یکی از اصلیترین ویژگیهایی که باعث محبوبیت بالای ویرایشگر VSCode شده است، وجود افزونهها و Extensionهای بسیار زیادیست که دارد. هر کدام از این افزونهها میتوانند به نوعی فرایند توسعه اپلیکیشن را برای شما سادهتر کرده و در نتیجه در اختیار گرفتن آنها بسیار مفید خواهد بود.
البته این نکته را نیز بگوییم که تمام افزونهها در یک سطح از اهمیت قرار ندارند و مواردی نیز پیدا میشود که نصب کردنشان چندان کار عاقلانهای نیست. برای مثال ما قبلا در مقاله «افزونههای بدردنخور VSCode» راجع به چندین مورد از این افزونهها صحبت کردهایم.
اما امروز در این مطلب قصد داریم شما را با ۲۴ مورد از کاربردیترین افزونههای VSCode آشنا کنیم که مطمئنا در زمینههای مختلفی از ساخت اپلیکیشن و وبسایتها به شما کمک کرده و میتوانند دستیاران خوبی برای شما باشند.
1. GITLENS

GitLens به شما کمک میکند کد را بهتر درک کنید و ببینید که چگونه یک خط یا بلوک کد تغییر کرده است. علاوه بر این به شما امکان میدهد بدون دردسر تاریخچه و تکامل یک پایگاه کد را کشف کنید.
این افزونه از قابلیتهای گیت داخلی که در Visual Studio Code تعبیه شده است نیز پشتیبانی میکند. همچنین به شما کمک میکند که کدنویسی را از طریق حاشیه نویسی blame گیت بررسی کرده و به طور یکپارچه در مخازن گیت مدیریت کنید و از طریق دستورات مقایسهای قدرتمند و بسیاری موارد دیگر، اطلاعات ارزشمندی کسب کنید. در واقع شما با استفاده از این افزونه میتوانید تاریخچه تغییرات اپلیکیشنتان را دنبال کنید.
تعداد دانلود: 5،972،117
2. PRETTIER

اگر به کدنویسی شلخته عادت دارید و نمیتوانید در هنگام کدنویسی، ساختار درست و زیبا فایلها را رعایت کنید، به این افزونه نیاز خواهید داشت. Prettier به شما کمک میکند تا چینش و قالببندی کدها را تغییر داده و به خواناترین شکل ممکن آنها را تبدیل کنید. این را در نظر بگیرید که Prettier کدهای شما را تغییر نمیدهد، بلکه تنها با استفاده از فضاهای خالی سعی در مرتب کردن و ایجاد یک ساختار درست و منطقی را دارد.
تعداد دانلود: 7،676،738
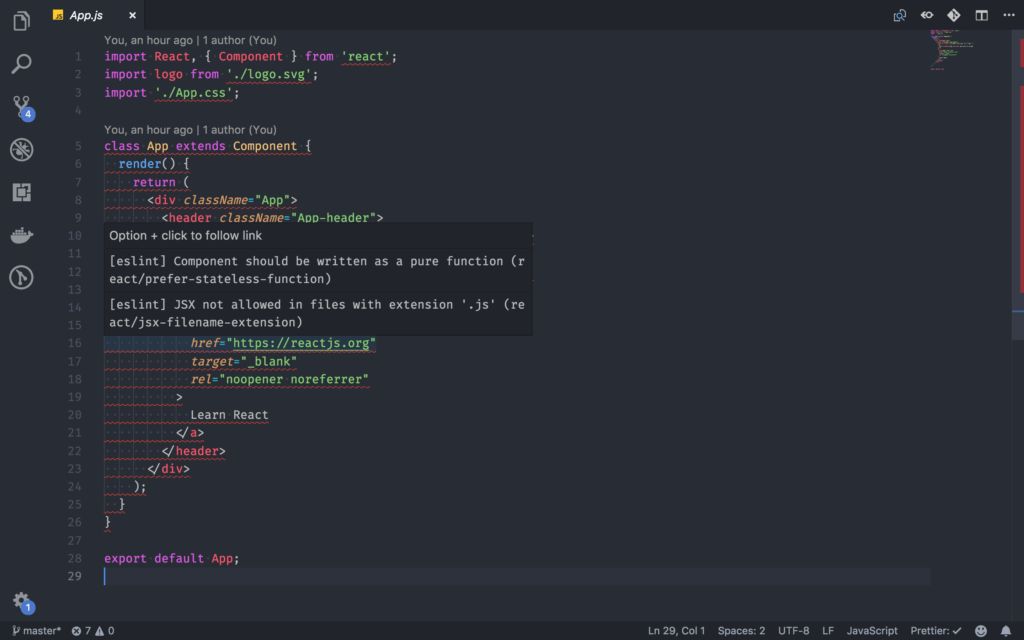
3. ESLINT

ESLint یک خطایاب بوده و به منظور یافتن سریع مشکلات، کد شما را آنالیز میکند. همچنین در بیشتر ویرایشگرهای متن وجود دارد و میتوانید آن را به عنوان بخشی از خط لوله خود به صورت مداوم اجرا کنید. ابزارهای موجود در ESLint از سینتکس آگاهی دارند، بنابراین خطاهایی که الگوریتمهای سنتی پیدا و جایگزین میکنند را تجربه نخواهید کرد.
تعداد دانلود: 10،236،293
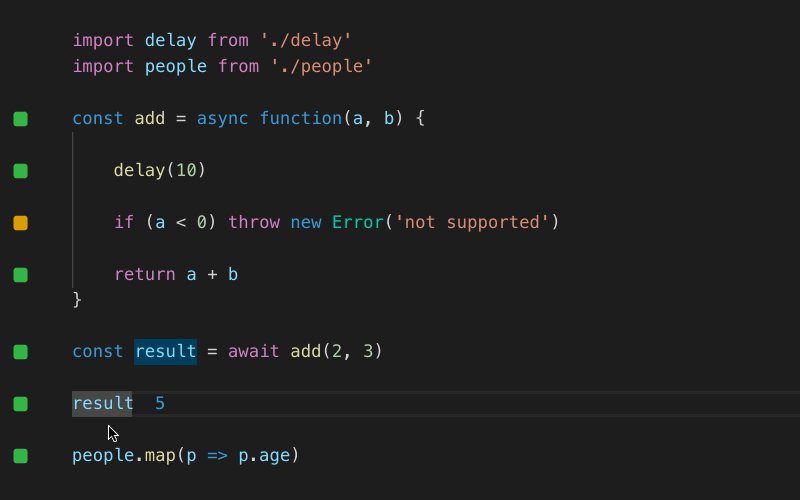
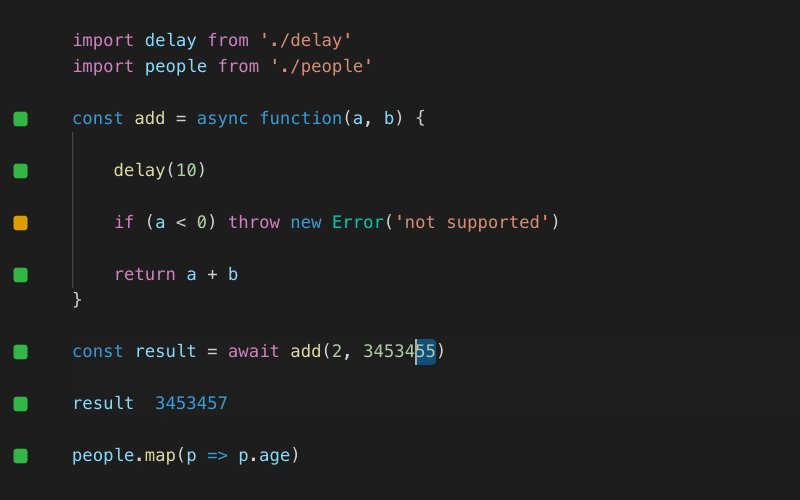
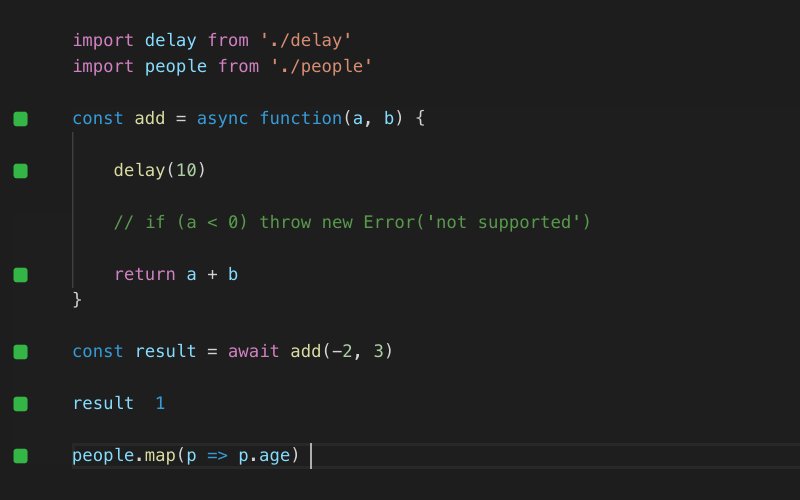
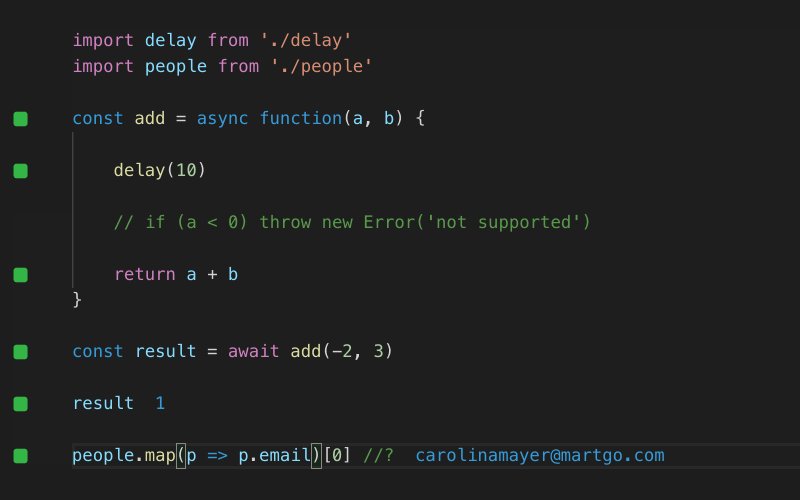
4. QUOKKA.JS

Quokka.js یک ابزار بهرهوری توسعه برای نمونه سازی سریع JavaScript/TypeScript است. هنگام تایپ مقادیر زمان اجرا به روز شده و در IDE در کنار کد شما نمایش داده میشود. این نمونه سازی، یادگیری و تست JavaScript / TypeScript را بسیار سریع میکند. به طور پیش فرض هیچ پیکربندی لازم نیست و به سادگی میتوانید یک فایل جدید Quokka را باز کنید و شروع به کار کنید.
تعداد دانلود: 754،978
5. Color Highlight
این افزونه یک پلاگین کوچک است که به شما اطلاعات متنوعی درباره ی رنگ هایی که در CSS از آن ها استفاده کردهاید، میدهد. با مکث برروی یک رنگ میتوانید یک نمایش بزرگتر از آن و همچنین کد آن در فرمتهای رنگی دیگر مانند RGB، HSL و HEX را ببینید.
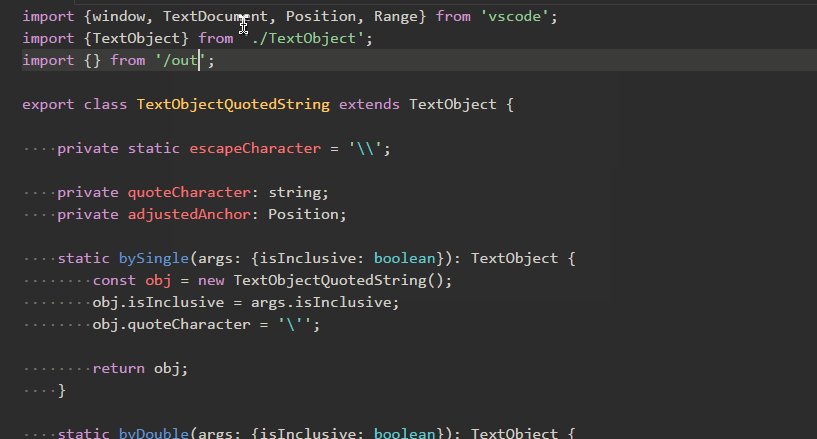
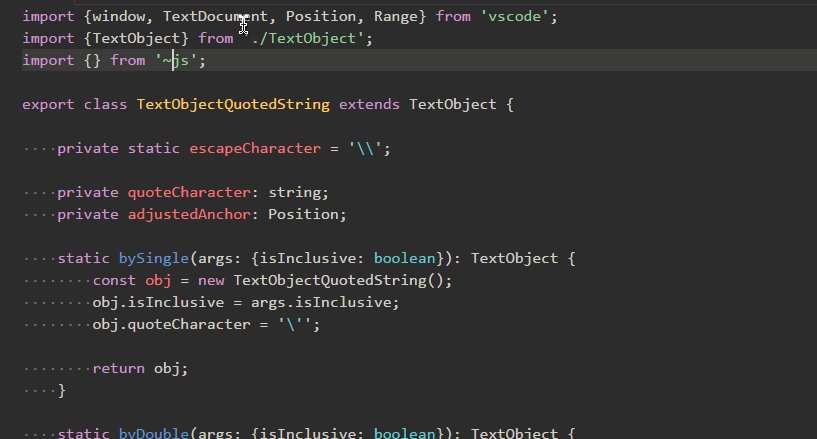
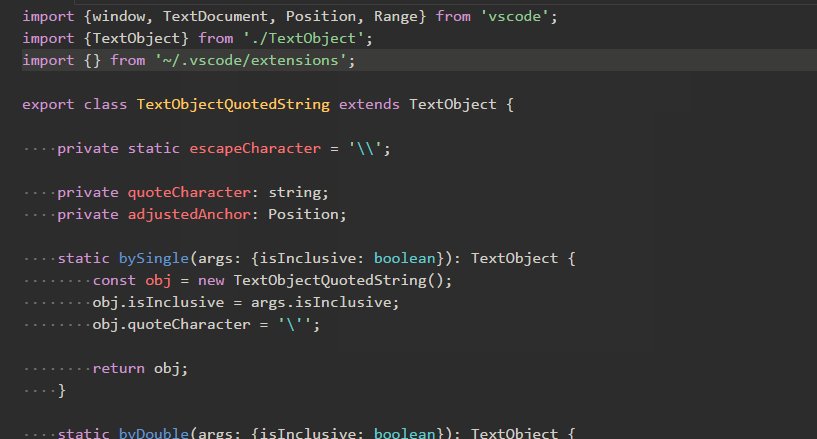
6. PATH AUTOCOMPLETE

با استفاده از این افزونه میتوانید به صورت سریع و البته جامع به مسیرهای مختلف در داخل پروژهتان دسترسی داشته و دیگر نیازی به حفظ کردن مسیرهای مختلف نداشته باشید. البته VSCode در نسخههای جدید نیز از این قابلیت پشتیبانی میکند. اما برای آن دست کاربرانی که از نسخههای قدیمی استفاده میکنند و یا این افزونه را کاملتر دیدهاند میتوان این افزونه را مفید دانست.
تعداد دانلود: 558،868
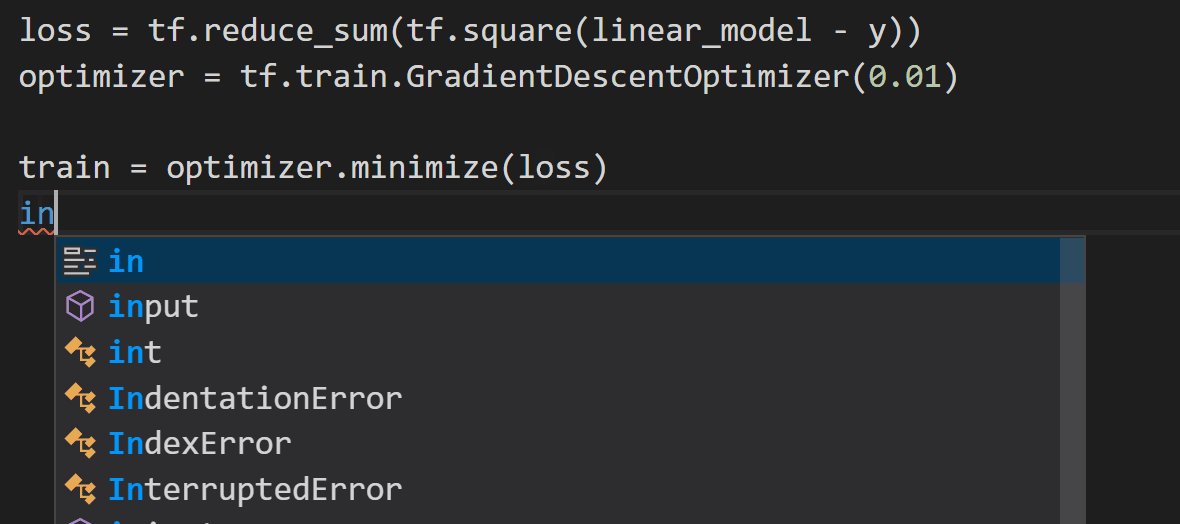
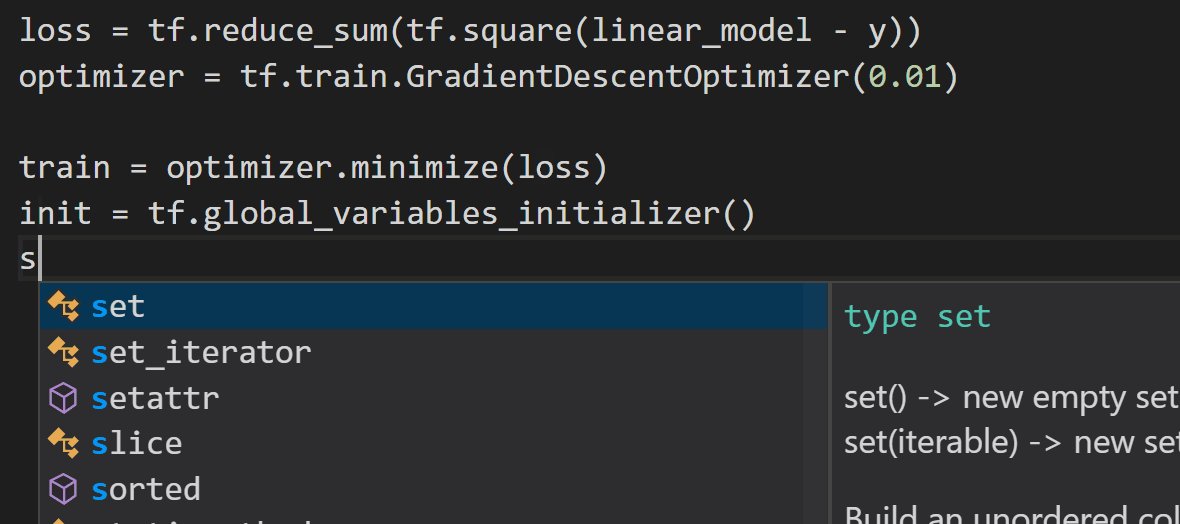
7. VISUAL STUDIO INTELLICODE

این ابزار برای کمک به توسعه دهندگان و برنامه نویسان با پیشنهادات تکمیل کد هوشمند ساخته شده است. همچنین با پشتیبانی از پایتون، جاوااسکریپت، ریاکت و جاوا ارائه میشود. IntelliCode با قرار دادن مواردی که به احتمال زیاد از آنها در بالای لیست تکمیل خود استفاده می کنید، در وقت شما صرفه جویی میکند. پیشنهادهای IntelliCode براساس هزاران پروژه متن باز در گیت هاب که هرکدام با بیش از 100 ستاره ساخته شدهاند، صورت میگیرد. بنابراین در این افزونه با یک کاملکننده کُد سر و کار داریم که میتواند بهرهوری شما را بسیار افزایش دهد.
تعداد دانلود: 6،401،943
8. IMPORT COST

اگر قصد دارید که اطلاعات سریعی راجع به کتابخانهای که به پروژه وارد کردهاید بدست بیاورید میتوانید از این افزونه استفاده کنید. Import Cost به صورت درون خطی اطلاعات کاملی راجع به اندازه کتابخانهها ارائه میکند. در نتیجه میتوانید از اینکه پروژه شما چقدر حجیم خواهد بود با سرعت بیشتری آگاهی کسب کنید.
تعداد دانلود: 710،298
9. FILESIZE

از این افزونه برای مشاهده سایز یا حجم فایلی که در حال کار روی آن هستید استفاده میشود. این افزونه حجم هر فایل را در قسمت نوار وضعیت (Status Bar) نشان میدهد.
تعداد دانلود: 198،807
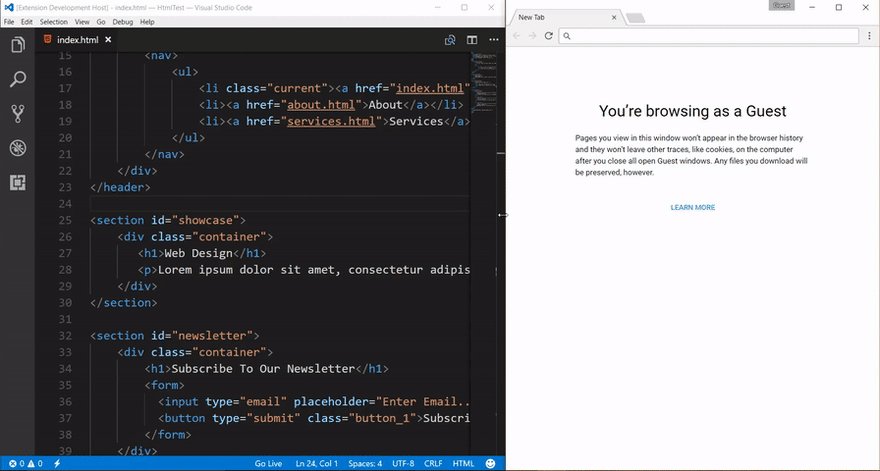
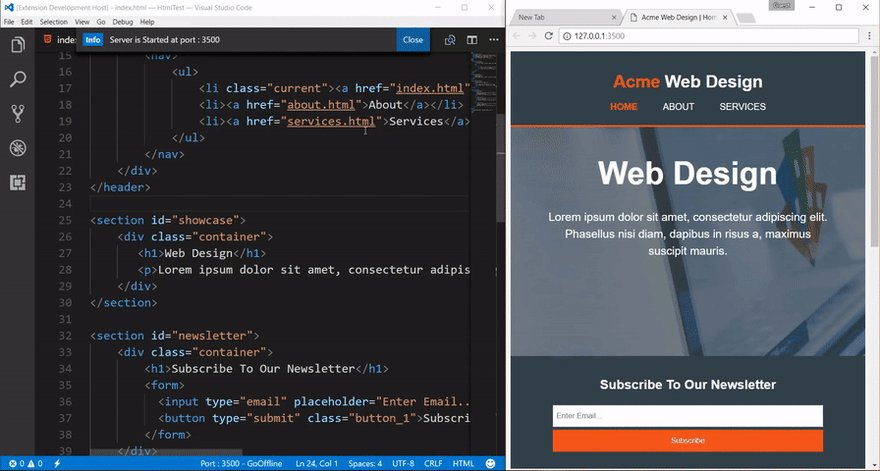
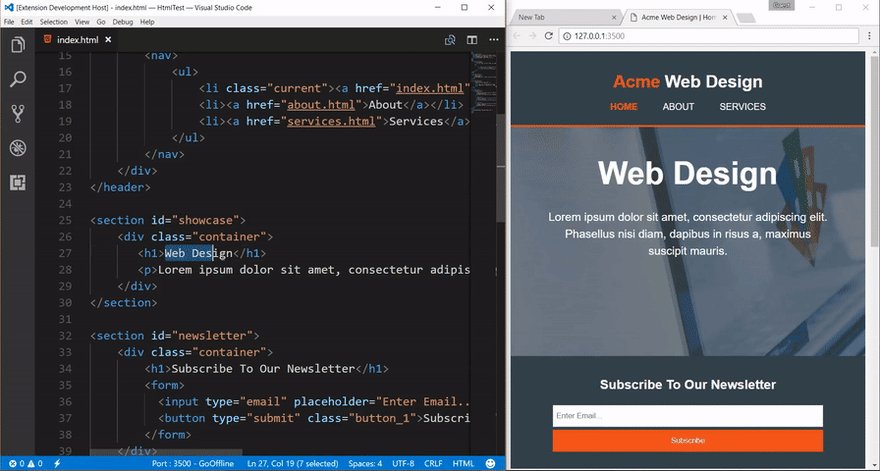
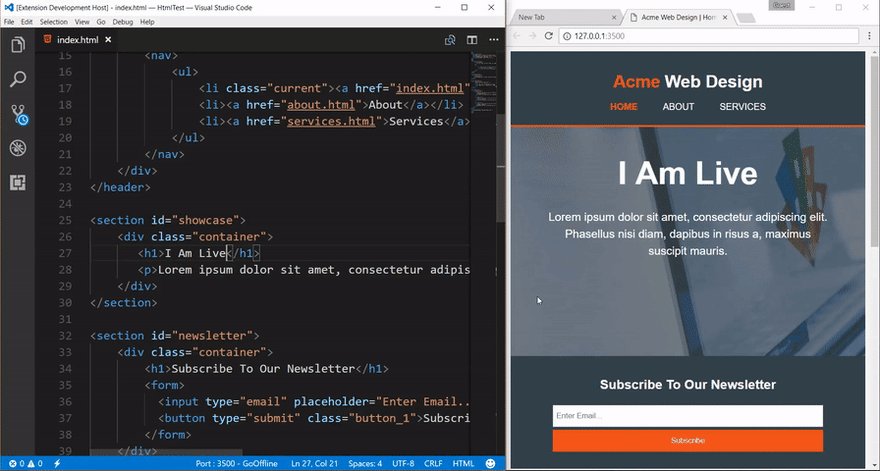
10. LIVE SERVER

اگر قصد دارید که یک سرور محلی را تنها با یک کلیک ایجاد کنید و به صورت لایو تغییراتی که درون کدها اعمال میکنید را مشاهده کنید، افزونه Live Server برای شما مناسب خواهد بود.
تعداد دانلود: 6،541،468
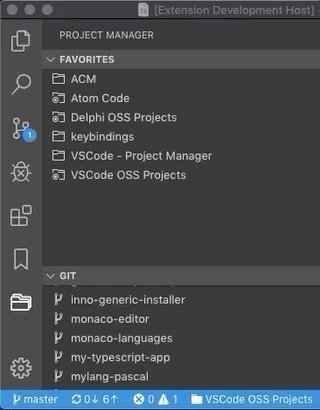
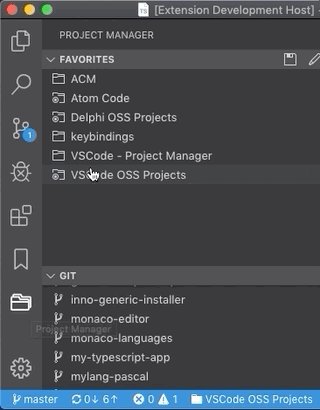
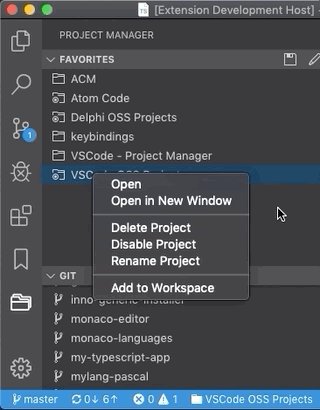
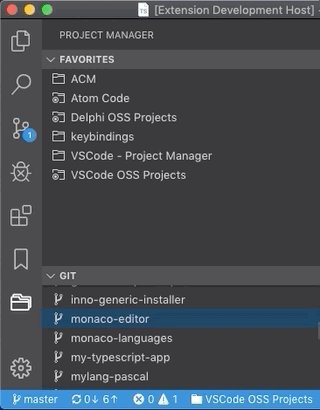
11. PROJECT MANAGER

این افزونه به شما کمک میکند تا به راحتی به پروژههای خود دسترسی پیدا کنید و فارغ از اینکه در کجا قرار دارند، دیگر پروژههای مهم را از دست ندهید. در واقع با استفاده از این افزونه میتوانید یک ابزار مدیریت پروژه را به داخل VSCode بیاورید.
تعداد دانلود: 1،090،254
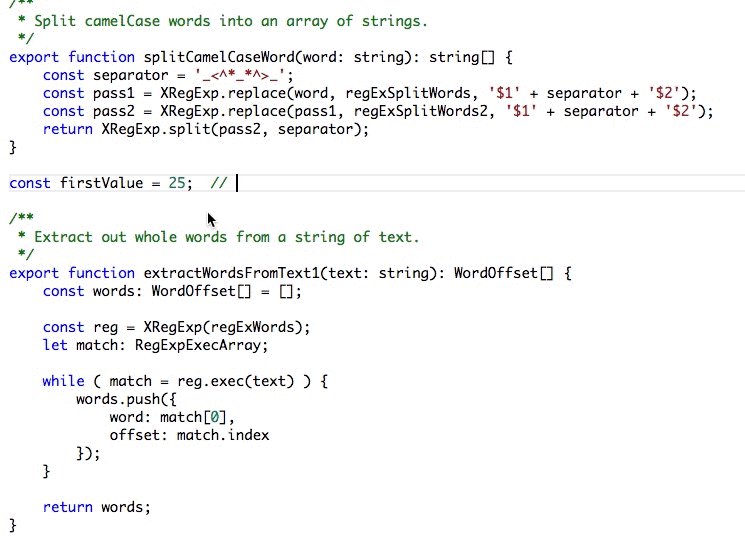
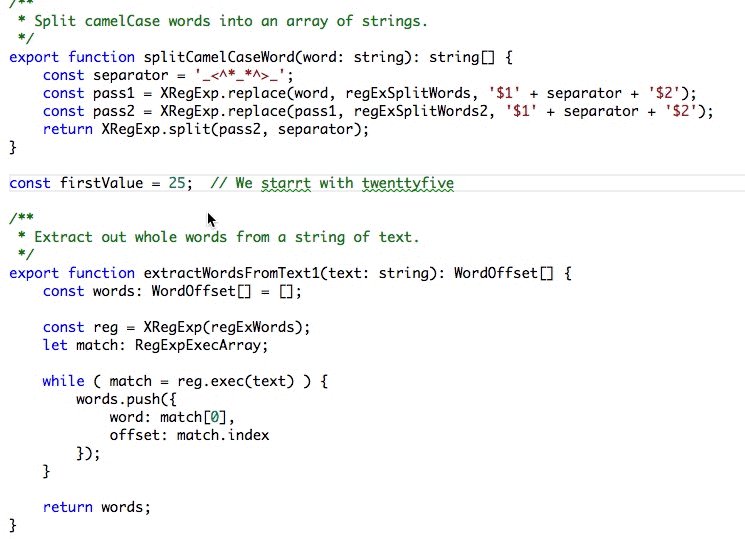
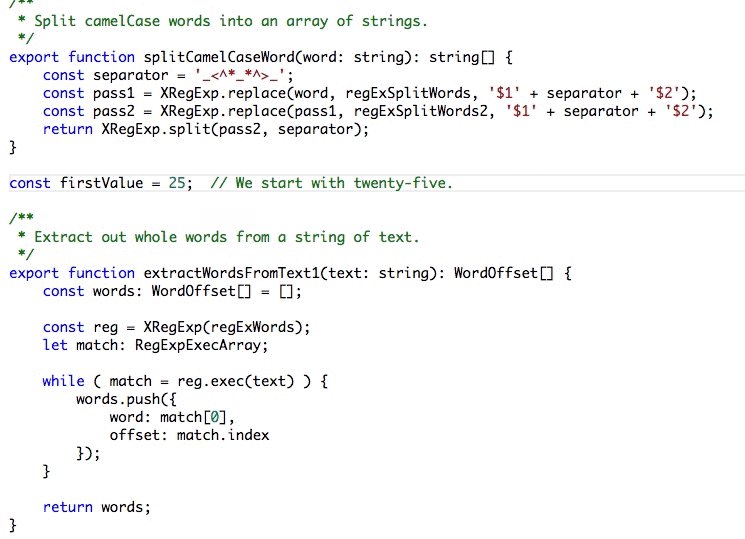
12. CODE SPELL CHECKER

اگر در نوشتن به زبان انگلیسی مشکل دارید و خطاهای املایی مختلفی در کامنت نویسی انجام میدهید، این افزونه به شما کمک میکند تا خطاها را شناسایی کرده و آنها را رفع عیب کنید.
تعداد دانلود: 1،596،862
13. CSS Peek
به وسیله این افزونه میتوانید تعاریف و آی دی های کلاس های CSS را در فایلهای استایل خود دنبال کنید. وقتی بر روی یک سلکتور در فایل HTML خود راست کلیک میکنید، انتخاب گزینهی go to Definition و Peek definition شمارا به کد CSS ای که طراحی کردهاید خواهد برد. به همین دلیل پیدا کردن استایلهای مربوط به یک المان در یک فایل بزرگ به این صورت بسیار راحت میشود.
14. REMOTE – SSH

افزونه Remote - SSH به شما امکان میدهد از هر دستگاه راه دور دارای سرور SSH به عنوان محیط توسعه خود استفاده کنید.
تعداد دانلود: 1،605،734
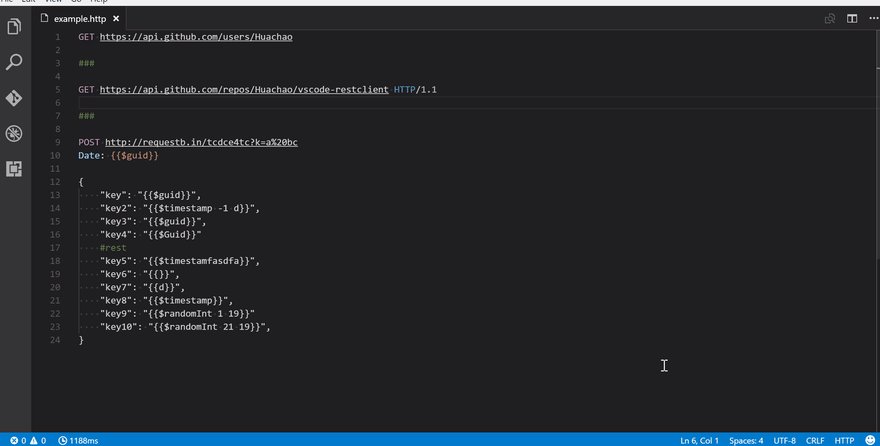
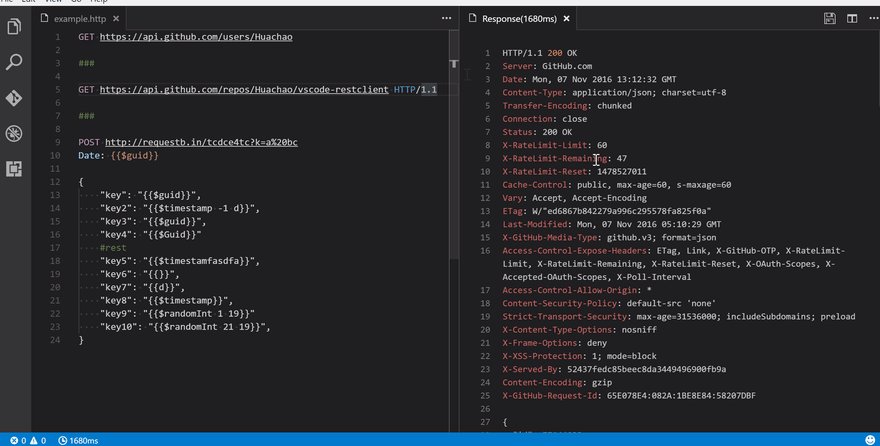
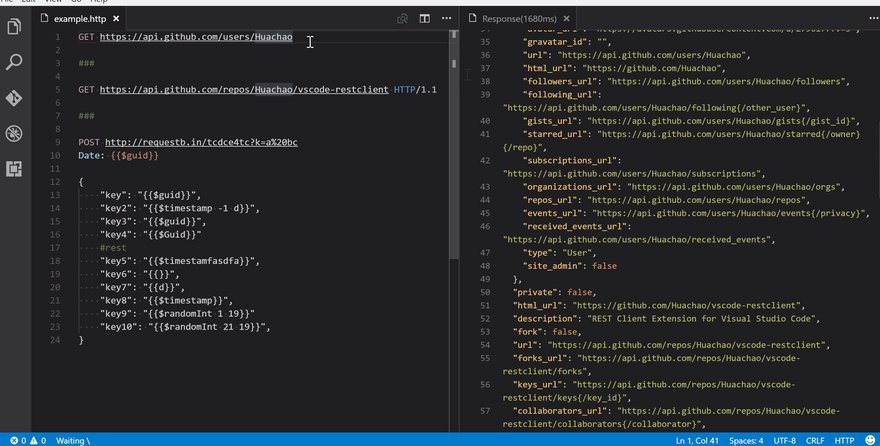
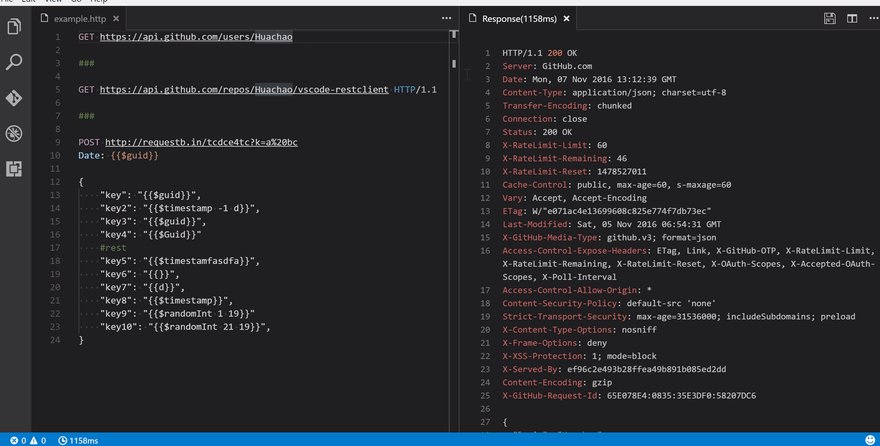
15. REST CLIENT

این افزونه به شما امکان میدهد درخواستهای HTTP را ارسال کرده و پاسخ را در Visual Studio Code مستقیما مشاهده کنید. بنابراین دیگر نیازی به استفاده از ابزارهای خارج از محیط ویژوال استدیو کد ندارید.
تعداد دانلود: 1،025،700
16. JAVASCRIPT (ES6) CODE SNIPPETS

این افزونه شامل قطعه کدهای مختلف برای ES6 در ویرایشگر VSCode است و از JavaScript و TypeScript پشتیبانی میکند. البته خود جاوا اسکریپت نیز قطعه کدهای مختلفی برای جاوا اسکریپت دارد اما این افزونه تمرکز کاملی روی اکمااسکریپت ۶ گذاشته است.
تعداد دانلود: 3،789،793
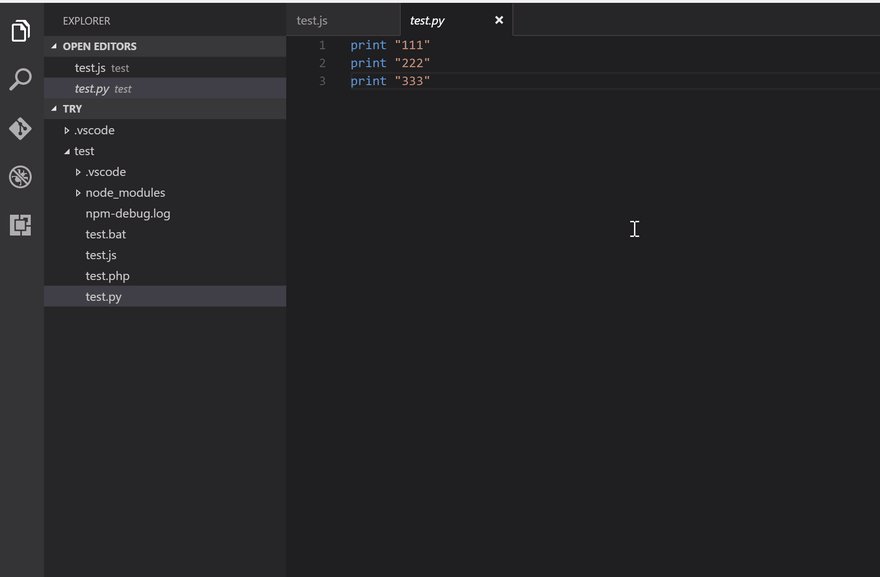
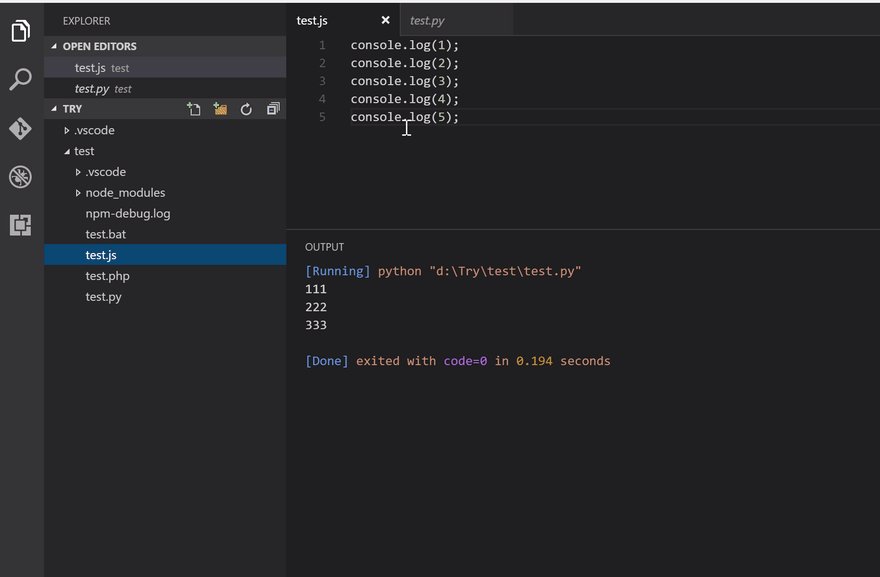
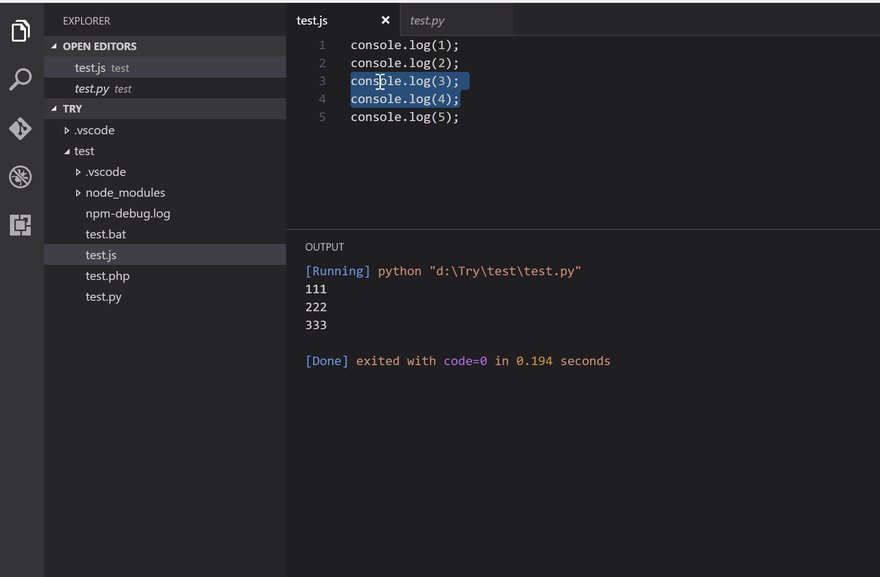
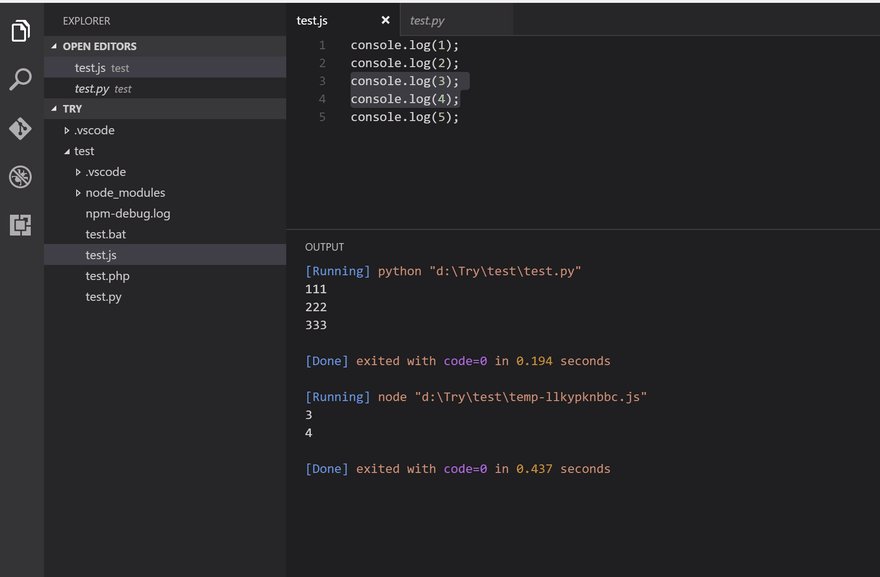
17. CODE RUNNER

با استفاده از Code Runner میتوانید کدهای نوشته شده خودتان را به صورت سریع در داخل ویژوال استدیو کد اجرا کنید. همچنین میتوانید فرایند اجرا را تنها روی قسمتی از کدهایتان اعمال کنید. برای این کار پس از نصب افزونه، قسمتی از کدها را انتخاب کرده و روی آنها راست کلیک کنید، در نهایت گزینه Run Code را انتخاب نمایید.
تعداد دانلود: 4،549،546
18. DOCKER

این افزونه ساخت، مدیریت و استقرار برنامههای دارای کانتینر را آسان میکند. همچنین با یک کلیک دیباگینگ کدهایNode.js ، Python و NET Core. را در داخل یک کانتینر فراهم میآورد. این ابزار فضاهای کاری را که از محبوبترین زبانهای توسعه (C # ، Node.js ، Python ، Ruby ، Go و Java) استفاده میکنند، شناسایی کرده و فایلهای Docker تولید شده را بر اساس آن سفارشی سازی میکند. به علاوه Docker View به شما امکان میدهد assetهای داکر را بررسی و مدیریت کنید که شامل کانتینرها، تصاویر، شبکهها و رجیسترها میباشد.
تعداد دانلود: 5،136،014
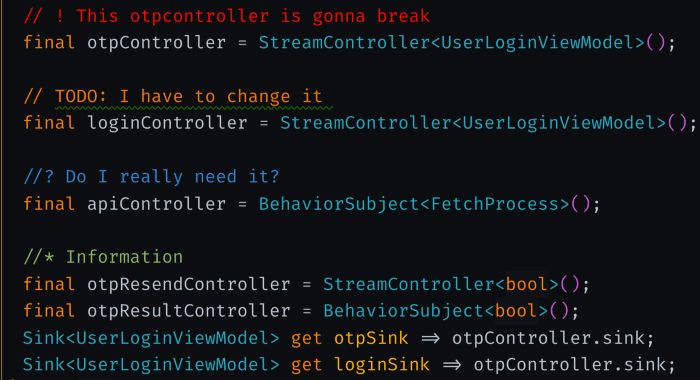
19. BETTER COMMENTS

افزونه Better Comments به شما کمک میکند کامنتهای بهتری را در کد خود ایجاد کنید. شما میتوانید حاشیه نویسیهای خود را به هشدارها، سوالات، TODOها، موارد برجسته و ... دسته بندی کنید. علاوه بر این میتوان کامنتی را نوشت تا مشخص شود این قسمت از کد نباید وجود داشته باشد و آن را استایل دهی کرد.
تعداد دانلود: 960،927
20. DEBUGGER FOR CHROME

دیباگر یک افزونه VSCode برای عیب یابی کد جاوااسکریپت شما در مرورگر گوگل کروم یا سایر اهداف پشتیبانی شده توسط پروتکل Chrome DevTools است. این امر به رفع اشکالات اسکریپتهای eval، تگهای اسکریپت و کدهای که به صورت پویا اضافه میشوند و تنظیم نقاط شکست از جمله در فایلهای منبع کد کمک میکند.
تعداد دانلود: 1،617،311
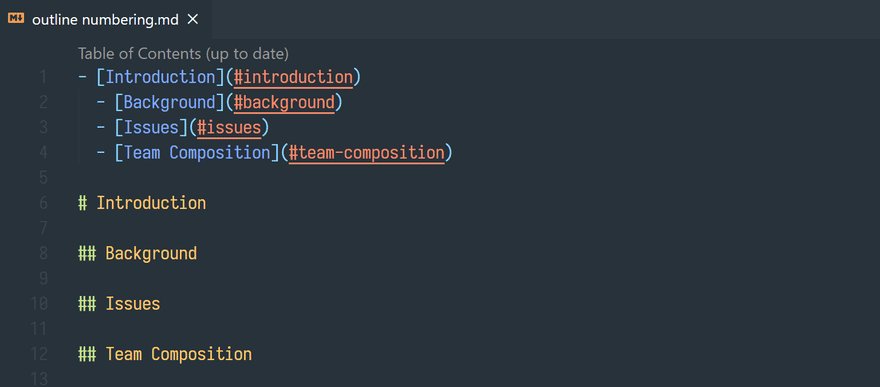
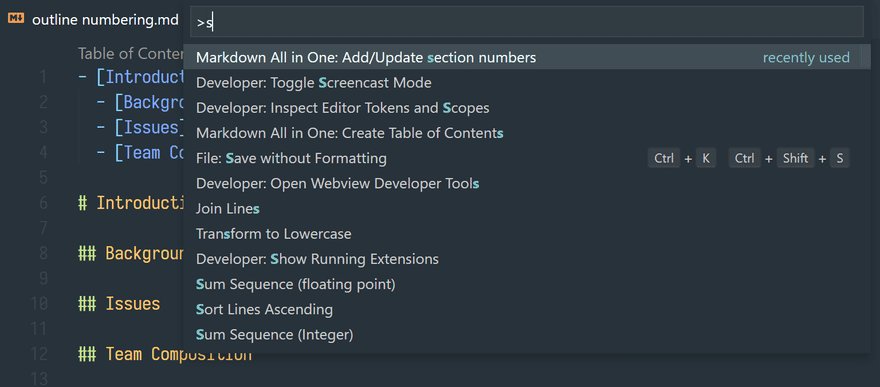
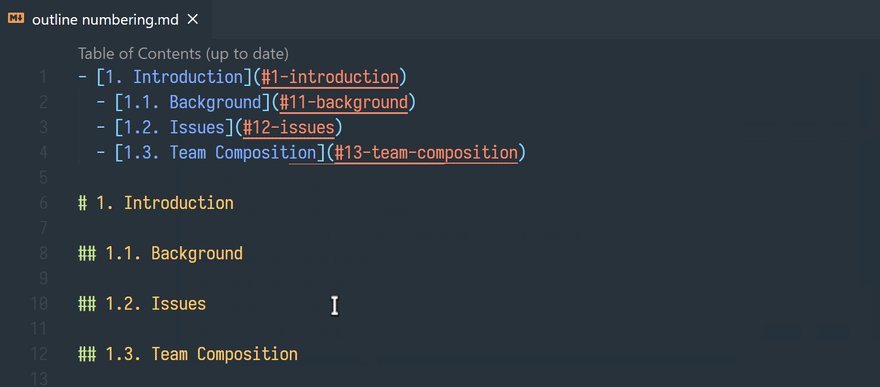
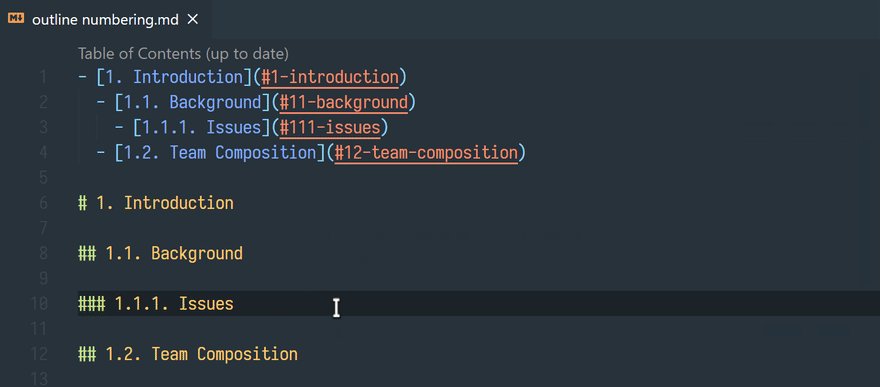
21. MARKDOWN ALL IN ONE

این افزونه تمام آنچه که برای عملیات علامت گذاری (میانبرهای صفحه کلید، فهرست مطالب، پیش نمایش خودکار و موارد دیگر) لازم دارید را در اختیارتان میگذارد. همچنین از سینتکسهای مختلف علامت گذاری نیز پشتیبانی میکند.
تعداد دانلود: 5،136،014
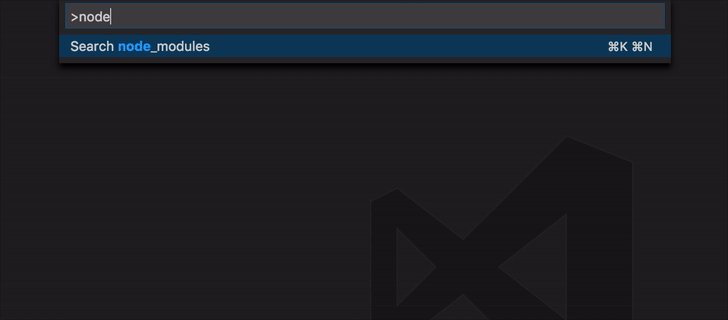
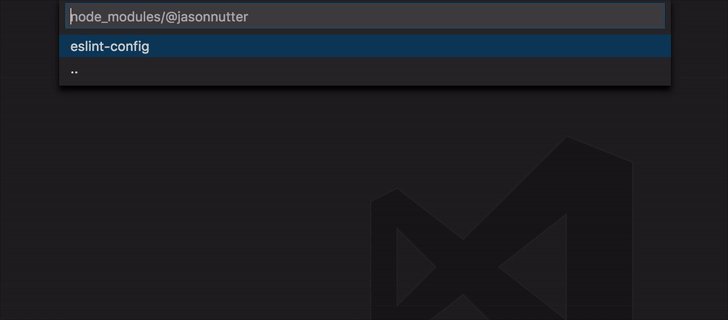
22. SEARCH NODE_MODULE

Search node modules یک پلاگین ساده برای VS Code است که به شما امکان میدهد به سرعت فایلها را در دایرکتوری node_modules پروژه خود جستجو کنید.
تعداد دانلود: 571،040
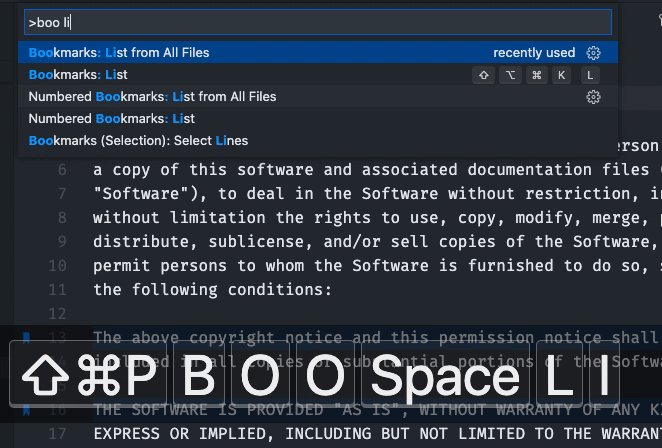
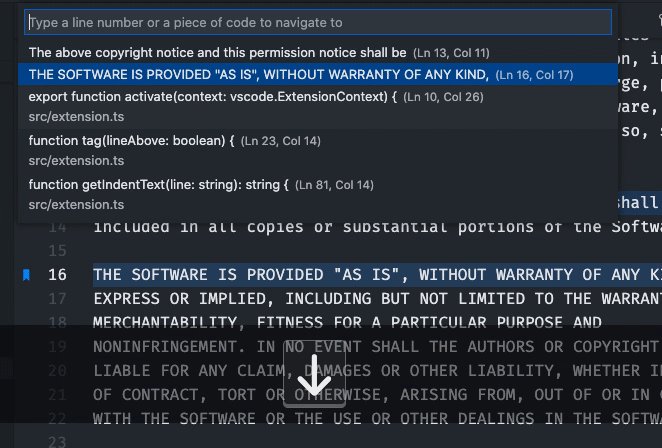
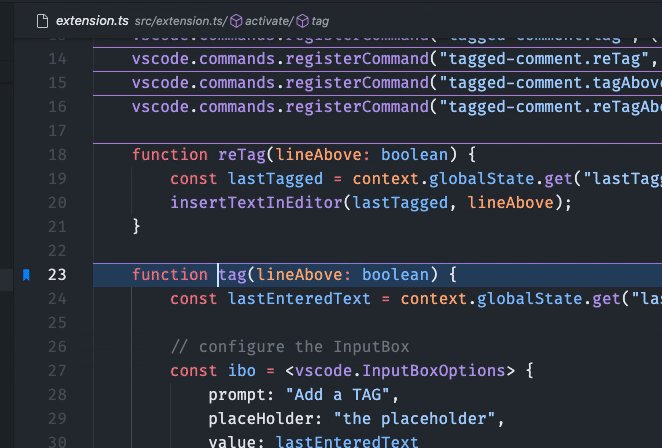
23. Bookmarks
مرور هزاران کد در یک فایل میتواند امری ترسناک باشد؛ به خصوص اگر مجبور باشید بین بلوکهای مختلف کد حرکت کنید. خوشبختانه ما برای نجات خود، یک افزونه مفید VS Code به نام Bookmarks را در اختیار داریم. دقیقا مثل وقتی که لینکها را در مرورگر خود نشانهگذاری میکنید، این افزونه نیز به شما کمک میکند تا بخش خاصی از کد را در فایل خود مشخص کنید. با این کار میتوانید به راحتی از آنها عبور کرده و یا آنها را جداگانه فهرست کنید. اگر در پایگاه کد خود عبارات ورود زیادی دارید، این افزونه بسیار مفید خواهد بود. همچنین میتوانید از آن به عنوان کلیپ بوردی برای اسنیپتهای کپی پیست استفاده کنید.

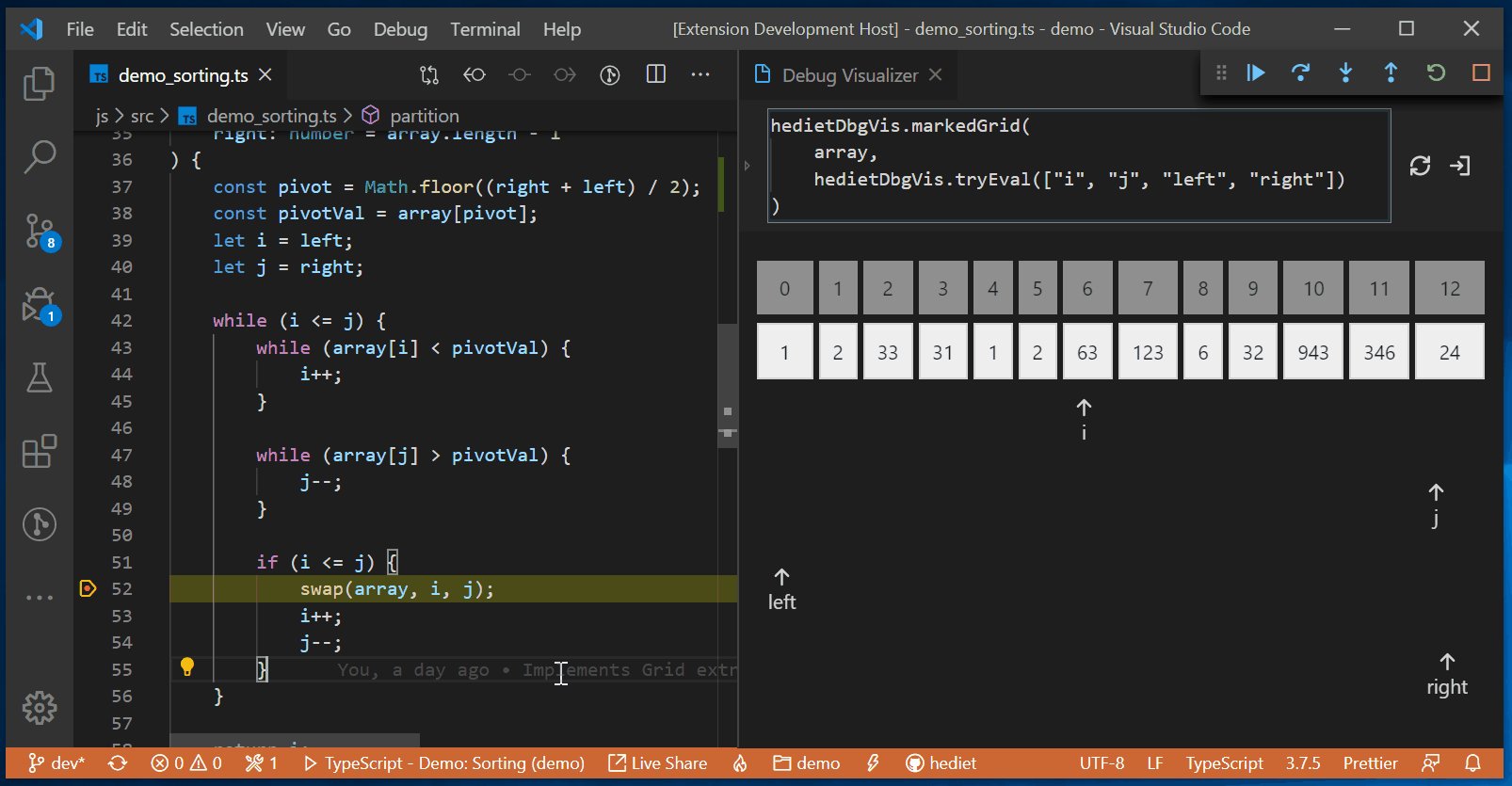
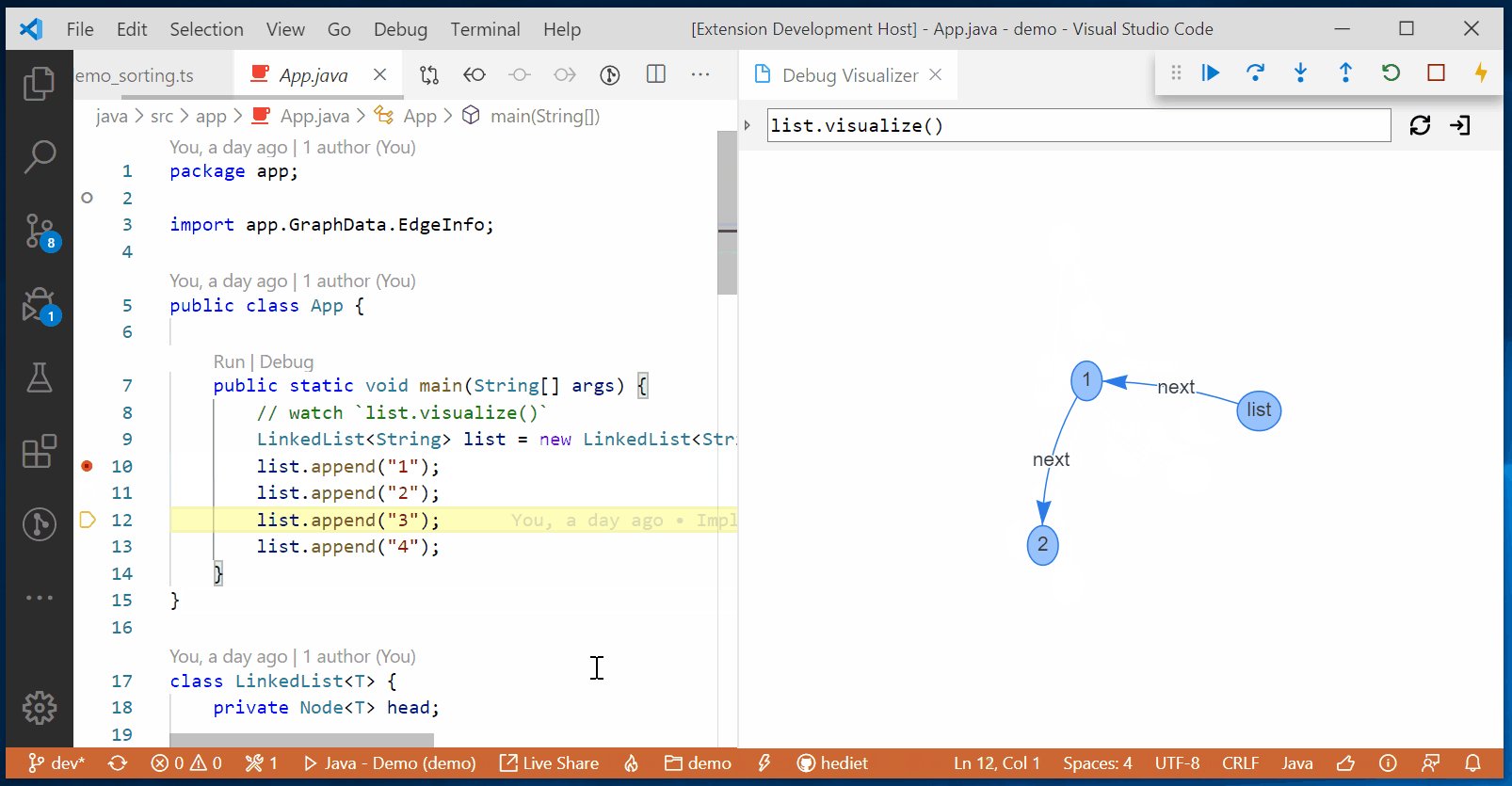
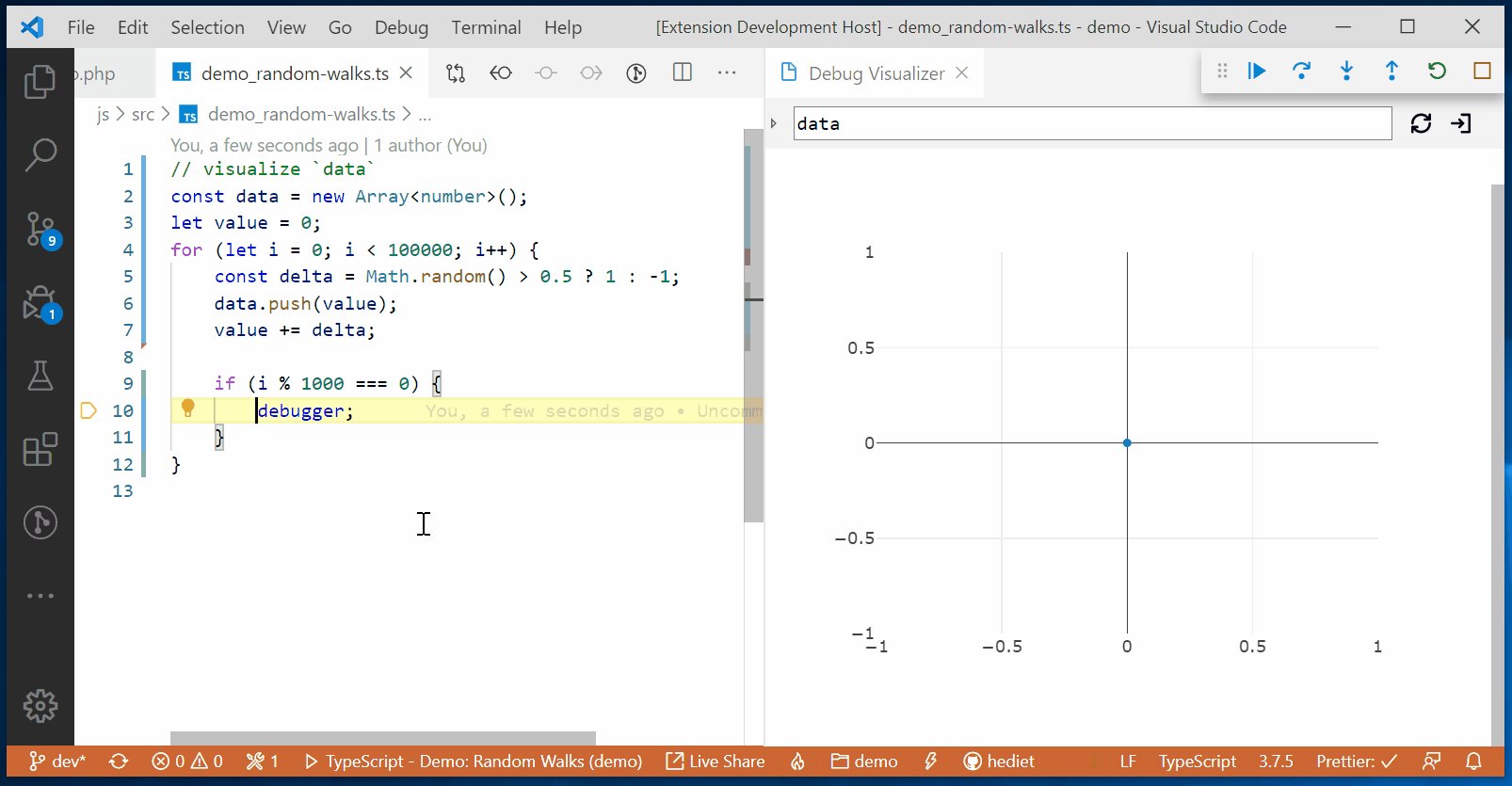
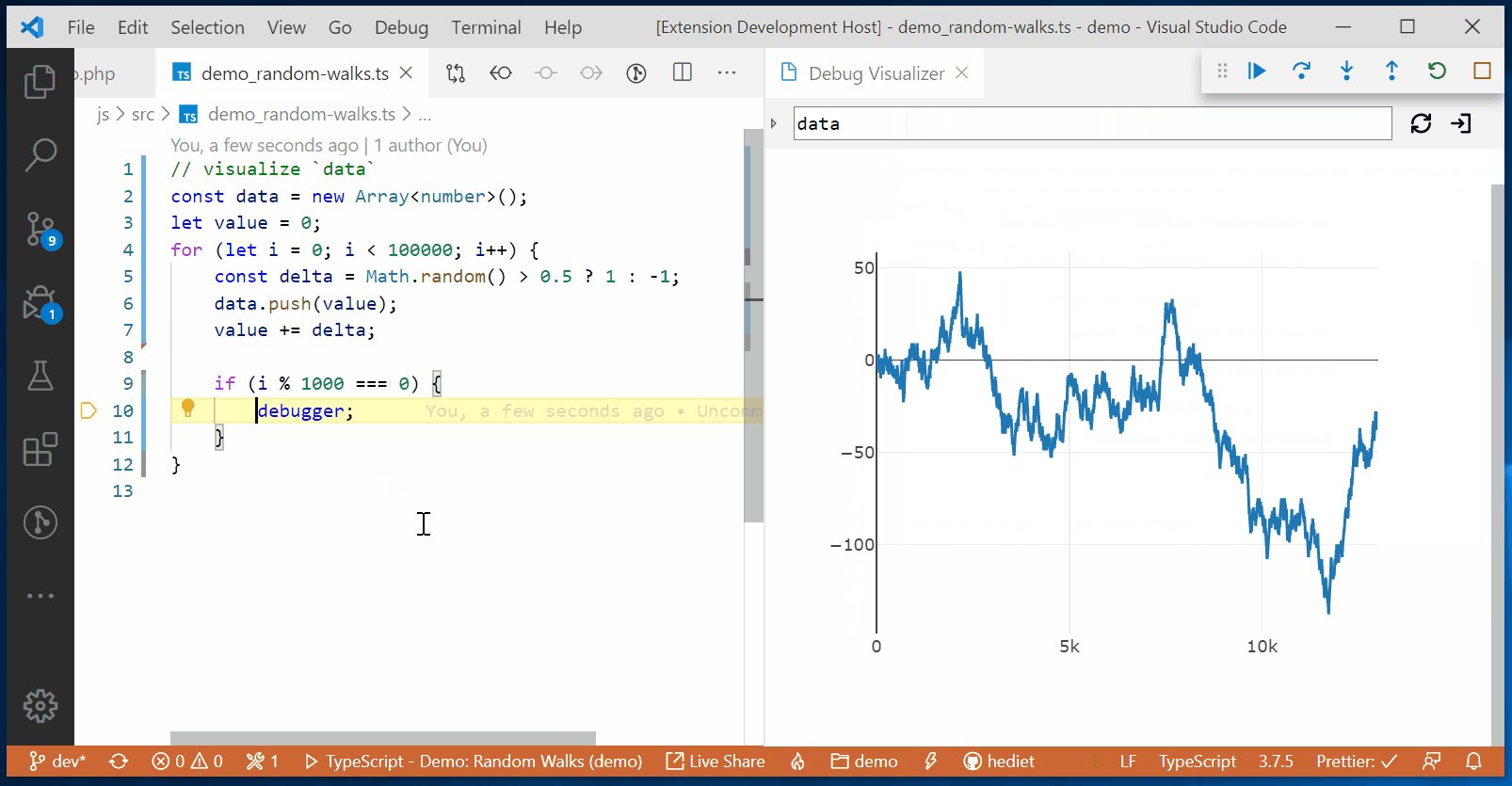
24. Debug Visualiser
معمولاً خطایابی برای افراد مبتدی سخت بوده و ایجاد ساختار داده برای آنها حتی دشوارتر از خطایابی است. توسعهدهندگان هنگام شروع کار میتوانند به راحتی توسط پروسهی بازنویسی لیست پیوندی سردرگم شوند. ما در اینجا Debug Visualiser را داریم؛ یک افزونه VS Code که ساختار دادهها را در ویرایشگر به تصویر میکشد.
این افزونه یک دید ویژوالایزر جدید را باز میکند و به شما این امکان را میدهد تا با مشاهده مقادیر تکرار شده در نمودارها، از ساختار دادهها رفع اشکال کنید. همچنین این افزونه برای تجسم JSON در یک جدول یا رسم نمودارهای هیستوگرام و گرافها نیز مفید است.

جمع بندی
در این مطلب از وبسایت راکت سعی کردیم تا شما را با بهترین افزونههای VSCode که در زمینههای مختلفی به شما کمک می کنند آشنا کنیم. مطمئنا این موارد کامل نبوده و ممکن است شما نیز موارد خاصی را در ذهنتان داشته باشید. میتوانید این موارد را از طریق قسمت نظرات با ما به اشتراک بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید