ما میتوانیم از اشتباهات خود درس بگیریم. طراحان وب نیز از این قاعده مستثنی نیستند. برخی از این طراحان در ساخت رابط کاربری مرتکب اشتباهات مشابهی میشوند، بنابراین میخواهم برخی از آن اشتباهات را با شما به اشتراک بگذارم. گاهی اوقات طراحان باتجربه نیز چنین اشتباهاتی را انجام میدهند پس بیایید این 10 اشتباه برتر را با یکدیگر بررسی کنیم.
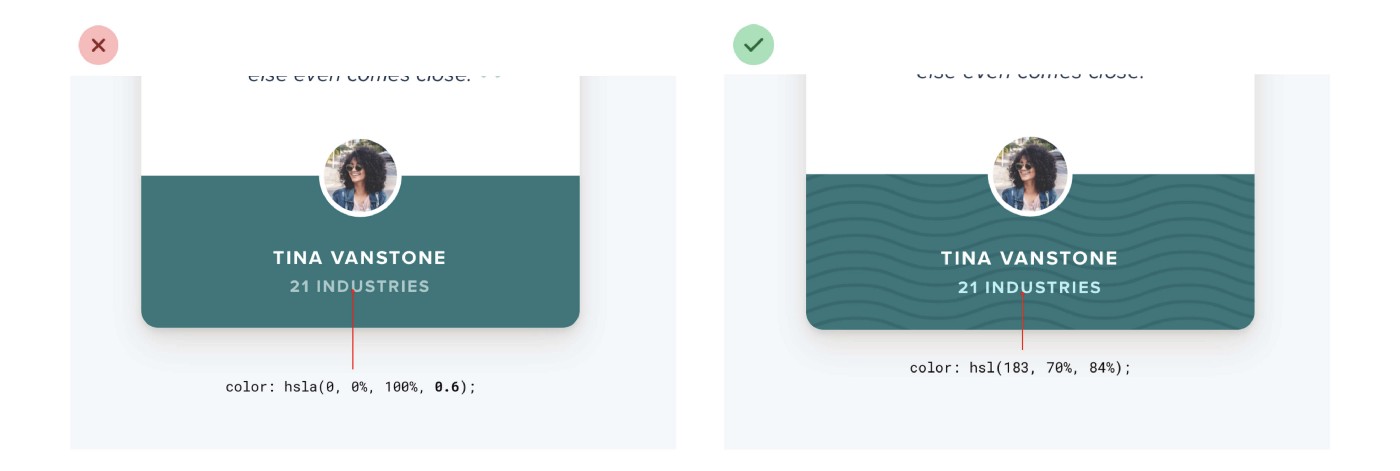
1. استفاده کردن از متن خاکستری در پسزمینههای رنگی
مطمئناً همهی ما در زیر نور آفتاب از برخی اپلیکیشنها یا وبسایتها استفاده کردهایم. اگر کنتراست بین فونت و پسزمینه اجازهی تشخیص کلمات و اعداد را به ما بدهد، هیچ مشکلی پیش نخواهد آمد. اگرچه بعضی وبمسترها این مسائل ظریف را به دلایلی فراموش میکنند. این موضوع تجربهی کاربر را تحت تاثیر قرار میدهد؛ به طوری که کاربر برای برطرف کردن این مشکل مجبور بوده از دست خود برای پوشاندن صفحه موبایل استفاده کند. بنابراین برای فونتهای خاکستری خود از پسزمینههای مناسب استفاده کنید.

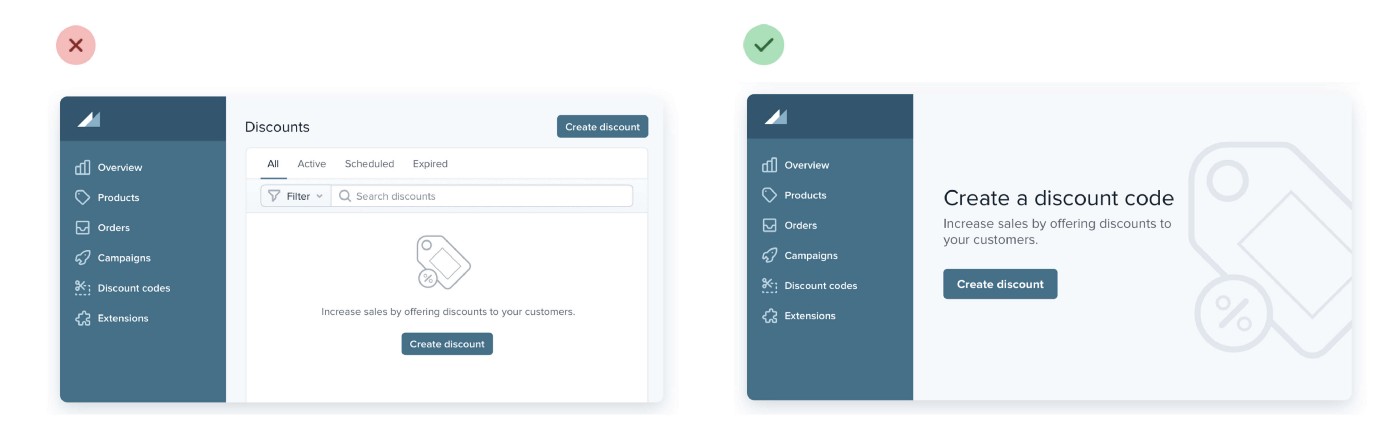
2. پر کردن تمام صفحه
گاهی اوقات چیزهای کمتر میتواند تاثیر بهتری داشته باشد. اینکه در صفحات وب خود از محتوای زیادی استفاده نکنید، هیچ ایرادی ندارد چون هدف شما باید توزیع یکنواخت آنها باشد. با این حال وبمسترهای زیادی سعی میکنند از فونتها و تصاویر بزرگتر برای پوشاندن فضای سفید استفاده کنند. یک طراح خوب نباید این رویکرد را دنبال کند. همیشه فضای سفید مناسب را به محتوای خود اختصاص دهید.

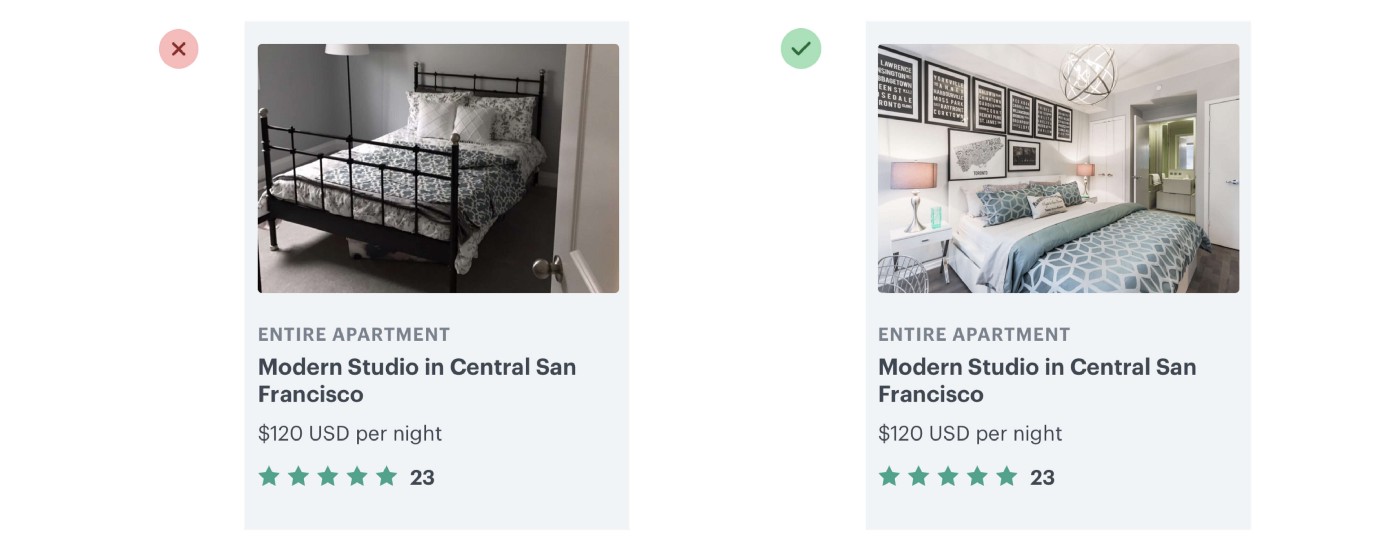
3. محتوای بارگذاری شده توسط کاربر
همیشه به کاربران وبسایت خود اجازهی آپلود کردن فایلهای گرافیکی را در صفحات وب عمومی ندهید. شاید برخی از دلایل آن وضوح پایین تصاویر و محتوای نامناسبی باشد که توسط کاربران در صفحات آپلود شده است. به همین خاطر قبل از فراهم کردن این گزینه برای مخاطب خود باید به یکپارچهسازی الگوریتمهای تعدیل دقت داشته باشید.

4. استایل شلوغ
وجود المانهای بیش از اندازه زیاد در صفحات وب میتواند دردسرساز شود. این مسئله باعث بد جلوه دادن ظاهر سایت و گیج شدن کاربر خواهد شد. بنابراین وقتی از طراحی وب آزمایشی صحبت میکنیم، همیشه باید کم را ملاک قرار دهیم.

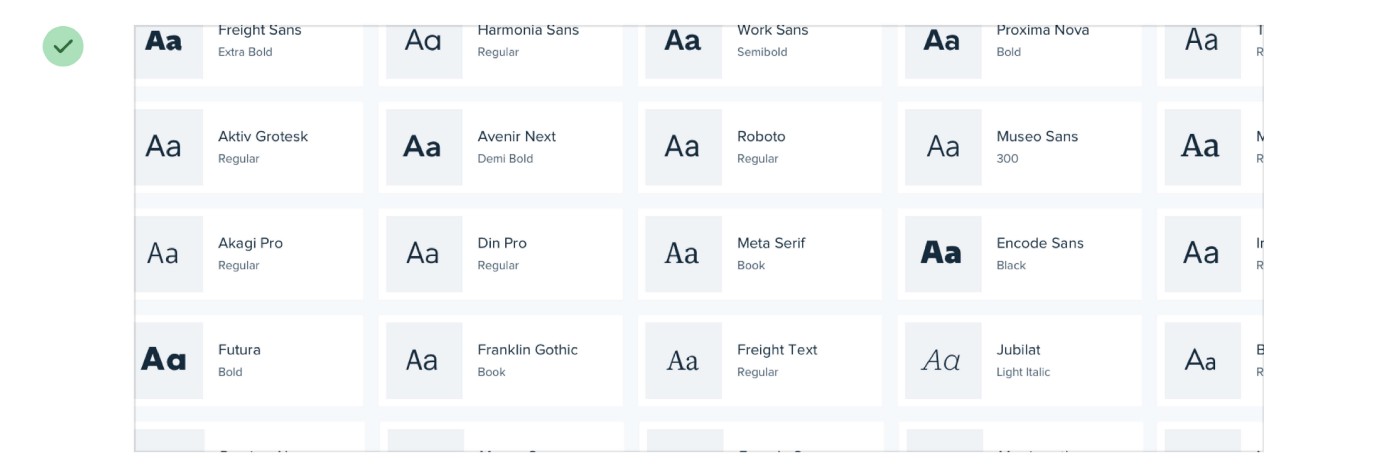
5. فونت نامناسب
بسیاری از وبمسترها با استفاده از فونتهای آزمایشی بر اصالت کارهای خود تاکید دارند. کارهای شما با کمک فونتهایتان شناسایی میشوند، بنابراین باید از فونتهای منحصر به فرد استفاده کنید.

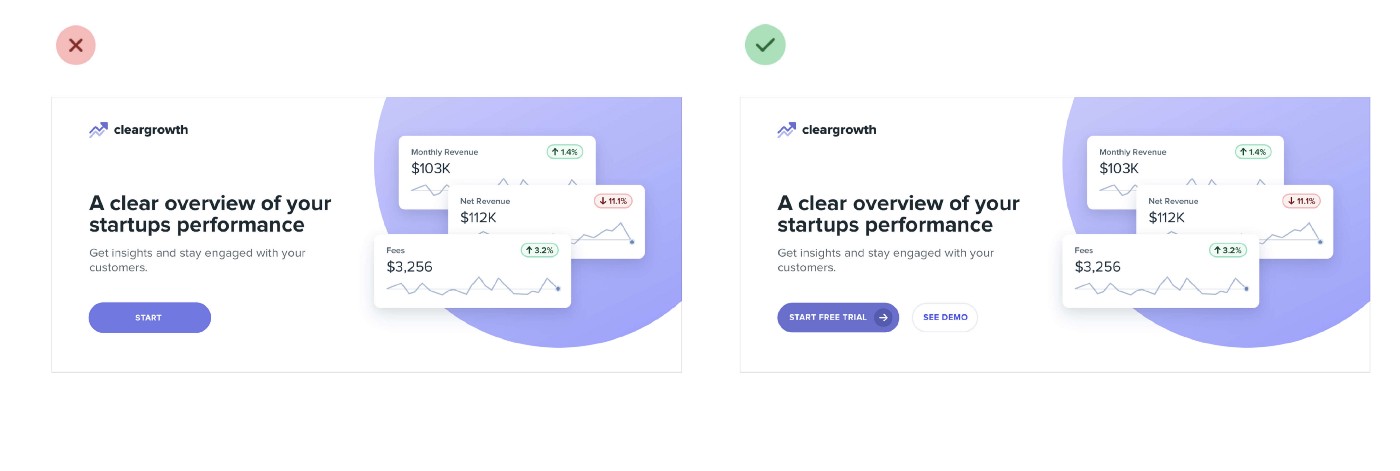
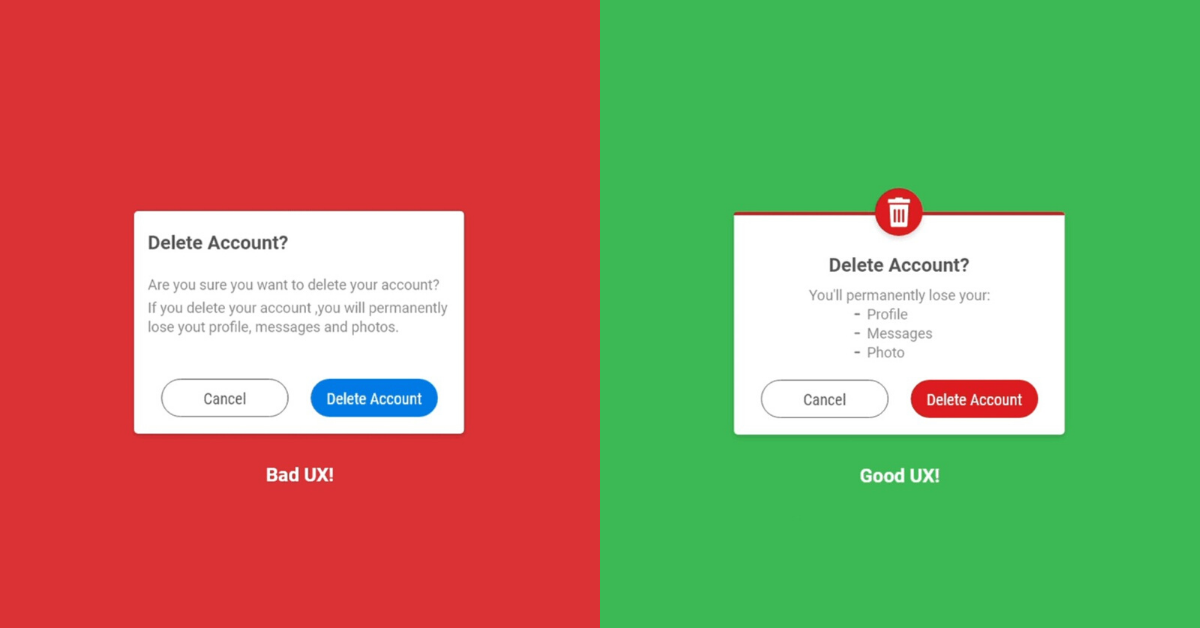
6. CTAهای ناخوشایند
تمایل وبمسترها برای به حداقل رساندن تعداد کلمات CTA در دکمهها یکی دیگر از مشکلات رایج به حساب میآید. این کار باعث ناامن به نظر رسیدن CTA شده و نوشتههای روی آن دیگر برای کاربران جذاب نخواهد بود. به همین خاطر باید فضای کافی را در اختیار مدیران محتوا قرار دهیم تا بتوانند CTAهای بهتری را خلق کنند.

7. نبود مدارک اجتماعی
بسیاری از ما هنگام خرید محصولات دلخواه به نظرات سایر خریداران مراجعه میکنیم تا از کیفیت محصول مطمئن شویم. وقتی میخواهید یک وبسایت فروش را طراحی کنید، نباید از این مسئله غافل بمانید. با دقت داشتن به این موضوع، اعتماد به نفس مشتریان را بالاتر خواهید برد.

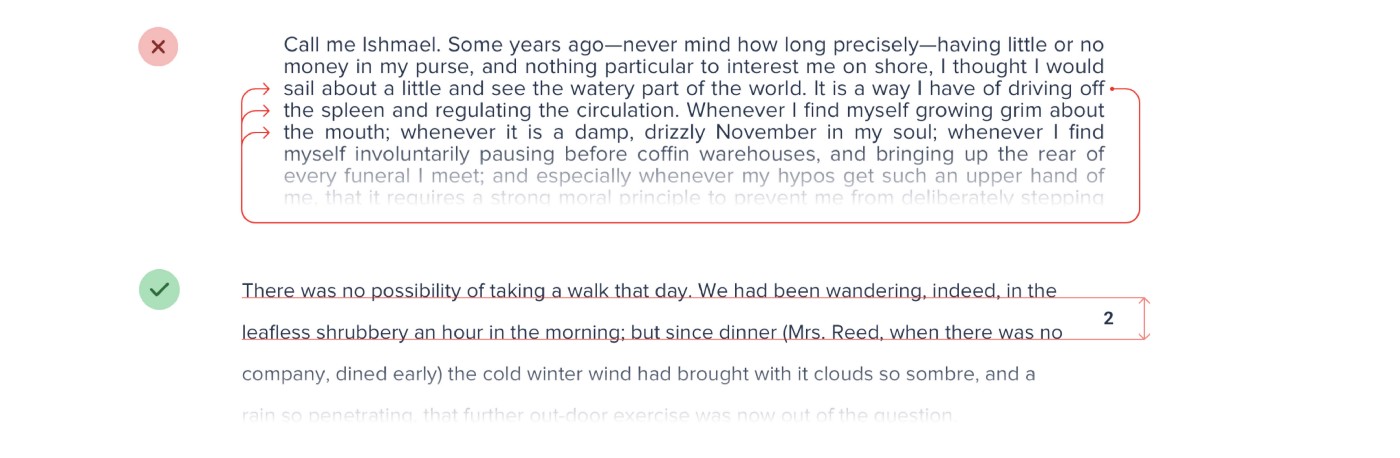
8. متنهای بسیار زیاد
وجود وبسایتهای پر از متن در اواخر دهه 90 رایج بوده است. امروزه اینفوگرافیکها جایگزین این مسئله شدهاند زیرا میتوانند موضوعات پیچیده را به شکلی قابل فهم در اختیار کاربران قرار دهند. به همین خاطر باید به دنبال ساخت تصاویری آموزنده باشید و از وادار کردن مخاطب به خواندن متنهای طولانی خودداری کنید.

9. ناوبری پیچیده
ناوبری دشوار عمدتاً از معایب وبسایتهای آسیایی است. شما به عنوان یک طراح باید عملکرد را به درستی ساختاردهی کنید. ناوبری وبسایت باید به گونهای باشد که کاربران غیربومی هم بتوانند بدون نیاز به گوگل ترنسلیت از وبسایت استفاده کنند.

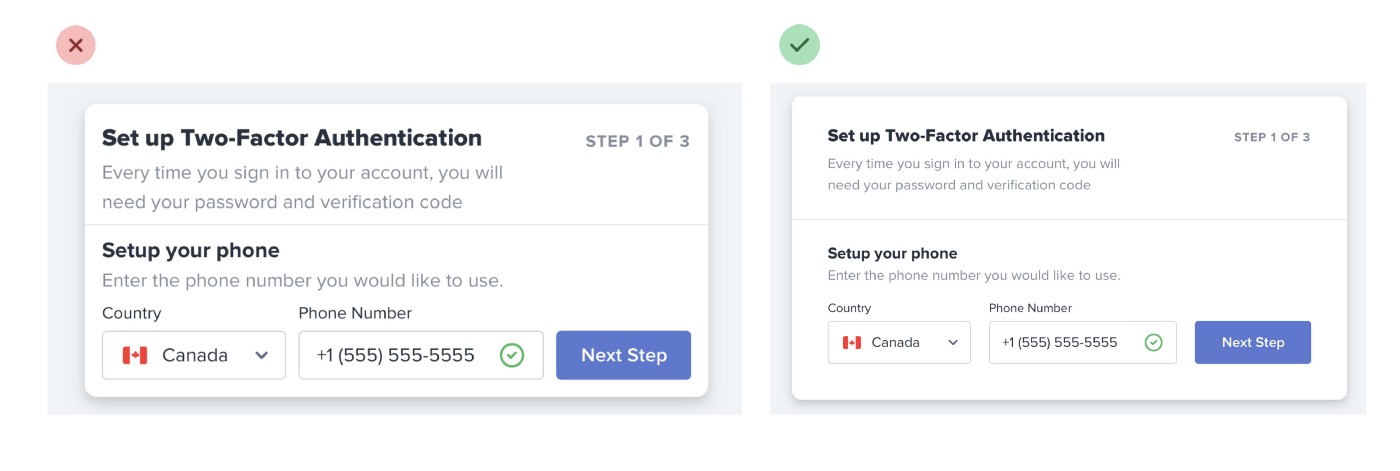
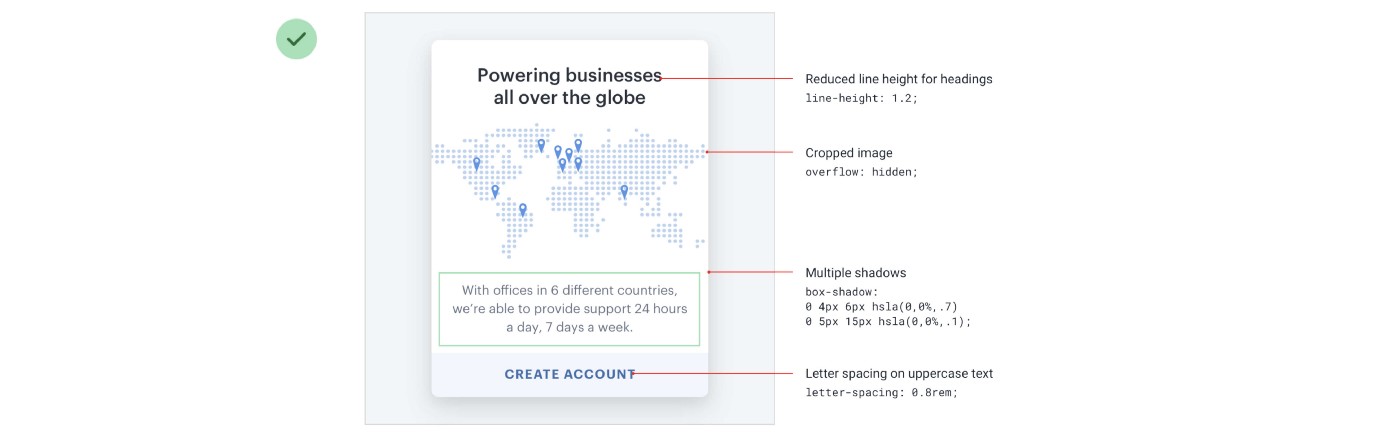
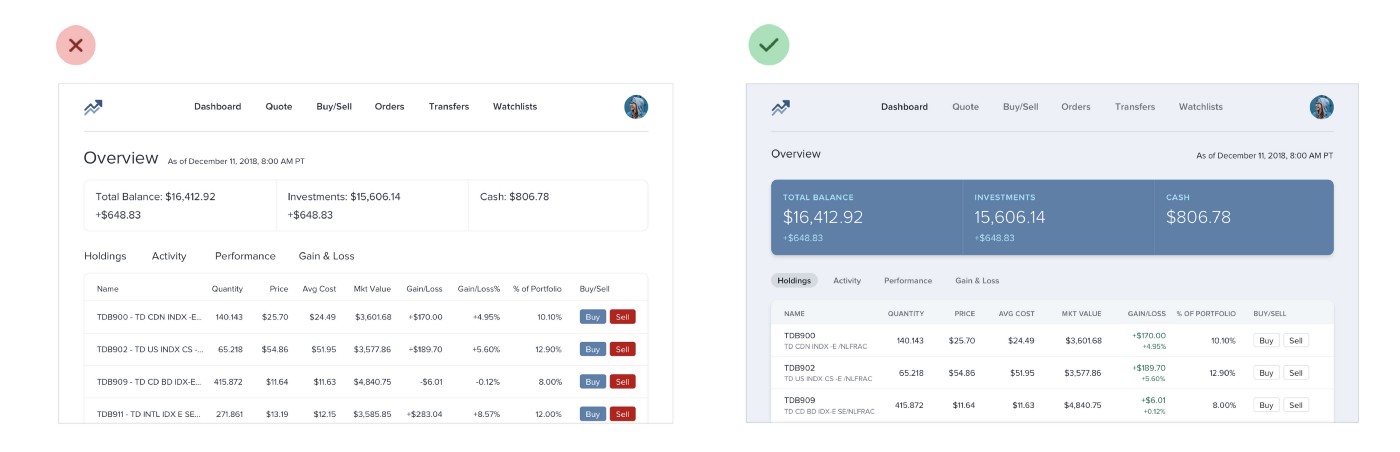
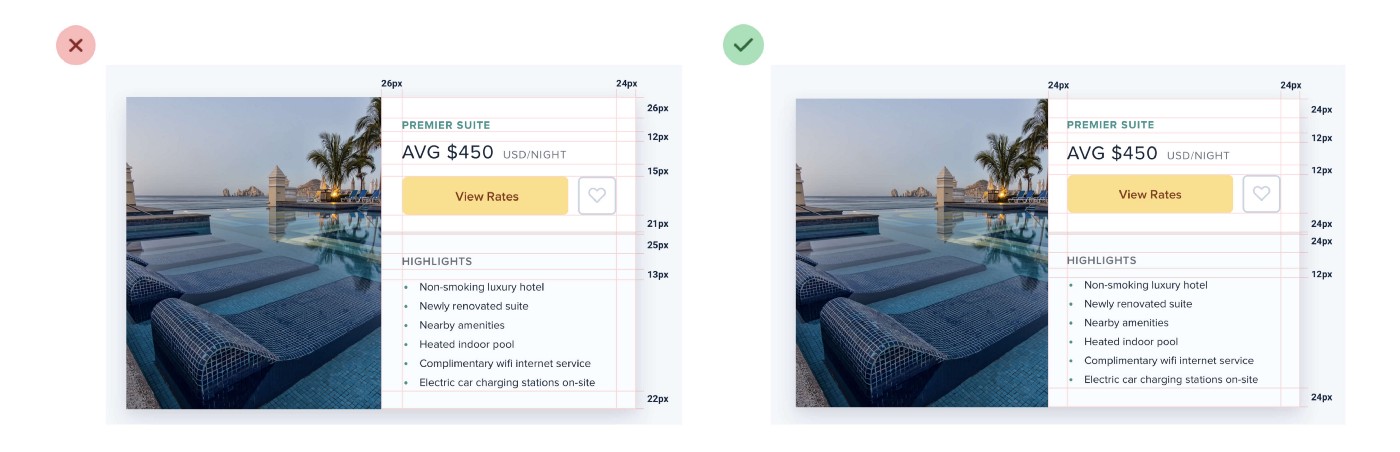
10. لایهبندی و فاصلهگذاری ضعیف
فاصلهگذاری و لایهبندی نادرست بین المانهای رابط را میتوان بدترین اشتباه دانست. با این کار حتی طرحبندیهای واکنشگرا و تطبیقی نیز غیرقابل استفاده خواهند شد زیرا محتوا در دستگاههایی با صفحه کوچکتر غیرقابل خواندن میشود.

سخن پایانی
قطعاً ما تمام اشتباهات رایج در حین ساخت یک رابط کاربری را بیان نکردهایم اما امیدوارم این لیست بتواند به شما در درک برخی از این مشکلات کمک کند. بنابراین به موارد گفته شده دقت کنید و از آنها الهام بگیرید تا به جایگاههای جدیدی در حیطه طراحی وب برسید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید