در این مقاله من 10 مورد از بهترین کتابخانههای انیمیشن CSS که تاکنون با آنها کار کردهام را برای شما معرفی میکنم.
من به طور کلی حدود 30 مورد را تست کردهام، اکثر آنها ساده بودند، بعضی از آنها هم پیشرفتهتر، اما در پایان، این 10 مورد بهترین آنها بودند.
توجه داشته باشید که همه این کتابخانههایی هستند که برای کارکردن به هیچ JSای نیازی ندارند.
1.Animista

این در واقع سایتی است که من خیلی وقت پیش پیدایش کردم، اما بلافاصله عاشقش شدم. صادقانه بگویم ، این سایت لایق مقالهای برای خودش خواهد بود.
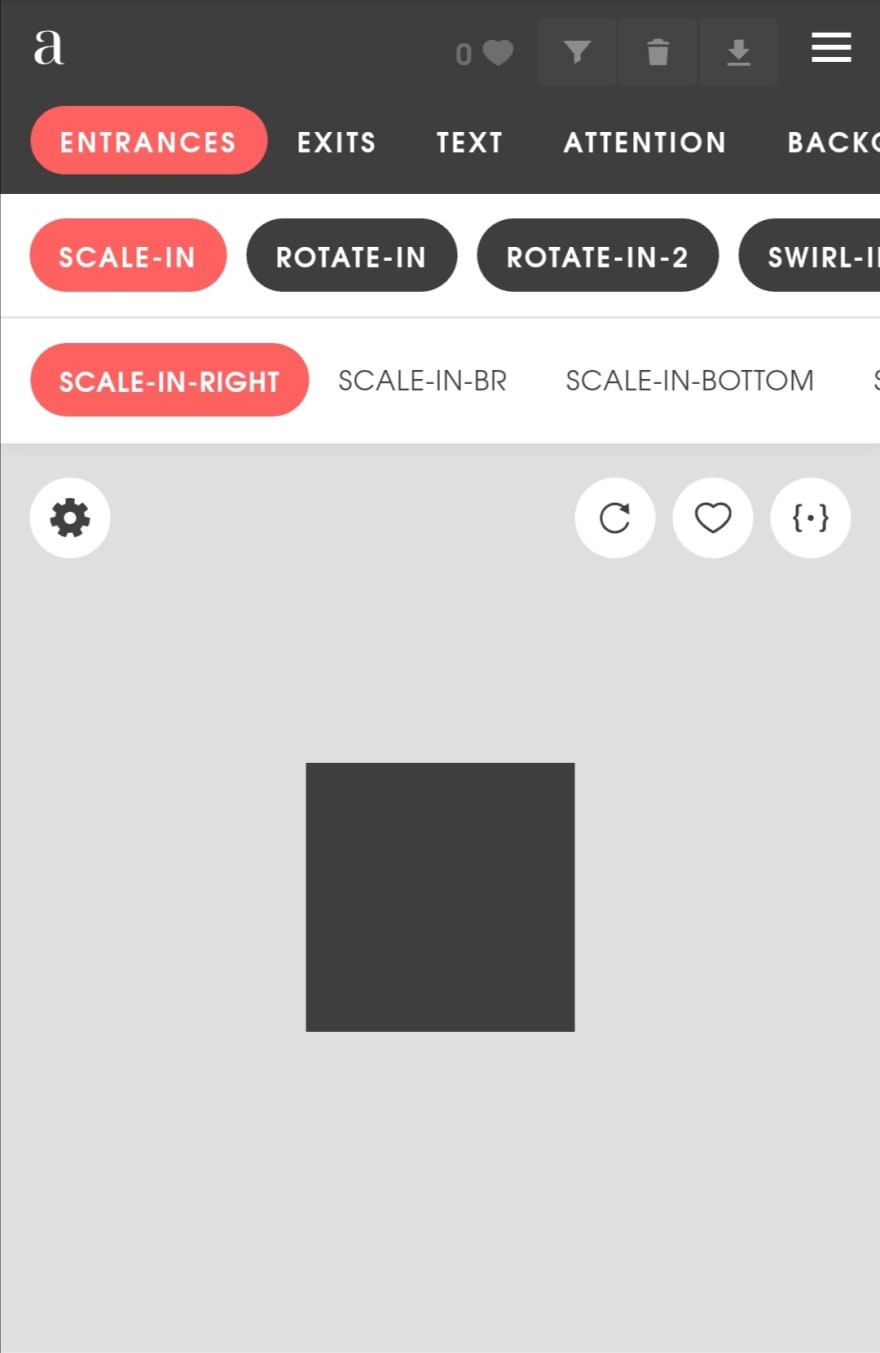
Animista یک تولید کننده انیمیشن و کتابخانه آنلاین است که ویژگیهای زیر را در اختیار شما قرار میدهد:
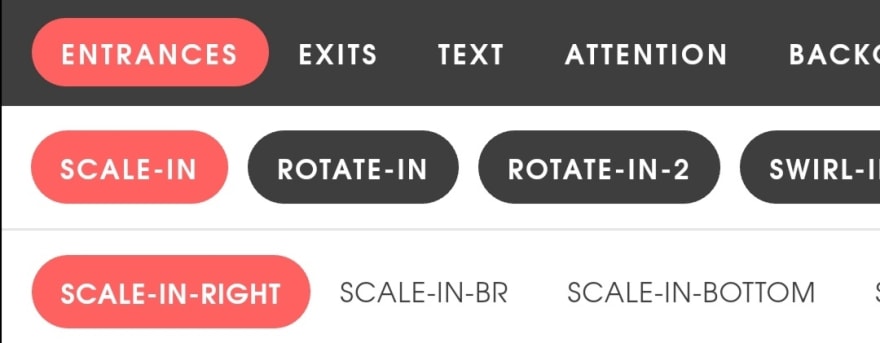
۱. انتخاب انمیشنهای مختلف
شما میتوانید نوع انیمیشن مورد نظر خود را انتخاب کنید (مانند entrance/exist)، علاوه بر این میتوانید یک مورد خاص را انتخاب کنید (به عنوان مثال: scale-in)، و حتی بیشتر، حتی میتوانید موارد مختلفی را برای آن انیمیشن انتخاب کنید (به عنوان مثال: scale-in-right)

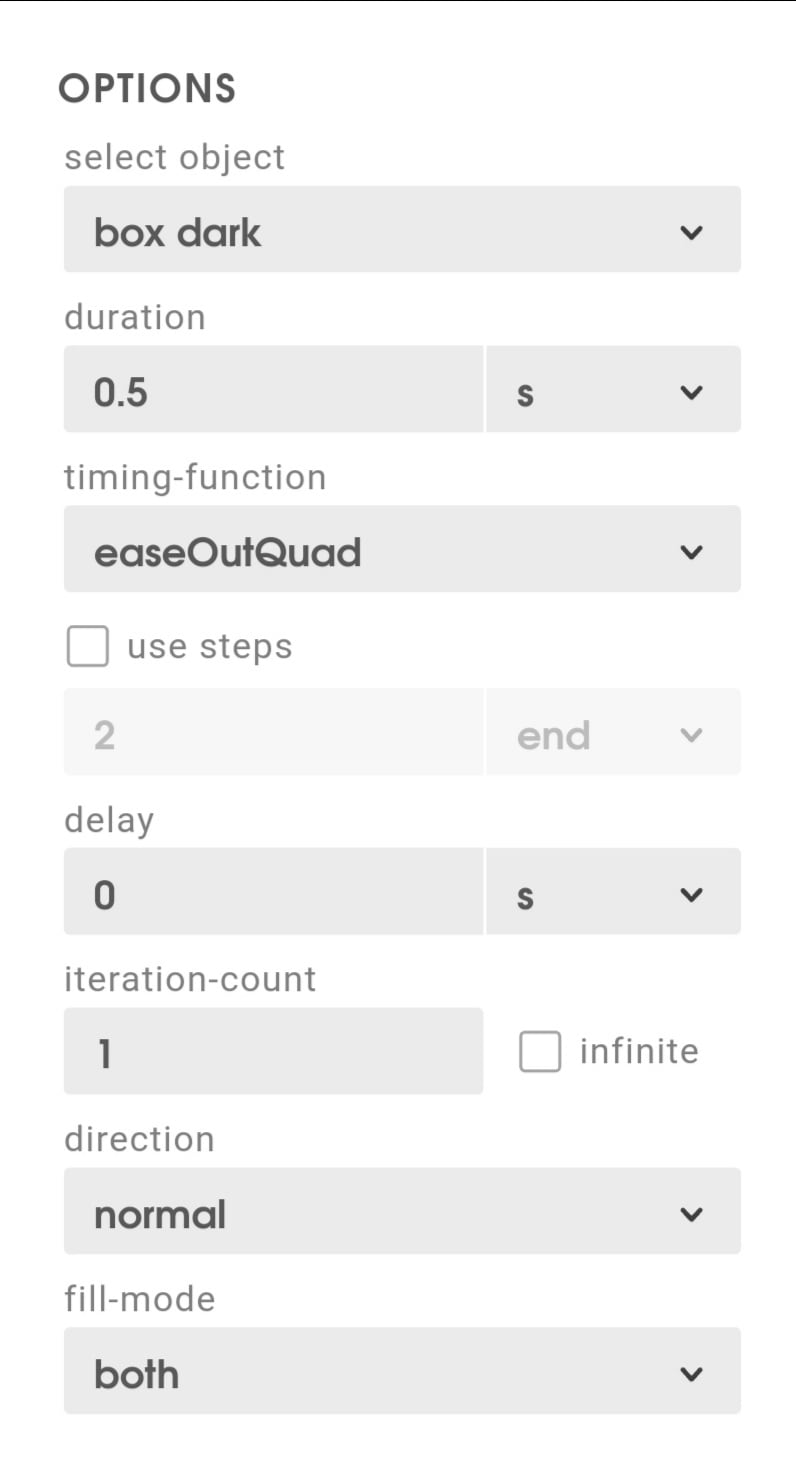
2. سفارشی سازی
همچنین Animista قابلیتی را در اختیار شما قرار میدهد که به شما امکان میدهد بخشهای خاصی از یک انیمیشن را مانند موارد دلخواه شخصی سازی کنید:
- duration
- delay
- یا direction
بهتر از آن، شما میتوانید آبجکتی را که میخواهید همراه با انیمیشن باشد را انتخاب کنید :
- یک بلوک ساده در مرکز
- یک کاراکتر
- بک گراند
- یا حتی یک تصویر

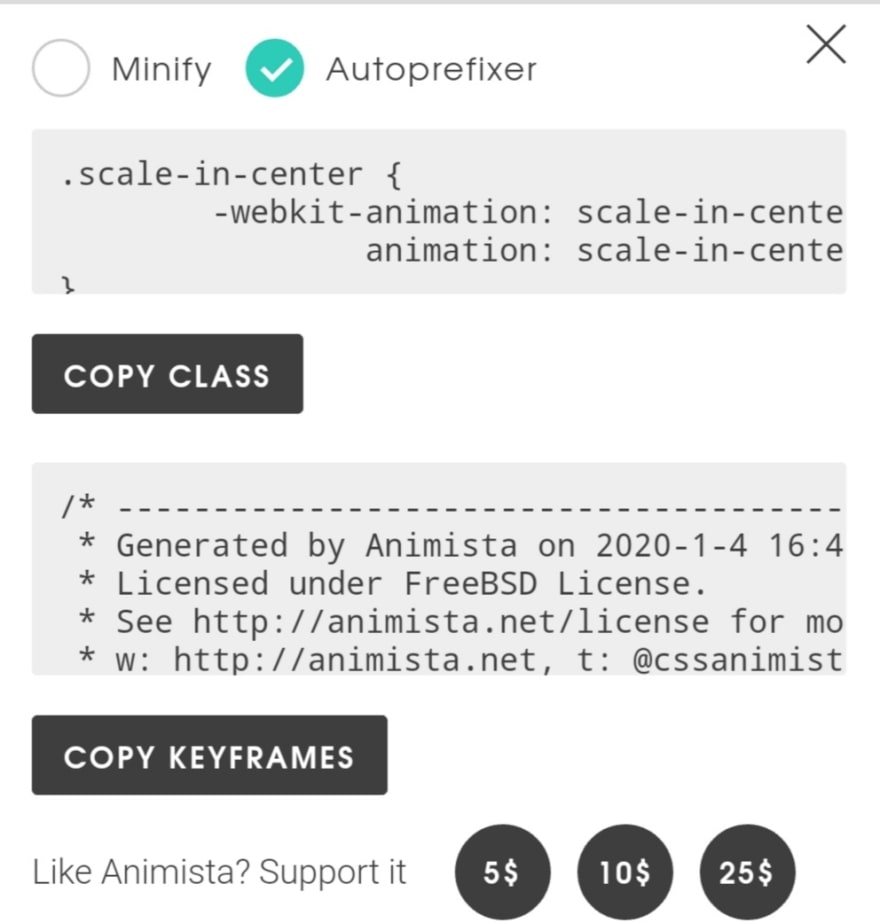
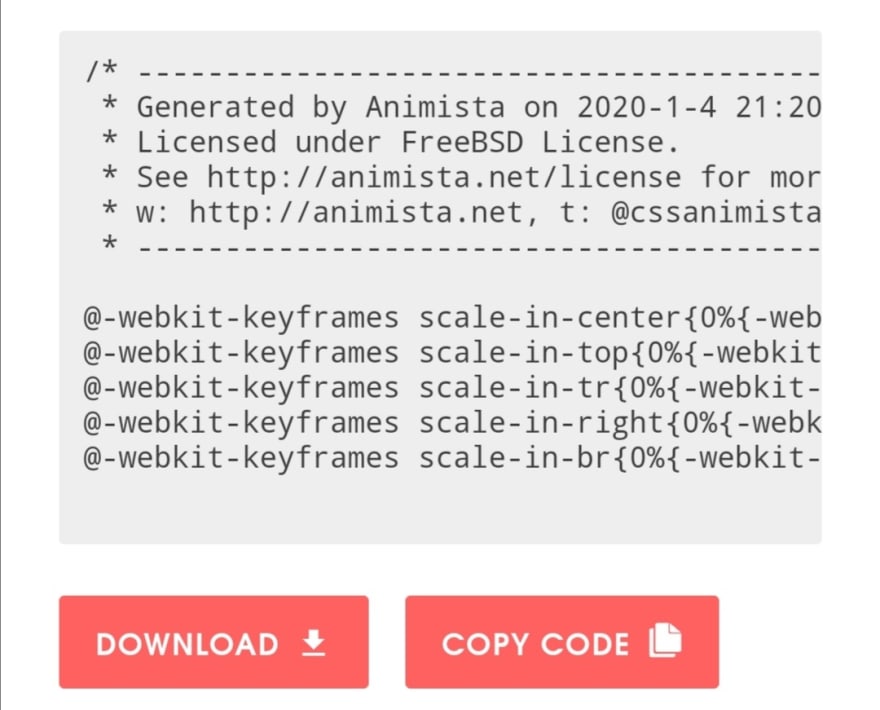
3. کد CSS را دریافت کنید
پس از انتخاب انیمیشن متناسب با نیاز خود، میتوانید کد را مستقیماً از وبسایت دریافت کنید.
حتی میتوانید کد خود را خلاصهتر کنید.

4. انیمیشنهای انتخاب شده را دانلود کنید
ویژگی شگفتانگیز دیگر اینست که میتواند انیمیشنهای خاصی را که شما دوست داشته باشید را در لیستی قرار دهد و شما هم میتوانید کد آنها را دانلود کنید. یا میتوانید کد آن انیمیشنها را با هم کپی کنید.

همچنین این سایت کاملاً پاسخگو است و اگر تلفنی در دسترس دارید میتوانید امنتحانش کنید.
2. Animate CSS

احتمالاً یکی از شناختهشدهترین کتابخانههای انیمیشن Animate CSS نیز باشد، که در ادامه من یک راهنمای کوتاه برای استفاده از آن ارائه میدهم.
1.موارد استفاده
شما همیشه باید کلاس انیمیشن را به المنتی که میخواهید متحرکسازی کنید اضافه کنید و سپس نام انیمیشن را اضافه کنید.
برای مثال:
<div class="animated slideInLeft"></div>اگر میخواهید انیمیشن سازگار باشد، میتوانید کلاس بی نهایت را اضافه کنید، بنابراین انیمیشن بدون توقف تکرار میشود.
با Javascript
document.querySelector('.my-element').classList.add('animated', 'slideInLeft')با Jquery
$(".my-element").addClass("animated slideInLeft")2. ویژگیهای اضافی
Animate CSS کلاسهای اساسی را برای مدیریت delay و speed انیمیشن در اختیار شما قرار میدهد.
- delay
با کلاس delay میتوانید تأخیر را به انیمیشن خود اضافه کنید.
<div class="animated slideInLeft delay-{1-5}"><div>- Speed
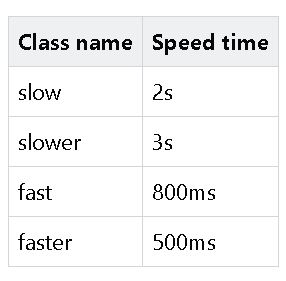
همچنین میتوانید با اضافه کردن یکی از کلاسهای ذکر شده سرعت انیمیشن را کنترل کنید.

<div class="animated slideInLeft slow|slower|fast|faster"><div>Vivify.3

Vivify یک کتابخانه انیمیشن است که من همیشه آن را نسخه پیشرفته Animate CSS میدانم. که دقیقاً به همان روش کار میکند، بیشتر کلاسهای خود را دارد، اما با برخی دیگر نیز گسترش مییابد. به جای اضافه کردن کلاس متحرک به یک المنت، شما vivify را اضافه میکنید. مثلا
<div class="vivify slideInLeft"></div>با Javascript
document.querySelector('.my-element').classList.add('vivify', 'slideInLeft')با Jquery
$(".my-element").addClass("vivify slideInLeft")دقیقاً مانندAnimate CSS ، Vivify کلاسهایی را نیز برای کنترل مدت زمان و تأخیر انیمیشنها در اختیار شما قرار میدهد.
هر دو کلاس تأخیر و مدت زمان در بخش زیر موجود است:
<div class="delay|duration-{100|150|200|250...1000|1250|1500|1750...10750}"></div>توجه داشته باشید که این مقادیر بر حسب ms هستند. 1000ms=1s
4. Magic Animations CSS3

این کتابخانه دارای انیمیشنهای بسیار زیبا و روان است، من به خصوص انیمیشنهای سهبعدیاش را دوست دارم.
چیز زیادی برای گفتن در مورد این سایت نیست، خودتان امتحاناش کنید و با انیمیشنها بازی کنید.
کافی است magictime {animation_name} را به المنت خود اضافه کنید.
<div class="magictime fadeIn"></div>با Javascript
document.querySelector('.my-element').classList.add('magictime', 'fadeIn')با Jquery
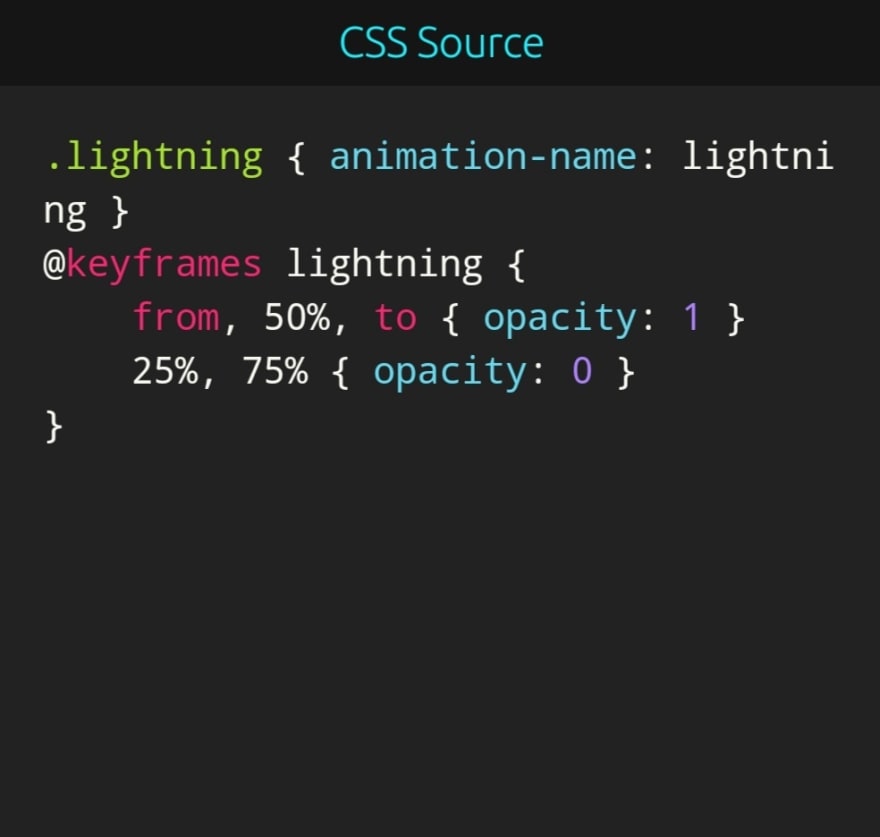
$(".my-element").addClass("magictime fadeIn")cssanimation.io.5

cssanimation.io مجموعه ای از انیمیشنهای مختلف است که چیزی حدود 200 قطعه است که بسیار شگفت آور است.
اگر انیمیشن مورد نیاز خود را در اینجا پیدا نکنید، آن را در هیچ کجا پیدا نخواهید کرد.
این سایت مشابه Animista کار می کند. به عنوان مثال، میتوانید یک انیمیشن انتخاب کنید و کد آن را مستقیماً از سایت دریافت کنید، یا میتوانید کل کتابخانه را نیز دانلود کنید.

- موارد استفاده
کافی است cssanimation {animation_name} به المنت خو اضافه کنید.
<div class="cssanimation fadeIn"></div>با Javascript
document.querySelector('.my-element').classList.add('cssanimation','fadeIn')با Jquery
$(".my-element").addClass("cssanimation fadeIn")شما همچنین میتوانید کلاس بینهایت را اضافه کنید، بنابراین انیمیشن همچنان تکرار میشود.
<div class="cssanimation fadeIn infinite"></div>علاوه بر این، cssanimation.io به شما یک ویژگی برای نامههای انیمیشن نیز میدهد.
برای این منظور، مانند همیشه به فایل letteranimation.js که در برچسب head وجود دارد، نیاز دارید، سپس le{animation_name} را به المنت متن خود اضافه کنید.
<div class="cssanimation leSnake"></div>برای متحرکسازی حروف به ترتیب، کلاس دنباله(sequence) را اضافه کنید، تا به صورت تصادفی(random) متحرک شوند.
<div class="cssanimation leSnake {sequence|random}"></div>Sequence

Random

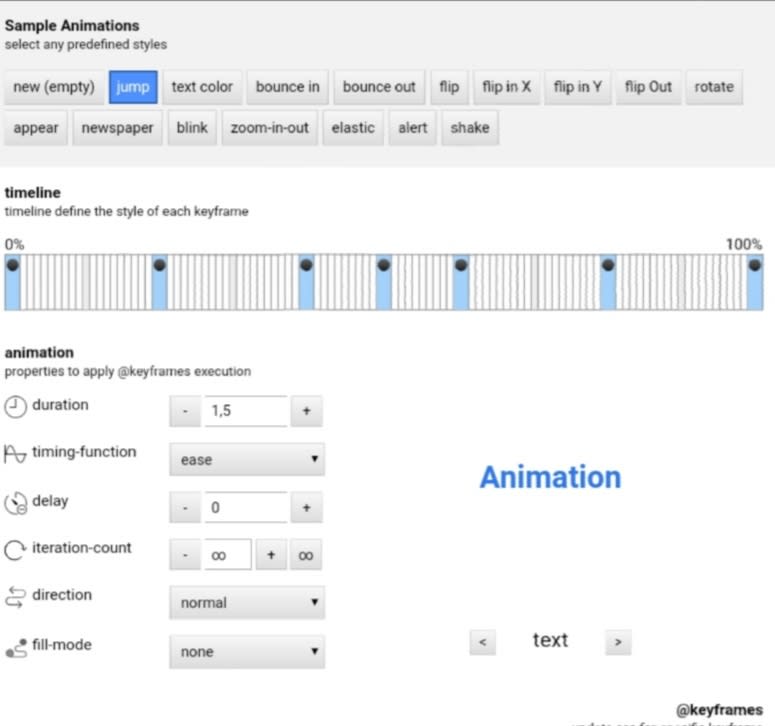
6.Angrytools
Angrytools در واقع مجموعهای است از تولید کنندههای مختلف، که شامل مولد انیمیشن CSS نیز میباشد.
ممکن است به اندازه Animista پیچیده نباشد، اما بنظر من جالب است.
این سایت همچنین برخی ویژگیها را برای شخصیسازی انیمیشن در اختیار شما قرار میدهد، مانند مدت زمان یا تأخیر آن.
اما چیزی که من در این مورد دوست دارم این است که شما میتوانید خود keyframeها را به timeline اضافه کنید، سپس میتوانید کد را مستقیماً در آنجا بنویسید. همچنین، میتوانید موارد موجود را نیز ویرایش کنید.

پس از پایان کار میتوانید کد کامل انیمیشن را دریافت کنید یا میتوانید آن را دانلود کنید.
7.Hover.css
Hover.css مجموعهای از انیمیشنهای CSS است که برخلاف موارد فوق، هر زمان که المنتی را در آن قرار میدهید فعال میشوند.
مجموعهای از افکتهای شناور مجهز به CSS3 که باید روی پیوندها، دکمه ها ، آرم ها، SVG، تصاویر برجسته و ... اعمال شود.
این مورد انیمیشنهای بسیار شگفت انگیزی دارد. علاوه بر این، همچنین دارای کلاسهایی برای متحرک سازی آیکونها مانند font awesome هستند.
<button class="hvr-fade">Hover me!</button>8.WickedCSS

WickedCSS یک کتابخانه انیمیشن کوچک CSS است، انواع انیمیشن زیادی ندارد، ولی مواردی موجود آن بسیار عالی هستند. بیشتر آنها اصول اولیهای است که ما قبلاً با آنها آشنا شدهایم، اما واقعاً تمیز هستند.
کاربرد آن ساده است، فقط نام انیمیشن را به عنصر خود اضافه کنید.
<div class="bounceIn"></div>با Javascript
document.querySelector('.my-element').classList.add('bounceIn')با Jquery
$(".my-element").addClass("bounceIn")9.Three Dots

Three Dots مجموعهای از انیمیشنهای دانلود شده CSS است که با سه نقطه و فقط توسط یک المنت ساخته شدهاند.
- موارد استفاده
فقط یک عنصر div ایجاد کنید و نام انیمیشن را اضافه کنید.
<div class="dot-elastic"></div>10.CSShake

و در آخر، همانطور که از نام آن پیداست، CSShake یک کتابخانه انیمیشن CSS است که شامل انواع مختلف انیمیشن های لرزان است.
- موارد استفاده
کافی است shake {animation_name} به المنت خود اضافه کنید.
<div class="shake shake-hard"></div>با Javascript
document.querySelector('.my-element').classList.add('shake','shake-hard')با Jquery
$(".my-element").addClass("shake shake-hard")
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید