وقتی که به دنبال کتابخانههای انیمیشن خوب برای JavaScript میگشتم، پی بردم که برخی از بهترینهای آنها دیگر پشتیبانی نمیشوند. پس از کمی تحقیق، ۱۱ مورد از بهترینهای آنها را برای استفاده در برنامهها یافته، و در اینجا لیست کردهام. همچنین، در آخر نیز چند کتابخانه که دیگر پشتیبانی نمیشوند، اما پرکاربرد هستند را خواهید یافت.
استفاده از CSS خالص
قبل از این که به کتابخانهها وارد شویم، استفاده از CSS خالص را فراموش نکنید. اما چرا؟ زیرا این یک روش استاندارد است و میتواند کارای GPU را افزایش دهد، سازگاری backward و forward را به همراه دارد، و احتمالا موثرترین روش برای ساخت انیمیشنهای است. در لینک زیر میتوانید یک مورد را مشاهده کنید:
https://codepen.io/jcoulterdesign/pen/BrdPaw
1. Three.js

این کتابخانه یک روش عالی برای ساخت انیمیشنهای سه بعدی بر روی مرورگر است، که دارای ۴۳ هزار ستاره بوده، و از WebGL به روشی خلاقانه استفاده میکند. این کتابخانه با داشتن <canvas>، <svg>، CSS3D و رندرهای WebGL، ما را قادر میسازد تا تجربیات تعاملی خوبی در دستگاهها و مرورگرها ایجاد کنیم. Three.js در سال 2010 معرفی شد و حالا توسط 1000 شرکت کننده توسعه داده میشود.
2. Anime.js

Anime با داشتن بیش از ۲۰ هزار ستاره، یک کتابخانه انیمیشن JavaScript است که با ویژگیهای CSS، تغییر شکل جداگانه CSS، SVG یا هر صفت DOM و آبجکتهای JavaScript کار میکند. این کتابخانه شما را قادر میسازد تا چندین ویژگی انیمیشن مختلف را به هم زنجیر کنید، چندین اتفاق را با یکدیگر همگامسازی کنید، timeline ایجاد کنید و...
3. Mo.js

این کتابخانه که ۱۴ هزار ستاره دارد، یک جعبهابزار گرافیکهای متحرک برای وب، با APIهای ساده، مطابقت بین دستگاههای مختلف و بیش از ۱۵۰۰ Unit-test است. میتوانید با حرکت دادن اشیاء در DOME یا SVG DOME، آبجکتهای mo.js را بسازید.
4. Velocity
Velocity با داشتن ۱۵ هزار ستاره، یک موتور انیمیشن JavaScript سریع با API مشابه به @.animate() در jQuery است. این کتابخانه امکاناتی مانند انیمیشنهای رنگی، تغییر شکل، حلقه، پشتیبانی SVG، اسکرول کردن و... را به همراه دارد.
لینک آزمایش کتابخانه در codepen.io:
https://codepen.io/hone/pen/azRzbe
5. Popmotion

این کتابخانه انیمیشنهای واکنشپذیر که دارای ۱۴ هزار ستاره است، تنها ۱۱ کیلوبایت حجم دارد. Popmotion توسعهدهندگان را قادر میسازد تا انیمیشنها و تعاملاتی بر پایه actionها، (جریانات مقادیر که میتوانند که شروع شده، و یا متوقف شوند) بسازند. همچنین میتوانید از CSS، SVG، React، Three.js و API آن که اعداد را به عنوان ورودی خود دریافت میکند، استفاده کنید.
6. Vivus

Vivus با داشتن بیش از ۱۰ هزار ستاره، یک کلاس JavaScript بدون هیچگونه Dependency است که شما را قادر میسازد تا SVGها را پویانمایی کنید. میتوانید از انیمیشنهای موجود استفاده کنید، یا اسکریپت سفارشی خود را برای کشیدن SVGها بسازید.
7. GreenSock JS

GSAP یک کتابخانه JavaScript برای ساخت انیمیشنهایی با کارایی بالا و بدون نیاز به Dependency است، که به نظر میرسد توسط ۴ میلیون وبسایت استفاده میشود. GSAP منعطف بوده، و با React، Vue، Angular و vanilla JS کار میکند.

این کتابخانه که دارای ۱۵ هزار ستاره بوده، و به هیچگونه Dependency نیاز ندارد، شما را قادر به ساخت انیمیشنهایی با قابلیت اسکرول برای مرورگرهای وب و موبایل میکند. Scroll Reveal از چندین نوع افکت پشتیبانی میکند، و حتی شما را قادر میسازد تا انیمیشنهای خود را تعریف کنید.
9. Hover (CSS)

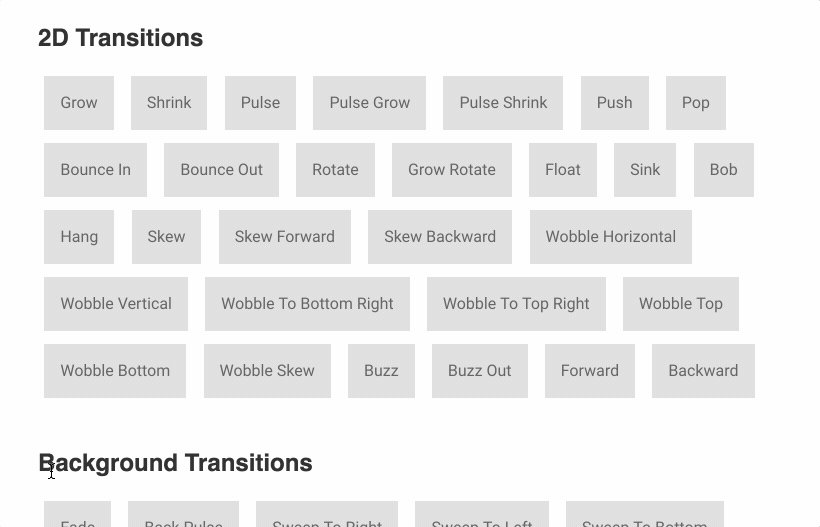
حال، این مورد یک کتابخانه CSS است. Hover با داشتن ۲۰ هزار ستاره، مجموعهای از افکتهای بر پایه CSS3 را فراهم کرده است، که میتوانند به لینکها، دکمهها، لوگوها، SVG، تصاویر و... که در CSS، Sass و LESS وجود دارند، اعمال شوند. میتوانید افکت مورد نظر را در stylesheet خود کپی و پیست کرده، یا یک reference به آنها ایجاد کنید.
10. Kute.js

یک موتور JavaScript کاملا تکامل یافته، با امکانات مورد نیاز برای انیمیشنهای مرورگر. این کتابخانه بر روی کیفیت، انعطاف، کارایی و حجم تمرکز دارد.
11. Typed.js

این کتابخانه با داشتن ۶ هزار ستاره، اساسا شما را قادر میسازد تا انیمیشنهای تایپی برای رشتهها، در سرعت تعیین شده بسازید. همچنین میتوانید یک تگ div بر روی صفحه خود قرار دهید. این کتابخانه هم معروف، و هم پرکاربرد است.
موارد دیگری که بهتر است بشناسید:
دقت کنید که این ۸ کتابخانه، اکثرا دیگر پشتیبانی نمیشوند؛ پس با دقت از آنها استفاده کنید.
- Particles
لینک:
https://github.com/VincentGarreau/particles.js - Loaders
لینک:
https://github.com/ConnorAtherton/loaders.css - Parallax JS
لینک:
https://github.com/wagerfield/parallax - Bounce.js
لینک:
https://github.com/tictail/bounce.js - CTA JS
لینک:
https://github.com/chinchang/cta.js - Tooltips JS
لینک:
https://github.com/ytiurin/html5tooltipsjs - Pace JS
لینک:
https://github.com/HubSpot/pace - Anijs
لینک:
https://github.com/anijs/anijs



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید