Sublime Text این روزها رتبه اول را بین ویرایشگرها برای کد نویسی کردن را دارا است. برنامه نویسیان به دلیل سادگی ، سرعت و اکوسیستم غنی پلاگین از Sublime Text استفاده میکنند .
برای کمک به توسعه دهندگانی که از Sublime استفاده می کنند ما تصمیم گرفتیم لیستی از پلاگین های پرکاربرد را تهیه کنیم تا شما بتوانید با استفاده از این پلاگین ها کد نویسی لذت بخش تری در Sublime داشته باشید . اگر شما بجز این پلاگین ها ، پلاگین دیگری میشناسید که بسیار پرکاربرد هست حتما در بخش نظرات آن را با ما به اشتراک بگذارید .

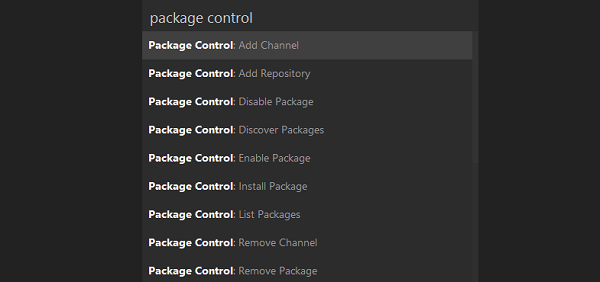
Package Control
شما نمی توانید پلاگین های که در لیست پایین هستند را نصب کنید مگر اینکه Package Control را نصب کرده باشید . این مدیریت کننده پلاگین های برای Sublime است که بدونه استفاده از آن نصب و حذف پلاگین ها واقعا برای شما عذاب آور خواهد بود . پس اگر شما Package Control را نصب نکرده اید در قدم اول وظیفه دارید ان را نصب کنید و بعد بروید سراغ لیست پلاگین های زیر .

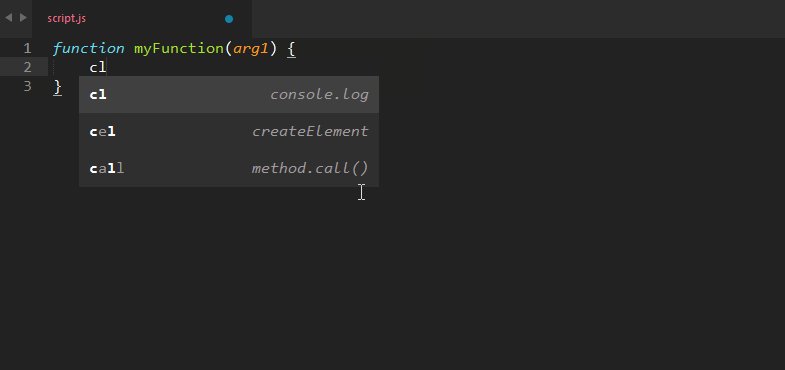
JavaScript & NodeJS Snippets
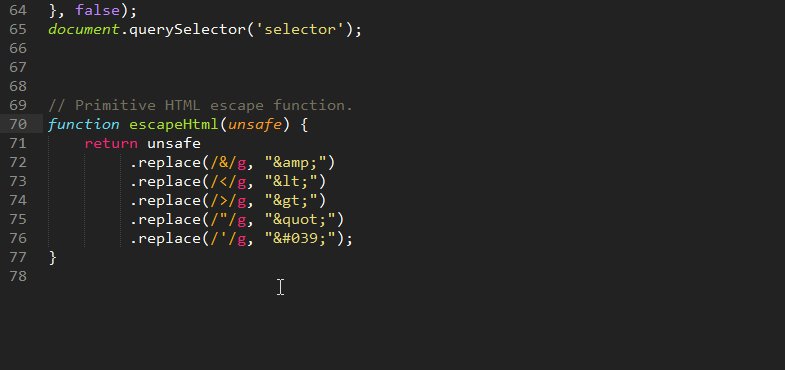
مجموعه ای از snippets برای نوشتن بسیار سریعتر عبارات های رایج جاوا اسکریپت . چرا ما باید زمانی را برای تایپ document.querySelector('selector'); صرف کنیم وقتی که می توانیم با دو حرف qs این را بسادگی بنویسیم و با یک دکمه tab کل این دستور را بوجود بیاوریم .

Emmet
مانند پلاگین قبلی این پلاگین هم دارای یک سری snippets است که به شما کمک میکند تا سریعتر کد نویسی کنید . تفاوت این پلاگین با پلاگین قبلی در این است که پلاگین قبلی برای جاوا اسکریپت استفاده میشد اما این پلاگین برای HTML و css مورد استفاده قرار میگیرد . شما میتوانید به سادگی چند خط کد را در چند حرف خلاصه کنید

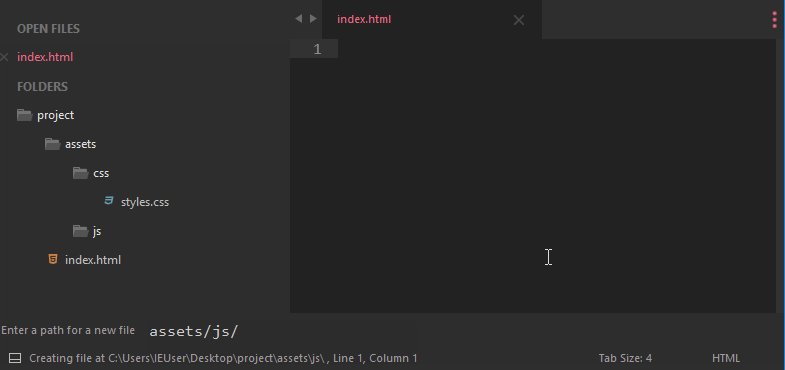
Advanced New File
این پکیج عالی برای بوجود آورد فایل ها در سریع ترین زمان در داخل خود Sublime Text است . شما با توجه به منو ویرایشگر میتوانید خیلی سریع در هر نقطه ای که بخواید فایل خودتان را مستقیما به وجود آورید . همچنین اگر شما یک Directory را انتخاب کردید که وجود ندارد این پلاگین ان را ابتدا ایجاد میکند و بعد فایل را برای شما در آن قرار میدهد .

Git
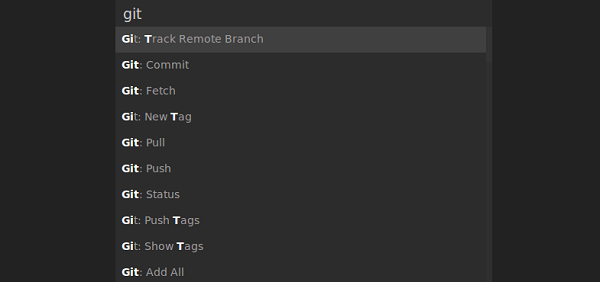
این پلاگین Git را با Sublime ادغام میکند تا شما سریع تر بتوانید دستورات Git خود را اجرا کنید .

GitGutter
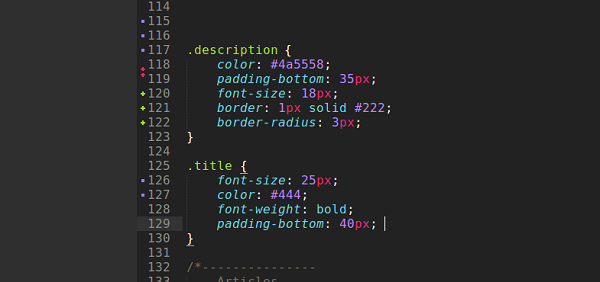
یک افزونه بسیار مفید که حالت هر خط کد شما را معین میکند و به شما میگوید حالت آن در گیت به چه صورتی است در اصل یک پیش نمایش به شما نمایش میدهد .

Side Bar Enhancements
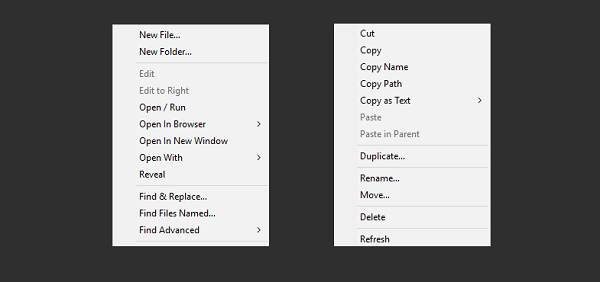
در یک پروژه Sublime Text معمولا با پنل سمت چپ کارهای مختلفی انجام میدهید . این پنل تنظیمات محدودی برای کار کردن با فایل ها به شما میدهد و دسترسی های محدود را شما دارا هستید . این پلاگین به شما 20 تنظیم بیشتر با راست کلیک کردن به شما میدهد .

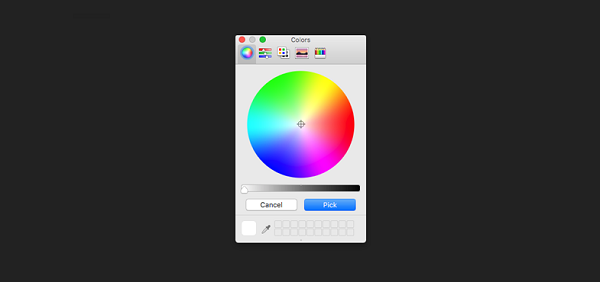
ColorPicker
انتخاب سریع رنگ در خود ویرایشگر از مزایایی خوبی است که به ما کمک میکند بدونه مراجع به جای دیگر رنگ مورد نظر خودمان را سریعا پیدا کنیم این پلاگین یک پالت رنگی برای انتخاب رنگ به شما میدهد تا بتوانید با استفاده از ان رنگ های مورد نظر خودتان را انتخاب و از کد رنگ استفاده کنید .

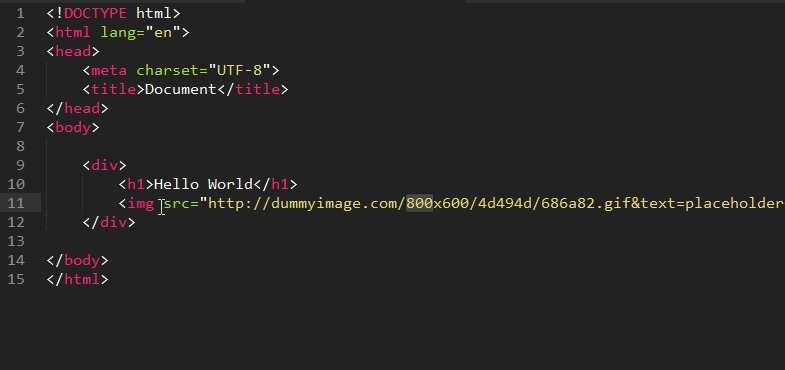
Placeholders
در نسخه سوم Sublime Text شما قابلیت این را دارید که بصورت مستقیم متن های Lorem Ipsum بوجود بیاورید . حالا با استفاده از این پلاگین میتوانید به سادگی ، تصویر ، فرم ، لیست های فیک ایجاد کنید .

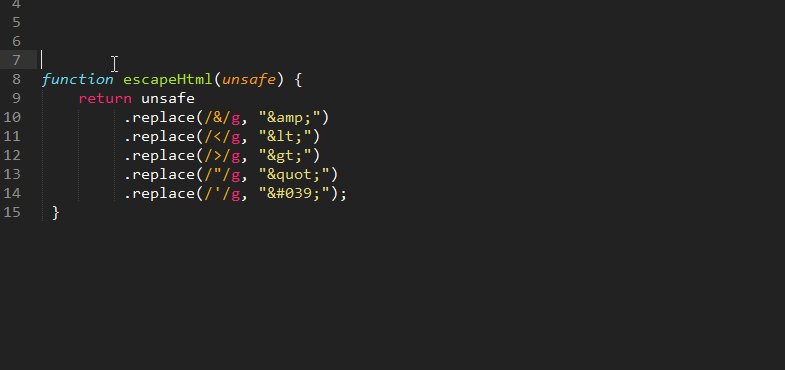
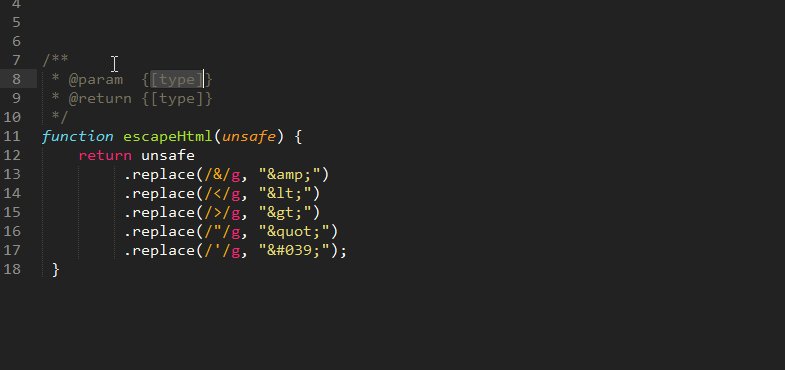
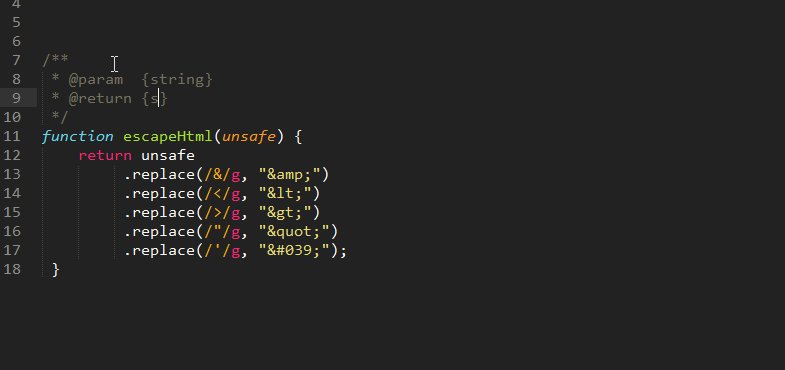
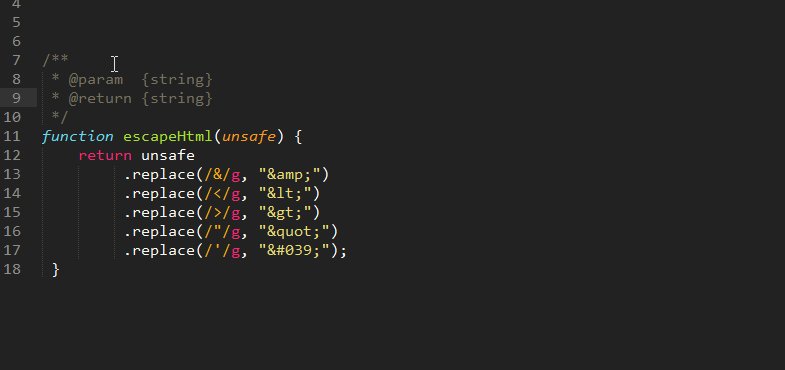
DocBlockr
این پلاگین به شما اجازه میدهد تا برای توابع خودتان کامنت قرار دهید و توضیحات مربوط به کد خود را در آن یادداشت کنید . ویژگی مفید این پلاگین این است که خیلی سریع مقدار بازگشتی و مقداری که تابع دریافت میکند را برای شما می اورد و شما فقط توضیحات را جایگزین میکنید .

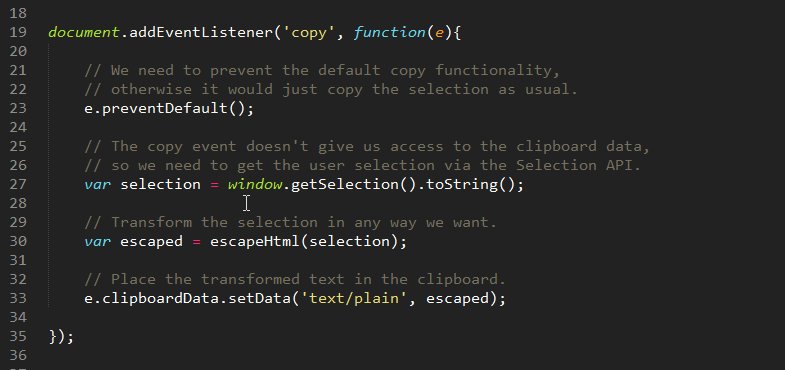
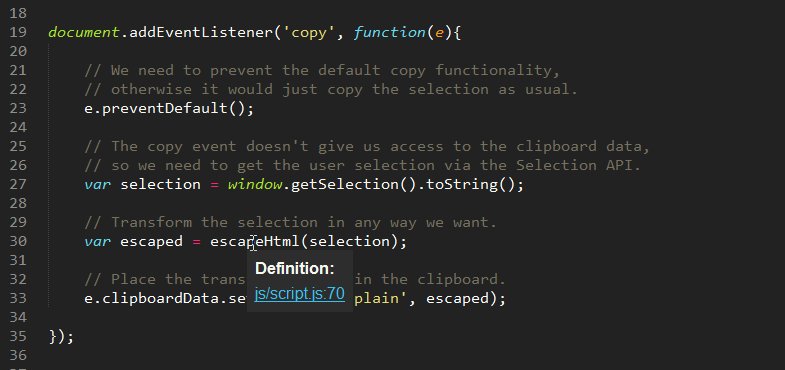
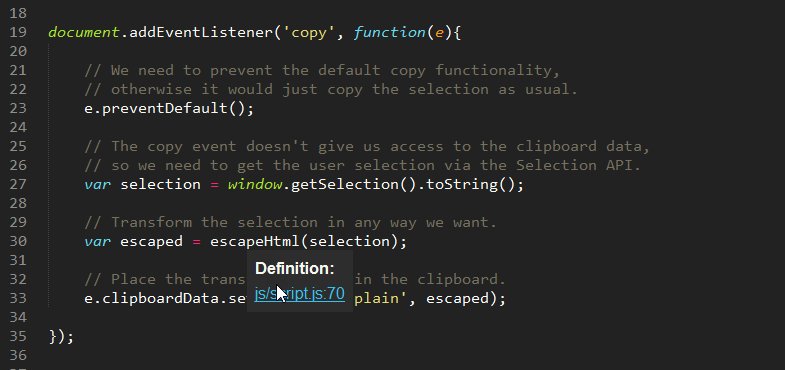
SublimeCodeIntel
یک پلاگین هوشمند که قابلیت این را دارد که که منبع کدی که در یک جا استفاده کردید و در فایل دیگه ای تعریف شده را پیدا کند تا شما با یک کلیک بتوانید به آن مراجعه کنید . این پلاگین هم برای زبان های مشهور هم برای زبان های که مشهور نیستن کار میکنید .

Minify
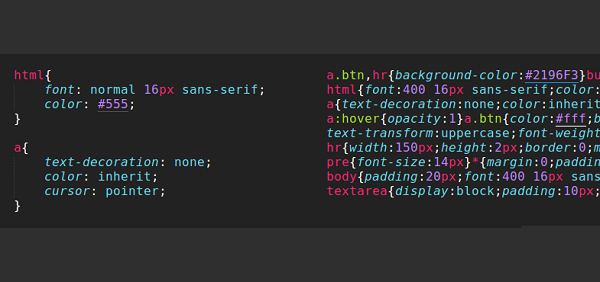
کد بهینه شده و کوتاه شده در یک پلاگین . این پلاگین به شما کمک میکند تا کدهای Css , Html , javascript , Json و Svg را کوتاه و بهینه کنید .

Sublime Linter
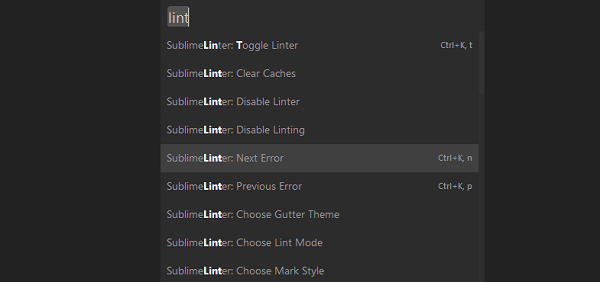
این پکیج قابلیت یافتن و نمایش ارور ها را در Sublime فعال میکند تا شما بتوانید ارور های مختلف کدهای خودتان را بفهمید .

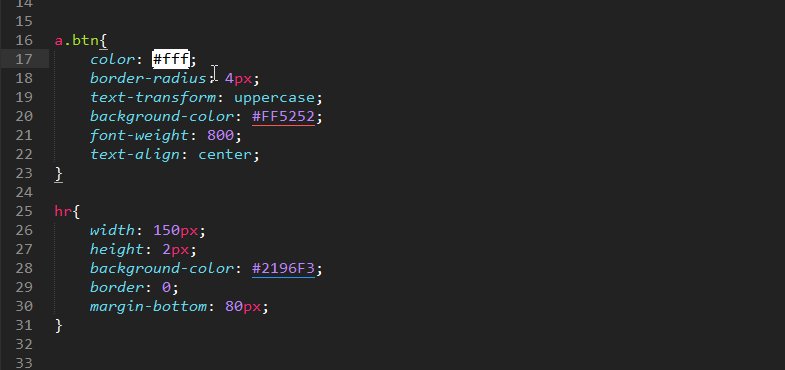
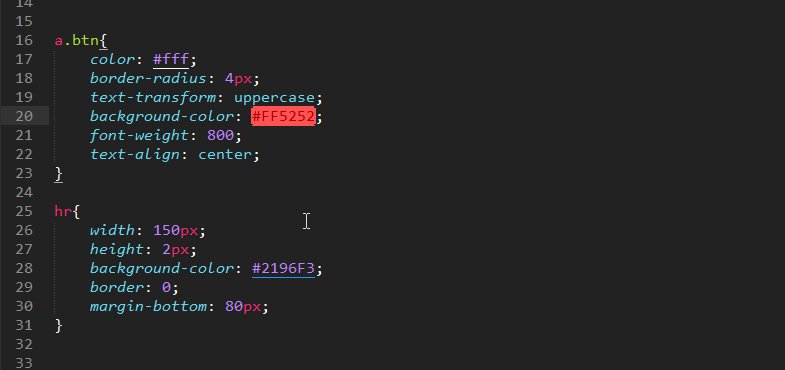
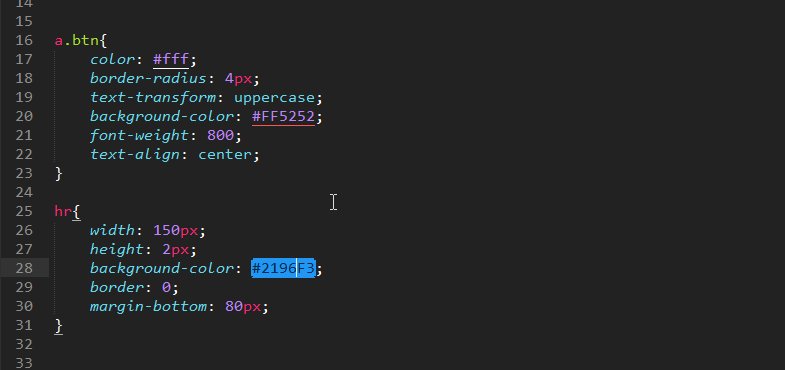
Color Highlighter
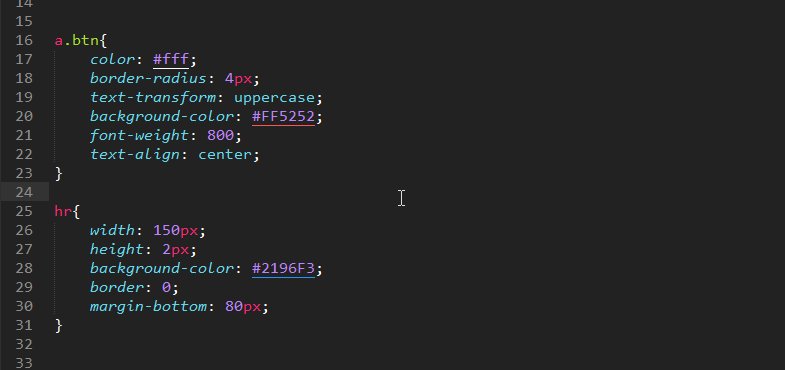
این قابلیت در تعداد زیادی از ویرایشگرهای دیگر وجود دارد که میتوانید رنگ کدهای رنگی خود را بصورت مستقیم ببینید . حالا با استفاده از این پلاگین میتوانید این قابلیت را به Sublime Text نیز اضافه کنید .

Language Packs
Sublime Text بصورت پیشفرض هنوز تقریبا کدهای 50 فریمورک ، زبان ، ابزارهای مختلف را در خود ندارد اما شما با استفاده از پلاگین های مختلف میتوانید پشتبانی از کدهای مختلف را به آن اضافه کنید . با مراجعه به این صفحه لیستی از پلاگین های که این کار رو میکنند رو می توانید مشاهده کنید .
Bonus: Themes
یکی از موضوعات مهم در هر ویرایشگر فضای زیبا برای کد نویسی در ان ویرایشگر است در زیر سه تم زیبا برای تغییر چهره پیشفرض Sublime Text قرار دارد که میتوایند از هر کدام که خواستید برای ویرایشگر خود استفاده کنید .
- Agila (theme used in the screenshots)
- Material Theme
- Brogrammer

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید