در این پست ما یک مجموعه 5 تایی قالب برای هدر و منو ناوباری برای شما قرار دادیم . این قالب ها با استفاده از بوت استرپ 3 طراحی شده اند . که میتوانید به عنوان یک تمرین برای یادگیری بوت استرپ 3 در نظر بگیرید . این قالب ها آماده استفاده هستند و به سادگی میتوانید در طراحی های خود از آنها استفاده کنید .
هدر ها
برای ذخیره کردن زمان ، ما 5 طراحی مختلف آماده سازی کردیم . این کار به شما انتخاب های متفاوتی رو میده . همه ای اونها ساده ، رسپانسیو و کارای عالی روی تلفن های همراه دارند .

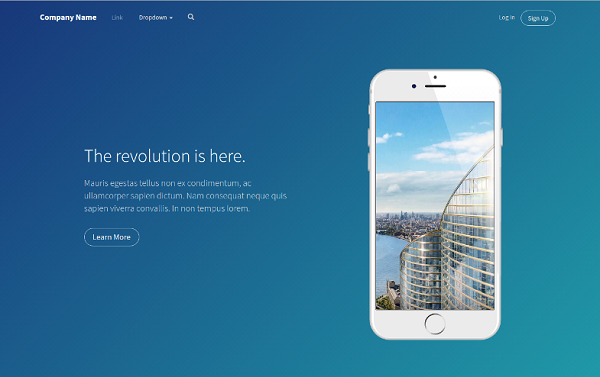
Blue Header
از این هدرها میتوانید بصورت مستقیم در بخشی از طراحی خود استفاده کنید . یا اگر تجربه کار با بوت استرپ را دارید میتوانید آنها را شخصی سازی کنید . برای این قالب ها ما از فونت های سرویس Google Fonts ، آیکون های سرویس Glyphicons و تصاویر وبسایت Pexels.com استفاده کرده ایم .

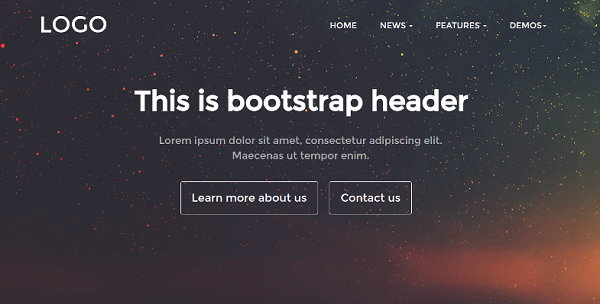
Header Nightsky
نحوه ای استفاده
از این تمپلت ها میتواند در هر طرحی استفاده کنید اگر قدم های زیر را به درستی رعایت کنید :
1. بعد از دانلود فایل ها تمام فایل ها را extract کنید .
2. فایل .html را باز کنید و کد های داخل آن را کپی و در پروژه خود قرار دهید .
3. کدهای css را در پروژه خود کپی کنید . این فایل ها در آدرس /assets/css/ قرار دارند .
استفاده رایگان برای پروژه های تجاری
شما کاملا آزاد هستید تا از این قالب ها در وبسایت های تجاری استفاده کنید به دلیل اینکه این طرح ها کاملا رایگان هستند و طراح اجازه این را داده که هم در پروژه های شخصی هم تجاری از این طرح ها استفاده بشه . امیدوارم از این طرح ها لذت ببرید .

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید