جدول محتویات:
- معرفی
- Polacode
- Carbon
- Greenshot
- CodeCool
- Code Screenshots
- ShareX
- خلاصه
معرفی
بالاخره در یک جا پیش خواهد آمد که نیاز به گرفتن یک اسکرین شات از کد خود دارید. این کار میتواند به دلایل مختلفی باشد: جهت اشاره به آن در یک مقاله، درخواست برای کمک در یک انجمن، خودنمایی در شبکههای اجتماعی، یا حتی ذخیره کدهای ارزشمند که بعدا میخواهید به آنها دسترسی داشته باشید. به هر حال، اهمیت یک اسکرین شات نمیتواند نادیده گرفته شود؛ زیرا برای همه ما پر کاربرد است.
پس از مقداری تحقیقات، 6 روش برای گرفتن اسکرین شات از کد را یافته، و در اینجا لیست کردهایم. نگاهی به آنها داشته باشید.
Polacode
Polacode یک افزونه Visual Studio Code است که شما را قادر میسازد تا اسکرین شاتهای خاص و قابل اشتراکی از کد خود بگیرید. وقتی که از Polacode استفاده میکنید، این افزونه تم و فونت شما را حفظ کرده، و از آنها برای یک طرح عالی استفاده میکند.

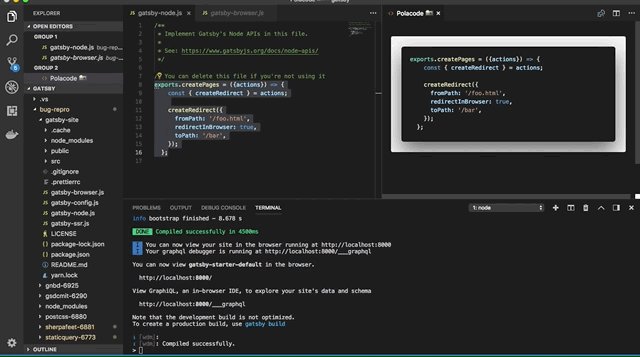
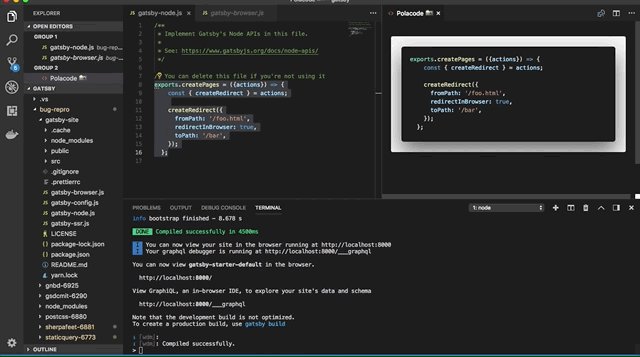
در اسکریت شات بالا، Polacode به خوبی سایه، padding و گوشههای گرد اسکریت شات را مدیریت میکند.
نصب
- Visual Studio Code را باز کنید.
- در نوار منو، به View > Extensions بروید.
- در باکس ورودی، Polacode را وارد کرده، و بر روی Install کلیک کنید.

گرفتن اسکرین شات
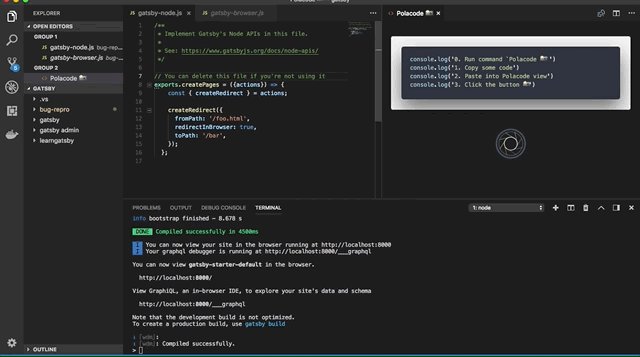
VS Code را باز کنید. منوی View را انتخاب کرده، و سپس بر روی Command Palette کلیک کنید. در باکس ورودی، Polacode را وارد کرده و از منوی کشویی آن را انتخاب کنید. Polacode در کناره ویرایشگر قرار خواهد گرفت.
کدی که میخواهید اسکرین شات بگیرید را هایلایت کرده و کپی کنید. بر روی دکمه اسکرین شات موجود در زیر باکس کلیک کنید. از شما برای یک مسیر درخواست خواهد شد. مسیری را انتخاب کرده و اسکرین شات خود را ذخیره کنید.

نکات مثبت
- اسکرین شاتهای سبکی میگیرد. (در حد ۷ کیلوبایت)
- اگر از Visual Studio Code استفاده میکنید، نصب آن ساده است.
- میتوانید نام ویرایشگر کد خود را در اسکرین شات نگه دارید.
نکات منفی
- برای تازه واردان ممکن است کمی سخت باشد.
- نمیتوانید اسکرین شاتهای خوبی از کدهای طولانی بگیرید.
Carbon
Carbon یک کتابخانه رایگان و اوپن سورس برای ساخت و به اشتراک گذاری عکسهای عالی از سورس کد شما است. گزینههای موجود در Carbon شما را قادر میسازند تا قابلیت تغییر رنگ تم، انتخاب زبان برنامهنویسی و سفارشیسازی مواردی مانند سینتکس عکس، استایل صفحه، رنگ پس زمینه و... را داشته باشید.
نصب
نیازی به نصب Carbon بر روی سیستم خود ندارید. فقط از این صفحه بازدید کنید، کد خود را paste کرده و اسکرین شات خود را دریافت کنید.
گرفتن اسکرین شات
برای گرفتن اسکرین شات با استفاده از Carbon، کد خود را کپی کرده، در محل قرار گیری متن Carbon قرار دهید و بر روی دکمه Save Image کلیک کنید.
نکات مثبت
- طرح ساده و کاربر دوستانه.
- گرفتن اسکرین شاتهای سبک.
- قابلیت قالببندی اندازه فونت، نوع فونت و رنگ تم در عکس تولید شده.
- تشخیص خودکار زبان برنامهنویسی و اعمال برجستهسازی سینتکس مناسب.
- تولید عکسهای SVG یا PNG.
نکات منفی
- شیوه گرفتن و ذخیره اسکرین شات ممکن است برای برخی سخت بوده، و باعث بروز اشتباه شود.
- نمیتوانید از کدهای طولانی اسکرین شات بگیرید.
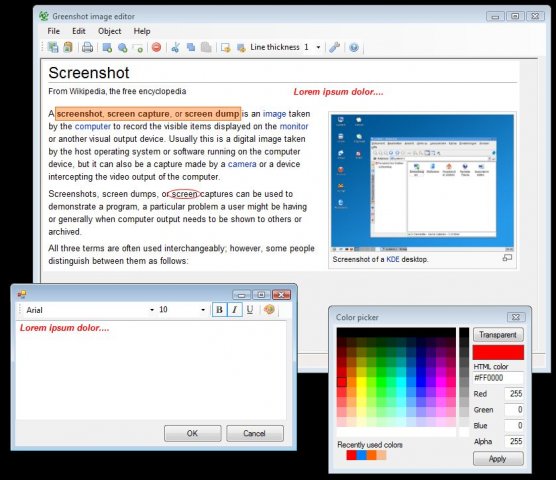
Greenshot
Greenshot ابزاری است که نه تنها توسط توسعه دهندگان، بلکه توسط مدیران پروژه، آزمایش کنندگان و نویسندگان فنی نیز میتواند استفاده شود. با استفاده از Greenshot، کاربران میتوانند یک عکس را اسکرین شات گرفته، و آن را با استفاده از ویرایشگر عکس داخلی ویرایش کنند، یا بخشی از کد را با تار کردن آن، ناخوانا کنند. ویژگیهای کلیدی Greenshot، این موارد هستند:
- ویرایش عکس: با استفاده از Greenshot، میتوانید به راحتی بخشهای از اسکرین شات خود را حاشیه بندی کرده، برجسته کرده یا محو کنید.
- به اشتراک گذاری عکس: اسکرین شات خود را به روشهای مختلفی مانند آپلود به وبسایتهای اشتراک عکس در فضای ابری مانند Flickr، اتصال به ایمیل یا ذخیره به شکل فایل، به اشتراک بگذارید.
- گزینههای اضافی: Greenshot گزینههای اضافی زیادی برای سادهسازی کار با اسکرین شات را فراهم میکند.
- پشتیبانی از چند زبان: Greenshot از ۳۲ زبان جهانی پشتیبانی میکند.

نصب
کاربران ویندوز برای نصب Greenshot، میتوانند به وبسایت آن رفته و به صورت رایگان آن را دانلود کنند.
گرفتن اسکرین شات
پس از این که Greenshot را نصب کردید، به گوشه پایین سمت راست دسکتاپ خود رفته و بر روی آیکون Greenshot کلیک کنید. نوع اسکرین شاتی که میخواهید بگیرید را انتخاب کنید:

نکات مثبت
- استفاده از آن بسیار ساده است.
- گزینههای مختلفی برای گرفتن اسکرین شات دارد.
نکات منفی
- برای کاربران مک رایگان نیست.
- برای لینوکس در دسترس نیست.
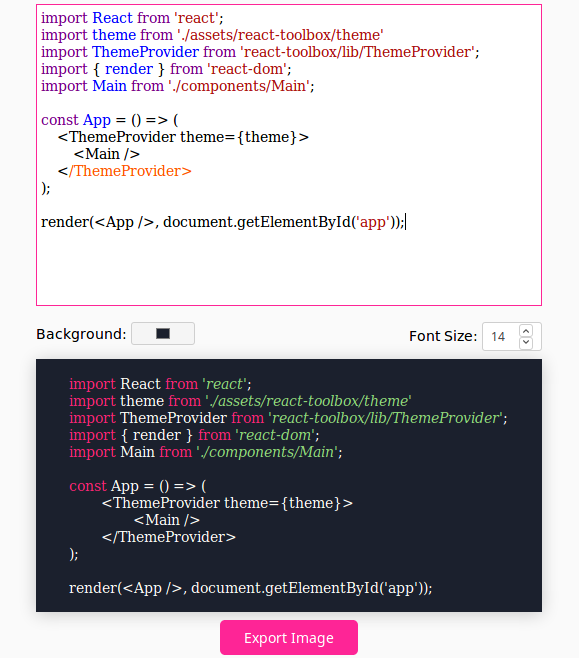
CodeCool
CodeCool که توسط Functional Cave ساخته شده است، یک وب اپلیکیشن است که شما را قادر میسازد تا اسکرین شاتهای سبکی از قطعه کدهای خود بگیرید. ویژگیهای کلیدی آن، قابلیت تغییر رنگ پسزمینه اسکرین شات، افزایش و کاهش سایز فونت هستند.

نصب
درست به مانند Carbon، نیازی به نصب CodeCool نیست. فقط به وبسایت آن رفته، کد خود را paste کرده و اسکرین شات خود را بگیرید.
گرفتن اسکرین شات
برای گرفتن اسکرین شات با استفاده از CodeCool، کد خود را از ویرایشگر متن خود کپی کرده، در محل قرارگیری متن CodeCool قرار دهید و بر روی دکمه Export Image کلیک کنید.
نکات مثبت
- میتوانید اسکرین شاتهای سبکی بگیرید.
- گزینههایی برای افزایش یا کاهش سایز فونت را دارد.
نکات منفی
- رابط کاربری آن، شاید تمام موارد مد نظر شما را شامل نشود.
- حجم قطعه کدهایی که میتواند در لحظه بپذیرد، محدود است.
Code Screenshots
Code Screenshots یک پلاگین JetBrainsاست که برای گرفتن اسکرین شات در IDEهای JetBrains استفاده میشود. این پلاگین با IntelliJ IDEA، PgpStorm، WebStorm، PyCharm، RubyMine، AppCode، CLion، GoLand، DataGrip، Rider، MOS و Android Srudio سازگار است.
نصب
برای نصب Code Screnshots، پلاگین آن را از وبسایت JetBrains در اینجا دانلود کرده، و مراحل نصب آن را دنبال کنید.
گرفتن اسکرین شات
کدی که میخواهید از آن اسکرین شات بگیرید را انتخاب کرده، کلیدهای ترکیبی Ctrl + Alt + Shift + A را بفشارید. میتوانید این کلیدهای ترکیبی را در Settings - Keymap تغییر دهید. پس از گرفتن اسکرین شات، گزینه Save as Image فعال میشود و میتوانید از خود را در قالب PNG ذخیره کنید.

نکات مثبت
- بسیار سریع بوده، و استفاده از آن آسان است.
- بسیار سبک میباشد. (تقریبا ۴۷ کیلوبایت)
نکات منفی
- فقط با IDEهای JetBrains سازگار است.
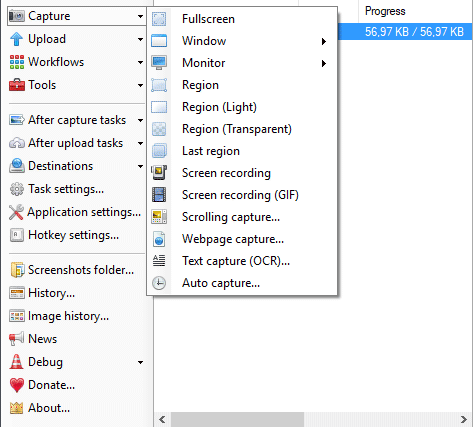
ShareX
یک برنامه که برای کاربران ویندوز ساخته شده است. با استفاده از ShareX، نه تنها میتوانید از صفحه خود، بلکه میتوانید از یک کد بسیار طولانی که نیاز به اسکرول دارد نیز، عکس بگیرید. همچنین ابزارهایی برای ویرایش اسکرین شات نیز در خود دارد. ShareX میتواند به شکل یک پلاگین نیز گسترش داده شود، تا بتوانید در مرورگر خود از آن استفاده کنید.
نصب
برای نصب ShareX، به این وبسایت رفته، ستاپ آن را دانلود کرده و مراحل نصب را دنبال کنید.
گرفتن اسکرین شات
پس از نصب، برنامه را اجرا کرده و در نوار منو، به بخش Capture بروید. از میان گزینههای موجود در زیر منو، یک مورد را انتخاب کنید. اگر خواستید هر اسکرین شاتی را ذخیره کنید، به بخش After image tasks رفت، و بر روی گزینه Save image to file کلیک کنید.

نکات مثبت
- گزینههای زیادی برای انتخاب دارد.
- میتوانید از کدهای طولانی نیز اسکرین شات بگیرید.
نکات منفی
- فقط برای کاربران ویندوز در دسترس است.
خلاصه
بخش خوبی از این ابزار، این است که رایگان هستند. بررسی کردن تمام آنها و انتخاب کردن مورد مد نظر خود، ارزش وقت را دارد. امیدوارم بتوانید از آنها برای گرفتن اسکرین شاتهای مناسب کار خود استفاده کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید