رنگ، تصاوير Hero، و يك روش جديد براي طراحيهاي مفهومي و عمقي، مواردي هستند كه در اين ماه آنها را بررسي ميكنيم.
در دو مورد از اين سه مورد، نگرانيهايي از جهت استفاده و كاربرد آنها وجود دارد اما نگاه كردن و كار با آنها بسيار جذاب است. آيا شما ريسك استفاده از يكي از اين تكنيكهاي طراحي را ميپذيريد؟ سومين ترند (كه در اين ليست اولين مورد است) برداشتي جديد از پالتهاي رنگ برجسته و چشمگيري است كه جايگزين چند رنگي كه براي مدت زماني در گذشته بسيار محبوب بودند، مي باشد.
موارد زير در اين ماه ترند و مد هستند.
رنگهاي گرم، مخصوصا قرمز
رنگهاي گرم – مخصوصا تن قرمز- دوباره بازگشتهاند.
بهعنوان يك منبع، رنگهاي گرم واضح و برجسته هستند و گاهي ميتوانند بسيار محصور كننده باشند، زيرا ميتوانند فواصل را پر و اشغال كنند و حس كامل بودن را القا كنند. همهي رنگها بر روي قسمتهايي هماندازه در گردانه رنگ قرار دارند، كه ميتوان آنها را به دو دسته رنگهاي گرم و رنگهاي سرد (آبيها، سبزها، و بنفشها) تقسيم كرد.
نكته خوب درمورد اين رنگهاي گرم اين است كه بدون اينكه مانند طراحيهاي درخشاني كه مدتي است محبوب هستند، درخشان باشند، خيرهكننده هستند. آنها به همان اندازه درخشندگيهاي موجود بر روي صفحات تيرهتر و كوچكتر غالب نيستند و تن كاملا متفاوتي براي طراحيهايي كه اندكي از ساير طراحيها جديتر است ايجاد ميكند.
در هركدام از اين مثالهاي زير از يك پالت رنگ گرم (قرمز) به شيوههاي مختلف استفاده شده است.
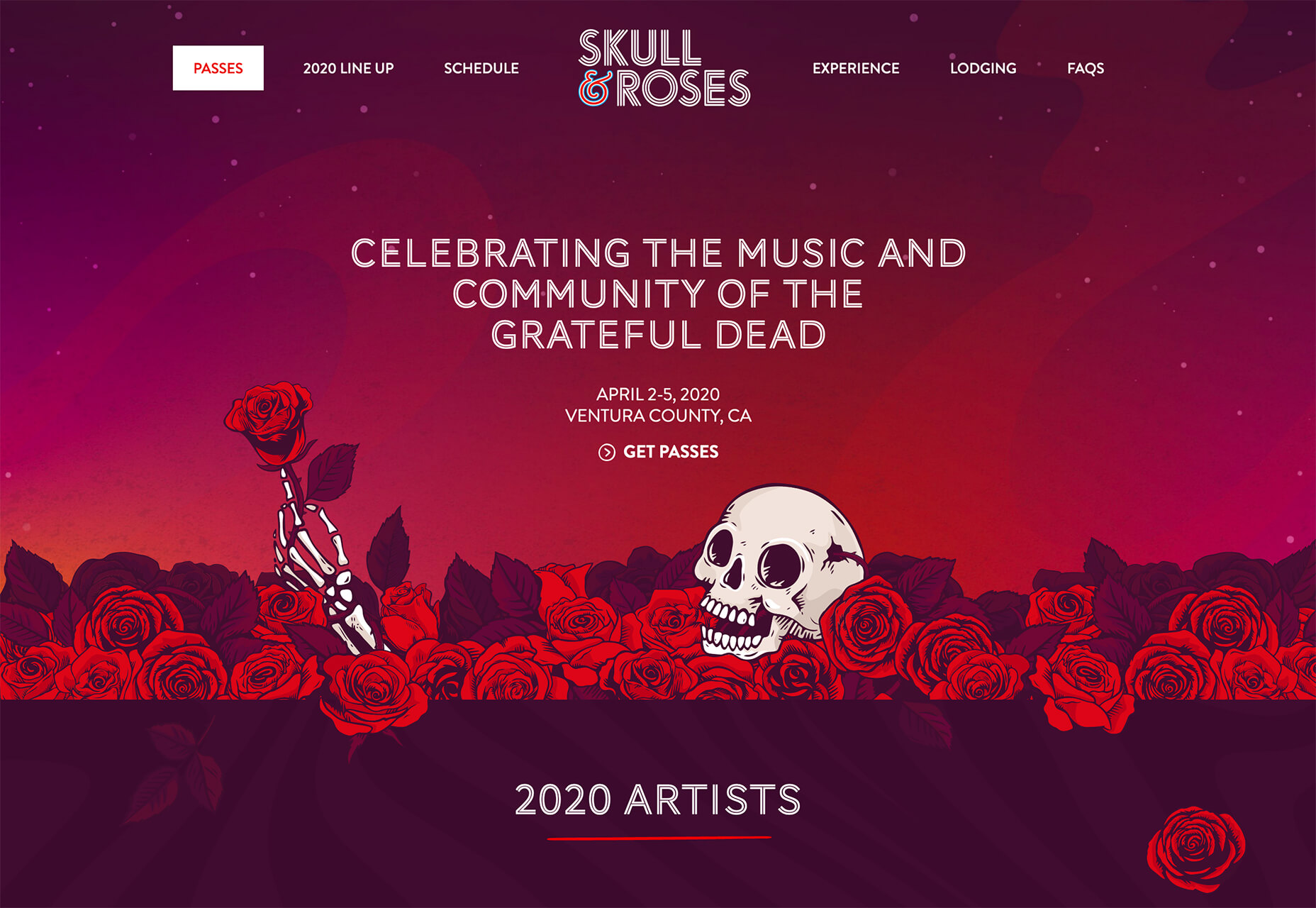
اسكلت و رز از يك پالت قرمز و بنفش (گرم و سرد) براي ساخت تضاد و گرادينت(طيف رنگ)هاي جذاب استفاده ميكند.

آماندابراگا از يك پالت رنگ يكنواخت كاملا قرمز براي صفحه دربارهي سايت portfolio خود استفاده كرده است. خيرهكننده، غيرقابل چشممپوشي بوده و توجه را به خود جلب ميكند. حتي عكس نيز رنگ قرمز دارد.

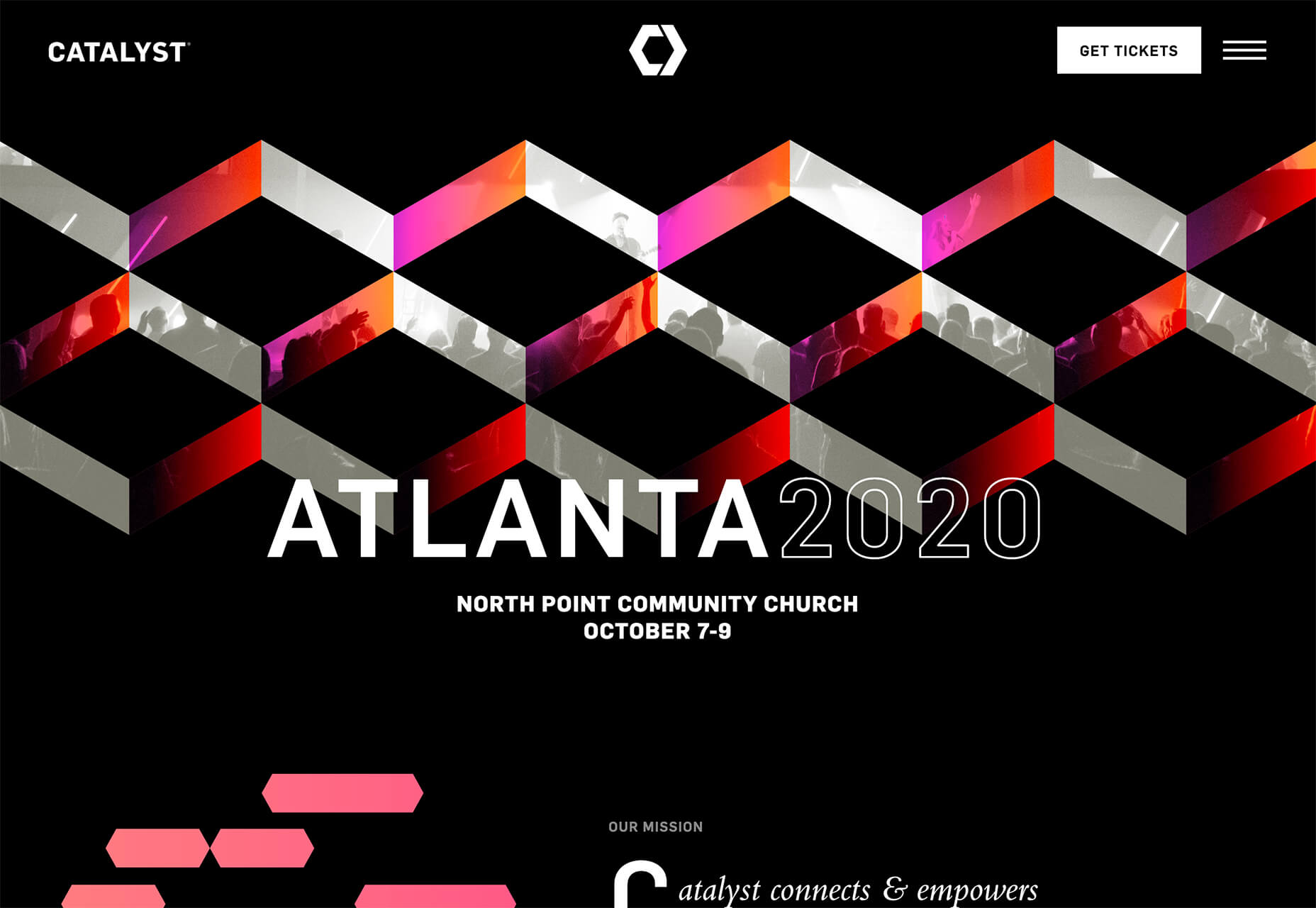
كاتاليست از جرقههاي قرمز با طيف رنگي استفاده ميكند تا شما را به شكل هندسي سهبعدي در تصوير عنوان يا Hero جلب كند. اين طرح حس پويايي و هيجان درمورد پديده ايجاد ميكند.

Heroهاي تمام صفحه
يك تصوير Hero با سايز بزرگ چيز جديدي نيست. اما Hero Headerهايي كه تمام صفحه نخست را اشغال ميكنند جديد هستند.
اين ترند گويا با عنصر جديد ديگري نيز همراه است – هيچ راهبري دقيقي ندارد و نيازي به اسكرول يا Scroll ندارد (اگرچه معمولا وجود دارد). نتيجه كار ترندي با طراحي هاي بسيار تميز و امكان حضور در چالشهاي طراحي يا ميزان كاربرد است.
اين ترند به يك دليل موثر است: به لطف استفاده تلفنهاي همراه، مردم بيشتر به اسكرول كردن و پايين كشيدن صفحه عادت كردهاند (و يا تمرين داده شدهاند). صفحات كوچك اين مساله را به نوعي سبك زندگي تبديل كرده و اين ترند براي موفقيت خود به اين موضوع تكيه كرده است.
اما، آيا كاربران از نحوه گذر از صفحه نخست، مطلع هستند؟
آيا شما ميتوانيد نشانههاي بصري را در اين مثالها بيابيد؟
The Island يك لوپ ويديو تمام صفحه جذاب دارد و همچنين يك ميله جهت پايين كشيدن صفحه در سمت راست به عنوان يك نشانهي بصري و يك آيكون اسكرول كوچك در تعدادي از اندازههاي صفحه نيز دارد.

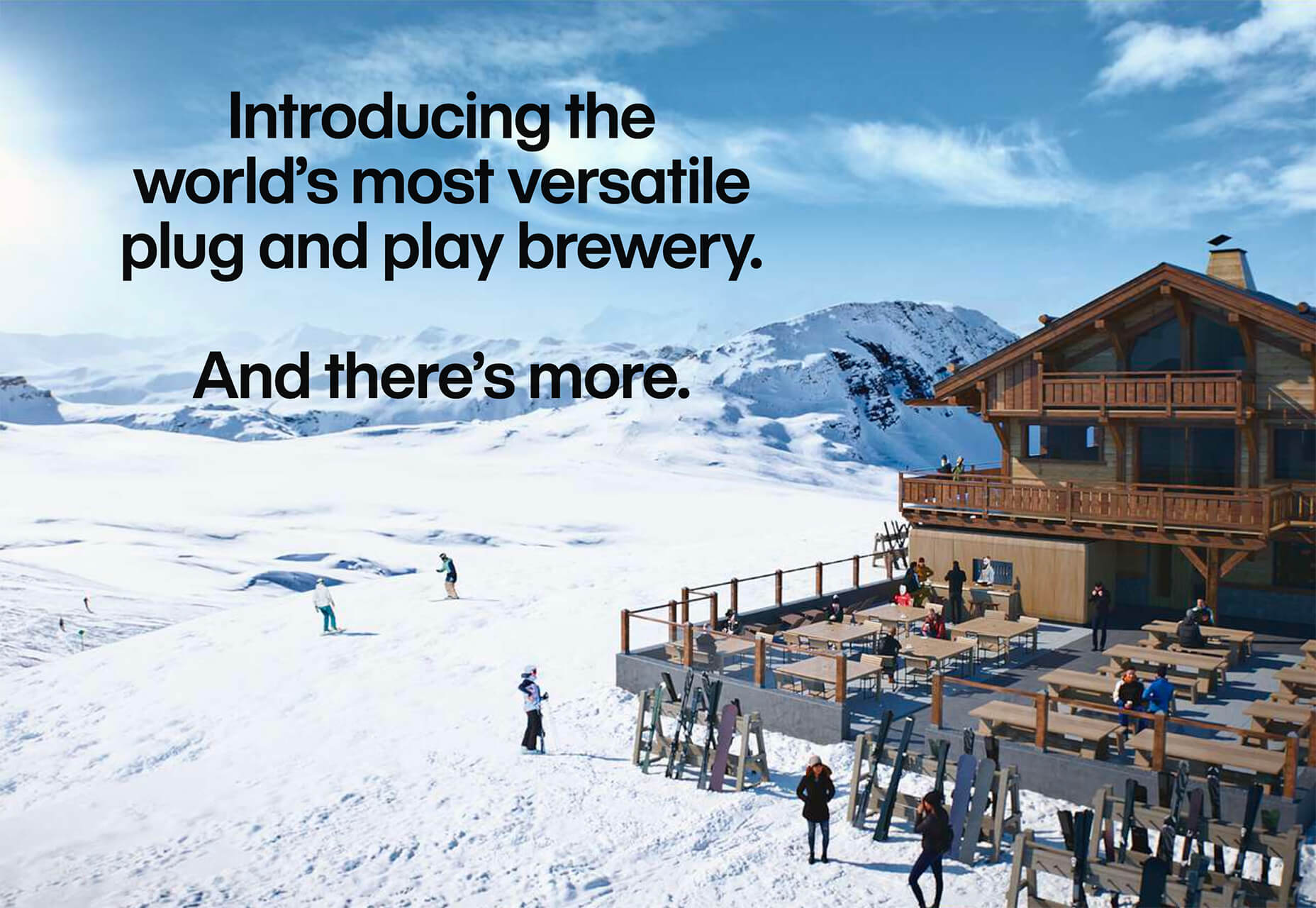
Wayout جذاب به نظر ميرسد اما ويژگي اسكرول كردن را در صفحه خود ندارد. عبارت “And there’s more”. به معني "و مواردي بيشتر از اين نيز وجود دارد". تمام چيزي است كه شما را به پيش رفتن و كاوش طراحي تشويق ميكند (همچنين هيج منوي راهبري نيز وجود ندارد).

Ubisoft از يك ويديوي تمام صفحه استفاده ميكند كه به شما يك نماي اجمالي از تصاوير موجود درون عنصر متن ميدهد. در اين طراحي هيچ نشانه بصري واضح جهت كشيدن صفحه ديده نميشود (كه وجود دارد)، اما يك آيكون منوي همبرگري يك نشانه بصري است كه در اين سايت مواردي بيش از تنها يك صفحه نخست وجود دارد.

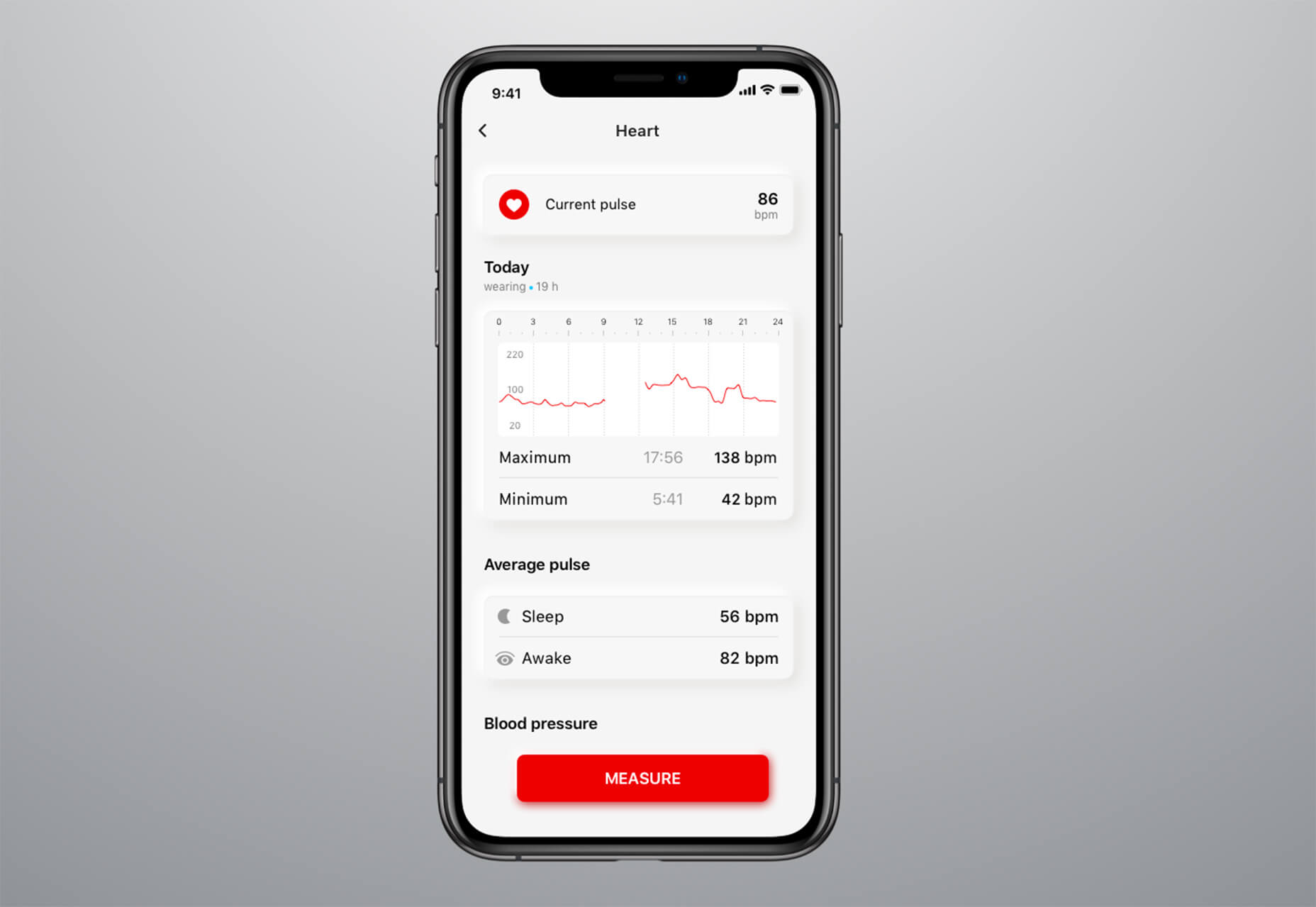
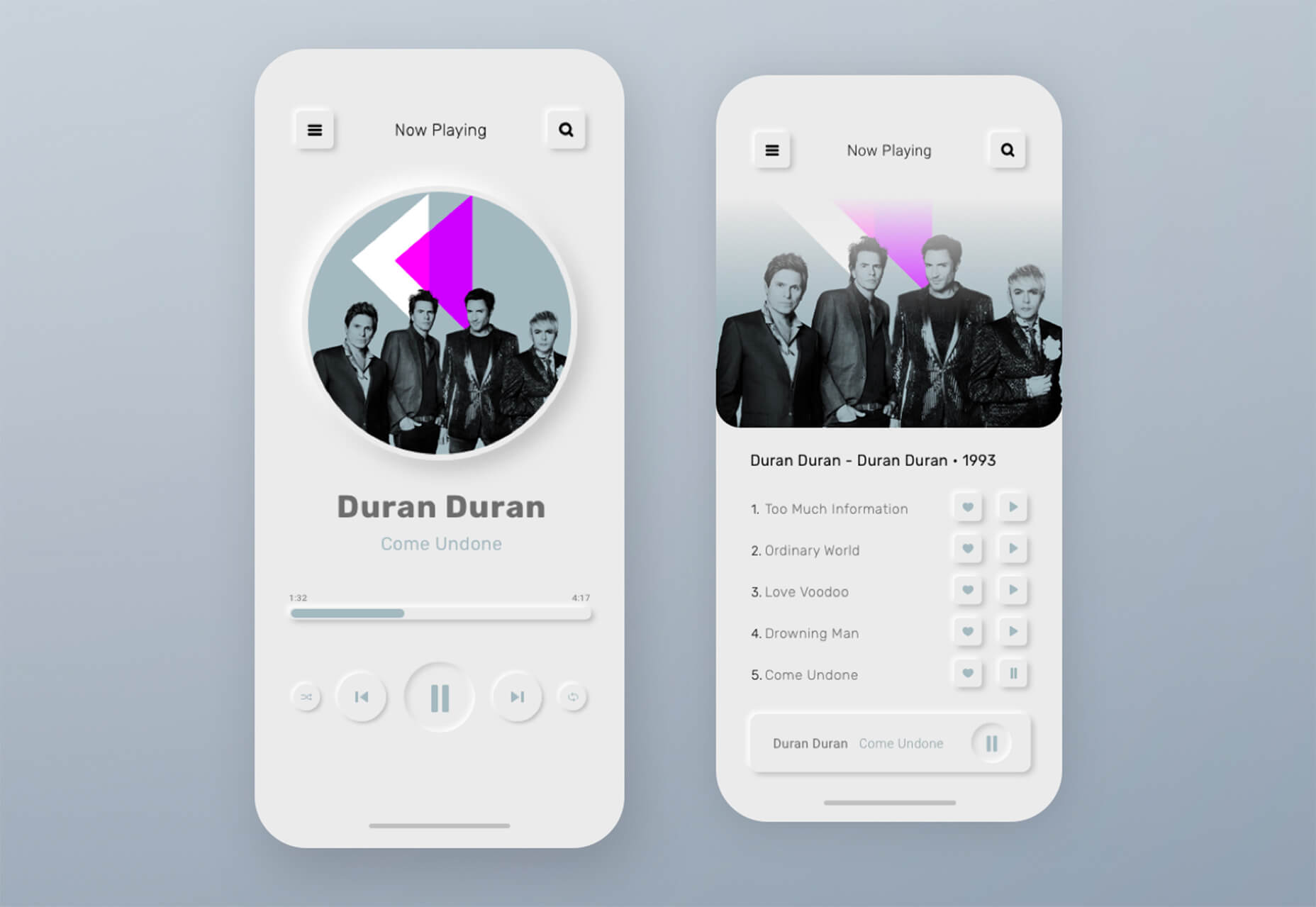
Neumorphism يا نيومورفيسم
اين ترند تركيبي از تكنيكهاي مشهور طراحي برنامه و وب است كه كمكم ميتوان آن را به صورت معمول در مفاهيم و كانسپتهاي برنامهها مشاهده كرد.
Neumorphism (يا اسكيومورفيسم skeuomorphism جديد) را ميتوان به يك تحليلگر به نام Michal Malewicz از Hype4 نسبت داد كه كاوشي عميق درمورد اينكه اين ترند چيست (و چه چيزي نيست) و چگونه براي طراحان عمل ميكند انجام داد. نيومورفيسم ظاهرا در هنگام طراحي اينترفيسهايي كه به كارت شباهت دارد (card-style)، بسيار شيوهاي محبوب است.
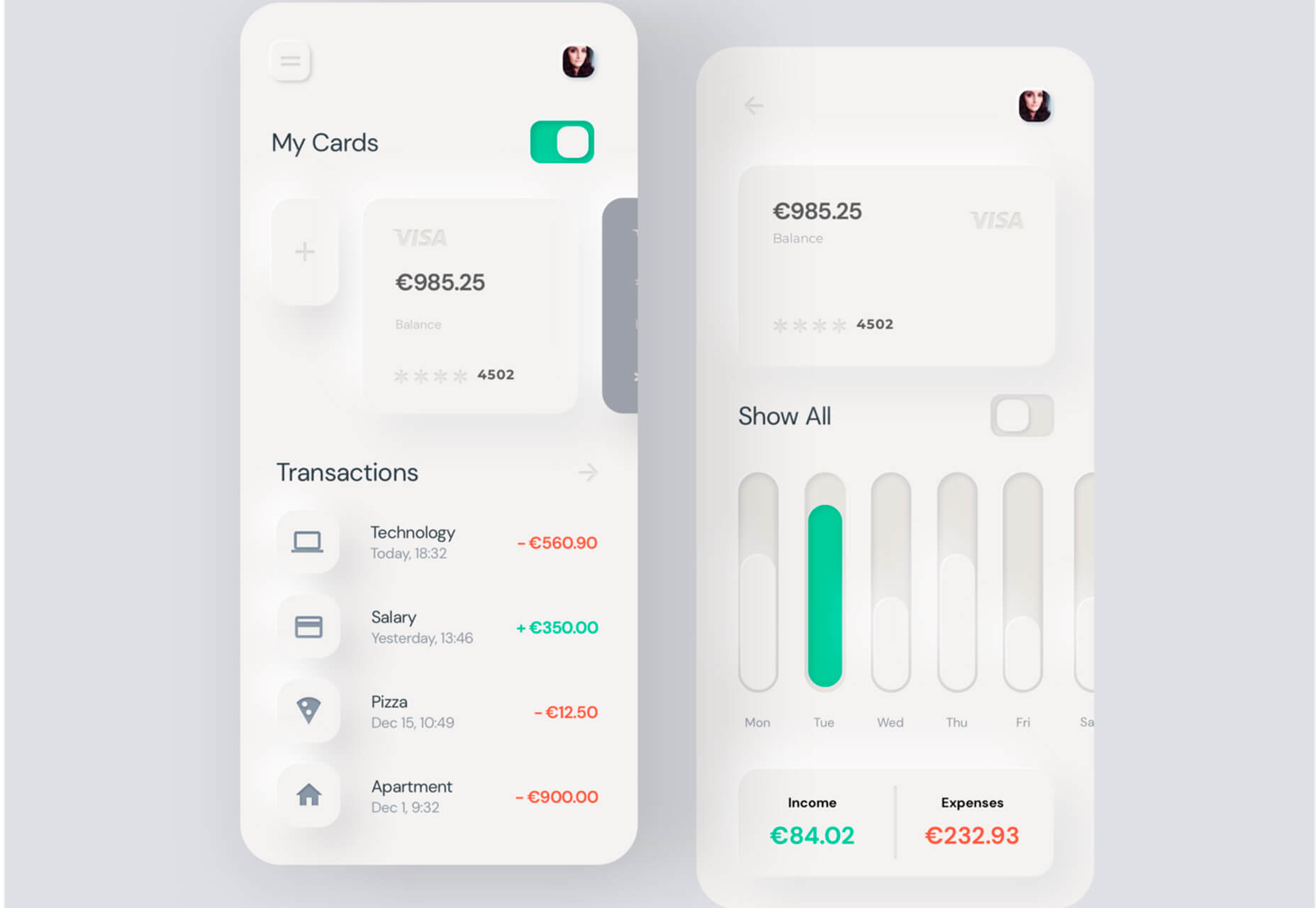
اين سبك را ميتوان از طريق كاربرد سايههاي داخلي و خارجي جهت نرمتر بهنظر رسيدن تصاويري كه نسبت به صفحه پسزمينه برجستهتر بهچشم ميآيد، شناسايي كرد.
Michal Malewicz آن را بهصورت زير توصيف ميكند:
يك كارت مدرن/ مادي(بهروزرساني شده) معمولا سرفيسي است كه بر روي پسزمينهاي كه مشاهده ميكنيم شناور است و بر روي آن سايه ايجاد ميكند. اين سايه به سرفيس هم عمق ميدهد و هم در بسياري از موارد، خود شكل را نمايان ميسازد – زيرا معمولا بدون هيچ كادربندي است.
باوجود اينكه اين طرح ظاهري نوآورانه و جذابي دارد، چندين چالش نيز به همراه دارد. در وهله نخست، اين مشكلات به دسترسي و تضاد مربوط است.
درهرحال، رويكردي جذاب جهت فاصله گرفتن از مفاهيم كاملا دو بعدي براي رسيدن به عمق بيشتر، مخصوصا براي اينترفيسهاي برپايه اپ و برنامهها است. تنها زمان نشان میدهد كه اين ترند واقعا پاسخگو است يا خير، چرا كه هنوز نوپا است.
ميخواهيد خودتان از نيوفوريسم استفاده كنيد؟ شما ميتوانيد از اين مولد CSS كوچك جذاب استفاده كنيد.



نتيجهگيري
در ترندهاي اين ماه، بازگشت رنگهاي گرم به طرزي ويژه مناسب و خوب است. تنهاي قرمز بسيار پذيرا و جذاب هستند و تغيير خوبي نسبت به رنگهاي بسيار روشني كه بسيار محبوب بودهاند، است.
ترندهاي بعدي هركدام مشكلات و چالشهاي خود را در زمينه بهكار گيري دارند، اما جذابيتهاي بصري خود را دارند. آيا ميتوانيد خود را در حال استفاده از اين ترندها در پروژههاي خود تصور كنيد؟
در حال حاضر شما از چه ترندهاي خوشتان (بدتان) ميايد؟ من مايل هستم تعدادي از وبسايتهايي كه شما را شگفتزده كرده است، را ببينم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید