نوشتن متن برای جایگزینی تصاویر یا همان Alternative Image Text کار حوصله سر بریست. البته شاید برای چند تصویر کلی کار چندان چالش برانگیزی نباشد اما زمانی که کار به صدها و یا هزاران تصویر میرسد واقعا سخت و فراموش کردنی است. اما خب شاید بپرسید چرا به چنین متنی نیاز داریم. خب اگر کمی حرفهایتر به این موضوع فکر کنیم متوجه خواهیم شد که ایجاد متن جایگزین میتواند به دسترسیپذیری یا همان Accessibility وبسایتمان کمک بسیار زیادی بکند. از طرفی دیگر برای کسانی که موضوع سئو یا بهینهسازی موتورهای جستجوگر مهم است، متن Alt از اهمیت بالایی برخوردار است.
حال چاره کار چیست؟
چند روز پیش تصویری را در اینستاگرام منتشر کردم و زمانی که خواستم آن را با لپتاپ مشاهده کنم اینترنت قطع شد و بجای تصویر یک سری متن در رابطه با تصویری که منتشر کردم نمایش داده شد. متنی که من آنها را ننوشته بودم. به همین خاطر چند تا سرچ ساده انجام دادم و متوجه شدم که این متنها را اینستاگرام بصورت خودکار و با کمک گرفتن از هوش مصنوعی تولید میکند. برایم جذاب بود و به همین دلیل پیگیر شدم که ببینم چگونه میتوانم خودم این متن را بصورت خودکار تولید کردم و در حین چرخزنی در گوگل با این قطعه کد از آقای Harish Cloudinary مواجه شدم.
برای درک اینکه این قطعه کد به چه صورتی کار میکند ابتدای کار بگذارید بصورت بسیار ساده با موضوع Computer Vision آشنا کنم.
بینایی کامپیوتری یا Computer Vision

بینایی کامپیوتری یکی از زیرشاخههای علم هوش مصنوعیست که به شما کمک میکند تا بتوانید با استفاده از المانهای بصری مانند تصاویر و ویدیوها، محتوایی را شناسایی کنید. برای مثال اگر با برنامههای تشخیص چهره کار کرده باشید دقیقا از سیستم بینایی کامپیوتر استفاده کردهاید.
حالا سوالی که پیش میآید این است که چگونه چنین سیستمی را در پروژه خودمان پیادهسازی بکنیم. این سوال سختیست چرا که بنده نیز در زمینه تخصصی هوش مصنوعی فعالیت مستقیم ندارم و در نتیجه نمیتوانم از ابتدای کار یک سیستم تشخیص چهره مستقل ایجاد کنم. به همین دلیل است که باید از APIهایی که شرکتهایی چون مایکروسافت، آمازون و گوگل در اختیارمان قرار داده استفاده کنید. در قطعه کد بالا از سرویس بینایی بصری آمازون استفاده شده است.
خب بیایید فرایند پیادهسازی این سرویس با استفاده از API مایکروسافت را یاد بگیریم:
- ابتدای کار نیاز است که به صفحه Microsoft Azure Computer Vision مراجعه کرده و ثبت نام کنید. کاملا رایگان خواهد بود.
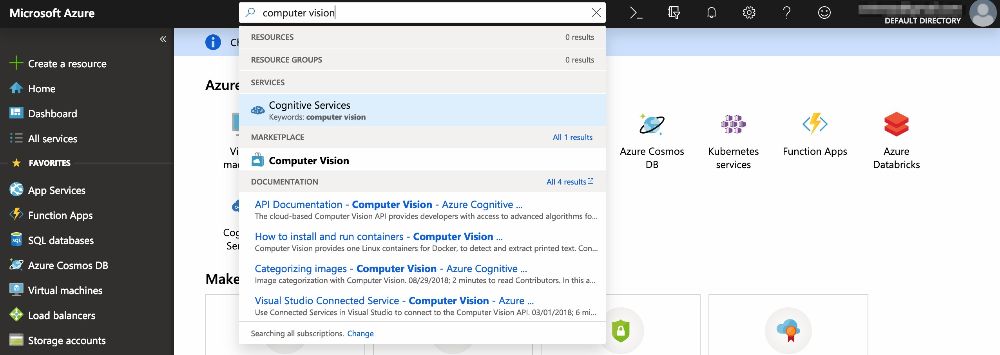
- بعد از آن وارد قسمت داشبورد یا پیشخوان شده و از قسمت جستجو عبارت Computer Vision را جستجو کنید.

بعد از انتخاب گزینه موجود در تصویر بالا کمی صبر کنید بعد از آن متوجه خواهید شد یک API برای شما تولید شده است.

حال شما باید با استفاده از یک زبان برنامهنویسی از این API به روش معقول استفاده کنید. در مثال زیر میتوانید استفاده از این API را در جاوااسکریپت مشاهده کنید:
var request = new XMLHttpRequest();
request.open('POST', 'https://[LOCATION]/vision/v1.0/describe?maxCandidates=1&language=en', true);
request.setRequestHeader('Content-Type', 'application/json');
request.setRequestHeader('Ocp-Apim-Subscription-Key', '[SUBSCRIPTION_KEY]');
request.send(JSON.stringify({ "url": "[IMAGE_URL]" }));
request. = function () {
var resp = request.responseText;
if (request.status >= 200 && request.status < 400) {
// Success!
console.log('Success!');
} else {
// We reached our target server, but it returned an error
console.error('Error!');
}
console.log(JSON.parse(resp));
};
request. = function (e) {
console.log(e);
};
- این قطعه کد از وبسایت css-tricks.com گرفته شده ولی برای درک بهتر این قطعه کد میتوانید به مستندات موجود در وبسایت خود مایکروسافت مراجعه کنید.
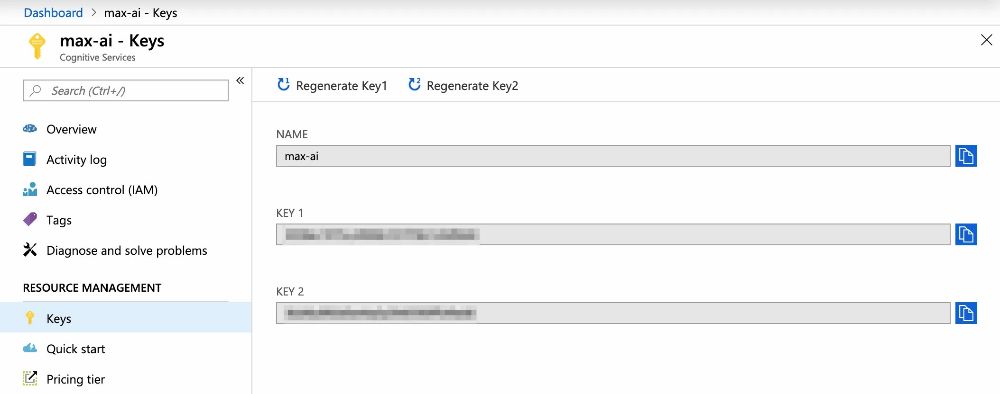
- در قطعه کد بالا چند قسمت وجود دارد که به صورت واضح نوشته نشده. برای مثال در خط دوم عبارت LOCATION آمده که این مقدار براساس حسابهای کاربری متفاوت است. برای مشاهده مورد خودتان وارد قسمت Overview شده و در قطعه کد بالا آن مقدار را جایگذاری کنید. Subscription Key در خط چهارم کلید اشتراک شماست که در وبسایت با نام Key1 و Key2 قرار دارد. Image URL نیز آدرس تصویری است که قصد دارید به بینایی بصری ارسال کنید.
به همین سادگی شما میتوانید یک سرویس بینایی بصری برای تولید متون Alt را در وبسایتتان ایجاد کنید.
پرامپت نوشتن Alt برای تصاویر از ChatGPT
شما با استفاده از چتجیپیتی نیز امکان ایجاد متن جایگزین یا Alt را برای تصاویر دارید. برای اینکار کافیست وارد حساب کاربری خود در openai شده و تصویر مورد نظر را آپلود کنید:

بعد از انجام چنین کاری حال میتوانید پرامپت مورد نظر را وارد کنید. یک مثال از این پرامپت در زیر آورده شده است:
Describe what you can see in the image, and generate the description so it is suitable to be used for alt-textالبته به فارسی نیز میتوانید بنویسید چرا که نسخه ۴ چتجیپیتی به خوبی با زبانهای مختلف تعامل برقرار میکند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید