React برای ساخت سریع یک برنامه با یک رابط کاربری تعاملی زیبا، گزینه مناسبی است. کامپوننتهای React یک راه خوب برای ساخت بلوکهای جداگانه و قابل استفاده مجدد برای توسعه برنامههای مختلف هستند. با استفاده از ابزار مناسب، میتوانید فرایند توسعه را سریعتر کنید؛ که در اینجا ۴ مورد از آنها را خواهید یافت.
1. StoryBook / Styleguidist
Storybook و Styleguidist محیطهایی برای توسعه سریع رابط کاربری در React هستند. هر دو ابزار، ابزار مناسبی برای این کار هستند. برخی تفاوتهای مهم بین این دو ابزار وجود دارد، که البته میتوانند ترکیب شده، و سیستم توسعه کامپوننت شما را تکمیل کنند.
با استفاده از Storybook، میتوانید در فایلهای جاوااسکریپت، story بنویسید، و با Styleguidist نیز میتوانید exampleهایی را در فایلهای Markdown بنویسید. در حالیکه Storybook در آن واحد تنها میتواند یک حالت از کامپوننت شما را نمایش دهد، Styleguidist میتواند چنیدین حالت از کامپوننتها را نمایش دهد. Storybook برای نمایش state یک کامپوننت، و Styleguidist برای سندنگاری کامپوننتهای مختلف بسیار مناسب است.
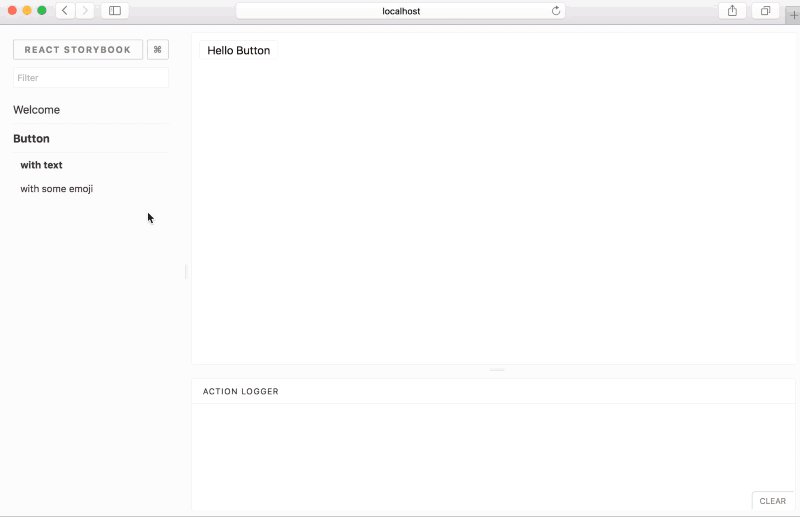
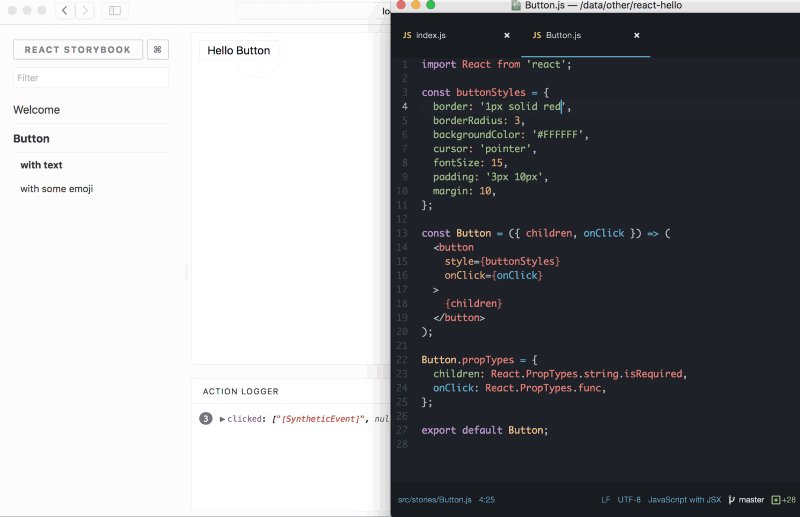
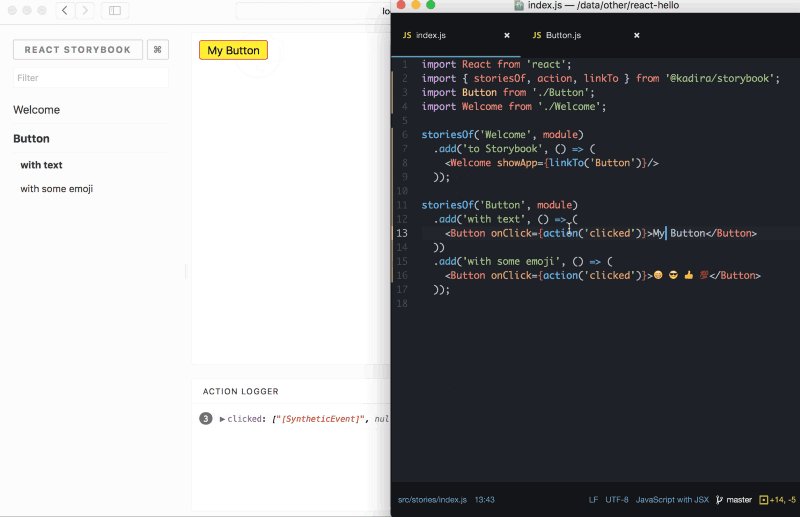
Storybook
Storybook شما را قادر میسازد تا کتابخانههای کامپوننت را مرور کنید، حالتهای مختلف هر کامپوننت را بررسی کنید و به طور تعاملی، کامپوننتها را توسعه داده و آزمایش کنید.

Storybook شما را قادر میسازد تا به صورت جداگانه از برنامه خود، کامپوننتها را توسعه دهید. میتوانید کامپوننتها را از کتابخانه خود مرور کنید، با ویژگیهای آنها بازی کنید و با یک بارگذاری در لحظه، پیش نمایشی از نمونه ساخته شده را ببینید. پلاگینهای مختلف موجود، به شما کمک میکنند تا فرایند توسعه خود را سریعتر کنید.
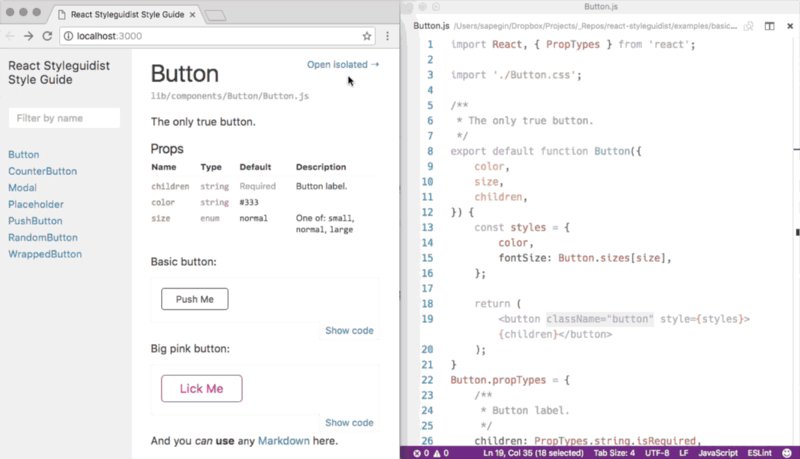
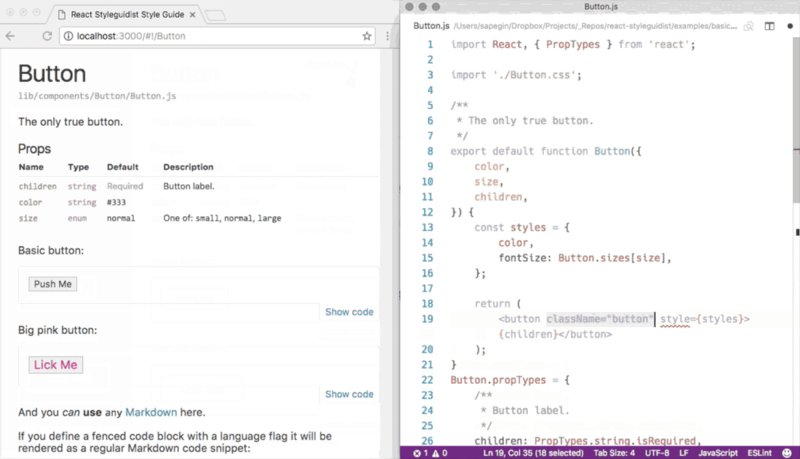
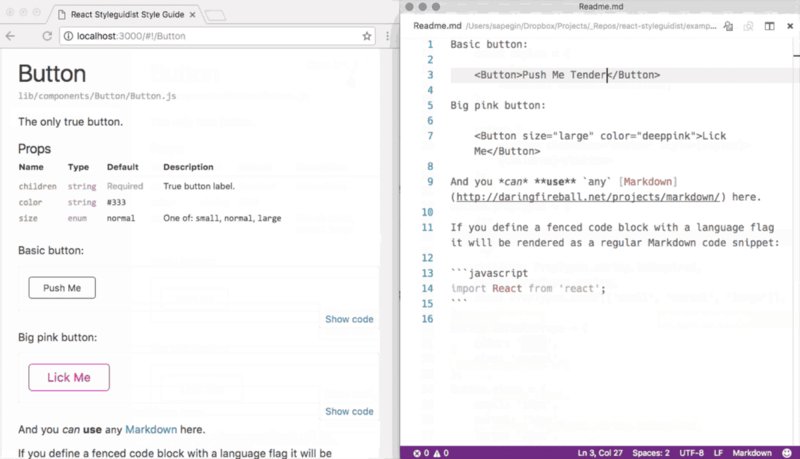
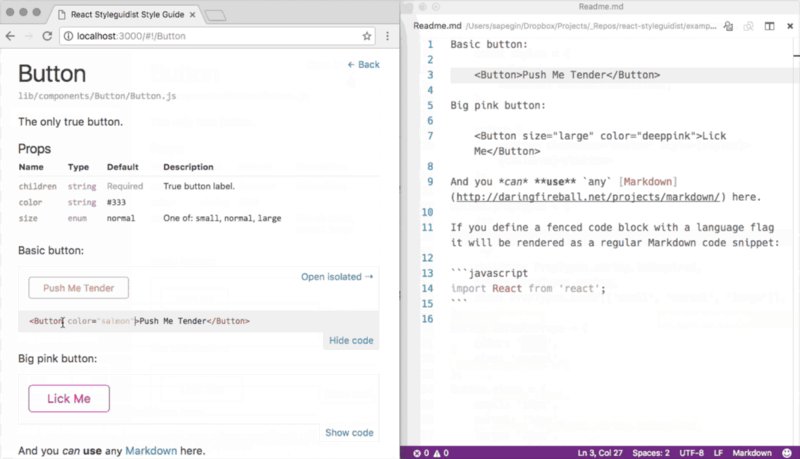
Styleguidist
Styleguidist یک محیط توسعه کامپوننت، با سرورهای dev و یک راهنمای استایل است، که propTypeهای کامپوننتها را لیست میکند و مثالهای قابل ویرایشی بر پایه فایلهای .md نمایش میدهد.

Styleguidist از ES6، Flow و TypeScript پشتیبانی میکند و با Create React App نیز به خوب کار میکند.

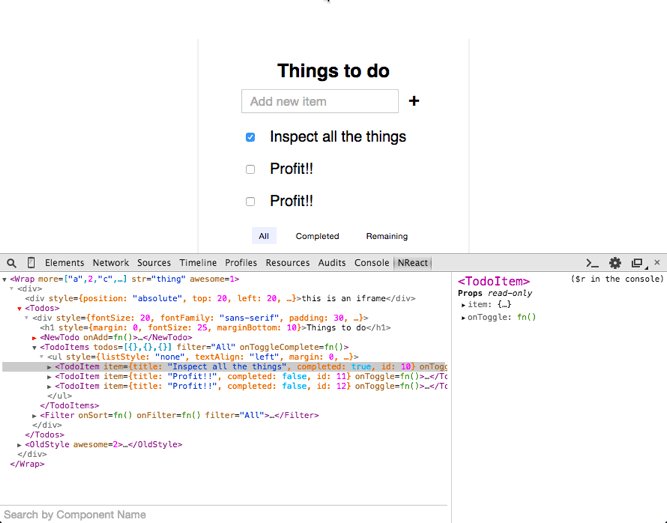
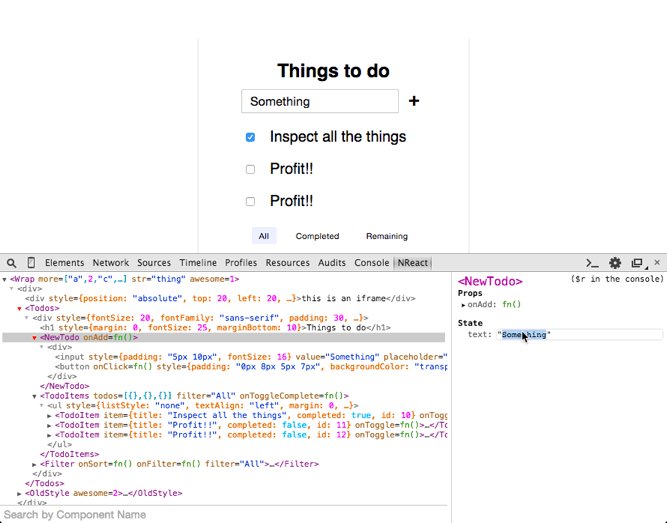
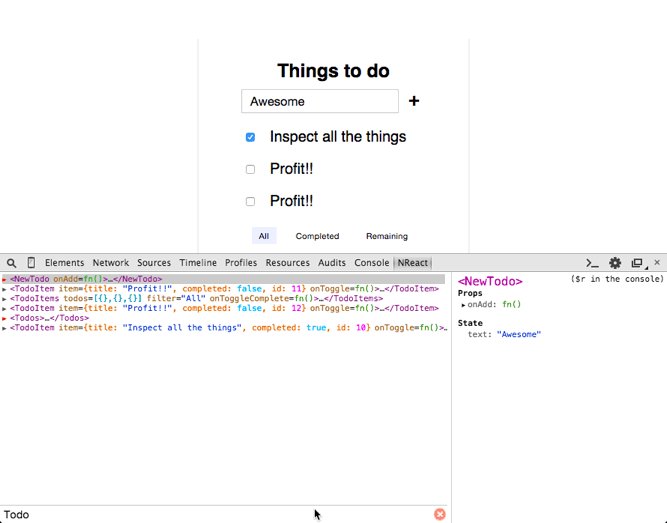
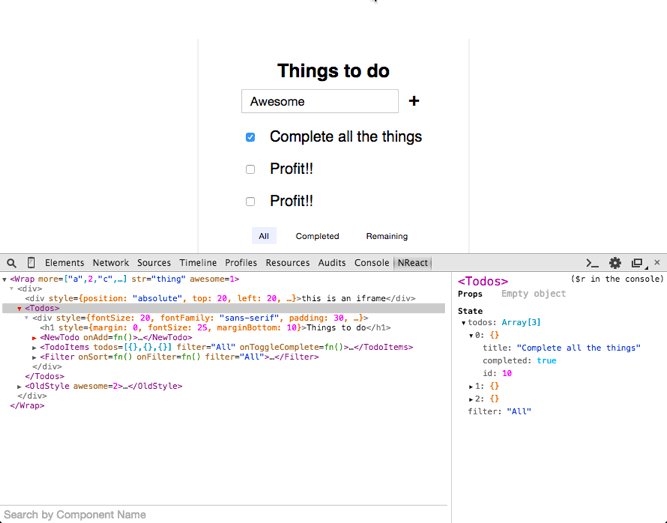
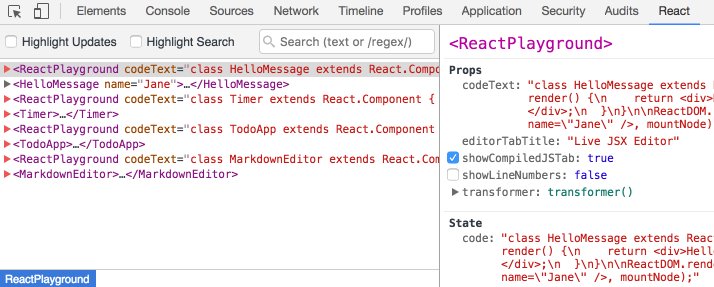
این افزونه رسمی Chrome devTools، شما را قادر میسازد تا سلسله مراتب کامپوننتهای React را در Chrome Developer Tools بررسی کنید. همچنین این افزونه برای Firefox نیز در دسترس است.
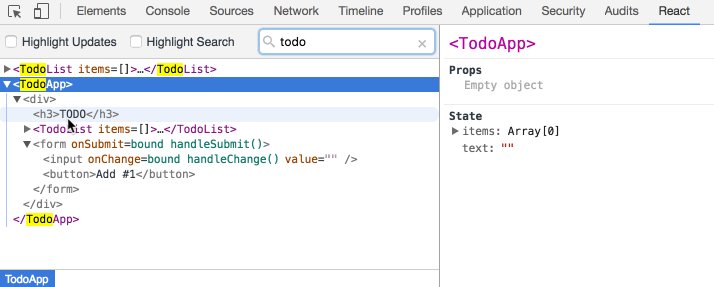
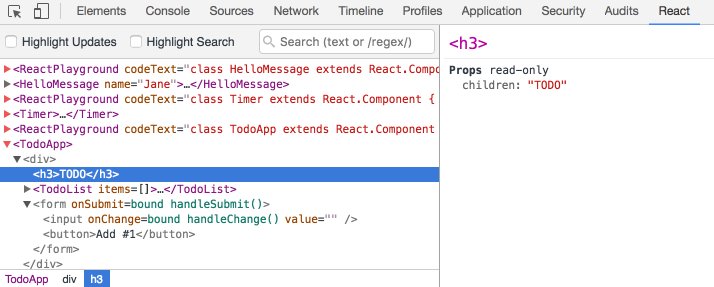
با استفاده از React devTools، میتوانید propها و state یک کامپوننت را بازرسی کرده و ویرایش کنید، در حالیکه شاخه سلسه مراتب کامپوننت خود را مرور میکنید. این ویژگی شما را قادر میسازد تا نحوه اثرگذاری کامپوننتها بر روی یکدیگر را ببینید و بتوانید رابط کاربری خود را با یک ساختار کامپوننت مناسب، بسازید.
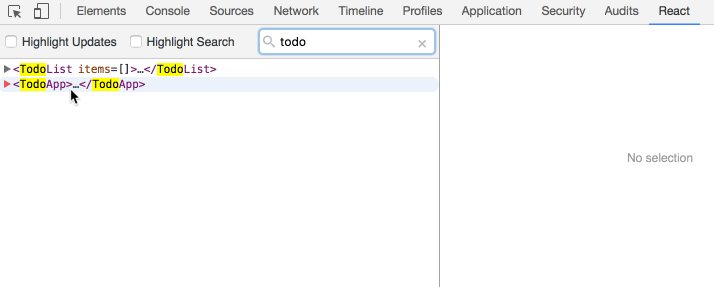
نوار جستجوی این افزونه به شما کمک میکند تا سریعا کامپوننتهایی که نیاز دارید را پیدا کرده، و از هدر رفتن مقدار زیادی زمان جلوگیری کنید.

این افزونه Chrome و Firefox یک پکیج توسعه است، که برای جریان کاری Redux شما، قابلیتهای زیادی فراهم میکند. این افزونه شما را قادر میسازد تا هر state و action را زیر نظر داشته باشید.
شما میتوانید این افزونه را با هر معماریای که state را مدیریت میکند، ادغام کنید؛ و همچنین میتوانید چندین مخزن یا نمونههای مختلف برای هر state یک کامپوننت، داشته باشید.
4. Boilerplateها و قالبهای اولیه
با این که این موارد ابزار توسعه نیستند، اما به شما کمک میکنند که سریعا برنامه React خود را راهاندازی کنید و از هدر رفتن زمان برای ساخت و پیکربندیهای دیگر جلوگیری کنید. تعداد زیادی بسته شروع برای React وجود دارد، که در اینجا برخی از بهترینهای آنها را میبینید.
Create React App

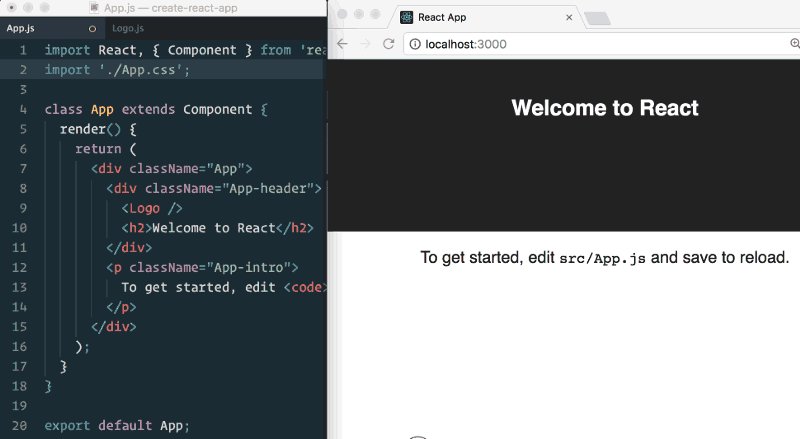
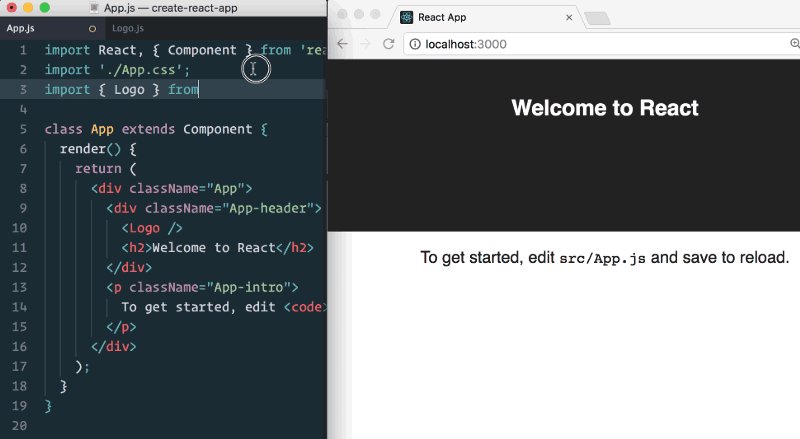
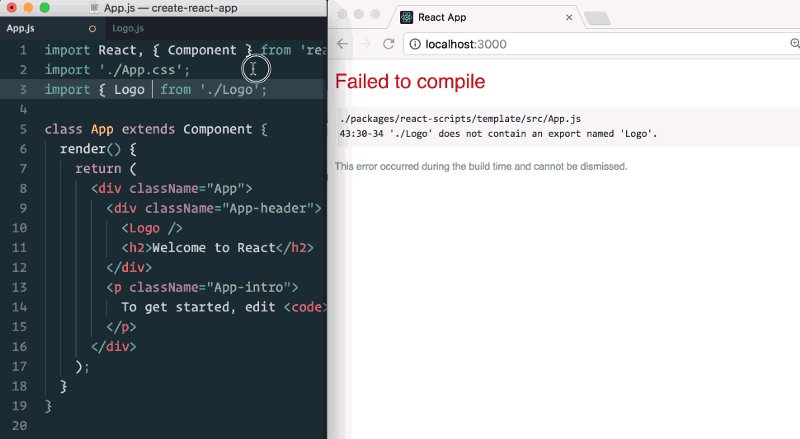
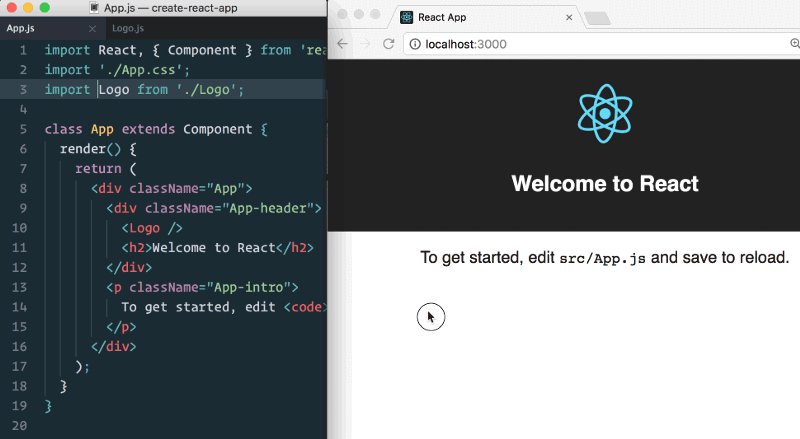
این پروژه معروف و پر استفاده، احتمالا موثرترین روش برای ساخت سریع یک برنامه جدید و راهاندازی آن است. این پکیج، پیکربندیهای پیچیده که برای یک برنامه جدید مورد نیاز هستند (Babel، Webpack و...) را انباشه میکند، تا بتوانید از هدر رفتن زمان جلوگیری کنید.
برای ساخت یک برنامه جدید، فقط باید یک دستور ساده را اجرا کنید:
npx create-react-app my-app
این دستور، شاخهای به نام my-app داخل پوشه فعلی میسازد. داخل این شاخه، ساختار اولیه پروژه را میسازد و سپس Dependencyهای مورد نیاز را نصب میکند، تا بتوانید سریعا شروع به کدنویسی کنید.
React Boilerplate
این الگوی React، یک الگوی اولیه برای برنامه شما میسازد که بر روی توسعه آفلاین تمرکز دارد و با در نظر داشتن مقیاسپذیری و کارایی ساخته شده است. ساختار سریع آن به شما در ساخت کامپوننتها، containerها، routeها، selectorها مستقیما از CLI کمک میکند؛ در حالیکه تغییرات CSS و JavaScript میتوانند به صورت لحظهای در حال ساخت آنها، اعمال شوند.
بر خلاف create-react-app، این boilerplate برای تازهکاران طراحی نشده است؛ بلکه برای توسعهدهندگان با تجربه ساخته شده است و ابزاری برای مدیریت کارایی، ناهمگامی، استایل بندی و... به همراه دارد.
React Slingshot
این پروژه شگفتانگیز، یک بسته شروع / boilerplate برای React و Redux است که Babel، بارگذاری سریع، آزمایشات و... را به همراه دارد.
درست به مانند React Boilerplate، این بسته شروع نیز بر روی تجربه توسعه خوب، برای توسعه سریع تمرکز دارد. هر زمان که بر روی دکمه save کلیک میکنید، بارگذاری سریع و آزمایشات خودکار اجرا میشوند.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید