تجربه کاربری همان چیزی است که هر وب سایتی به بازدیدکنندگان خود ارائه میدهد. با این حال این تجربه به شکل وسیعی از سایتی به سایت دیگر متفاوت میباشد. بعضی از آنها برای گشت و گذار آسان هستند، بعضی لذت بخش هستند، بعضی محکم هستند اما شما هنوز هم میتوانید خواستههای خود را پیدا کنید. اما گاهی اوقات درک بعضی از سایتها آنقدر دشوار است که شما ترجیح میدهید به سایت دیگری مراجعه کنید.
یکی از بزرگترین تاثیرات در تجربه کاربری، رابط کاربری است. رابط کاربری همان طراحی واقعی است که کاربران با آنها ارتباط برقرار میکنند. عوامل زیادی در تشکیل یک رابط کاربری نقش دارد. یکی از آنها میتواند میزان راحتی در پیمایشِ سایت و میزان راحتی در خواندن محتوا باشد. کاربران نظرات خود را بر پایه ارزش و سودمندی سایت بیان میکنند. هرچه سایت شما به آنها در رسیدن به اهدافشان کمک بهتری کند، به همان اندازه نیز مفید تصور خواهد شد.
عواطفی که کاربران در هنگام استفاده از وب سایت شما احساس میکنند، بر روی تجربههای آنها تاثیر میگذارد. اگر کاربران بتوانند خواستههای خود را به راحتی در سایت پیدا کنند، قطعاً از شما خرید میکنند؛ اما اگر آنها در پیدا کردن خواستههای خود ناامید شوند و احساس سردرگمی کنند، این احتمال وجود دارد که برای خرید کردن به سراغ کسی که تجربهی کاربری بهتری را ارائه میدهد بروند. تجربیات کاربران در Lackluster بسیاری از مشاغل را از پتانسیل کاملشان باز داشته است. این وب سایتها تحت تاثیر قرار میگیرند و نمیتوانند به خوبی عمل کنند؛ در نتیجه وقتی بازدیدکننده به مشتری تبدیل نمیشود به تبلیغات روی میآورند.
در زیر ۵ روش ساده اما قدرتمند وجود دارد که با استفاده از آنها میتوانید رابط کاربری موثری را طراحی کنید:
۱. بهبود سرعت بارگذاری صفحه
سرعت بارگذاری صفحه وب سایت شما، یک عنصر بسیار مهم در تجربه کاربری است. اکثر طراحان تلاش میکنند مهارتهای بصری خود را به نمایش بگذارند، اما حقیقت این است که بازدیدکنندگان وب سایت به طور کلی بیشتر به سرعت بارگذاری صفحه نسبت به آراستگیها اهمیت میدهند.
طبق مطالعهای که توسط Kissmetrics انجام شد، تقریبا نیمی (۴۷ درصد) از بازدیدکنندگان انتظار دارند که صفحه وب در مدت ۲ ثانیه یا کمتر بارگیری شود. اگر مدت زمان بارگیری صفحه وب سایت شما خیلی طول بکشد، این باعث کاهش کیفیت تجربه کاربر میشود. اگر بارگیری صفحه شما بیش از ۳ ثانیه طول بکشد، به طور متوسط ۴۰ درصد بازدیدکنندگان وب سایت شما را ترک میکنند. با هر ثانیه تاخیر بیشتر در بارگیری صفحه، ۷ درصد به آن ۴۰ درصد اضافه میشود. یک وب سایت کند، به معنای فرصتها و فروشهای از دست رفته میباشد.
یک بارگیری آهسته تعداد تبدیلهای وب سایت شما را کاهش میدهد، علاوه بر آن سبب ایجاد یک تاثیر منفی در رتبه موتور جستجوی شما میشود. آسیب رسیدن به موتور جستجو، سبب از دست رفتن فرصتهایی می شود که میتوانست وب سایت شما را شکوفا کند. البته باید گفت که این تاثیر اندک میباشد، اما ما باید هر کاری برای ارتقای موتور جستجوی وب سایت خود انجام دهید.
۲. اعمال کردن فضای سفید
اغلب اوقات فضای سفید نادیده گرفته میشود، اما بدانید که این بخش مهمی در طراحی یک رابط کاربری موثر است. من مطمئن هستم که شما هم مانند سایر طراحان با مشتریانی برخورد داشتهاید که فضای سفید را به چشم فضاهایی خالی میدیدند و سعی در پر کردن آنها داشتند. در واقع برعکس این موضوع درست است. فضای سفید یا به اصطلاح (White Space) یکی از مهمترین قسمتهای یک وب سایت است.
در صورت استفادهی صحیح، فضای سفید میتواند به طرز چشمگیری تجربهی کاربر را یک وب سایت بهبود ببخشد. فضای سفید باعث میشود که رابط کاربری به نظر آسان برسد، این امر به حفظ و ماندگاری بازدیدکنندگان کمک میکند. فضای سفید باعث خواناتر شدن محتوا میشود. فضای سفید موجود در اطراف متنها و تصاویر وب سایت، به افراد در درک بهتر مطالب کمک میکند و از این طریق سبب احساس یک تجربه کاربری بهتر میشود.
فضای سفید به زیبایی ظاهری وب سایت شما کمک میکند و زیبایی حرفهای به آن میبخشد. فضای سفید سبب کاهش سردرگمی در بازدیدکنندگان میشود، زیرا وب سایتهای فاقد فضای سفید اغلب بی نظم به نظر میرسند. شما میتوانید با استفاده از فضای سفید، بخشهای متفاوت محتوا را از یکدیگر جدا کرده و با این کار تعادلی زیبا را به سایت اضافه کنید.
فضای سفید برای برجسته کردن چیزهای مهمی مثل خواستههای شما نیز موثر است. استفادهی درست از فضای سفید در طراحی به شما کمک میکند تا توجه بازدیدکنندگان را به قسمتهای اصلی وب سایت جلب کنید. بدون وجود فضای سفید، ممکن است بازدیدکنندگان از موارد مهم چشم پوشی کنند.
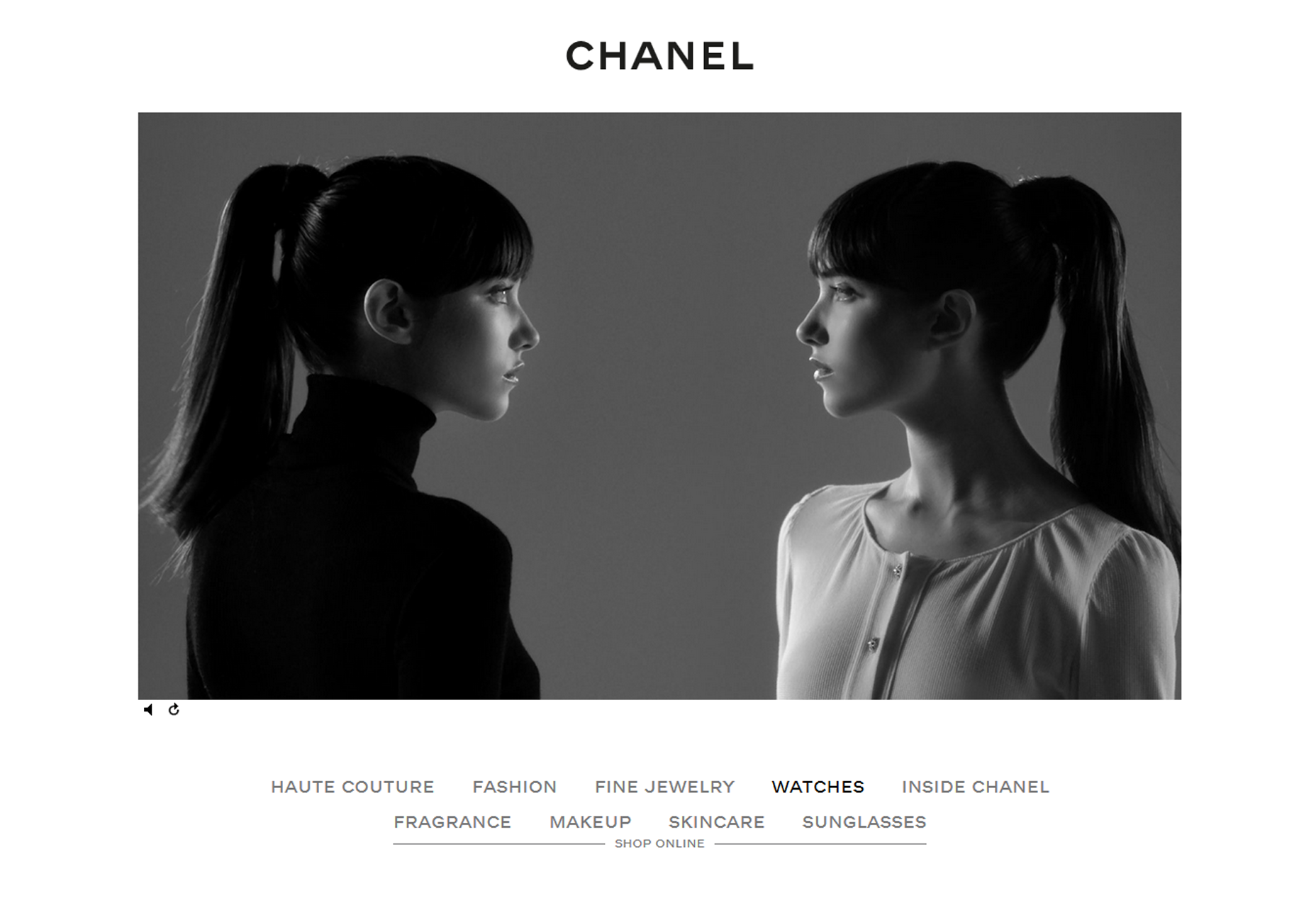
وب سایت Chanel یک نمونه بسیار جالب است. این یک سایت زیبا و آراسته است که از فضای سفید به خوبی استفاده کرده تا توجه شما را به مناطق کلیدی موجود در سایت جلب کند.

۳. کاهش مقدار متن
بازدیدکنندگان وب سایت به طور کلی به دنبال کلمات کلیدی، عناوین مهم و لیستهای قابل اسکن هستند. بازدیدکنندگان در پیدا کردن مطالب مورد نظر خود عجله دارند و از مطالبی که نامرتبط است عبور میکنند. به همین خاطر باید بدانید که چگونه متنهای خود را طبق این الگوی رفتاری قرار دهید. از ایجاد بندهای طولانی متن خودداری کنید. بعضی از کاربران فقط میخواهند وب سایت شما را سریعاً پیمایش کنند و این بندهای طولانی سبب میشوند که آنها از خواندن مطالب مهم منصرف شوند. وقتی صحبت از یک وب سایت مدرن میشود، قطعا «کمتر» عاملی مهمی میباشد.
همچنین شما باید از قرار دادن متنهای تبلیغاتی بیش از حد خودداری کنید، زیرا کاربران با پی بردن به این متنها فورا از خواندن دست میکشند. داشتن لحن صحیح بسیار مهم است. طبق گفتههای گروه Nielsen Norman، نوشتن متن به شیوهای مختصر، سبب میشود تا قابلیت استفاده ۱۲۴ درصد بهتر شود.
در هر زمان و هر مکانی که میتوانستید، از تصاویر استفاده کنید. مردم خیلی بهتر درگیر محتوای تصویری میشوند. سعی کنید به جای تکیه کردن به بندهایی طولانی، برای ارسال پیام های خود از آیکونها، تصاویر جذاب، کلیپهای ویدیویی و اینفوگرافیکها استفاده کنید.
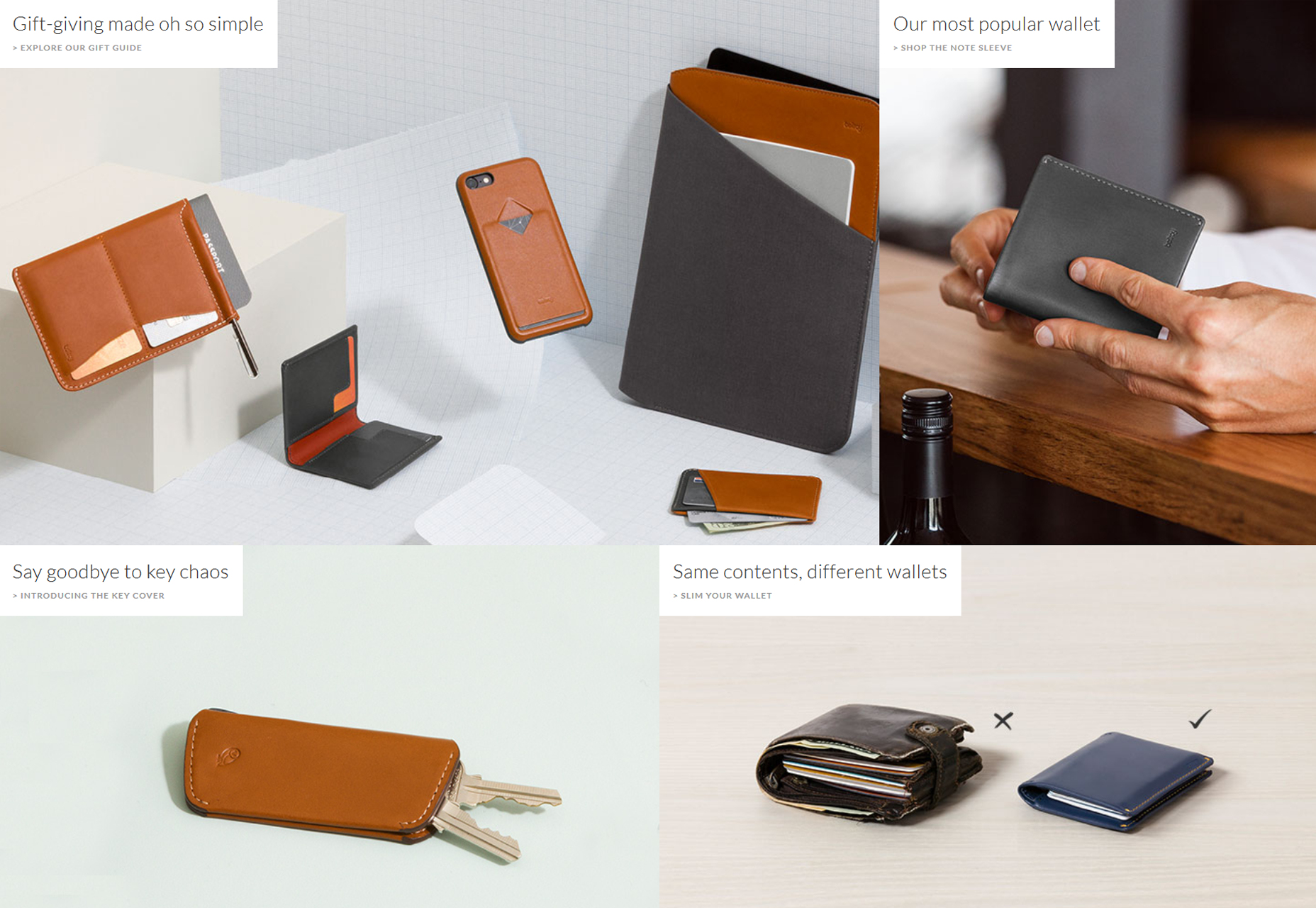
Bellroy این مفهوم را به خوبی در وب سایت خود نشان میدهد، زیرا آنها علاوه بر به حداقل رساندن متنها، محصولات خود را با تصاویر بزرگ و چشم نوازی به نمایش میگذارند.

۴. کاهش ناهنجاریهای بینایی
توجه بازدیدکنندگان وب سایت خود را به چشم یک منبع با ارزش ببینید. به یاد داشته باشید که وقتی آنها به سایت شما مراجعه میکنند، به تمام متنها توجه نمیکنند و فقط به دنبال مطالب و موارد مهم میگردند. اگر رابط کاربری خود را شلوغ کنید، باعث میشود بازدیدکنندگان تحت فشار اطلاعات زیادی قرار بگیرند. آشفتگی در رابط کاربری سبب میشود وب سایت شما پیچیده به نظر برسد و کیفیت تجربه کاربر را کاهش میدهد.
با حذف مواردی که ضروری نیستند شروع کنید. با خلاص شدن از شر چیزهایی که از دید کاربر مهم نیستند، ناهنجاریها را کاهش میدهید و توانایی بازدیدکنندگان را در تمرکز و درک اطلاعات ضروری بهبود میبخشید.
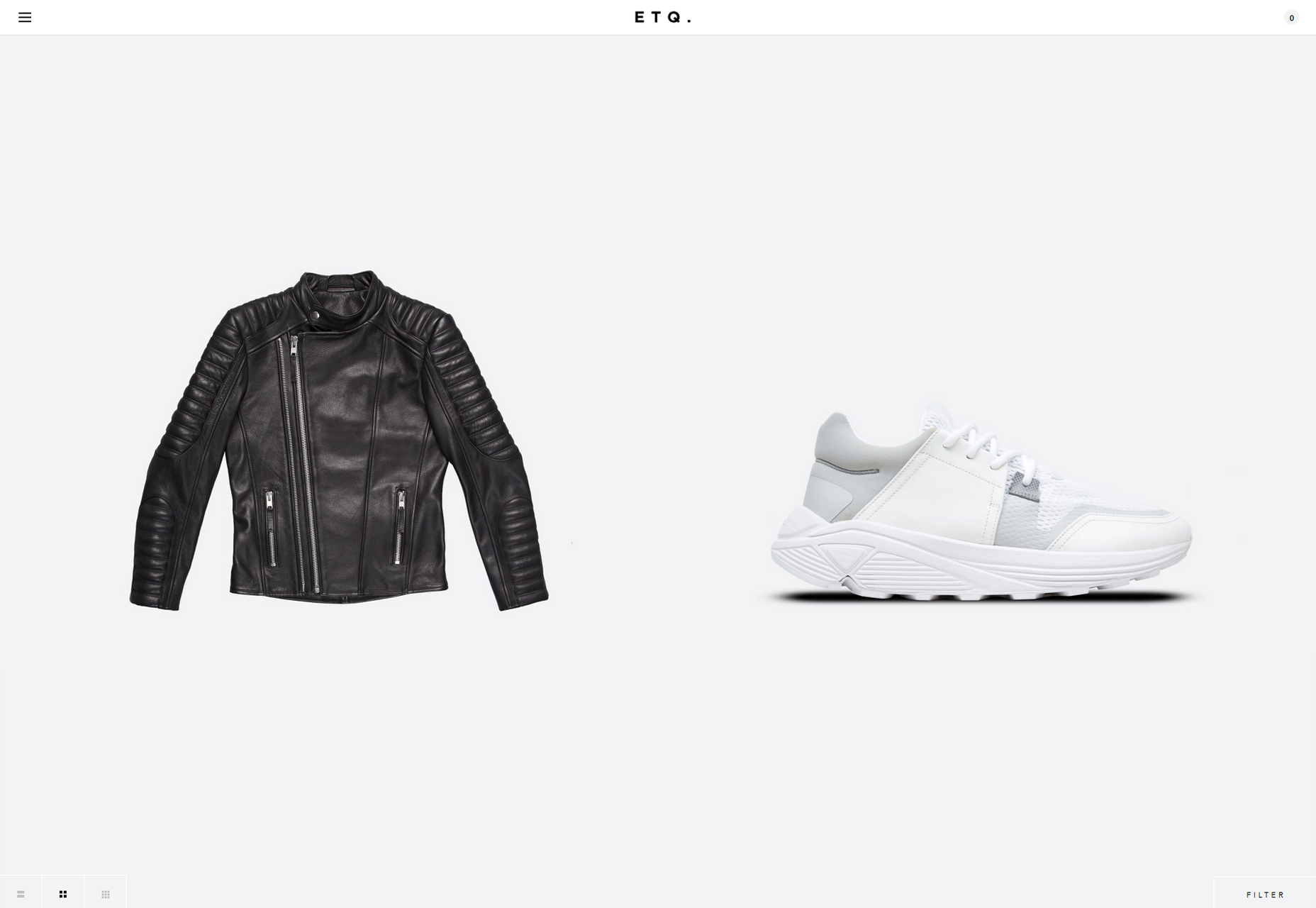
وب سایت ETQ نشان میدهد که چگونه با از بین بردن آشفتگیها و ناهنجاریها میتوانید بر روی محصولات خود تمرکز داشته باشید.

۵. فراهم آوردن یک فراخوان عمل واضح
شما باید برای بازدیدکنندگانی که به وب سایت میآیند هدف مشخصی داشته باشید. شما میخواهید این موضوع برای بازدیدکنندگان مشخص باشد. شما قصد دارید مسیر رسیدن به اهداف آنها را آسان تر کنید. شاید خواستهی شما این است که بازدیدکنندگان چیزی را خریداری کنند، با شما گفتگو داشته باشند یا فقط با شما تماس بگیرند؛ به آنها بفهمانید که بعد از ورود به وب سایتتان برای حرکت کردن باید چه کارهایی را انجام دهند.
وظیفهی شما این است که به بازدیدکنندگان نشان دهید بعد از ورود به وب سایت باید چه اقداماتی را انجام دهند. ما به طور منظم وب سایتهایی را می بینیم که فراخوان عمل مشخصی ندارند و واقعا هم جای تعجبی ندارد چون هیچکدام از اینها چیزهایی نبوده است که صاحبان وب سایت میخواستند. اقدامات شما باید متمایز باشد و کاری کند که بازدیدکنندگان بتوانند اقدامات دلخواه خود را انجام بدهند.
قبل از اینکه در مورد فراخوان عمل وب سایت خود تصمیم بگیرید، بهتر است از دلایل ورود بازدیدکنندگان به وب سایت خود مطلع شوید. فراخوان عملی که برخلاف تمایلات بازدیدکنندگان باشد، سبب کاهش تاثیر آن میشود. اگر بازدیدکنندگان تنها قصد خرید کردن داشته باشند و شما آنها را وادار به گفتگو کنید، این کار می تواند اثربخشی فراخوان عمل شما را کاهش دهد.
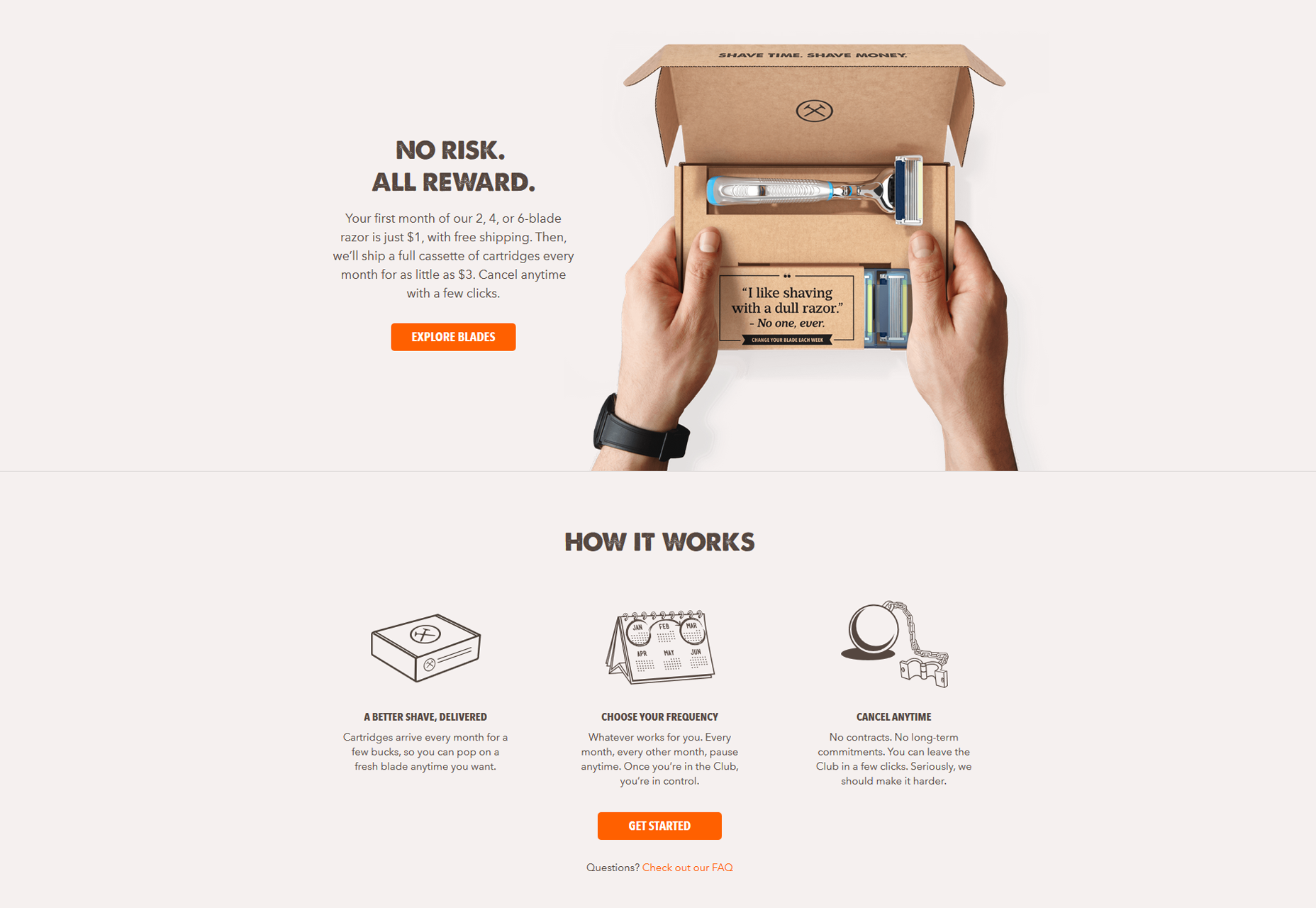
دکمههای Shave Club Doll التماس میکنند که آنها را فشار دهید. وب سایت آنها به خوبی نشان میدهد که چگونه فراخوان عمل میتواند توجه شما را جلب کند و حرکت به جلو را ارتقا بخشد.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید