به عنوان يك گردآورنده هنرمندان ديجيتال، درك علم بنيادي پشت تئوري رنگها، مهم است. اين يك موضوع محبوب با اطلاعات گسترده و زيادي براي حفظ و هضم كردن است. اين موضوع نه تنها بر روي هنر و طراحي تمركز دارد، بلكه شامل خلاصهاي از علم بصري و ديداري است.
موارد زيادي براي پوشش دادن در اين موضوع وجود دارد، و ما بر روي تعدادي از نكات كليدي، جهت استخراج مواردي كه بايد بر روي آنها تمركز كنيم، مانور ميدهيم. گسترش دانش خود درمور چنين موضعي غني، خلاقيت شما براي پروژههاي آينده را، شكوفا ميكند.
شروع تئوري رنگ
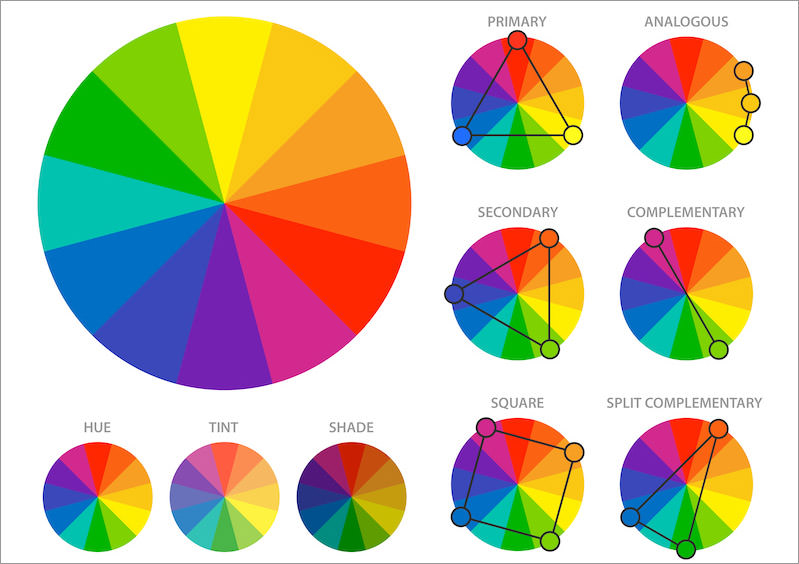
زماني كه در استخري از رنگ شيرجه ميزنيد، بايد پايه خود را از خانهي نخست تشكيل دهيد. بعد از جدا كردن و كنار گذاشتن تمامي تركيب ها، در نهايت براي ما تنها سه رنگ اصلي باقي ميماند. اين سه رنگ شامل، قرمز، آبي و زرد بوده و مواد اوليه اصلي براي ساخت تمامي رنگهاي ديگر هستند.

اين رنگهاي اصلي را ميتوان در يك پروسه مخلوط كردن، با هم تركيب كرده تا طرح ساير رنگها را ساخت. اين رنگها با نام رنگهاي ثانويه شناخته ميشوند و هميشه شامل مخلوطي از دو تا از رنگهاي اوليه هستند. اين سه رنگ ثانويه، نارنجي، بنفش و سبز هستند.
اين طرح رنگ بر اساس طرح نمونه پيشفرض است. زماني كه شما طراحي يك وب را شروع ميكنيد و طرح آن را ميريزيد، شما نيازمند تغيير مدلهاي مختلف رنگ خواهيد بود. اين مدلها شامل RGB و CMYK است كه به ترتيب در طراحي ديجيتال و چاپ مورد استفاده قرارد ميگيرند.
سومين پالت رنگ
زماني كه گردانه رنگ خود را ساختيم ، ما از اين منابع براي ساختن رنگهاي درجه سوم استفاده ميكنيم. اين گروه يك لايه دوم رنگ در زير لايه نخستين/دومين خود دارند كه هنگام تركيب هر شش رنگ اصلي ساخته ميشود.با اينكار ما قادر به ساخت شش رنگ جديد (به ازاي هر دو رنگ نخستين) هستيم. اين امر دركل تركيبي از دوازده رنگ مختلف را به ما ميدهد. در اين سطح، ما قادر به طراحي يك پالت كامل رنگ و جاي دادن آن در يك گردانه دوازده رنگي هستيم. اين مساله معمولا درون ادوبي ايلاستريتور (Adobe Illustrator) براي ساخت swatch هاي رنگ و طرحهاي(patterns) رنگ، مورد استفاده قرار ميگيرد.
پس از اين، ما تعدادي از محبوبترين طرحهاي رنگ را بررسي خواهيم كرد. اين طرحها براي تمامي طراحان ديجيتالي كه به دنبال خلق طراحيها، آيكونها،وكتورها يا گرافيكهاي فوتوشاپي هستند، مفيد است. درك نحوه تركيب رنگها جهت برانگيخته كردن احساسات ديگران، نيازمند تمرين است، اما با ثبات قدم، شما قادر به خلق تقريبا هرچيزي خواهيد بود.
رنگهاي تكرنگي يا Monochromatic
زماني كه به عمق طراحي رنگ ميرويد، شما با انبوهي از خلاقيت مواجه ميشويد. اين دنيا، به شما امكان خلق صدها پالت رنگ مختلف با انواع شدتها و تنهاي مختلف را ميدهد.

طرحهاي تكرنگي، رنگهاي خام هستند، چرا كه تنها به رنگ محدود ميشوند.اين رنگ ميتواند سبز، آبي، نارنجي، فيروزهاي يا هر رنگ ديگري كه مناسب طراحي شما است، باشد. اين امر معمولا در برند و طرحهاي پسزمينهاي كه متناسب يك پالت از پيش تعيين شده باشد قرار میگیرد.
در اين منبع، رنگها معمولا با كاهش وضوح بين هر رنگ (يا رنگهاي همخانواده) و يك پسزمينه، ساخته ميشوند. معمولترين مثال، ساختن يك كانال آلفا و اضافه كردن سفيد/سياه بيشتر به يك رنگ منتخب در درجههاي مختلف است. با اين روش، شما خواهيد توانست، يك طرح تكرنگي مفيد براي استفاده در گرافيكهاي ساده ديجيتالي را طراحي كنيد.
طرح آنالوگ
اين رنگها بر اساس موقعيتشان در يك گردانه رنگ استاندارد، به كار ميروند. ستهاي آنالوگ، بهوسيله نقطههايي كه مستقيما در كنار يكديگر قرار دارند، ساخته ميشوند. مثالهاي معمول شمال سبز/زرد-سبز/زرد يا قرمز/نارنجي/زرد است.

اينها طرحهاي سه قسمتي هستند، كه با نام پايه سهگانه يا Base triad نيز شناخته ميشوند. شما ممكن است دو طرح آنالوگ را با هم تركيب كنيد تا يك ست تركيبي بسازيد. معمولا ستهاي آنالوگ طبيعي به چشم آمده و جلوه ي بصري دلپذي بهوجود ميآورند.
در بين سه رنگ، معمولا عادي است كه نقشهايي را براي هر رنگ در يك طراحي تعيين كنيم. يكي از اين سه، به عنوان پايه براي پيوسته نگهداشتن پروژه بهكار مي رود. دومي رنگ همراه است و سوي به عنوان يك رنگ براي تاكيد بهكار ميرود. اين افكت را ميتوان جهت بوجود آوردن تضاد و نمايان كردن گوشهها و سايهها، استفاده كرد.
قالبهاي مكمل
رنگهايي كه در مقابل يكديگر قرار دارند به عنوان رنگهاي مكمل شناخته ميشوند. آنها به صورت طبيعي يكديگر را تكميل كرده و به يك سطح هماندازه به يك اثر هنري انرژي ميبخشيدند. مثالهايي از اين رنگهاي مكمل شامل قرمز و سبز، بنفش و زرد يا نارنجي و آبي است.
اين طرحهاي رنگ بين عناصر تضاد زيادي بوجود ميآورند. اين امر در برجسته كردن يك قسمت از سكانس يا شخصيت كارتوني بسيار مفيد است. معمولا ما اين تكنيك را در مقالههاي پوشاك و كمدهاي لباس ديدهايم. اين مكملهاي ميتوانند بسيار قدرتمند باشند، پس از آنها بيش از اندازه استفاده نكنيد.

معمولا متن بر روي سياه/سفيد داراي تضاد بالا، عملكرد خوبي دارد، اما به بهترين نحو با اندكي خلوص رنگ يا saturation كمتر رندر ميشود. با اين روش متنهاي صفحه چشم خوانندگان را اذيت نميكند و همچنان خواندن آن و دنبال كردنش به اندازه كافي ساده است.
همچنين يك طرح كمتر شناخته شده ديگري وجودد دارد به نام نيمه مكمل يا split complementary. اين مساله شامل يك رنگ پايهاي كه همچنين دو طيف رنگ متضاد را به همراه دارد، ميباشد. اين تكنيك از دو رنگ همسايه مجاور به رنگ مكمل اصلي، نشات گرفته است.
بهعنوان يك مثال براي نيمه مكملها با رنگ قرمز به عنوان رنگ پايه، ما به دو رنگ مجاور سبز (بدون در نظر گرفتن خود سبز) نياز خواهيم داشت. اين كار رنگهاي ليمويي و سبزآبي را هدف ميگيرد. اين جفت، مزيتهای نسبت تضاد بالا را بدون رابطه تنشدار زمخت مکملی را ارائه می دهد. معمولا حفظ تعادل در این نوع طرح رنگ، دشوار است.
رنگ پایه منتخب معمولا در طيف گرم قرار دارد و شما دو گزينه رنگ سردتر براي برجسته و هايلايت كردن، پسزمينهها و گرافيكهاي كوچكتر را براي انتخاب داريد.
ست سهگانه رنگ
طرح رنگ سهگانه يكي از محبوبترين طرحها بين طراحان است، و اين دقيقا بهترين گزينه براي هنرمندان ديجيتال است. اين طرح از سه رنگ كه در گردانه رنگ در فاصلههاي برابري نسبت به هم قرار دارند، استفاده ميكند.
بهعنوان يك مثال معمول، ما ميتوانيم از قرمز، آبي، زرد، يا نارنجي، بنفش و سبز، استفاده كنيم. ما اينكار را با انتخاب رنگ پايه خود (قرمز) شروع كرده و سه خانه به طرف راست حركت ميكنيم. زماني كه به اين خانه (آبي) برسيم، سه خانه ديگر در خلاف جهت ساعت حركت ميكنيم تا به زرد برسيم، تنها با سه جايگذاري ديگر كه بين قرمز فاصله مياندازد.

طرح سهگانه حس امنيت و برابري ايجاد ميكند. در بيشتر موارد شما درحال ترسيم يكنواخت رنگها براي ايجاد تعادل زيبا در گرافيكها و نمادها هستيد. اين روش را ميتوان در ساخت طراحيهاي هنرمند و زيباي شهرها، اقيانوسها، جنگلها و بسياري صحنههاي ديگر، استفاده كرد.
نتيجهگيري
اين مرور پايهاي جنبههاي كلي شروع به يادگيري تئوري رنگها را پوشش ميدهد. درك گزينههاي متعدد در دسترس شما بهعنوان يك طراح وب براي ساخت كارهاي هنري با كيفيت، مهم است.
همچنين منابع بيشماري را ميتوان در اينترنت پيدا كرد. گوگل و ساير بلاگهاي طراحي را براي مقالات بيشتر و كسب اطلاعات بيشتر درمورد تئوري رنگها بررسي كنيد. شما همچنين ممكن است به ابزارهاي رنگ محبوب براي طراحان نيز علاقمند باشيد كه ميتوانند بسيار به شما در زمان انجام پروژه صرفهجويي كمك كند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید