زمانی که برای اولین بار از یک فریمورک یا زبان برنامه نویسی استفاده میکنید این سوال همواره پیش خواهد آمد که بهترین ویرایشگر یا IDE که میتوانم از آن برای ساختن اپلیکیشن هایم استفاده کنم کدام مورد است؟
در ارتباط با دنیای برنامه نویسی PHP و فریمورک محبوب لاراول نیز این قضیه صادق است. همانطور هم که میدانید در حال حاضر ویژوال استدیو کد توانسته بیشترین محبوبیت را در بین برنامه نویسهای مختلف بدست بیاورد. یکی از دلایل محبوبیت بالای ویژوال استدیو کد وجود ابزارهای توسعه و افزونههای بسیار زیاد است.
هدف از این مقاله راکت آشنا کردن شما با برخی از افزونههاییست که میتواند در فرایند توسعه اپلیکیشنهای لاراولی به شما کمک بکند و همه چیز را تسریع ببخشد.
اگر از افرادی هستید که هنوز با لاراول آشنایی ندارید و قصد یادگیری آن را دارید میتوانید از دورههای آموزشی لاراول وبسایت راکت استفاده کنید.
افزونه اول: Laravel Blade Snippets

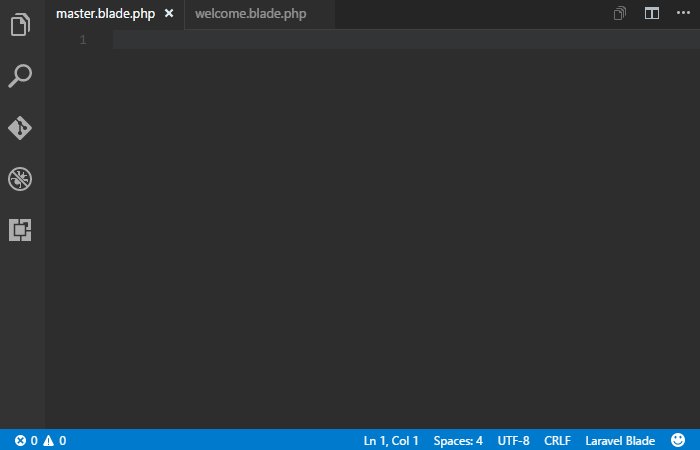
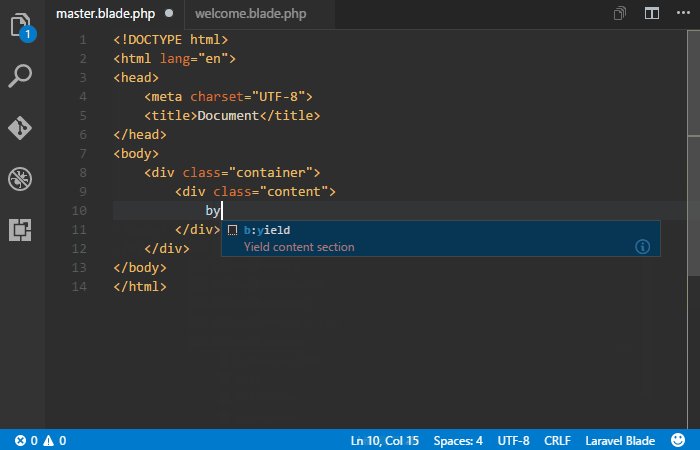
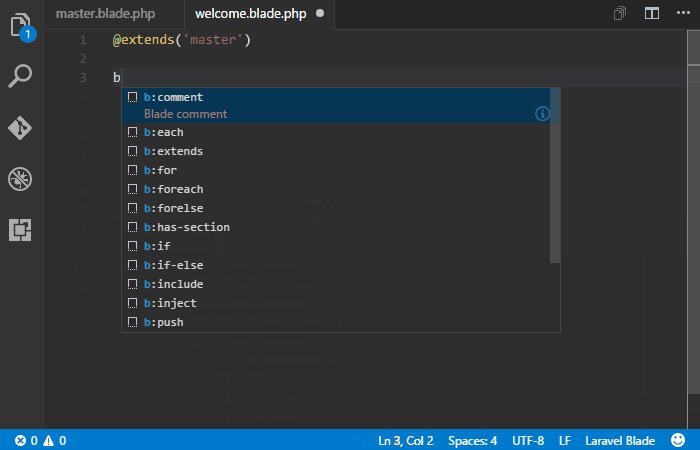
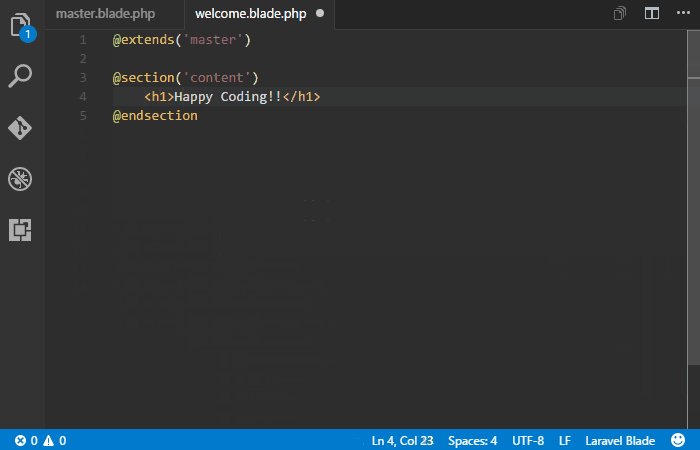
Laravel blade snippets به شما در فرایند توسعه اپلیکیشن با استفاده از Laravel Blade کمک میکند. ویژگی اصلی این ابزار Syntax Highlight است. در این حالت شما میتوانید قطعه کدهایی که مخصوص Laravel Blade هستند را به صورت رنگی و مشخص شده در کدهای خود مشاهده کنید. برخی دیگر از ویژگیهایی که این ابزار ارائه میدهد را میتوانید در زیر مشاهده کنید:
- قطعه کدهای آماده Blade
- فعال سازی Emmet در قالبهای Blade
- قالبدهی و فرمت کردن Blade
برای اینکه مطمئن شوید که افزونه مورد نظر به خوبی کار میکند یک سری پیکربندی وجود دارد که بهتر است آن را انجام دهید. بعد از نصب کردن افزونه، وارد فایل settings.json شده و قطعه کد زیر را در آن قرار دهید.
"emmet.triggerExpansionOnTab": true,
"blade.format.enable": true,
"[blade]": {
"editor.autoClosingBrackets": "always"
},این قطعه کد قابلیت Tab Completion را فعال کرده و همچنین اجازه قالببندی کدها یا میدهد. برای یافتن اطلاعات بیشتر میتوانید به صفحه رسمی این افزونه بروید.
افزونه دوم: Laravel Snippets

Laravel Snippets extension محبوبترین افزونه ویژوال استدیو کد برای برنامه نویسهای لاراول است. دلیل اصلی این قضیه نیز وجود قطعه کدهای بسیار زیاد و Auto-Compilation است. برخی از قطعه کدهایی که مربوط به این افزونه میشوند عبارت هستند از موارد زیر:
- Auth
- Broadcast
- Cache
- Config
- Console
- Cookie
- Crypt
- DB
- Event
- View
برای یافتن اطلاعات بیشتر میتوانید به صفحه رسمی این افزونه بروید.
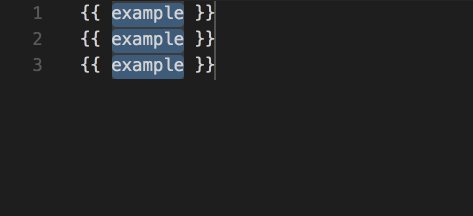
افزونه سوم: Laravel Blade Spacer

عملگرهایی مانند {{ }} و فضاهای خالی که باید همواره برای نشان دادن چیزی در Blade استفاده شود کمی اذیت کننده و کسل کننده هستند. برای حل کردن این مشکل به سادگی میتوانید از افزونهLaravel Blade Spacer استفاده کنید.
با استفاده از این افزونه میتوانید به صورت خودکار فضاهای لازم را به مارکرهای تمپلیت خود اضافه کنید.
برای یافتن اطلاعات بیشتر میتوانید به صفحه رسمی این افزونه بروید.
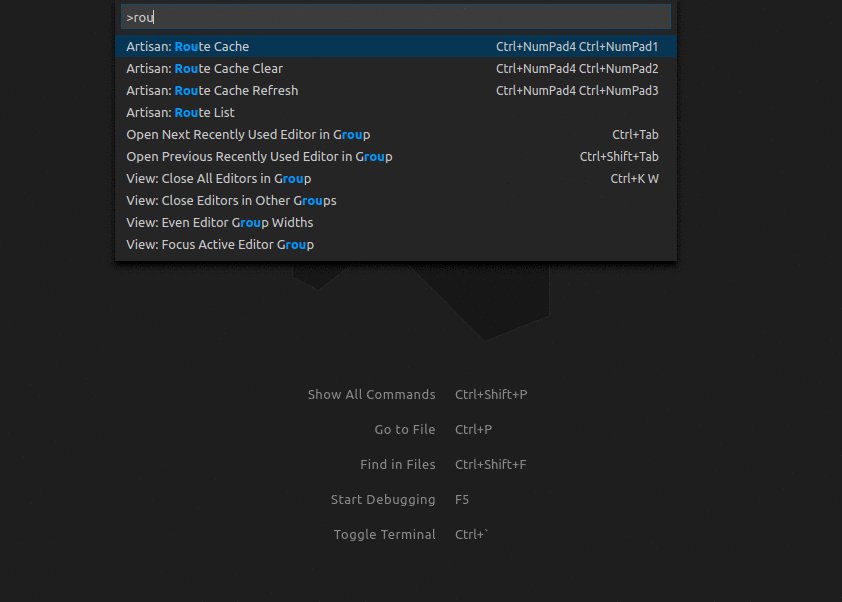
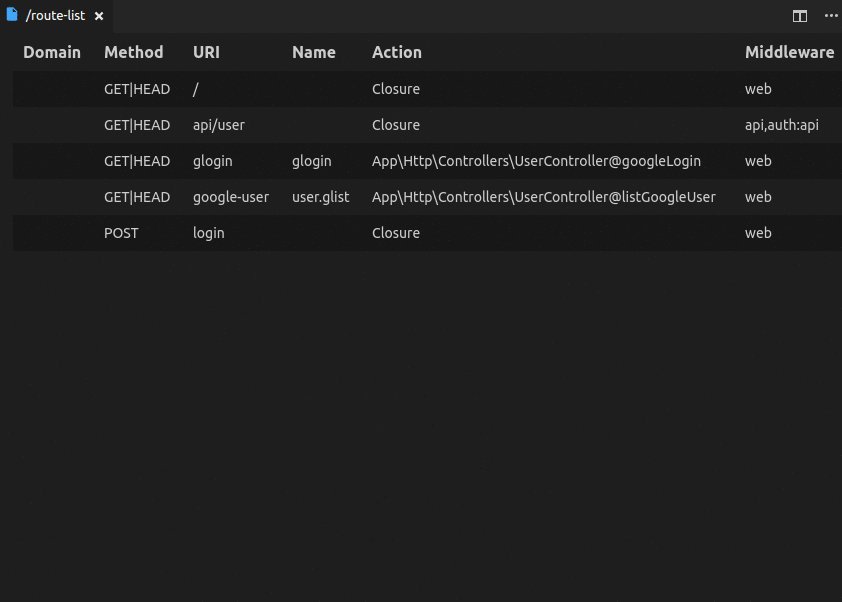
افزونه چهارم: Laravel Artisan

شخصا استفاده از ابزارهای خط فرمان یا Command Line Based را خیلی دوست دارم، استفاده از افزونه Laravel Artisan انجام چنین کاری را برای من لذت بخشتر میکند. با استفاده از این افزونه شما میتوانید دستورات Laravel Artisan را از داخل ویژوال استدیو کد اجرا کنید.
برخی از ویژگیهای کلیدی این افزونه عبارت هستند از موارد زیر:
- ایجاد فایلهای Controllers، Migrations و... .
- اجرا دستورات سفارشی.
- مدیریت دیتابیس.
- پاک کردن کش برنامه.
- تولید کلیدها یا Keys.
- نمایش تمام روتهای یک اپلیکیشن.
- مدیریت سرور محلی.
برای یافتن اطلاعات بیشتر میتوانید به صفحه رسمی این افزونه بروید.
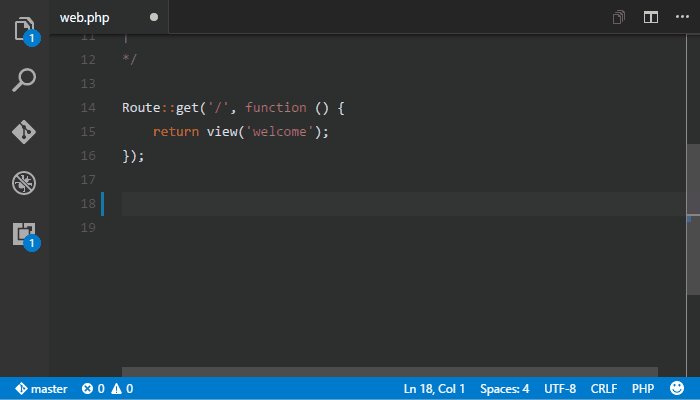
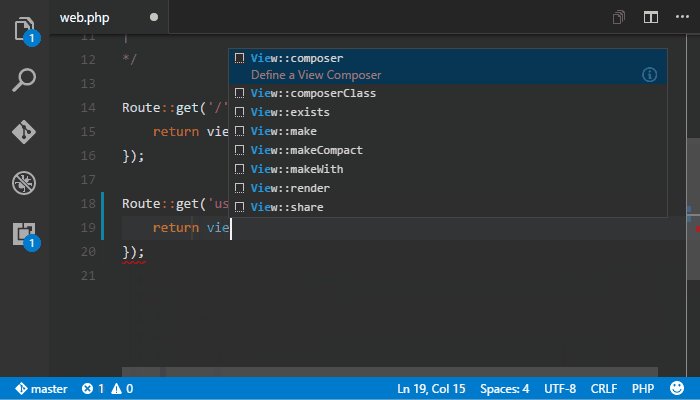
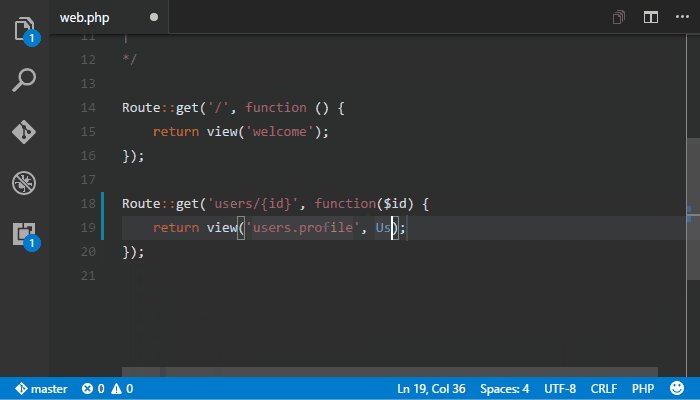
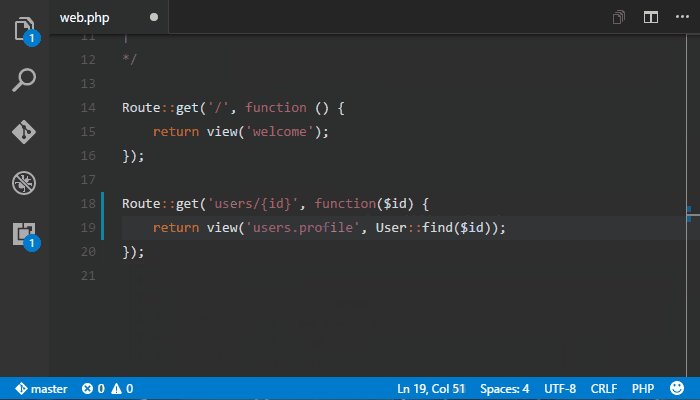
افزونه پنجم: Laravel Extra Intellisense

داشتن یک Intellisense همواره یکی از آرامش بخشترین چیزها برای برنامهنویسهاست. دلیل این موضوع نیز ساده است، شما یک کاراکتر را وارد میکنید، افزونه به شما لیستی از حالتهای پیشنهادی را ارائه میدهد. Laravel Extra Intellisense افزونهایست که میتوان این آسودگی خیال را برای توسعه دهندگان لاراول بوجود بیاورد.
در این افزونه میتوانید موضوعات زیر را برای auto-completion مشاهده کنید:
- نام و پارامتر روتها
- ویوها و متغیرها
- پیکربندیها
- پارامترهای ترنسلیشن
- تابع Laravel Mix
- قواعد اعتبارسنجی
- پشتهها
- محیطهای توسعه
- میدلویرها
برای یافتن اطلاعات بیشتر میتوانید به صفحه رسمی این افزونه بروید.
در پایان
مطمئنا افزونههای بسیار بیشتری برای لاراول در محیط ویژوال استدیو کد منتشر شده که دوستداران بسیار زیادی دارند. اگر شما نیز از افزونه خاصی استفاده میکنید آن را با ما به اشتراک بگذارید تا نهایت استفاده از آن را داشته باشیم. همچنین در صورتی که به خوبی با محیط ویژوال استدیو کد آشنایی ندارید به شما پیشنهاد میدهم از دوره آموزش رایگان VSCode استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید