام دهید، هایلایت کردن بخشهای مورد نظر کد است. سپس افزونه مستندات کوچکی را به همراه لینک برای مراجعه شما به نمایش میگذارد.
معمولاً کد خواندن بهترین روش برای یادگیری هر زبان برنامهنویسی است. GrokJS مطمئن میشود که شما در مواجه با هر چیزی جدیدی فوراً آن را گوگل نمیکنید.

نتیجهگیری
اگرچه این موارد تنها برخی از افزونههای VS Code بودند که من با آنها زندگی میکنم. امیدوارم این موضوع به شما الهام بخشیده باشد تا آنها را نیز در جعبه ابزار خود وارد کنید.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید