شما به عنوان یک توسعه دهنده فرانت اند وظایف زیادی دارید که باید به طور روزانه آنها را انجام دهید. به همین خاطر باید برای تقویت روند توسعه و بهره وری بیشتر از برخی از ابزار ها و منابع کمک بگیرید. ابزار های زیادی در وب وجود دارد که به طور خاص برای توسعهدهندگان فرانت اند طراحی شده تا کارها را برای آنها آسانتر کند.
در این مقاله قصد داریم تا برخی از ابزار های وب مفید مرتبط با توسعهدهندگان فرانت اند را کشف کنیم. بنابراین بیایید با این ابزار های کاربردی آشنا شویم.
۱. Undraw
این یک وبسایت فوقالعاده است که شما میتوانید تصاویر SVG متناسب با نیازها خود را در آن پیدا کنید. سپس میتوانید از این تصاویر عالی در صفحهی وب خود استفاده کنید. همچنین میتوانید رنگ را متناسب با برند خود تنظیم کرده و از آن به عنوان یک تصویر معمولی یا کد جاساز شده استفاده کنید. همچنین میتوانید آن را به طور مستقیم وارد گردش کار طراحی خود کنید.
Undraw به شما این امکان را میدهد تا برای رسیدن به صفحات بارگیری سریعتر، بتوانید دهها تصویر SVG را بدون نگرانی در مورد سرعت و توانایی جاسازی آنها با یکدیگر ادغام کنید.

اگر به آن علاقهمند شدید، میتوانید به وبسایت آنها نگاهی بیاندازید.
۲. Onepagelove
این یک وبسایت تک صفحهای است و هیچ صفحهی اضافهای مثل "دربارهی ما" یا "خدمات" ندارد. تمام مطالب به طور سنتی در یک طرح پیمایشی طولانی و تک صفحهای قرار گرفته است. این وبسایت مجموعهای از مضامین و الگوها را به همراه برخی نکات مربوط به توسعه فرانتاند در اختیار شما قرار خواهد داد. این یک مکان عالی برای الهام گرفتن است. همچنین اگر میخواهید از الگوها استفاده کنید، امکان دانلود رایگان را به شما میدهد.

در صورت تمایل میتوانید آن را در اینجا بررسی کنید.
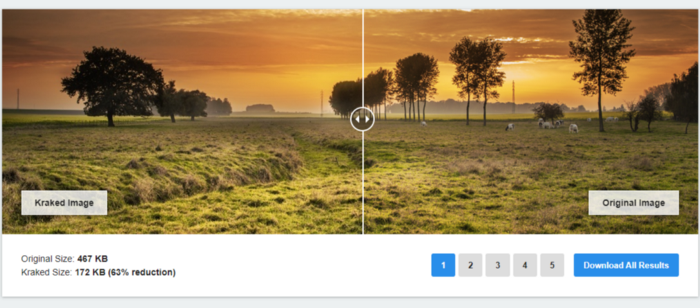
۳. Kraken
این یک وبسایت بسیار مفید است که به شما این امکان را میدهد تا بتوانید تصاویر خود را در اندازههای کوچکتر فشرده و بهینه کنید. این موضوع میتواند به نفع عملکرد وبسایت و زمان بارگذاری شما باشد.

این یک ابزار عالی برای سرعت بخشیدن به برنامهها و وبسایتهای شماست. در صورت تمایل میتوانید به وبسایت آنها مراجعه کنید.
۴. Parcel
ParcelJS یک بسته نرم افزاری است و صرف نظر از زبان، یک کامپایلر برای تمام کدهای شما نیز میباشد. این بسته نرم افزاری تمام فایلها و اطلاعات شما را گرفته و آنها را با یکدیگر ادغام میکند تا به فایلهای خروجی کوچکتری تبدیل شوند. سپس شما میتوانید از این فایلهای کوچکتر برای اجرای کدهای خود استفاده کنید. این بسته با بهرهگیری از پردازش چند هستهای عملکردی سریع را به شما ارائه میدهد و به هیچگونه تنظیمی نیاز ندارد. استفاده از آن آسان است و مانند Webpack یا بقیهی بستههای نرم افزاری نیست.
این بسته برای فرآیند توسعهی شما وظایف زیادی را انجام میدهد. مثلاً اندازهی فایلهای شما را کاهش میدهد تا کارکرد برنامه شما سریعتر و آسانتر شود. همچنین برای کامپایل کردن فایلهای Sass و پشتیبانی از ویژگیهای جاوا اسکریپت ES6 استفاده میشود تا مرورگرها بتوانند آن سینتکس را درک کنند.

در صورت تمایل میتوانید به وبسایت آنها مراجعه کنید.
۵. Animate.css
این یک کتابخانه است که مجموعهای از انیمیشنهای CSS مرورگر متقابل را در اختیار شما قرار میدهد. شما میتوانید از آنها در اسلایدرها، صفحات اصلی و سایر پروژههای وب خود استفاده کنید. میتوانید آن را با NPM نصب کنید یا اینکه از CDN آنها در HTML خود استفاده کنید.

اگر به آن علاقه دارید، در اینجا نگاهی به آن بیاندازید.
نتیجه
همانطور که مشاهده میکنید، من ابزار هایی را در اختیار شما قرار میدهم که خودم هم به عنوان توسعه دهنده وب فرانتاند از آنها بسیار استفاده میکنم. استفاده کردن از آنها کار را برای شما آسان میکند زیرا دیگر لازم نیست این کارها را به صورت دستی انجام دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید