پیدا کردن ابزار ها و کتابخونه های جاوا اسکریپت و css که هم کاربردی و هم جالب باشه امروزه تقریبا کار مشکلی شده بدلیل اینکه تعداد این ابزارها بسیار زیاد است . در این پست قصد دارم 15 ابزار جالب و کاربردی از جاوا اسکریپت و css به شما معرفی کنم تا در پروژه های بعدی خودتون در صورت نیاز از اون ها استفاده کنید چون این ابزارها بسیار کاربردی و جالب هستند .
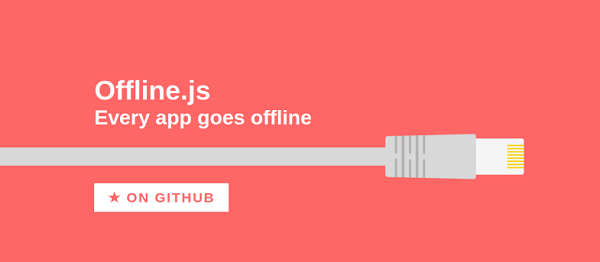
Offline.js
Offline Js یک کتابخانه اتوماتیک است ، زمانی که کاربر ارتباط با اینترنت را از دست میدهد یک Alert برای کاربر به نمایش در میاورد که ارتباط اینترنت را از دست داده مانند سرویس Gmail . ابزار Offline Js یک درخواست Ajax بصورت دوره ای ارسال میکند که با استفاده از آن حالت ارتباط چک میشود. این ابزار دارای قالب های زیبا است که کار خاصی برای پیکربندی نیاز ندارد .
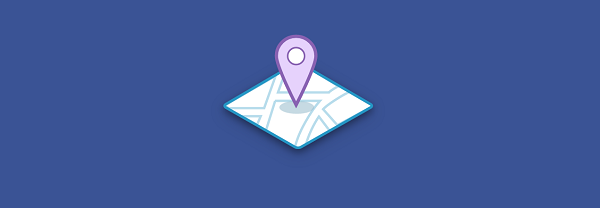
Algolia Places
Algolia Places یک ابزار است که با استفاده از آن قادر هستید بر روی هر Input که میخواهید آن را برای فراخوانی آدرس مورد استفاده قرار بدید . این ابزار دارای یک حالت autocomplete برای نمایش آدرس است به این صورت که شما بصورت Real Time زمانی که بخشی از آدرس رو وارد میکنید . آدرس شما سرچ و نزدیک ترین انتخاب به چیزی که وارد کردین به نمایش در می آید .

Please.js
یک ابزار برای تولید رنگ با تنظیمات و ویژگی های پیشرفته . این ابزار دارای رنگ های کاملا کاربردی و زیبایست که میتوانید آنها را در آپلیکیشن های خود مورد استفاده قرار دهید .
Holmes
Holmes یک کتابخانه برای سرچ و فیلتر کردن متن های داخل صفحه است . Holmes به این صورت کار میکند که یک Query String را از Input دریافت میکند و از طریق آن اطلاعات دریافتی را مقایسه میکند و سپس اطلاعاتی که با هم تطابق ندارن را به حالت hidden در میاورد و مابقی بصورت Visible باقی می ماند.
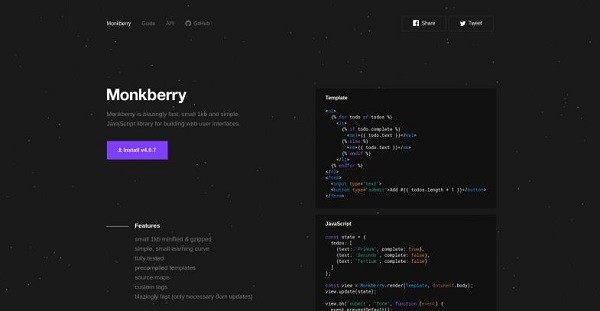
Monkberry
یک کتابخانه سبک و سریع که دارای موتور قالب ساز خودش است . کدهای که با استفاده از این کتابخانه نوشته میشوند باید در فایلی با پسوند مخصوص monk. ذخیره شوند و بعد با استفاده از جاوا اسکریپت این فایل کامپایل و به کاربر نمایش داده میشود . با انجام اینکار تنها آن نقاطی که نیاز به تغییر داشته باشند تغییر میکنند به همین خاطر سرعت این کتابخانه بالاست .
Zingtouch
یک کتابخانه برای مدیریت کردن به درخواست های لمس تلفن همراه مثل tap, swipe, pinch, expand, rotate و pan .
Blaze CSS
یک فریمورک انعطاف پذیر و زیبا برای Css که با استفاده از آن می توانید اپلیکیشن های رسپانسیو بسازید . Blaze یک فریمورک ماژولوار است یعنی اینکه به شما اجازه میدهد هر کدوم از ابزارهای این فریمورک رو نیاز دارید انتخاب و مورد استفاده قرار دهید .
Anime.js
یک کتابخانه برای ایجاد کردن انیمیشن های جالب و کاربردی که قابلیت شخصی سازی بسیار مناسبی دارد . این کتابخانه از تکنولوژی های متفاوتی مثل CSS یا SVG پشتیبانی میکند . بنابراین دست توسعه دهندگان برای استفاده از آن باز است .
Minigrid
این فریمورک با این هدف ایجاد شد که یک سیستم Grid کاربردی و ساده ایجاد کند . شما تنها کافیه که از یک کد html ساده در تمام بخش های مورد نیاز استفاده کنید و مابقی کارها رو با یک مقدار کد ساده جاوا اسکریپت انجام بدید.
Chocolat.js
یک پلاگین جی کوئری برای ایجاد کردن گالری های زیبای عکس. Chocolat بسیار سبک است ( تقریبا 10 کیلوبایت حجم دارد ) . این پلاگین تقریبا تمام مرورگرها را پشتیبانی میکند و دارای ویژگی های مختلفی و جالبی برای نمایش گالری ها است .
Stretchy
یک ابزار جاوا اسکریپت که به شما کمک میکند تمام input های خود را بر اساس مقدار اطلاعات وارد شده Resize کنید . همچنین این ابزار دارای یک APi جالب است که میتوانید از آن هم استفاده کنید .
Shine.js
یک کتابخانه برای ایجاد کردن سایه های داینامیک به این صورت که با تغییر مکان نشانگر Mouse خود میبینید که سایه متن های شما هم تغییر میکند . این سایه ها میتواند به هر نو المنتی اضافه شود و مورد استفاده قرار بگیرد .
BackgroundCheck
یک کتابخانه جالب که به شما کمک میکند تا به نسبت بکگراند خود یک المنت را روشن یا تیره کنید اگر این توضیح برای شما گنگه حتما پیشنهاد میکنم به وبسایت این کتابخانه مراجعه کنید و دموهای موجود رو مشاهده کنید .
Logerr
دیباگ کردن ساده کدهای جاوا اسکریپت با استفاده از logger . بعد از نصب ساده ای که این ابزار دارد شما داخل Console مرورگر میتوانید در هنگام بروز یک ارور ، تمام جزئیات آن ارور را در Console مشاهده کنید .
Bigfoot
یک پلاگین جی کوئری که با استفاده از آن می توانید دکمه های کلاسیک بسازید . برای متوجه شدن کارای این پلاگین حتما به وبسایتش سری بزنید چون دمو های جالبی در اون وجود داره که کاملا میتونید متوجه نحوه استفاده اون بشید .















در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید