امروزه توسعه وبسایت یکی از سریعترین زمینههای رشد در بازار فناوری است. همچنین طیف وسیعی از راهحلهای نرمافزاری برای پاسخگویی به نیازهای مختلف وبسایتهای مدرن نیز موجود است. این راهحلهای نرمافزاری به جنبههای مختلف توسعه وبسایت میپردازد و طراحی وب قسمت مهمی از توسعه وبسایت در نظر گرفته شده است. به علاوه در ارائه تجربه بصری به بازدیدکنندگان وبسایت کمک میکند. رابط کاربری هوشمند (UI) تجربه کلی کاربر و بازدیدکنندگان آنلاین را در طول تعامل با وبسایت افزایش میدهد. از این رو طراحان وب و توسعه دهندگان فرانتاند مشتاق استفاده از راهحلهای مناسب در پروژههای خود هستند.
این روزها جاوااسکریپت به یک زبان برنامه نویسی مفید در پروژههای طراحی وب تبدیل شده است. جاوااسکریپت مؤلفههای رابط کاربری را برای ارائه جلوههای بصری و ارائه قابلیتهای مدرن فراهم میکند. منابع مختلفی در قالب ابزار، پلاگینها، كتابخانهها و موارد دیگر وجود دارد كه به طراحان وب اجازه میدهد تا از قدرت فناوریهای نوین توسعه وب مانند JavaScript ، HTML5 ، CSS3 و ... استفاده كنند. بنابراین، در اینجا ما به برخی از ضروری ترین افزونهها و کتابخانههای جاوااسکریپت نگاهی خواهیم انداخت که به توسعه دهندگان این امکان را میدهد تا رابط کاربری مناسب و راهحلهای طراحی وب را در پروژه های توسعه وب خود بگنجانند. اکنون آماده شوید تا 10 افزونه و کتابخانه جاوااسکریپت برای طراحان وب را بررسی کنیم.
۱. Layzr.js

Layzr.js یک کتابخانه جاوااسکریپت سبک است که به طراحان وب اجازه میدهد تا اثر lazy loading را برای تصاویر اعمال کنند. این کتابخانه در ES6 نوشته شده است و دارای سیستم ساخت بروز است. همچنین از چندین مرورگر از جمله Google Chrome ، Firefox ، Android ، Safari ، Opera و ... پشتیبانی محلی ارائه میدهد. Layzr.js یک راهحل ایدهآل برای اجرای تصاویر بارگذاری تنبل در وب سایتهای مختلف مانند نمونه کارها، تجارت الکترونیکی و موارد دیگر است.
۲. Dense

Dense یک افزونه جیکوئری مدرن است که به طراحان وب این امکان را میدهد تا تصاویر retina-ready را بر اساس نسبت پیکسل دستگاه نمایش دهند. این افزونه در مرورگرهای وب مدرن و همچنین مرورگرهای موبایل و دسکتاپ از جمله Chrome ، Safari ، iOS و ... اجرا میشود. Dense افزونهای مفید برای ترکیب پشتیبانی رتینا در وبسایتها و ارائه تصاویر واضح برای تقویت جذابیت بصری وبسایت است.
۳. Full Page.js

Full Page.js یک افزونه مهم جاوااسکریپت برای پیادهسازی پیمایش عمودی تمام صفحه برای وبسایتها است. جدا از پیمایش عمودی، از پیمایش افقی نیز پشتیبانی میکند و به طراحان اجازه میدهد تا به راحتی اسلایدهای افقی را در وبسایتها ادغام کنند. Full Page.js با طیف وسیعی از دستگاههای تلفن همراه و رایانههای لوحی کار میکند و با اندازههای مختلف صفحه نمایش متناسب است. این افزونه توسط شرکتهای محبوب مانند گوگل و سونی استفاده میشود.
۴. Lunr.js

Lunr.js یک موتور جستجوی متن کوچک برای وبسایتها و برنامههای کاربردی است. به هیچگونه وابستگی خارجی احتیاج ندارد و روی هر مرورگری با پشتیبانی ES5 اجرا میشود. این پردازنده به طور پیش فرض مانند استیمر مبتنی بر الگوریتمهای مارتین پورتر و فیلتر خودکار برای توقف کلمات است. Lunr.js اجازه میدهد تا پردازندههای سفارشی را اضافه کرده و پردازندههای پیش فرض را حذف کنید. سیستم رمزگذاری پیش فرض آن از متن انگلیسی پشتیبانی میکند اما میتوان نشانههای مخصوص زبان را نیز اضافه کرد.
۵. Lity

Lity یک افزونه سبک برای اعمال لایت باکس برای نمایش تصاویر، آی فریمها و محتوای درون خطی در یک پنجره اورلی است. این افزونه از کتابخانه jQuery و Zepto JavaScript پشتیبانی میکند. Lity برای نمایش Google Maps و همچنین فیلمهای یوتیوب و Vimeo در یک پنجره مدال مناسب است. این افزونه از طراحی واکنشگرا پشتیبانی میکند و در تلفنهای هوشمند، تبلتها و سایر دستگاههای تلفن همراه کار میکند.
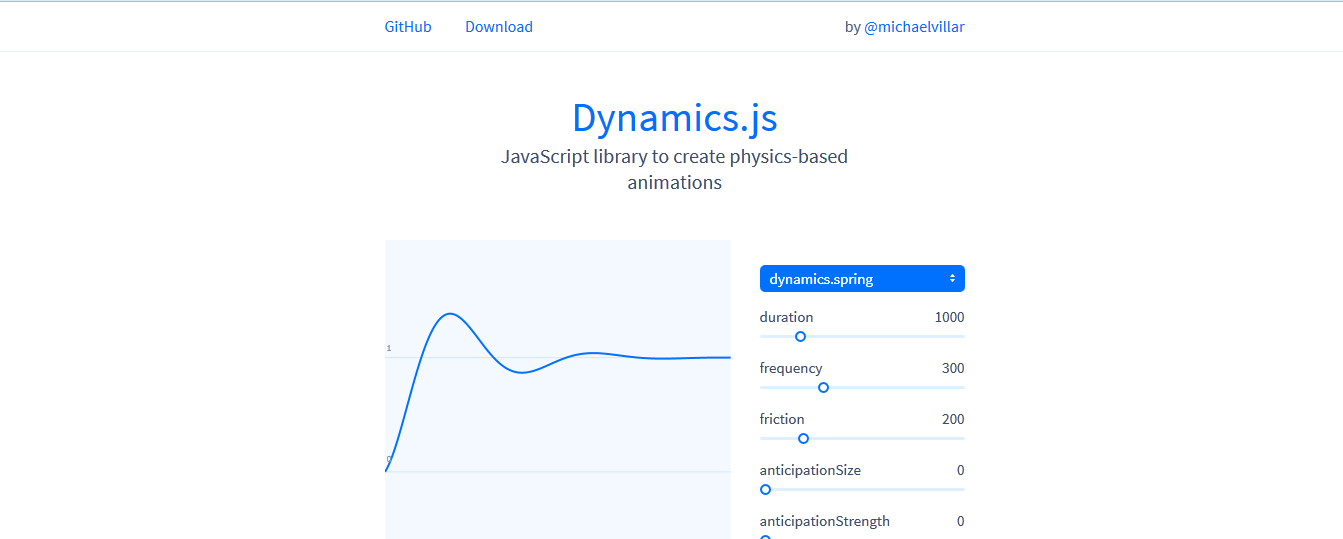
۶. Dynamics.js

Dynamics.js یک کتابخانه کامل جاوااسکریپت برای طراحی انیمیشنهای مبتنی بر فیزیک مدرن است. توسط آن میتوان به راحتی طیف وسیعی از مؤلفههای رابط کاربری مانند دکمهها، منوبارها، پینهای مکان، لودرها و موارد دیگر را پویا کرد. این کتابخانه امکان طراحی انواع جلوههای انیمیشن را بر اساس چرخش، فرکانس و ... فراهم میکند.
۷. Accordion Pro JS

Accordion Pro JS یک افزونه جی کوئری بسیار مفید برای ادغام آکاردئونهای افقی و عمودی در صفحات وب است. این یک افزونه آکاردئونی واکنشگرا و سازگار با موبایل است که از سبکهای مختلف تم و تنظیمات سفارشی سازی بهره میبرد. Accordion Pro JS پشتیبانی از حرکات سوایپ و انیمیشنهای CSS3 را ارائه میدهد. همچنین ویژگیهای عالی دیگری مانند حالت پخش خودکار، گزینههای متعدد برای تنظیم سرعت انتقال اسلایدها و ویژگی پخش و مکث برای انیمیشن را داراست.
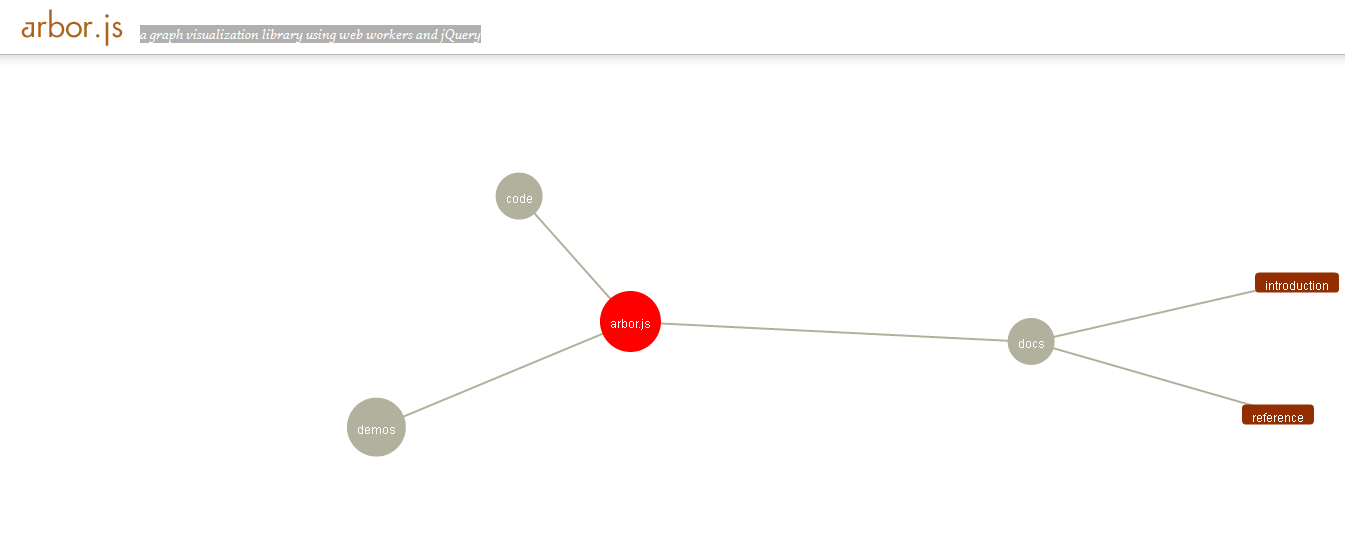
۸. Arbor.js

Arbor.js یک کتابخانه رسم نمودار برای نمایش نمودارها و نقشهها در وبسایتها است. این ابزار با جیکوئری ساخته شده و دستورالعملها را با پشتیبانی از عناصر SVG ، Canvas یا HTML برای نمایش و ترسیم نمودار ارائه میدهد. همچنین یک منبع خوب برای نمایش دادههای نمودار با انواع طرحبندی و سبکهای بصری است.
۹. jNotify

jNotify یک افزونه جیکوئری قوی برای پیاده سازی سیستم اعلان در وبسایتها و برنامههای مبتنی بر وب است. این یک روش عالی برای آگاه کردن کاربر در مورد نتیجه یک اقدام خاص با پیامها مانند بارگیری در حال انجام یا عملیات Ajax به پایان رسیده است. jNotify پیامهای اعلانی که بعد از مدت زمان مشخص از بین میروند را محو میکند و دیگر نیاز نیست کاربر بر روی دکمه OK کلیک کند. علاوه بر این، اجازه میدهد تا پیامها، پیوندها و تصاویر متنی در اطلاعیهها قرار گیرند.
۱۰. jQuery Form Validator

jQuery Form Validator یک افزونه جیکوئری مدرن برای اعتبارسنجی فرم سمت کلاینت است. این افزونه طیف وسیعی از روشهای اعتبارسنجی را پشتیبانی میکند و نوشتن روشهای اعتبارسنجی سفارشی را امکانپذیر میکند. به علاوه پشتیبانی از اعتبارسنجی را برای طیف وسیعی از انواع ورودی مانند URL، نام، آدرس، مکان، ایمیل، شمارهها و ... امکانپذیر میکند. همچنین میتواند برای نمایش پیامهای خطا، متن راهنما و پیشنهادات ورودی استفاده شود.
نتیجه گیری
مجموعهای از کتابخانهها و افزونههای جاوااسکریپت در دسترس هستند که طیف متنوعی از راهحلها را در زمینه طراحی وب و توسعه وب سایت ارائه میدهند. اگر میخواهید نامهای دیگری به لیست اضافه کنید یا هرگونه بازخوردی را پیشنهاد دهید، میتوانید در بخش نظرات برای ما ارسال کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید