ماموریت ما در راکت این است که شما را بر اساس تکنولوژی روز طراحی وب به روز نگه داریم . به همین خاطر هم هست که ما تقریبا ماهانه یا چند هفته در میان پستی در مورد تکنولوژی های جدید طراحی وب قرار میدهیم و بهترین ابزارهای که در یک ماه معرفی شداند سعی میکنم به شما معرفی کنیم . در زیر لیست دی ماه قرار دارد ، مجموعه ازکتابخانه های فوق العاده و رایگان برای جاوا اسکریپت و css . امیدوارم از این لیست لذت ببرید .

LocalForage
ابزاری تشکیل شده از indexedDB و WebSQL که به شما این امکان را میدهد تا بصورت افلاین و لوکال یک دیتابیس برای اپ خود ایجاد کنید و اطلاعات کاربر یا هر اطلاعاتی که نیاز داشتید در آن ذخیره کنید فرق این ابزار با localStorage این است که در این ابزار میتوانید بسادگی نوع داده های مختلفی مشخص کنید و در کل امکانات بیشتری نسبت به localStorage دارد .

MJML
ایجاد کردن قالب های ایمیل ، که رسپانسیو هم باشند همیشه ، یکی از حوصله سر برترین کارها ، حداقل برای من بوده ، که این بار با استفاده از فریمورکی به اسم MJML میتوانید راحتر و بهتر قالب های خودتون رو ایجاد کنید این ابزار یک Syntax بر اساس XML در اختیار شما قرار میدهد . که ایجاد این چنین قالب های را برای شما بسیار ساده تر میکند .

Nachos UI
یک مجموعه از Component ها برای React Native که شامل تغریبا 30 Ui شخصی سازی شده است . شما میتوانید از فرم ها تا لودینگ ها و یا موارد دیگه رو در این ابزار پیدا کنید و همچنین مستند سازی زیبای این ابزار به شما کمک میکند تا به سادگی بتوانید از این مجموعه استفاده کنید .

FitVids
یک راه حل برای نمایش بهتر ویدیو ها با پلاگین جی کوئری با نام FITVIDS.JS . این پلاگین مخصوص ویدیوهای وبسایت Vimeo و YouTube آماده شده و شما به سادگی برای رسپانسیو کردن ویدیوهای این دو وبسایت میتوانید از این ابزار استفاده کنید .

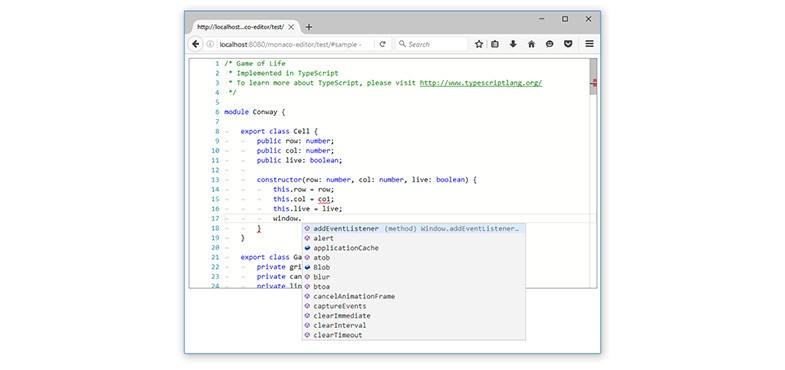
یک ویرایش پیشرفته با موتور Electron و بر اساس Visual Studio Code . این ویرایشگر که در وبسایت های شما میتونه استفاده بشه تقریبا میشه گفت چیزی از ویرایش گر های مدرن امروزی کم نداره . قابلیت استفاده از چندین Syntax ، انتخاب گر های همزمان و ... .

Rellax یک کتابخانه Parallax است که هیچ وابستگی به ابزارهای دیگه ندارد و کاملا برای موبایل ها بهینه سازی شده است . حجم این ابزار تقریبا 1 کلیوبایت است و دارای افکت ها و Api مناسب برای کار در HTML است .

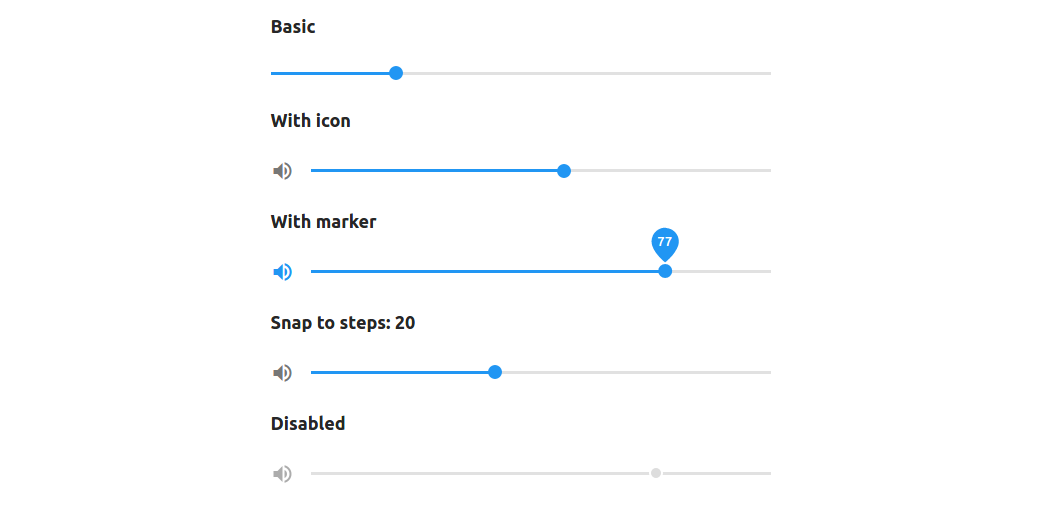
یک مجموعه متریال دیزاین که بصورت کامپوننت Vue.js آماده شده . این مجموعه سبک و سازگار با نسخه 2.1.4 Vue.js است و تنظیمات شخصی سازی شده ای زیادی دارد .

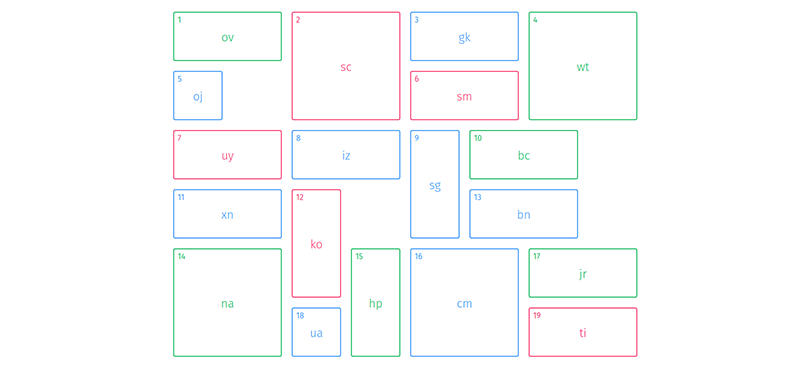
یک کتابخانه جاوا اسکریپتی برای ایجاد کردن grid layout . این ابزار تنظمات و ویژگی های متفاوت و کاربردی برای کار کردن با grid layout دارد .

یک ابزار سبک و کاربردی برای کار کردن با المنت های سه بعدی . به این صورت که شما میتوانید بعد از Hover بر روی المان های خود افکت های جالبی را اعمال کنید .

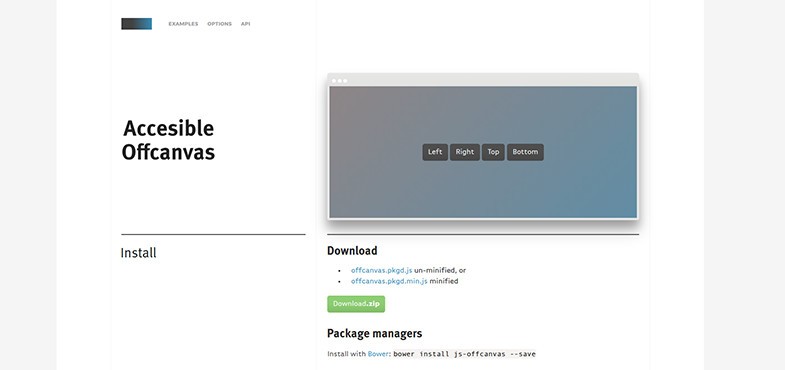
یک پلاگین جی کوئری برای کار با منوهای همبرگری . این ابزار به شما هر امکانی که از یک ابزار drawer دارید در اختیار شما قرار میدهد .

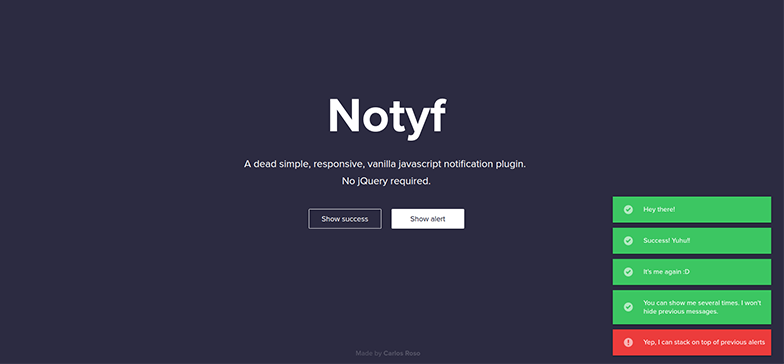
یک ابزار فوق سبک ، ایجاد شده با جاوا اسکریپت برای نمایش دادن نوتیفیکیشن ها در وبسایت . با وجود اینکه ابزارهای مختلفی برای کار با نوتیفیکیشن ها وجود دارد اما این ابزار بسیار سبک ، دارای استایل زیبا ، دارای Api کامل و انیمیشن های مختلف است .

یک مجموعه از کامپوننت های React Native برای ایجاد Navigation ها در آپ های IOS و اندروید . همین الان این ابزار شامل ، تب های مختلف ، drawer و اینترفیس های مختلف برای شما است .

در دنیا ابزار های مختلفی برای رسپانسیو کردن وبسایت ها وجود دارد . اما ابزار Ungrid فقط 97 بایت حجم دارد و برای پروژه های که حجم وبسایتشون خیلی مهمه بسیار کاربردیه .

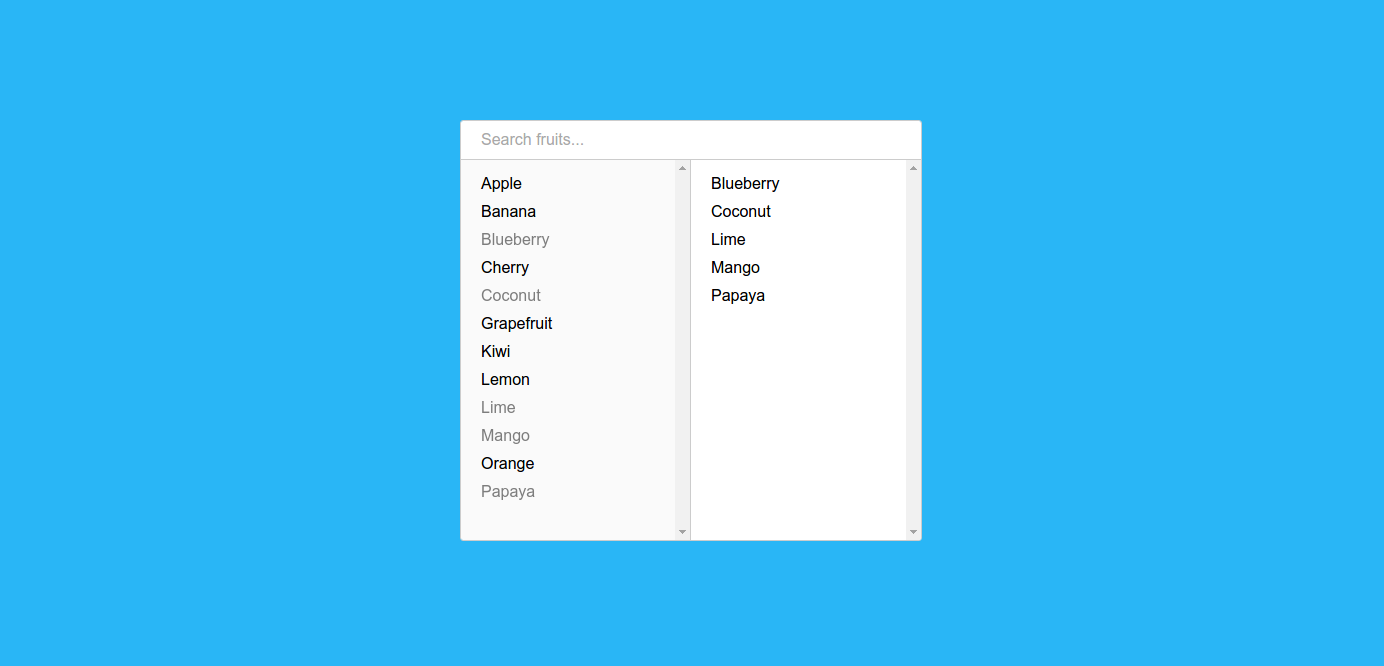
یک ابزار برای ایجاد کردن المنت select که به شما کمک میکند بهتر و زیبا تر از قابلیت multiple را بر روی این المنت استفاده کنید .

یک کتابخانه ماژولار برای کار کردن با Object ها ، prototypes و همچنین به شما اجازه میدهد کارهای مختلف که در جاوا اسکریپت انجام انها سختر است به راحتی با این ابزار انجام بدید .

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید