اضافه کردن بش احراز هویت به صفحات اینترنتی می تواند بسیار آزار دهنده باشد.
در طی مسیری که برای برنامه نویسی طی کردم، یاد گرفتم که چگونه به هر برنامه ای که می سازم، بخش جا به جایی اطلاعات کاربر بین بخش های مختلف را به بهترین روش اضافه کنم.
جدول محتویات:
- ساخت یک حساب کاربری Okta
- ساخت یک برنامه Okta
- ساخت یک صفحه وب
- اضافه کردن احراز هویت به صفحه وب
- نحوه کار ویجت Okta
- بخش های بیشتری برای احراز هویت می خواهید؟
یکی از بهترین اتفاقاتی که در سال های اخیر افتاده است، تکثیر سرویس های مدیریت هویت و کاربر مانند Okta است، که بسیاری از نگرانی های رایج را برای شما بر طرف می کند. مانند:
- ثبت نام کاربر
- ورود کاربر
- احراز هویت چند فاکتوره
- مجوز ها
Okta اساسا به تمام مضخرفاتی که شما باید برای مدیریت حساب های کاربری در برنامه خود بسازید رسیدگی می کند.
پس، امروز می خواهم به شما نشان دهم که اضافه کردن بخش احراز هویت به هر صفحه وبی چقدر ساده است.
ایجاد یک حساب کاربری Okta
اولین کاری که باید بکنید ایجاد یک حساب کاربری Okta است که در لینک زیر می توانید این کار را انجام دهید:
https://developer.okta.com/signup/
وقتی که حساب خود را ساختید و به آن وارد شدید، باید بخش Org URL را از بالا سمت راست صفحه کپی کنید.

نکته : اگر کنجکاو بودید که چگونه می خواهم اضافه کردم احراز هویت به یک صفحه در 10 دقیقه را به شما یاد بدهم، من می خواهم تقلب کنم. می خواهم به شما نشان دهم که چگونه می توانید کل این پروسه را با استفاده از Okta انجام دهید که همه چیز را آسان تر می کند. اگر می خواستم انجام این کار را بدون استفاده از Okta آموزش دهم، دو روز کامل از من وقت می برد. باید Session ها، JSON، OpenID Connect، طراحی دیتابیس، مدیریت دیتابیس و بسیاری موارد دیگر را توضیح می دادم.
ساخت یک برنامه Okta
کار بعدی که باید انجام دهید ساخت یک برنامه Okta است. Okta به شما اجازه می دهد که هر چند وبسایت و برنامه مختلف را که می خواهید امن کنید، پس باید برای هر کدام یک برنامه بسازید تا بدانید که کدام کاربر ها به کدام برنامه ها وارد می شوند. برای انجام این کار، به بخش Application در بالای صفحه رفته و بر روی Add Aplication کلیک کنید.

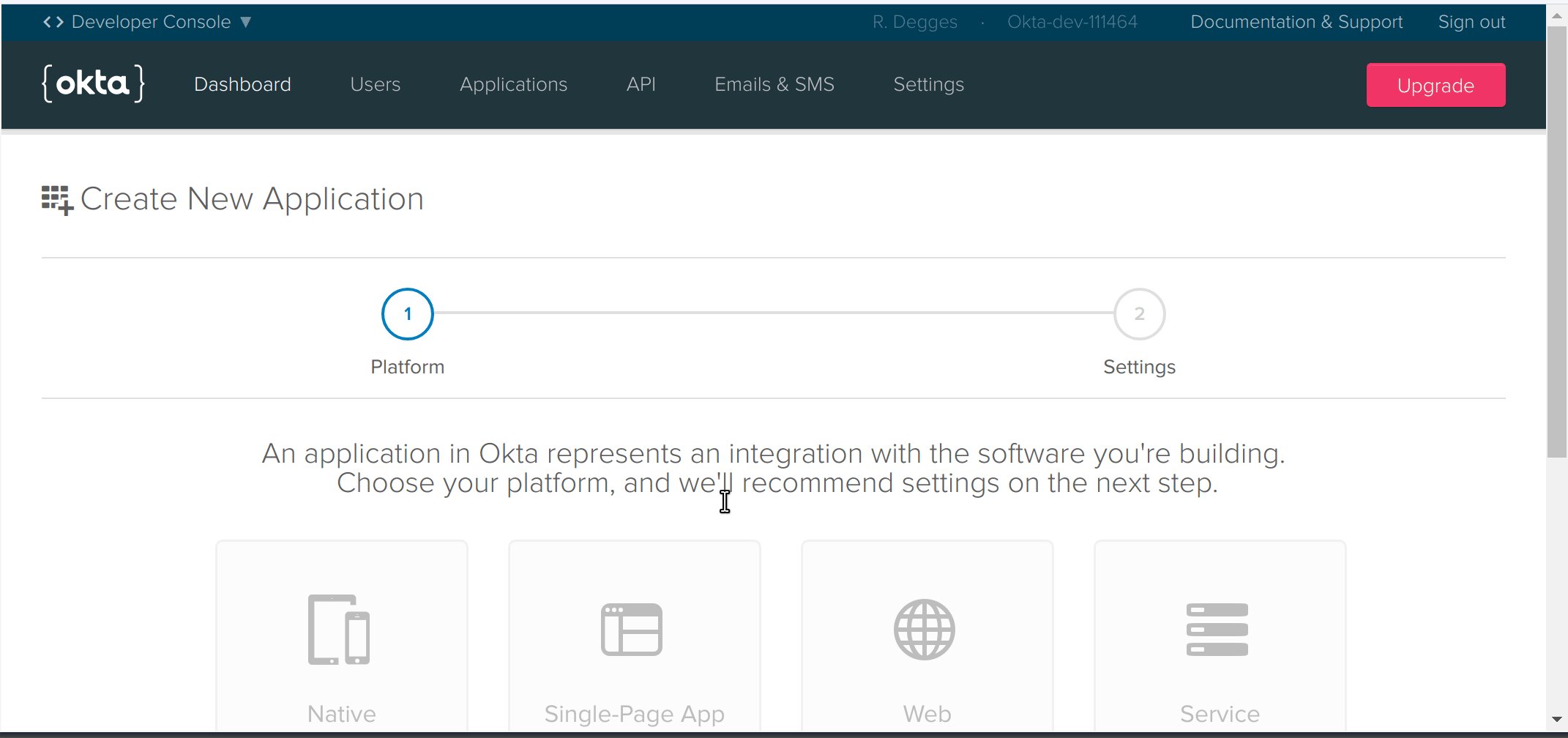
وقتی که به بخش ساخت برنامه رسیدید، باید به بخش Single-Page App بروید، (زیرا ما در این آموزش می خواهیم به یک وب سایت تک صفحه ای احراز هویت اضافه کنیم.) سپس بر روی Next کلیک کنید. برای پایان کار، باید این اطلاعات را وارد کنید:
Name: نام برنامه شما
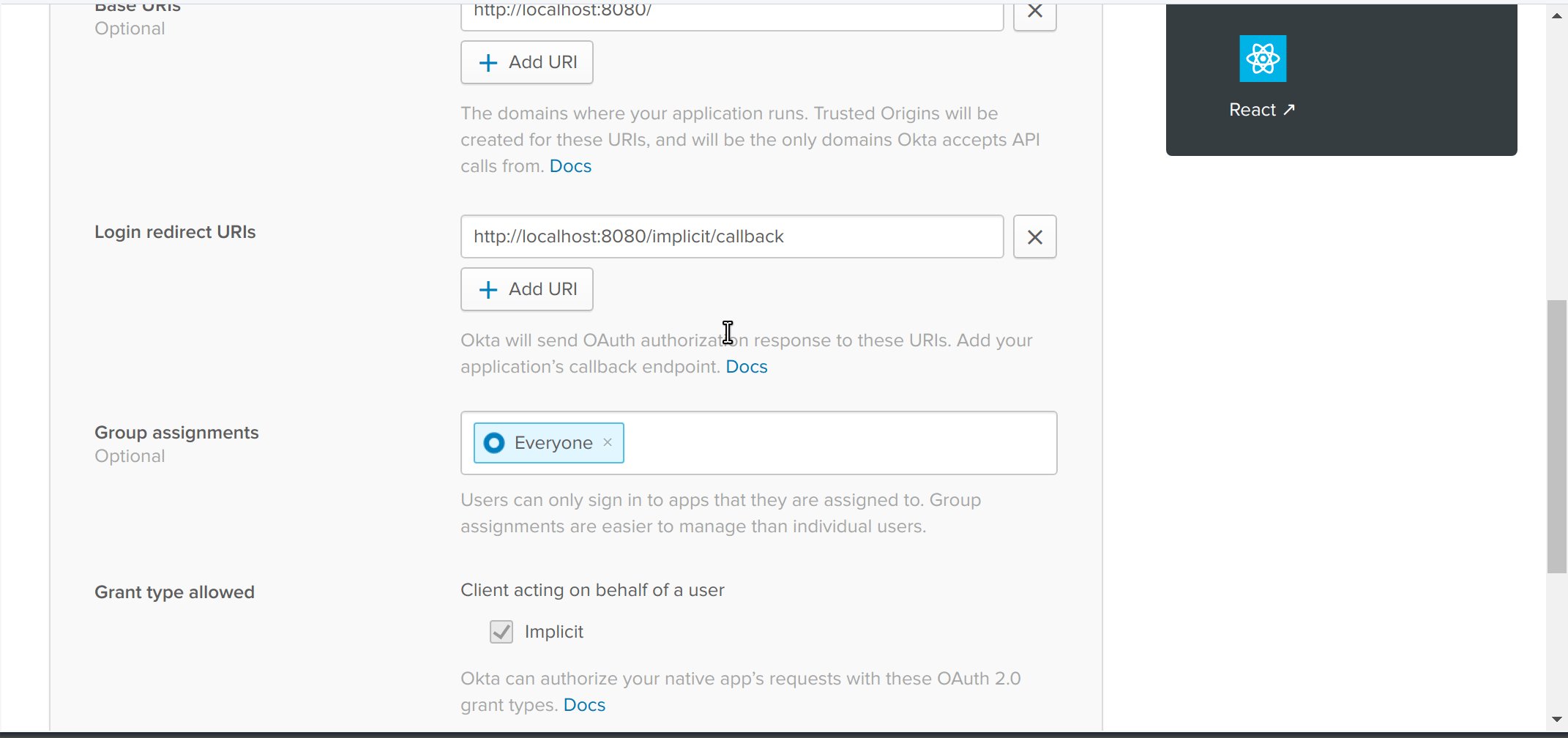
Base URLs: URL هایی که برنامه شما تحت آن ها اجرا خواد شد. برای مثال، برنامه ای که در این آموزش می خواهم احراز هویت کنم بر روی localhost پورت 8080 اجرا می شود، پس مقدار اولیه http://localhost:8080 را کاری ندارم. اما اگر وبسایت من بر فرض بر روی https://www.coolsite.com اجرا می شد، آن را وارد می کردم.
Login Redirect URLs: URL ای که صفحه پس از ورود کاربر باید به آن منتقل شود. در 99 درصد موارد، این مورد نیز همانند بخش Base URLs است.
وقتی که تمام این تنظیمات را انجام دادید، بر روی Done کلیک کنید تا برنامه تان ساخته شود.
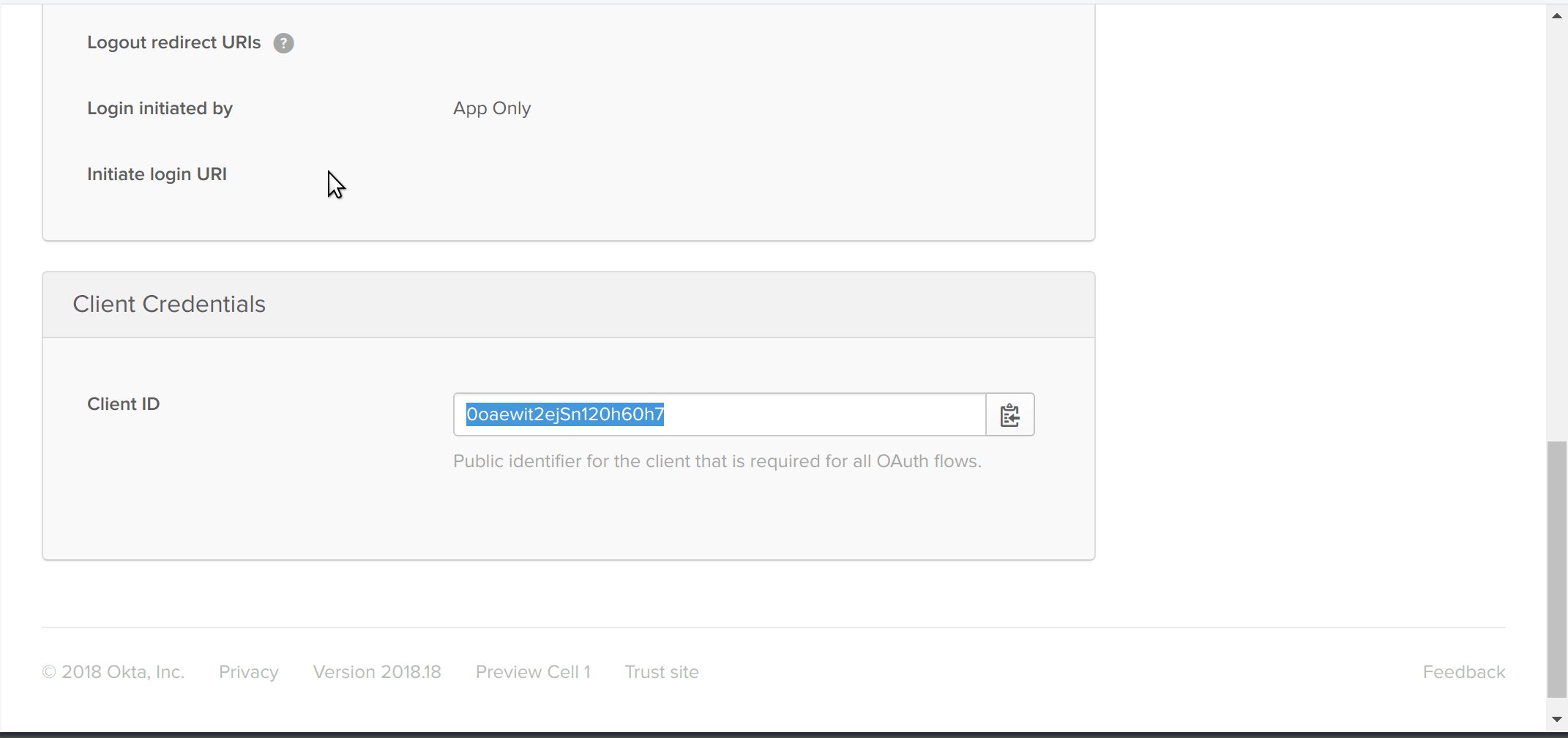
آخرین کاری که باید انجام دهید، این است که به پایین صفحه بروید، و مقدار Client ID را کپی کنید. این کلاینت OpenID Connect منحصل به فرد برنامه شماست. مهم نیست که بدانید آن چیست، اما مهم است که آن را کپی کنید تا بعدا از آن استفاده کنید.
ساخت یک صفحه وب
حال که کار های مربوط به Okta را انجام داده اید، یک صفحه وب ایجاد کنید، هر صفحه ای که دوست دارید. می توانید از یک صفحه که همین الان هم دارید استفاده کنید، یک صفحه جدید بسازید، یا از صفحه ای که من در زیر آماده کرده ام استفاده کنید:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<title>Simple Web Page</title>
<style>
h1 {
margin: 2em 0;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center">Simple Web Page</h1>
<div class="jumbotron">
You are not logged in. Get outta here! Shoo! >:S
</div>
</div>
</body>
</html>
اگر این صفحه را در مرورگر خود باز کنید، این صفحه ساده را مشاهده خواهید کرد:

نکته: من می خواهم این کار را بر روی پورت 8080 انجام دهم. وقتی که می خواهم صفحه را آزمایش کنم، صفحه http://localhost:8080 را باز می کنم. برای انجام این کار، اگر Python 3 را بر روی سیستم خود دارید، می توانید به سادگی دستور python -m http.server 8080 را در مسیر پروژه خود اجرا کنید. این دستور، یک سرور بر روی پورت مذکور ایجاد می کند. من فایل HTML خود را index.html نامگذاری کرده ام، پس وقتی که به http://localhost:8080 رفتم، به طور پیشفرض صفحه index من را نشان دهد.
اضافه کردن احراز هویت به صفحه :
حال که یک صفحه ساده را ساخته اید، وقت اضافه کردن احراز هویت است.
اولین کاری که باید انجام دهید، این است که یک بخش (div) را در صفحه HTML خود تعریف کنید که بعدا به یک فرم ورود زیبا تبدیل خواهد شد.
می توانید این کار را به راحتی و با تعریف یک <div id="sign-in-container"></div> در هر کجای صفحه خود انجام دهید. در این مورد، من می خواهم در همان صفحه ای که در بالا مشاهده کردید، و زیر بخش jumbotron اضافه کنم:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<title>Simple Web Page</title>
<style>
h1 {
margin: 2em 0;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center">Simple Web Page</h1>
<div id="messageBox" class="jumbotron">
You are not logged in. Get outta here! Shoo! >:S
</div>
<!-- where the sign-in form will be displayed -->
<div id="sign-in-container"></div>
</div>
</body>
</html>
پس از آن، باید این کد جاوا اسکریپت را به بخش head صفحه خود اضافه کنید. این کد ویجت Okta را بارگذاری می کند:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.
css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin
="anonymous">
<title>Simple Web Page</title>
<style>
h1 {
margin: 2em 0;
}
</style>
<!-- widget stuff here -->
<script src="https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.6.0/js/okta-sign-in.
min.js" type="text/javascript"></script>
<link href="https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.6.0/css/okta-sign-in.
min.css" type="text/css" rel="stylesheet"/>
<link href="https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.6.0/css/okta-theme.cs
s" type="text/css" rel="stylesheet"/>
</head>
پس از این که ویجت Okta را به درستی پیاده کردید، آخرین مرحله راه اندازی این ویجت، کمی پیکربندی، و این که به آن بگویید چه کار بکند است. این کد را به بخش پایینی صفحه HTML خود، درست بالای بخش بستن تگ body اضافه کنید:
<!-- use the Okta widget to power authentication! -->
<script type="text/javascript">
var oktaSignIn = new OktaSignIn({
baseUrl: "{{ YOUR_ORG_URL }}",
clientId: "{{ YOUR_APP_CLIENT_ID }}",
authParams: {
issuer: "{{ YOUR_ORG_URL }}/oauth2/default",
responseType: ["token", "id_token"],
display: "page"
}
});
if (oktaSignIn.token.hasTokensInUrl()) {
oktaSignIn.token.parseTokensFromUrl(
// If we get here, the user just logged in.
function success(res) {
var accessToken = res[0];
var idToken = res[1]
oktaSignIn.tokenManager.add("accessToken", accessToken);
oktaSignIn.tokenManager.add("idToken", idToken);
window.location.hash = "";
document.getElementById("messageBox").innerHTML = "Hello, " + idToken.claims.email + "! You just logged in! :)";
},
function error(err) {
console.error(err);
}
);
} else {
oktaSignIn.session.get(function (res) {
// If we get here, the user is already signed in.
if (res.status === 'ACTIVE') {
document.getElementById("messageBox").innerHTML = "Hello, " + res.login + "! You are *still* logged in! :)";
return;
}
// If we get here, the user is not logged in, so we should show the sign-in form.
oktaSignIn.renderEl(
{ el: '#sign-in-container' },
function success(res) {},
function error(err) {
console.error(err);
}
);
});
}
</script>
نکته: فراموش نکنید که {{ YOUR_ROG_ORL}} و {{ YOUR_CLIENT_ID}} را با Org URL و Client ID خود که قبل تر هنگام راه اندازی Okta کپی کردید جایگزین کنید.
حال اگر صفحه خود را مجددا باز کنید، یک فرم لاگین در آن مشاهده خواهید کرد:

خیلی عجیب به نظر می رسد! صفحه ساده شما حال یک فرم لاگین دارد.
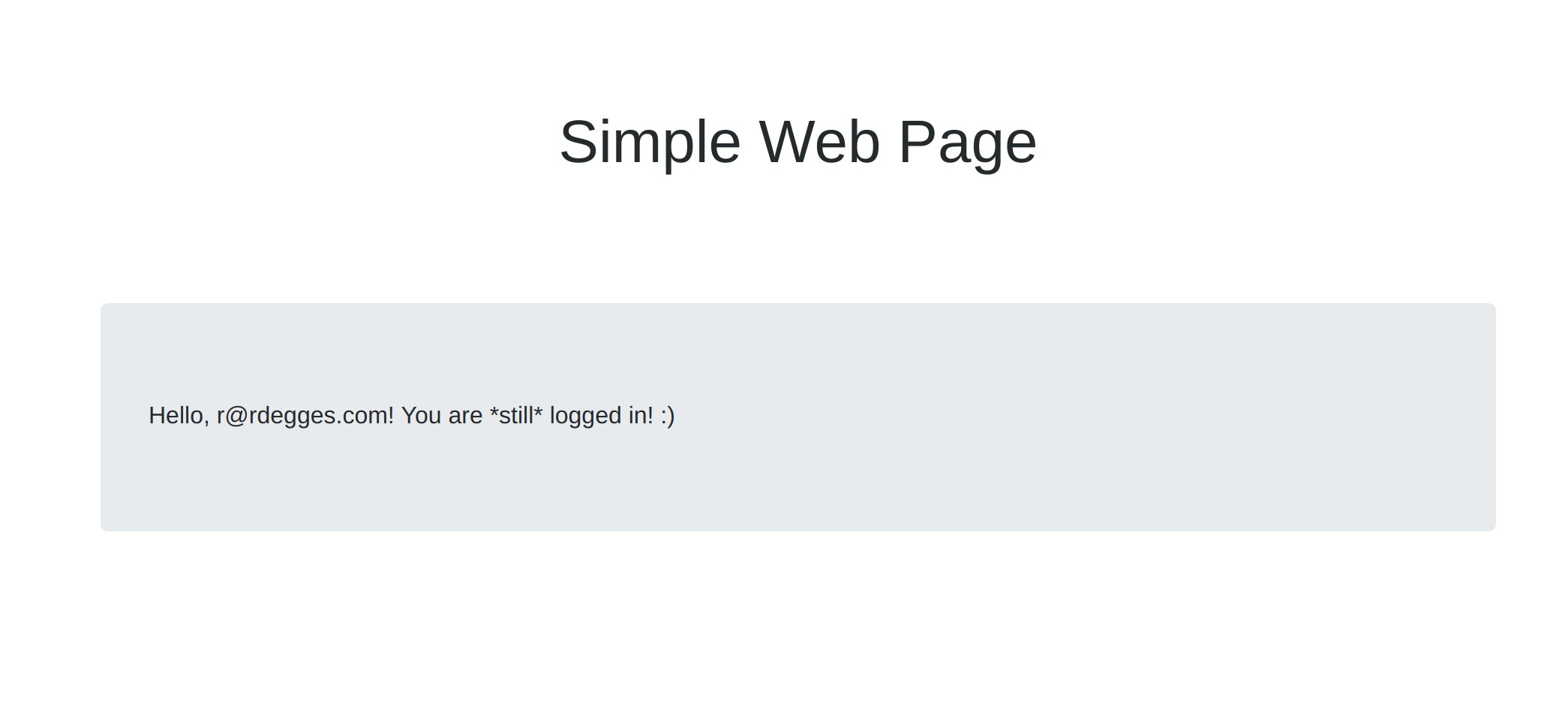
حال اطلاعات Okta خود را وارد کنید و ببینید چه اتفاقی می افتد. میبینید که به صفحه وارد می شوید، و پیغامی که قبلا میدیدید را دیگر نمیبینید. آن پیغام، با یک پیام که می گوید وارد شده اید جایگزین شده است.

نحوه کار ویجت Okta:
ممکن است با خود فکر کنید که این کار خیلی ساده بود، اما چگونه کار می کند؟ سوال خوبیست.
نحوه کار ویجت Okta این است که به حافظه صفحه HTML شما می رود، و تشخیص می دهد که آیا یک کاربر فعال در حال حاضر وجود دارد یا نه. اگر هیج session فعالی وجود نداشته باشد، می فهمد که شما وارد نشده اید و فرم ورود را نشان می دهد.
پس از این که اطلاعات کاربری را وارد کرده اید، اطلاعات ورود شما به سرویس API اکتا ارسال می شود و به طور کاملا امن و با استفاده از پروتوکل OpenID Connect (که صرفا جهت اطلاع، روش پیشنهادی برای احراز هویت در وبسایت های مدرن است) شما را وارد صفحه می کند.
پس از این که با Okta وارد شدید، ویجت اطلاعات شما را در حافظه HTML برای دفعات بعدی ذخیره می کند.
اگر بعدا خواستید به طور امن از صفحه وب خود با یک API دیگر ارتباط برقرار کنید، می توانید accessToken را از حافظه HTML خود استخراج کتید و از آن برای ارتباط با سرویس API خود استفاده کنید. برای مثال:
function callMessagesApi() {
var accessToken = oktaSignIn.tokenManager.get("accessToken");
if (!accessToken) {
return;
}
// Make the request using jQuery
$.ajax({
url: "{{ YOUR_API_URI }}",
headers: {
Authorization : "Bearer " + accessToken.accessToken
},
success: function(response) {
console.log('Messages', response);
},
error: function(response) {
console.error(response);
}
});
}
}
بخش های بیشتری برای احراز هویت می خواهید؟
امید وارم از این مقاله لذت برده باشید. چیزی که من در این مقاله به شما نشان دادم تنها بخشی از قابلیت ها بود. کار های زیادی هستند که با استفاده از سرویس هایی مانند Okta می توانید انجام دهید. مانند:
- اضافه کردم احراز هویت چند فاکتوره
- پشتیبانی احراز هویت با استفاده از شبکه های اجتماعی مانند Google، Facebook، Linkedln و غیره.
- اضافه کردن ثبت نام کاربران
- و...



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید