یکی از تلاشهای ما در راکت این است که همواره شما را با آخرین مجموعه ابزارهای کاربردی و عالی آشنا سازیم. امروز قصد داریم شما را با ۱۵ کتابخانه جذاب آشنا کنیم که ممکن است قبلا نام آنها را نشنیده باشید.

Radi یک فریمورک جاوااسکریپتی سریع با قابلیت استفاده آسان است. در این فریمورک راه حل بسیار سادهای برای ایجاد اپلیکیشنهای تک صفحهای و نمونههای پیچیدهتر ارائه شده است. حجم این فریمورک واقعا کم است و تا حد ۳ کیلوبایت فشردهسازی شده است. در این فریمورک هیچ الگوریتم بخصوص یا DOM منحصر به فرد قرار نگرفته، همچنین این فریمورک وابسته به فریمورک یا موارد خاص دیگری نیست.

این مورد یک کتابخانه جاوااسکریپتی برای آپلود هر نوع از فایل است. شما با در این کتابخانه میتوانید فایلها را درپ یا کپی کنید، از فایل سیستم برای کاوش در فایلها بهره ببرید و یا اینکه از APIها استفاده نمایید. این کتابخانه با دایرکتوریها و URLهای محلی و یا دور از دسترس کار میکند. در این کتابخانه همچنین یک ابزار بهینهسازی تصاویر و یک ابزار برای تغییر اندازه خودکار تصاویر قرار گرفته است.

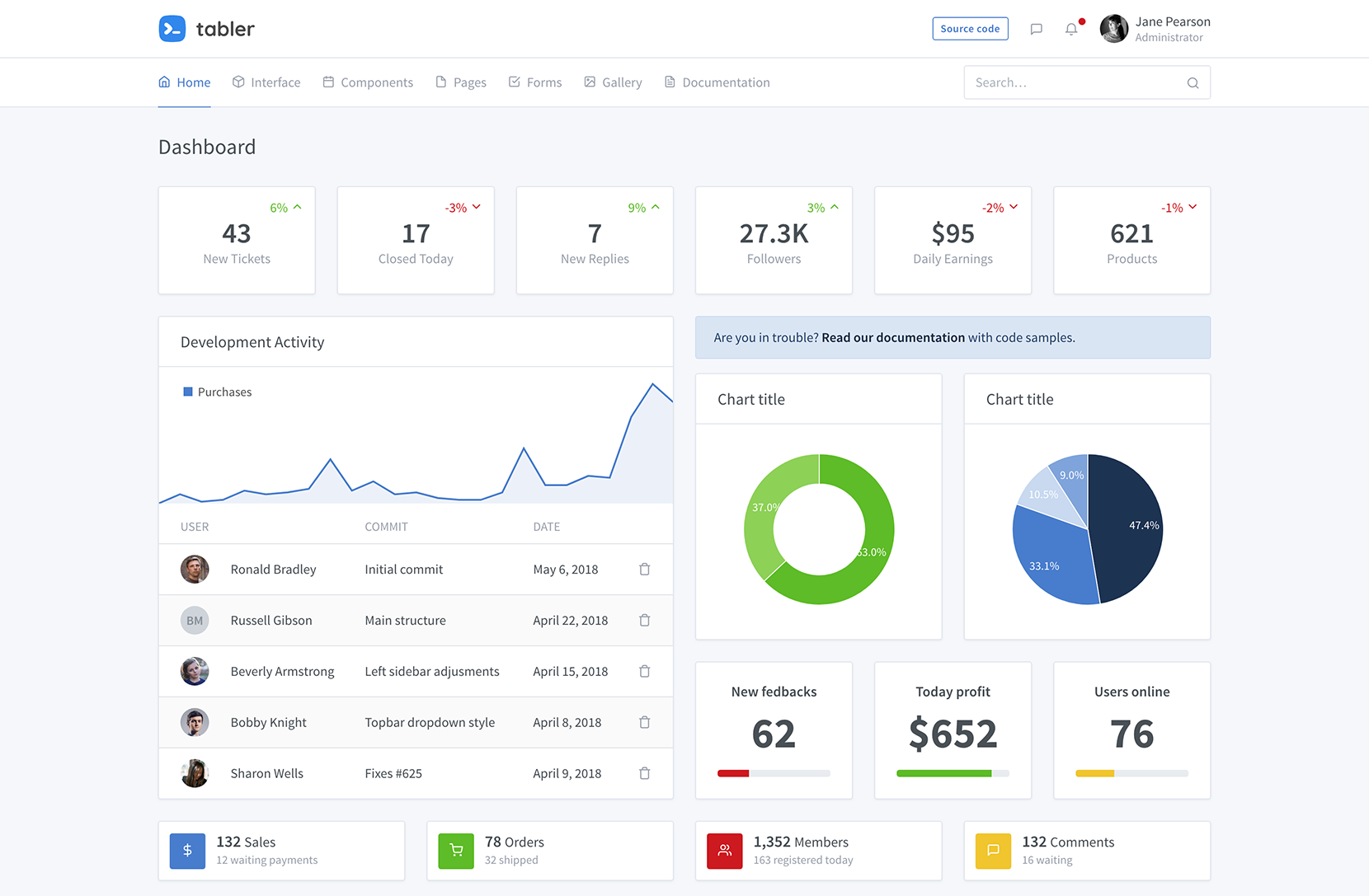
این مورد یک پوسته پیشخوان بوتاسترپ است که به صورت متن باز ارائه شده است. این پوسته به صورت کامل واکنشگرا است و ادغام سازی آن کار سادهای است. در این پوسته کامپوننتهای مختلفی قرار گرفته شده که همگی قابلیت شخصیسازی را دارند. Tabler در تمام مرورگرهای مدرن امروزی پشتیبانی میشود.

با استفاده از Driver.js شما میتوانید مواردی را در برگه هایلایت کنید، از این حالت زمانی استفاده میشود که قصد جلب توجه کاربران را داشته باشید. این مورد بسیار کاربر پسند، سبک و همراه با قابلیت شخصیسازی بالا است. این کتابخانه براساس لایسنس MIT ارائه شده و در تمام مرورگرها به خوبی کار میکند.

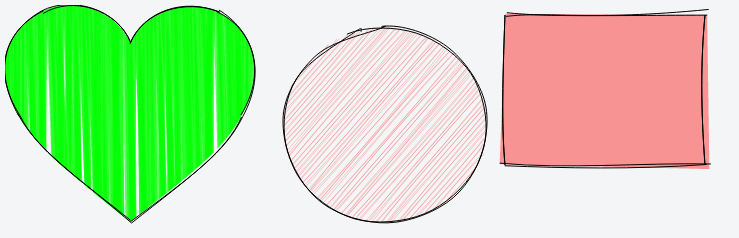
Rough.js یک کتابخانه کم حجم مبتنی بر Canvas است که برای کشیدن شکلها استفاد میشود. در این کتابخانه ابزارهایی برای رسم خط، اشکال مختلف و… تعبیه شده است. این کتابخانه همچنین از SVG پشتیبانی میکند.

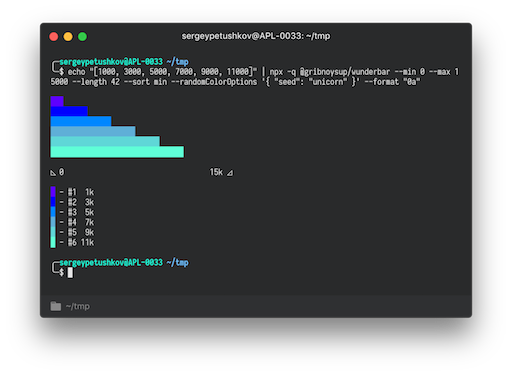
با استفاده از این کتابانه شما میتوانید نوار چارتهای افقی را در ترمینال رسم کنید. استفاده از این ابزار بسیار ساده است. تنها نیاز دارید یک آرایه را در محیط کامندلاین قرار دهید، بعد از آن بزار برای شما یک چارت زیبا را رسم میکند.

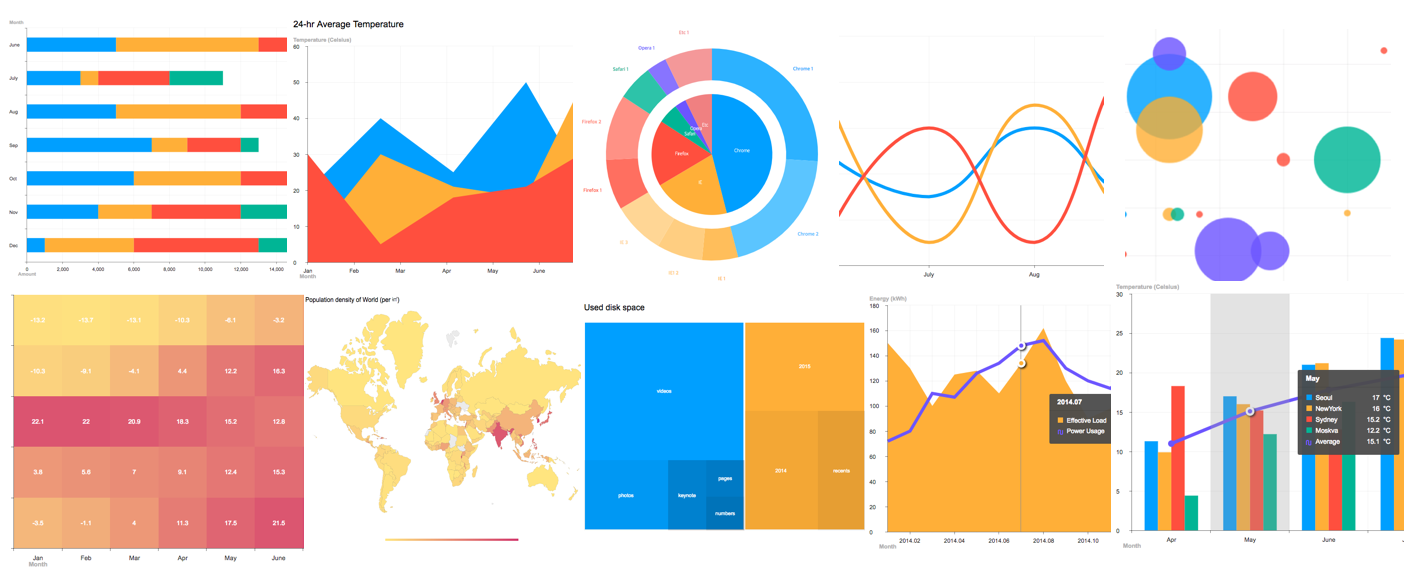
این مورد یک کتابخانه جاوااسکریپتی متن باز است که برای رسم چارتهای زیبا در جهت بصریسازی داده ارائه شده است. در این کتابخانه انواع مختلفی از چارتها مانند حالت خطی، لولهای و… ارائه شده است. استفاده از این موارد آسان است، قابلیت شخصیسازی بالایی دارد و به خوبی در مرورگرهای مختلف از جمله IE8 پشتیبانی میشود.
![]()
Material Design Icons مجموعه ساده، زیبا و مدرنی از آیکونهای ساخته شده گوگل است. در این مجموعه بیش از ۹۰۰ مورد قرار گرفته شده که با استفاده از CSS شخصیسازی شدهاند. آیکونها مبتنی بر وکتور هستند و در تمام صفحات با هر اندازه و نوع صفحه نمایشی به خوبی نمایش داده میشوند.

این مورد یک ابزار ماژولار و مدرن برای فشردهسازی فایلهای CSS است. این ابزار کدهای شما را دریافت کرده و آن را با استفاده از تکنیکهای متفاوت تا جایی که امکان داشته باشد بهینهسازی میکند. این ابزار تمام کامنتها، فضاهای سفید و مواردی که به صورت تکراری قرار گرفته شدهاند را پاک میکند.

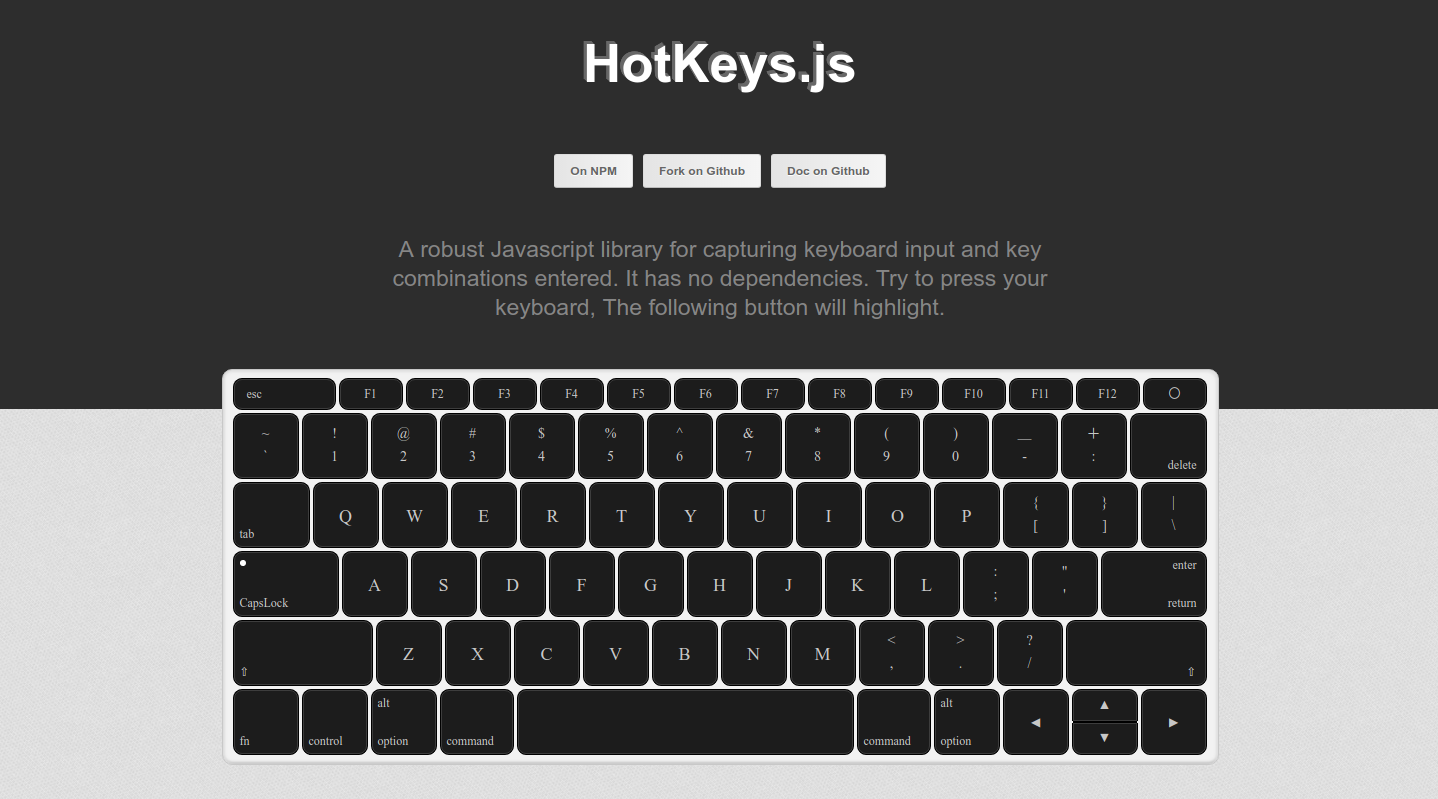
این مورد یک کتابخانه جاوااسکریپتی برای دریافت ورودیهای گرفته شده از کیبورد است. استفاده از این کتابخانه بسیار ساده و کاربرپسند است و هیچ وابستگی به موارد دیگر ندارد، از طرفی جالب است بدانید که این ابزار حتی روی IE6 به بالا نیز کار میکند. استفاده از این ابزار در کنار موارد دیگر میتواند بسیار جذاب باشد.

TensorFlow یک کتابخانه متن باز برای پیادهسازی و آموزش مدل یادگیری ماشین در مرورگر است. این مورد به شما اجازه میدهد که بتوانید شبکههای عصبی را از پایه با استفاده از APIهای سطح بالا و ماژولهای آماده ایجاد کنید. چیزی که لازم به ذکر است این است که TensorFlow از WebGL پشتیبانی میکند و میتواند با تسریع واحد پردازش گرافیکی کار کند.

با استفاده از Hover.css شما میتوانید افکتها و انیمیشنهای بسیار متنوعی را به لینکها، دکمهها و تصاویر صفحهتان بیاورید. البته میتوانید از کدهای داخل این ابزار به صورت مستقیم استفاده کنید و آنها را یکراست در فایل CSS خود قرار دهید. این ابزار در فرمتهای CSS، Sass و Less قابل دسترس است. این افکتها ممکن است روی مرورگرهای قدیمی به درستی کار نکند، به این دلیل که بسیاری از ویژگیهای transform و transition از CSS3 را شامل میشود.

Sympact یک کتابخانه مینیمال برای محاسبه کردن بهرهوری وظایف از حافظه و پردازنده در نودجیاس است. در این کتابخانه یک اسکریپت اجرا میشود و زمان پایان و میزان بهرهوری از حافظه و پردازنده را محاسبه میکند و در نهایت به صورت یک گزارش نتیجه کار را اعلام میکند. اضافه بر این موارد در این ابزار یک CLI برای تجربه کاربری بهتر تعبیه شده است.

Leaflet یک کتابخانه متن باز برای ایجاد نقشههای تعاملی است. در این کتابخانه ویژگیهای بسیار کاربردی مانند نقطهگذاری، زوم کردن و موارد مختلف دیگری ارائه شده است. این ابزار به خوبی در رنج زیادی از ابزارهای مختلف قابلیت اجرا شدن دارد، هیچگونه وابستگی خارجی ندارد و قابلیت توسعه با استفاده از پلاگینهای مختلفی را داراست.

این مورد یک کتابخانه تابعی است که با استفاده از async/await ایجاد شده است. این مورد یک جایگزین برای کتابخانه Bluebird.js به حساب میآید. این مورد از قابلیت Tree Shaking برخوردار است، به این معنا که شما تنها ماژولهایی که نیاز دارید را انتخاب میکنید و بقیه موارد را رها میسازید. در نهایت این کتابخانه میتواند بسیار کم حجم باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید