ماموریت ما در راکت این است که شما را بر اساس تکنولوژی روز طراحی وب به روز نگه داریم . به همین خاطر هم هست که ما تقریبا ماهانه یا چند هفته در میان پستی در مورد تکنولوژی های جدید طراحی وب قرار میدهیم و بهترین ابزارهای که در یک ماه معرفی شداند سعی میکنم به شما معرفی کنیم .
در زیر لیست آبان ماه قرار دارد ، مجموعه ازکتابخانه های فوق العاده و رایگان برای جاوا اسکریپت و css . امیدوارم از این لیست لذت ببرید ..

Leaflet
Leaflet یکی از مشهورترین راه حل های سورس باز برای بوجود آوردن نقشه های تعاملی است . این ابزار هر چیزی که شما فکرش را میکنید که در یک نقشه به آن نیاز دارید را برای کار کردن به شما پیشنهاد میدهد . نشانگر ، لایه بندی ، زوم و ویژگی های اساسی که از یک کتابخانه map انتظار میرود را در اختیار شما قرار میدهد . این کتابخانه اخیرا نسخه 1 آن بصورت رسمی ارائه شده با پیشرفت چشمگیر در Api خود و همینطور در عملکرد و دسترس پذیری .

Reflexbox
گرید سیستم Flexbox برای React به شما اجازه میدهد تا هر صفحه بندی که خواستید را خیلی سریع بسازید و صفحه بندی های آن را با استفاده از اجزء React پیاده سازی کنید . مانند Gird , Flex و Box . شما به سادگی میتوانید با استفاده از Reflexbox سیستم رسپانسیو ایجاد کنید .

Lory
یک کتابخانه اسلایدر جاوا اسکریپت که برای استفاده نیاز به چیزی بغیر از جاوا اسکریپت ندارد با استفاده از این ابزار عالی میتوانید دستورات touch-screen را بر روی دستگاه ها هم پیاده سازی کنید .این کتابخانه قابلت شخصی سازی زیادی را برای شما فراهم میکند از جمله سرعت انیمیشن ها ، نوع انیمیشن ها ، و... . Lory پشتیبانی خوبی از مرورگرهای مختلف انجام میدهد ، Api تمیزی دارد و مثال های زیادی برای یادگیری دارد .

Granim
یک کتابخانه جالب و بسیار ساده جاوا اسکریپت که با استفاده از آن میتوانید انیمیشن های Gradient ایجاد کنید . به صفحه این کتابخانه بروید و بببینید که چه ویژگی های جالبی در خودش دارد . و میتوایند چه کارهای با آن انجام دهید .

React Native Elements
یک ابزار Ui برای React Native که به شما کمک می کند تعدادی از اجزاء و ابزار مفید را در یک پکیج داشته باشید . در داخل این ابزار المنت های از جمله منوها ، دکمه ها و اجزا فرم ها با ویژگی های جدیدی که همیشه اضافه میشوند در دسترس شما قرار گرفته است . یک داکیومنت ساده برای یادگیری هم در اختیار شما قرار گرفته است .

Reframe
پلاگین جاوا اسکریپتی که می تواند المنت های که رسپانسیو نیستند را رسپانسیو کنید . Reframe مفید برای استفاده از المنت های <iframe> و <video> است . شبیه کتابخانه های مدرن جاوااسکریپت ، شما هم میتوانید بصورت معمولی فقط با جاوا اسکریپت از این پلاگین استفاده کنید و یا هم میتوانید از jquery در کنار این پلاگین بهره ببرید .

Progress Bar
یک کتابخانه ای عالی برای برای بوجود آوردن انیمیشن های های جالب Progress Bar . کتابخانه ProgressBar.js یک تعداد Shape در اختیار شما قرار میدهد و همچنین به توسعه دهنده ها اجازه میده تا Shape های خودشون رو ایجاد کنند بر اساس فرمت Svg . این Progress Bar ها قابلیت شخصی سازی زیادی را هم دارا هستند.

Headroom.js
Headroom یک کتابخانه جاوا اسکریپتی است که میتواند به اسکرول کردن کاربران گوش دهد تا کارهای مختلفی به انجام برساند . شما میتوانید توابع مختلفی بسازید برای اسکرول کردن به پایین یا بالا یا اعمال دیگری که این کتابخانه در اختیار شما قرار میدهد .

SpinThatSh*t
mixins های sass برای لودرهای بارگذاری که تنها با css نوشته شده اند و بسیار سبک هستند . شما میتوانید خیلی ساده لودرهای که این کتابخانه در اختیار شما قرار میدهد را به سند Html خود اضافه کنید و از آن به سادگی استفاده کنید . همچنین یکی دیگر از ویژگی های این ابزار قابلیت شخصی سازی جالب آن است .

Navigo
یک کتابخانه جاوا اسکریپت برای ساخت سیستم Router برای ساخت اپلیکیشن های صفحات Single Page که با استفاده از آن میتوانید به سادگی این کارها را انجام دهید.

Wysiwyg.css
زمانی که شما از ویرایشگر wysiwyg در وبسایت های خودتان استفاده میکنید و یک سری متون را در دیتابیس ذخیره و در صفحه اصلی وبسایتان نمایش میدهید ، متوجه این موضوع میشوید که باید به عناصر مختلف مثل تگ های ul , p , table و خیلی از تگ های دیگر استایل بدهید و این یک در بیشتر اوقات کار دشوار و خسته کننده است . خوب در این زمان این ابزار خودش را نشان میدهد ، یعنی با استفاده از این ابزار میتوانید به راحتی متون خودتان را که با استفاده از ویرایشگر wysiwyg در دیتابیس ذخیره کنید و به راحتی در وبسایت خودتان به همه تگ ها استایل دهید چون تمام تگ ها در این ابزار استایل داده شده است . به مثال زیر دقت کنید .

Choreographer
این کتابخانه برای مدیریت بر روی انیمیشن های پیچیده css مورد استفاده قرار میگیرد . Choreographer قابلیت این را به وجود می آورد تا بتوان بر روی پروپرتی های مختلف کنترل خوبی داشت . و همینطوری در زمان های مختلف انیمیشن های را اضافه کرد .

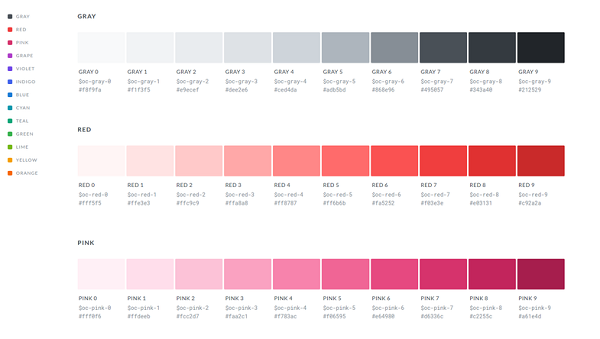
Open color
یک پالت رنگ ویژه که برای طراحی رابط کاربری به شما بسیار کمک خواهد کرد . این پالت دارای 12 رنگ است که هر کدام در 10 شدت رنگ مختلف را دارا هستند . Open color برای استفاده در CSS , Sass , Less و فتوشاپ و Illustrator آماده سازی شده است .

Fuse.js
یک کتابخانه جاوا اسکریپتی بدونه وابستگی به هیچ کتابخانه دیگر که برای ایجاد سرچ باکس ها مورد استفاده قرار میگیرد . Fuse بسیار قدرتمند است و تنظیمات زیادی برای شخصی سازی دارد و با استفاده از ان میتوانید برای اطلاعات خود سیستم search پیشرفته ای را ایجاد کنید .
![]()
Ionicons
Ionicons یک فونت آیکون برای فریمورک Ionic است . اما شما با استفاده از این میتوانید بسادگی بدونه استفاده از فریمورک به فونت آیکون های آن دسترسی پیدا کنید و از آن استفاده کنید . این فونت آیکون مجموعه ای از 500 آیکون را در خود دارد .

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید