تا به حال اکثر Modal windowهایی که مشاهده کردهایم مبتنی بر جاوا اسکریپت بوده اند، به همین دلیل می توانید اسکریپت های نمونه بسیاری را در اینترنت دانلود کنید.
اما شاید باور نکنید ساختن یک Modal Window تنها با استفاده از سیاساس بسیار ساده تر و سریعتر خواهد بود. افکت های موجود در این زمینه نسبتا محدود تر از جاوا اسکریپت هستند اما با این وجود باز هم می توانید موارد بسیار کاربری را بدون نیاز به نوشتن اسکریپت ایجاد کنید.
نمونه های بسیاری از چنین کدهای سیاساسی در وب وجود دارد که من در این مقاله قصد دارم چند مورد از بهترین موارد را به شما نشان بدهم. در این نمونه ها ساده ترین حالت و پیچیده ترین حالت ها وجود دارد اما در نهایت تمام این موارد متن باز هستند و قابلیت استفاده دوباره و ویرایش را دارند.
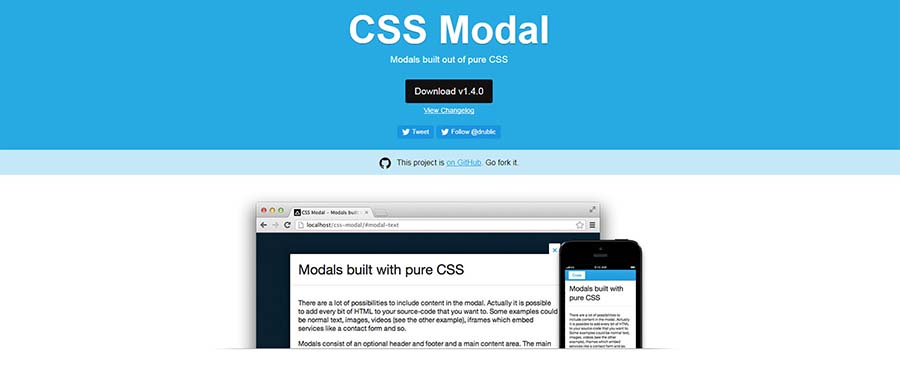
۱. CSS MODAL

CSS Modal یکی از بهترین پروژه های این زمینه است که به صورت رایگان روی گیتهاب قرار گرفته است. این مورد یک کتابخانه کاملا رایگان سیاساس است که در آن انیمیشن های شخصی سازی شده ای نیز وجود دارد.
شما در این Modal Window ها می توانید هر موردی را که دوست داشتید مانند یک متن ساده، تصویر و یا ویدیو جاسازی شده را قرار دهید. در این کتابخانه هیچ محدودیتی برای اندازه یا رفتار وجود ندارد به همین خاطر یکی از بهترین انتخاب برای وبسایت های مختلف به حساب می آید.
این کتابخانه به صورت کامل واکنشگرا است و با هر دستگاه و اندازه ای به خوبی کار خواهد کرد، نصب کردن این کتابخانه تنها در یک چشم بهم زدن انجام می شود، همچنین در آن از پلاگین Sass نیز استفاده شده که باعث تسریع فرایند ایجاد می شود.
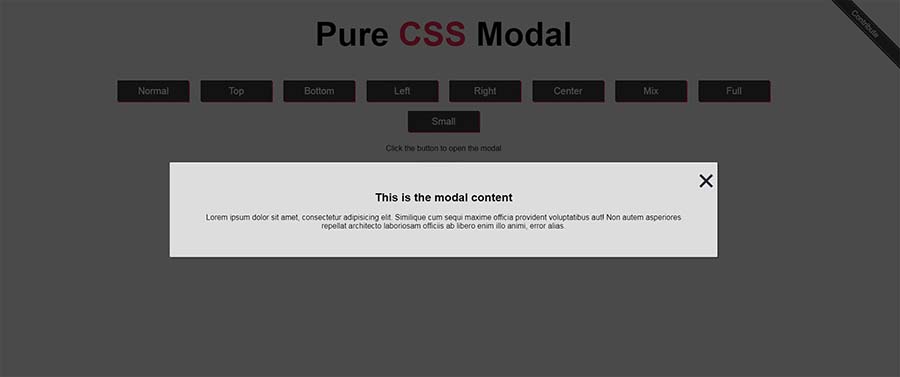
۲. PURE CSS MODAL

این مورد نیز یکی دیگر از کتابخانه های modal است که در گیتهاب قرار گرفته. این کتابخانه جدای از پشتیبانی از انیمیشن های محو شدنی از انیمیشن هایی که در کناره ها ظاهر می شوند نیز پشتیبانی می کند.
در این کتابخانه تمام ویژگی های پایه ای که لازم دارید وجود دارد برای مثال به همراه هر Modal Window یک دکمه X قرار گرفته که با استفاده از پنجره بسته می شود. این کتابخانه قابلیت قرارگیری هر داده ای در خود از جمله متن، تصویر و ویدیو را دارد.
یکی از موارد مهمی که در ساختن چنین پنجره هایی باید در نظر گرفته شود این است که اگر کاربر روی قسمت تاریک پشت زمینه کلیک کرد پنجره نیز پاک شود، خوشبختانه در این طرح به خوبی چنین وضعیتی قرار گرفته است. چنین ویژگی باعث می شود که تجربه کاربری وبسایت بیشتر شود.
اگر میخواهید بهتر با افکت های نمایشی این کتابخانه آشنا شوید پیشنهاد می کنم که از صفحه پیشنمایش این کتابخانه دیدن کنید.
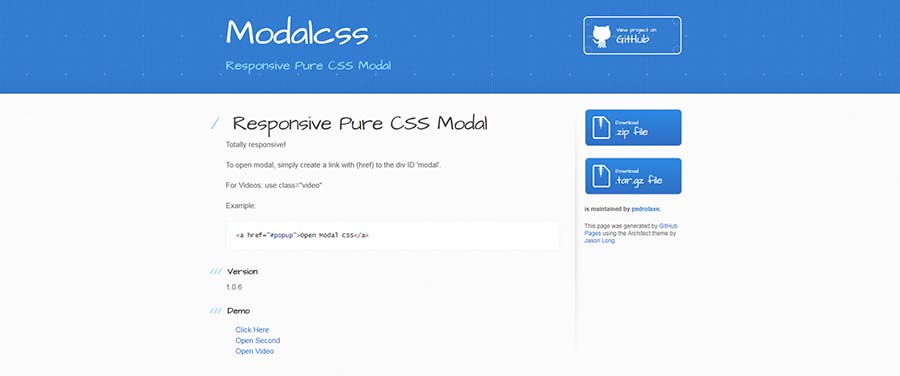
۳. MODALCSS

این مورد از یک طراحی واقعا ساده برخوردار است با وجود آنکه آخرین بروزرسانی این نمونه به مدت ها پیش مربوط می شود اما باز هم مورد بسیار کاربردی و زیبایی است.
در این مدل از طراحی واکنشگرا استفاده شده و به خوبی در تمام مرورگرها پشتیبانی می شود همچنین تجربه کاربری بسیاری مناسبی نیز فراهم گردیده است.
این مدل از قرار دادن ویدیو در آن پشتیبانی می کند اما نمی توان که اسلایدشو های سفارشی را در آن استفاده کرد.
اگر یک نمونه ساده را می خواهید که به سادگی نصب و پیاده سازی شود پیشنهاد می کنم که این مورد را امتحان کنید.
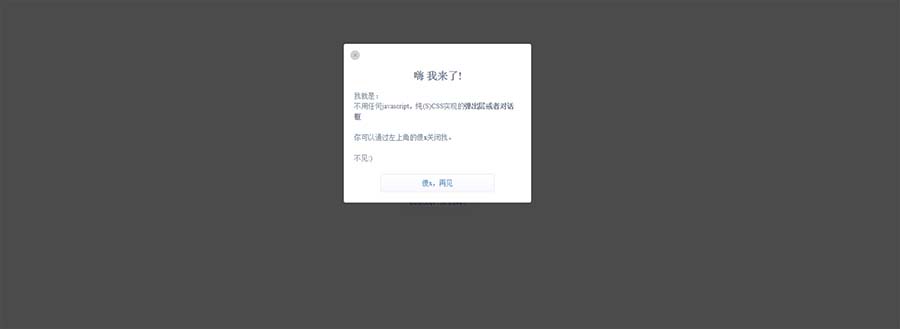
۴. PURE DESIGN

اگر از جهت زیبایی می خواهید یک مورد را داشته باشید باید بگویم که این گزینه مورد علاقه من است، این طرح توسط LeoZhang ساخته شده و در آن تقریبا از ۱۰۰ خط کد سیاساس استفاده شده است.
می توانید نمونه زنده این مورد را در این صفحه مشاهده کنید. تمام چیزهای موجود در این طرح واقعا عالی است از دکمه CTA گرفته تا دکمه X که برای بستن طرح استفاده می شود.
موردی که من واقعا آن را دوست ندارم این است که با کلیک روی پشت زمینه تاریک پنجره بسته نمی شود.
با داشتن جعبه زیبا و مدل کاملا ساخته شده با استفاده از CSS باید بگویم که مورد بسیار مناسبی است.
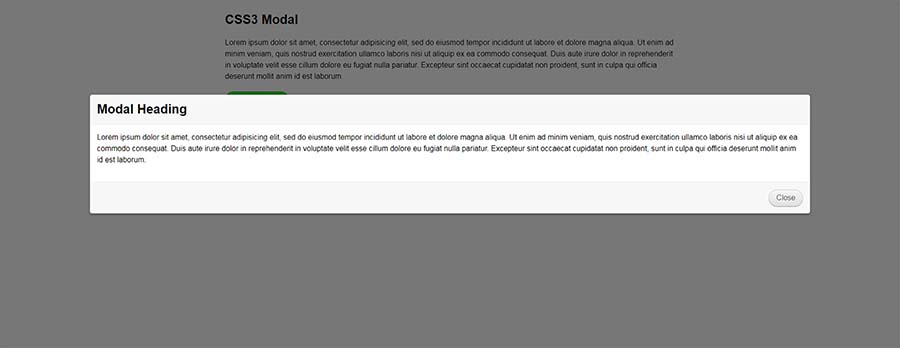
۵. HTML5/CSS3 MODAL WINDOW

این طرح با استفاده از HTML5/CSS3 ساخته شده و نتیجه بسیار زیبایی از خود را نشان داده است. شما می توانید برای دسترسی به کدهای این پروژه به این صفحه و برای مشاهده حالت زنده آن این صفحه را مشاهده کنید. این طرح یک جلوه انیمیشنی بسیار ساده را در خود دارد و همچنین برای بستن پنجره دکمه X در آن تعبیه شده است.
متاسفانه این طرح از بیش از ۴ سال است که بروزرسانی نشده با این وجود قالب باز هم به درستی کار می کند و شما می توانید از کدهای آن برای ساختن پنجره خود استفاده کنید.
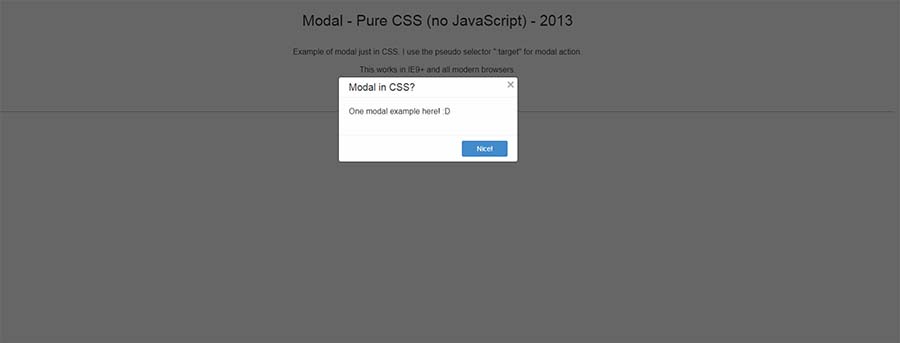
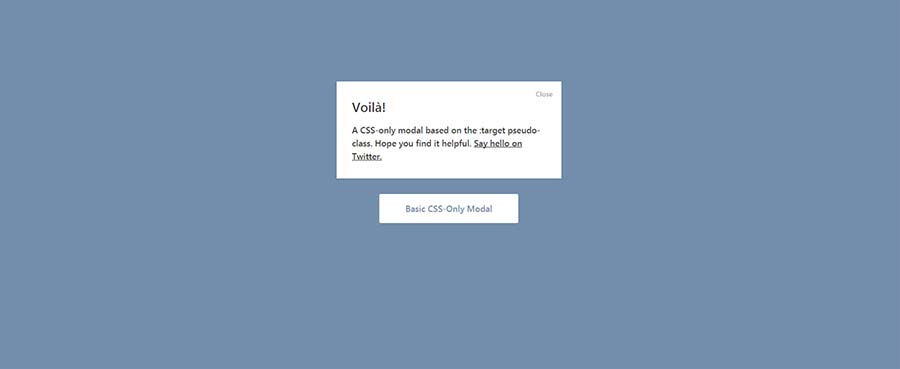
۶. MODAL BY FELIPE FIALHO

این مدل از کلاس :target داخل سیاساس برای باز و بسته کردن پنجره استفاده می کند. این مدل یکی از بهترین موارد برای مدیریت تعاملات کاربری در جهت باز و بسته کردن پنجره Modal است، جدای از آن به بهترین شکل ممکن از تمام مرورگرهای قدیمی نیز پشتیبانی می کند. این مدل کاملا با استفاده از سیاساس ساخته شده است.
استفاده و دانلود این نمونه کاملا رایگان است و شما می توانید این کار را از طریق منبع اصلی آن دنبال کنید.
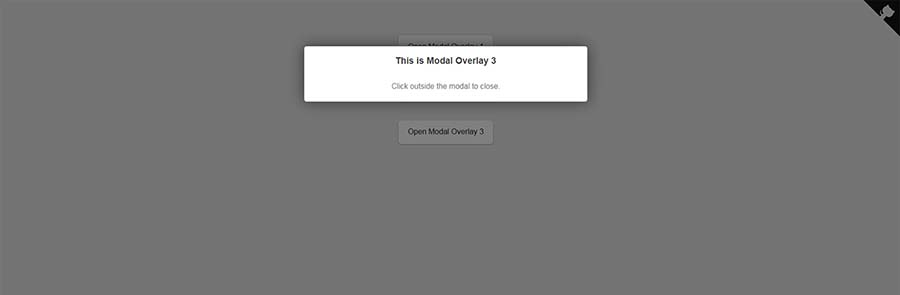
7. CSS-MODALS

در حقیقت این مورد خود مجموعه ای از پنجره های Modal است که می توانید از طریق این صفحه به آن ها دسترسی پیدا کنید. واقعیت آن است که این موارد هیچ کار عجیبی نسبت به موارد قبلی نمی کند اما ظاهر بسیار خوبی دارند.
این مدها واکنشگرا هستند و همچنین از پنهان شدن با کلیک روی پشت زمینه پشتیبانی می کنند، می توانید نمونه ای از این موارد را در این صفحه مشاهده کنید.
پیاده سازی این مورد بسیار ساده است و تقریبا کار خاصی را نمی طلبد.
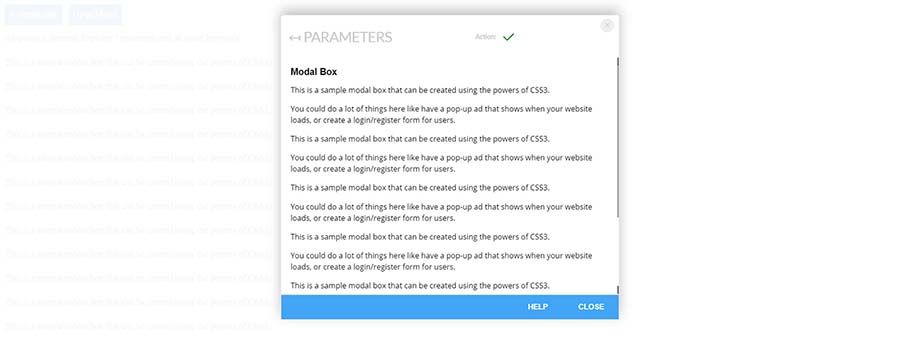
۸. PURE CSS MODAL BOX

اگر دنبال یک طرح با پشتیبانی کامل در تمام مرورگرها می گردید و می خواهید از هیچ اسکریپتی استفاده نکنید پیشنهاد می کنم این مورد را بررسی نمایید. این مورد کاملا واکنشگرا است و با مرورگری مانند IE7 نیز کار می کند.
شاید این مورد بسیار زیبا نباشد اما کارایی کاملی دارد.
اندازه این پنجره ثابت است و در آن می توانید هر میزان داده ای که می خواهید قرار دهید به این دلیل که حالت اسکرول کردن در این مدل تعبیه شده است. همچنین در کنار این پنجره دکمه X نیز قرار گرفته که با آن می توانید مدل را ببندید.
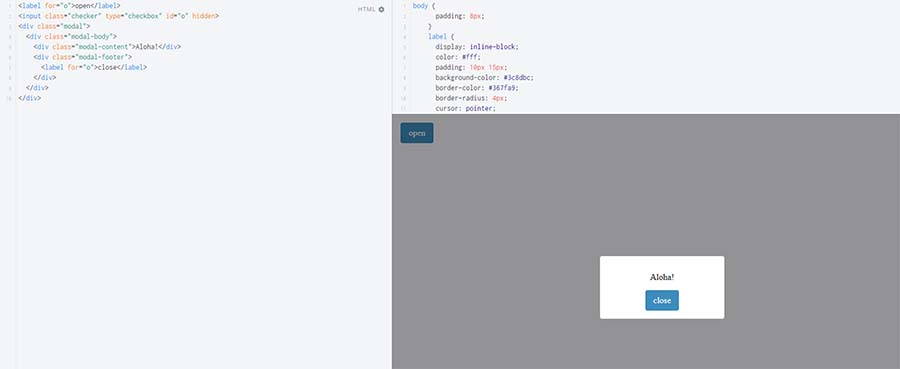
9. BASIC CSS

من عاشق استفاده از طراحی مینیمالیستی در وبسایت هستم. این طراحی روی تجربه کاربری و داشتن رابط ساده تمرکز دارد با این وجود بسیار زنده و زیبا است.
این مورد مثال بسیار خوبی از یک طراحی مینیمالیستی همراه با تعامل است. درست شبیه به موارد قبلی این مورد نیز با استفاده از سیاساس خالص نوشته شده و در آن اسکریپتی به کار نرفته است. یکی از مشکلات این طرح این است که کاملا واکنشگرا نیست.
این طرح تنها با استفاده از ۱۵ خط کد HTML و ۹۰ خط کد CSS ساخته شده. باز طراحی کردن و توسعه دادن آن نیز کاری چندان مشکل نخواهد بود.
10. CLEAN MODAL WINDOW

آخرین مدل این مجموعه طرحی است که توسط rodickmini کاربری در گیتهاب درست شده است. این مورد بسیار ساده است و تنها در ۱۰ خط کد HTML و ۴۰ خط کد CSS ساخته شده است.
به احتمال زیاد این سادهترین و کوچکترین نمونه ای است که تا به حال مشاهده کرده ام. بدون هیچ انیمیشن، جلوه و یا موارد دیگری.
با کلیک روی دکمه مربوطه سریعا پنجره Modal باز می شود و پشت زمینه به رنگ تاریک در می آید. این مدل از بسته شدن با کلیک روی قسمت تاریک صفحه پشتیبانی نمی کند، اما یکی از بهترین موارد برای توسعه دهندگانی است که می خواهند از یک مدل تقریبا خام برای شروع مورد بزرگترین استفاده کنند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید