تمام تکنیکهای جدیدی که میتوان در این ماه راجع به آنها حرف زد در یک چیز مشترک هستند: ممکن است شما آنها را قبلا دیده باشید! بله درست است، تنها موضوعی که در اینجا وجود دارد شیوه استفاده متغیر از این تکنیکها است که خود موضوع بسیار مهمی است. طراحان مشغول برگشتن به سمت پس زمینههای تاریک، سربرگهای بزرگ و شیوه طراحی کاردی هستند. با در نظر داشتن یک شیوه متفاوت برای پیادهسازی چنین اهدافی، کاربران بیشتر جذب یک وبسایت میشوند.
بیایید در این مطلب ۳ تکنیک جدید را که در دنیای طراحی وبسایت میتوانید استفاده و مشاهده کنید را مطالعه نماییم:
۱. پسزمینه تاریک
معمولا طراحان از پسزمینههای روشن استفاده میکنند، این نشانهای از علاقه ما به مینیمال بودن است. چنین استایلی را میتوان در یک دوران طولانی مشاهده کرد. اما باید گفت که چنین عصری شروع به افول کردن کرده است. پسزمینههای تاریک حال دارند به دنیای وب برمیگردند.
هر کسی ممکن است این وضعیت را به صورتی متغیر برای خودش تعبیر کند، برخیها میگویند که پس زمینههای تاریک میتواند یک نفس جدید برای دنیای وب باشد، برخی دیگر میگویند که این متفاوت بودن را به خوبی نشان میدهد و… . نظرات متفاوتی وجود دارد اما در نهایت باید چنین تغییری را قبول کنیم.
پس زمینههای تاریک به شما اجازه میدهند تا بتوانید فرصت جدیدی برای ساختن چیزی متفاوت را در اختیار داشته باشید.
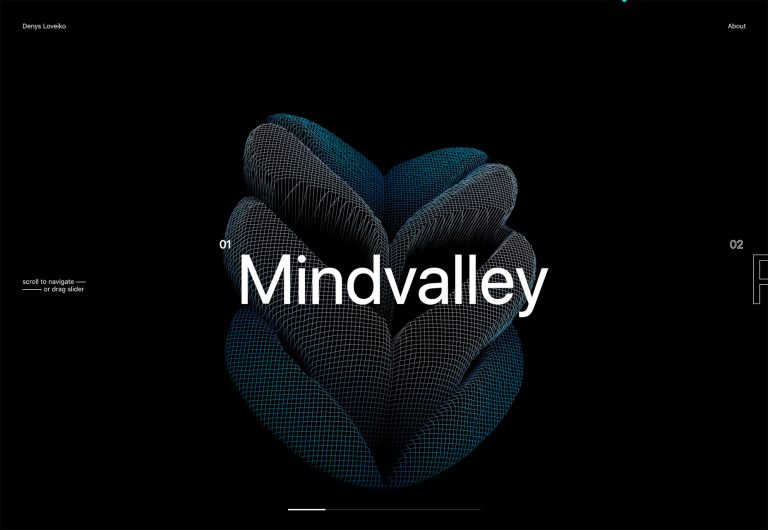
- پس زمینه تخت و سیاه: پس زمینه سیاه میتواند المانهای مختلفی را به صورتی بسیار خوب نشان دهد. Denys Loveiko از پس زمینه تاریک به عنوان ابزاری استفاده میکند تا بتواند المانها و جلوههای متحرک مختلف را به خوبی در یک تایپوگرافی سفید نشان دهد.

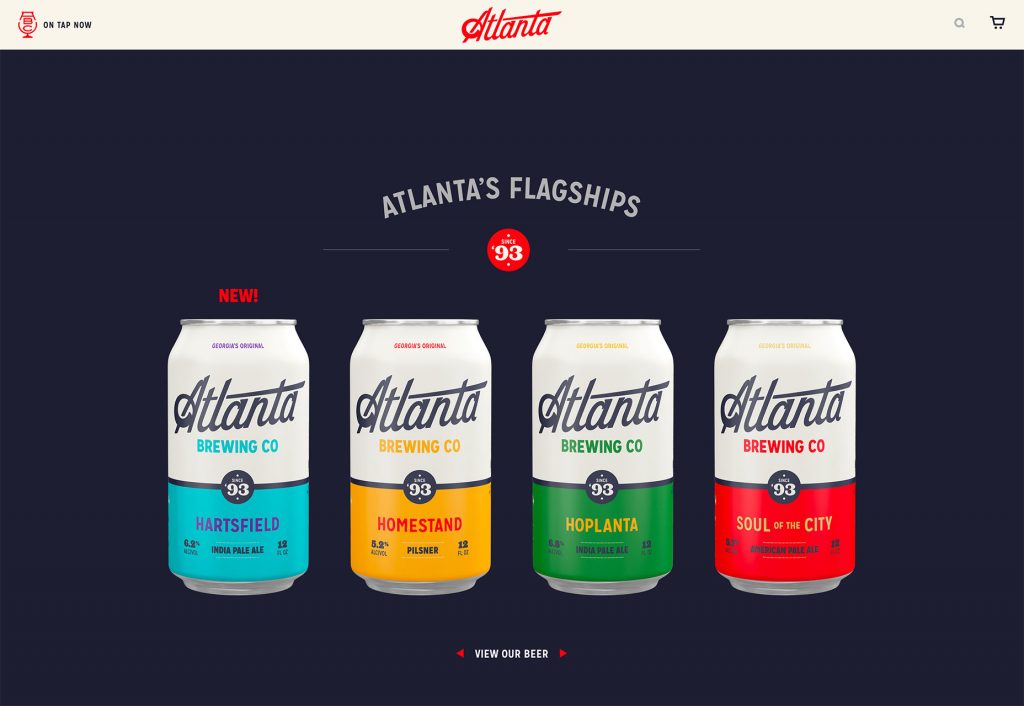
- پسزمینه با رنگی تاریک: با استفاده از یک پس زمینه تاریک (در هر رنگی) میتوانید روی نمایش یکسری المانها تاکید بسیار زیادی داشته باشید. در واقع میتوان آن را به صورتی یک رنگ برای برندتان به حساب بیاورید. پس زمینههای تاریک را با پس زمینههای سیاه اشتباه نگیرید. در حقیقت تاریک یک رنگ نیست، میتوان تاریکی را یک میزان از روشنایی در یک تصویر دید.

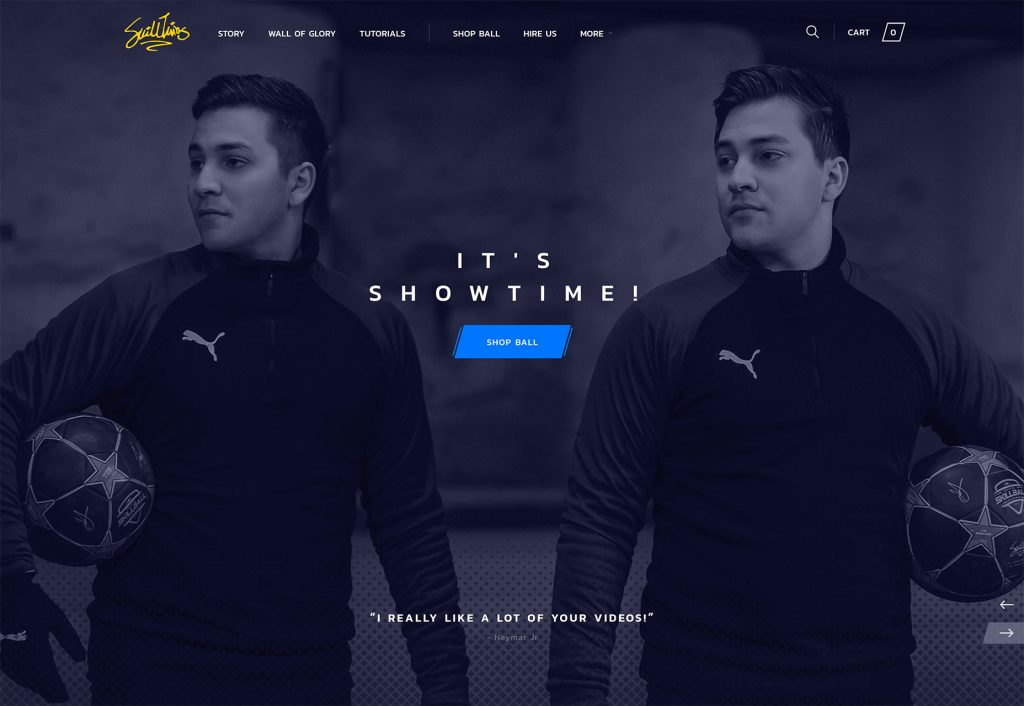
- پسزمینه تصویری با جلوه تاریک: هدف از این کار این است که بتوانید یک پوشش رنگی را روی یک تصویر پیادهسازی بکنید. میتوانید یک لایه تاریک را روی یک تصویر و یا حتی یک متن قرار دهید. اینگونه نیز میتوانید از تاریک بودن المانها بهرهمند شوید.

۲. سربرگهای سفید بزرگ
در حالیکه بیشتر افراد سمت تاریک کردن پس زمینه وبسایتشان میروند، اما هنوز هم فضای سفید و پتانسیل استفاده بسیار زیادی برای طراحی وب وجود دارد.
در چنین تکنیکی، طراح سربرگ سفیدی را ایجاد میکند که حداقل فضای یک دوم صفحه نمایش را در ابتدای وبسایت به خود اختصاص میدهد. این فضای سفید با منوها، لوگو، تصاویر و… پر میشود.
میتوان این مورد را راهحلی بسیار مناسب برای ساخت استایلی مینیمال در صفحات وب دید. اینگونه میتوانید در یک بازه زمانی بسیار کوتاه توجه کاربران را به خود جلب بکنید و آنها را با برندتان آشنا سازید. این شیوه از طراحی کاربران را بیشتر به اسکرول کردن در وبسایتتان ترغیب میکند و آنها را مشتاق به دیدن محتوای بیشتری میکند.
هر کدام از وبسایتهای زیر به نحوی از این تکنیک استفاده میکنند:
- 45royale – در این وبسایت از یک سربرگ سفید بزرگ استفاده شده که بعد از آن تصاویری به نمایش درآمدهاند. در این فضای سفید میتوانید المانهایی مانند عنوان وبسایت، لینکهای، توضیحات و… را مشاهده بکنید.
- Ascend – نکته قابل مشاهده در این وبسایت استفاده از دکمههای CTA است. در زیر آن نیز یک ویدیو قرار گرفته که داستان وبسایت و… را توضیح میدهد. اینگونه در یک فضای کم میتوانید محتوای بسیار زیادی را نشان دهید و همچنین کاربران را به مطالعه بیشتر وبسایت ترغیب کنید.
- Anchour – در این وبسایت میشود دو بلاک بزرگ متنی را مشاهده کرد که یکی عنوان اصلی و دیگری متنی مربوط به توضیحات وبسایت است. همراه با این موارد یک چیز مهم دیگر وجود یک المان گرافیکی است که مانند یک مسیریاب در آنجا حضور دارد.
3. کاربردی جدید برای کاردها
رابطهای کاربری که به سبک کارد وجود دارند در دنیای طراحی متریال توانستهاند که توجههات بسیاری را به خود جلب بکنند. اکنون کاردها دوباره به صحنه بازگشتهاند اما شیوه استفاده کردن از آنها به کلی تفاوت دارد. حال این کاردها کوچکتر طراحی شده و برای تعاملات منحصر به فردی ساخته میشوند.
چیزی که در ارتباط با شیوه کاری کاردها جالب است این است که آنها سعی دارند تا کاربران را در انجام یک کار منحصر به فرد راهنمایی بکنند. وقتی که این کاردها به خوبی طراحی شوند، مانند المانی نمایان میشوند که از کاربر تقضای کلیک میکنند. به همین دلیل در حال حاضر و در سبک طراحی جدید میتوان کاردها را یک المان بسیار مثبت و تاثیرگذار در دنیای المانهای Call To Action دانست.
Manhattan Miami وبسایتی است که از کاردها به عنوان CTAهای مختلفی برای کاربرانی متفاوت استفاده میکند. صفحه خانگی این وبسایت حاوی سه کارد است که هر یک از آن ها یک تعامل متفاوت را در خود جای دادهاند. درست است که آنها به صورتی ساده طراحی شدهاند اما در استفاده به درستی عمل میکنند.
Day of the Dead وبسایتی دیگر است که از کاردها مستقیما به عنوان ابزاری برای دریافت توجههات کاربری استفاده میکند. همچنین این کاردها اطلاعات اضافی را برای کاربران فراهم مینماید. هر کدام از این کاردهای کوچک حاوی یک انیمیشن hover کوچک هستند که کاربران را تشویق به کلیک کردن میکنند.
Malka وبسایتی دیگر است که از کاردها تقریبا متفاوت ترین استفادهها را کرده است. در این وبسایت از المان کارد به عنوان المانی در جهت ناوبری در بین محتوای مختلف استفاده شده است. کاربران در این وبسایت میتوانند با کلیک کردن روی کاردهای مختلف محتوای صفحه اصلی را تغییر دهند.
در پایان
من به شخصه انجام کارهای جدید روی المانهای کلاسیک را دوست دارم. دقیقا به همین دلیل است که در این مطلب قصد داشتم که شیوه استفاده از این موارد را توضیح دهم. استفاده کردن از تک تک تکنیکهای گفته شده در این مطلب در داخل پروژه خودتان واقعا کار سادهای خواهد بود و پیچیدگی نیاز نخواهد داشت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید