طراحی متریال گوگل، مشخصهای برای سیستم طراحی بصری، حرکتی و تعاملی یکپارچه است که با دستگاههای مختلف سازگار میباشد. با ظهور React، Vue، Angular و وب کامپوننتها، طراحی متریال تبدیل به یک راه محبوب برای استایلبندی بلوکهای رابط کاربری برنامه شده است.
برای کمک به شما در شروع کار، ما برخی از بهترین کتابخانههای کامپوننت رابط کاربری در جامعه متن باز را جمعآوری کردهایم، که طراحی متریال را پیادهسازی میکنند.
۱. React Material-UI

یک مجموعه کامپوننتهای React معروف (دارای ۴۰ هزار ستاره) که طراحی متریال گوگل را پیادهسازی میکند. این کتابخانه، احتمالا معروفترین کتابخانه بر روی زمین است. Material UI هزار شرکت کننده دارد و یک فریموورک عالی برای ساخت برنامههای React با استفاده از مجموعه منتخب کامپوننتهای رابط کاربری را فراهم میکند.
۲. React Toolbox

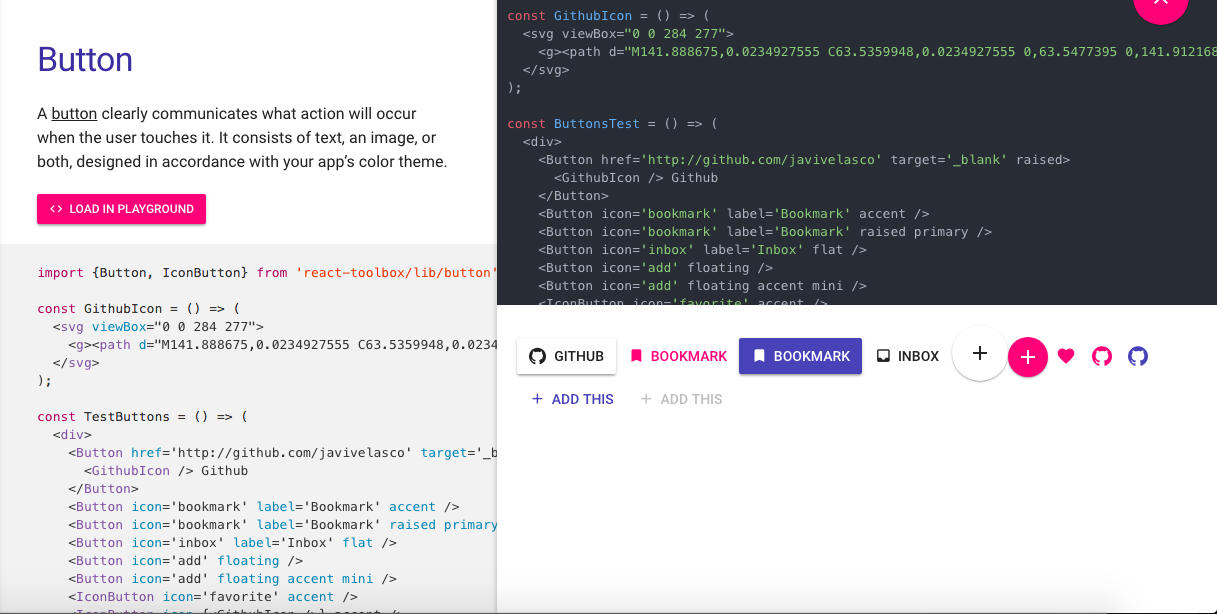
React Toolbox مجموعهای از کامپوننتهای React است که طراحی متریال گوگل را به همراه نیروی ماژولهای CSS پیادهسازی میکنند. این کتابخانه با داشتن ۸ هزار ستاره و بیش از ۲۲۵ شرکت کننده، همچنان تحت توسعه قرار دارد و در جریان کاری bundler شما (webpack یا دیگر موارد) ادغام میشود. دقت کنید که برای استفاده از آن، به CSS-Modules نیاز است.
۳. React materia-component-web


یک جعبه رابط کاربری و کامپوننتهای طراحی متریال قابل سفارشیسازی برای وب. این ابزار که توسط گروهی در گوگل توسعه داده شده است، با داشتن ۱۱ هزار ستاره و ۳۰۰ شرکت کننده، بسیار معروف میباشد. کامپوننتها به گونهای ساخته شدهاند که به شکل پکیجهای قابل استفاده، آماده تولید باشند. همچنین این کتابخانه به خوبی با فریموورکها و کتابخانههای JavaScript دیگر ادغام میشود.
۴. React MD

یک پیادهسازی طراحی متریال در React، دارای ۲ هزار ستاره و یک مجموعه از کامپوننتهای رابط کاربری و فایلهای Sass برای وب. این کتابخانه، برخی تمها و تعدادی اسکریپت پرکابرد را نیز به همراه دارد. در این لینک میتوانید یک مثال پرکاربرد برای کار کردن با پیکربندیهای Webpack 2 را مشاهده کنید.
۵. Vuetify

یک فریموورک رابط کاربری متریال برای Vue.js 2، دارای ۱۴ هزار ستاره. این فریموورک فراهم کردن کامپوننتهای میان پلتفرمی، با معنا و با قابلیت استفاده مجدد را در هدف دارد، که تمام مرورگرهای مدرن شامل IE 11 و Safari 9+ را پشتیبانی میکند. شما میتوانید الگوی vue-cli Webpack SSR را برای کار با وبسایتهای SEO نسل بندی امتحان کنید.
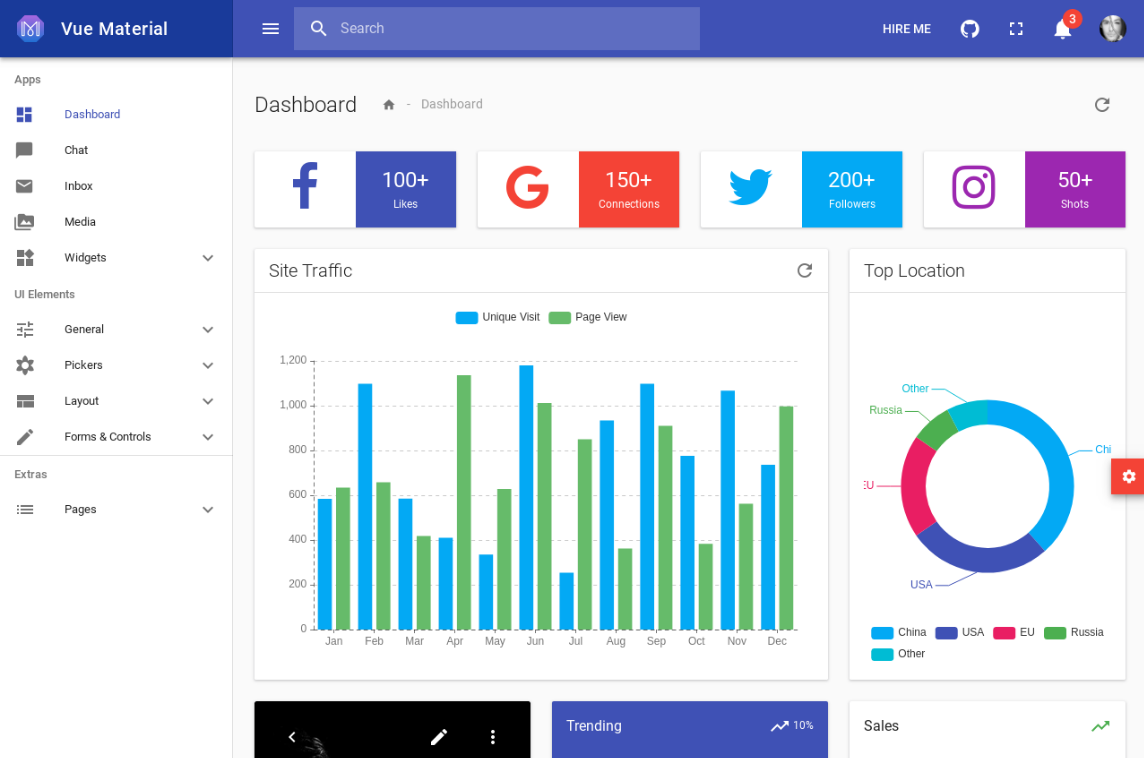
۶. Vue Material
لینک آزمایش کتابخانه بر روی وبسایت Codesandbox
Vue Material با داشتن ۷ هزار ستاره، یک کتابخانه ساده و سبک، ساخته شده بر پایه مشخصههای طراحی متریال گوگل میباشد. کامپوننتهای این کتابخانه، تمام مرورگرهای مدرن را پشتیبانی میکنند، و این کتابخانه برخی تمهای اضافی را نیز به همراه دارد. همچنین یک الگوی راهاندازی Webpack با تمام امکانات هم در این لینک موجود میباشد.
۷. Vue Keen-UI

یک مجموعه سبک از کامپوننتهای رابط کاربری ضروری دارای ۳۵۰۰ ستاره، که در Vue نوشته شدهاند و از طراحی متریال الهام گرفته شدهاند. دقت کنید که این کتابخانه بر خلاف باقی موارد، هیچ سیستم شبکهای، استایلهای تایپوگرافی و.. را به همراه ندارد. در عوض، این کتابخانه بر روی کامپوننتهای تعاملی که به JavaScript نیاز دارند تمرکز میکند.
۸. Vue Muse UI


این کتابخانه کامپوننتهای رابط کاربری Vue.js، دستورالعملهای طراحی متریال را پیادهسازی میکند. این کتابخانه، ساخت برنامههای موبایل و دسکتاپ با نیازمندیهای محدود برای سازگاری با مرورگر توسط توسعه دهندگان را در هدف دارد. به علاوه کامپوننتها، برخی تمهای داخلی هم در این کتابخانه وجود دارند.
۹. Angular Material2


Material 2، پیادهسازی Angular (2+) و TypeScript گوگل، بر پایه طراحی متریال میباشد. این کتابخانه با داشتن ۱۶ هزار ستاره و بیش از ۳۲۰ شرکت کننده، احتمالا معروفترین کتابخانه کامپوننت NG موجود است. این کتابخانه ۴۰ کامپوننت و تم داخلی، با پشتیبانی در تمام مرورگرها را فراهم میکند.
۱۰. AngularJS Material

این کتابخانه که مجددا ۱۶ هزار ستاره دارد، طراحی متریال را براای AngularJS پیادهسازی میکند. AngularJS Material به گونهای طراحی شده است که یک مجموعه سبک از عناصر رابط کاربری مختص AngularJS را تحویل دهد، که مشخصههای طراحی متریال را برای استفاده در برنامههای تک صفحهای AngularJS پیادهسازی میکند. دقت کنید که استفاده از AngularJS Material نیازمند استفاده از AngularJS 1.4x یا بالاتر میباشد.
۱۱. Material-design-lite و Materialize

Material-design-lite با داشتن ۳۰ هزار ستاره، مجموعهای از کامپوننتهای طراحی متریال پرکاربرد در HTML / CSS / JS است. گرچه پشتیبانی محدودی از آن میشود، اما این پروژه شما را قادر میسازد تا یک ظاهر و احساس طراحی متریال را به محتویات استاتیک وبسایت خود اضافه کنید. این کتابخانه به هیچگونه فریموورک یا کتابخانه JavaScript تکیه نمیکند.
Materialize با داشتن ۳۵ هزار ستاره، یک فریموورک CSS فرانتاِند responsive بر پایه طراحی متریال میباشد. این پروژه، کامپوننتها و انیمیشنهایی را فراهم میکند که بازخوردهایی را به کاربر میدهند. به علاوه، سیستم responsive اساسی در میان تمام پلتفرمها که در آن موجود است، یک تجربه کاربری یکپارچهتر را فراهم میکند.
برخی موارد دیگر که خوب است بشناسید:
- Quasar
لینک:
https://github.com/quasarframework/quasar - Kendo UI
لینک:
https://www.telerik.com/kendo-ui - IgniteUI
لینک:
https://github.com/IgniteUI/igniteui-angular



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید