انیمیشن یکی از گرایشهایی است که پنجههای خود را در زمینه رابط وب نگه داشته است. معروفیت آن نوسان دارد، اما همیشه به عنوان یک کامپوننت ضروری در هر وبسایتی در جایی حضور دارد. انیمیشن در هر ناحیهای از طراحی، از اسپینرهای کوچک گرفته تا transitionهای کلی صفحه نقش دارد.
برای طراحانی که به دنبال ترکیب کردن انیمیشن هستند، گزینههای زیادی موجود است. از transitionهای دکوری که فقط رابط را زیباتر میکنند گرفته، تا افکتهای معنادار که تجربه کاربری را ارتقا میدهند. مجموعهای که ما آماده کردهایم، ابزاری را پوشش میدهد که شما را قادر میسازد تا انیمیشنهایی را در مقیاسهای متنوع و برای اهداف مختلف به کار بگیرید. در این مقاله ۲ قسمتی، ۷۵ پلاگین و کتابخانه را خواهید دید، که تمام نیازهای شما را پوشش میدهند. از تمام آنها در زمان مشابه استفاده نخواهید کرد، اما هر کدام استفاده ایدهآل خود را دارند.
با ما در بخش اول همراه باشید:
1. Animate.css

Animation.css یک کتابخانه اساسی انیمیشنهای میان مرورگری است که زمینه بسیاری از راه حلها میباشد. این ابزار با داشتن چرخشهای کلاسیک bouncing و محو شدن گرفته تا افکتهای خاص، برای هر پروژهای مناسب است.
2. Magic Animations

Magic Animations بر روی افکتهای استثنایی تمرکز میکند که طعم خاصی به رابطها میدهد. گرچه این کتابخانه نمیتواند تنوع عظیمی را به رخ بکشد، اما برای ارتقای تجربه کاربری کافی است.
3. Bounce.js

Bounce.js یک زمینه کاری کوچک است که میتوانید در آن تجربههایی را با انیمشینهای بر پایه CSS هدایت کنید. فقط یک کامپوننت اضافه کنید و تنظیمات را بگذرانید، تا همه چیز را به صورت زنده ببینید. در نهایت، میتوانید فایل CSS را خروجی بگیرید.
4. AnijS

AnijS در مدیریت انیمیشنها به روشی خلاقانه، و با استفاده از دستورالعملهای ساده مانند If، On، Do و To به شما کمک میکند. نکته مثبت این است که شما به راحتی میتوانید از کلاسهای به خصوص خود یا حتی Animate.css برای ساخت انیمیشنهای شگفتانگیز استفاده کنید.
5. Snabbt.js

Snabbt.js برای رویکرد حداقلی خود معروف است که انیمشینهای سریعی را فراهم میکند. این ابزار تنها ۵ کیلوبایت حجم دارد؛ گرچه میتواند هر کامپوننتی را با ترجمه کردن، چرخاندن، شکستن، مقیاس بندی یا تغییر اندازه شکلها تسریع دهد.
6. Kute.js

Kute.js یک موتور انیمیشن استرلینگ دارد که کارایی عالیای را تحویل شما میدهد. این ابزار سریع بوده، و با تشکر از مجموعه قابل اعتماد fallbackها، در میان مرورگرهای مختلف سازگاری خوبی دارد. این ابزار پلاگینهای زیادی برای فراهم کردن یک محیط کار موثر دارد.
7. Velocity.js

Velocity.js یک موتور انیمیشن است که در نگاه اول ممکن است غیر نمادین به نظر بیاید. گرچه، جعبه ابزار آن تمام انواع انیمیشن رایج مانند morph کردن، حلقه، easing، اسکرول کردن و... را دارد. این ابزار سریع بوده، و از jQuery مستقل است.
8. Lazy Line Painter

انیمیشنهای path نوع SVG با استفاده از Lazy Line Painter ساده شدهاند. کار هنری خود را از Illustrator در قالب SVG تحویل بگیرید و آن را به converter آپلود کنید. مورد دوم یک فایل jQuery تولید میکند که فرایند پردازش انیمیشن را مدیریت میکند. اگر ضروری است، میتواند مستقیما در داخل کد خود تغییرات را اعمال کنید.
9. SVG.js

SVG.js یک محیط خلاقانه را برای شما فراهم میکند که در آن میتوانید SVGها را دستکاری کرده، و پویانمایی کنید. این ابزار کوچک و مستقل بوده، و یک سینتکس خوب به همراه یک API یکپارچه دارد. هر کاری که میخواهید انجام دهید: اندازه، رنگ، موقعیت و مسیر متن را پویانمایی کنید، کامپوننتها را تغییر شکل دهید، رویدادها را اتصال دهید و...
10. Motion UI

Motion UI بر خلاف مثالهای قبلی، از برتری SASS استفاده میکند تا انیمیشنهای CSS جذابی بسازد. تعداد زیادی transition و افکتهای از پیش تعریف شده در آن وجود دارند که میتوانند به کامپوننتهای HTML اعمال شوند. همه چیز در مرورگرهای معروف کار میکند، به جز IE9.
11. Wait! Animate

Wait! Animate شما را قادر میسازد تا تاخیرها و توقفها را در انیمیشنها به روشی ساده اعمال کنید. تمام فاصلههای زمانی مورد نیاز را از طریق پنل کوچک محاسبه کنید و بدون زحمت، یک انیمیشن طبیعی بسازید.
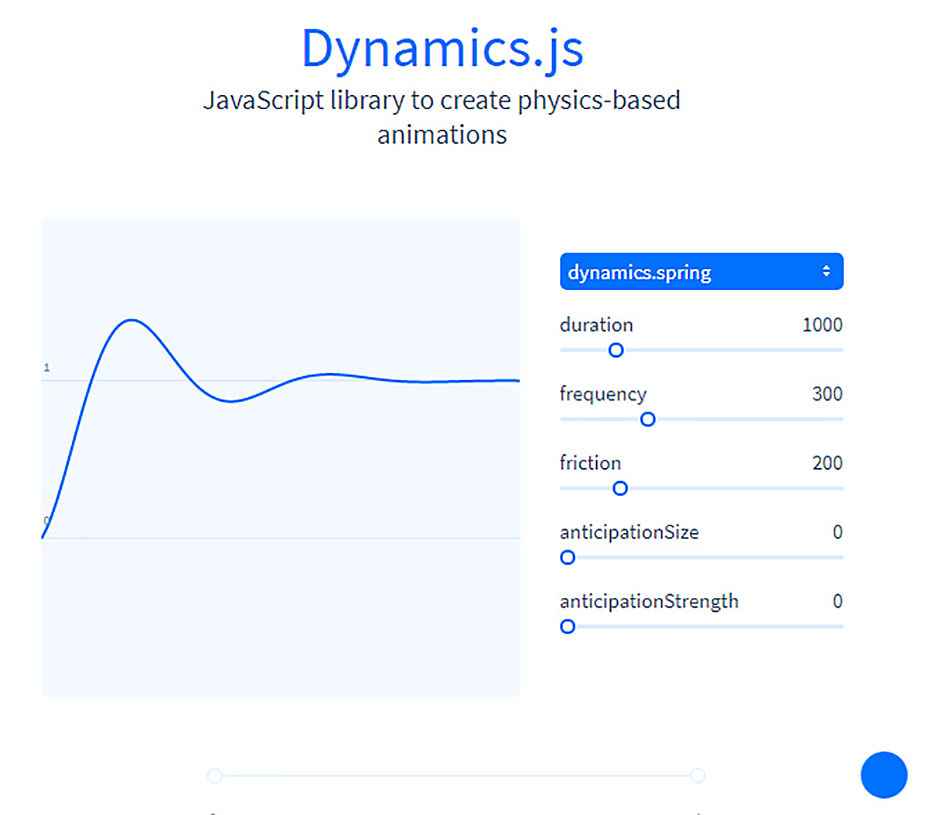
12. Dynamics.js

Dynamics.js یک کتابخانه بر پایه JavaScript است که ۹ افکت استاندارد را برای کار کردن فراهم میکند. شما میتوانید مدت زمان، فرکانس، اصطکاک و... را تعیین کنید تا انیمیشنهای کاملا طبیعیای را به دست بیاورید.
13. Choreographer.js

با داشتن Choreographer.js در دستان خود، نباید از انیمشینهای پیچیده بترسید؛ زیرا JavaScript تمام کارهای سنگین را انجام میدهد. گرچه تعداد کمی انیمیشن را در خود دارد، اما به شما اجازه میدهد که با توابع سفارشیای کار کنید تا بتوانید اثر هنری خود را بسازید.
14. Anime.js

این موتور انیمیشن JavaScript با داشتن مجموعهای از امکانات که شما را قادر میسازند تا چنیدن انیمیشن را به هم زنجیر کنید، نمونههای مختلف را با یکدیگر همگامسازی کنید و...، شما را با ظرفیتهای خود شگفتزده خواهد کرد.
15. Mo.js

Mo.js مخفف Motion for Web (حرکت برای وب) است. این ابزار به شدت سریع است و در عین حال، ساده و خلاقانه است. با استفاده از Mo.js میتوانید transitionهای غیر منتظره، طرحهای حبابی، انیمیشنهای انفجاری و... بسازید.
16. Sequence.js

Sequence.js یک کتابخانه بر پایه CSS برای ساخت انیمیشنهایی با پشتیبانی لمس است. این ابزار برای ساخت sliderها، ارائهها، بنرها و انواع دیگر کامپوننتهای دینامیک مناسب است.
17. Shifty

Shifty یک موتور با تمرکز شدید بر روی بهینهسازی، کارای سریع، انعطاف و قابل گسترش بودن است. این مورد یک جایگزین قابل اعتماد برای GreenShock است، اما همچنان رابط بسیار سادهتری دارد.
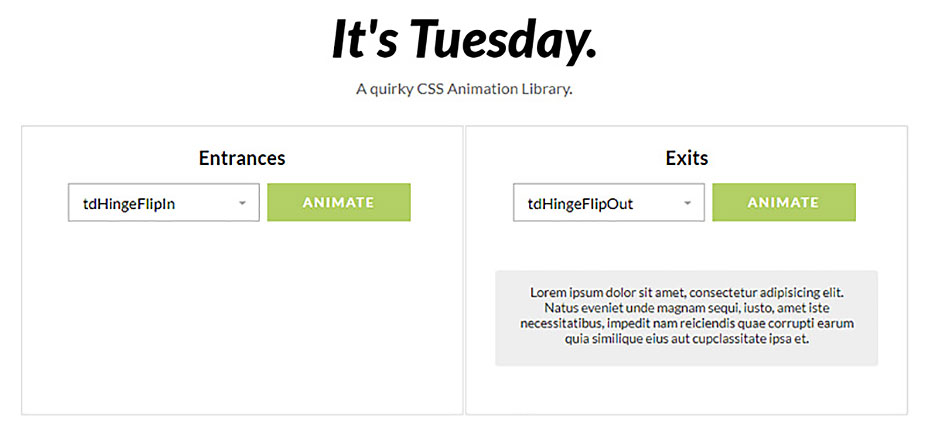
18. It’s Tuesday

Tuesdayیک کتابخانه انیمیشن مستقل است که میتواند در ترکیب با دیگر کتابخانهها استفاده شود. این کتابخانه باعث میشود که ورودیها و خروجیها نرم، نامحسوس و ظریف به نظر برسند. این کتابخانه تنوع خوبی از افکتهای مستقل مانند fade-in، shrink-in، drop-in و... را فراهم میکند.
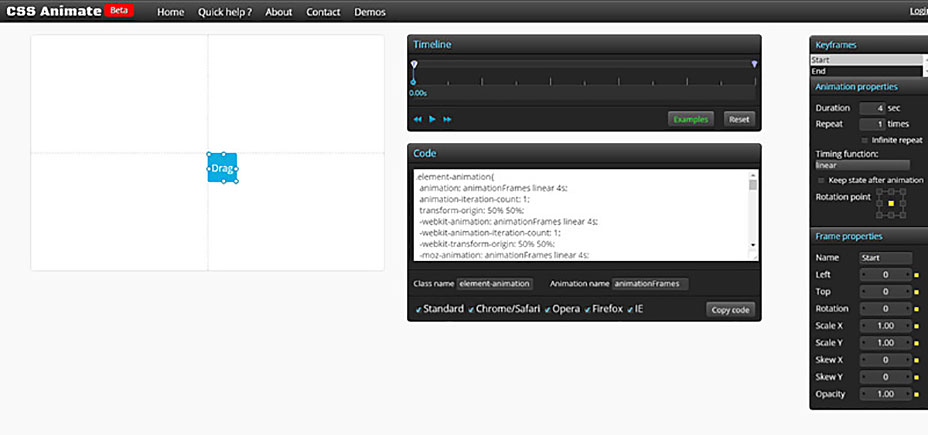
19. CSS Animate

CSS Animate یک زمینه کار اولیه است که یک کد معتبر و بدون هیچگونه زحمت، برای هر انیمیشن معمولیای فراهم میکند. با استفاده از این ابزار میتوانید نام، کلاس، ویژگیهای انیمیشن، ویژگیهای فریم و... را تنظیم کنید. به طور خلاصه، هر چیزی که میخواهید را برای تولید یک انیمیشن بر پایه keyframe تنظیم کنید.
20. Vivis.js

Vivus.js با داشتن سه نوع انیمیشن یعنی تاخیر، همگامسازی و نمایان کردن، یک انیمیشن SVG میسازد که ظهور یک کامپوننت را تبدیل به یک تجربه دوست داشتنی میکند. میتوانید از انیمیشنهای از پیش تعریف شده، یا از توابع سفارشی خود استفاده کنید.
21. Bonasi.js

Bonsai.js یک کتابخانه JavaScript برای دستکاری گرافیک به صورت حرفهای است. این ابزار یک API و رندر کننده SVG کاملا ساده دارد. از ویرایشگر آنلاین آن استفاده کنید تا یک رانش سریع را فراهم کنید، خود را با سینتکس آن آشنا کنید و حتی برخی نمونهها را برای شروع کار خود دانلود کنید.
22. GSAP ساخته GreenShock

GSAP یک پلتفرم انیمیشن قدرتمند است که بر روی انیمیشنهای حرفهای متمرکز است. این پلتفرم تعداد زیادی پلاگین و ابزار دارد که مسئول انواع مختلفی از انیمیشنها هستند. این ابزار شامل پلاگینهای BezierPlugin، CSSPlugin، DrawSVGPlugin، MorphSVGPlugin، Physics2DPlugin، TweenLite و... است.
23. Popmotion

Popmotion یک جایگزین سبک و پر کاربرد دیگر برای Greenshock در لیست ما است. Popmotion یک موتور حرکت با کنترل کامل بر روی هر فریم است. این موتور ترکیب رنگ، و تعداد زیادی توابع و actionها برای ساخت انیمیشنهای پیچیده را در خود دارد.
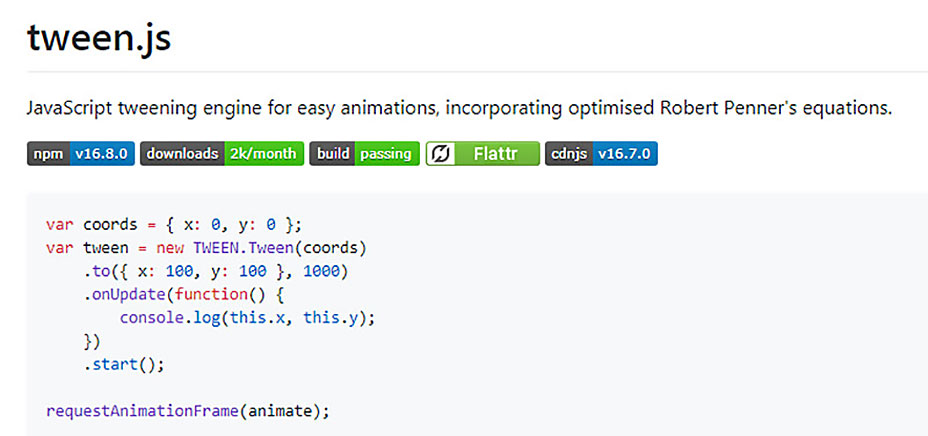
24. Tween.js

موارد شگفتانگیز زیاد با استفاده از Tween.js ساخته میشوند. Tween.js یک موتور انیمیشن با تعداد زیادی پارامتر برای کنترل کردن انیمیشن مورد نظر است. همچنین راه حل خوبی برای ارتقای پروژههایی است که با استفاده از Three.js ساخته شده است.
25. Hover.css

کتابخانه Hover.css میتواند به چندین دسته اساسی تقسیم شود: transitionهای ۲ بعدی، transition پس زمینه، حبابها و... شما میتوانید بدون هیچ گونه محدودیتی این افکتها را به عناصر خود اعمال کنید.
26. Transit

تعداد امکانات Transit کم است، اما همچنان ابزار حیاتی مورد نیاز برای ساخت تغییر شکلهای ۲ بعدی و ۳ بعدی را دارد. برای مثال، میتوانید تاخیرها و مدت زمانها را تعیین کنید، توابع easing اضافه کنید، از مقادیر نسبی استفاده کنید و...
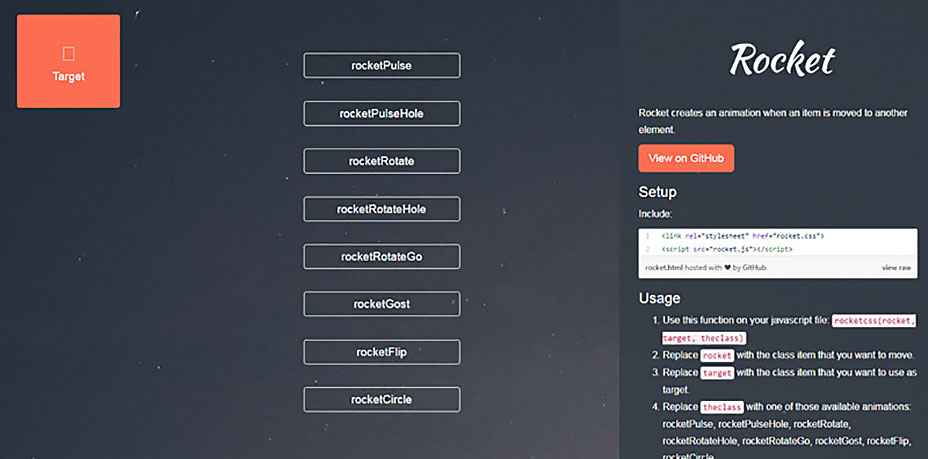
27. Rocket

Rocket ابزاری برای زیباسازی حرکت یک آبجکت از یک نقطه به نقطه دیگر است. ۸ افکت مختلف مانند تپش و چرخش موجود است، که طعم خوبی به این فرایند میدهند.
28. Animo.js

Animo.js یک ابزار نسبتا کوچک برای دریافت کنترل بر روی transitionها و انیمیشنها است. این ابزار مجموعهای از پلاگینهای اضافی مانند شمارش معکوس، چرخش و پویانمایی دارد که این کتابخانه را غنیتر میکنند و رسیدن به افکت مورد نظر را بسیار آسانتر میکنند.
29. Shift.css

Shift.css فریموورکی برای ساخت انیمیشن داخل یک محفظه است، که عناصر تو در تو و تطبیقی را تحت تاثیر قرار میدهد. در این فریموورک، ۱۵ نوع انیمشین استاندارد شامل حرکت، ورود، خروج، افتادن و.... وجود دارد.
30. CSShake

CSShake یازده کلاس را به همراه دارد که عناصر DOM شما را مجبور به لرزیدن میکنند. شما میتوانید جهت، (افقی یا عمودی) نوع و شدت را تنظیم کنید، یا این که با تنظیمات پیشفرض پیش بروید.
31. Saffron

اگر ترجیح میدهید که از ترکیبات استفاده کنید، تا بتوانید انیمیشنها و transitionها را سریعا و به راحتی دستکاری کنید، Saffron برای شما عالی است. این ابزار تلفیقی از متدهای با قابلیت استفاده مجدد است. این متدها در SASS نوشته شدهاند، که در آن میتوانید متغیرها و پارامترها را تنظیم کنید.
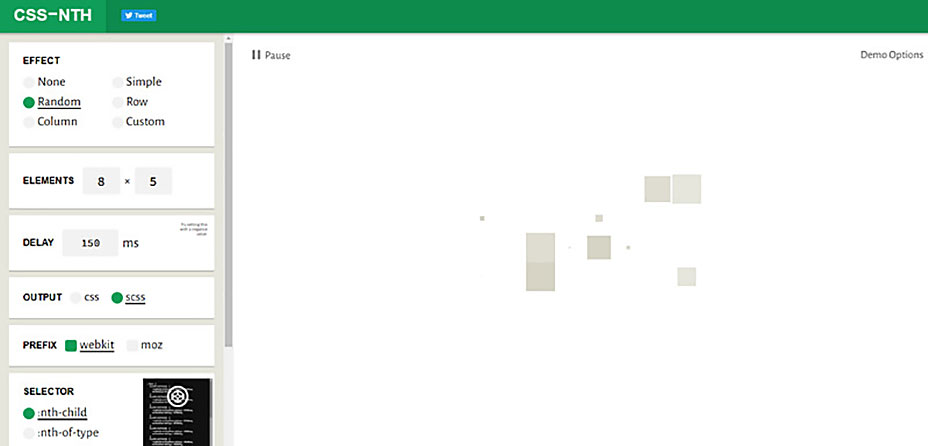
32. CSSynth

CSSynth یک ویرایشگر کوچک است که در آن میتوانید از زیبایی همگامسازی لذت ببرید. انیمیشن مورد نظر بر حسب محدودهای از مربعها و اعداد ساخته شده است که میتوانید در پنل سمت چپ تنظیم کنید. یک افکت را انتخاب کنید، تاخیر مورد نظر را تنظیم کنید و انتخاب کنید که میخواهید نتیجه را در قالب CSS یا SCSS دانلود کنید.
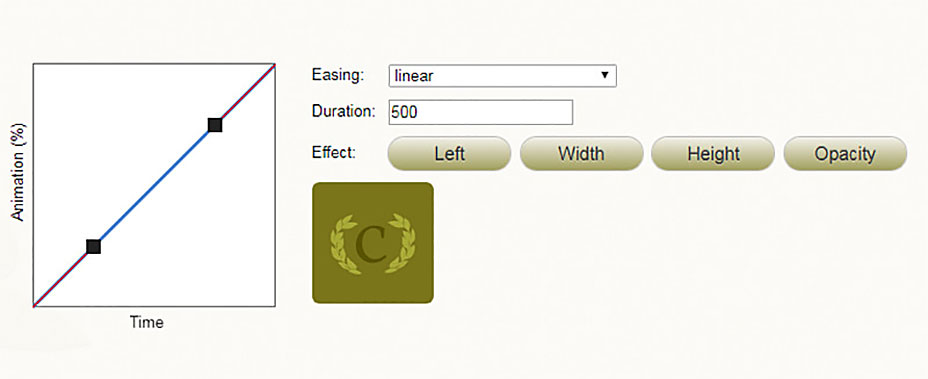
33. Ceaser

Ceaser یک ابزار قدیمی و ثابت شده برای انجام آزمایشاتی با انیمیشنهای easing کلاسیک است. تنوع خوبی در آن وجود دارد که از موارد خطی شروع میشود، و با موارد سفارشی تمام میشود. دو پارامتر اضافی (مدت زمان و افکت) هم به شما کمک میکنند تا نتیجه نهایی را بی نقص کنید.
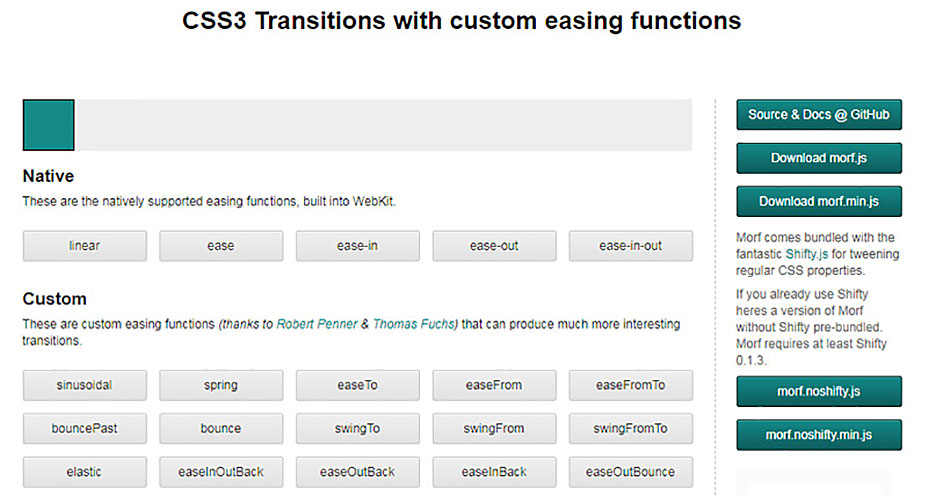
34. Morf.js

برای پیش بردن نمونه معرفی شده در بالا، میتوانید Morf.js را آزمایش کنید. این مورد انیمیشنهایی بر پایه توابع easing سفارشی فراهم میکند. تقریبا ۴۰ گزینه از پیش تعریف شده وجود دارند که میتوانید سریعا با پروژه خود وقف دهید.
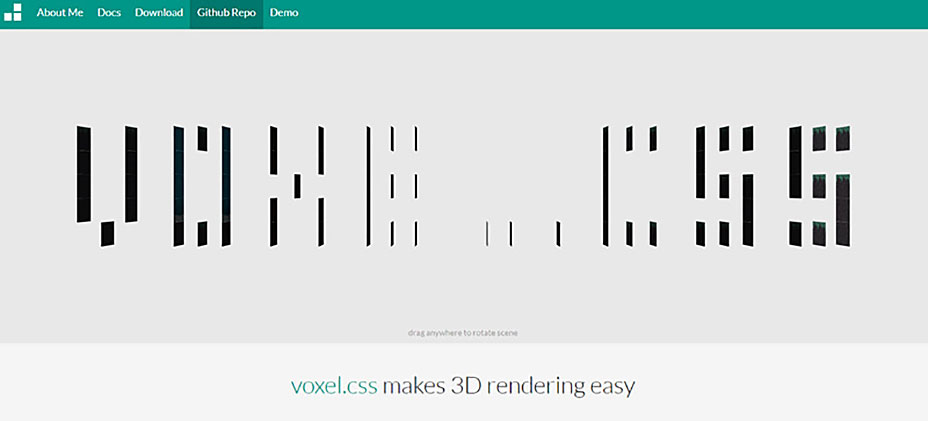
35. Voxel.css

Voxel.css به خصوص برای رندر کدن سه بعدی ساخته شده است. این کتابخانه 4 کلاس مهم دارد: Scene، World، Editor و Voxel که به شما در ساخت و لذت بردن از actionها کمک میکنند.
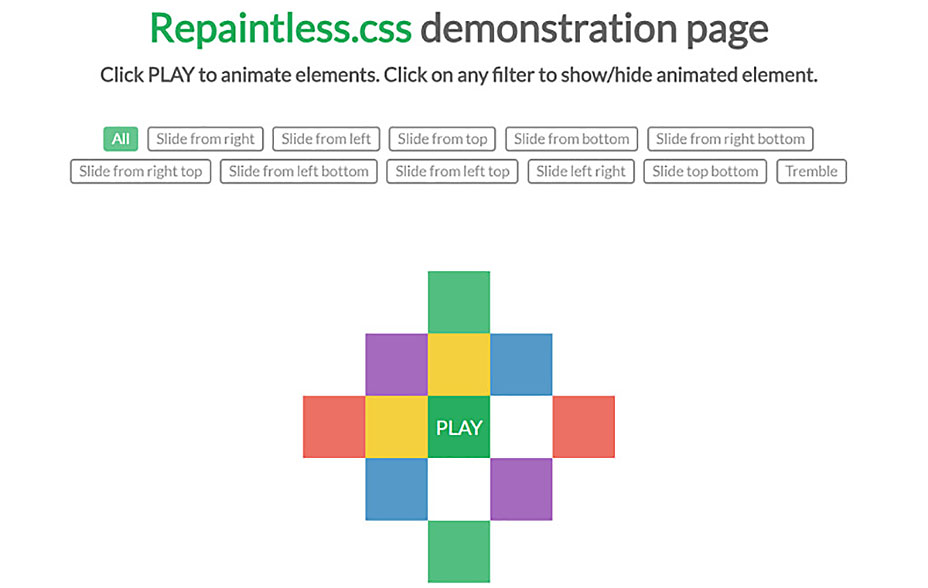
36. Repaintless.css

Repaintless.css از تکنیکهای FLIP استفاده میکند تا انیمیشن را سریع و نرم کند. گرچه نیاز به برخی پیشرفتها دارد؛ اما همچنان یک شروع خوب برای کسانی است که به کارایی اهمیت خاصی میدهند.
37. MixItUp

MixItUp یک کتابخانه برای زیباسازی فیلتر کردن، چینش، وارد کردن و actionهای پیشفرض دیگر است. این کتابخانه بدون نیاز به Dependency است و قول یک کارایی سطح بالا را میدهد.
38. Wallop

همانطور که عنوان آن نشان میدهد، Wallop برای نمایش دادن و مخفی کردن اشیاء به روشی دوست داشتنی است. همانطور که میتوانید حدث بزنید، استفاده اصلی از آن در زمینه ساخت sliderها است. هیچ کس جلوی شما را نمیگیرد که از ظرفیت آن سوء استفاده کنید و یک چیز شگفت انگیز و جذاب بسازید.
39. Ramjet

Ramjet یک عنصر را با توهم حرکت، تبدیل به یک عنصر دیگر میکند، که با استفاده از توابع easing درک میشود. این ابزار قادر به کار با عناصر DOM، SVGها، تصاویر استاتیک یا تصاویر پویانمایی شده است.
40. jQuery DrawSVG

این ابزار بر پایه یک موتور انیمشین jQuery قدرتمند ساخته شده است، و به طور موثری تمام مسیرهای داخل SVG را میکشد و یک ورود دراماتیک و ظریف به تصویر شما میدهد. روند آن بسیار ساده است: پلاگین آن را به صفحه خود اضافه کنید، آن را راهاندازی کرده و انیمیشن اجرا کنید.
در بخش بعدی، با ما همراه باشید تا با ۳۵ ابزار بعدی نیز آشنا شوید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید