توسعه وب به خودی خود یک حوزهی بزرگ است. موارد زیادی وجود دارد که باید با آنها کار کنید و تکنولوژیهای بسیاری که باید از آنها اطلاع داشته باشید. ساخت یک پروژهی وب از ابتدا کار سادهای نیست. باید با بخشهایی مثل طراحی، فرانتاند، بکاند و غیره کنار بیایید.
خوشبختانه ابزارهای مفیدی در زمینه توسعهی وب وجود دارد که میتوانیم برای سرعت بخشیدن به روند توسعه و آسان کردن کارها از آنها استفاده کنیم. بنابراین به عنوان یک توسعهدهنده وب باید از ابزارهای موجود استفاده کنید. در این مقاله به شما ابزارهای مفیدی برای توسعهی وب را معرفی میکنیم که میتوانید برای آسان کردن زندگی خود از آنها استفاده کنید. بیایید این ابزارها را با هم بشناسیم:
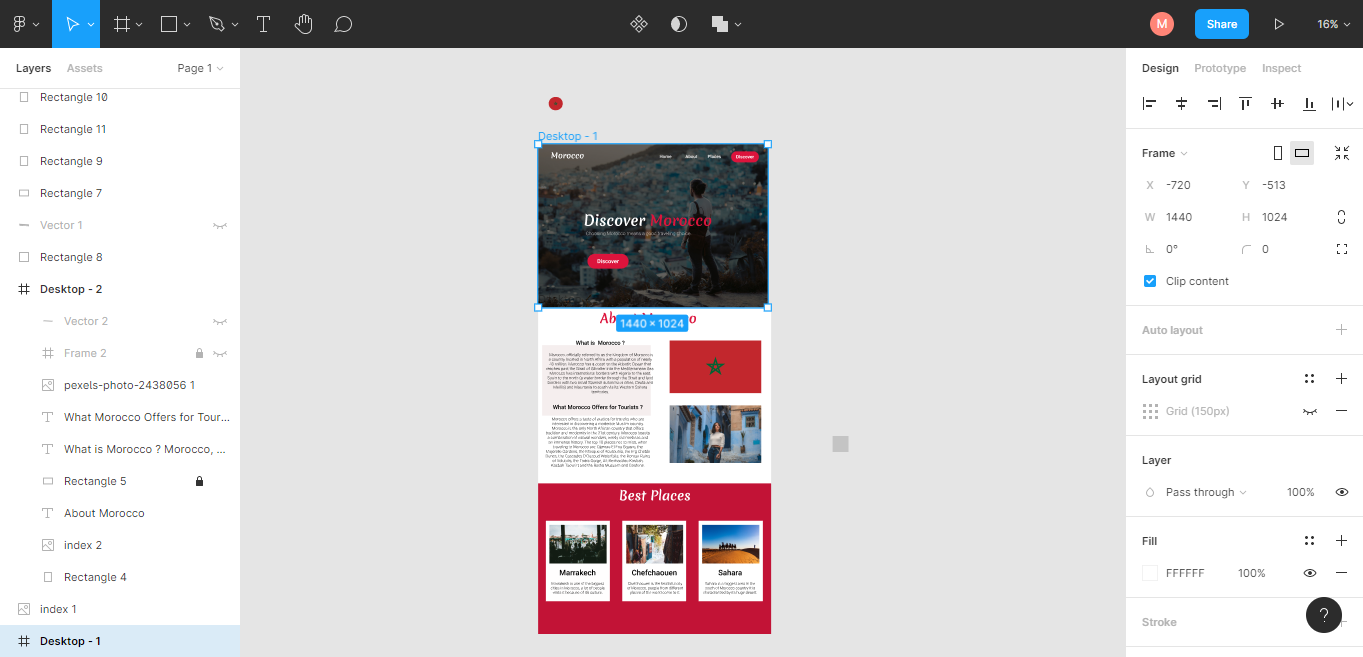
1. Figma
این یکی از بهترین ابزارهای طراحی است که میتوانید از آن برای ایجاد طرحهای پروژهی وب خود استفاده کنید. این ابزار به Adobe XD شباهت دارد اما به نظر من کاربر پسندتر است. علاوه بر این، Figma امکان ساخت نمونههای اولیه و بررسی CSS برای طراحی را به شما میدهد. میتوانید برنامهی دسکتاپ را روی دستگاه خود نصب کرده و یا تنها از برنامهی وب آن استفاده کنید.

2. One Page Love
این یک وبسایت بسیار مفید است که میتوانید به عنوان یک توسعهدهندهی وب برای طراحیهای خود از آن الهام بگیرید. طراحیهای جذاب و قالبهای وبسایت زیادی در آن وجود دارد که قرار است عاشق آنها شوید. واقعاً توصیه میکنم که حتماً به آن نگاهی بیاندازید.

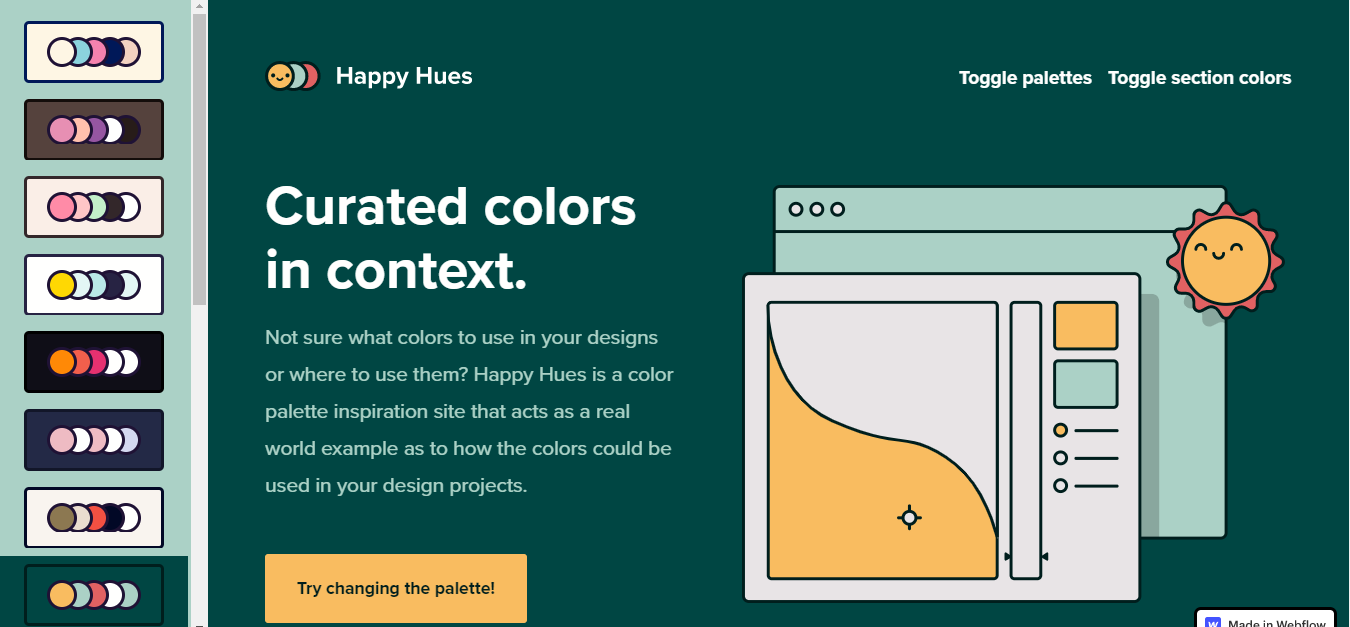
3. Happy Hues
این ابزار به شما این امکان را میدهد تا به عنوان یک توسعهدهندهی وب برای پروژههای وب خود پالتهای رنگی بسیار جذابی را انتخاب کنید. این ابزار نمونهای واقعی از چگونگی تناسب رنگها با وبسایت یا برنامهی وب مور نظر شما را خواهد داد.

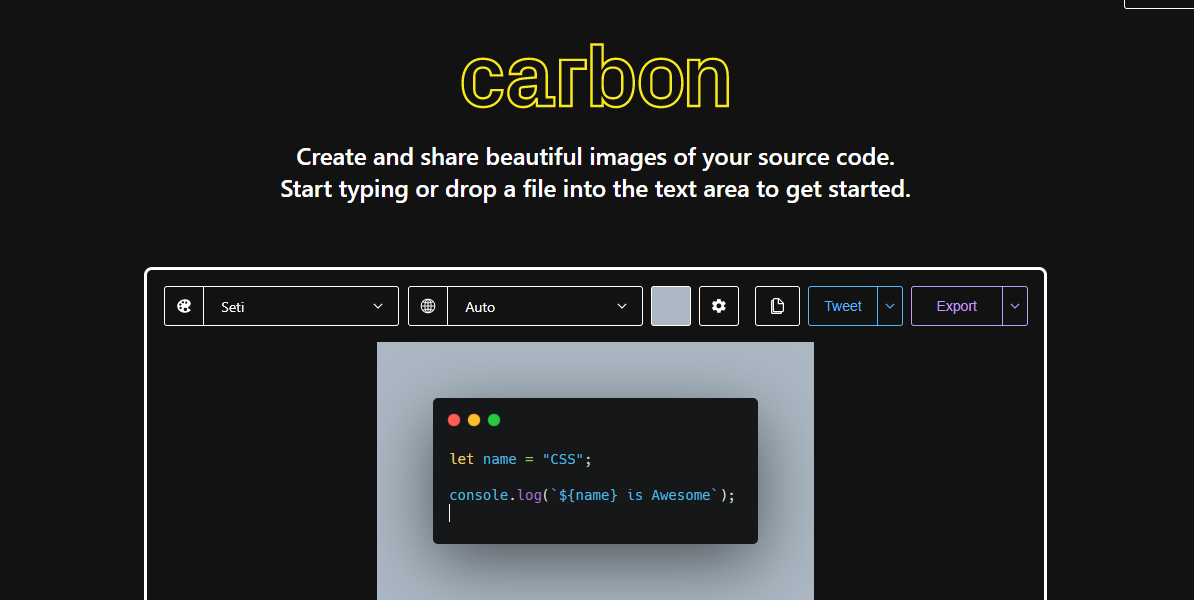
4. Carbon
این یک ابزار رایگان است که به شما توانایی خلق تصاویری زیبا را برای کدهایتان میدهد. همچنین میتوانید تصاویر را به صورت PNG یا SVG دانلود کنید.

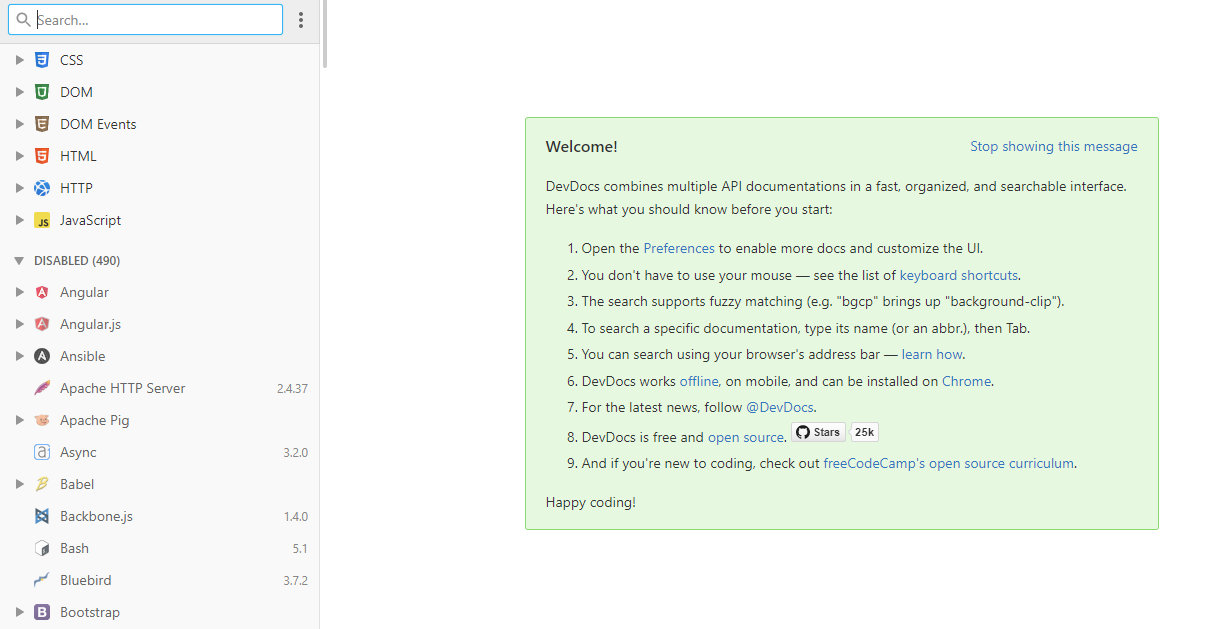
5. DevDocs
این یک برنامهی وب رایگان است که میتوانید در آن هر مستنداتی از هر تکنولوژی وب را پیدا کنید. این ابزار یک مکان خوب برای یادگیری است چون با ارائه دادن یک رابط جستجو به شما کمک میکند تا بتوانید مفاهیم و موضوعات مورد نظر خود را در آن جستجو کنید.

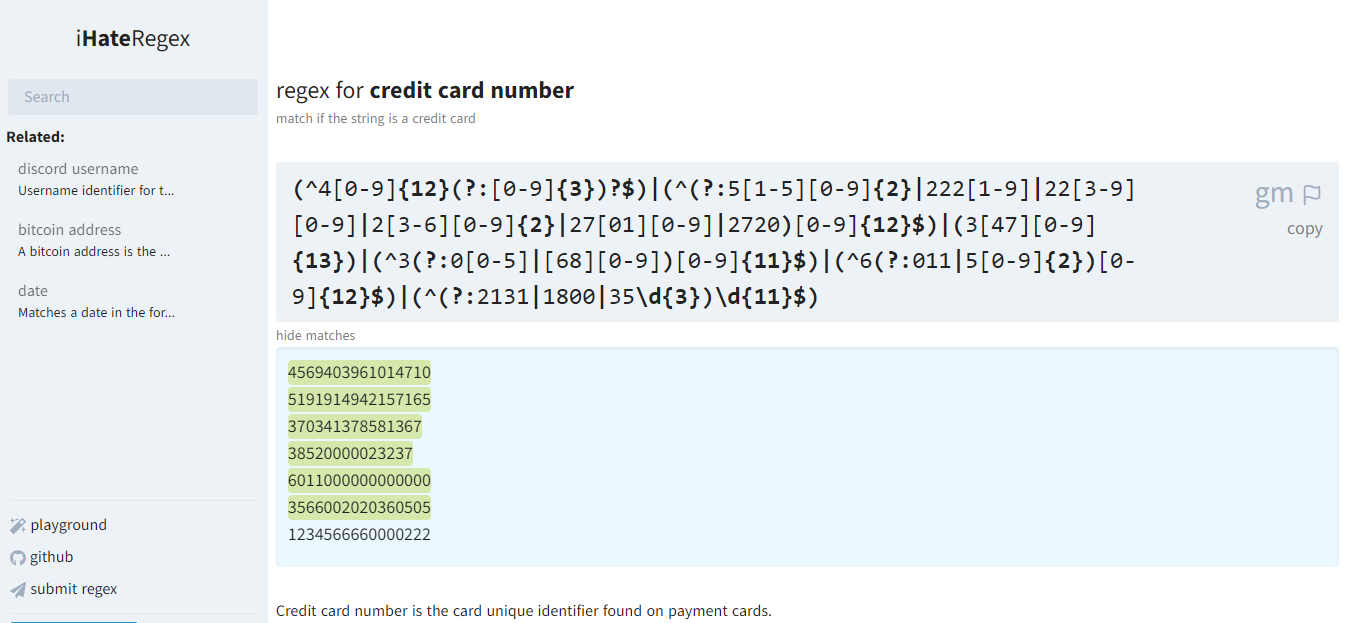
6. Ihateregex
خیلی از توسعهدهندگان وب از عبارات باقاعده متنفر هستند. خوشبختانه این ابزار برای عبارات باقاعده یک چیت شیت دارد که میتوانید از آن استفاده کنید. نکتهی بسیار خوب این است که میتوانید هر نوع عبارت باقاعدهای که میخواهید در پروژه خود پیادهسازی کنید را در آن جستجو کنید. این ابزار عبارت باقاعده مورد نظر شما را برایتان ایجاد میکند.

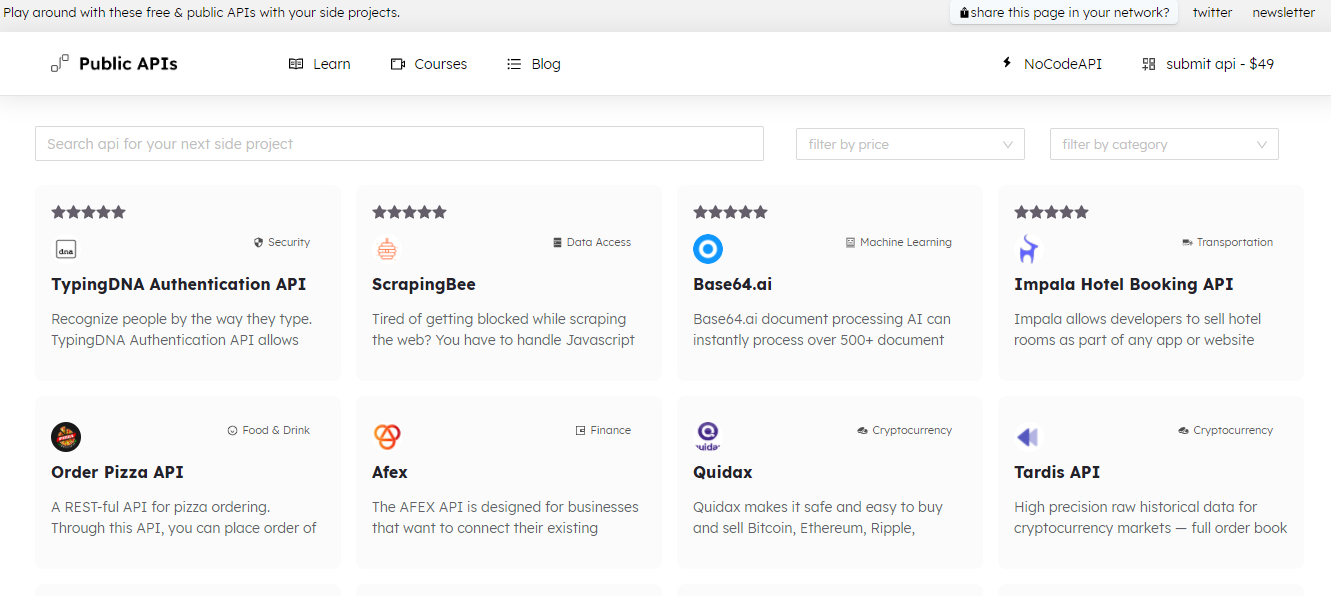
7. Public APIs
این ابزار یک برنامهی وب میباشد که انواع مختلف API های رایگان و عمومی را برای استفاده در پروژهها گردآوری کرده است. میتوانید API های خودتان را به این برنامهی وب ارسال کنید.

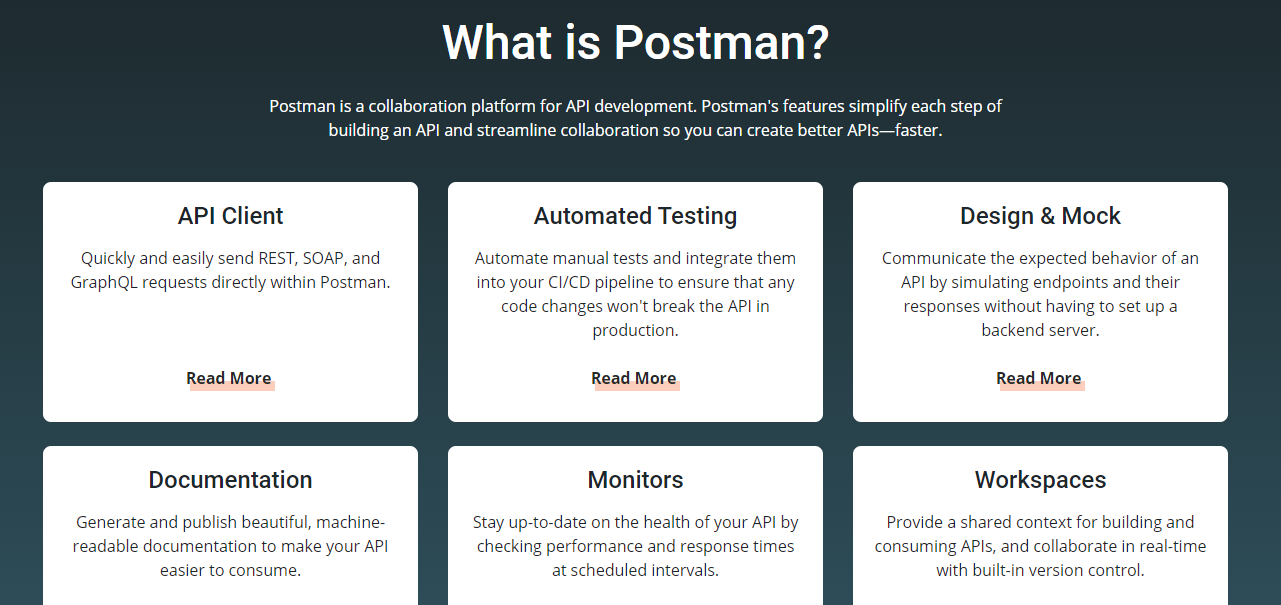
8. Postman
این ابزار یک پلتفرم برای سادهسازی توسعهی API است. همچنین امکان همکاری بین توسعهدهندگان frontend و backend را ممکن میسازد. این ابزار به شما این امکان را میدهد تا بتوانید API ها را تست و مستند کنید. این ابزار بسیار مفید بوده و روند ساخت API ها را ساده میکند.

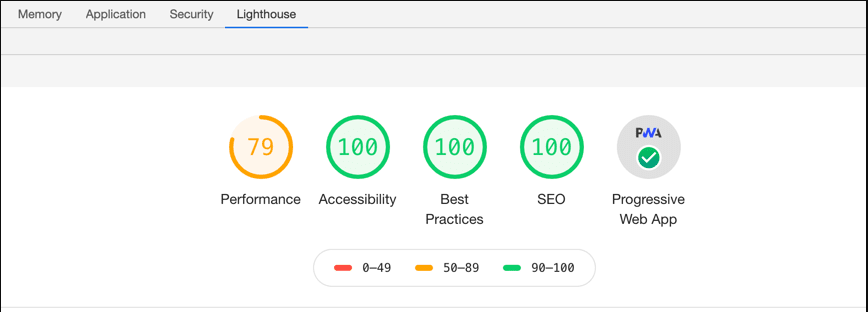
9. Lighthouse
این یک ابزار رایگان میباشد که در Devtools کروم قرار گرفته است. به شما کمک میکند تا مشکلات سایت خود را آزمایش و شناسایی کنید. این ابزار به عملکرد، برنامه های وب پیشرفته، قابلیت دسترسی، سئو و بهترین روشها امتیاز میدهد.

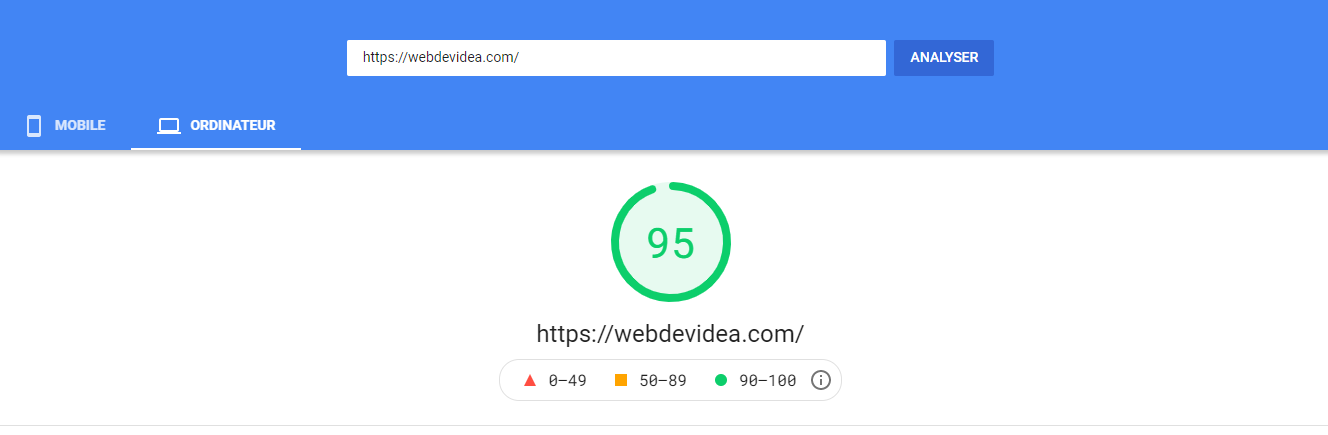
10. PageSpeed Insights
این یک ابزار محبوب از طرف گوگل است که به شما این امکان را میدهد تا عملکرد وبسایت خود را آزمایش کنید. همچنین در رابطه با بهبود عملکرد، بینش و نکاتی را به شما ارائه خواهد داد.

نتیجهگیری
همانطور که میبینید، تمام این ابزارها مفید هستند. مطمئناً به عنوان توسعهدهندهی وب به برخی از آنها نیاز خواهید داشت. ابزارهای زیادی وجود دارد که توسعهی وب را بسیار آسان و سریع کرده است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید