افزونهها کاربردهای زیادی برای توسعهدهندگان دارند و میتوانند زندگی آنها را آسانتر کنند. نوع افزونه اهمیت ندارد زیرا تمام آنها میتوانند به شما در مدیریت وظایف، بهینهسازی جریان کار و بهبود کارآیی کمک کنند.
در این مقاله به شما افزونههایی را معرفی میکنم که میتوانید در کروم، فایرفاکس و ویژوال استودیو کد نصب کنید. خیلی از توسعهدهندگانِ شاغل در حیطه Backend، افزونهها را نمیشناسند یا علاقهای به استفاده از آنها ندارند. آنها با این کار تنها مزایای استفاده از این تکنولوژیها را نادیده میگیرند.
در بخش بعدی میخواهم افزونههای کروم مخصوص توسعهدهندگان Backend را برای شما معرفی کنم:
افزونههای Chrome برای توسعهدهندگان Backend
در اینجا برای شما یک لیست از 3 افزونهی کروم را همراه با جایگزینهای آنها آوردهام.
1. JSON Formatter
این افزونه بیش از 1 میلیون کاربر داشته و توانسته امتیاز ۶.۴ از 5 را کسب کند. JSON Formatter از لحاظ بصری به توسعهدهندگان کمک میکند. خیلی از توسعهدهندگان در پروژههای خود موظف به کار کردن با دادههای JSON هستند. JSON یک فرمت محبوب برای ساختاردهی، مدیریت، ذخیره و انتقال دادهها در اپلیکیشنهایی که با RESTful API کار میکنند است. با پرینت شدن یک آبجکت JSON در مرورگر به رشتهای (String) دست پیدا میکنید که خواندن آن چندان برای انسانها جذاب نیست.
به همین خاطر افزونهی JSON Formatter دادههای خام JSON را به یک نمای درختی خوانا تبدیل میکند. این افزونه قطعاً هنگام خواندن دادههای JSON در مرورگر به شما کمک خواهد کرد.
افزونههای جایگزین
JSON Viewer : یک نمایشگر JSON و JSONP با قابلیت شخصیسازی بالاست
JSON View : یک نمایشگر و اعتبارسنج JSON بوده که مبتنی بر مرورگر است.
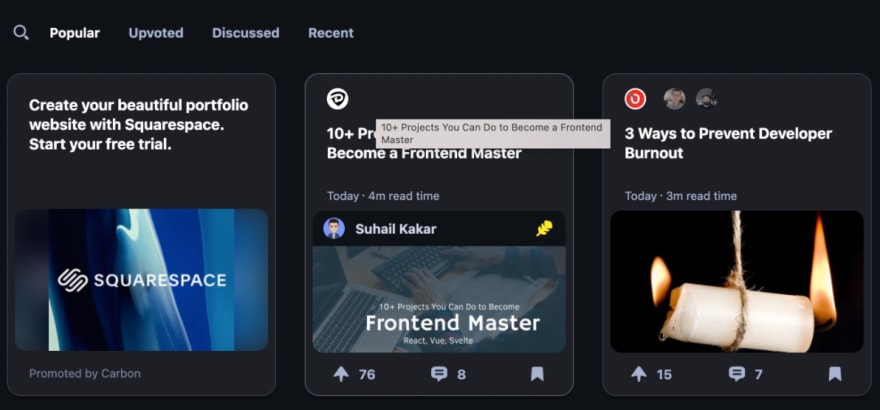
2. Daily.dev
Daily.dev با بیش از 100 هزار کاربر توانسته نمره ۸.۴ را دریافت کند. این افزونه سبب بهبود فعالیتهای شما نخواهد شد اما ابزاری فوقالعاده برای مطلع شدن از اخبار بروز دنیای توسعهدهندگان است. بسیاری از توسعهدهندگان به طور روزمره زمان زیادی را صرف خواندن وبسایتهای تکنولوژی میکنند تا از اخبار صنعت و انتشار محصولات جدید عقب نمانند. آنها نمیدانند که این کار میتواند باعث حواسپرتی آنها شود.
Daily.dev افزونهای پر از صفحات خبری، پستهای توسعهدهندگان و سایر بخشهای مرتبط با دنیای توسعه است. شما میتوانید موضوعات مورد علاقهی خود را در آن انتخاب کنید. به عنوان مثال میتوانید به Daily.dev بگویید که تنها اخبار مربوط به جاوااسکریپت را برای شما به نمایش بگذارد. با باز کردن تبهای جدید، افزونه پستهای باارزشی را برای خواندن در اختیار شما قرار خواهد داد.

به طور خلاصه این افزونه یک ابزار عالی برای کاهش حواسپرتی و همگام ماندن با اخبار صنعت است.
افزونههای جایگزین
30 Seconds of Knowledge : وقتی یک تب جدید را باز میکنید، این افزونه بخش کوچکی از اطلاعات مربوط به برنامهنویسی را از طریق کد اسنیپتها به شما نشان میدهد.
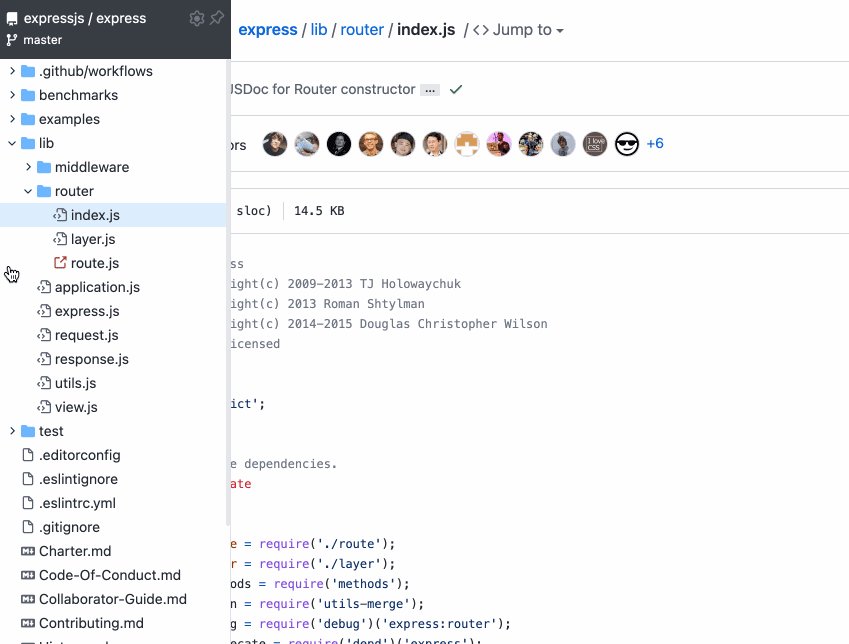
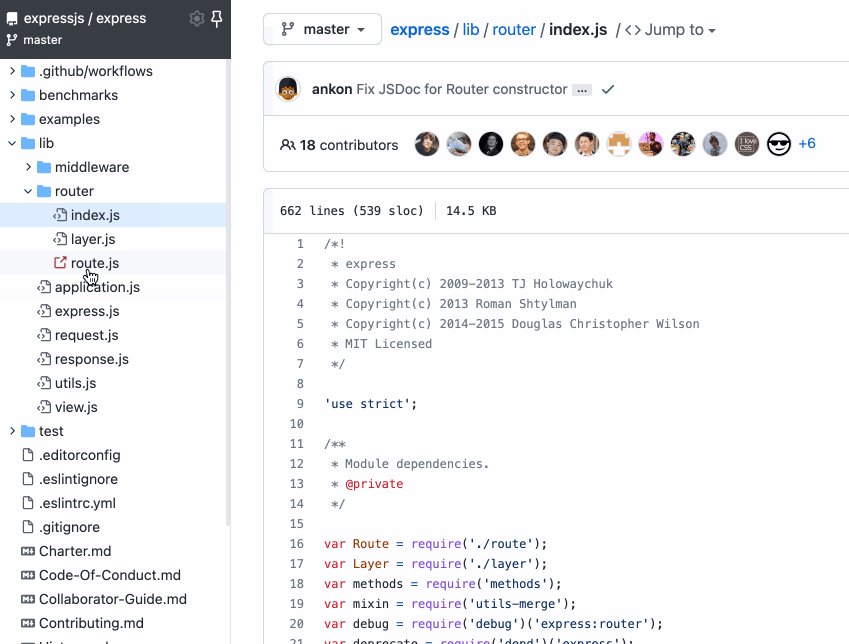
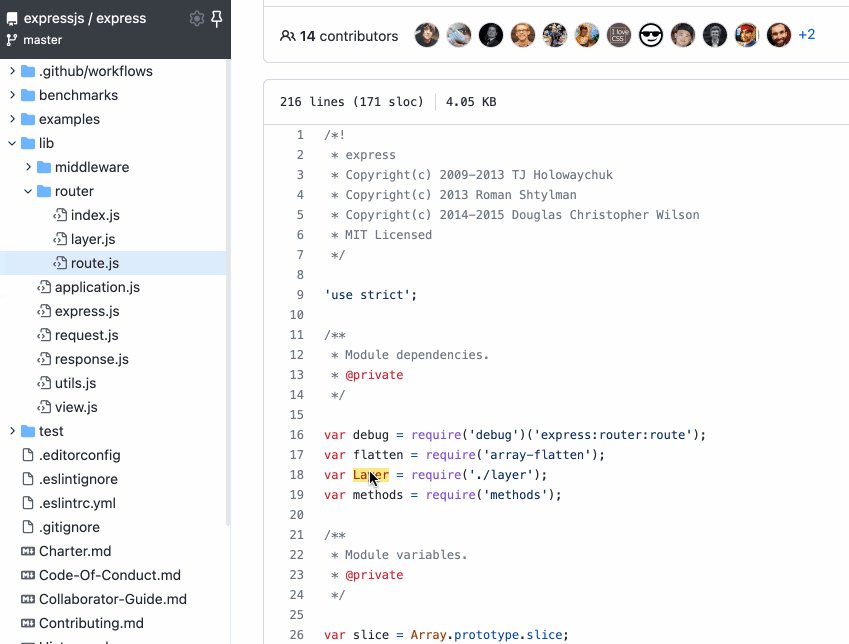
3. Octotree
Octotree با بیش از 400 هزار کاربر توانسته امتیاز ۹.۴ را کسب کند. بسیاری از توسعهدهندگان، Octotree را نسخهی ارتقا یافته GitHub خطاب میکنند. نسخهی رایگان افزونه این امکان را در اختیار شما قرار میدهد تا بتوانید سریعاً محتویات پروژه را با یک file viewer مشاهده کنید.
شما با وارد کردن کد احزار هویت GitHub خود میتوانید از این افزونه در مخازن خصوصی خود نیز بهره ببرید. افزونه با این کار میتواند به مخازن خصوصی شما دسترسی داشته باشد. نسخهی پولی این افزونه دارای قابلیتهای بیشتری است. برای کسب اطلاعات بیشتر در مورد نسخه پولی، میتوانید به وبسایت Octotree بروید.

افزونههای جایگزین
Sourcegraph : کدهای هوشمندی را به GitLab، GitHub و سایر میزبانها اضافه میکند.
Enhanced GitHub : اندازه مخزن، اندازه فایل، لینک دانلود و گزینهی کپی کردن محتوای فایل را نشان میدهد.
افزونههای VS Code برای توسعهدهندگان Backend
در اینجا برای شما یک لیست از 3 افزونهی VS Code را گرد هم آوردهام.
4. Remote Containers
این افزونه با حدود ۴.۵ میلیون کاربر توانسته امتیاز ۸.۴ را کسب کند. شما با کمک Remote Containers میتوانید از کانتینر Docker به عنوان یک محیط توسعه با امکانات کامل استفاده کنید. با این روش دیگر لازم نیست نگران تاثیر آن بر روی سیستم خود باشید و با خیال راحت میتوانید به فعالیتهای توسعهدهندگی خود ادامه دهید. میخواهید کمی تغییرات را لحاظ کنید؟ به راحتی میتوانید با استفاده از کانتینر خود این کار را انجام دهید. شما با سوئیچ کردن کانتینرها میتوانید به سرعت محیط توسعه خود را تغییر دهید.
با استفاده از این افزونه میتوانید فایلهای کاری را در کانتینر سیستم محلی قرار داده و یا آنها را پس از اجرا شدن کانتینر در آن کپی کنید. افزونهها در داخل کانتینر نصب و اجرا میشوند تا به ابزارها، پلتفرم و سیستم فایل دسترسی داشته باشند. با این روش انگار همه چیز به صورت محلی در ماشین شما اجرا میشود اما در واقعیت آنها درون یک کانتینر هستند.
5. Code Spell Checker
این افزونه با حدود ۲.۳ میلیون کاربر توانسته امتیاز ۵.۴ را کسب کند. همانطور که از اسم این افزونه پیداست، تمام غلطهای املایی موجود در کدهای شما را شناسایی خواهد کرد. این افزونه با کدهای نگارش شتری خیلی کاربرد دارد. شاید با خودتان بپرسید که من چه نیازی به این افزونه خواهم داشت؟
بگذارید با یک تجربهی شخصی شروع کنم. تیم توسعه ما در گذشته درگیر باگ بزرگی بود که نمیتواست آن را شناسایی کند. پس از مدتها جستجو فهمیدیم که این باگ تنها به خاطر یک اشتباه املایی در کدها رخ داده بود. اهمیت این افزونه را میتوان در چنین مواقعی درک کرد. آنها میتوانند از بروز اشکالات اساسی و مهم جلوگیری کنند.
هنگام استفاده از این افزونه باید چند نکته را به یاد داشته باشید:
- افزونه به حروف بزرگ و کوچک حساس است.
- افزونه از یک فرهنگ لغت محلی استفاده میکند.
- افزونه تنها کلماتی با بیش از سه کاراکتر را تایید میکند
6. Path Intellisense
این افزونه با حدود ۴.۵ میلیون کاربر توانسته امتیاز ۸.۴ را بدست آورد. Path Intellisense به شما کمک میکند تا نام فایلها را هنگام وارد کردن آنها به طور خودکار تکمیل کنید. این افزونه در اکثر زبانهای برنامهنویسی و همچنین HTML کار میکند. افزونه از ts.config.compilerOption.baseUrl در پیکربندی ویرایشگر شما به عنوان نگاشت (mapping) استفاده میکند.
شما میتوانید نگاشتهای سفارشی را درست مانند مثال زیر تعریف کنید. میتوانید یک نگاشت را برای فضای کاری خود تنظیم کرده و یا یک مسیر مطلق را مانند نگاشت global تعریف کنید.
{
"path-intellisense.mappings": {
"/": "${workspaceFolder}",
"lib": "${workspaceFolder}/lib",
"global": "/Users/dummy/globalLibs"
},
}این افزونه برای توسعهدهندگان Backend ضروری است زیرا هنگام وارد کردن فایلها از بروز اشتباه جلوگیری میکند.
مشکلات فنی را در ویرایشگر خود بررسی کنید
تیم توسعه ما یک افزونه به نام Stepsize را توسعه داده که مخصوص VS Code است. این افزونه یک issue tracker در ویرایشگر شماست که میتوانید از آن برای موارد گفته شده در پایین استفاده کنید:
- ساخت issue از ویرایشگر
- اولویتبندی کردن مشکلات فنی
- اضافه کردن issueهای کلیدی به اسپرینتها با اینتگیریشن Jira

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید