در اینجا، ۱۱ کتابخانه کامپوننت Vue.js را خواهید یافت، که میتوانید برای رابط کاربری برنامه Vue.js خود به چالش بکشید.

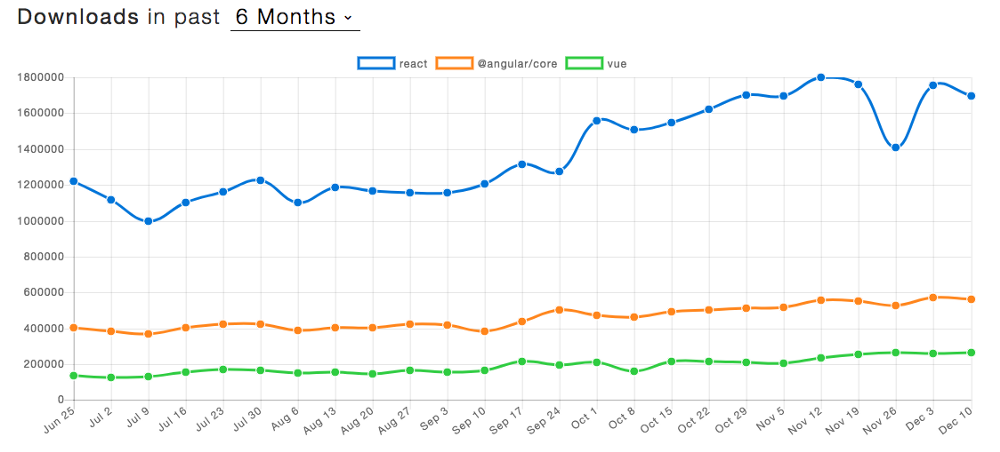
محبوبیت Vue.js با بیش از 80 هزار ستاره، و تحت استفاده بودن توسط Adobe، Gitlab و شرکتهای دیگر، از انتظارات همه فراتر رفته است. یک بخش مهم از موفقیت Vue، در کامپوننتهای آن است. کار کردن با کامپوننتها یعنی این که میتوانید به هر قطعه رابط کاربری به صورت جداگانه فکر کنید، خوانایی کد را ارتقا دهید و رابط کاربری خود را استوار نگه دارید.

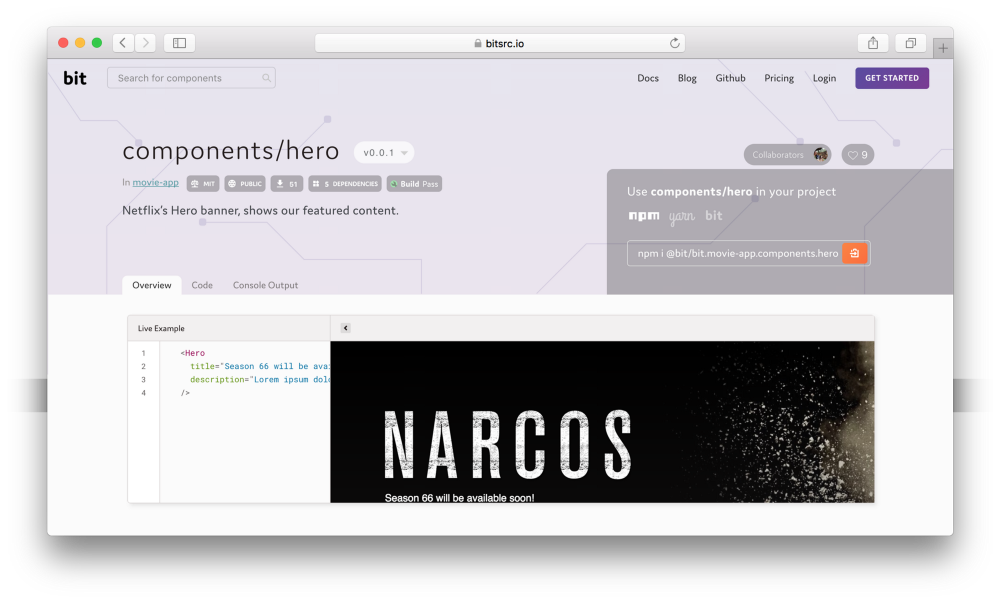
نکته: میتوانید از Bit برای به اشتراک گذاری کامپوننتها میان پروژهها و برنامهها استفاده کنید، آنها را برای گروه خود سازماندهی کنید و تمام پروژههای خود را در هنگام توسعه آنها همگامسازی کنید.

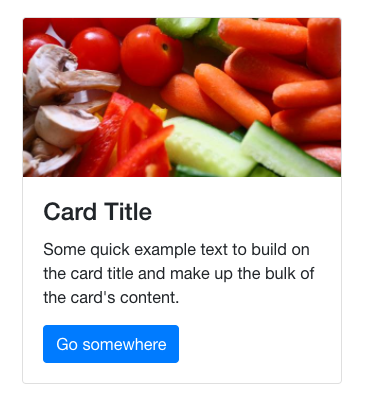
1. Vuetify

Vuetify.js با بیش از 7 هزار ستاره، یک طرح رابط کاربری بر پایه مشخصات طراحی متریال را فراهم میکند. نسخه 1.0 انتشار Alpha، بیش از 80 کامپوننت با طراحی معنایی ساده را به همراه دارد.
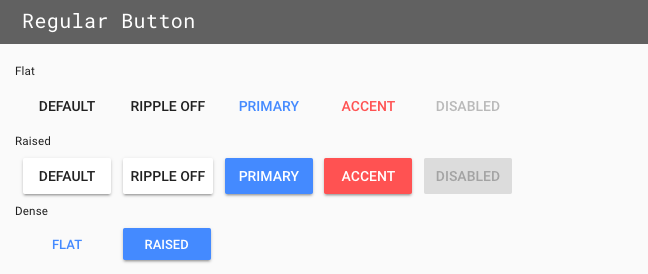
2. Vue Material

یک کتابخانه کامپوننت Vue که طراحی متریال گوگل را پیادهسازی میکند. این کتابخانه با داشتن 5 هزار ستاره، کامپوننتهایی فراهم کرده است که با تمهای دینامیک داخلی و هدف واضح خود، یعنی ساده کردن API خود در حد ممکن، با همه مرورگرهای مدرن تطابق دارد.
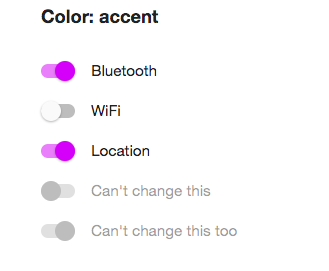
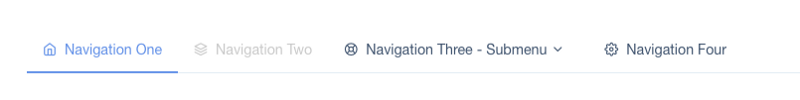
3. Keen UI

با این که Keen UIاز مشخصات رابط کاربری متریال الهام گرفته شده است، اما یک کتاباخانه رابط کاربری متریال نیست. این کتابخانه با داشتن بیش از 3 هزار ستاره، یک فریموورک CSS نیست و هیچ سیستم توری یا استایل تایپوگرافی را شامل نمیشود؛ بلکه فقط کامپوننتهایی که نیازمند JavaScript هستند را در خود دارد.
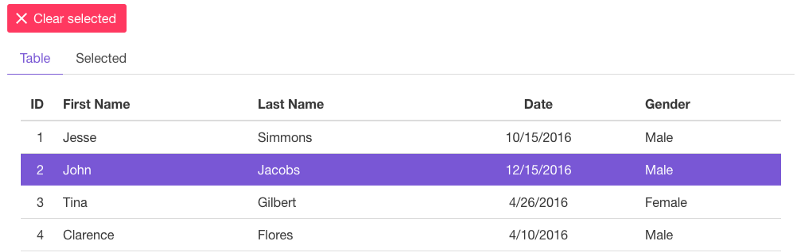
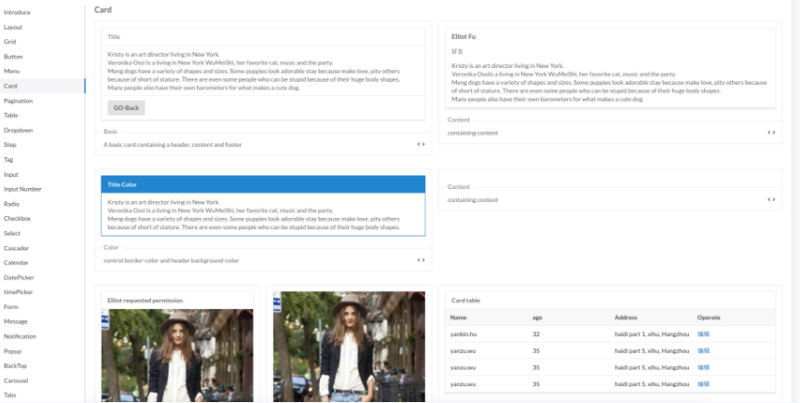
4. Element

این جعبهابزار وب Vue 2.0 که شدیدا محبوب است، با داشتن 21 هزار ستاره گزینههای زیادی از کامپوننتهای با قابلیت سفارشیسازی را فراهم کرده است. گرچه اسناد آن که در زبان انگلیسی نیستند، شاید برای افراد چینی زبان سادهتر باشند، این کتابخانه یک اکوسیستم زنده دارد و برای کتابخانه رابط کاربری Vue بعدی شما، یک انتخاب احتمالی است.
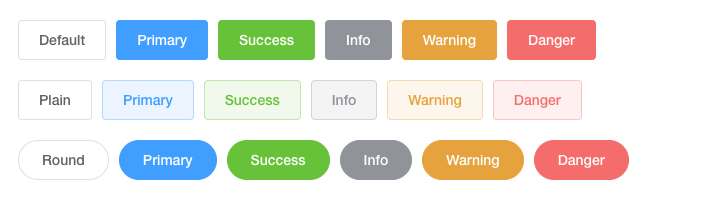
5. Buefy

Buefy کامپوننتهایی ساخته شده با Vue.js و Bulma را فراهم میکند. این کتابخانه با داشتن تقریبا ۲ هزار ستاره، کامپوننتهای ساده و پاسخگویی را به همراه دارد. گرچه گزینههای کامپوننتها به گونهای محدود است، اما ارزش امتحان کردن را دارد.
6. Bootstrap-Vue

Bootstrap-Vue با داشتن ۳ هزار ستاره، شما را قادر میسازد تا برنامههای موبایل و رابطهای کاربری پاسخگو را با استفاده از Vue.js و Bootstrap 4 بسازید. این کتابخانه برای Vue.js 2.4 و بالاتر در دسترس است.
7. AT-UI

AT-UI که به خصوص برای دسکتاپ ساخته شده است، یک npm + webpack + جریان کاری توسعه frontend را فراهم میکند. این مورد نیز ممکن است برای افرادی که نه به چینی، بلکه به انگلیسی مسلط هستند، کمی سخت باشد، اما گزینههای خوبی از کامپوننتهای رابط کاربری مرتب را فراهم کرده است.
8. Fish-UI

Fish-UI یک جعبهابزار برای وب است که با Webpack و ES2015 کار میکند. این کتابخانه کاربر را با گزینههایی شامل بیش از 35 کامپوننت، با ساختاری خوب برای رابط مرتب و پایه شگفتزده میکند.
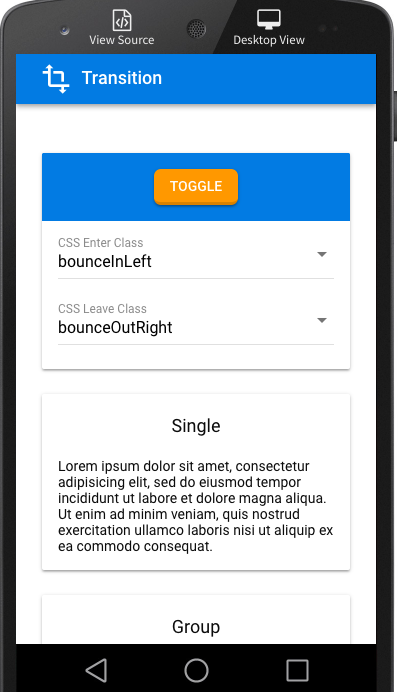
9. Quasar

این فریموورک با بیش از 4 هزار ستاره، شامل دهها کامپوننت Vue.js ساخته شده با استفاده از Vue، و مجموعه خوبی از عملکردها برای وباپلیکیشنهای پاسخگو را دارد. کامپوننتهای موجود به عنوان کامپوننتهای وب نوشته شدهاند، پس این کامپوننتها کدهای HTML، CSS و JavaScript را فراهم میکنند که میتوانید به سادگی و با استفاده از یک تگ include در صفحه خود، وارد کنید.
10. Muse UI

Muse UI با داشتن 5 هزار ستاره، یک کتابخانه رابط کاربری طراحی متریال برای Vue.js 2.0 است. گرچه در اینجا نیز شاید با راهنمای چینی زبان آن به مشکل بر بخورید.
11. Vux

Vux با داشتن 10 هزار ستاره، یک کتابخانه کامپوننت محبوب برای برنامههای موبایل است، که از رابط کاربری weUI در برنامه WeChat الهام گرفته شده است. اسناد این کتابخانه در زبان انگلیسی نیز موجود میباشند. هر کامپوننت میتواند از طریق اسناد، به صورت تعاملی نمایش داده شود.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید