تمام طراحان راه مخصوص خودشان را برای کار کردن دارند. حال اگر شما یکی از آن دسته طراحانی هستید که کدنویسی و کارهای دیگر را در مرورگرتان انجام می دهید تا نتیجه های بلادرنگی داشته باشید در این مقاله قصد داریم به شما ۷ افزونه کاربردی و مفید را معرفی کنیم که زندگیتان را بهتر و سادهتر می کند. من در زندگیام همیشه دنبال یکسری از اپلیکیشن های دسکتاپ گشتهام تا بتوانم به سرعت کارهایم را مدیریت کنم. خب خیلی موفق نبودم اما بجای آن سراغ افزونه های کروم رفته ام که با آنها می توانم سریعتر، بهتر و سادهتر مشکلات مختلف را مدیریت کنم.
در این مقاله قصد دارم تا شما را با ۷ افزونه مفید گوگل کروم آشنا کنم. قبلا در وبسایت راکت مطلبی تحت همین عنوان برای مرورگر فایرفاکس نوشتهام که می توانید از این لینک آن را مشاهده کنید.
1. Page Ruler
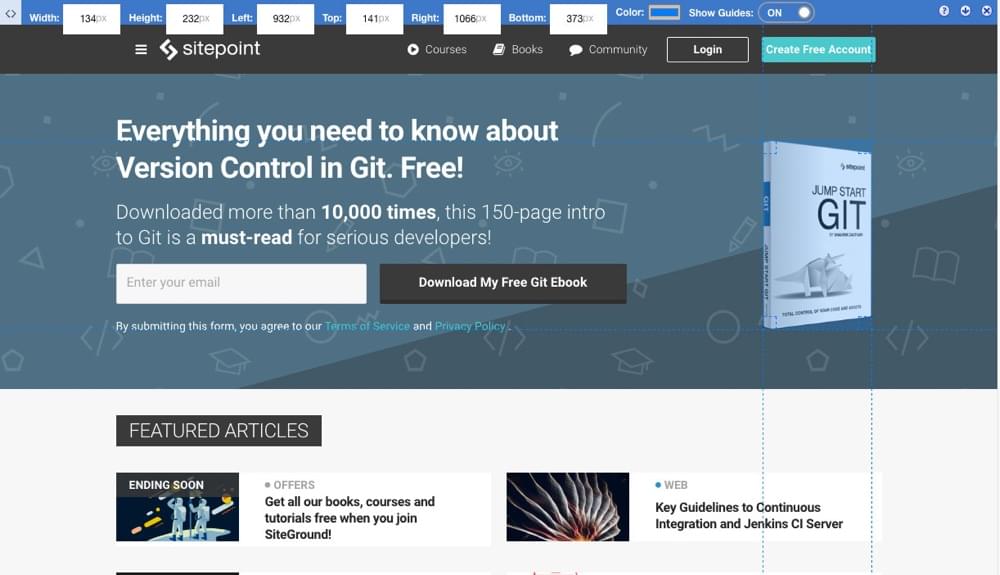
Page Ruler ابزار بسیار مناسبی برای یافتن موقعیت و اندازه المنت های وب در مرورگر است. استفاده از این ابزار سریعتر از inspector مربوط به خود مرورگر است. از طرفی دیگر پیدا کردن این ویژگی ها در فایل CSS بسیار دشوار است پس به سادگی می توانید با استفاده از این ابزار این ویژگی ها را مشاهده کنید. برای استفاده از این ابزار بعد از نصب آن می توانید با استفاده از دکمه ضربدر به دور المنتی که می خواهید یک خط بکشید و ویژگی های آن را مشاهده کنید. ویژگی های هر المنت به صورت یک نوار در بالای صفحه ظاهر می شود که در آن می توانید طول و عرض المنت و فاصله از گوشه های المنت با المان های دیگر را مشاهده کنید.

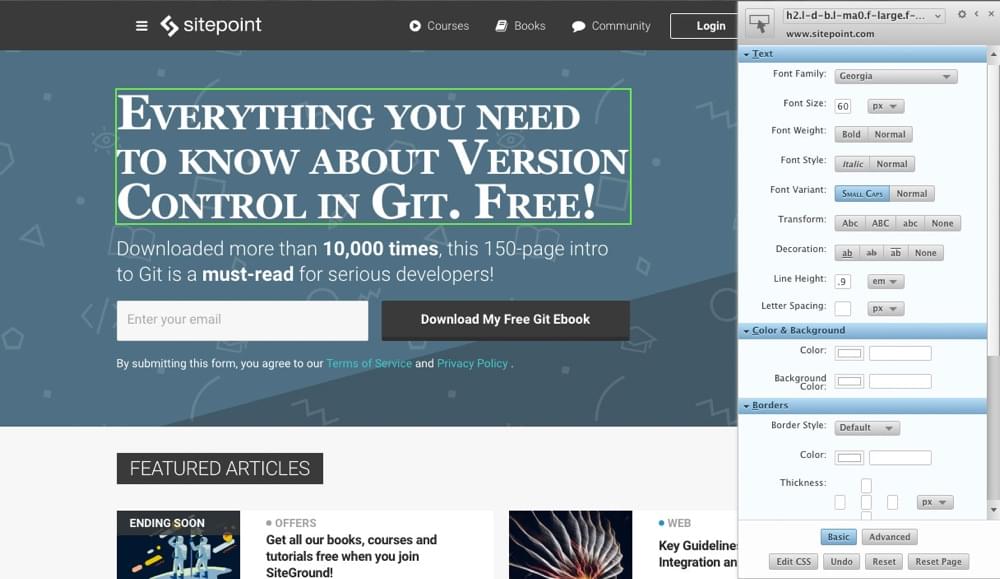
2. WhatFont
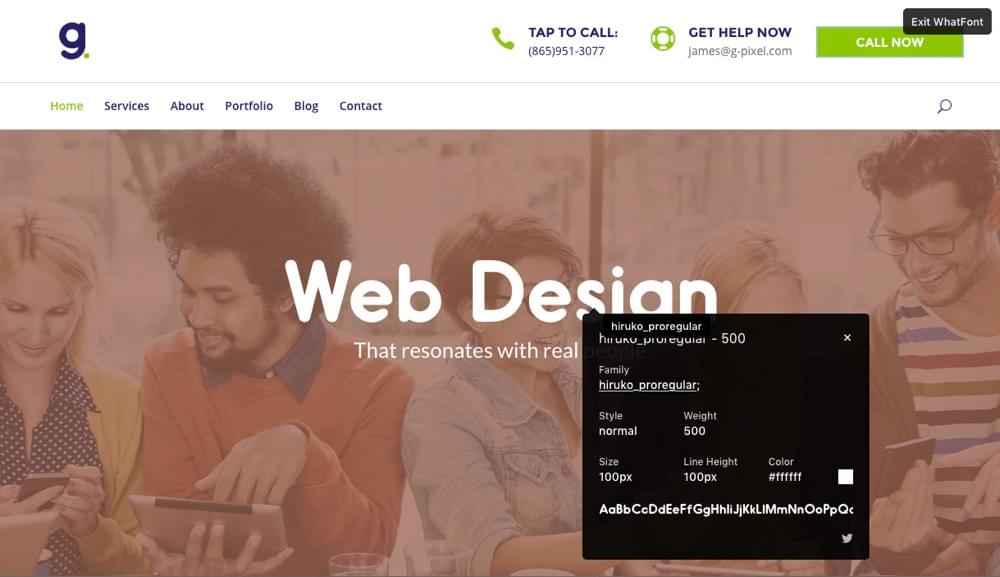
به عنوان فردی که همیشه دنبال این هستم که بدانم یک بلاک از متن از چه اندازه، فونت و رنگی استفاده می کند، WhatFont برایم بسیار مفید است. برای استفاده از این ابزار کافی است روی یک بلاک متنی کلیک کنید و بعد از آن ویژگی هایی چون رنگ در فرمت Hex/RGBA، اندازه، میزان فاصله خطوط، فونت استایل و فونت فامیلی را مشاهده کنید. خیلی از اوقات استفاده از Inspect Element گوگل کروم برای یافتن این ویژگی ها ساده نیست و مخصوصا وقتی درگیر یک پروژه باشید این کار عذاب آور می شود.

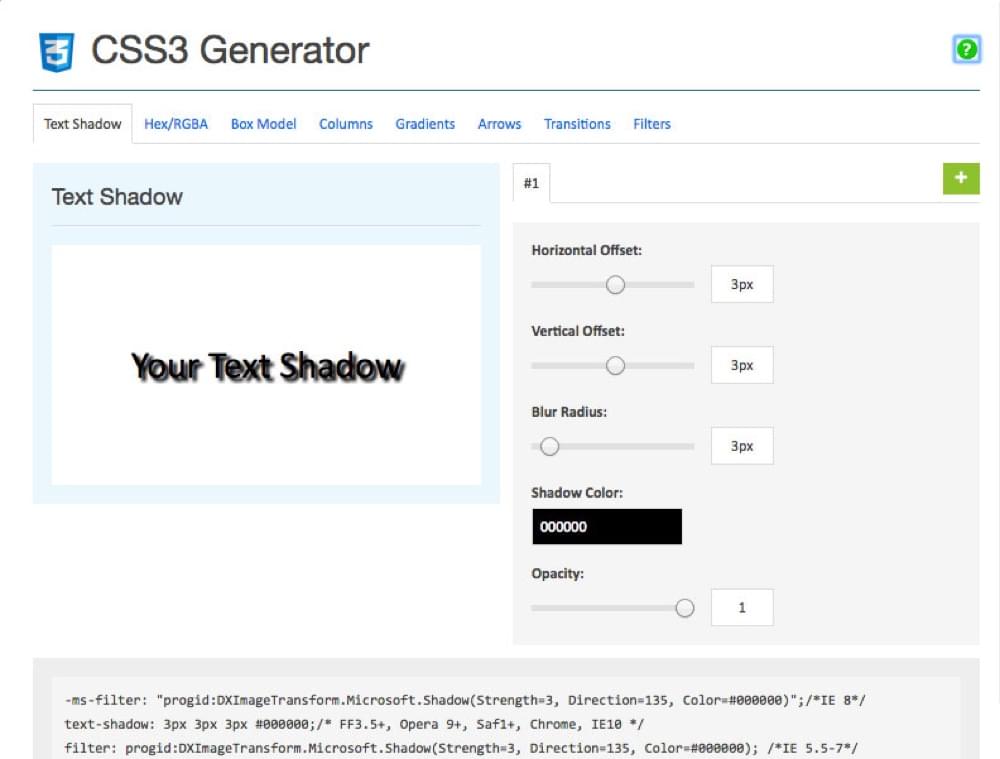
CSS3 Generator یکی از افزونه های کاربردی گوگل کروم برای افرادی است که می خواهند به کدهای سخت و پیچیده سی اس اس به صورت سریعتری دسترسی پیدا کنند. برای کدهای ساده و پیش پا افتاده نیازی نیست که از این افزونه استفاده کنید، اما اوقاتی که به مسئله ای مانند cross-platform بودن کدها، Gradient و … می رسد به نظر استفاده از آن واجب است. تنها با چند کلیک ساده می توانید کدهای پیچیده سی اس اس را تولید کنید و آنها را پنجره پیشنمایش این افزونه مشاهده کنید. در نهایت اگر آن را دوست داشتید می توانید کد را کپی کنید و در فایل های خود قرار دهید.
اینجا تعدادی از مواردی است که این افزونه از آنها پشتیبانی می کند:
Multiple text shadows
- Hex/RGBA codes
- CSS transforms
- Border radii
- Multiple box shadows
- Css columns
- Arrows
- Gradients

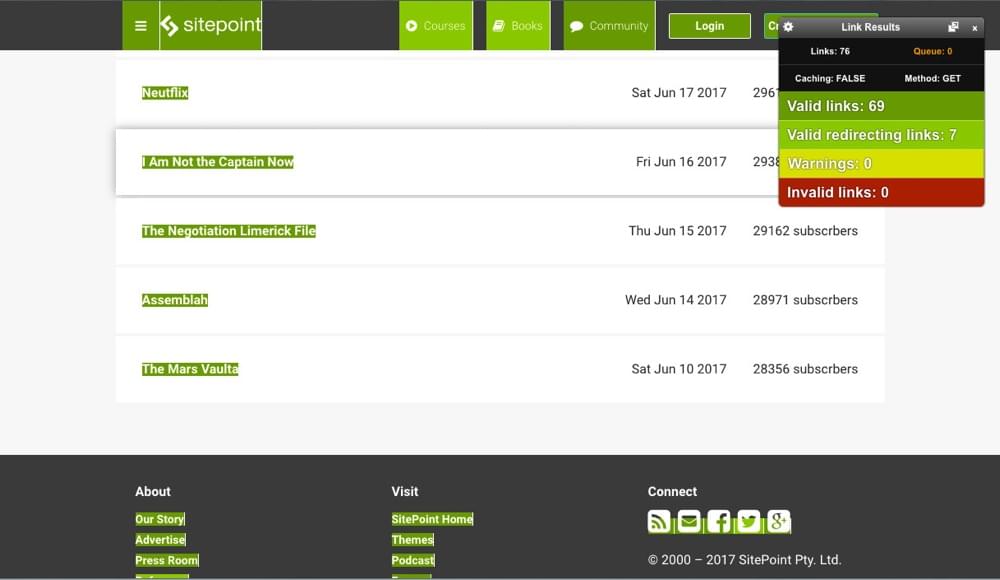
استفاده اشتباه از لینک ها در صفحات وب بسیار چیز مشهود و ملموسی است. بخصوص اگر در حال توسعه یک وبسایت از ابتدا باشید. Check My Links افزونه بسیار مفید گوگل کروم است که وظیفهاش بررسی صفحات وب برای یافتن لینک های شکسته و اشتباه است. خیلی هم ساده! این افزونه شما را از بررسی دستی تمام لینک ها نجات می دهد. رابط کاربری این افزونه بسیار زیبا است و کاربر با استفاده از آن می تواند اطلاعات مفیدی از لینک های داخل وبسایتش پیدا کند. لینک های مشکل دار در این افزونه با رنگ قرمز نشان داده می شوند و لینک های معتبر نیز با رنگ سبز. پس هیچ مشکلی از جهت فهمیدن و کارکردن با این افزونه وجود ندارد، همه چیز بسیار ساده است.

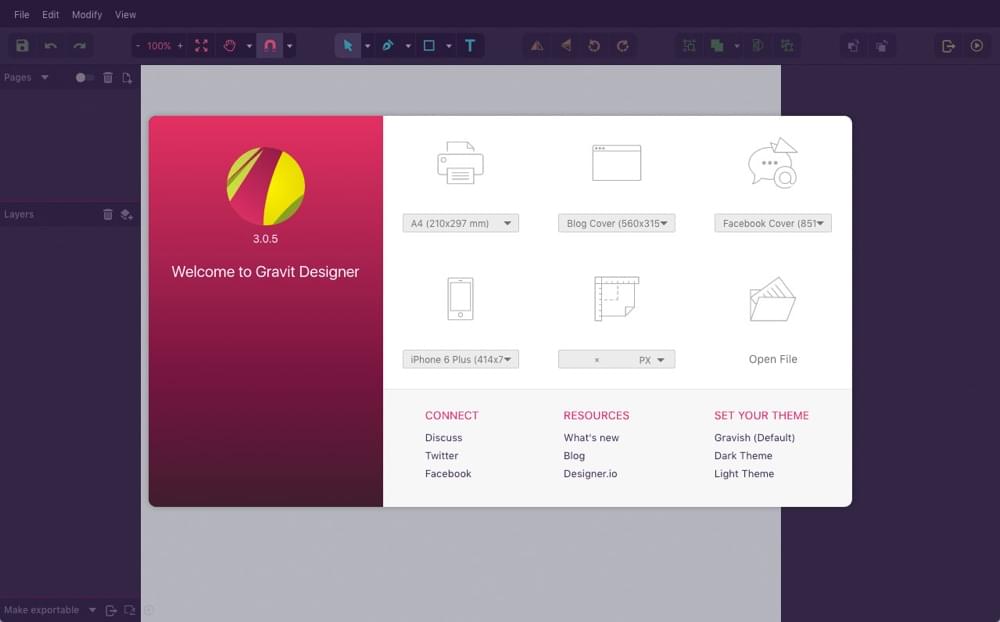
اگر قصد دارید تا یک طرح گرافیکی زیبایی خلق کنید و برای خلق آن از ابزارهای سنگین و گران استفاده نکنید، پس افزونه رایگان گوگل کروم Gravit Designer را دانلود کنید.
به صورت شگفت آوری این افزونه سریع است. کار با این افزونه بسیار سریع است و برای افرادی که تازه کار هستند بسیار مناسب است. در این افزونه به میزان کافی صفحات و اندازه های مختلف قرار گرفته شده است. Gravit یک ابزار گرافیکی وکتور است که باعث می شود طراحی منعطف و مقیاس پذیر شود.
من به شخصه با دیدن ویژگی های این افزونه شگفت زده شدم و با دیدن اینکه این افزونه رایگان نیز هست تا حدی استفاده از ابزارهای دیگر طراحی رابط کاربری سبکی مانند Sketch و Affinity Designer را بیهوده دانستم. این افزونه از فرمت های مرسوم تصاویر پشتیبانی می کند و به خوبی می توان خروجی با فرمت های مختلف را نیز ارائه بدهد. عالی نیست؟ تصورش را بکنید می توانید تصاویر گرافیکی خلاقانهای را بدون باز کردن فوتوشاپ، ایلوستریتور و… فقط با استفاده از گوگل کروم بسازید و ویرایش کنید.

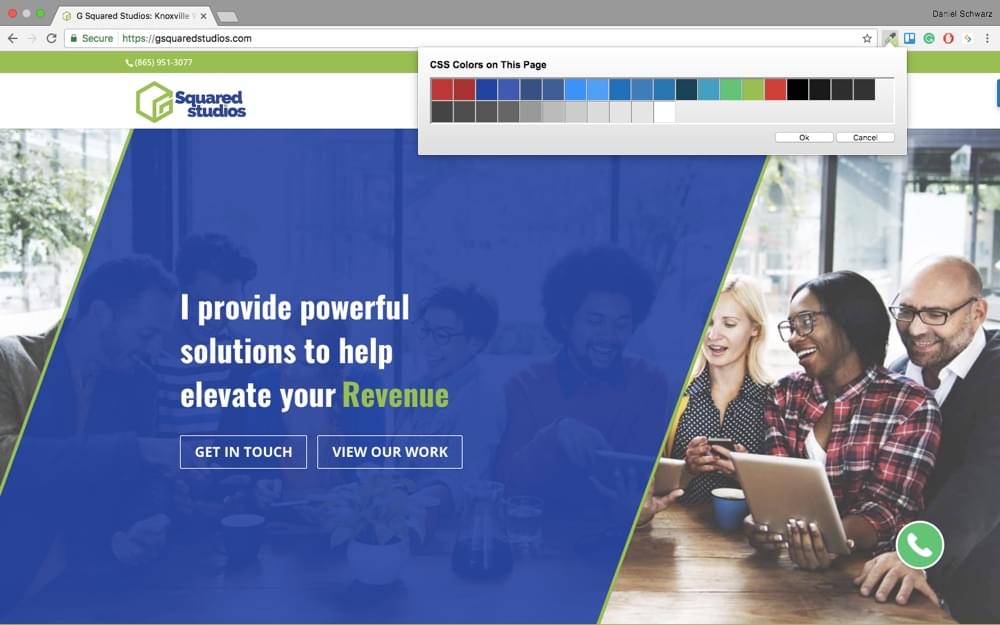
6. ColorZilla
ColorZilla یک ابزار قطره چکان برای گوگل کروم است! این افزونه به شما اجازه می دهد تا بتوانید هر رنگی که دوست دارید را از هر وبسایتی تنها با چند کلیک نمونه برداری کنید. برای کار با این افزونه کافی است روی آیکن ColorZilla در مرورگر کروم کلیک کنید و حال موس را روی رنگی که می خواهید هاور کنید. شما می توانید مقدار رنگ را در فرمت های مختلف HSL, Hex and RGBA مشاهده کنید. بدون استفاده از این ابزار معمولا باید از وبسایت اسکرین شات بگیرید و بعد آن را وارد ابزار فوتوشاپ کنید و بعد از آن قطره چکان و … . ColorZilla این روند را بسیار تسریع می بخشد.

7. StyleBot
افزونه StyleBot به شما کمک می کند تا بتوانید سریعتر پیشنمایش تغییرات سادهی سی اس اس را مشاهده کنید. این افزونه به شما اجازه می دهد تا خصوصیات المان ها را تغییر دهید. خصوصیاتی مانند فونت، رنگ های متفاوت، استایل های مختلف و چیزهای دیگر. شما می توانید بدون درگیری و رفتن بین کد ادیتور و مرورگر تغییراتی را اعمال کنید و به سرعت نتایج تغییرات را مشاهده کنید.

در پایان
با استفاده از این افزونه ها شما می توانید کارهای عادی که هر روز انجام می دهید را تسریع بخشید. بسیاری از این افزونه ها شما را از داشتن برنامه های سنگین و پولی بی نیاز می کنند. این افزونه ها به مرورگر شما قابلیت های زیادی اضافه می کند تا حدی که دیگر نیازی نیست از مرورگر خودتان بیرون بیاید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید