برخی اوقات جالبترین چیزهایی که در ترفندهای طراحی مشاهده میکنید، زمانی است که تغییرات نامحسوس باعث شدهاند تا یک الگوی جدید بوجود بیاید. هر کدام از ترفندهای این نوشته، ارزیابی از موارد محبوب در گذشته بوده است.
۱. تصاویر تمام عرض
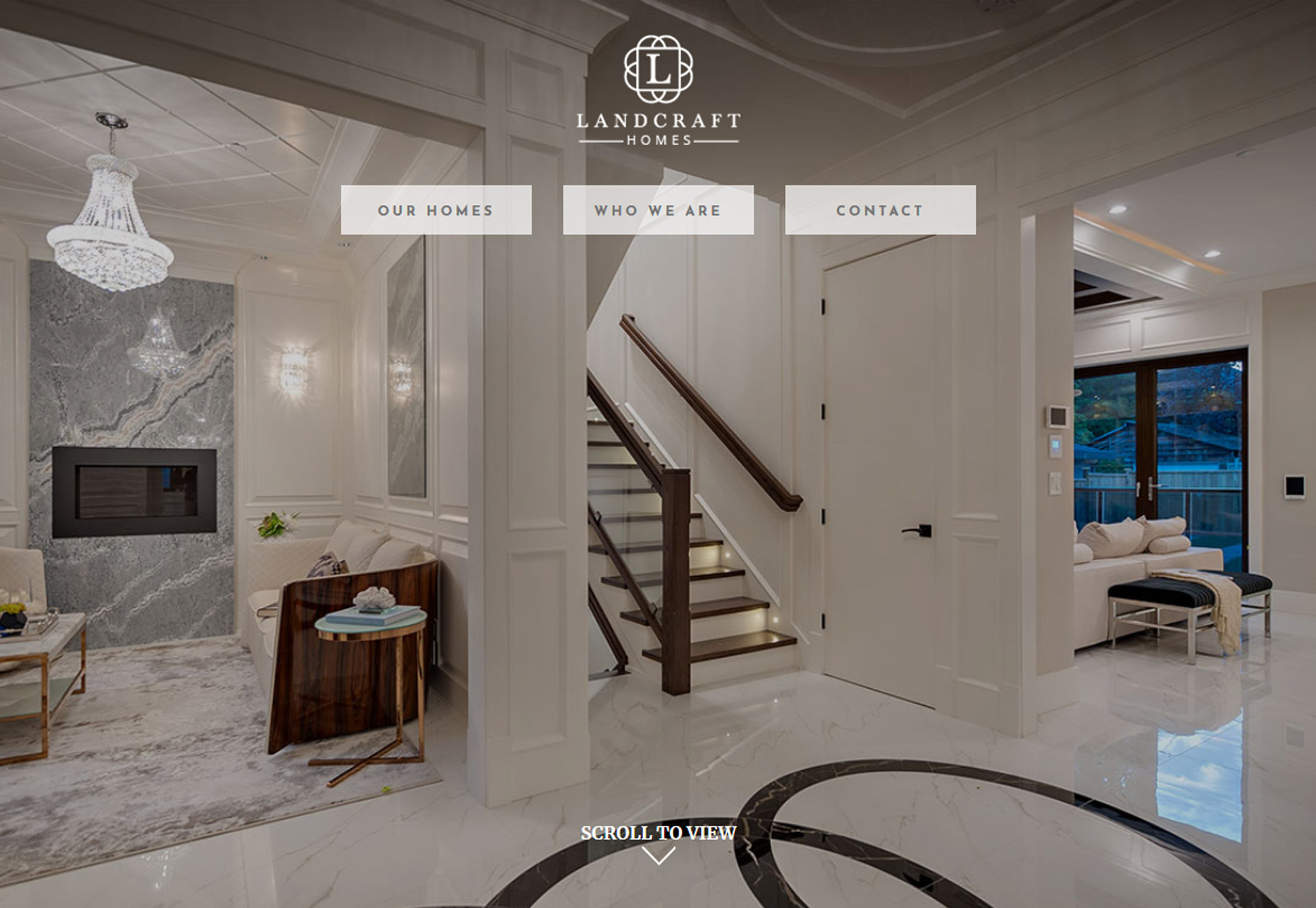
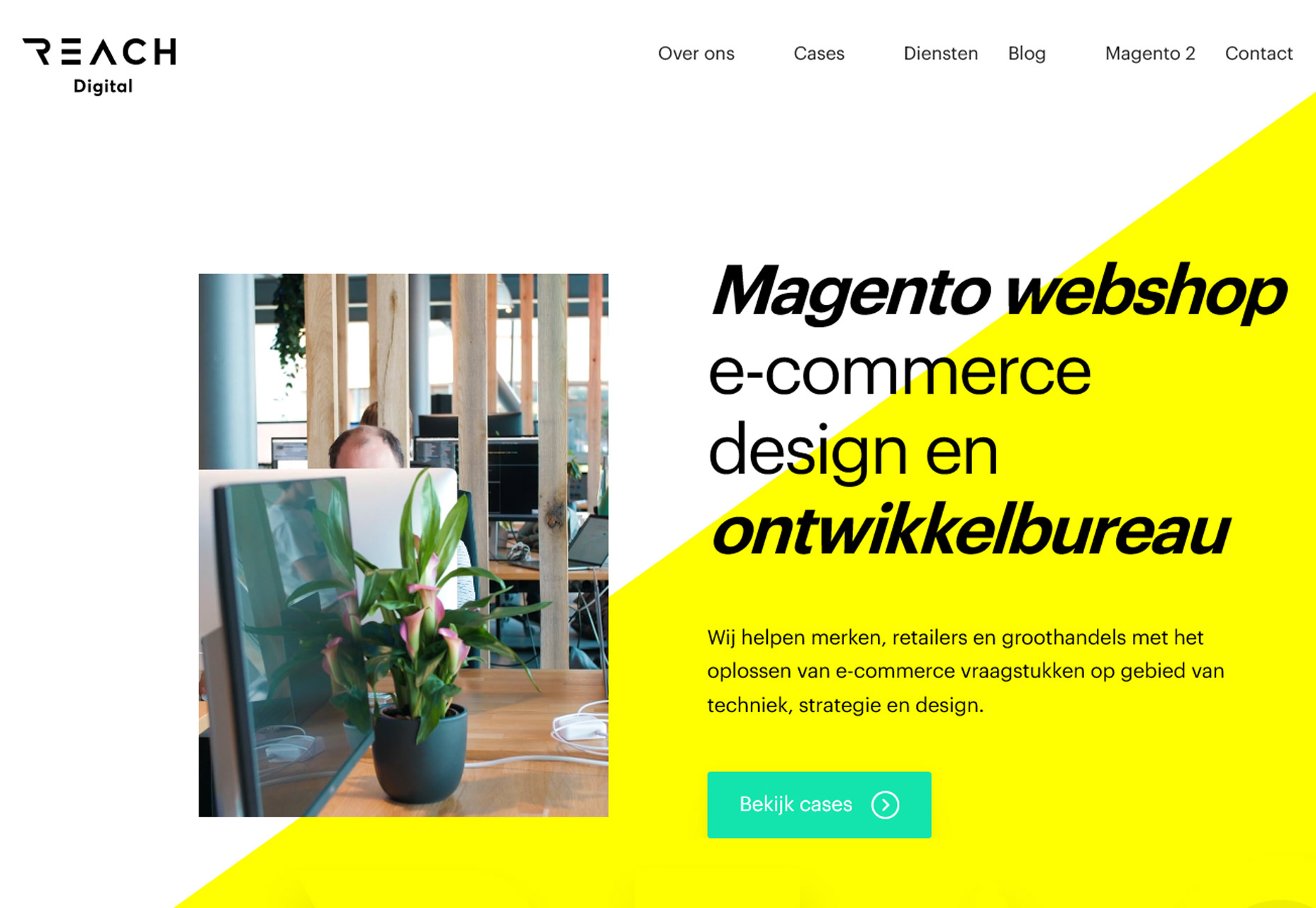
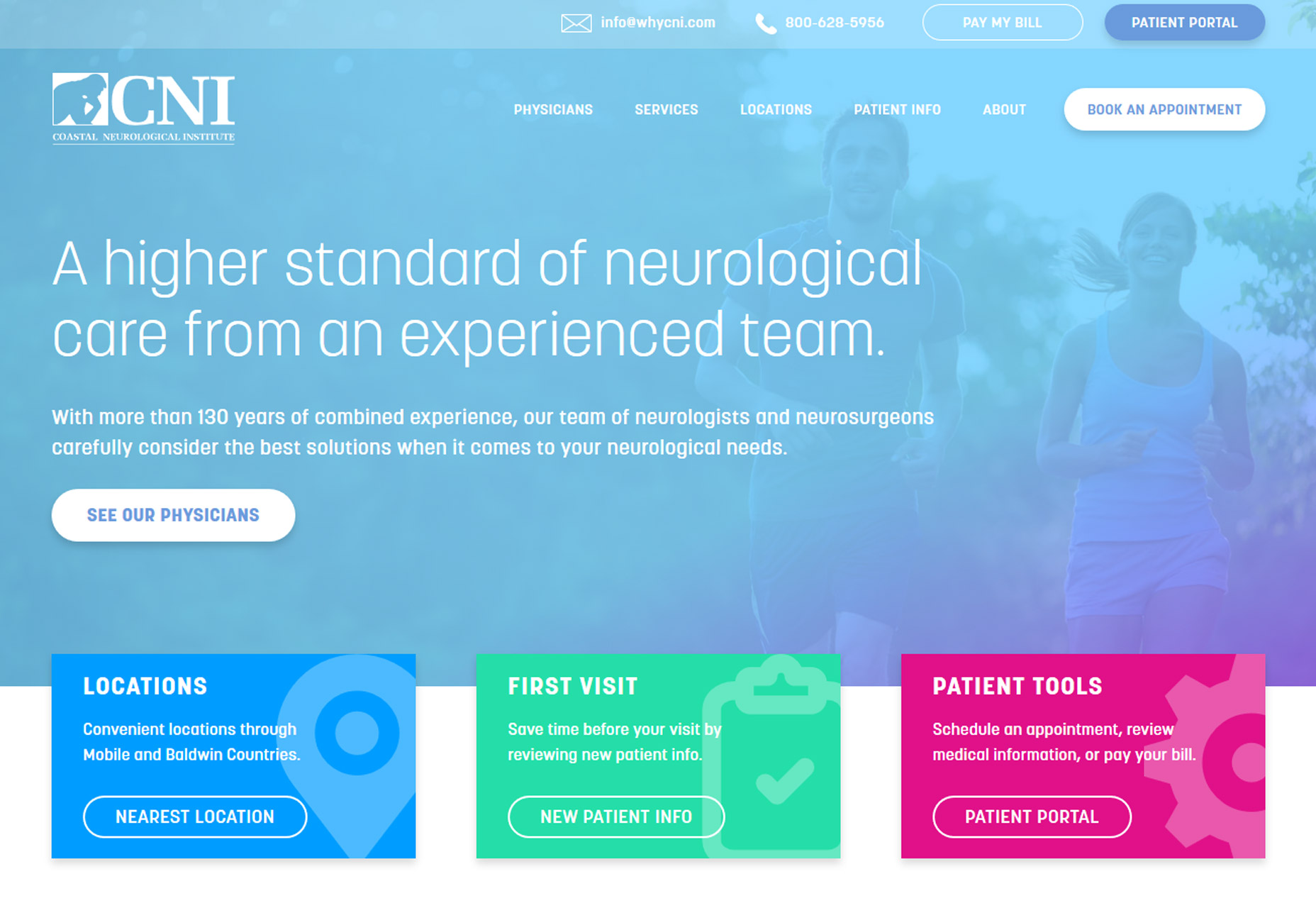
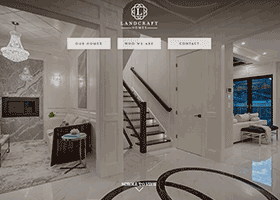
هدف از این تکنیک این است که تصاویر بتوانند نمای اولیه وبسایت را کاملا به خودشان اختصاص دهند. با استفاده از این تکنیک تصاویر hero بسیار بزرگتر از اندازه عادیشان شدهاند.
فضای جدا برای قرارگیری منو ناوبری یا موارد دیگر در نظر گرفته نشده است، در این حالت همه چیز در بخش تصویر باقی میماند. این طراحی برای تصاویری که به صورت عالی گرفته و یا ساخته شدهاند بسیار مناسب است.
در مثالهایی که در ادامه این مطلب مشاهده میکنید، جدای از منوهایی که به صورت مستقیم قرار گرفته شده است، برای مخفی کردن منوها از حالت همبرگری استفاده میشود. بنابراین تصویر باید قابلیت نمایش آنها را نیز داشته باشد.
در حالیکه این شیوه طراحی بسیار زیبا است اما ممکن است مشکلات استفادهپذیری را به همراه داشته باشد. فضای کافی برای قرار گرفتن دیگر المانها وجود ندارد، ممکن است کاربران بعد از وارد شدن به وبسایت دقیقا ندانند که چه کاری را باید انجام دهند.
المانهای طراحی اضافی مانند خطوط و «اسکرول برای ادامه خواندن» میتواند کمک خوبی در رابطه با بخش استفادهپذیری باشند. این نوع از طراحی میتواند به خوبی برای پروژههایی که محتوای زیاد و یا المانهای قدرتمند بصری ندارند مناسب باشد.



۲. ایدهای جدید برای جداسازی صفحات
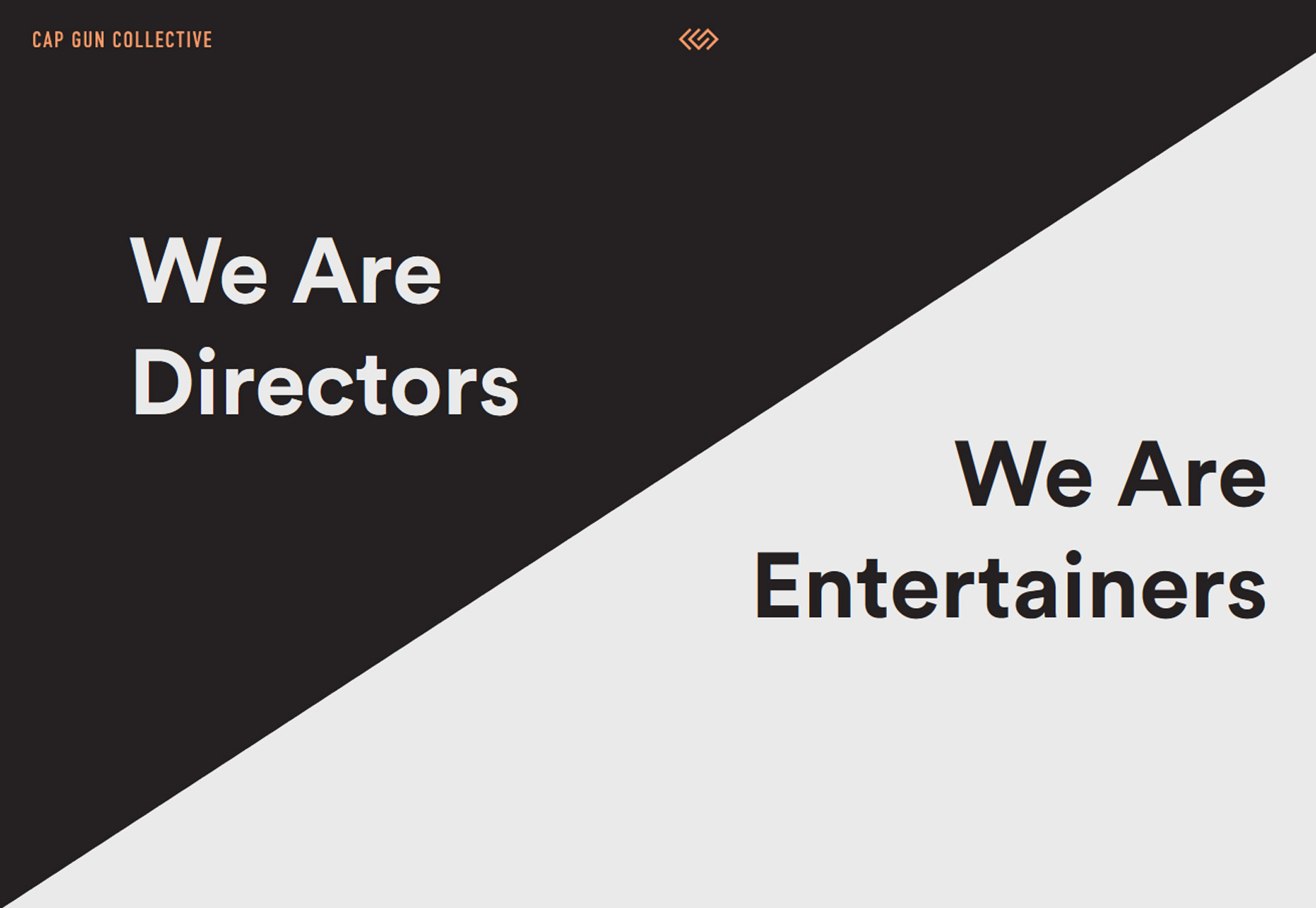
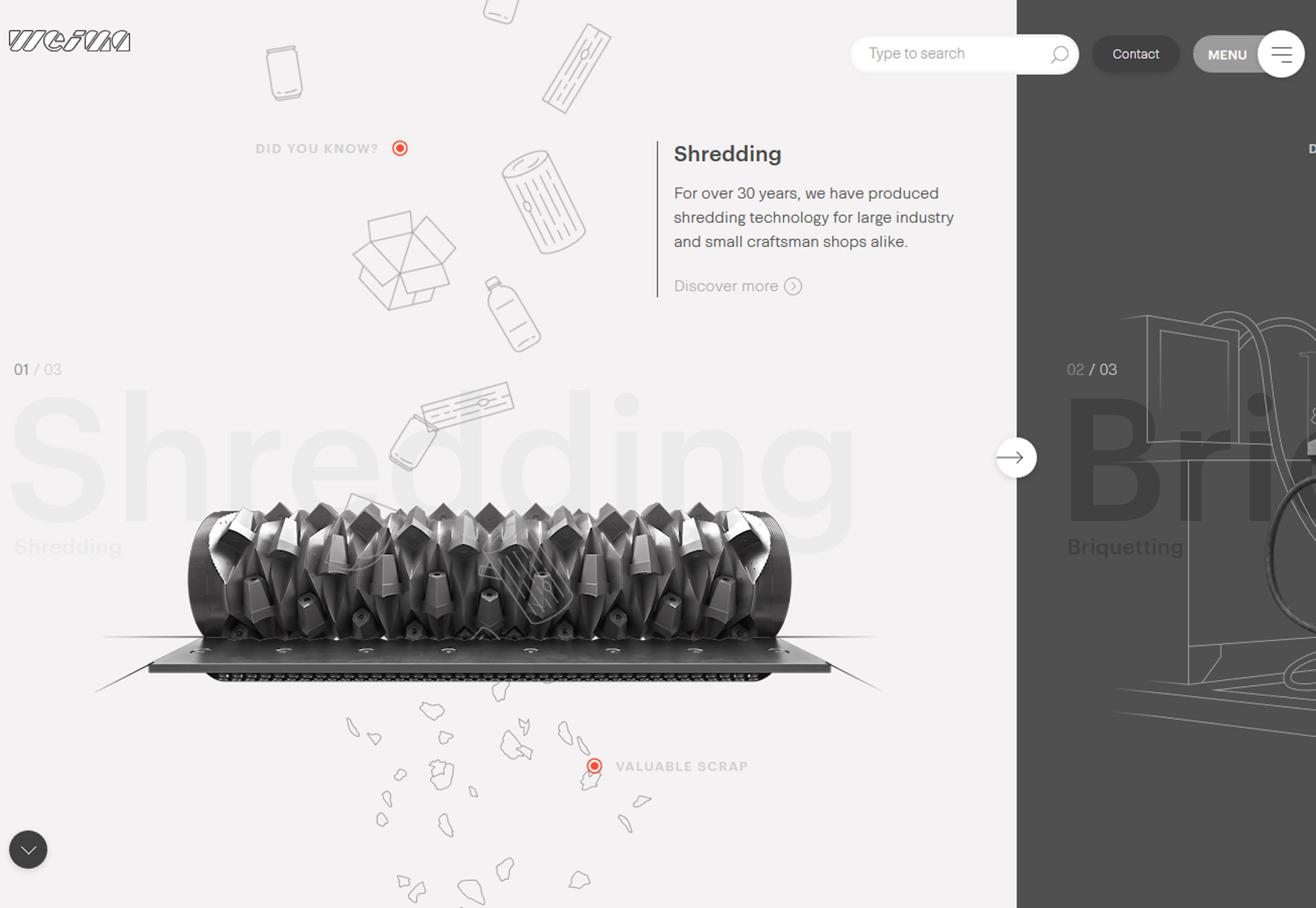
طراحی مبتنی بر جداسازی صفحات تکنیک نسبتا جدیدی است و میتوانیم آن را در مثال های متفاوتی مشاهده کنیم.
کارکرد و شکل کلی این طراحی اصلا تغییر نکرده است، اما یک تغییر برای ایجاد نامتقارنی در صفحات بوجود آمده است. تغییر ساده زیبایی خاصی به همراه دارد و میتواند تا حدی توجهات را به خود جلب کند. نکته مناسب و جالب توجه در رابطه با این طراحی این است که سازگاری کامل با هر شکل از محتوا را به همراه دارد.
طراحی تقسیم برگه شرایط «این یا اون» را برای شما فراهم میکند، این موضوع روش جالبی برای تعامل برقرار کردن با محتوا توسط کاربران است. درک کردن موضوع اصلی محتوا از جلوه کاربران میتواند با استفاده از المانهای بصری مانند این بسیار سادهتر باشد.



۳. پوشش رنگی با استفاده از شفافیت مینیمال
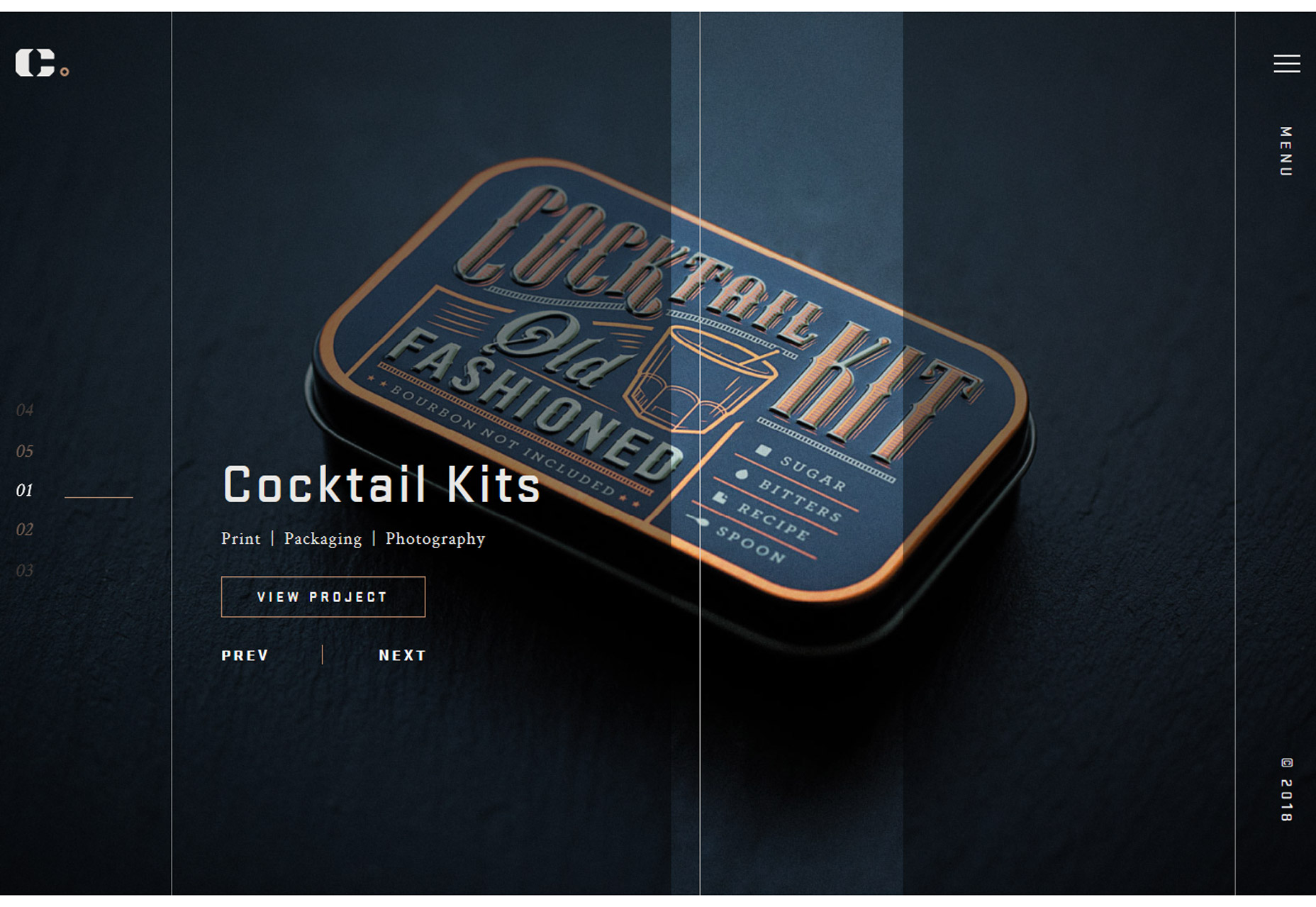
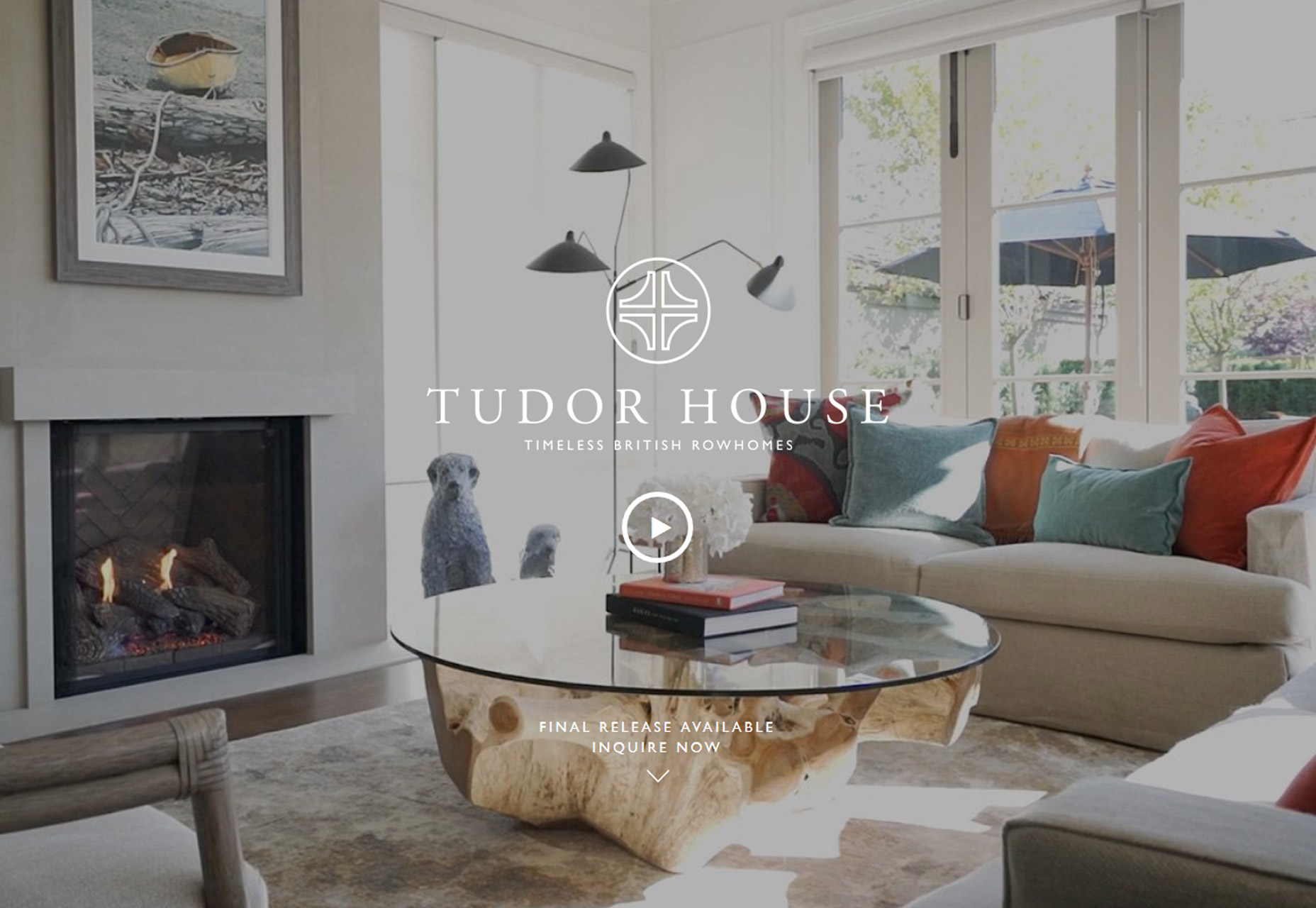
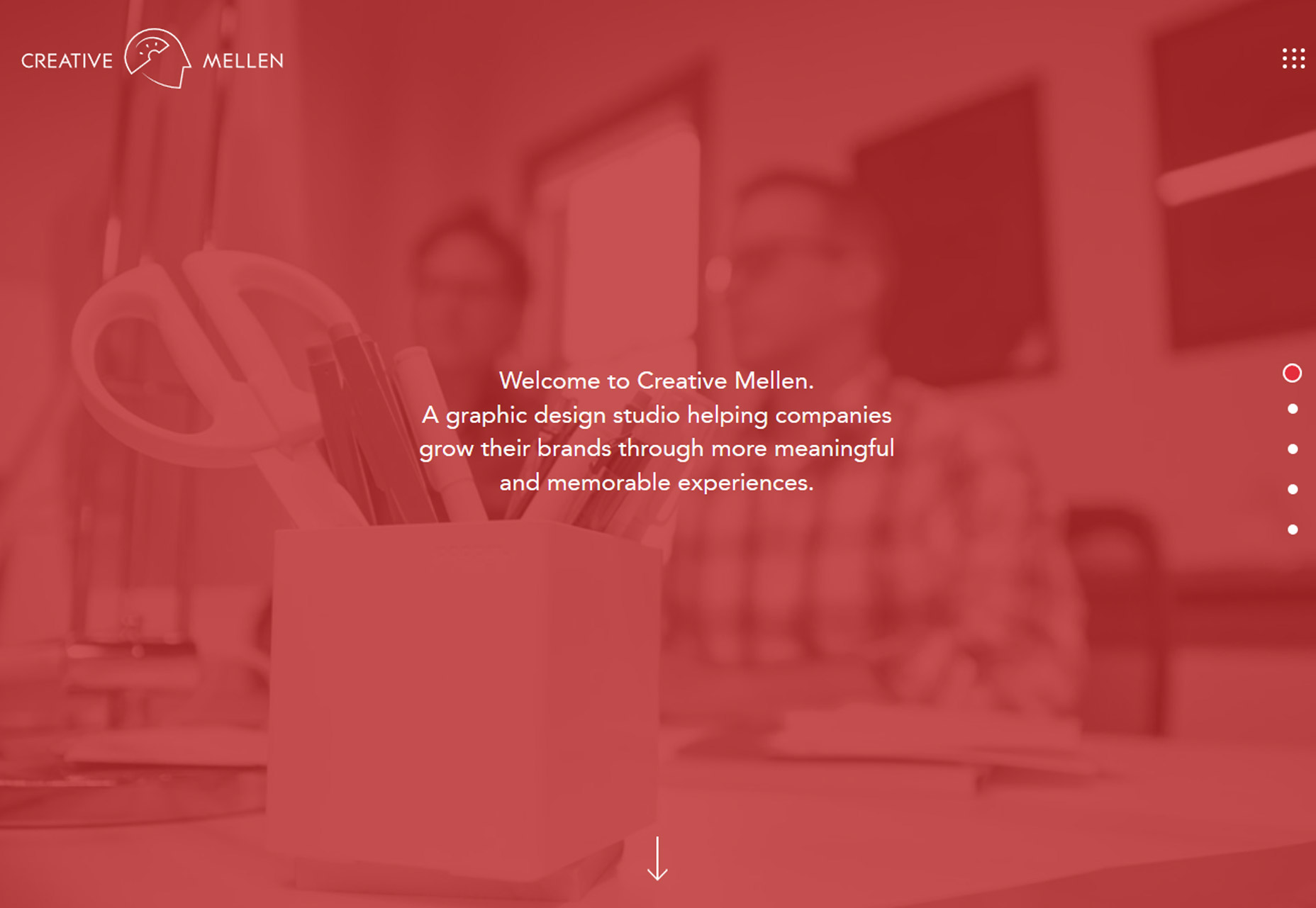
یکی دیگر از تکنیکهایی که که امروزه بسیار معروف شده است، استفاده از یک پوشش رنگی در حالتی از شفافیت است. این تکنیک از آن جهت محبوب است که شما میتوانید متن و المانهای دیگری را به صورت واضح در بالای تصویر یا ویدیو قرار دهید. در این صورت مشکلات مربوط به کنتراست رنگی نیز وجود ندارد.
دو موضوع در رابطه با این تکنیک وجود دارد:
- در یک نگاه سریع، این تکنیک بسیار زیبا است. شما به اندازه کافی فضا برای استفاده از الگوهای متنی و المانهای بصری دیگر را در اختیار دارید.
- اما ... شما اطلاعات زیادی که در تصویر وجود دارد را از دست میدهید. وجود شفافیت بسیاری از نکات را در تصویر پنهان میکند.
بنابراین بهتر است براساس چیزی که نیاز دارید تصمیم خودتان را بگیرید.


در پایان
در نظر گرفتن تغییرات مربوط به تکنیکها بسیار جالب است، مخصوصا در حالتی که تکنیکی تغییر کند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید