ویژوال استدیو کد تنها یک ادیتور ساده نیست چرا که میتوان تمام قابلیتهای موجود در یک IDE را در آن مشاهده کرد. بر کسی هم این قضیه پنهان نیست که مایکروسافت یکی از بهترین شرکتها برای توسعه ابزارهای کدنویسی است. به همین دلیل ویژوال استدیو کد به صورتی طراحی شد که در مدت زمان بسیار کوتاهی توانست محبوبیت بسیار زیادی پیدا کند. در حال حاضر ویژوال استدیو کد را تقریبا میتوان برای هر کاری استفاده کرد.

وجود اکوسیستم پلاگین محور ویژوال استدیو کد بیش از هر چیز دیگری باعث کاربردی بودن آن در جهت استفاده توسط گستره بسیار بزرگی از توسعهدهندگان شده است. برخی از پلاگینهای موجود برای این ابزار منحصرا برای یکسری زبان خاص توسعه یافتهاند، اما در کنار آنها، افزونههای بسیار بیشتری وجود دارد که تقریبا برای هر توسعهدهندهای مناسب خواهد بود. این افزونهها فارغ از زبان برنامهنویسی که با آن کار میکنید به شما در روال توسعه کمک میکنند.
در اینجا میتوانید ۱۰ مورد از بهترین افزونههای ویژوال استدیو کد را مشاهده کنید.
AsciiDoc

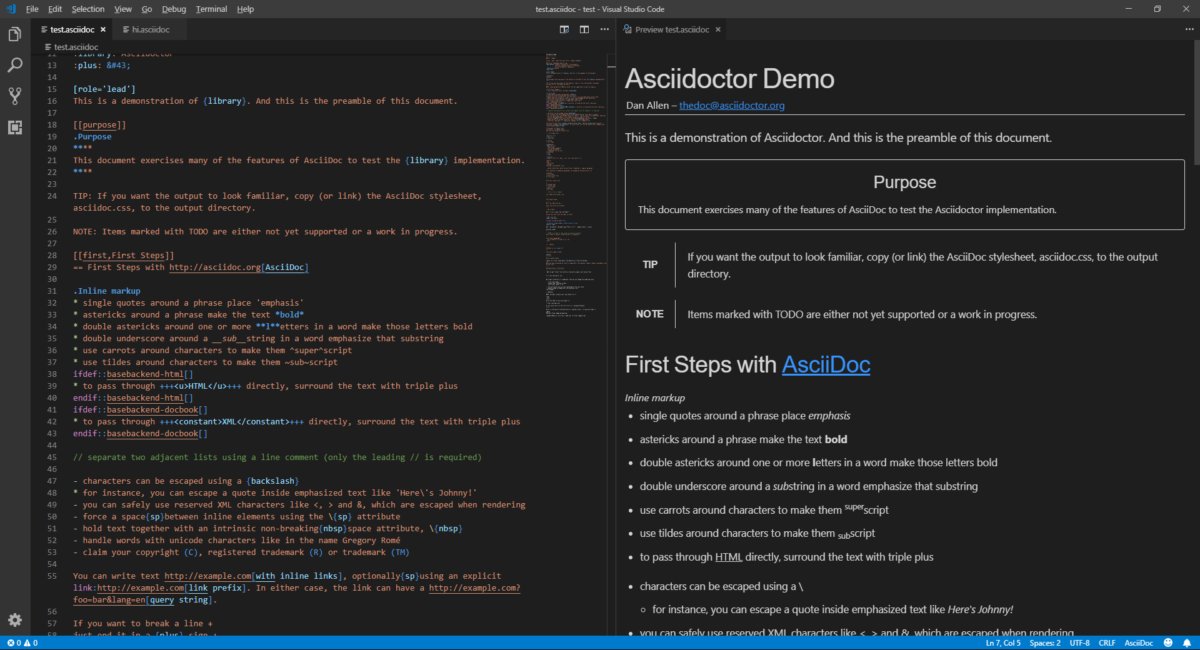
اگر تا به حال مشغول مستندنویسی برای پروژههایتان بودهاید شانس اینکه از المانهای کدنویسی در متون ساده استفاده کنید بسیار زیاد است؛ المانهایی مانند کد اسکی. این کار صرفا برای تغییر حالت نمایشی انجام میشود. با استفاده از این افزونه میتوانید کدهای اسکلی را در مستنداتتان وارد کرده و به صورت بلادرنگ تغییرات آنها را مشاهده کنید. این افزونه از سینتکس هایلایتینگ، نمادها، بروزرسانی بلادرنگ و… پشتیبانی میکند.
این افزونه از یک نسخه مخصوص جاوااسکریپت استفاده میکند اما شما میتوانید از طریق تنظیمات پلاگین آن را به نسخه روبی تغییر دهید.
Docker

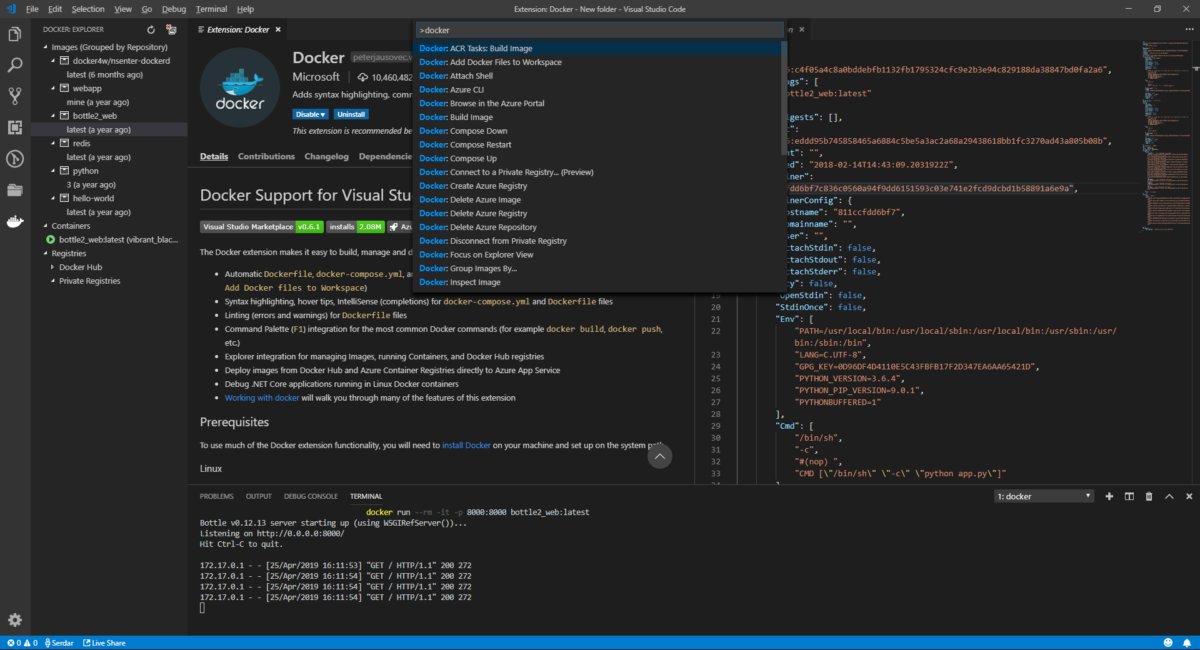
داکر به شما کمک میکند تا نرمافزارهایتان را بهتر روی سیستمهای ابری مدیریت و پیادهسازی کنید. با استفاده از این افزونه که توسط مایکروسافت منتشر شده شما میتوانید پروژه داکرایز شده خود را بهتر مدیریت کرده و در یک محیط یکپارچه با کدهایتان از آن نگهداری کنید. از طریق این افزونه میتوانید فایلهای داکر را به صورت خودکار تولید کنید، imageهایی را در کانتینر اجرا نمایید، کانتینرهای در حال اجرا را مدیریت کنید و پروژه را مستقیما در سرویس Azure با چند ترفند ساده deploy نمایید.
GitLens

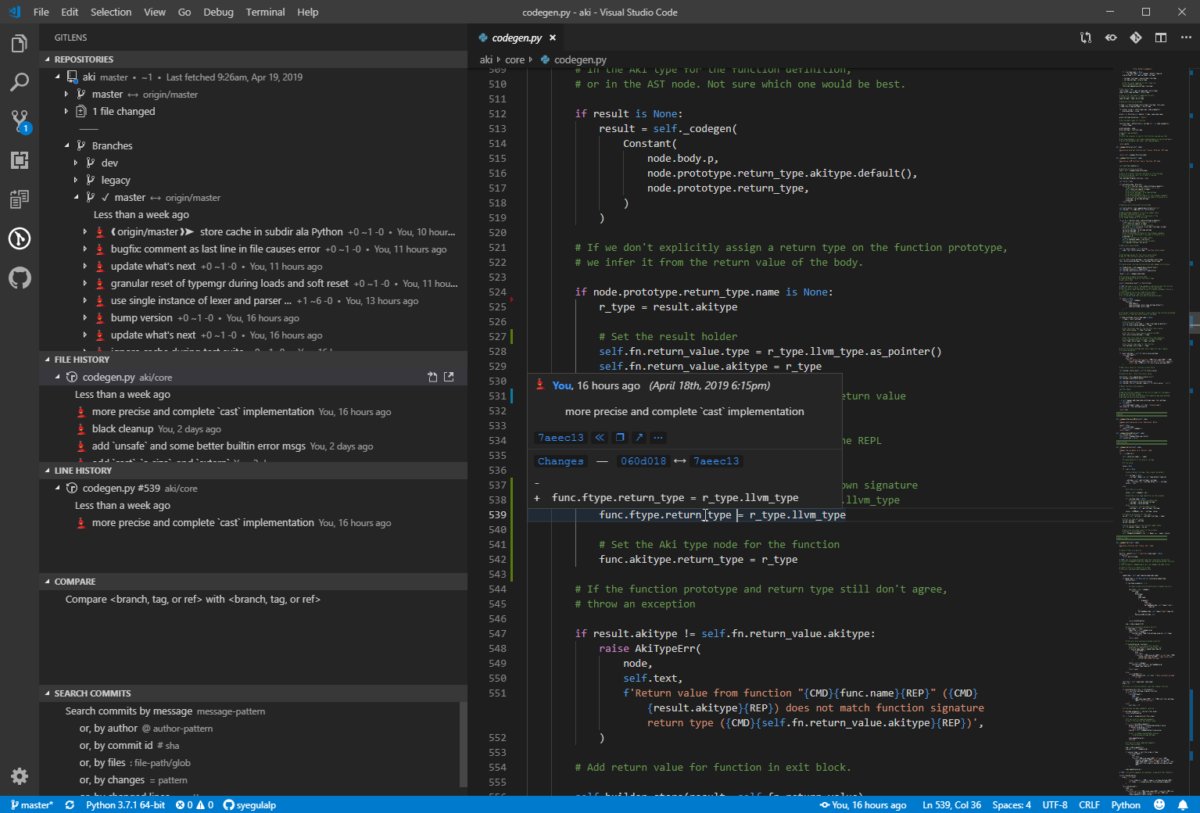
اگر یک توسعهدهنده مدرن هستید بنابراین باید از سیستمهای کنترل نسخه استفاده کنید. گیت یکی از معروفترین و پرکاربردترین آنهاست. ویژوال استدیو کد با قابلیت پشتیبانی داخلی از گیت همراه است اما گزینههای موجود در این قسمت مینیمال و محدود هستند. GitLens افزونهای است که پشتیبانی بسیار کاملتری از گیت را ارائه میکند: لیست یک مخزن، تاریخچه فایلها، سیستم جستجوی کامیت، ابزارهایی برای نمایش تفاوت میان برنچها و… . اما بهترین ویژگی که این افزونه ارائه میکند در خود قسمت کدنویسی است، چرا که GitLens میتواند با تفکیک خط کدها به شما نشان دهد که توسعهدهنده یک قسمت خاص از کد چه کسی است. پیشنهاد میکنم برای یکی از پروژههایتان از این افزونه استفاده کنید.
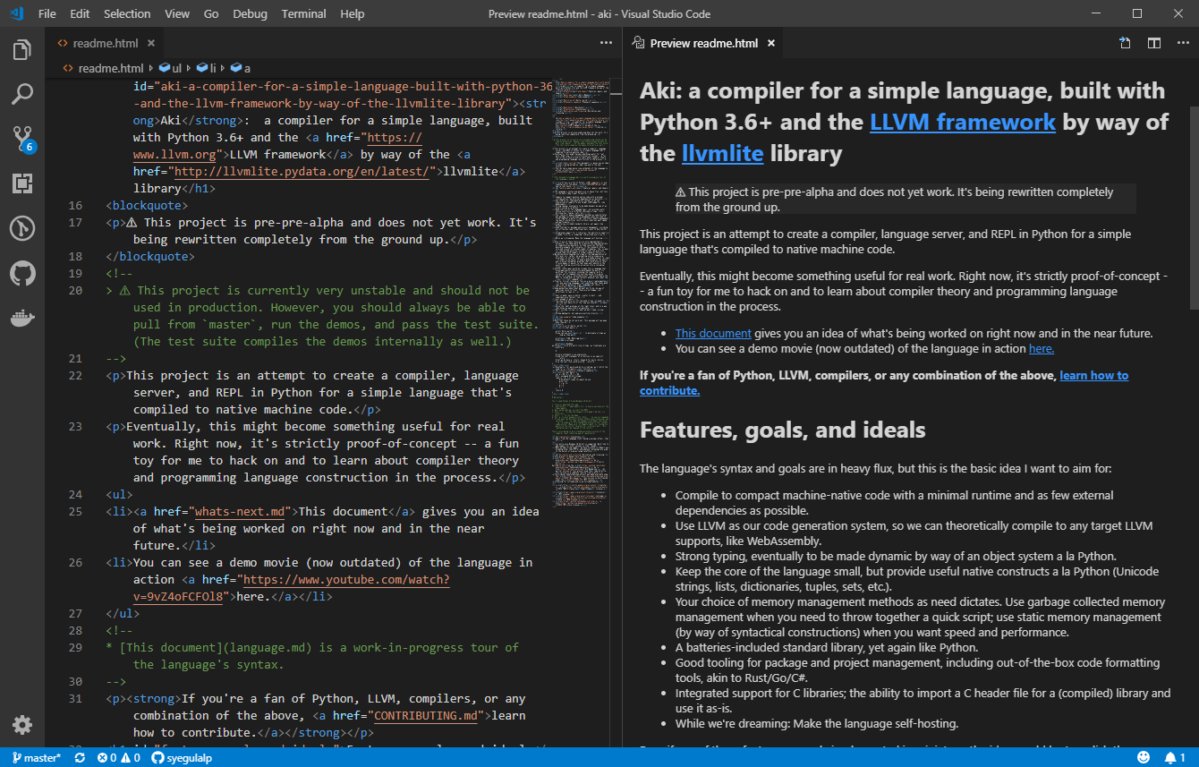
HTML Preview

برخی از بهترین ابزارها، سادهترین آنها هستند. افزونه HTML Preview تنها یک کار ساده را انجام میدهد: پیشنمایش کدهای HTML در یکی از پنجرههای خود VS Code. البته این ابزار برای کدهای HTML که مستقل هستند و در آنها خبری از استایلهای CSS و اسکریپتهای Javascript نیست، مناسب است.
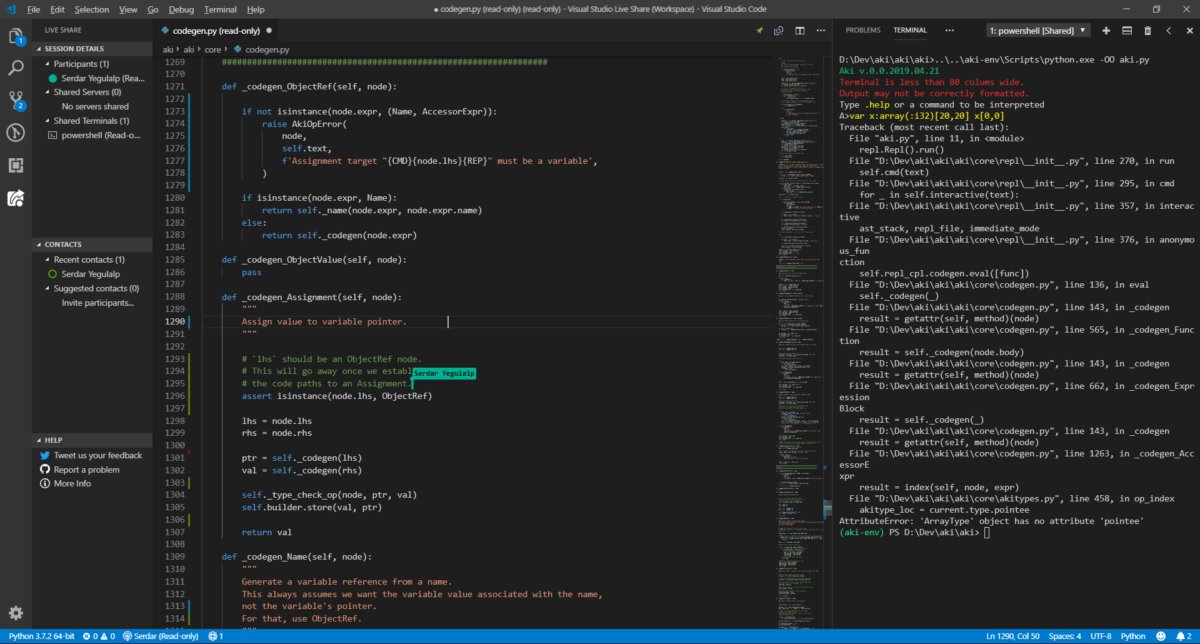
Microsoft Visual Studio Live Share

با بزرگ شدن تیمهای توزیع یافته و افزایش سبک دورکاری برای کدنویسی، استفاده از قابلیتهای همکاری به صورت real-time به تکنیکی الزامی تبدیل شده است. Microsoft Visual Studio Live Share به شما این قابلیت را میدهد تا بتوانید با فرد یا افراد دیگری به صورت مشترک روی یکسری از کدها همکاری داشته باشید و با همدیگر کار بکنید. البته جدای از به اشتراک گذاری کدها، در این افزونه خروجیها نیز به اشتراک گذاشته میشود.
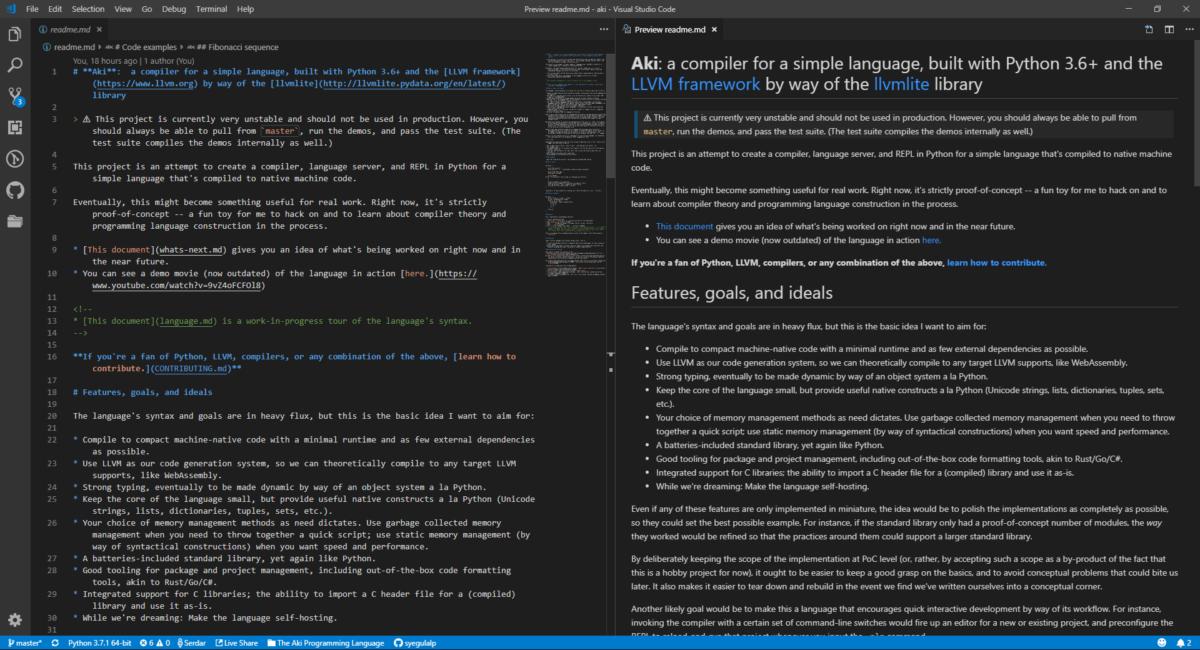
Markdown All In One

قالب متنی مارکداون قلب اصلی مستندنویسی و ساخت فایل README است. به صورت پیشفرض ویژوال استدیو کد از این قالب پشتیبانی میکند اما افزونه Markdown All In One با افزودن قابلیتهایی مانند پشتیبانی از میانبرهای کیبورد، inline math formatting، ساخت خودکار جدول محتوا و… بیش از پیش ویژوال استدیو کد را برای نوشتن فایلهای Markdown بهینه و مناسب میکند.
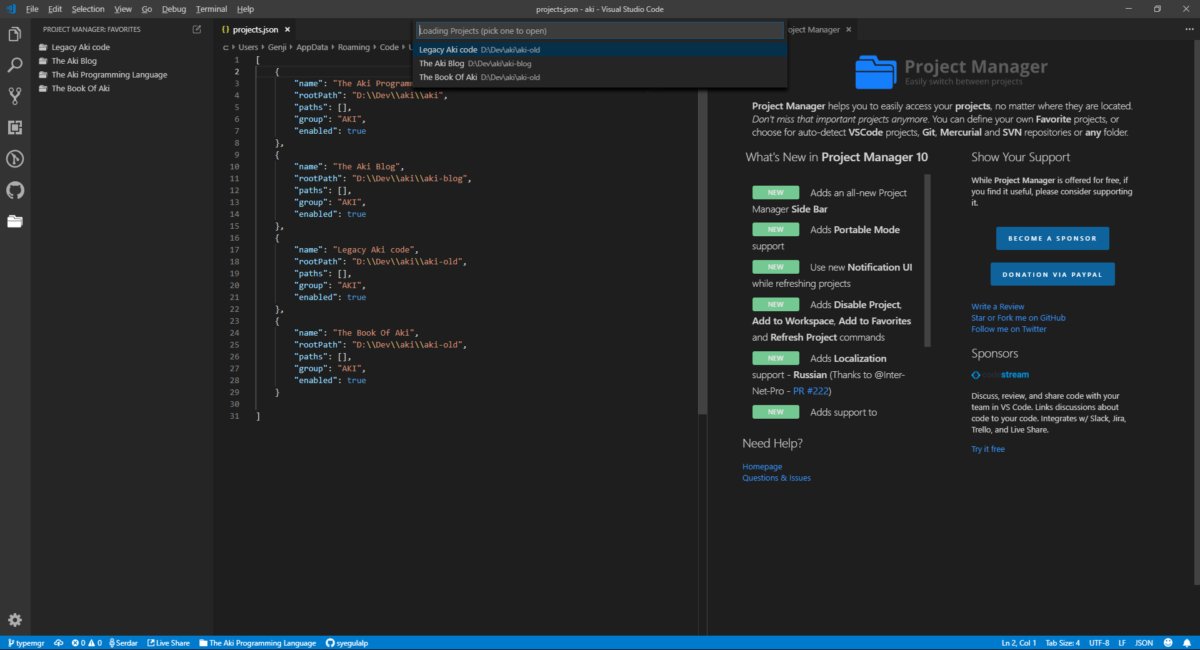
Project Manager

برای مدیریت همزمان چند پروژه در حالت پیشفرض شما باید با پنجرههای مختلفی از ویژوال استدیو کد ارتباط داشته باشید. این کار چندان ساده و بهینهای نیست. برای همین Project Manager میتواند کاربردی باشد. این افزونه به شما اجازه سوئیچ کردن بین پروژههای مختلف را بدون بستن و باز کردن دوباره پروژه میدهد. میتوانید لیست پروژهها را در این افزونه به صورت یک سایدبار مشاهده کنید. همچنین با انتخاب Alt + Shift+P قابلیت جستجو بین پروژههای مختلف را خواهید داشت.
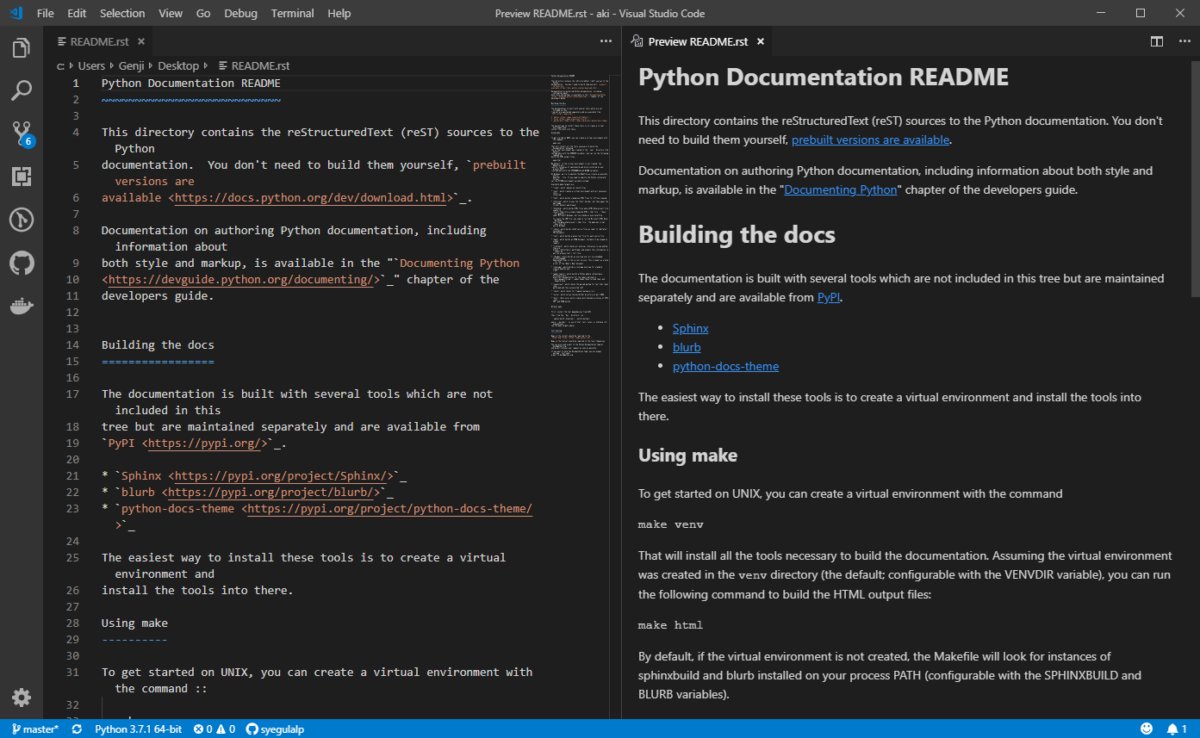
reStructuredText

با استفاده از افزونه reStructuredText شما قابلیتهایی را برای مستندنویسی خواهید داشت. این افزونه به شما قابلیتهایی مانند سینتکس هایلایتنیگ، نمایش قطعه کد و… را میدهد. برای کار با این با تمام قابلیتهای این افزونه ممکن است به پکیجهای پایتونی نیاز داشته باشید.
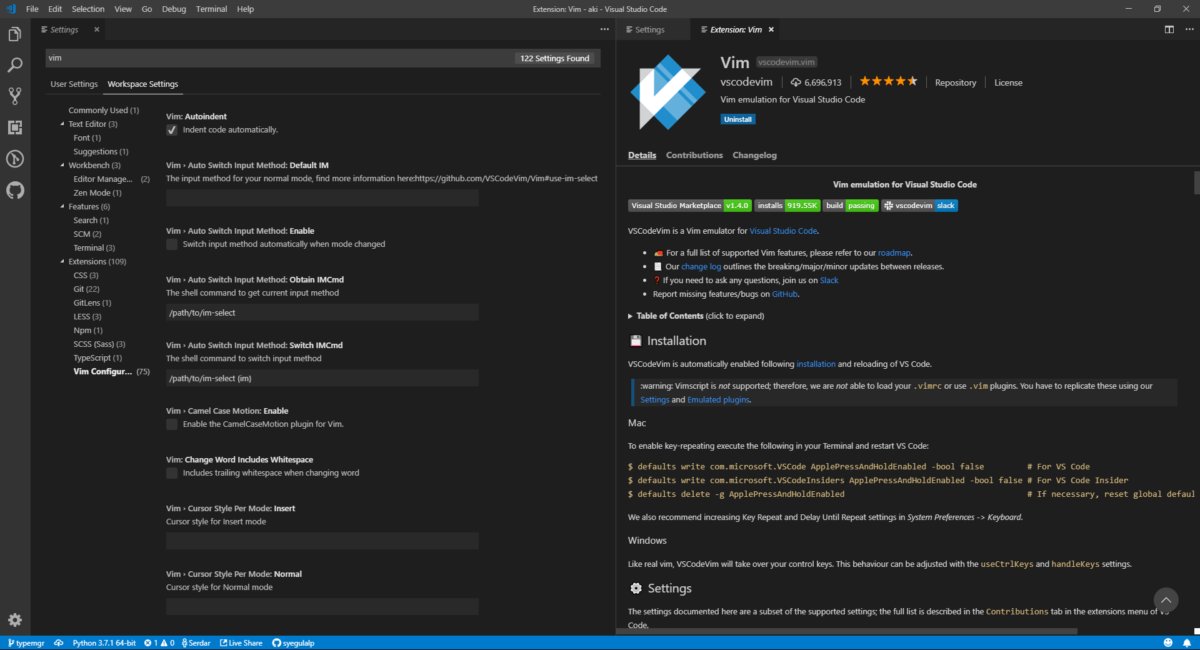
VSCodeVim

افزونه VSCodeVim مناسب عاشقان کد ادیتور Vim است. با استفاده از این افزونه شما میتوانید برخی از قابلیتهای VIM را در ویژوال استدیو کد شبیهسازی کنید. نکته: این افزونه از Vimscript پشتیبانی نمیکند به همین دلیل افزونههای ساخته شده با استفاده از Vimscript باید از ابتدا ساخته شوند.
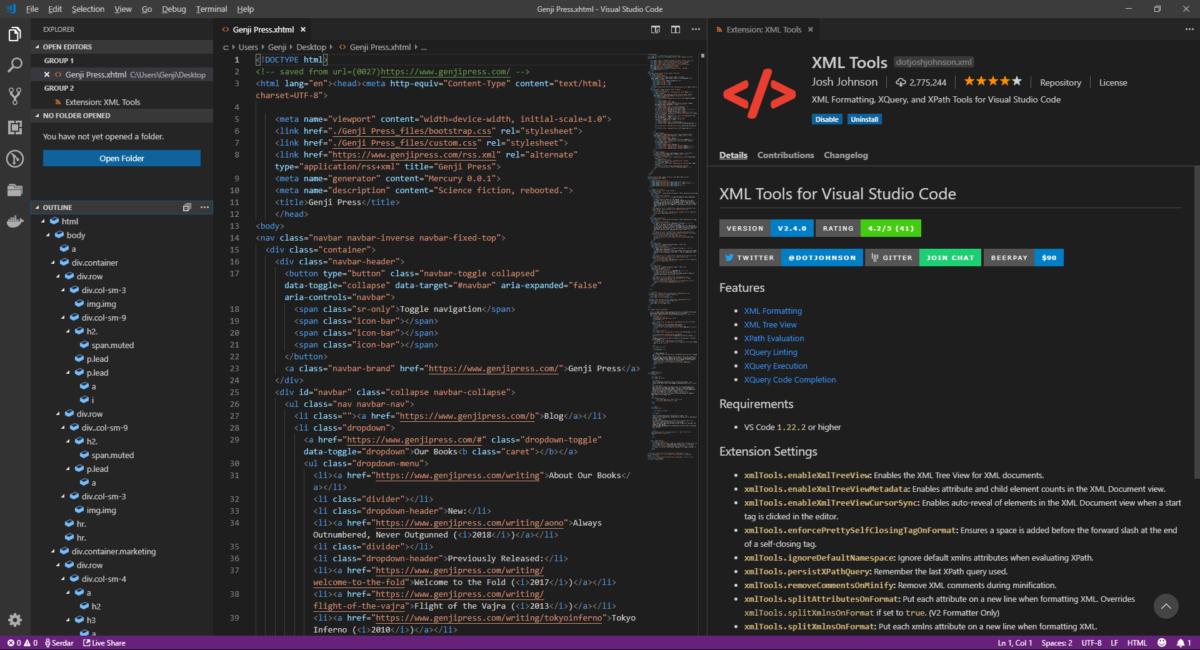
XML Tools

درست است که JSON قالب دادهای محبوب این روزهاست اما XML هنوز در برخی از پروژهها استفاده میشود و حضور دارد. با استفاده از افزونه XML Tools شما قابلیتهای لازم برای کار با سندهای XML را خواهید داشت.
در پایان
تاکنون در وبسایت راکت مطالب مختلفی را در تلاش برای آشنا کردن شما با افزونههای ویژوال استدیو کد نوشتهایم. در این مطلب نیز ما با ۱۰ مورد جدید دیگر آشنا شدیم. اگر قصد مطالعه بیشتر در ارتباط با افزونههای ویژوال استدیو کد را دارید میتوانید به لینکهای زیر مراجعه کنید.
افزونههای توسعه فرانتاند برای ویژوال استدیو کد
۱۱ افزونه JavaScript شگفتانگیز برای Visual Studio Code
۵ افزونه Visual Studio Code برای توسعه دهندگان Angular
در کنار این موارد اگر قصد یادگیری کامل کار با ویژوال استدیو کد را دارید به شما پیشنهاد میکنم تا دوره آموزشی «آموزش کار با Visual Studio Code» را مشاهده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید