وبسایتهای زیادی وجود دارند که کارهای توسعه دهندگان را آسانتر میکند. من در این مقاله سعی کردم 25 وبسایت مفید برای توسعه دهندگان را معرفی کنم.
1. DevDocs
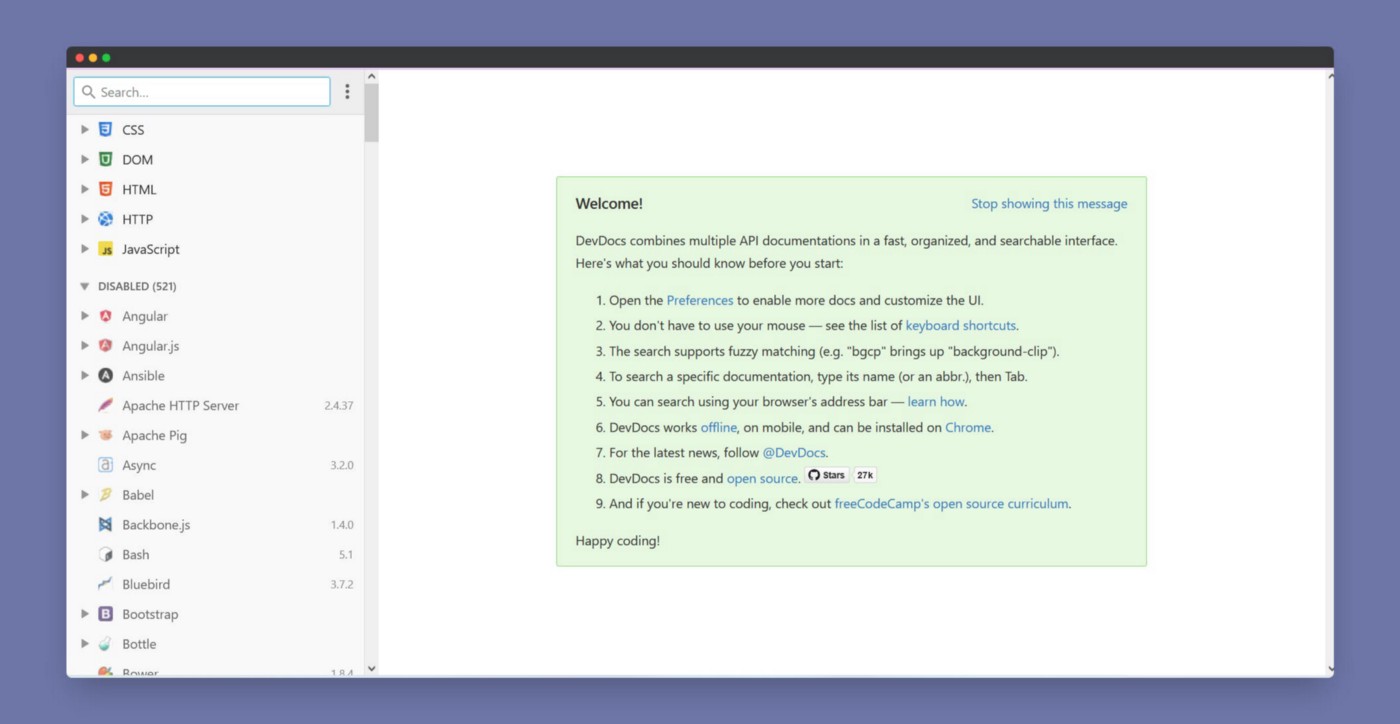
این وبسایت مستندات API متعددی را در یک رابط واحد و قابل جستجو جمع میکند. شما به کمک DevDocs میتوانید اطلاعات زیادی را در مورد زبانهای برنامه نویسی و تکنولوژیهای مختلف بدست آورید.

2. ray.so
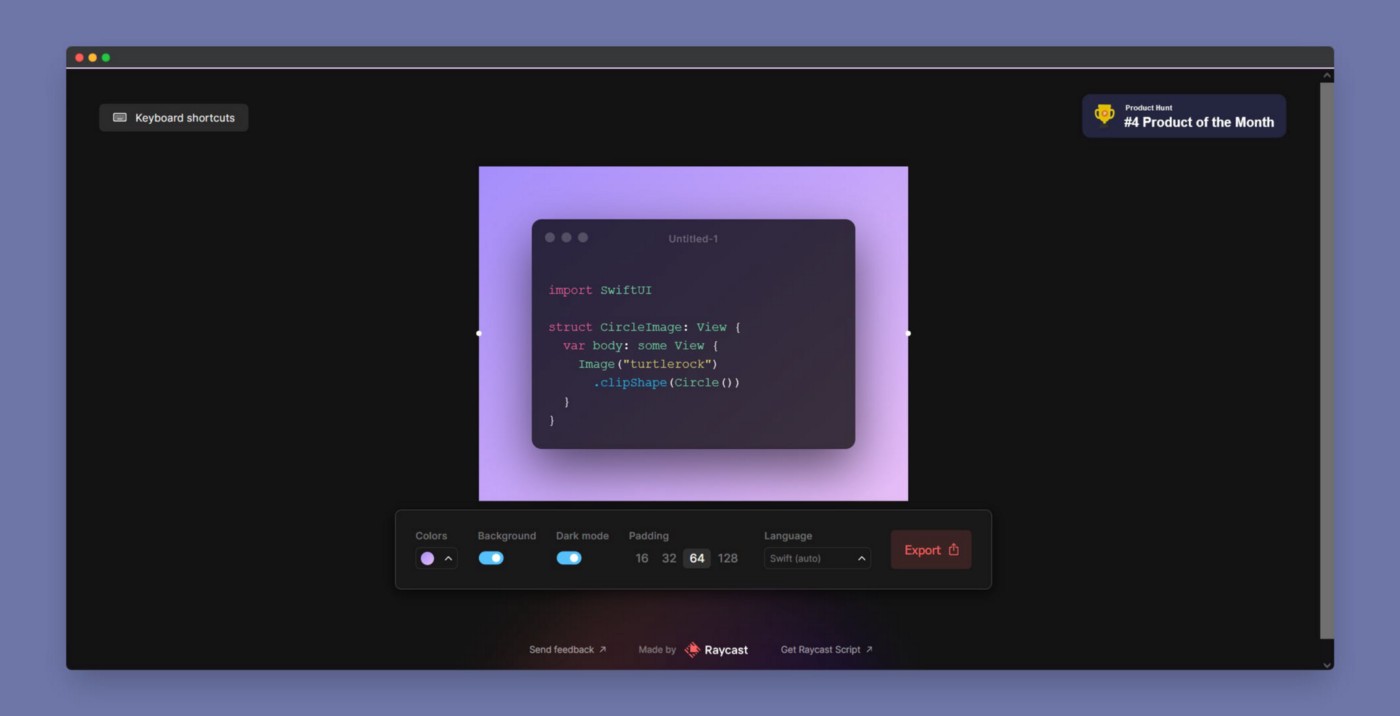
این وبسایت امکان گرفتن اسکرین شاتهای زیبا را برای شما مهیا میکند. این وبسایت دارای حالت تاریک بوده و تمهای گوناگونی برای زبانهای برنامه نویسی مختلف در آن قرار داده شده است. افزونهی VS Code آن نیز میتواند برای شما بسیار کاربردی باشد.

3. Poet.so
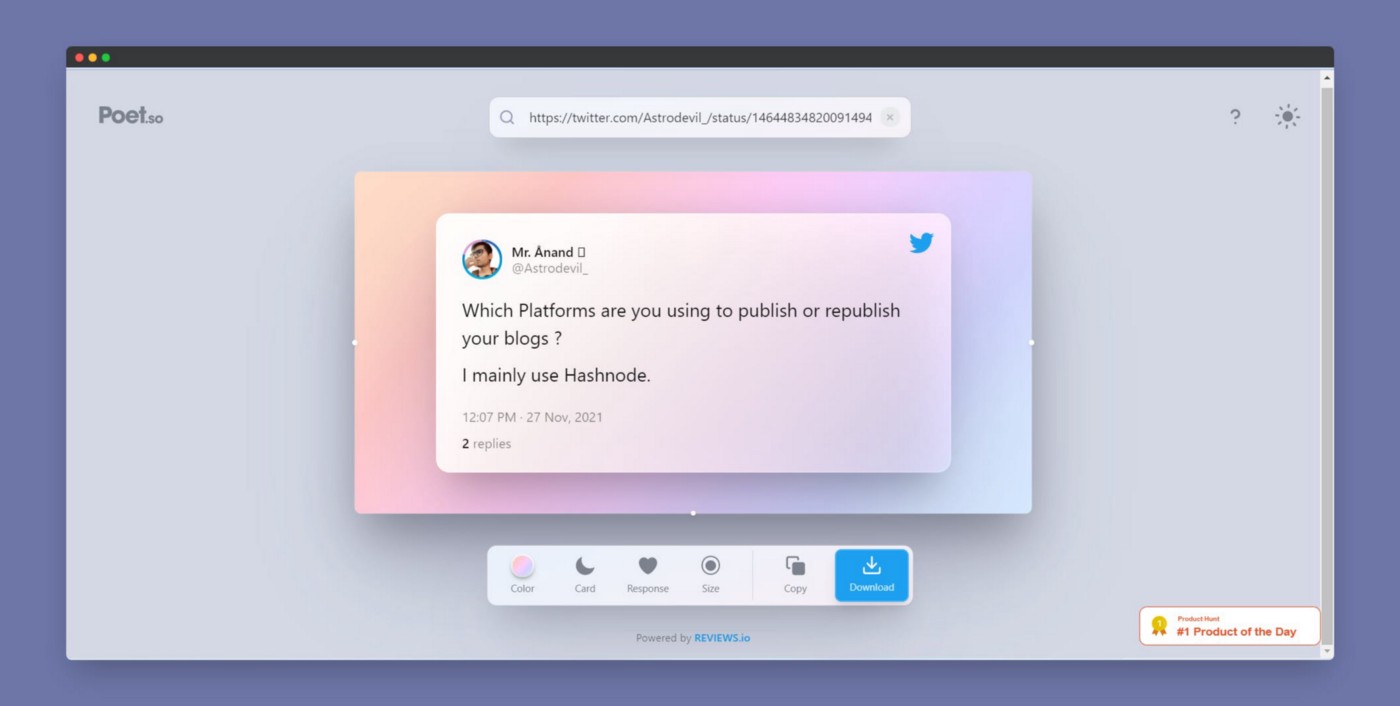
توسعه دهندگانی که به پست کردن عکس توییتهای خود در رسانههای اجتماعی علاقه دارند، میتوانند از این وبسایت مفید استفاده کنند. Poet.so توییت شما را به یک طراحی زیبا و قابل ویرایش تبدیل میکند.

4. roadmap.sh
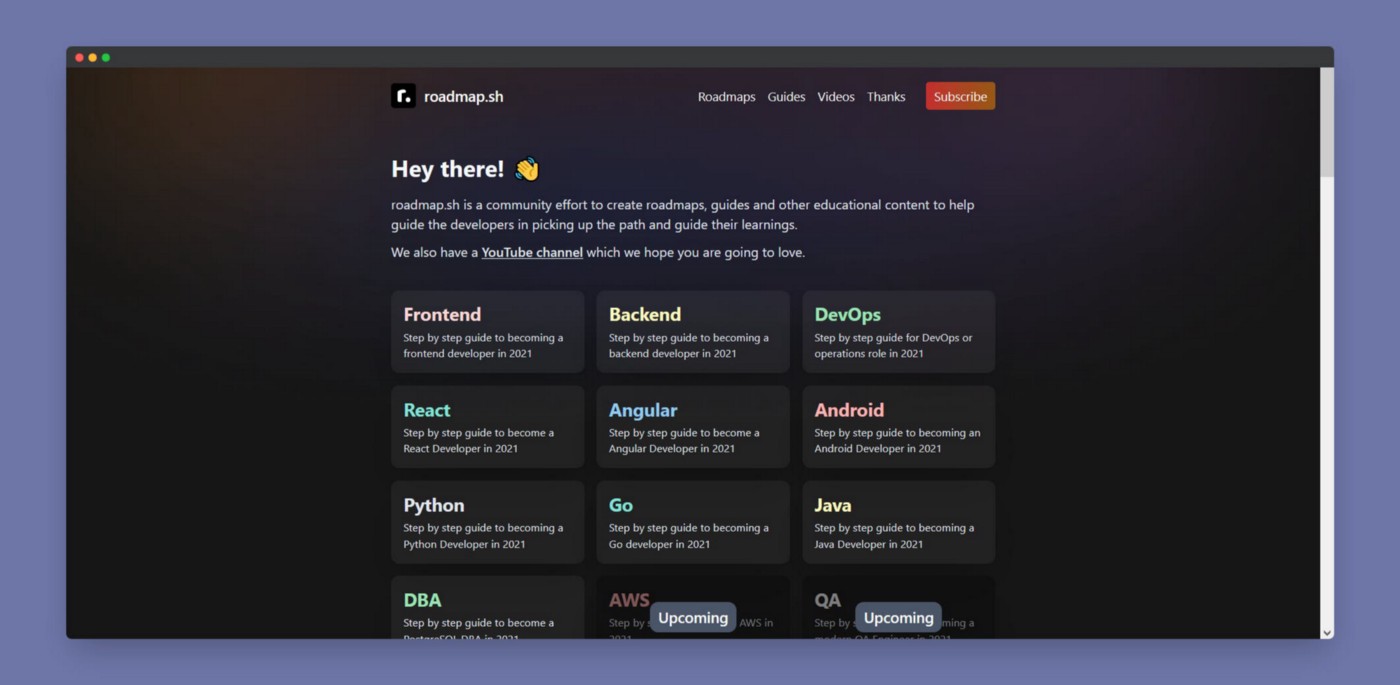
این وبسایت با ارائه دادن نقشه راه، دستورالعملها و سایر محتواهای آموزشی به توسعه دهندگان در انتخاب مسیر درست کمک میکند. افراد مبتدی و کسانی که به دنبال یادگیری هستند، میتوانند از مزایای این وبسایت مفید برخوردار شوند.

5. LambdaTest
LambdaTest یک پلتفرم ابری بوده که به شما کمک میکند تا اپلیکیشنهای وب خود را در بیش از 2000 مرورگر، سیستم عامل و دستگاه مختلف آزمایش کنید. با استفاده از آن میتوانید سازگاری بین مرورگرها را بصورت دستی یا اتوماتیک آزمایش کنید.

6. daily.dev
در این پلتفرم بسیار خوب میتوانید مقالات مفیدی را برای خواندن پیدا کنید. بهترین مقالات از پلتفرمهای مختلف گردآوری شده و به طور مستقیم در فید شما نشان داده میشود. افزونهی آن به شما کمک میکند تا خودتان را با اطلاعات جدید بروز نگه دارید.

7. Showwcase
این وبسایت یک رسانهی اجتماعی محسوب میشود و برای افرادی کاربرد دارد که به دنبال برقراری ارتباط، ایجاد جامعه و فرصتهای شغلی جدید هستند. این پلتفرم به لینکدین شباهت دارد اما تمرکز آن تنها بر روی توسعه دهندگان است.

8. CSS-TRICKS
شما میتوانید مهارتهای توسعهی وب خود را با یاد گرفتن اصول CSS موجود در این وبسایت تقویت کنید. ما از زبان CSS برای زیباتر کردن صفحات وب استفاده میکنیم.

9. Medusa
Medusa یک جایگزین متن باز برای Shopify است. این وبسایت یک موتور بازرگانی سریع، قابل تنظیم و رایگان به حساب میآید.

10. SMARTMOCKUPS
چرا باید زمان خود را به یاد گرفتن Photoshop اختصاص دهیم؟! Smartmockups به شما این امکان را میدهد تا با استفاده از یک رابط، موکاپهای واضحی را مستقیماً در مرورگر و دستگاههای متعددتان ایجاد کنید. حتی میتوان آن را سریعترین ابزار موکاپ مبتنی بر وب دانست. برای استفاده از آن به هیچگونه تجربه یا مهارتی نیاز نخواهید داشت.

11. Code Beautify
با کمک این وبسایت میتوانید کد منبع خود را زیباتر و خواناتر کنید. هوش مصنوعی موجود در آن کد منبع شما را جذاب و خواندن آن را آسانتر میکند.

12. overAPI
OverAPI یکی از زیباترین و مفیدترین وبسایتها برای تمام توسعه دهندگان است. در این وبسایت برای اکثر زبانهای برنامه نویسی cheatsheet وجود دارد.

13. Responsively
این وبسایت متن باز، سرعت توسعه اپلیکیشنهای وب را تا 5 برابر افزایش میدهد. تمام صفحات مربوط به توسعه در یک پنجره نمایش داده خواهد شد، به همین خاطر زمان لازم برای فرآیند توسعه کاهش پیدا میکند.

14. Color Hunt
شما در این وبسایت میتوانید پالتهای رنگی زیبا را انتخاب کنید. میتوانید از هنرمندان موجود در Colorhunt تقاضای پیشنهادات رنگی داشته باشید. همچنین پروژههای هنری فراوانی در این وبسایت وجود دارد که برای الهام گرفتن از رنگها بسیار مفید هستند.

15. Carbon
به کمک این وبسایت میتوانید از کدهای منبع خود، تصاویر زیبایی را ایجاد کرده و آنها را با دیگران به اشتراک بگذارید. همچنین اجازهی اعمال تغییرات در عکسها نیز به شما داده خواهد شد.

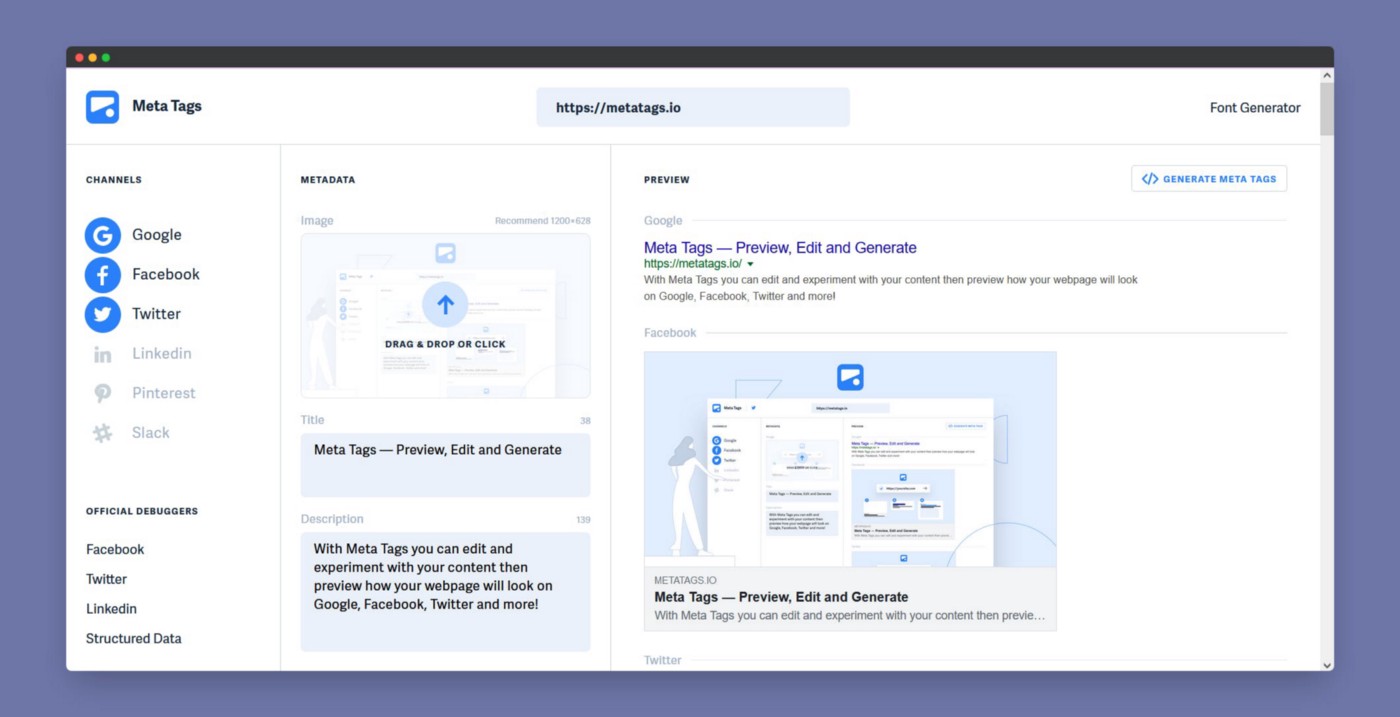
16. Meta Tags
Meta Tags یک ژنراتور مخصوص برای ساخت تگ وبسایت است. با استفاده از آن میتوانید محتوای خود را بروزرسانی و آزمایش کنید.

17. Profile Pic Maker
این وبسایت یک پروفایل حرفهای و زیبا برای عکسهای موجود در نمونهکارتان میسازد. به عنوان یک توسعه دهنده باید در رسانههای اجتماعی نیز فعالیت داشته و خودتان را در معرض دید مشتریان قرار دهید. تنها کاری که باید انجام دهید، آپلود کردن تصاویر و بهبود بخشیدن آنهاست.

18. Small Dev Tools
در این وبسایت ابزارهای رایگان مختلفی برای توسعه دهندگان قرار داده شده است. همچنین در این وبسایت به شما امکان به اشتراکگذاری کدها نیز داده میشود.

19. resume.io
با کمک این وبسایت میتوانید یک رزومهی بسیار باکیفیت برای خودتان درست کنید. الگوهای تست شدهی موجود در آن به شما کمک میکند تا فرآیند ساخت رزومه را آسانتر طی کنید.

20. CODEPEN
CodePen یک پلتفرم مبتنی بر وب بوده که به کاربران اجازه میدهد تا زبانهای فرانتاند مانند CSS، HTML و JavaScript را بودن نیاز به نصب نرمافزارها اصلاح کنند. بهترین مزیت این وبسایت، اعمال لحظهای تغییرات است. همین امر باعث شده تا فرآیند اشکالزدایی به شکلی بسیار آسانتر انجام شود.

21. Storytale
وبسایت Storytale دارای مجموعهای زیبا از تصاویر است که باعث جذابتر شدن پروژهتان میشود. میتوانید از این وبسایت برای امور شخصی و تجاری خود نیز بهره ببرید. این وبسایت برای طراحان وب بسیار مفید خواهد بود.

22. readme.io
این وبسایت به شما اجازه میدهد تا README را به راحتی ایجاد کنید. با کمک ویرایشگر ساده آن میتوانید بخشهای لازم در پروژه README را اضافه و سفارشی کنید. ساخت فوری اسناد برای پروژههای متن باز یکی دیگر از مزایای استفاده از این وبسایت است.

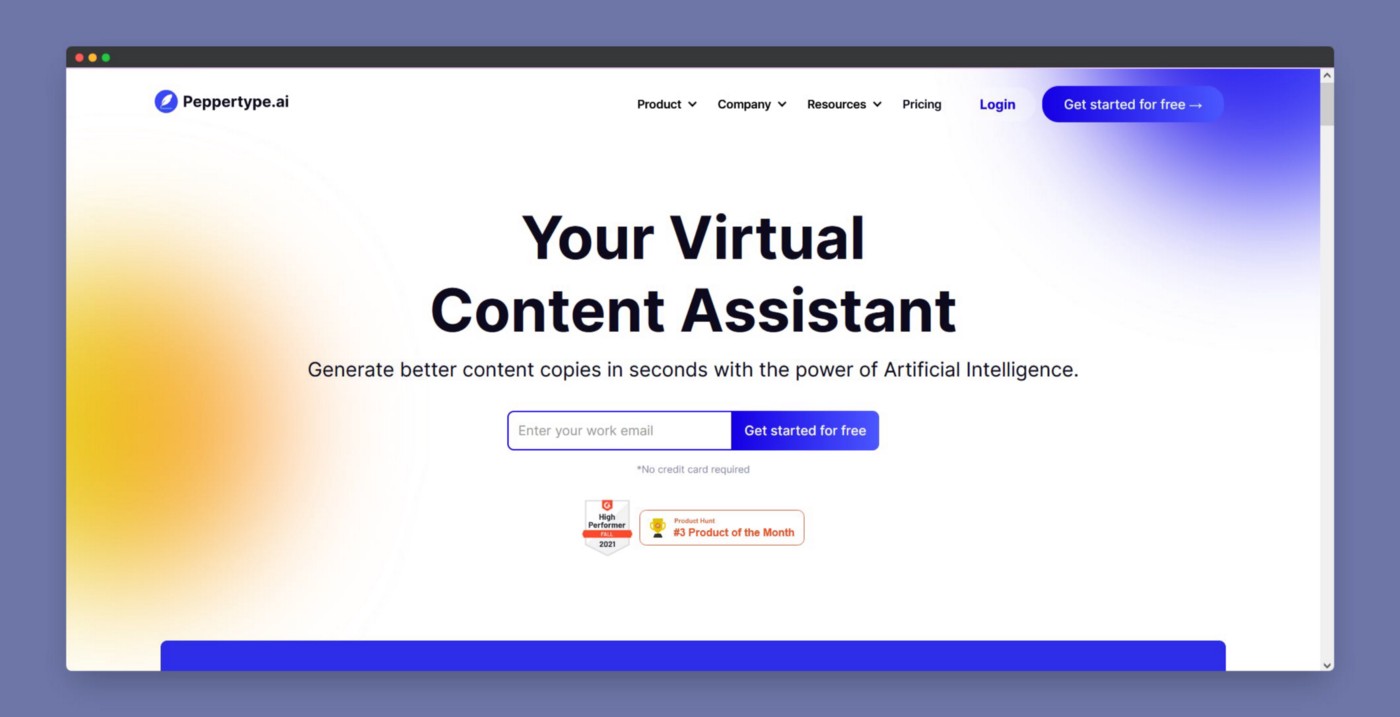
23. Peppertype
این ابزار جدید به اتوماتیک کردن فرآیند تولید محتوا و ایدهپردازی کمک میکند. این ابزار ابتدا کسب و کارتان را آنالیز میکند. سپس برند و مخاطبان هدف شما را درک کرده و محتوایی بهتر را با استفاده از یادگیری ماشین و هوش مصنوعی ایجاد میکند. اگر به طور منظم محتوا تولید میکنید، این مورد حتماً به دردتان خواهد خورد.

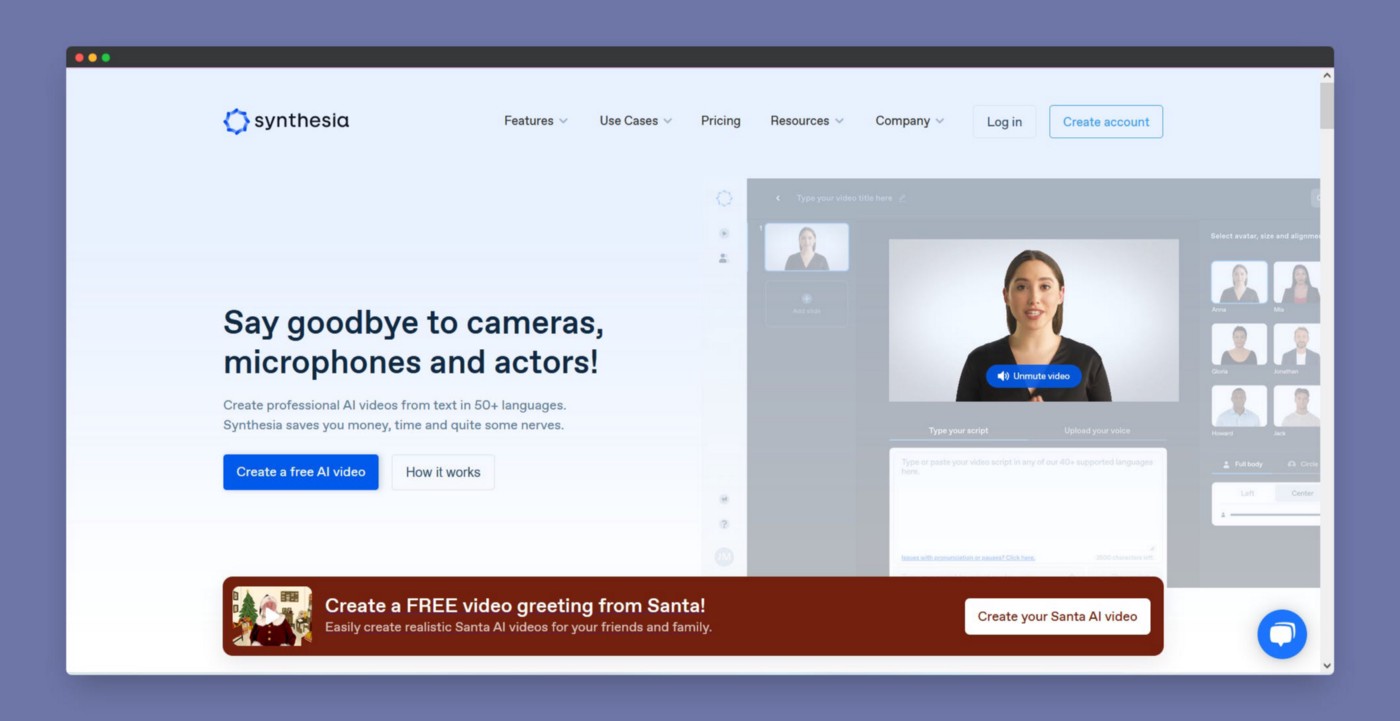
24. Synthesia
با استفاده از این وبسایت میتوانید ویدیوهای مبتنی بر هوش مصنوعی خود را به بیش از 50 زبان بسازید. در اینجا برای ایجاد یک محتوای ویدیویی به دوربین، میکروفون یا چهره واقعی اشخاص نیاز ندارید. تنها وظیفهی شما، آپلود کردن اسکریپتهاست. وقتی اسکریپتها را قرار بدهید، هوش مصنوعی یک ویدیوی مشخص برای شما خلق خواهد کرد.

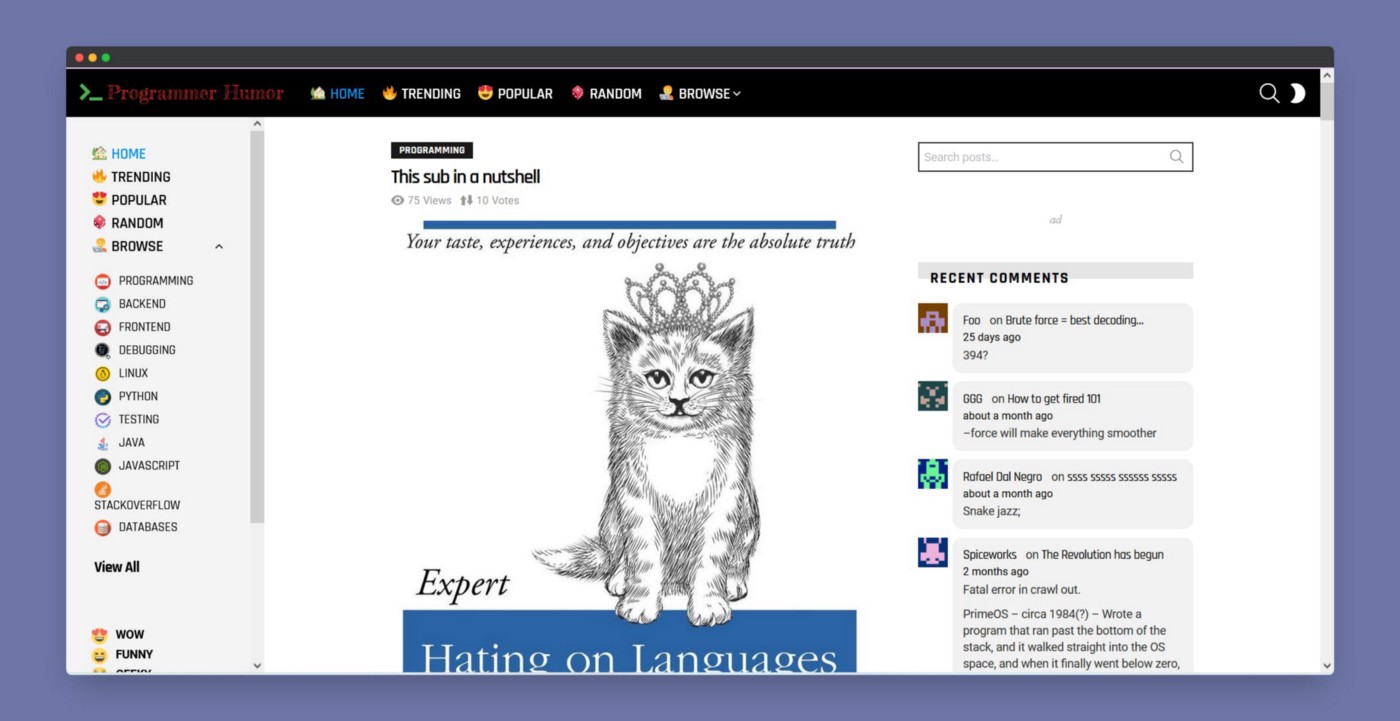
25. Programmer Humor
تمام توسعه دهندگان به سرگرمی نیاز دارند. میتوانید برای دیدن میمها و جوکهای برنامه نویسی مختلف به این وبسایت مراجعه کنید.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید