ساخت یک کد CSS باثبات، مختصر و موثر میتواند کار زیادی باشد. چیزهای زیادی مانند responsive بودن، قابلیت دسترسی و ساختار وجود دارند که باید در نظر بگیرید. فریموورکهای CSS دقیقا به همین علت وجود دارند؛ این که بار را از روی دوش شما بردارند. بیایید نگاهی به برترین فریموورکهای CSS در سال ۲۰۱۹ داشته باشیم.
جدول محتوا:
- Bulma
- Tailwind CSS
- Bootstrap 4
- Semantic UI
- Foundation
- Materialize CSS
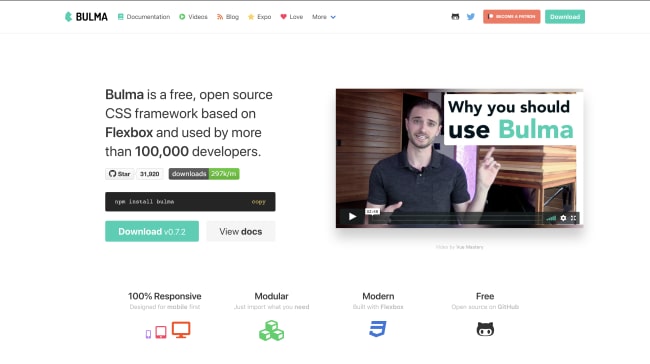
Bulma
یکی از منافع Bulma، این است که CSS خالص بوده، و هیچ JavaScriptای در خود ندارد. این یعنی شما فقط باید یک فایل .css را در پروژه خود شامل کنید، تا شروع به کار کنید؛ شما به هیچگونه فایل .js نیاز ندارید.
در اینجا برخی از ویژگیهای آن را مشاهده مینمایید:
- بر پایه Flexbox
- با استفاده از Sass ساخته شده است؛ پس فقط چیزی که نیاز دارید را به کار بگیرید
- کاملا responsive و در درجه اول برای موبایل
Flexbox برای ساخت طرحهای بر پایه شبکه، یک بهبود شگفتانگیز در استفاده از floatها است. با توجه به این مسئله، با این که Bootstrap معروفتر است، اما کمی طول کشید تا Flexbox را با نسخه 4.0 خود تطبیق دهد. این مسئله به Bulma کمک کرد تا وقتی Bootstrap 4.0 همچنان در دست اقدام بود، مقداری معروفیت به دست بیاورد.
Tailwind CSS
Tailwind کمی متفاوت است و به جای کامپوننتهای رابط کاربری کاملا تکامل یافته، بیشتر بر روی کلاسهای کاربردی تمرکز میکند. من به شخصه عاشق این مفهوم هستم؛ زیرا به شما قابلیت ساخت ظاهر و احساس مدر نظر خود را میدهد، درحالیکه در کلاسها برای انجام این کار بهره میبرید.
با داشتن چند کلاس کاربردی، شما میتوانید فایلهای markup خود را به سرعت بسازید:
<button class="bg-blue hover:bg-blue-dark text-white font-bold py-2 px-4 rounded">
Button
</button>
با این که این کد ممکن است در نگاه برخی زشت به نظر برسد، اما به جای این که مجبور باشیم یک کلاس جدید را فقط برای این دکمه بسازیم و آن را با چند ویژگی CSS استایلبندی کنیم، خوب است که چند کلاس را به صورت آماده داشته باشیم.
با در نظر گرفتن این که انتخاب وبسایتهای Bootstrap با توجه به این که معمولا ظاهر بسیار مشابهی دارند، ساده است، این یک رویکرد جالب میباشد. در Tailwind، احتمال این که دو وبسایت ظاهر بسیار مشابهی داشته باشند، بسیار کم است.
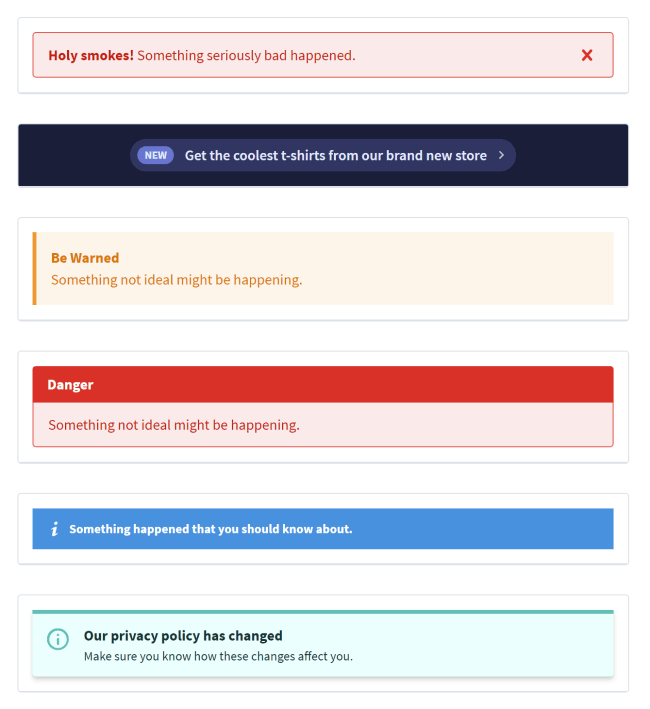
سفارشیسازی Tailwindبرای ساخت چیزهایی مانند جعبههای هشدار، بسیار ساده است:

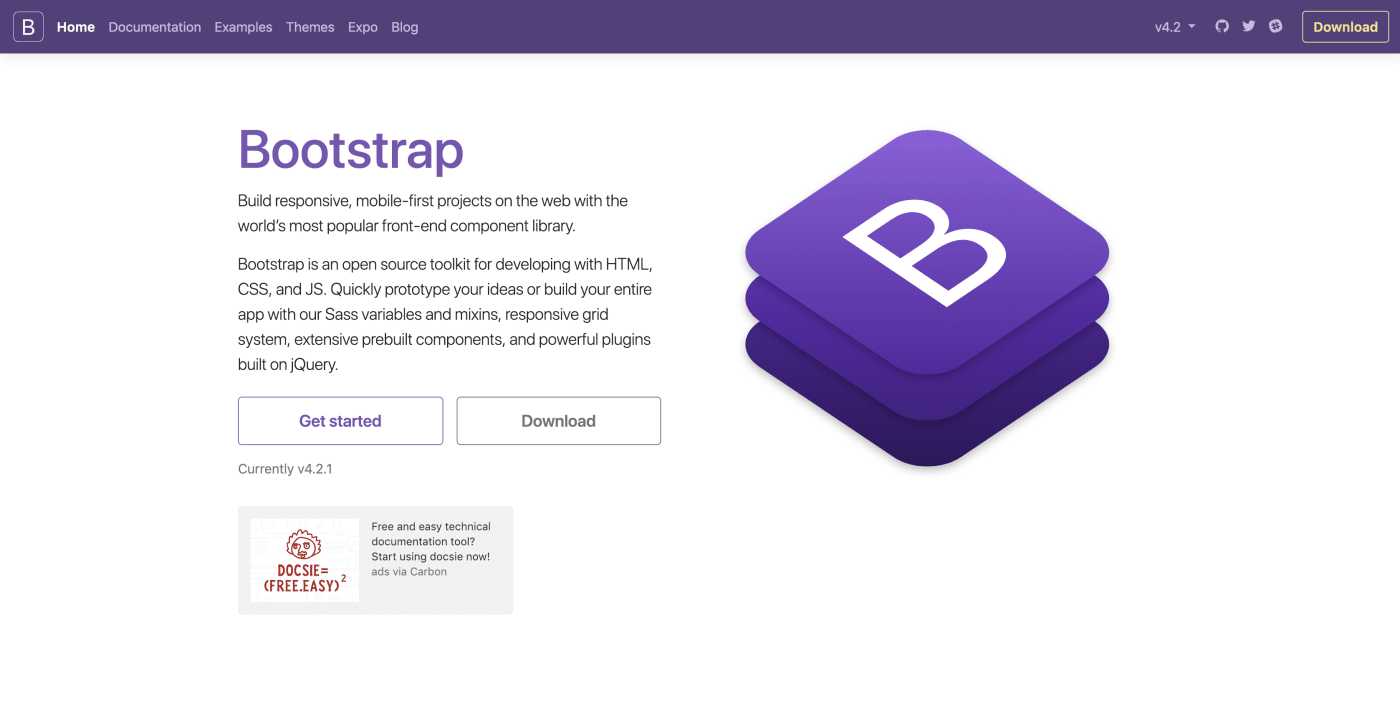
Bootstrap 4

Bootstrap به طور مداوم یکی از بزرگترین فریموورکهای CSS موجود بوده است. این فریموورک، اغلب فریموورک بالفعل میباشد؛ به خصوص برای توسعهدهندگان وب. پس از چند سال کار، نسخه 4.0 در اوایل ۲۰۱۸ منتشر شد. Bootstrap 4.0 یک بروزرسانی چشمگیر بود.
- طرحهای رنگی جدید
- کلاسهای کاربردی جدید
- ساخته شده بر پایه Flexbox
- ساخته شده با استفاده از SASS در مقابل LESS
من به سرعت از نسخه 3.x به 4.x مهاجرت کرده، و از آن لذت بردم. همانطور که پیشتر اشاره کردم، من یک طرفدار بزرگ برای کلاسهای کاربردی هستم؛ پس از این که Bootstrap این موارد را اضافه کرد، بسیار خوشحال شدم. اگر دوست دارید برای اولین بار از Bootstrap استفاده کنید، با نسخه 4.0 شروع کنید.
Semantic UI
Semantic UI یک رویکرد خاص را در پیش میگیرد که بر روی نوشتن HTML مردم دوست تمرکز میکند. به زبانی دیگر، کلاسها در حد ممکن نزدیک به نحوه صحبت یک فرد نامگذاری شدهاند. این مسئله نوشتن HTML را حتی برای توسعهدهندگان جدید هم قابل درک میکند.
در Semantic UI، کلمات و کلاسها، دو مفهوم قابل جابجایی هستند.
Semantic در واقع از Gulp به عنوان ابزار ساخت خود استفاده میکند. بسیاری از جریانهای کاری از Grunt / Gulp، و به سمت Webpack دور شدهاند؛ پس Gulp میتواند بر حسب زاویه دید شما، مثبت یا منفی باشد. در اینجا یک نگاه سریع به جریان کاری آن داریم:
- Node و gulp را نصب کنید
- Semantic-ui را نصب کنید (ورودیهای پیکربندی از شما درخواست خواهد شد)
- به شاخه مد نظر خود بروید و gulp build را اجرا کنید
Foundation
Foundation ساخته Zurb، اکثر ویژگیهایی که تا به حال درباره آنها صحبت کردهایم را به همراه دارد: responsive، مخصوص موبایل، قابلیت دسترسی و... این مورد از باقی گزینهها کمی پیچیدهتر است و خود را به عنوان یک انتخاب حرفهای تبلیغ میکند.
Foundation همچنین میتواند برای ساخت ایمیلهایی با ظاهر بسیار زیبا استفاده شود. ساخت ایمیلهای HTML از نظر تاریخی سخت است؛ پس این مورد میتواند برای کسانی که ایمیل ارسال میکنند، بسیار کاربردی باشد.
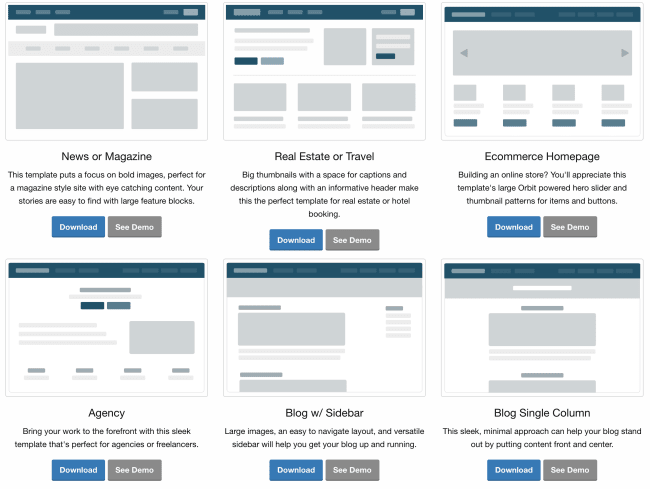
قالبهای آغازین
Foundation همچنین چندین قالب آغازین responsive برای کمک به شما فراهم میکند. نگاهی به آنها داشته باشید!

جای اشاره دارد که برخی شرکتهای بزرگ از Foundation استفاده میکنند، پس این مسئله را به عنوان یک نشانه خوب در نظر بگیرید.

Materialize CSS

همانطور که ممکن است انتظار داشته باشید، Materialize طراحی متریال گوگل، یکی از معروفترین زبانهای طراحی را پیادهسازی میکند. گوگل در انتشار این زبان طراحی کار خوبی از خود نشان داده است و یک ظاهر و احساس بسیار باثبات و ظریف بر روی پلتفرم اندروید ساخته است. اگر به دنبال یک وبسایت با طراحی متریال هستید، این مسیر مناسب شماست.
یکی از جالبترین نکات درباره Materialize این است که توسط چهار دانشجو در دانشگاه Carnegie Mellon ساخته شده بود. این مسئله از نظر فنی مرتبط به موضوع نیست، اما ارزش اشاره را دارد، تا برای برخی افراد الهامبخش باشد. سن، تجربه یا... شما اهمیتی ندارد.







در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید