در سالهای اخیر بسیاری از توسعهدهندگان نرمافزار به سمت استفاده از ویژوال استدیو کد بعنوان ابزار توسعه اصلیشان رفتهاند. دلایل بسیار خوبی نیز برای این موضوع وجود دارد، جدای از رایگان و متن باز بودن، VSCode با تعداد بسیار زیادی از پلاگینها عرضه میشود که هر کدامشان توانایی انجام کار خاصی را دارند. این موضوع باعث میشود تا فرایند توسعه و ساخت اپلیکیشنها سادهتر و البته جذابتر باشد.
بعنوان یک طراح وبسایت و توسعهدهنده فرانت-اند از اینکه با هر تغییر در کدهای HTML/CSS/JS مجبور به کلیک روی دکمه «رفرش» مرورگر هستم متنفرم. به همین دلیل نیاز دارم که با ایجاد هر تغییری در کدها، مرورگر خود را به صورت خودکار بروزرسانی کند. در ویژوال استدیو این کار به راحتی چند کلیک ساده انجام پذیر است.
افزونه Live Server
با اجرای افزونه Live Server یک محیط لوکالهاست روی مرورگر شما ایجاد شده و فایلهای شما از طریق آن آدرس قابل دسترس هستند. در این حالت افزونه Live Server با هر باری که شما پروژهتان را ذخیره میکنید، کل محیط لوکالهاست را رفرش کرده و تغییرات را اعمال میکند.
برای استفاده از این ابزار تنها کافیست تا قدمهای زیر را بردارید:
۱- Live Server را در قسمت افزونههای ویژوال استدیو کد سرچ کنید.
۲- آن را نصب کرده و سپس یک فایل html را در کد ادیتورتان ایجاد کنید.
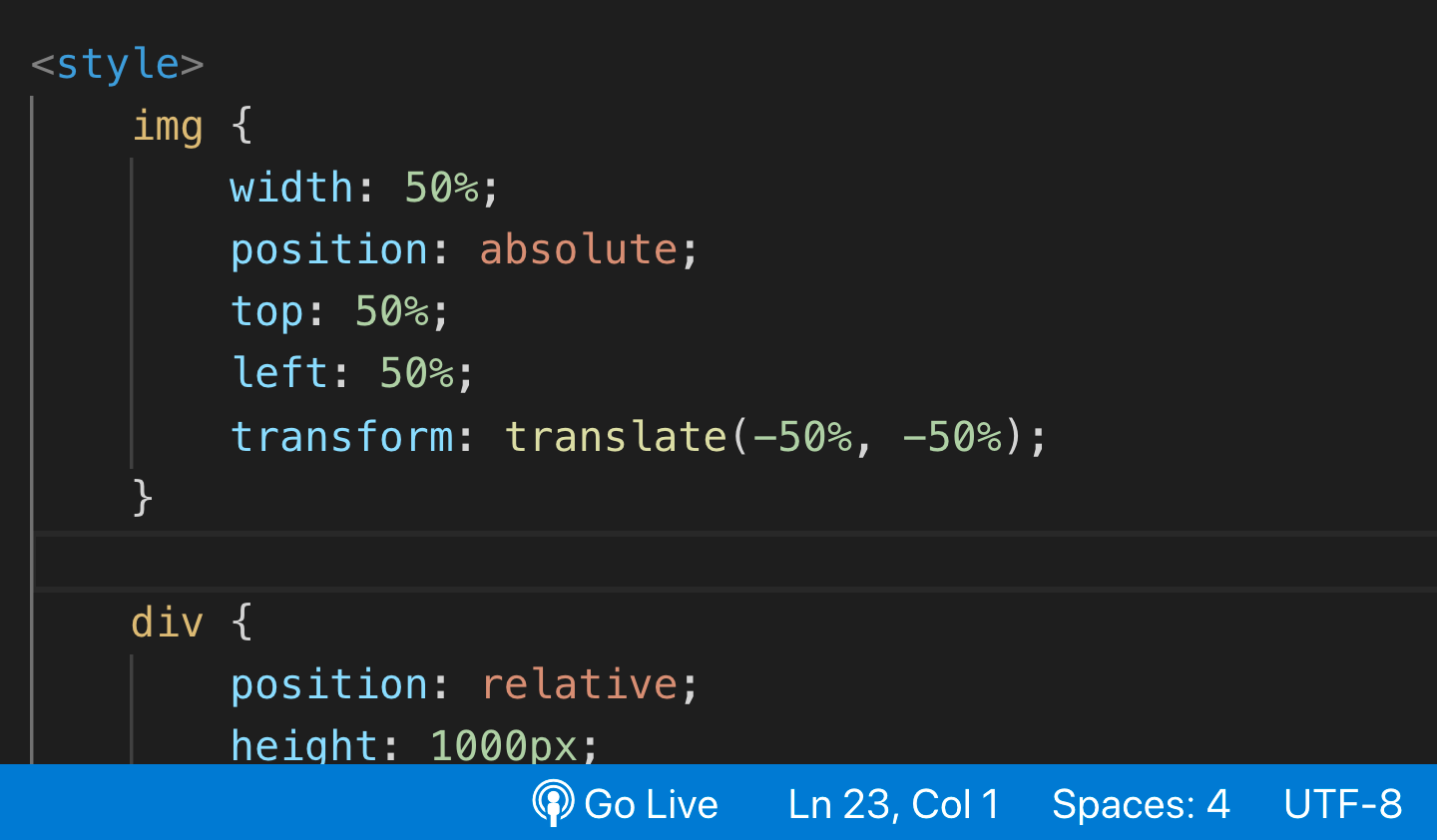
۳- حال اگر به پایین صفحه توجه کنید متوجه خواهید شد که روی نوار وضعیت آبی دکمهای با عنوان «Go live» اضافه شده.

۴- روی آن کلیک کنید تا مرورگرتان بصورت خودکار شروع به کار کند.
در پایان
استفاده از افزونههای ویژوال استدیو کد سرعت عمل شما را بالا میبرد، تصور کنید که یک پروژه ساده دارید که در فرایند ایجاد آن ۱۰۰۰ تغییر در آن ایجاد میکنید، این به معنای ۱۰۰۰ بار رفرش کردن صفحه مرورگر است، اما با استفاده از Live Server دیگر نیازی به این کار نخواهید داشت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید