رشد سریع تكنولوژی هر ساله بر روی ترندهای طراحی تاثیر میگذارند. به عنوان طراح ما باید از ترندهای موجود و ترندهای پیشرو آگاه باشیم و دائما درحال یادگیری، بهبود و توسعه toolkit طراحی خود باشیم. بر اساس تحقیقات، تجربه و مشاهده و بررسی، من به دقت ۸ ترند طراحی UI/UX كه باید در ۲۰۲۰ به آنها توجه كنید را انتخاب كردهام. بیایید شروع كنیم.

طرحهای ایلاستریتور برای مدت زیادی در طراحی محصول دیجیتال وجود داشته است. تكامل و بهبود آنها طی سال گذشته بسیار چشمگیر بود. ایلاستریشنها عناصر طراحی بسیار محبوبی هستند كه احساس طبیعی بودن و "اندكی حس انسانی بودن" را به UX كلی محصولات ما اضافه میكند. همچنین ایلاستریشنها در جلب توجه بسیار قوی عمل میكنند: به علاوه با پیادهسازی حركت و پویانمایی به این طراحیها، ما ممكن است به محصول خود جان ببخشید و آنها را برجستهتر كنید و به آن جزئیات بیشتر و شخصیت ببخشید.

به Swiggy خوش آمدید، طراح Saptarshi Prakash

پویانمایی تكرار شونده – Virgil Pana
یك مزیت دیگر پیادهسازی پویانمایی جلب توجه كاربران و ایجاد تعامل بین كاربران و محصولتان است. انیمیشنها همچنین یكی از موثرترین روشها جهت بیان داستان برندتان، محصول و یا خدمات شما است.

ریزتعاملات یا Microinteractions تقریبا در هر وبسایت و اپی وجود دارد. شما هربار كه برنامه مورد علاقه خود را باز كنید، آنها را خواهید دید – به عنوان مثال، فیسبوك هزاران ریزتعامل دارد و من فكر میكنم گزینه "لایك كردن" بهترین مثال باشد. گاهی اوقات ما از وجود آنها مطلع نیز نیستیم زیرا بسیار بدیهی و معمولی بوده و درون اینترفیس كاربر "ادغام" شده است. هرچند، اگر شما آنها را از محصول خود حذف كنید، به سرعت متوجه خواهید شد كه یك گزینه بسیار مهمی وجود ندارد.

انیمیشن بستن و باز كردن منو – Aaron Iker

انیمیشن تب متحرك – Aaron Iker
اگر به طور كلی سخن بگوییم، گاهی اوقات در طراحی UX/UI حتی تغییرات بسیار كوچك و خفیف نیر میتواند تاثییرات بزرگی داشته باشد. ریزتعاملات ثابت میكنند كه جزئیات و توجه به آنها ممكن است تجربه كاربر كلی محصول دیجیتال شما را بهبود بخشیده و آنها را در سطح جدید/بالاتری قرار دهد. هرسال، هردستگاه جدید فرصتهای جدیدی برای ساخت برندهای جدید و نوآوری ریزتعاملات هستند. قطعا سال ۲۰۲۰ نیز مستثنی نیست.

گرافیكهای سه بعدی تقریبا در همه جا – فیلم، بازیهای ویدیویی و تبلیغات موجود در خیابانها – وجود دارند. گرافیكهای سه بعدی طی چند دههی گذشته به عرصه آمدهاند و از آن زمان تا كنون به سرعت بهبود و توسعه یافتهاند. تكنولوژی موبایل و وب نیز به سرعت درحال رشد است. تواناییهای جدید مرورگرهای وب به روی گرافیكهای سه بعدی در گشوده است و به ما طراحان امكان ساخت و پیادهسازی گرافیكهای سه بعدی خارقالعادهای را به اینترفیس وب و موبایل داده است.

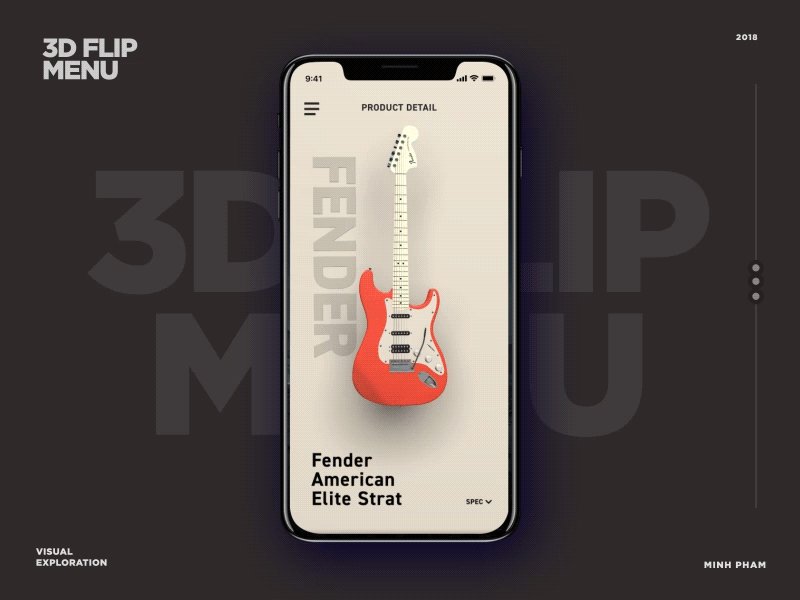
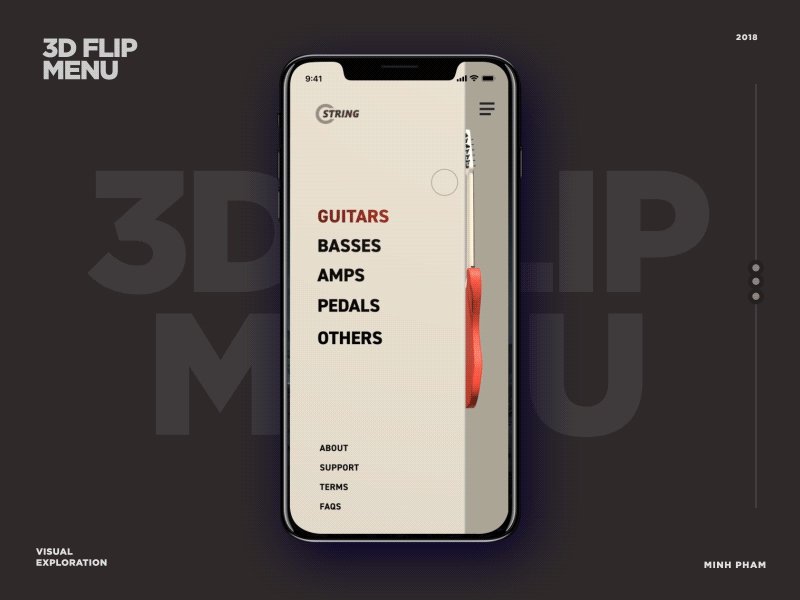
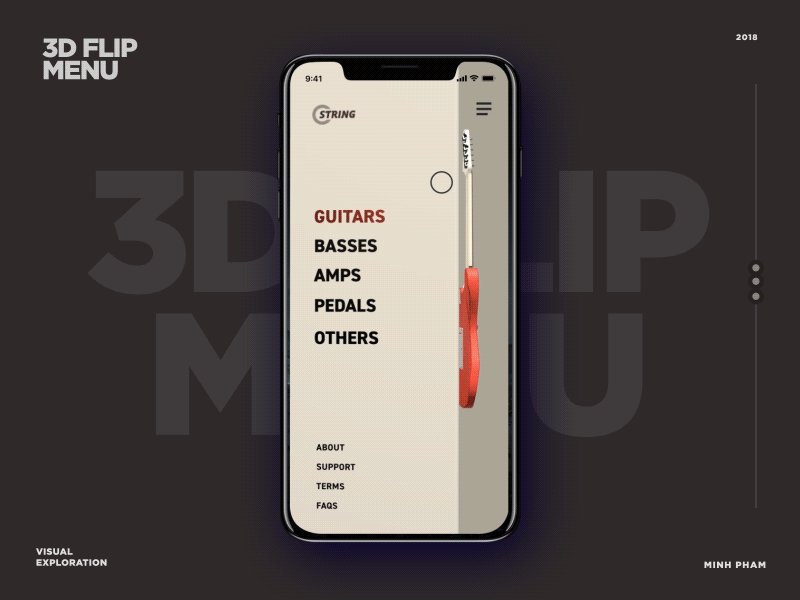
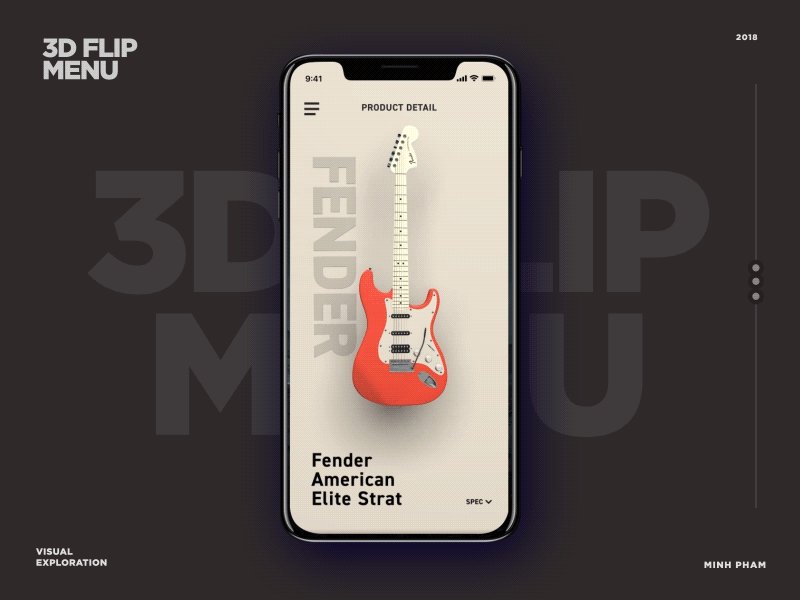
منوی كشیی سه بعدی – Minh Pham

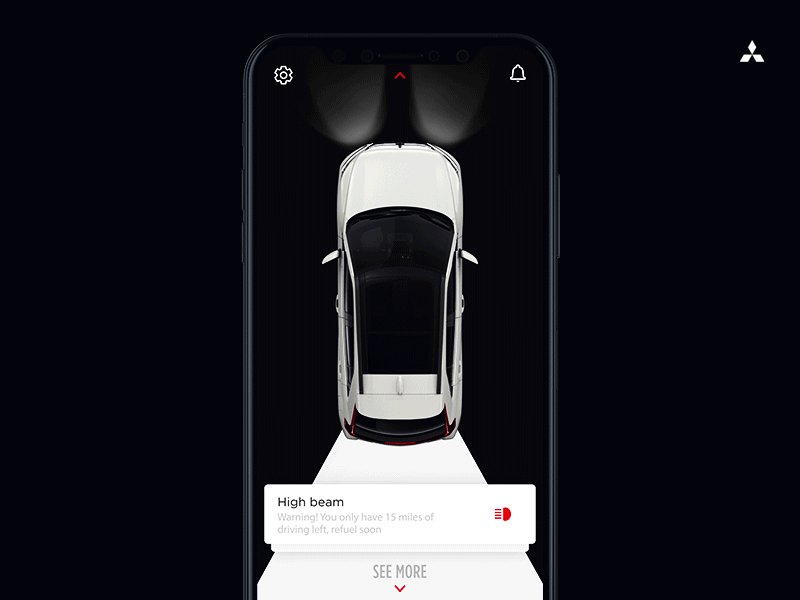
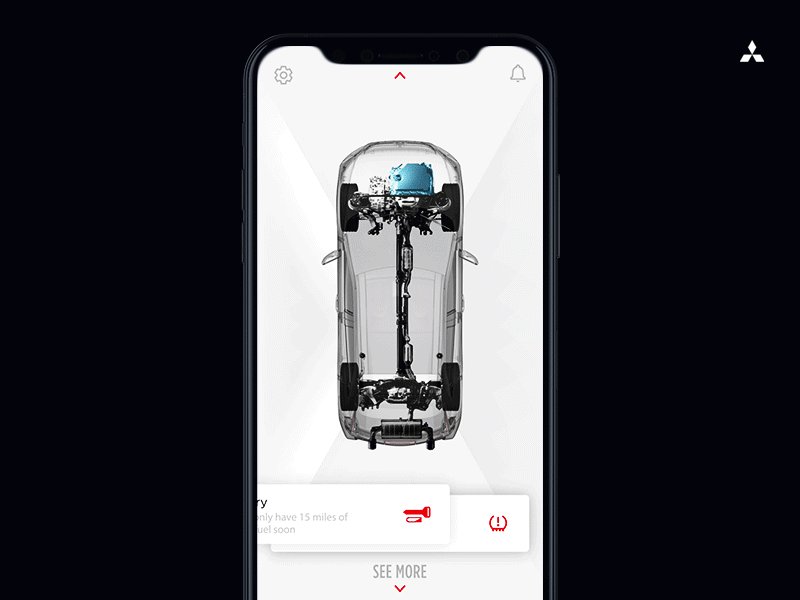
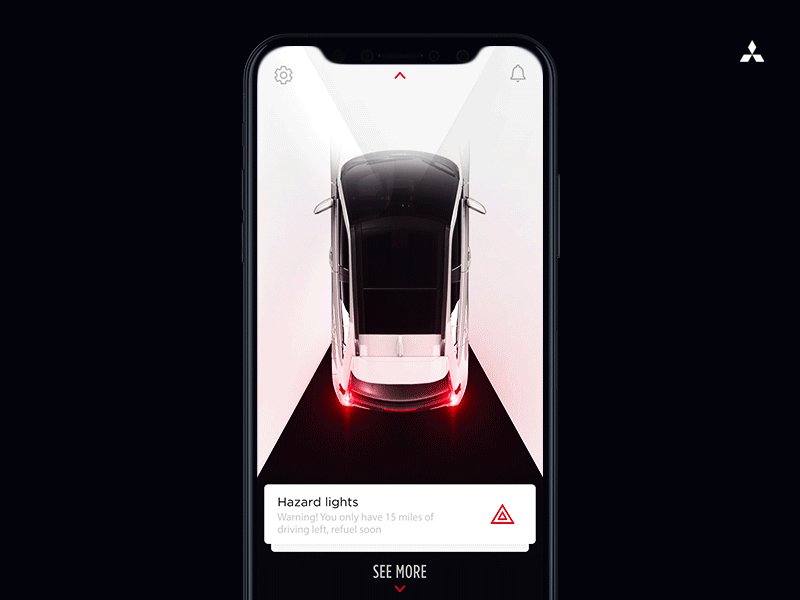
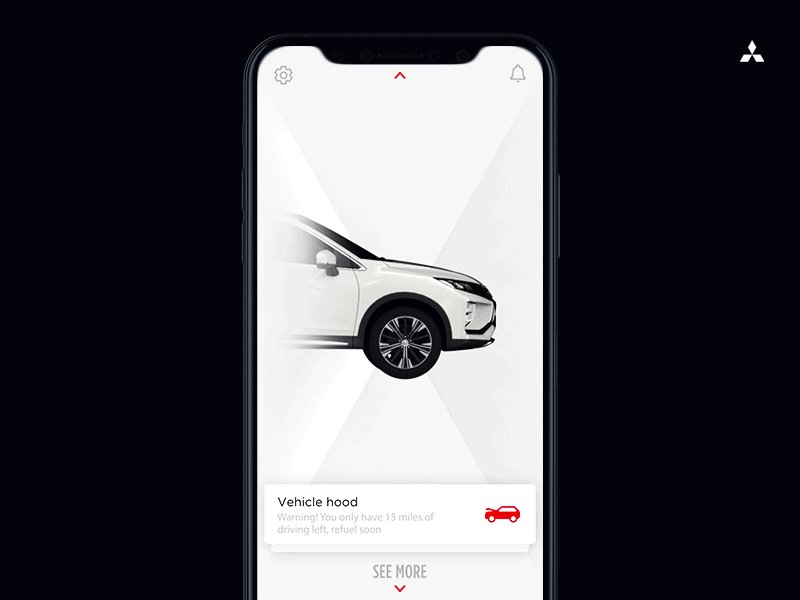
UI گزارش سلامت ماشین – Gleb Kuznetsov
ساخت و سپس ادغام گرافیكهای سه بعدی درون اینترفیس وب و موبایل نیازمند چندین مهارت خاص و حجم زیادی كار است، اما معمولا نتایج بسیار پرسود است.

صفحه هدف ایرپاد پروهای اپل
رندرهای گرافیكی سه بعدی به محصول یا خدمات این امكان را میدهد تا به شیوهای بسیار ملموستر و با تعامل بیشتر ارائه شوند: به عنوان مثال رندرهای گرافیك سه بعدی را میتوان به صورت ۳۶۰ درجه نمایش داد و UXكلی محصول را بهبود ببخشد.
در سال ۲۰۲۰ برندهای بیشتری نسبت به گذشته از مدلهای رندر سه بعدی جهت ارائه محصولات یا خدمات خود برای شبیهسازی تجربه خرید در دنیای واقعی (در مغازهها) استفاده میكنند.

سال ۲۰۱۹ سال بزرگی برای واقعیت افزوده بود. در سال گذشته ما هیجان وپیشرفت زیادی را در هدستهای واقعیت افزوده – مخصوصا در صنعت بازی سازی – شاهد بودهایم. ما باید این موضوع را كه صنعت بازی سازی زود به زود نوآوریها و تكنولوژی به طراحی محصولات دیجیتال خود اضافه میكنند. تحقیقات ثابت میكند واقعیت افزوده نیز از این قاعده مستثنی نبوده و از زمان اجرای Oculus Quest در ۲۰۱۹ تا كنون فرصتهای پیش روی این صنعت قرار گرفته است. مدیرعامل فیسبوك مارك زاكربرگ از پیش ویژگیهای تعاملات دستی هیجان انگیزی را آمایش كرده و رسما اعلام كرده است یك بهروزرسانی با قابلیت ردیابی حركات دست برای Quest در اوایل سال ۲۰۲۰ در راه است.

Oculus Quest – ویژگیها و سنسورهای ردیاب حركات

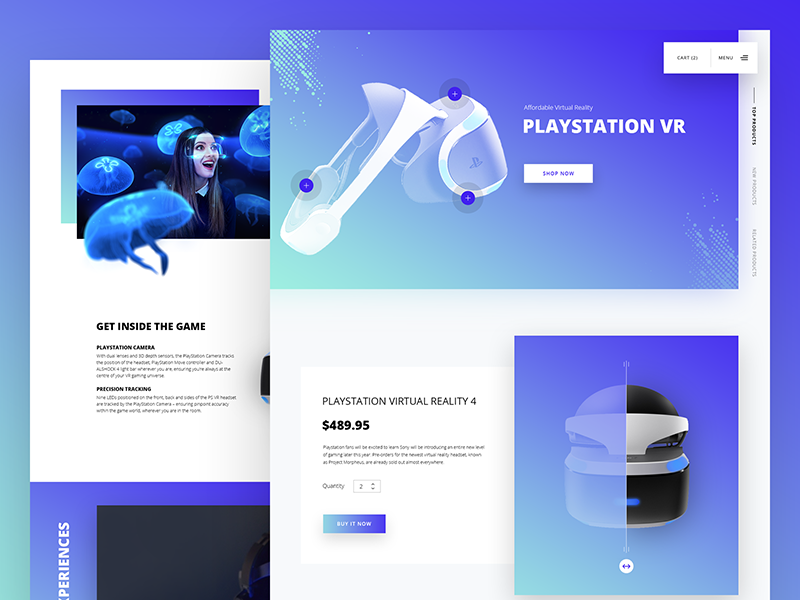
طراحی وب واقعیت افزوده پلیاستیشن توسط Kazi Mohammed Erfan
سونی و مایكروسافت نسل جدید كنسولهای خود را در سال ۲۰۲۰ و در فصل تعطیلات عرضه خواهند كرد. این امر فرصت و محیطی جهت رشد تكنولوژی واقعیت افزوده به همراه دارد.

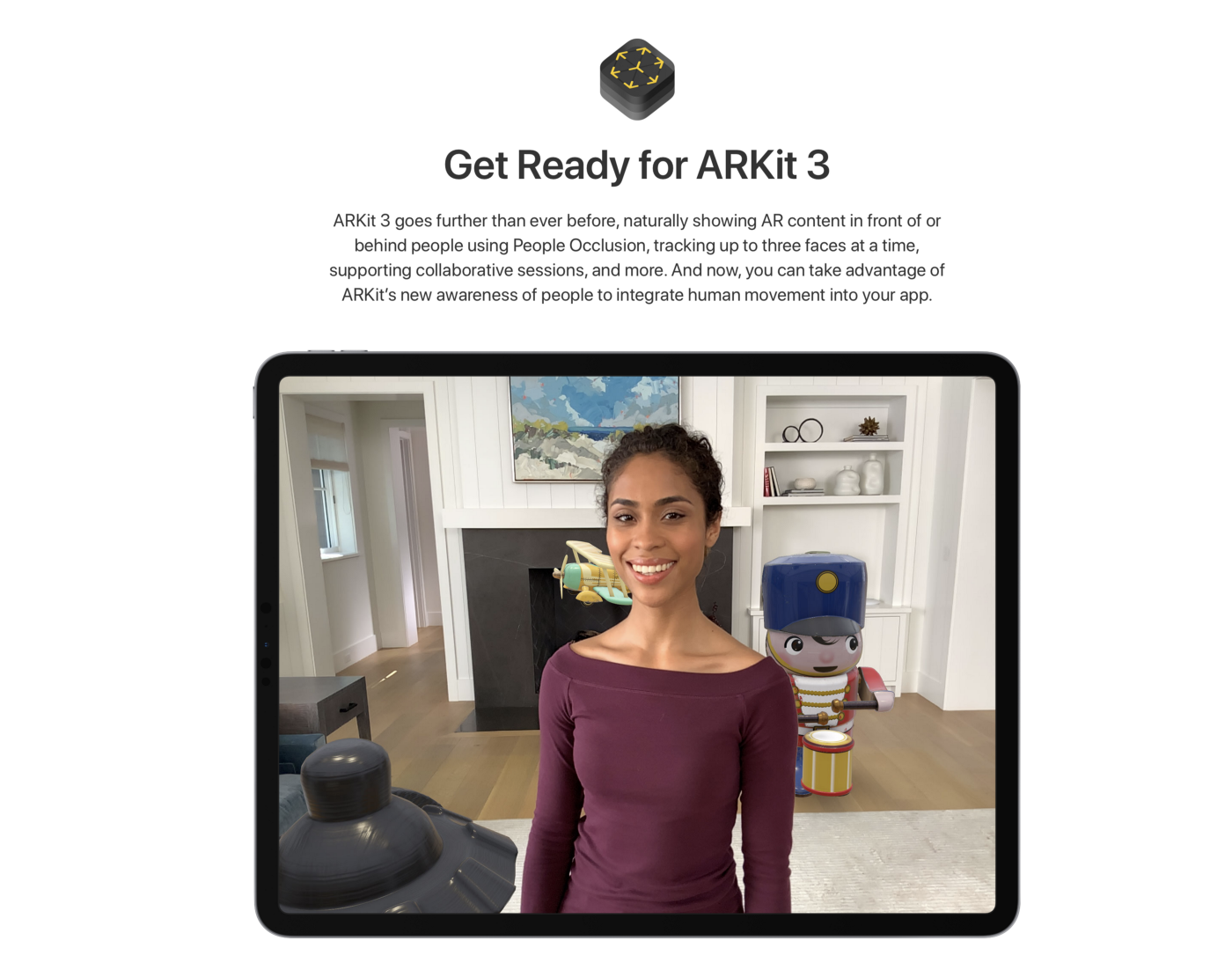
در سالهای گذشته ما پیشرفت، هیجان و بهبود زیادی در صنعت AR مشاهده كردیم. شركتهای تكنولوژی پیشرو میلیونها سرمایه در توسعه AR سرمایهگذاری میكنند، پس ما باید انتظار رشد و توسعه این تكنولوژی در سال ۲۰۲۰ را داشته باشیم. حتی اپل نیز كیت AR خود را به نام ARKIT۳ جهت كمك به طراحان و توسعهدهندگان برای ساخت محصولات بر پایه AR معرفی كرده است.

Apple ARKit ۳ از اپل

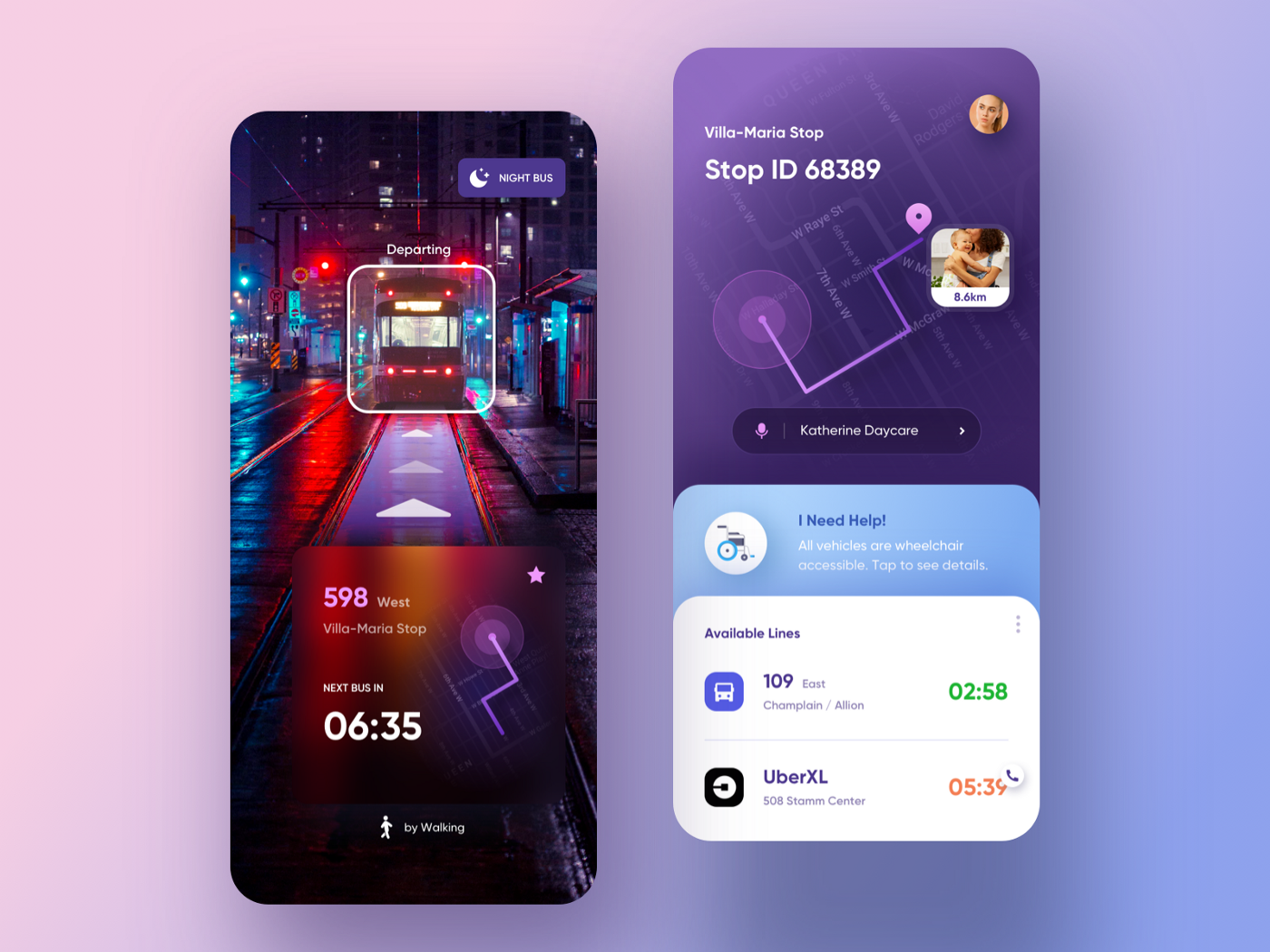
برنامه حمل و نقل عمومی از Yi Li

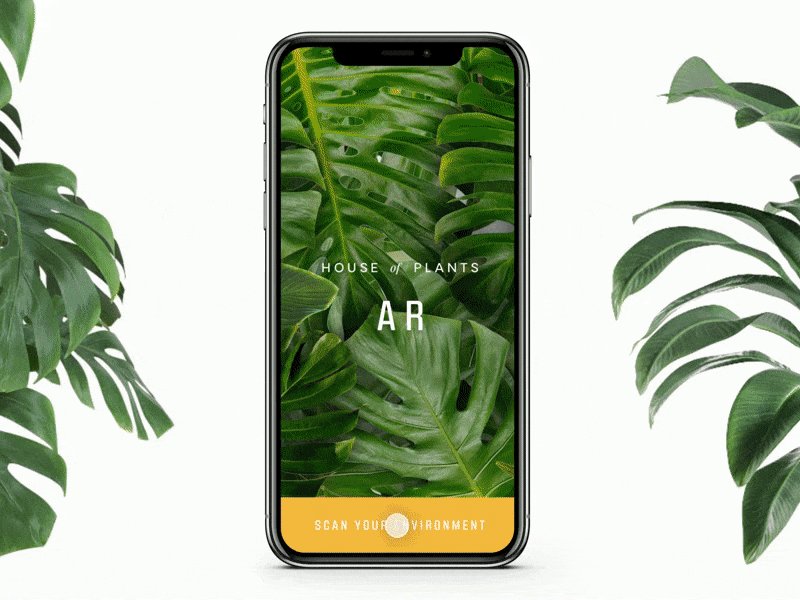
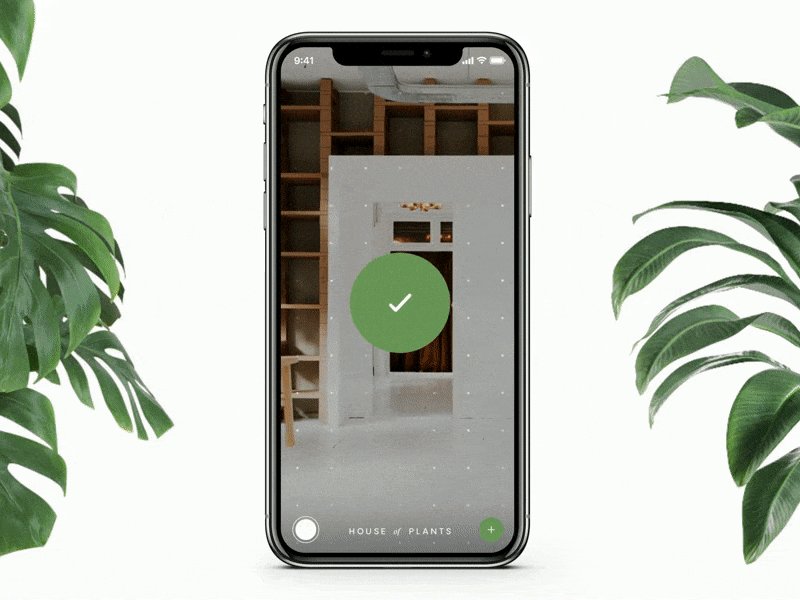
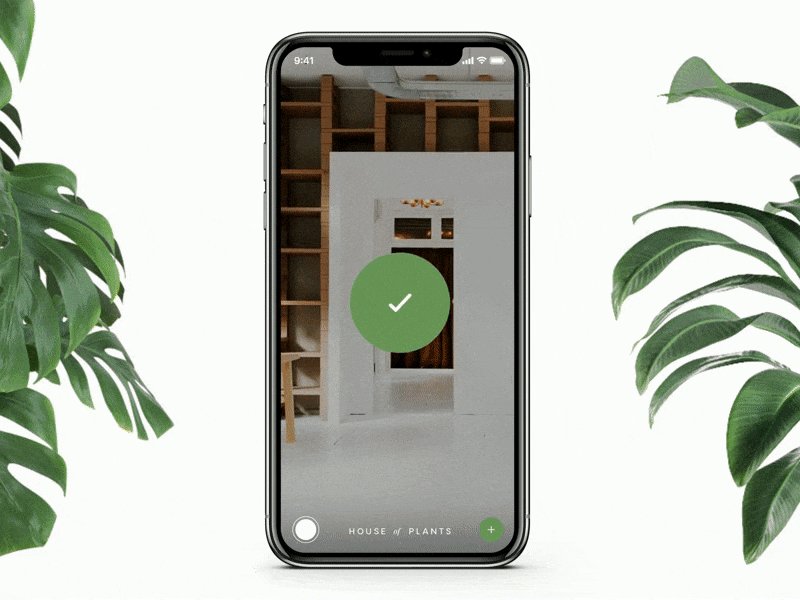
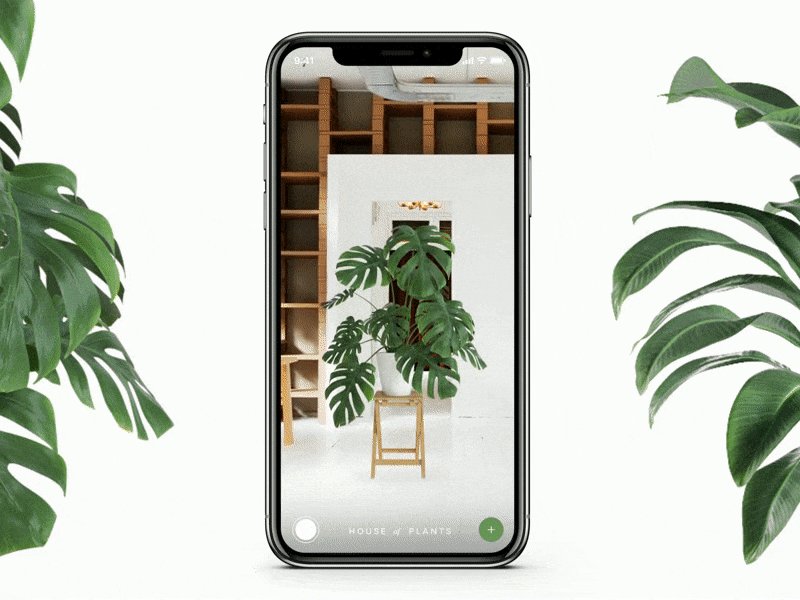
مفهوم و ایده خانه گیاهان یا House of Plants از Nathan Riley
فرصتهای بیشماری جهت نوآوری و ساخت تجارب جدید و هیجانانگیز در محیط AR وجود دارد. طراحی UI برای AR یكی از ترندهای اصلی در سال ۲۰۲۰ خواهد بود، بنابراین طراحان باید برای یادگیری ابزار و قوانین جدید حین ساختن تجارب AR، آماده و مشتاق باشند.

اگر به صورت كلی حرف بزنیم، طراحی Skeuomorphic به عناصر طراحی كه در یك حالت واقع گرایانه جهت تطابق با اشیاء در دنیای واقعی ساخته شدهاند، ارجاع داده میشود. رشد تكنولوژی VR/AR و آخرین ترندهای طراحی نمایش داده شده بر روی محبوبترین پلتفرمهای طراحی (Dribble, Behance,…)ممكن است در سال ۲۰۲۰ طراحیهای Skeuomorphic را مجددا به عرصه بازگرداند – اما این بار با طراحی مدرنتر و اسمی متفاوتتر " Skeuomorphic جدید" (با نام دیگر Neumorphism).

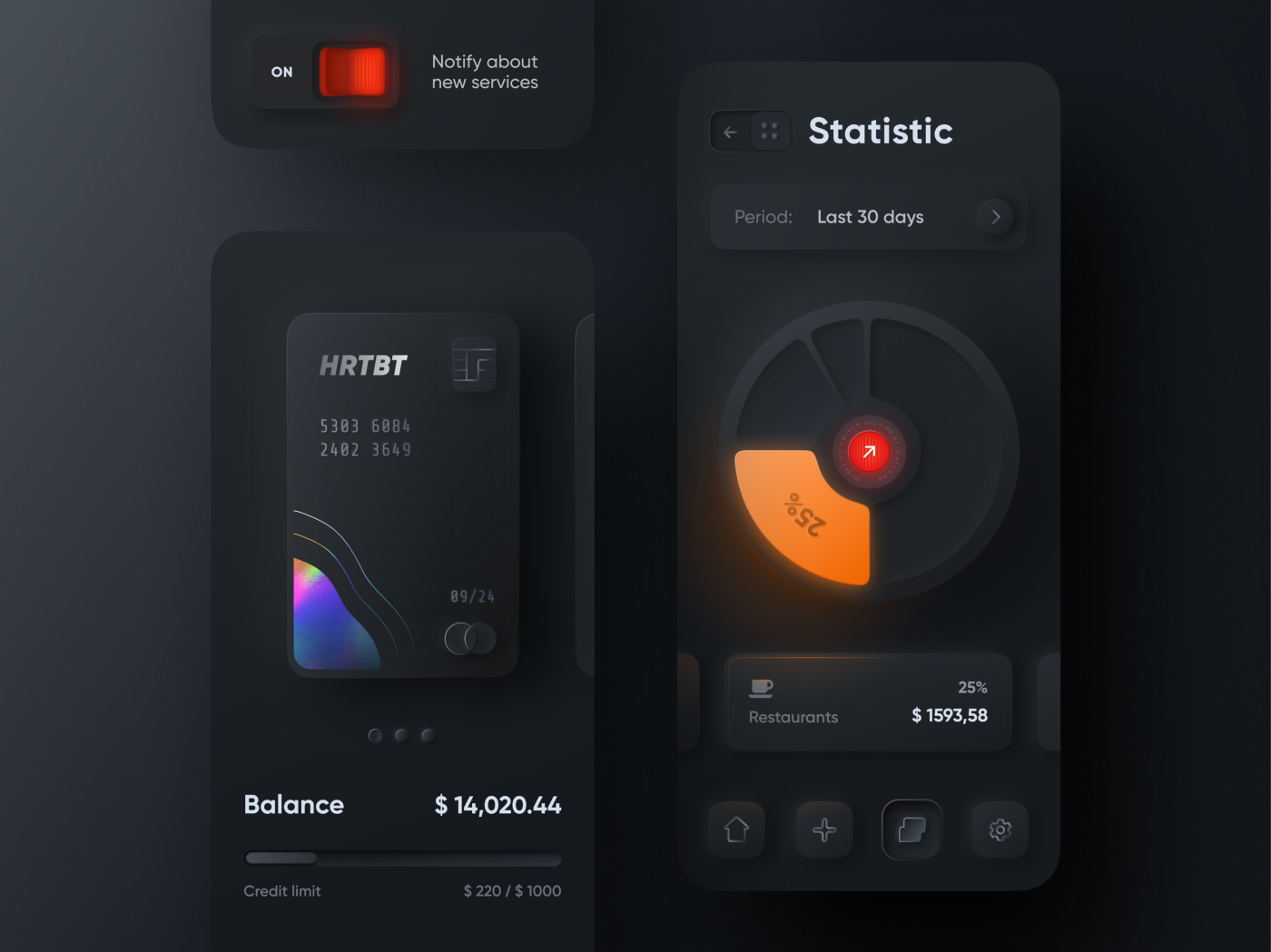
برنامه بانكی Skeuomorphic – حالت تاریك توسط Alexander Plyuto

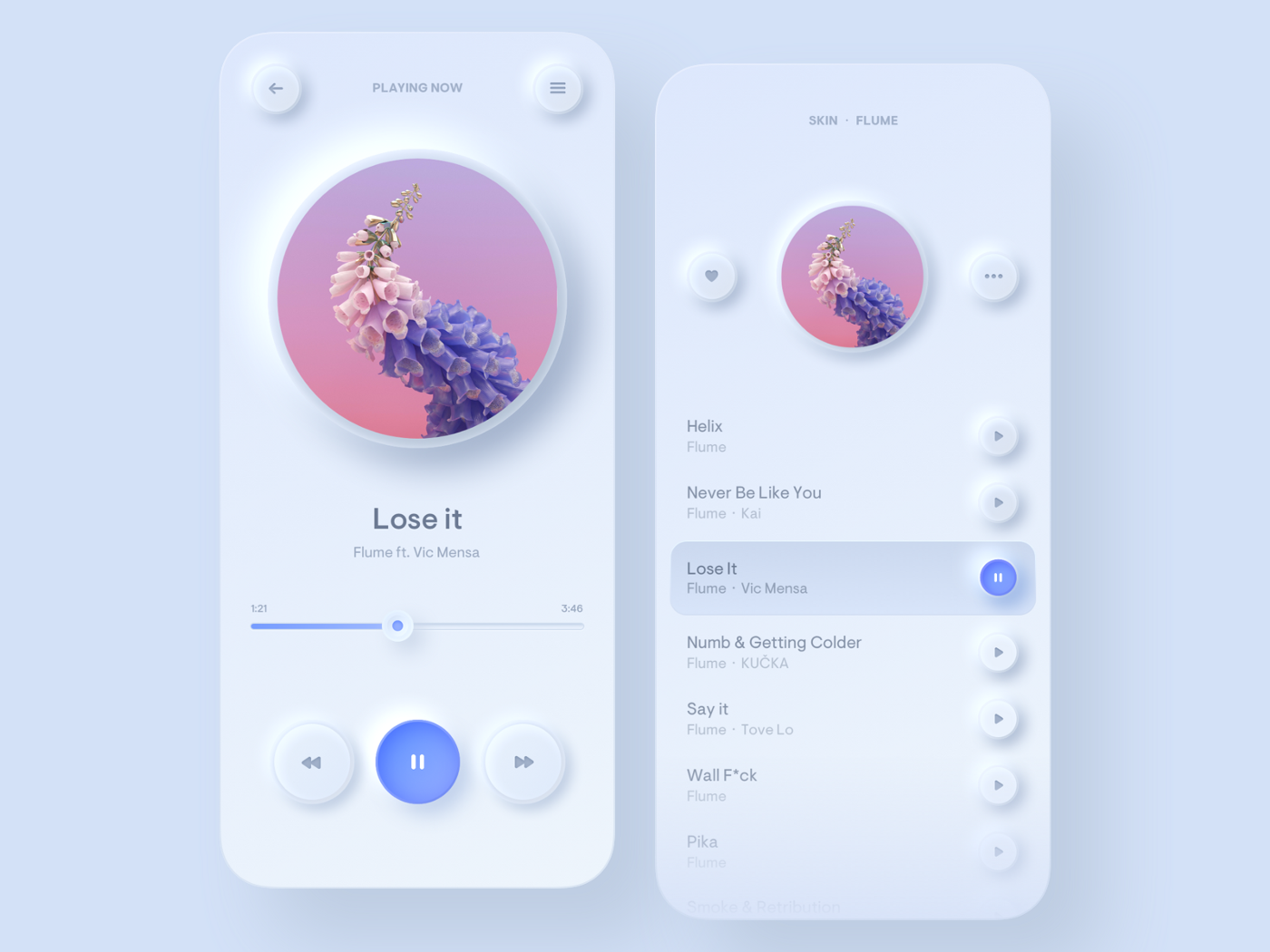
موزیك پلیر ساده از Filip Legierski

برنامه گردش خواب – طراحی Neumorphism ازDevanta Ebison
همانگونه كه احتمالا متوجه شدهاید: Neumorphism نمایانگر یك مدل طراحی بسیار دقیق و جزئی است. هایلاتها، سایهها، درخششها و توجه به جزئیات در این طرح بسیار تاثیرگذار بوده و قطعا در مركز توجه است. Neumorphism تا كنون به طراحان زیادی الهام بخشیده است و به احتمال زیاد Neumorphism بزرگترین ترند طراحی UI در سال ۲۰۲۰ خواهد بود.

در سال گذشته ما متوجه رشد زیاد layoutهای نامتقارن در طراحی محصولات دیجیتال شدیم. layoutهای سنتی و برپایه "قالب و تمپلت" قطعا در حال خارج شدن از رده هستند. سال ۲۰۲۰ با ادامه این ترند بسیار متفاوت نخواهد بود. استفاده مناسب از layoutهای نامتقارن كاراكتر، و شخصیت پویایی به طراحیهای ما بخشیده است و دیگر تنها برپایه قالب نخواهند بود.

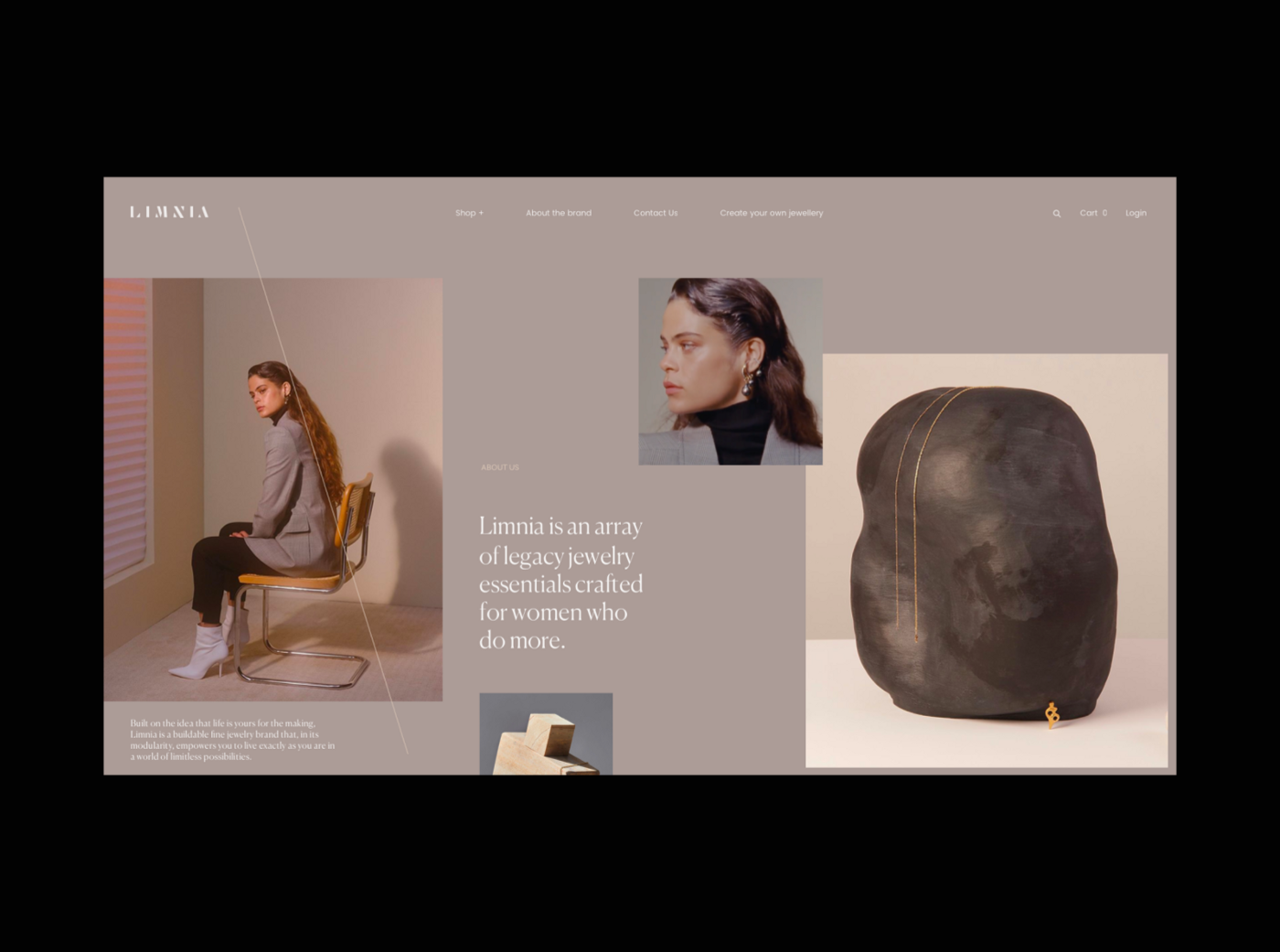
گرید جواهرات Limnia Fine - Zhenya Rynzhuk

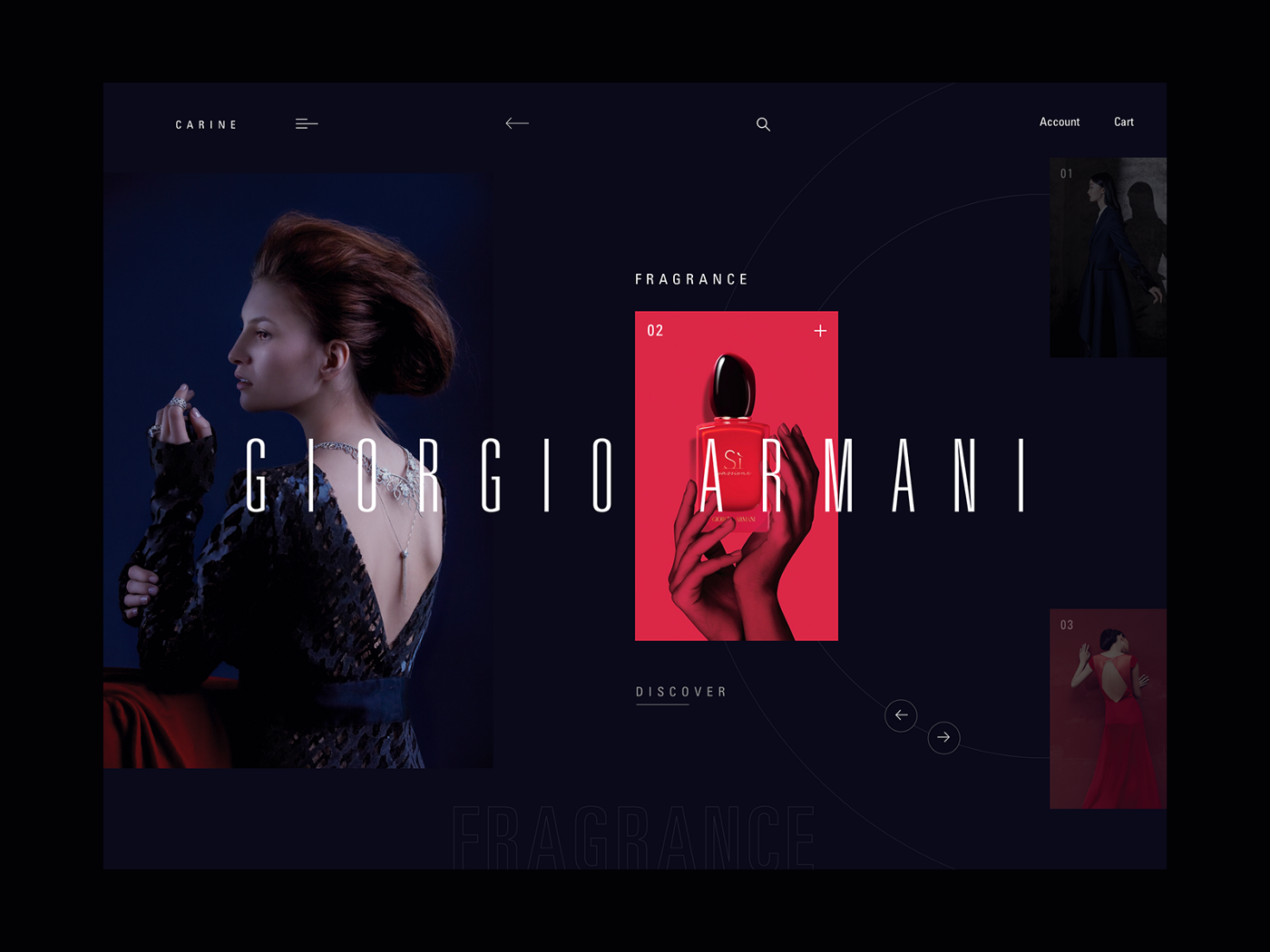
مغازه مد و فشن Carine – انتخاب مفهوم صفحه – Dawid Tomczyk
از آنجایی كه تعداد گزینهها و فرصتها زمان ساخت layoutهای نامتقارن بیشمار است، جا برای خلاقیت بسیار زیاد است. هرچند، ساخت layoutهای نامتقارن موفق نیازمند زمان و تمرین – قرار دادن تصادفی عناصر موثر نیست و از طرفی دیگر باید با دقت آنها را پیاده كرد و مورد استفاده قرار داد – و به یاد داشتن همیشگی نیازهای كاربران است: ما نمیخواهیم آنها هنگام استفاده از محصولات دیجیتال ما احساس سردرگمی كنند – مگر غیر از این است؟

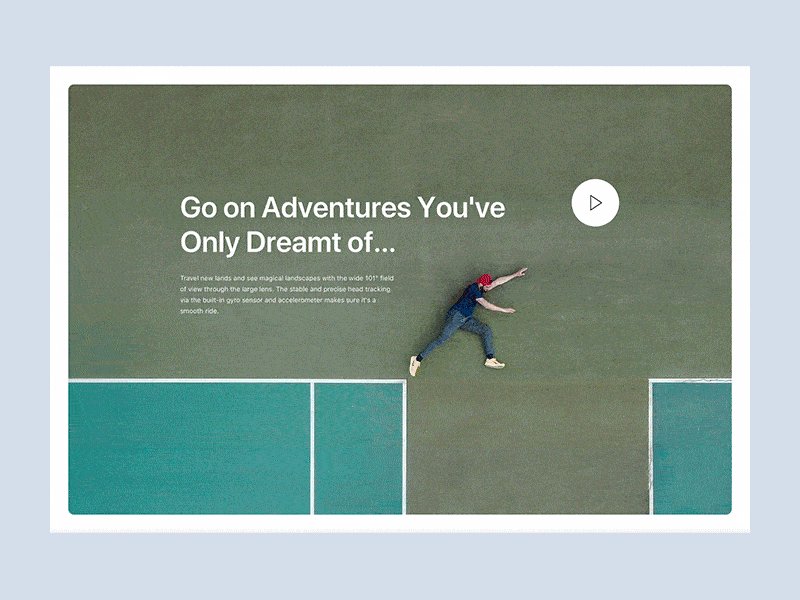
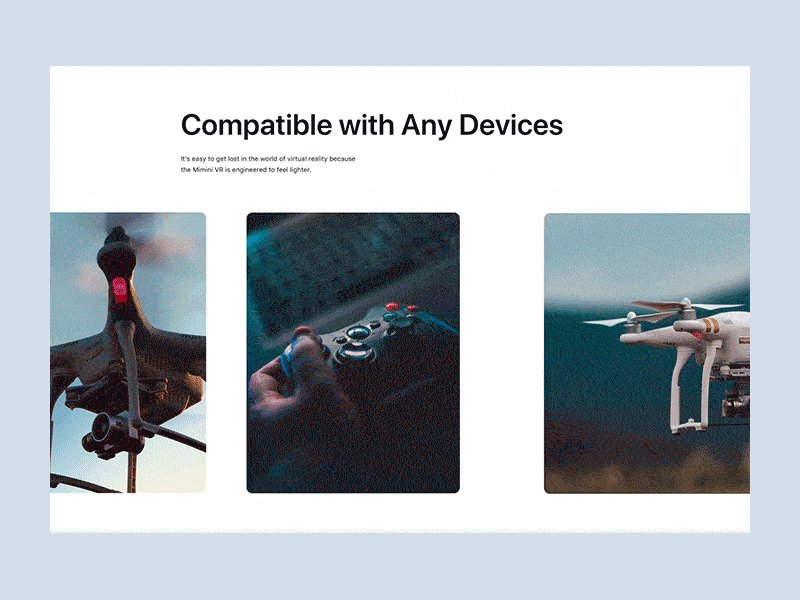
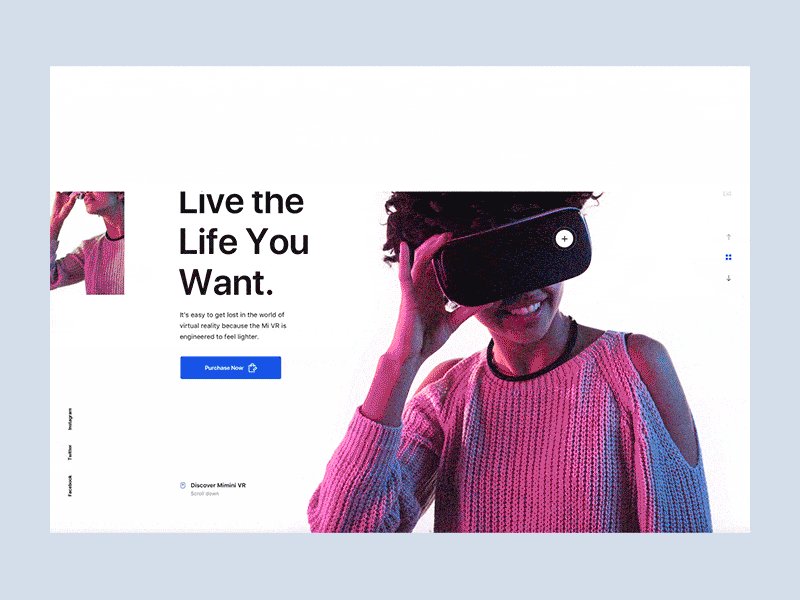
داستانها نقش مهمی در UX كلی طراحی محصول دیجیتال دارند. شما ممكن است آنها را خیلی معمول در صفحات هدف به عنوان نوعی معرفی برند، محصول یا خدمات مشاهده كنید. داستانسرایی درمورد انتقال دادهها به كاربران در بهترین و آموزندهترین و خلاقانهترین حالت ممكن است. این امر با تركیب سلسه مراتب متعادل بصری (تایپوگرافی، ایلاستریشنها، تصاویر باكیفیت، رنگهای برجسته و گیرا، انیمیشنها و عناصر تعاملی) كپیرایت شده امكان پذیر است.

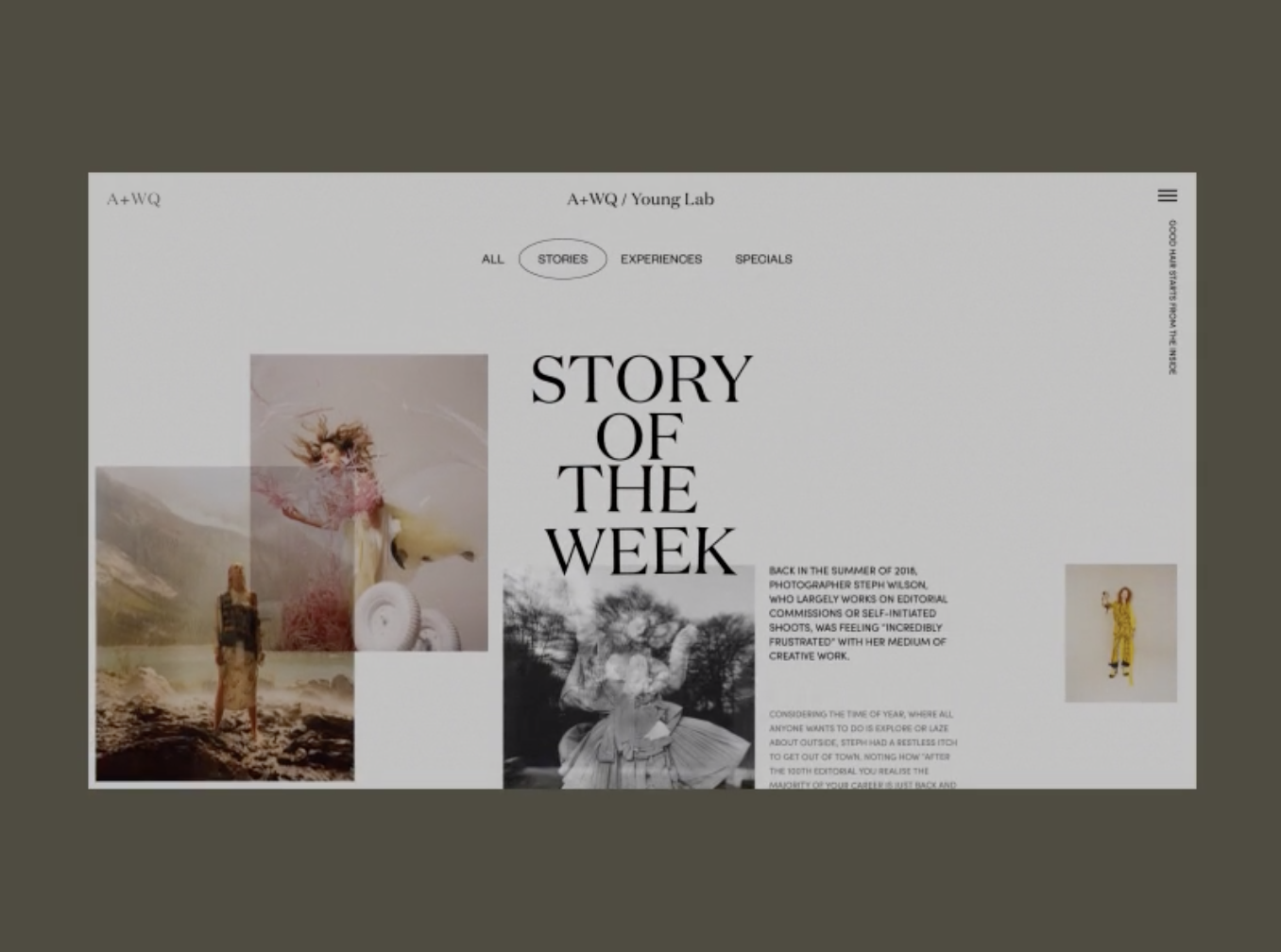
A+QW/لابراتور Young انیمیشن داستان هفتگی از Zhenya Rynzhuk

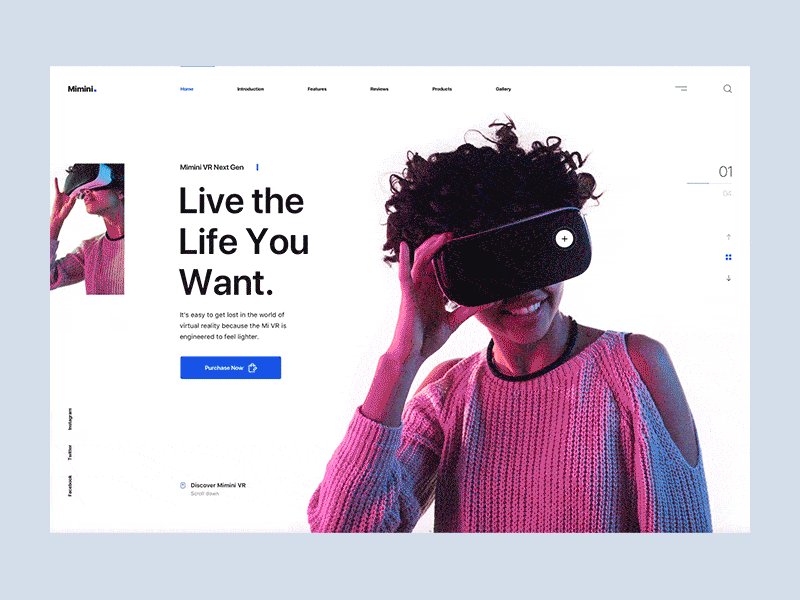
قالب طراحی رایگان :: Mimini از Tran Mau Tri Tam
داستانسرایی واقعا به ایجاد احساسات و رابطه مثبت بین برند شما و كاربران كمك میكند. داستانسرایی ممكن است باعث شود برند شما بسیار به یاد ماندنیتر شده و كاربران احساس كنند بخشی از خدمات و محصولات ما هستند، و بنابراین تمایل دارند با آن درتعامل باشند. با گفتن این موارد، داستنسرایی ابزار بازاریابی عالی و موثری است كه ممكن است فروش محصولات/خدمات شما را بسیار افزایش دهد. داستانسرایی ابزار بسیار موفقی است كه در سال ۲۰۲۰ به گسترش و توسعه خود ادامه خواهد داد.
خلاصه: هشت ترند طراحي UX/UI براي سال 2020
شماره ۱ – ایلاسترینشهای پویا
با اضافه كردن حركت به ایلاستریشنها ما ممكن است بتوانیم طراحی خود را بسیار برجستهتر كنیم و به آنها جان ببخشیم – و به آنها جزئیات و شخصیت اضافه میكند.
شماره ۲ – ریزتعاملات
ریزتعاملات اثباتی عالی از این مساله است كه جزئیات و توجه به آنها ممكن است تجربه كاربر كلی محصول دیجیتال شما را بسیار بهبود ببخشد و آنها را به سطح و مرحلهای بالاتر ببرد.
شماره ۳ – گرافیكهای سه بعدی در وب و اینترفیسهای موبایل
تواناییهای جدید مرورگر وب به روی گرافیكهای سه بعدی درهای خود را گشوده است و به ما طراحان امكان ساخت و به كارگیری عناصر گرافیكهای سه بعدی درون وب مدرن و اینترفیسهای موبایل را میدهد.
شماره ۴ – واقعیت مجازی
صنعت بازیسازی زود به زود تكنولوژیها و نوآوریهای جدید را وارد طراحیهای محصولات دیجیتال خود میكنند.
شماره ۵ – واقعیت افزوده یا AR
فرصتهای بیشماری جهت نوآوری و ساخت تجارب جدید و هیجانانگیز در محیط AR وجود دارد. طراحی UI برای AR یكی از ترندهای اصلی در سال ۲۰۲۰ خواهد بود، بنابراین طراحان باید برای یادگیری ابزار و قوانین جدید حین ساختن تجارب AR، آماده و مشتاق باشند.
شماره ۶ – Neumorphism
رشد تكنولوژی VR/AR و آخرین ترندهای طراحی نمایش داده شده بر روی محبوبترین پلتفرمهای طراحی ممكن است در سال ۲۰۲۰ طراحیهای Skeuomorphic را مجددا به عرصه بازگرداند – اما این بار با طراحی مدرنتر.
شماره ۷ – layoutهای نامتقارن
از آنجایی كه تعداد گزینهها و فرصتها زمان ساخت layoutهای نامتقارن بیشمار است، جا برای خلاقیت بسیار زیاد است. هرچند، ساخت layoutهای نامتقارن موفق نیازمند زمان و تمرین میباشد.
شماره ۸ – داستانسرایی
داستانسرایی درمورد انتقال دادهها به كاربران در بهترین و آموزندهترین و خلاقانهترین حالت ممكن است. همچنین داستنسرایی ابزار بازاریابی عالی و موثری است كه ممكن است فروش محصولات/خدمات شما را بسیار افزایش دهد.
كدامیك از ترندهایی كه نام برده شدند شما را هیجان زده كرد؟ آیا ترند دیگری نیز وجود دارد كه باید در این لیست ذكر میشد؟ لطفا در قسمت نظرها من را از این موارد مطلع بسازید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید